مسیر رندر بحرانی به مراحلی اشاره دارد که تا زمانی که صفحه وب در مرورگر شروع به رندر کند. برای رندر کردن صفحات، مرورگرها به خود سند HTML و همچنین تمام منابع حیاتی لازم برای ارائه آن سند نیاز دارند.
دریافت سند HTML به مرورگر توسط ماژول ملاحظات عملکرد عمومی HTML قبلی پوشش داده شد. با این حال، در این ماژول، ما بیشتر به کارهایی که مرورگر پس از بارگیری سند HTML انجام می دهد تا صفحه را رندر می کند نگاه خواهیم کرد.
رندر پیشرو
وب توسط طبیعت توزیع شده است. برخلاف برنامههای کاربردی بومی که قبل از استفاده نصب میشوند، مرورگرها نمیتوانند به وبسایتهایی وابسته باشند که تمام منابع لازم برای ارائه صفحه را دارند. بنابراین، مرورگرها در رندر کردن تدریجی صفحات بسیار خوب هستند. برنامه های بومی معمولاً یک مرحله نصب و سپس یک مرحله اجرا دارند. با این حال، برای صفحات وب و برنامه های وب، خطوط بین این دو فاز بسیار کمتر متمایز است و مرورگرها به طور خاص با در نظر گرفتن آن طراحی شده اند.
هنگامی که مرورگر منابعی برای ارائه یک صفحه داشته باشد، معمولاً شروع به انجام این کار می کند. بنابراین انتخاب مربوط به زمان ارائه است: چه زمانی خیلی زود است؟
اگر مرورگر در اسرع وقت زمانی که فقط مقداری HTML دارد - اما قبل از اینکه CSS یا جاوا اسکریپت لازم داشته باشد - رندر شود، آنگاه صفحه به طور لحظه ای شکسته به نظر می رسد و برای رندر نهایی به طور قابل توجهی تغییر می کند. این یک تجربه بدتر از ارائه اولیه یک صفحه خالی برای مدتی است تا زمانی که مرورگر منابع بیشتری را برای یک رندر اولیه که تجربه کاربری بهتری را ارائه می دهد، داشته باشد.
از سوی دیگر، اگر مرورگر به جای انجام هر گونه رندر متوالی منتظر در دسترس بودن همه منابع باشد، کاربر برای مدت طولانی منتظر خواهد ماند. اگر صفحه در زمان بسیار زودتر قابل استفاده بود، اغلب غیر ضروری است.
مرورگر باید بداند حداقل تعداد منابعی که باید منتظر بماند تا از ارائه یک تجربه آشکارا شکسته جلوگیری کند. از سوی دیگر، مرورگر نیز نباید بیش از حد لازم قبل از ارائه محتوایی به کاربر صبر کند. توالی مراحلی که مرورگر قبل از اجرای رندر اولیه انجام می دهد، به عنوان مسیر رندر بحرانی شناخته می شود.
درک مسیر رندر حیاتی می تواند به بهبود عملکرد وب کمک کند و اطمینان حاصل کند که رندر صفحه اولیه را بیش از حد لازم مسدود نمی کنید. با این حال، در عین حال، مهم است که با حذف منابع لازم برای آن رندر اولیه از مسیر رندر بحرانی، اجازه رندر خیلی زود اتفاق نیفتد.
مسیر رندر (بحرانی).
مسیر رندر شامل مراحل زیر است:
- ساخت مدل شیء سند (DOM) از HTML.
- ساخت مدل شیء CSS (CSSOM) از CSS.
- استفاده از هر جاوا اسکریپتی که DOM یا CSSOM را تغییر می دهد.
- ساخت درخت رندر از DOM و CSSOM.
- عملیات سبک و چیدمان را در صفحه انجام دهید تا ببینید چه عناصری در کجا قرار می گیرند.
- پیکسل های عناصر را در حافظه نقاشی کنید.
- اگر هر کدام از پیکسل ها همپوشانی دارند، پیکسل ها را ترکیب کنید.
- تمام پیکسل های به دست آمده را به صورت فیزیکی روی صفحه بکشید.

تنها پس از انجام تمام این مراحل، کاربر محتوا را روی صفحه نمایش میبیند.
این فرآیند رندر چندین بار اتفاق می افتد. رندر اولیه این فرآیند را فراخوانی میکند، اما با در دسترس قرار گرفتن منابع بیشتری که بر رندر صفحه تأثیر میگذارند، مرورگر این فرآیند - یا شاید فقط بخشهایی از آن - را دوباره اجرا میکند تا آنچه کاربر میبیند بهروزرسانی کند. مسیر رندر بحرانی بر روی فرآیندی که قبلاً برای رندر اولیه مشخص شده بود تمرکز می کند و به منابع حیاتی لازم برای آن بستگی دارد.
چه منابعی در مسیر رندر بحرانی قرار دارند؟
مرورگر قبل از اینکه بتواند رندر اولیه را کامل کند باید منتظر باشد تا برخی از منابع مهم بارگیری شود. این منابع عبارتند از:
- بخشی از HTML
- رندر-انسداد CSS در عنصر
<head>. - رندر-مسدود کردن جاوا اسکریپت در عنصر
<head>.
نکته کلیدی این است که مرورگر HTML را به صورت جریانی پردازش می کند. به محض اینکه مرورگر هر بخشی از HTML صفحه را دریافت کرد، مرورگر شروع به پردازش آن می کند. سپس مرورگر میتواند – و اغلب انجام میدهد – تصمیم بگیرد که قبل از دریافت بقیه HTML صفحه، آن را به خوبی ارائه کند.
نکته مهم، برای رندر اولیه، مرورگر معمولا منتظر نمی ماند:
- تمام HTML.
- فونت ها
- تصاویر.
- جاوا اسکریپت غیر رندر مسدود کننده خارج از عنصر
<head>(به عنوان مثال، عناصر<script>که در انتهای HTML قرار داده شده اند). - CSS غیر رندر-مسدود خارج از عنصر
<head>یا CSS با مقدار مشخصهmediaکه در نمای فعلی اعمال نمی شود.
فونتها و تصاویر اغلب توسط مرورگر به عنوان محتوایی در نظر گرفته میشوند که باید در بازپرداختهای بعدی صفحه پر شوند، بنابراین نیازی به نگه داشتن رندر اولیه ندارند. با این حال، این می تواند به این معنی باشد که مناطقی از فضای خالی در رندر اولیه باقی می مانند در حالی که متن در انتظار روی فونت ها پنهان است یا تا زمانی که تصاویر در دسترس باشند. بدتر از آن زمانی است که فضای کافی برای انواع خاصی از محتوا در نظر گرفته نشده باشد - به ویژه زمانی که ابعاد تصویر در HTML ارائه نشده است - وقتی این محتوا بعدا بارگیری می شود، طرح بندی صفحه می تواند تغییر کند. این جنبه از تجربه کاربر با معیار تغییر چیدمان تجمعی (CLS) اندازه گیری می شود.
عنصر <head> کلید پردازش مسیر رندر بحرانی است. به حدی که بخش بعدی آن را با جزئیات پوشش می دهد . بهینه سازی محتویات عنصر <head> یکی از جنبه های کلیدی عملکرد وب است. برای درک مسیر رندر حیاتی در حال حاضر، فقط باید بدانید که عنصر <head> حاوی ابرداده در مورد صفحه و منابع آن است، اما هیچ محتوای واقعی برای کاربر وجود ندارد. محتوای قابل مشاهده در عنصر <body> وجود دارد که پس از عنصر <head> قرار دارد. قبل از اینکه مرورگر بتواند محتوایی را ارائه کند، هم به محتوا برای ارائه و هم به فراداده در مورد نحوه ارائه آن نیاز دارد.
با این حال، همه منابع ارجاع شده در عنصر <head> برای رندر صفحه اولیه کاملا ضروری نیستند، بنابراین مرورگر فقط منتظر منابعی است که هستند. برای شناسایی منابعی که در مسیر رندر حیاتی قرار دارند، باید CSS و جاوا اسکریپت را با Render-blocking و Parser-blocking درک کنید.
منابع مسدودکننده رندر
برخی از منابع آنقدر حیاتی تلقی می شوند که مرورگر رندر صفحه را تا زمانی که به آنها رسیدگی نکند متوقف می کند. CSS به طور پیش فرض در این دسته قرار می گیرد.
وقتی یک مرورگر CSS را میبیند - چه CSS درون خطی در عنصر <style> باشد، چه یک منبع ارجاع شده خارجی که توسط عنصر <link rel=stylesheet href="..."> مشخص شده است، مرورگر از ارائه هر گونه محتوای دیگری تا زمانی که آن را انجام ندهد اجتناب میکند. دانلود و پردازش آن CSS را تکمیل کرد.
فقط به این دلیل که یک منبع رندر را مسدود می کند لزوماً به این معنی نیست که مرورگر را از انجام هر کار دیگری باز می دارد. مرورگرها سعی میکنند تا حد امکان کارآمد باشند، بنابراین وقتی مرورگر ببیند باید یک منبع CSS را دانلود کند، آن را درخواست میکند و رندر را متوقف میکند، اما همچنان به پردازش بقیه HTML ادامه میدهد و به دنبال کارهای دیگری برای انجام دادن در آن میگردد. در ضمن
منابع مسدودکننده رندر، مانند CSS، برای مسدود کردن تمام رندرهای صفحه در هنگام کشف استفاده میشوند. این به این معنی است که آیا برخی از CSS ها مسدود کننده رندر هستند یا نه بستگی به این دارد که آیا مرورگر آن را کشف کرده است. برخی از مرورگرها ( در ابتدا فایرفاکس و اکنون نیز کروم ) تنها ارائه محتوای زیر منبع مسدودکننده رندر را مسدود می کنند. این بدان معناست که برای مسیر بحرانی مسدود کردن رندر، ما معمولاً علاقه مند به رندر کردن منابع در <head> هستیم، زیرا آنها به طور موثر رندر کل صفحه را مسدود می کنند.
یک نوآوری جدیدتر ویژگی blocking=render است که به Chrome 105 اضافه شده است . این به توسعه دهندگان این امکان را می دهد تا به صراحت یک عنصر <link> ، <script> یا <style> را به عنوان رندر-مسدود کننده علامت گذاری کنند تا زمانی که عنصر پردازش شود، اما همچنان به تجزیه کننده اجازه می دهد تا در این مدت به پردازش سند ادامه دهد.
منابع مسدودکننده تجزیه کننده
منابع مسدودکننده تجزیه کننده منابعی هستند که با ادامه تجزیه HTML، مرورگر را از جستجوی کارهای دیگر برای انجام باز می دارند. جاوا اسکریپت به طور پیش فرض مسدود کننده تجزیه کننده است (مگر اینکه به طور خاص به عنوان ناهمزمان یا معوق علامت گذاری شده باشد)، زیرا جاوا اسکریپت می تواند DOM یا CSSOM را پس از اجرای آن تغییر دهد. بنابراین، تا زمانی که مرورگر از تأثیر کامل جاوا اسکریپت درخواستی بر HTML صفحه مطلع نشود، نمیتواند به پردازش منابع دیگر ادامه دهد. بنابراین جاوا اسکریپت همزمان تجزیه کننده را مسدود می کند.
منابع مسدودکننده تجزیه کننده نیز به طور موثر رندر مسدود می شوند. از آنجایی که تجزیهکننده نمیتواند از یک منبع مسدودکننده تجزیه تا زمانی که به طور کامل پردازش نشده است ادامه دهد، نمیتواند به محتوا پس از آن دسترسی داشته باشد و آن را ارائه دهد. مرورگر میتواند هر HTML دریافتی را در حین انتظار ارائه کند، اما در مورد مسیر رندر حیاتی، هر منبع مسدودکننده تجزیهکننده در <head> عملاً به این معنی است که تمام محتوای صفحه از رندر شدن مسدود میشود.
مسدود کردن تجزیهکننده میتواند هزینه عملکرد هنگفتی داشته باشد - بسیار بیشتر از مسدود کردن رندر. به همین دلیل، مرورگرها سعی میکنند این هزینه را با استفاده از یک تجزیهکننده ثانویه HTML معروف به اسکنر پیشبارگذاری برای دانلود منابع آینده در حالی که تجزیهکننده اولیه HTML مسدود است، کاهش دهند. اگرچه به خوبی تجزیه HTML نیست، اما حداقل به عملکردهای شبکه در مرورگر اجازه می دهد تا جلوتر از تجزیه کننده مسدود شده کار کنند، به این معنی که احتمال مسدود شدن مجدد آن در آینده کمتر خواهد بود.
منابع مسدود کننده را شناسایی کنید
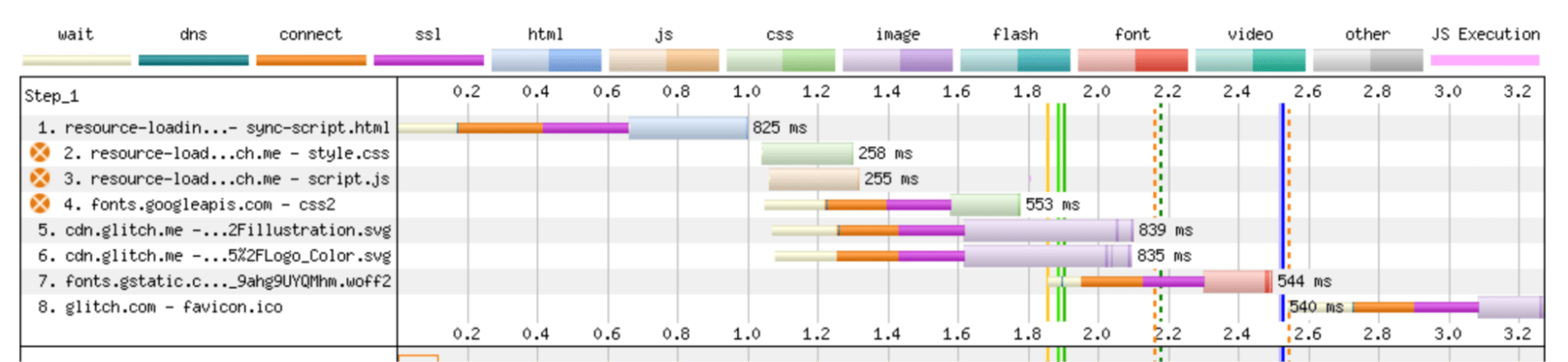
بسیاری از ابزارهای حسابرسی عملکرد منابع رندر و مسدودکننده تجزیه را شناسایی می کنند. WebPageTest منابع مسدودکننده رندر را با یک دایره نارنجی در سمت چپ URL منبع علامت گذاری می کند:

قبل از شروع رندر، همه منابع مسدودکننده رندر باید دانلود و پردازش شوند، که با خط سبز تیره یکپارچه در آبشار مشخص شده است.
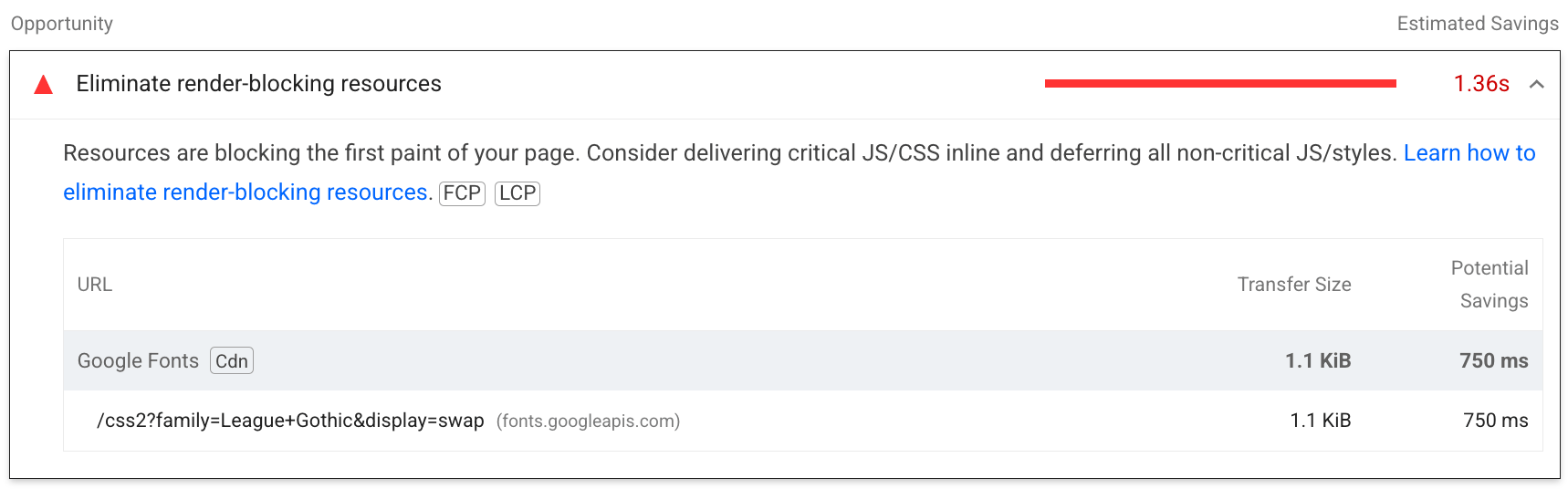
Lighthouse همچنین منابع مسدود کننده رندر را برجسته می کند، اما به روشی ظریف تر، و تنها در صورتی که منبع واقعاً رندر صفحه را به تاخیر بیندازد. این می تواند برای جلوگیری از مثبت کاذب مفید باشد که در غیر این صورت مسدود کردن رندر را به حداقل می رساند. اجرای همان URL صفحه مانند شکل WebPageTest قبلی از طریق Lighthouse تنها یکی از شیوه نامه ها را به عنوان منبع رندر-مسدود کننده شناسایی می کند.

مسیر رندر بحرانی را بهینه کنید
بهینهسازی مسیر رندر بحرانی شامل کاهش زمان دریافت HTML (که توسط متریک زمان تا اولین بایت (TTFB) ارائه میشود) همانطور که در ماژول قبلی توضیح داده شد، و کاهش تأثیر منابع مسدودکننده رندر است. این مفاهیم در ماژول های بعدی بررسی می شوند.
مسیر رندر محتوای انتقادی
برای مدت طولانی، مسیر رندر بحرانی به رندر اولیه مربوط می شود. با این حال، معیارهای کاربر محور بیشتری برای عملکرد وب ظاهر شده است، که این سؤال را ایجاد می کند که آیا نقطه پایانی مسیر رندر بحرانی باید اولین رنگ باشد یا یکی از رنگ های پر محتواتر که پس از آن دنبال می شود.
یک دیدگاه جایگزین این است که در عوض روی زمان تا بزرگترین رنگ محتوایی (LCP) - یا حتی اولین رنگ محتوایی (FCP) - به عنوان بخشی از یک مسیر رندر محتوا (یا مسیر کلیدی که دیگران آن را میگویند) تمرکز کنید. در این مورد، ممکن است لازم باشد منابعی را اضافه کنید که لزوماً مسدود نیستند - همانطور که تعریف معمولی از مسیر رندر بحرانی بوده است - اما برای رندر کردن رنگهای پر محتوا ضروری هستند.
صرف نظر از تعریف دقیق شما از آنچه به عنوان «بحرانی» تعریف می کنید، درک اینکه چه چیزی هر رندر اولیه و محتوای کلیدی شما را نگه می دارد مهم است. اولین رنگ اولین فرصت ممکن برای ارائه هر چیزی را برای کاربر اندازه گیری می کند. در حالت ایدهآل، این باید چیزی معنیدار باشد - مثلاً چیزی شبیه رنگ پسزمینه نباشد - اما حتی اگر غیرمحتوا باشد، هنوز ارزشی برای ارائه چیزی به کاربر وجود دارد، که استدلالی برای اندازهگیری مسیر رندر بحرانی است. به طور سنتی تعریف شده است. در عین حال، اندازه گیری زمانی که محتوای اصلی به کاربر ارائه می شود نیز ارزش دارد.
مسیر رندر پر محتوا را شناسایی کنید
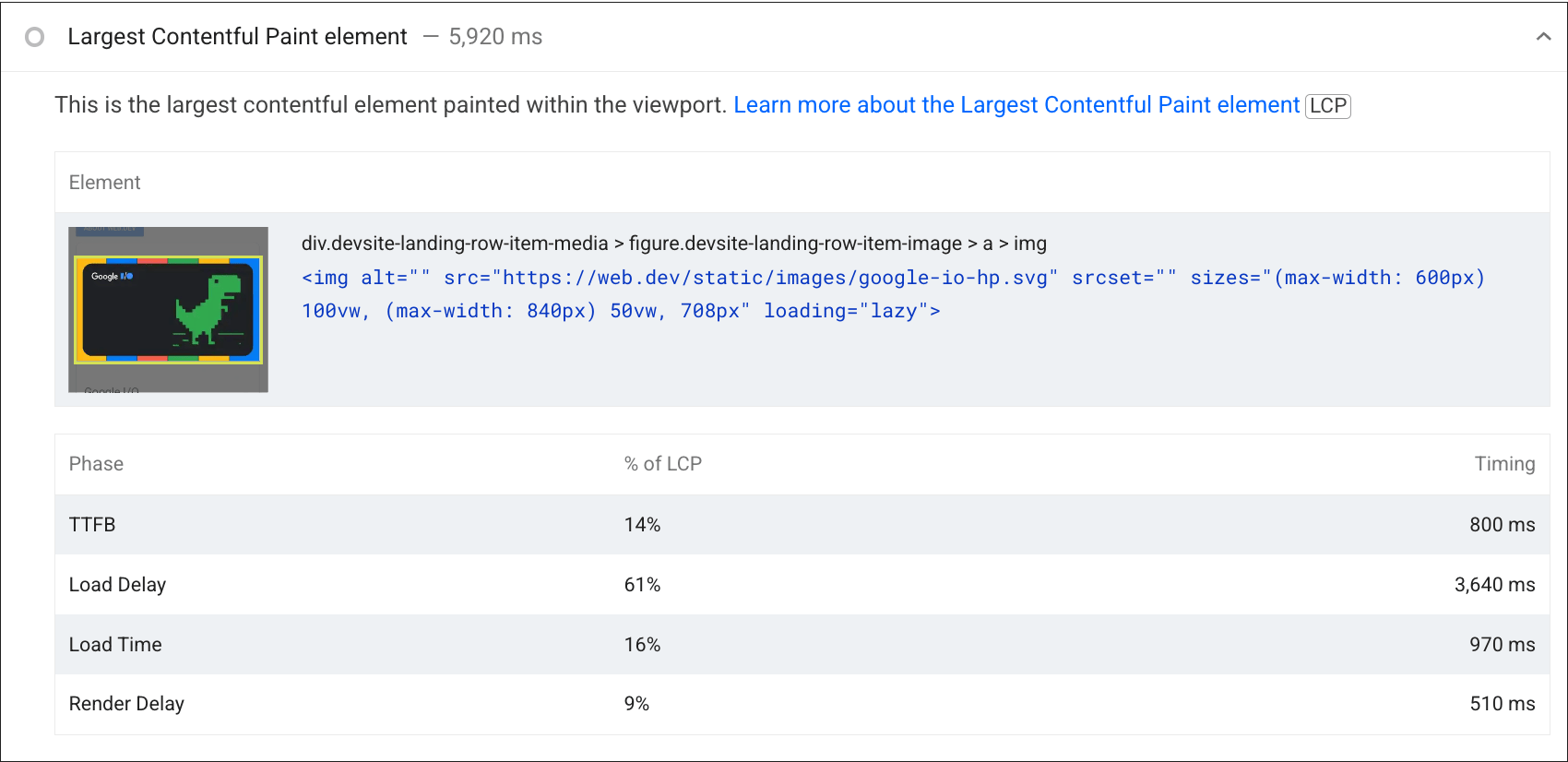
بسیاری از ابزارها می توانند عناصر LCP و زمان ارائه آنها را شناسایی کنند. علاوه بر عنصر LCP ، Lighthouse همچنین به شناسایی فازهای LCP و زمان صرف شده در هر یک کمک میکند تا به شما کمک کند تا درک کنید که تلاشهای بهینهسازی خود را کجا متمرکز کنید:

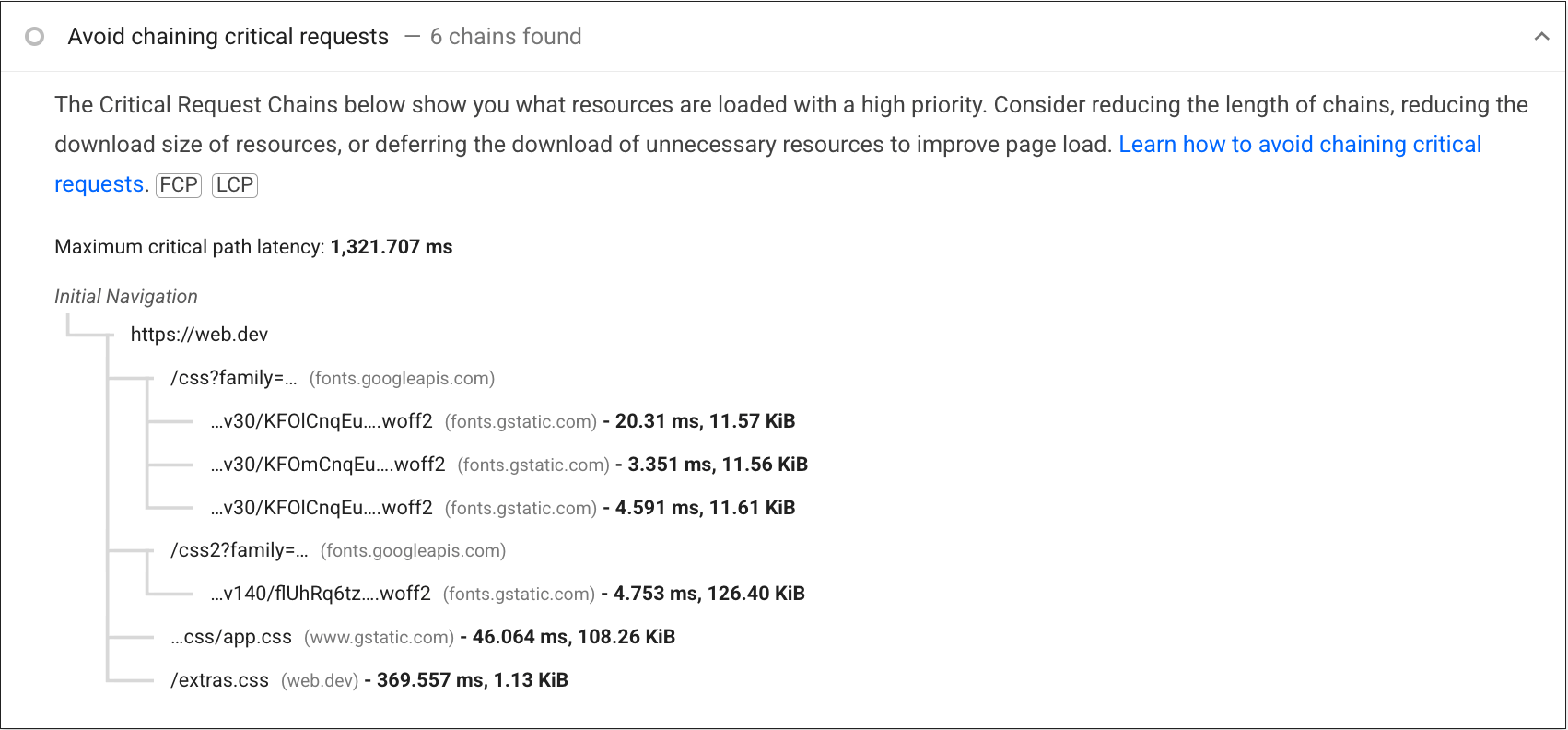
برای سایتهای پیچیدهتر، Lighthouse همچنین زنجیرهای از درخواستهای حیاتی را در یک ممیزی جداگانه برجسته میکند :

این ممیزی Lighthouse همه منابع بارگذاری شده با اولویت بالا را مشاهده میکند، بنابراین شامل فونتهای وب و سایر محتوایی است که Chrome به عنوان منبعی با اولویت بالا تنظیم میکند، حتی اگر در واقع مسدودکننده رندر نباشد.
دانش خود را تست کنید
مسیر رندر بحرانی به چه چیزی اشاره دارد؟
چه منابعی در مسیر رندر بحرانی دخیل هستند؟
<head> .<head> .چرا مسدود کردن رندر بخشی ضروری از رندر صفحه است؟
چرا جاوا اسکریپت تجزیه کننده HTML را مسدود می کند (با فرض اینکه ویژگی های defer , async یا module در عنصر <script> مشخص نشده اند)؟
<script> مسدودکننده تجزیه کننده و مسدودکننده رندر است.بعدی: بارگذاری منابع را بهینه کنید
این ماژول برخی از تئوری های مربوط به نحوه نمایش یک صفحه وب توسط مرورگر و به ویژه آنچه برای تکمیل رندر اولیه یک صفحه ضروری است را پوشش می دهد. ماژول بعدی به چگونگی بهینه سازی این مسیر رندر با یادگیری نحوه بهینه سازی بارگذاری منابع می پردازد.

