Der kritische Rendering-Pfad bezieht sich auf die Schritte, die erforderlich sind, bis das Rendern der Webseite im Browser beginnt. Zum Rendern von Seiten benötigen Browser das HTML-Dokument selbst sowie alle wichtigen Ressourcen, die für das Rendern dieses Dokuments erforderlich sind.
Wie das HTML-Dokument an den Browser gesendet wird, wurde im vorherigen Modul Allgemeine Hinweise zur Leistung von HTML behandelt. In diesem Modul konzentrieren wir uns jedoch darauf, was der Browser nach dem Herunterladen des HTML-Dokuments tut, um die Seite zu rendern.
Progressives Rendering
Das Web ist von Natur aus dezentral. Im Gegensatz zu nativen Anwendungen, die vor der Verwendung installiert werden, können Browser nicht davon ausgehen, dass Websites alle für das Rendern der Seite erforderlichen Ressourcen haben. Daher sind Browser sehr gut darin, Seiten schrittweise zu rendern. Native Apps haben in der Regel eine Installationsphase und dann eine Ausführungsphase. Bei Webseiten und Web-Apps sind die Grenzen zwischen diesen beiden Phasen jedoch viel weniger klar. Browser wurden speziell unter Berücksichtigung dieser Tatsache entwickelt.
Sobald der Browser die Ressourcen zum Rendern einer Seite hat, beginnt er in der Regel damit. Die Entscheidung, wann gerendert werden soll, ist also entscheidend: Wann ist es zu früh?
Wenn der Browser so schnell wie möglich rendert, wenn nur HTML vorhanden ist, aber noch kein CSS oder erforderliches JavaScript, sieht die Seite kurzzeitig kaputt aus und ändert sich beim endgültigen Rendern erheblich. Das ist weniger nutzerfreundlich als ein leerer Bildschirm, der so lange angezeigt wird, bis der Browser mehr dieser Ressourcen für ein erstes Rendern hat.
Wenn der Browser hingegen darauf wartet, dass alle Ressourcen verfügbar sind, anstatt sequenziell zu rendern, muss der Nutzer lange warten. Oft ist das unnötig, da die Seite schon viel früher nutzbar gewesen wäre.
Der Browser muss wissen, auf welche Mindestanzahl von Ressourcen er warten soll, um eine offensichtlich fehlerhafte Darstellung zu vermeiden. Andererseits sollte der Browser nicht länger als nötig warten, bevor er dem Nutzer Inhalte präsentiert. Die Abfolge der Schritte, die der Browser vor dem ersten Rendern ausführt, wird als kritischer Renderingpfad bezeichnet.
Wenn Sie den kritischen Rendering-Pfad kennen, können Sie die Webleistung verbessern, indem Sie das erste Seiten-Rendering nicht länger als nötig blockieren. Gleichzeitig ist es jedoch wichtig, das Rendering nicht zu früh zu starten, indem Sie die erforderlichen Ressourcen für das erste Rendern aus dem kritischen Rendering-Pfad entfernen.
Der (kritische) Rendering-Pfad
Der Rendering-Pfad umfasst die folgenden Schritte:
- Erstellen des Document Object Model (DOM) aus dem HTML-Code
- Erstellen des CSS Object Model (CSSOM) aus dem CSS.
- JavaScript anwenden, das das DOM oder CSSOM verändert
- Erstellen des Renderbaums aus dem DOM und dem CSSOM.
- Führen Sie Stil- und Layoutvorgänge auf der Seite aus, um zu sehen, welche Elemente wo passen.
- Die Pixel der Elemente im Arbeitsspeicher zeichnen.
- Die Pixel werden zusammengesetzt, wenn sich einige überschneiden.
- Alle resultierenden Pixel werden auf dem Bildschirm gezeichnet.

Erst nachdem alle diese Schritte abgeschlossen sind, werden dem Nutzer Inhalte auf dem Bildschirm angezeigt.
Dieser Vorgang wird mehrmals wiederholt. Beim ersten Rendern wird dieser Vorgang aufgerufen. Sobald jedoch weitere Ressourcen verfügbar sind, die sich auf das Rendering der Seite auswirken, führt der Browser diesen Vorgang noch einmal aus – oder nur Teile davon –, um die Darstellung für den Nutzer zu aktualisieren. Der kritische Rendering-Pfad konzentriert sich auf den Prozess, der zuvor für das erste Rendern beschrieben wurde, und hängt von den dafür erforderlichen kritischen Ressourcen ab.
Welche Ressourcen befinden sich auf dem kritischen Renderingpfad?
Der Browser muss warten, bis einige wichtige Ressourcen heruntergeladen wurden, bevor das erste Rendern abgeschlossen werden kann. Zu diesen Ressourcen gehören:
- Teil des HTML-Codes.
- CSS-Code, der das Rendering blockiert, im Element
<head> - JavaScript, das das Rendering blockiert, im
<head>-Element
Ein wichtiger Punkt ist, dass der Browser HTML-Code per Streaming verarbeitet. Sobald der Browser einen Teil des HTML-Codes einer Seite empfängt, beginnt er mit der Verarbeitung. Der Browser kann dann – und tut dies oft – entscheiden, das Bild zu rendern, noch bevor der Rest des HTML-Codes der Seite empfangen wurde.
Beim ersten Rendern wartet der Browser in der Regel nicht auf Folgendes:
- Den gesamten HTML-Code.
- Schriftarten
- Bilder
- JavaScript, das nicht das Rendern blockiert, außerhalb des
<head>-Elements (z. B.<script>-Elemente am Ende des HTML-Codes) - Nicht renderblockierendes CSS außerhalb des
<head>-Elements oder CSS mit einem Wert für dasmedia-Attribut, der nicht auf den aktuellen Darstellungsbereich angewendet wird.
Schriftarten und Bilder werden vom Browser häufig als Inhalte betrachtet, die bei nachfolgenden Seitenneuauszeichnungen eingefügt werden müssen. Daher müssen sie das erste Rendern nicht verzögern. Das kann jedoch dazu führen, dass beim ersten Rendern Bereiche mit leeren Flächen verbleiben, während Text ausgeblendet wird, bis Schriftarten verfügbar sind oder Bilder geladen wurden. Noch schlimmer ist es, wenn für bestimmte Arten von Inhalten nicht genügend Platz reserviert wird – insbesondere, wenn die Bildabmessungen nicht im HTML-Code angegeben sind. Das Layout der Seite kann sich verschieben, wenn diese Inhalte später geladen werden. Dieser Aspekt der Nutzererfahrung wird mit dem Messwert Cumulative Layout Shift (CLS) gemessen.
Das <head>-Element ist entscheidend für die Verarbeitung des kritischen Rendering-Pfads. Im nächsten Abschnitt wird das Thema ausführlich behandelt. Die Optimierung des Inhalts des <head>-Elements ist ein wichtiger Aspekt der Webleistung. Für das Verständnis des kritischen Rendering-Pfads müssen Sie jedoch nur wissen, dass das <head>-Element Metadaten zur Seite und ihren Ressourcen enthält, aber keine tatsächlichen Inhalte, die der Nutzer sehen kann. Sichtbare Inhalte befinden sich im <body>-Element, das auf das <head>-Element folgt. Bevor der Browser Inhalte rendern kann, benötigt er sowohl die zu rendernden Inhalte als auch die Metadaten dazu, wie sie gerendert werden sollen.
Nicht alle im <head>-Element referenzierten Ressourcen sind jedoch für das erste Seiten-Rendering unbedingt erforderlich. Daher wartet der Browser nur auf die erforderlichen Ressourcen. Um zu ermitteln, welche Ressourcen sich im kritischen Renderingpfad befinden, müssen Sie wissen, was render- und parserblockierende CSS- und JavaScript-Elemente sind.
Ressourcen, die das Rendern blockieren
Einige Ressourcen gelten als so kritisch, dass der Browser das Rendern der Seite pausiert, bis sie verarbeitet wurden. CSS fällt standardmäßig in diese Kategorie.
Wenn ein Browser CSS erkennt – sei es Inline-CSS in einem <style>-Element oder eine extern referenzierte Ressource, die durch ein <link rel=stylesheet href="...">-Element angegeben wird –, vermeidet er das Rendern weiterer Inhalte, bis das Herunterladen und die Verarbeitung dieses CSS abgeschlossen ist.
Nur weil eine Ressource das Rendering blockiert, bedeutet das nicht unbedingt, dass der Browser keine anderen Aktionen ausführen kann. Browser versuchen, so effizient wie möglich zu sein. Wenn ein Browser erkennt, dass eine CSS-Ressource heruntergeladen werden muss, fordert er sie an und hält das Rendering an. Die Verarbeitung des restlichen HTML-Codes wird jedoch fortgesetzt und der Browser sucht in der Zwischenzeit nach anderen Aufgaben.
Ressourcen, die das Rendern blockieren, wie z. B. CSS, blockierten früher das gesamte Rendern der Seite, wenn sie gefunden wurden. Ob ein CSS-Code also den Rendervorgang blockiert, hängt davon ab, ob der Browser ihn gefunden hat. Einige Browser (ursprünglich Firefox und jetzt auch Chrome) blockieren nur das Rendern von Inhalten unterhalb der renderblockierenden Ressource. Das bedeutet, dass wir uns beim kritischen Pfad, der das Rendering blockiert, in der Regel für Ressourcen interessieren, die das Rendering blockieren, da sie das Rendering der gesamten Seite effektiv blockieren.<head>
Eine neuere Innovation ist das blocking=render-Attribut, das in Chrome 105 hinzugefügt wurde. So können Entwickler ein <link>-, <script>- oder <style>-Element explizit als Rendering-blockierend kennzeichnen, bis das Element verarbeitet wird. Der Parser kann das Dokument in der Zwischenzeit jedoch weiter verarbeiten.
Ressourcen für das Blockieren von Parsern
Ressourcen, die den Parser blockieren, verhindern, dass der Browser nach anderen Aufgaben sucht, indem sie den HTML-Code weiter parsen. JavaScript ist standardmäßig parserblockierend, es sei denn, es ist ausdrücklich als asynchron oder verschoben gekennzeichnet. Das liegt daran, dass JavaScript das DOM oder das CSSOM bei der Ausführung ändern kann. Daher kann der Browser erst dann mit der Verarbeitung anderer Ressourcen fortfahren, wenn er die Auswirkungen des angeforderten JavaScripts auf die HTML-Seite kennt. Synchrones JavaScript blockiert daher den Parser.
Ressourcen, die den Parser blockieren, blockieren auch das Rendering. Da der Parser erst fortfahren kann, wenn die Ressource, die das Parsen blockiert, vollständig verarbeitet wurde, kann er nicht auf die nachfolgenden Inhalte zugreifen und sie nicht rendern. Der Browser kann während des Wartens alle bisher empfangenen HTML-Inhalte rendern. Was den kritischen Renderingpfad angeht, bedeutet jede Ressource, die den Parser blockiert, in <head> effektiv, dass das Rendern aller Seiteninhalte blockiert wird.
Das Blockieren des Parsers kann enorme Leistungskosten verursachen – viel mehr als das Blockieren des Renderings. Aus diesem Grund versuchen Browser, diese Kosten zu senken, indem sie einen sekundären HTML-Parser verwenden, der als Preloader bezeichnet wird, um anstehende Ressourcen herunterzuladen, während der primäre HTML-Parser blockiert ist. Das ist zwar nicht so gut wie das tatsächliche Parsen des HTML-Codes, aber es ermöglicht zumindest, dass die Netzwerkfunktionen im Browser vor dem blockierten Parser ausgeführt werden. Das bedeutet, dass es in Zukunft weniger wahrscheinlich ist, dass er wieder blockiert wird.
Blockierende Ressourcen identifizieren
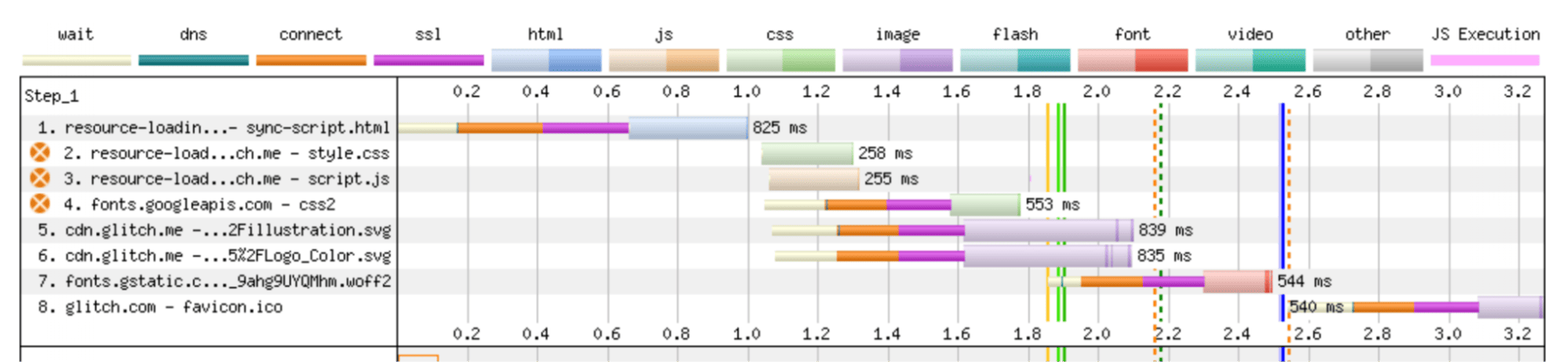
Viele Tools zur Leistungsprüfung identifizieren Ressourcen, die das Rendern und Parsen blockieren. In WebPageTest werden renderblockierende Ressourcen mit einem orangefarbenen Kreis links neben der URL der Ressource gekennzeichnet:

Alle renderblockierenden Ressourcen müssen heruntergeladen und verarbeitet werden, bevor das Rendering beginnen kann. Dies wird durch die durchgezogene dunkelgrüne Linie im Wasserfall dargestellt.
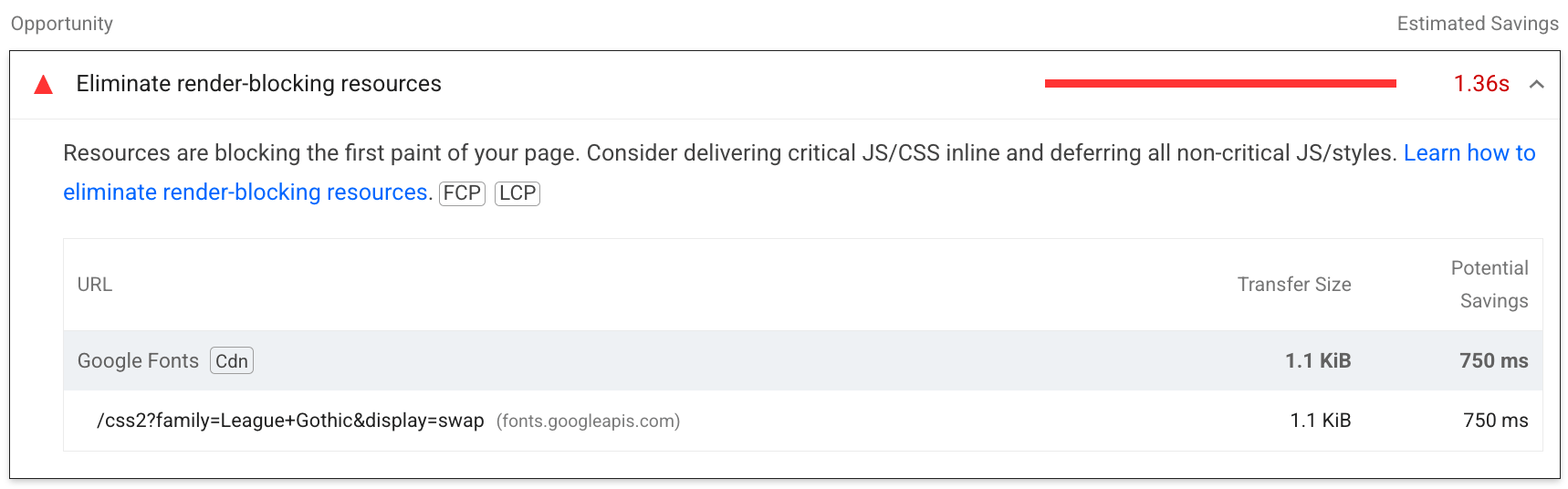
Lighthouse hebt auch Ressourcen hervor, die das Rendering blockieren, aber auf subtilere Weise und nur, wenn die Ressource das Seiten-Rendering tatsächlich verzögert. Das kann hilfreich sein, um falsch positive Ergebnisse zu vermeiden, wenn Sie sonst das Render-Blocking minimieren. Wenn Sie dieselbe Seiten-URL wie in der vorherigen WebPageTest-Abbildung in Lighthouse ausführen, wird nur eines der Stylesheets als Rendering-blockierende Ressource identifiziert.

Wichtigen Rendering-Pfad optimieren
Die Optimierung des kritischen Rendering-Pfads umfasst die Verkürzung der Zeit, die zum Empfangen der HTML-Datei benötigt wird (dargestellt durch den Messwert Time to First Byte (TTFB)), wie im vorherigen Modul beschrieben, und die Reduzierung der Auswirkungen von Ressourcen, die das Rendern blockieren. Diese Konzepte werden in den nächsten Modulen untersucht.
Der kritische Rendering-Pfad mit Inhalten
Lange Zeit bezog sich der kritische Rendering-Pfad auf das erste Rendering. Es gibt jedoch mehr nutzerorientierte Messwerte für die Webleistung. Daher wird infrage gestellt, ob der Endpunkt des kritischen Rendering-Pfads der allererste Paint oder einer der späteren Paints mit mehr Inhalt sein sollte.
Alternativ können Sie sich auf die Zeit bis zum Largest Contentful Paint (LCP) oder sogar zum First Contentful Paint (FCP) konzentrieren, als Teil eines inhaltsreichen Rendering-Pfads (oder Schlüsselpfads, wie andere ihn nennen). In diesem Fall müssen Sie möglicherweise Ressourcen einschließen, die nicht unbedingt blockieren, wie es die typische Definition des kritischen Rendering-Pfads vorsieht, aber für das Rendern von Inhalten erforderlich sind.
Unabhängig davon, was Sie als „kritisch“ definieren, ist es wichtig zu wissen, was das erste Rendern und Ihre wichtigsten Inhalte verzögert. Der Wert „First Paint“ gibt an, wann zum ersten Mal etwas für den Nutzer gerendert wird. Idealerweise sollte es sich um etwas Sinnvolles handeln – nicht um etwas wie eine Hintergrundfarbe. Aber auch wenn es keinen Inhalt hat, ist es sinnvoll, den Nutzern etwas zu präsentieren. Das ist ein Argument dafür, den kritischen Rendering-Pfad wie bisher definiert zu messen. Gleichzeitig ist es auch sinnvoll zu messen, wann die Hauptinhalte den Nutzern präsentiert werden.
Inhaltsrenderingpfad ermitteln
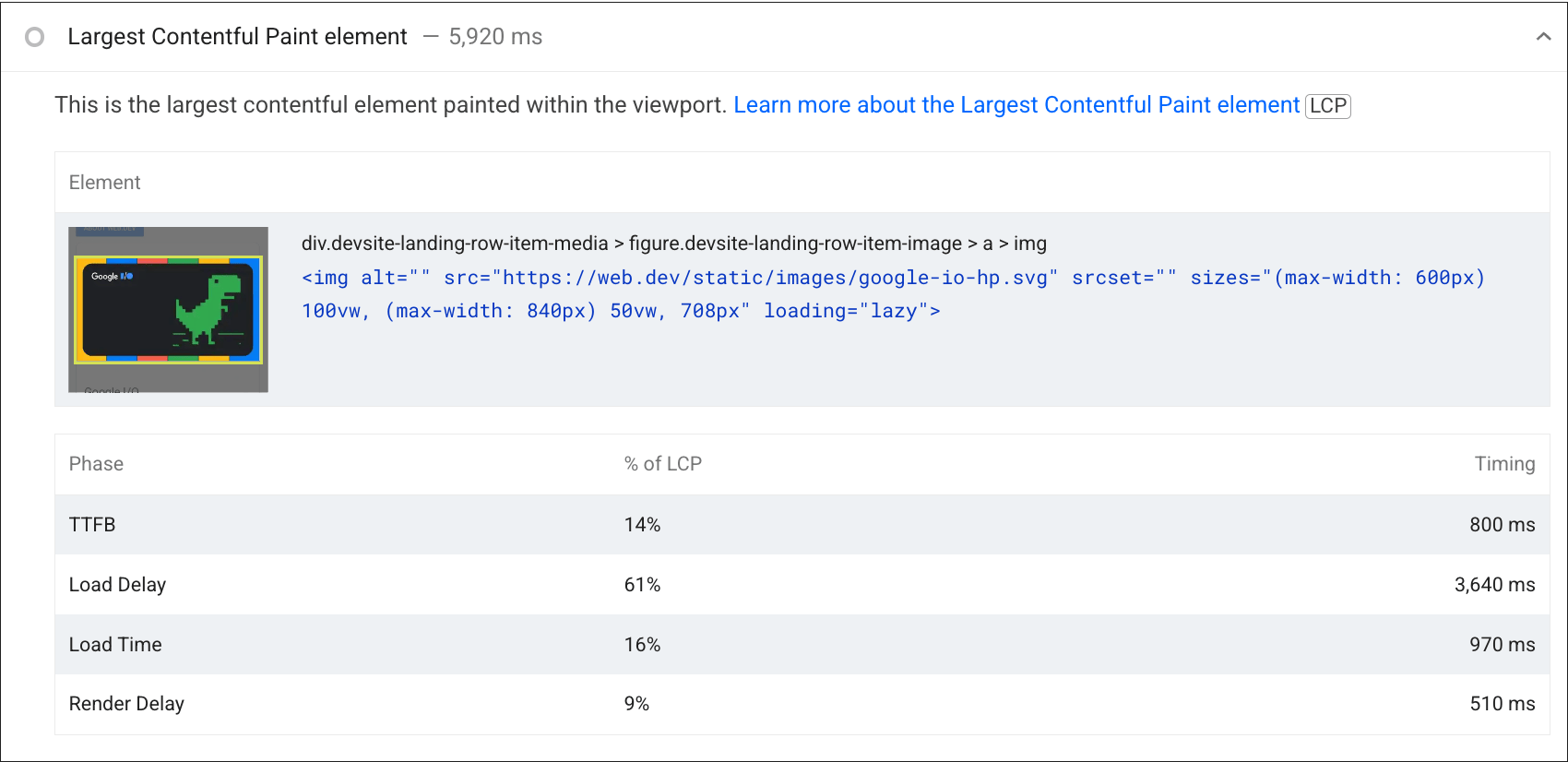
Viele Tools können LCP-Elemente und deren Rendering erkennen. Neben dem LCP-Element hilft Lighthouse auch, LCP-Phasen und die in ihnen verbrachte Zeit zu identifizieren, damit Sie besser nachvollziehen können, wo Sie Ihre Optimierungsbemühungen am besten konzentrieren sollten:

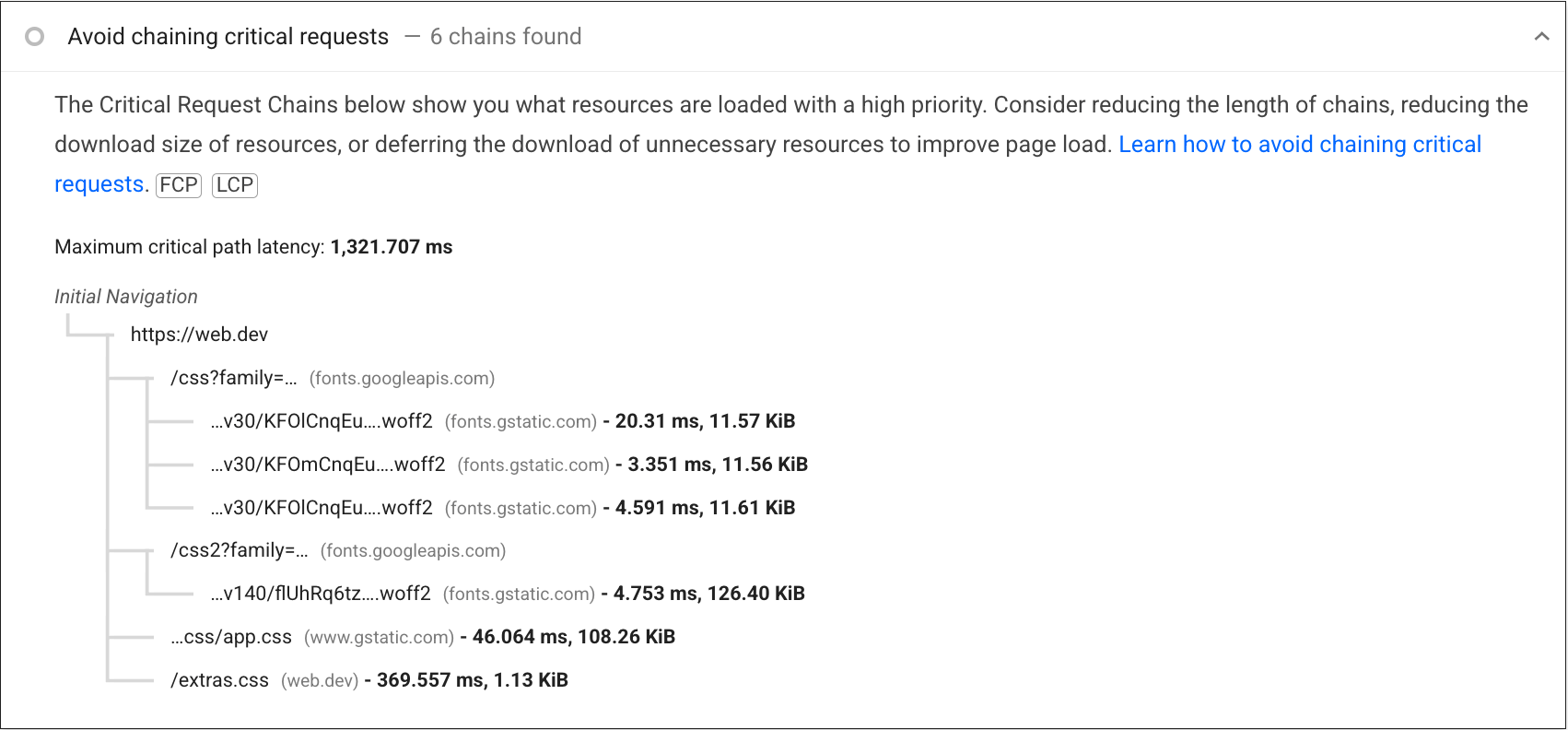
Bei komplexeren Websites hebt Lighthouse in einer separaten Analyse auch kritische Anfrageketten hervor:

Bei dieser Lighthouse-Analyse werden alle Ressourcen berücksichtigt, die mit hoher Priorität geladen werden. Dazu gehören Webschriften und andere Inhalte, die in Chrome als Ressourcen mit hoher Priorität festgelegt werden, auch wenn sie nicht tatsächlich das Rendern blockieren.
Wissen testen
Worauf bezieht sich der kritische Rendering-Pfad?
Welche Ressourcen sind am kritischen Renderingpfad beteiligt?
<head><head>-ElementWarum ist das Render-Blocking ein notwendiger Bestandteil des Seiten-Renderings?
Warum blockiert JavaScript den HTML-Parser, wenn die Attribute defer, async oder module nicht für ein <script>-Element angegeben sind?
<script> ein Parser- und Rendering-Block.Nächster Schritt: Ressourcenladevorgang optimieren
In diesem Modul haben Sie etwas über die Theorie des Renderings einer Webseite durch den Browser erfahren und insbesondere darüber, was für das erste Rendering einer Seite erforderlich ist. Im nächsten Modul erfahren Sie, wie dieser Renderingpfad optimiert werden kann, indem Sie das Laden von Ressourcen optimieren.
