Le chemin de rendu critique fait référence aux étapes impliquées jusqu'à ce que la page Web commence à s'afficher dans le navigateur. Pour afficher les pages, les navigateurs ont besoin du document HTML lui-même, ainsi que de toutes les ressources essentielles nécessaires à l'affichage de ce document.
Le module sur les considérations générales sur les performances HTML précédent a abordé l'envoi du document HTML au navigateur. Dans ce module, nous allons toutefois nous intéresser davantage à ce que fait le navigateur après avoir téléchargé le document HTML afin d'afficher la page.
Rendu progressif
Le Web est distribué par nature. Contrairement aux applications natives installées avant utilisation, les navigateurs ne peuvent pas dépendre du fait que les sites Web disposent de toutes les ressources nécessaires pour afficher la page. Par conséquent, les navigateurs sont très efficaces pour afficher les pages de manière progressive. Les applications natives comportent généralement une phase d'installation, puis une phase d'exécution. Toutefois, pour les pages Web et les applications Web, la distinction entre ces deux phases est beaucoup moins nette, et les navigateurs ont été conçus spécifiquement dans cet esprit.
Une fois que le navigateur dispose des ressources nécessaires pour afficher une page, il commence généralement à le faire. Le choix porte donc sur le moment où l'affichage doit être effectué: quand est-il trop tôt ?
Si le navigateur effectue le rendu dès que possible lorsqu'il ne dispose que de code HTML, mais avant d'avoir du CSS ou du code JavaScript nécessaire, la page semblera momentanément endommagée et changera considérablement pour le rendu final. Cette expérience est moins bonne que de présenter initialement un écran vide pendant un certain temps jusqu'à ce que le navigateur dispose de plus de ces ressources nécessaires à un rendu initial offrant une meilleure expérience utilisateur.
En revanche, si le navigateur attend que toutes les ressources soient disponibles au lieu d'effectuer un rendu séquentiel, l'utilisateur devra attendre longtemps, souvent inutilement si la page était utilisable à un moment beaucoup plus précoce.
Le navigateur doit connaître le nombre minimal de ressources qu'il doit attendre pour éviter de présenter une expérience manifestement défectueuse. D'un autre côté, le navigateur ne doit pas non plus attendre plus longtemps que nécessaire avant de présenter du contenu à l'utilisateur. La séquence d'étapes suivies par le navigateur avant d'effectuer ce rendu initial est appelée chemin de rendu critique.
Comprendre le chemin d'affichage critique peut vous aider à améliorer les performances Web en vous assurant de ne pas bloquer le rendu initial de la page plus que nécessaire. Toutefois, il est également important de ne pas permettre le rendu trop tôt en supprimant les ressources nécessaires à ce rendu initial du chemin de rendu critique.
Le chemin de rendu (critique)
Le chemin de rendu comprend les étapes suivantes:
- Création du Document Object Model (DOM) à partir du code HTML.
- Construction du modèle d'objets CSS (CSSOM) à partir du CSS.
- Application de tout code JavaScript qui modifie le DOM ou le CSSOM.
- Construction de l'arborescence de rendu à partir du DOM et du CSSOM.
- Effectuez des opérations de style et de mise en page sur la page pour voir où les éléments s'adaptent.
- Peindre les pixels des éléments en mémoire
- Complétez les pixels si certains d'entre eux se chevauchent.
- Dessinez physiquement tous les pixels qui en résultent à l'écran.

L'utilisateur ne verra le contenu à l'écran qu'une fois toutes ces étapes terminées.
Ce processus de rendu se produit plusieurs fois. Le rendu initial appelle ce processus, mais à mesure que davantage de ressources affectant le rendu de la page deviennent disponibles, le navigateur réexécute ce processus (ou peut-être seulement certaines de ses parties) pour mettre à jour ce que l'utilisateur voit. Le chemin de rendu critique se concentre sur le processus décrit précédemment pour le rendu initial et dépend des ressources critiques nécessaires.
Quelles ressources se trouvent sur le chemin de rendu critique ?
Le navigateur doit attendre que certaines ressources critiques soient téléchargées avant de pouvoir effectuer le rendu initial. Voici notamment ce que vous y trouverez :
- Partie du code HTML.
- CSS bloquant le rendu dans l'élément
<head>. - Code JavaScript bloquant l'affichage dans l'élément
<head>.
Un point important est que le navigateur traite le code HTML en streaming. Dès que le navigateur reçoit une partie du code HTML d'une page, il commence à le traiter. Le navigateur peut alors décider de l'afficher bien avant de recevoir le reste du code HTML de la page.
Il est important de noter que, pour l'affichage initial, le navigateur n'attend généralement pas:
- Tout le code HTML.
- Polices.
- des images.
- Code JavaScript non bloquant le rendu en dehors de l'élément
<head>(par exemple, éléments<script>placés à la fin du code HTML). - CSS non bloquant le rendu en dehors de l'élément
<head>ou CSS avec une valeur d'attributmediaqui ne s'applique pas au viewport actuel.
Les polices et les images sont souvent considérées par le navigateur comme du contenu à remplir lors des re-rendus de page ultérieurs. Elles n'ont donc pas besoin de retarder le rendu initial. Cela peut toutefois entraîner des zones d'espace vide dans le rendu initial, tandis que le texte est masqué en attendant les polices ou jusqu'à ce que les images soient disponibles. Pire encore, lorsque l'espace n'est pas réservé à certains types de contenu (en particulier lorsque les dimensions des images ne sont pas fournies dans le code HTML), la mise en page de la page peut changer lorsque ce contenu est chargé ultérieurement. Cet aspect de l'expérience utilisateur est mesuré par la métrique Cumulative Layout Shift (CLS).
L'élément <head> est essentiel au traitement du chemin de rendu critique. À tel point que la section suivante l'aborde plus en détail. L'optimisation du contenu de l'élément <head> est un aspect clé des performances Web. Pour comprendre le chemin de rendu critique pour le moment, il vous suffit de savoir que l'élément <head> contient des métadonnées sur la page et ses ressources, mais aucun contenu réel que l'utilisateur peut voir. Le contenu visible est contenu dans l'élément <body> qui suit l'élément <head>. Avant que le navigateur puisse afficher un contenu, il a besoin à la fois du contenu à afficher et des métadonnées sur la façon de l'afficher.
Toutefois, toutes les ressources référencées dans l'élément <head> ne sont pas strictement nécessaires au rendu initial de la page. Le navigateur n'attend donc que celles qui le sont. Pour identifier les ressources qui se trouvent dans le chemin de rendu critique, vous devez comprendre le CSS et le JavaScript bloquant le rendu et l'analyseur.
Ressources bloquant le rendu
Certaines ressources sont considérées comme si critiques que le navigateur suspend le rendu de la page jusqu'à ce qu'il les ait traitées. Le CSS appartient à cette catégorie par défaut.
Lorsqu'un navigateur voit du CSS, qu'il s'agisse de CSS intégré dans un élément <style> ou d'une ressource référencée en externe spécifiée par un élément <link rel=stylesheet href="...">, il évite d'afficher d'autres contenus tant qu'il n'a pas terminé de télécharger et de traiter ce CSS.
Ce n'est pas parce qu'une ressource bloque l'affichage qu'elle empêche nécessairement le navigateur d'effectuer quoi que ce soit d'autre. Les navigateurs tentent d'être aussi efficaces que possible. Par conséquent, lorsqu'un navigateur voit qu'il doit télécharger une ressource CSS, il la demande et met en pause l'affichage, mais continue de traiter le reste du code HTML et recherche d'autres tâches à effectuer en attendant.
Les ressources bloquant l'affichage, comme le CSS, bloquaient l'ensemble de l'affichage de la page lorsqu'elles étaient détectées. Cela signifie que le fait qu'un CSS soit bloquant ou non dépend de la découverte du navigateur. Certains navigateurs (Firefox initialement, et maintenant également Chrome) ne bloquent que le rendu du contenu situé en dessous de la ressource bloquant le rendu. Cela signifie que pour le chemin critique bloquant l'affichage, nous sommes généralement intéressés par les ressources bloquant l'affichage dans <head>, car elles bloquent efficacement l'affichage de l'ensemble de la page.
L'attribut blocking=render, ajouté à Chrome 105, est une innovation plus récente. Cela permet aux développeurs de marquer explicitement un élément <link>, <script> ou <style> comme bloquant le rendu jusqu'à ce qu'il soit traité, tout en permettant à l'analyseur de continuer à traiter le document en attendant.
Ressources bloquant l'analyseur
Les ressources bloquant l'analyseur sont celles qui empêchent le navigateur de rechercher d'autres tâches à effectuer en continuant d'analyser le code HTML. Par défaut, JavaScript est bloquant pour l'analyseur (sauf s'il est spécifiquement marqué comme asynchrone ou différé), car il peut modifier le DOM ou le CSSOM lors de son exécution. Par conséquent, le navigateur ne peut pas continuer à traiter d'autres ressources tant qu'il ne connaît pas l'impact complet du code JavaScript demandé sur le code HTML d'une page. Le code JavaScript synchrone bloque donc l'analyseur.
Les ressources bloquant l'analyseur bloquent également le rendu. Étant donné que l'analyseur ne peut pas passer au-delà d'une ressource bloquant l'analyse tant qu'elle n'a pas été entièrement traitée, il ne peut pas accéder au contenu qui suit et l'afficher. Le navigateur peut afficher tout code HTML reçu jusqu'à présent pendant qu'il attend, mais en ce qui concerne le chemin de rendu critique, toute ressource bloquant l'analyseur dans <head> signifie que l'affichage de tout le contenu de la page est bloqué.
Le blocage de l'analyseur peut avoir un coût de performances énorme, bien plus que le simple blocage du rendu. C'est pourquoi les navigateurs tentent de réduire ce coût en utilisant un analyseur HTML secondaire appelé analyseur de préchargement pour télécharger les ressources à venir lorsque l'analyseur HTML principal est bloqué. Bien que ce ne soit pas aussi efficace que l'analyse HTML, cela permet au moins aux fonctions réseau du navigateur de fonctionner avant l'analyseur bloqué, ce qui signifie qu'il est moins susceptible d'être bloqué à nouveau à l'avenir.
Identifier les ressources bloquantes
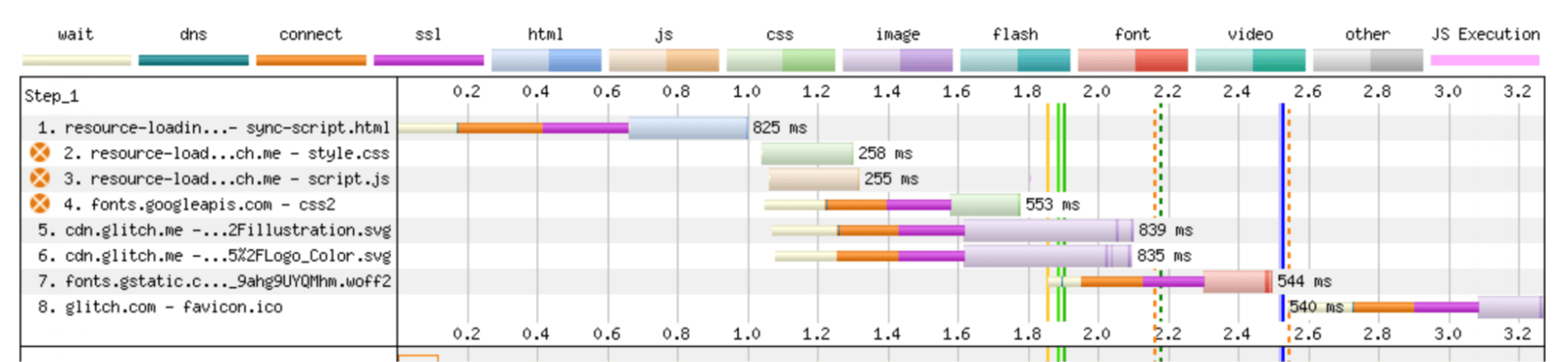
De nombreux outils d'audit des performances identifient les ressources de rendu et de blocage de l'analyseur. WebPageTest marque les ressources bloquant le rendu d'un cercle orange à gauche de l'URL de la ressource:

Toutes les ressources bloquant le rendu doivent être téléchargées et traitées avant que le rendu ne puisse commencer, ce qui est indiqué par la ligne verte foncée continue dans la cascade.
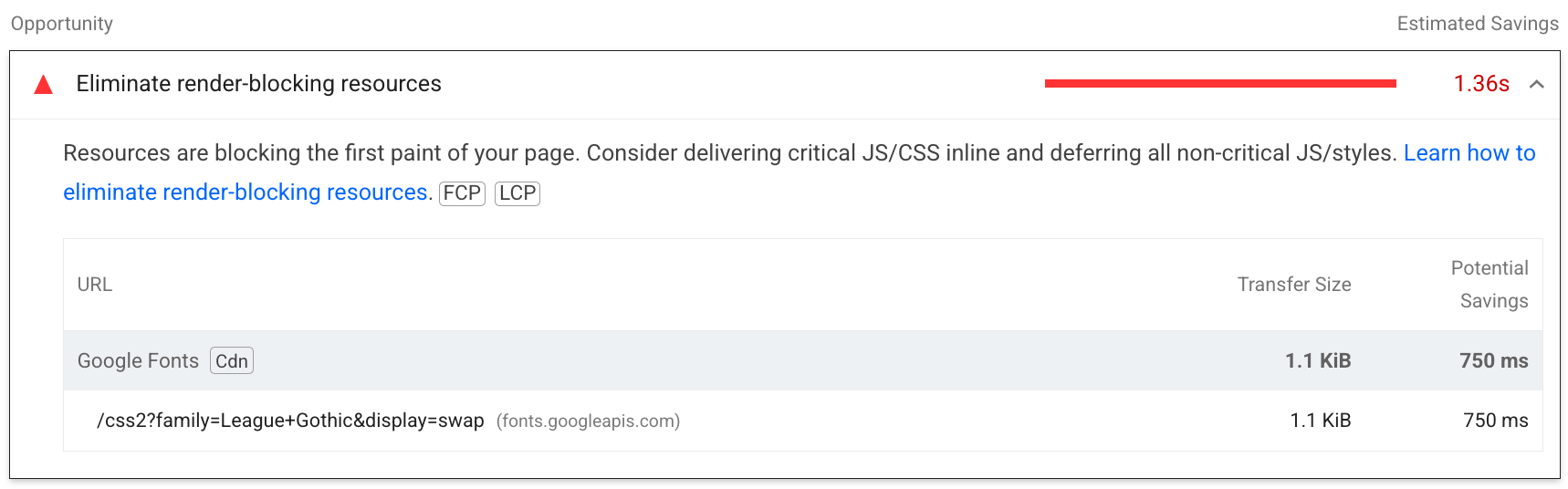
Lighthouse met également en évidence les ressources bloquant le rendu, mais de manière plus subtile et uniquement si la ressource retarde réellement le rendu de la page. Cela peut être utile pour éviter les faux positifs lorsque vous minimisez le blocage du rendu. L'exécution de la même URL de page que la figure WebPageTest précédente via Lighthouse n'identifie qu'une seule des feuilles de style comme une ressource bloquant le rendu.

Optimiser le chemin critique du rendu
L'optimisation du chemin de rendu critique implique de réduire le temps de réception du code HTML (représenté par la métrique "Time to First Byte" (TTFB)), comme indiqué dans le module précédent, et de réduire l'impact des ressources bloquant le rendu. Ces concepts sont étudiés dans les prochains modules.
Chemin critique du rendu avec contenu
Pendant longtemps, le chemin critique du rendu s'est occupé du rendu initial. Cependant, d'autres métriques axées sur l'utilisateur pour les performances Web ont vu le jour, ce qui soulève la question de savoir si le point final du chemin de rendu critique doit être la toute première peinture ou l'une des peintures plus riches qui suivent.
Une autre approche consiste à se concentrer sur le délai avant le Largest Contentful Paint (LCP) (ou même le First Contentful Paint (FCP)) dans le cadre d'un chemin de rendu avec contenu (ou chemin de clé, comme d'autres l'appellent). Dans ce cas, vous devrez peut-être inclure des ressources qui ne sont pas nécessairement bloquantes (comme c'était la définition typique du chemin de rendu critique), mais qui sont nécessaires pour afficher des peintures à contenu.
Quelle que soit votre définition exacte de ce que vous définissez comme "critique", il est important de comprendre ce qui retarde le rendu initial et votre contenu clé. La première peinture mesure la première opportunité possible de générer n'importe quoi pour l'utilisateur. Idéalement, il doit s'agir d'un élément significatif (pas une couleur d'arrière-plan, par exemple). Toutefois, même s'il n'a pas de contenu, il est toujours utile de présenter quelque chose à l'utilisateur, ce qui constitue un argument pour mesurer le chemin de rendu critique tel qu'il a été défini traditionnellement. En même temps, il est également utile de mesurer le moment où le contenu principal est présenté à l'utilisateur.
Identifier le chemin de rendu avec contenu
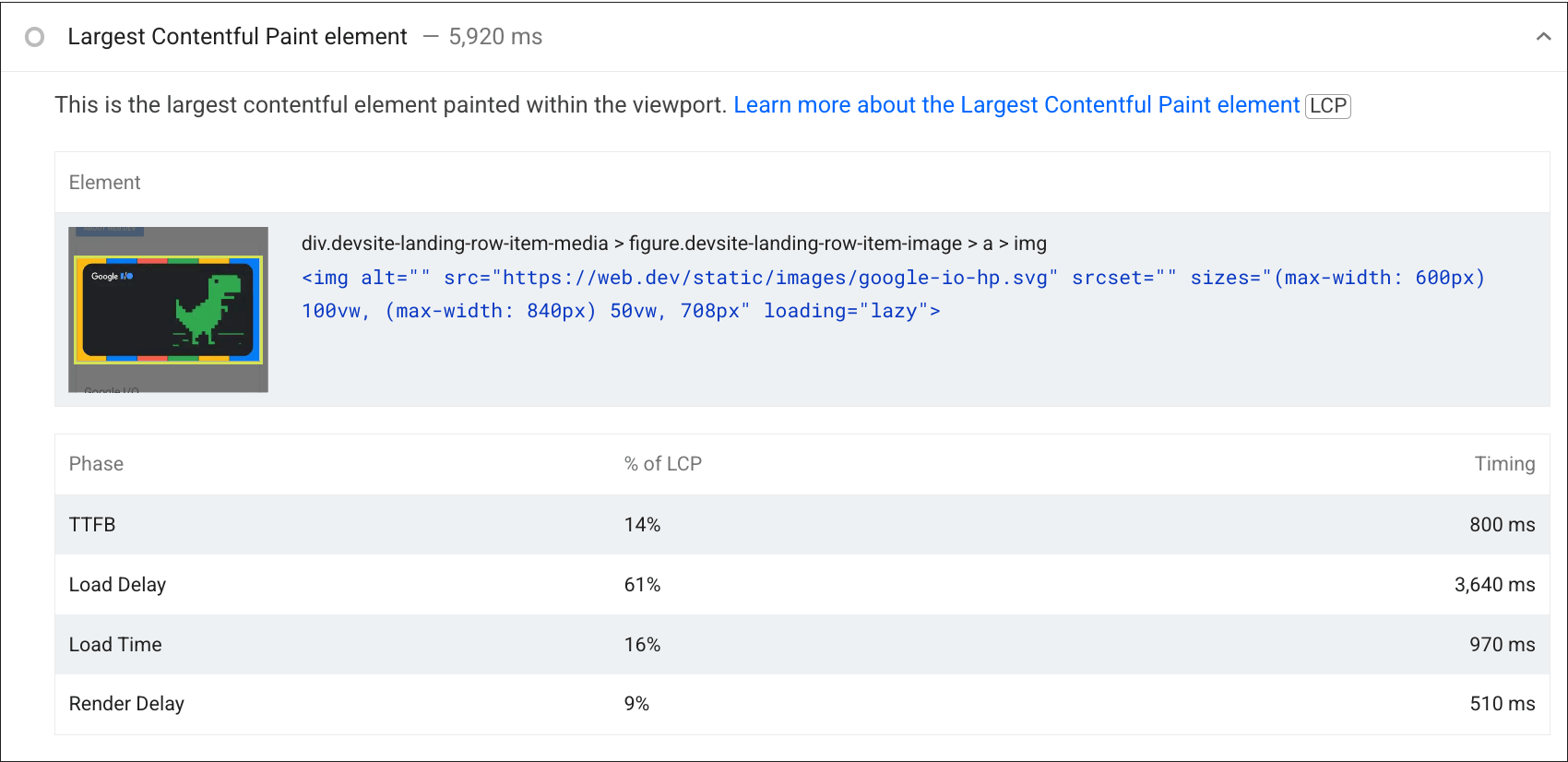
De nombreux outils peuvent identifier les éléments LCP et le moment où ils s'affichent. En plus de l'élément LCP, Lighthouse vous aidera également à identifier les phases du LCP et le temps passé dans chacune d'elles pour vous aider à comprendre où concentrer vos efforts d'optimisation:

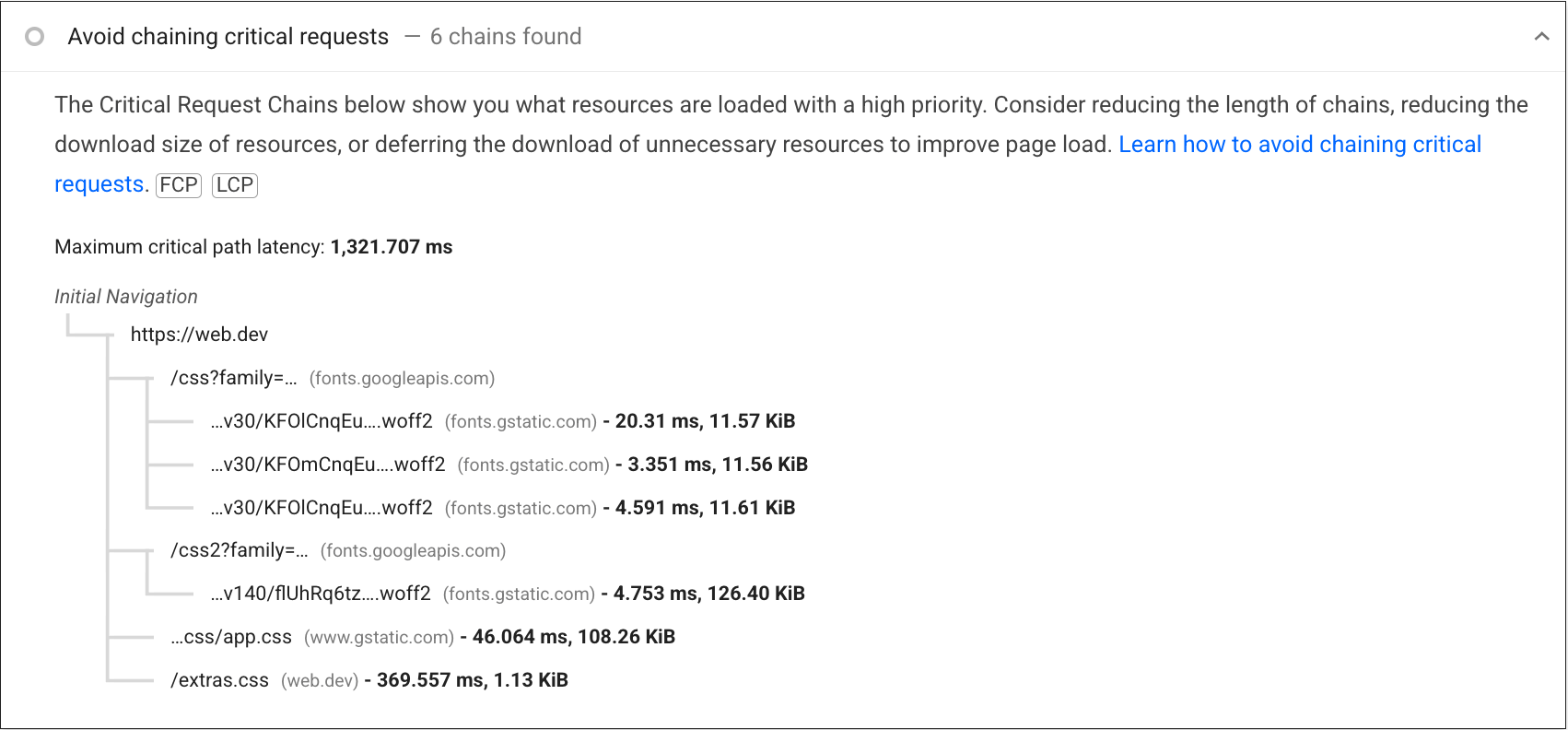
Pour les sites plus complexes, Lighthouse met également en évidence les chaînes de requêtes critiques dans un audit distinct:

Cet audit Lighthouse observe toutes les ressources chargées avec une priorité élevée. Il inclut donc les polices Web et d'autres contenus que Chrome définit comme ressources à priorité élevée, même s'ils ne bloquent pas le rendu.
Tester vos connaissances
À quoi fait référence le chemin de rendu critique ?
Quelles ressources sont impliquées dans le chemin de rendu critique ?
<head>.<head>.Pourquoi le blocage du rendu est-il une partie nécessaire du rendu de la page ?
Pourquoi JavaScript bloque-t-il l'analyseur HTML (en supposant que les attributs defer, async ou module ne sont pas spécifiés sur un élément <script>) ?
<script> bloque l'analyseur et le rendu.Étape suivante: Optimiser le chargement des ressources
Ce module a abordé certains aspects théoriques de l'affichage d'une page Web par le navigateur, en particulier ce qui est nécessaire pour effectuer l'affichage initial d'une page. Le module suivant explique comment optimiser ce chemin de rendu en apprenant à optimiser le chargement des ressources.
