সমালোচনামূলক রেন্ডারিং পাথ ব্রাউজারে ওয়েব পৃষ্ঠা রেন্ডারিং শুরু না হওয়া পর্যন্ত জড়িত পদক্ষেপগুলিকে বোঝায়। পৃষ্ঠাগুলি রেন্ডার করার জন্য, ব্রাউজারগুলির এইচটিএমএল ডকুমেন্টের পাশাপাশি সেই ডকুমেন্ট রেন্ডার করার জন্য প্রয়োজনীয় সমস্ত গুরুত্বপূর্ণ সংস্থান প্রয়োজন।
ব্রাউজারে এইচটিএমএল ডকুমেন্ট পাওয়া পূর্ববর্তী সাধারণ এইচটিএমএল কর্মক্ষমতা বিবেচনা মডিউল দ্বারা আচ্ছাদিত ছিল। এই মডিউলে, তবে, পৃষ্ঠাটি রেন্ডার করার জন্য ব্রাউজারটি HTML ডকুমেন্ট ডাউনলোড করার পরে কী করে তা আমরা আরও দেখব।
প্রগতিশীল রেন্ডারিং
ওয়েব প্রকৃতি দ্বারা বিতরণ করা হয়. ব্যবহারের আগে ইনস্টল করা নেটিভ অ্যাপ্লিকেশনগুলির বিপরীতে, ব্রাউজারগুলি পৃষ্ঠাটি রেন্ডার করার জন্য প্রয়োজনীয় সমস্ত সংস্থান থাকা ওয়েবসাইটের উপর নির্ভর করতে পারে না। অতএব, ব্রাউজারগুলি ক্রমান্বয়ে পৃষ্ঠাগুলি রেন্ডার করার ক্ষেত্রে খুব ভাল। নেটিভ অ্যাপ্লিকেশানগুলির সাধারণত একটি ইনস্টল ফেজ থাকে এবং তারপরে একটি চলমান ফেজ থাকে৷ যাইহোক, ওয়েব পৃষ্ঠা এবং ওয়েব অ্যাপের জন্য, এই দুটি পর্যায়ের মধ্যে লাইনগুলি অনেক কম স্বতন্ত্র, এবং ব্রাউজারগুলি বিশেষভাবে এটি মাথায় রেখে ডিজাইন করা হয়েছে।
ব্রাউজারে একটি পৃষ্ঠা রেন্ডার করার জন্য সংস্থান থাকলে, এটি সাধারণত এটি করতে শুরু করবে। তাই পছন্দটি কখন রেন্ডার করবেন তা নিয়ে হয়ে ওঠে: কখন খুব তাড়াতাড়ি?
যদি ব্রাউজারটি যত তাড়াতাড়ি সম্ভব রেন্ডার করে যখন এটিতে শুধু কিছু এইচটিএমএল থাকে—কিন্তু এটিতে কোনও সিএসএস বা প্রয়োজনীয় জাভাস্ক্রিপ্ট থাকার আগে-তাহলে পৃষ্ঠাটি মুহূর্তের জন্য ভাঙা দেখাবে এবং চূড়ান্ত রেন্ডারের জন্য যথেষ্ট পরিবর্তিত হবে। ব্রাউজারে একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করে এমন একটি প্রাথমিক রেন্ডারের জন্য প্রয়োজনীয় এই সংস্থানগুলির বেশি না হওয়া পর্যন্ত এটি প্রাথমিকভাবে একটি ফাঁকা স্ক্রীন উপস্থাপন করার চেয়ে খারাপ অভিজ্ঞতা।
অন্যদিকে, যদি ব্রাউজার কোনো ক্রমিক রেন্ডারিং করার পরিবর্তে সমস্ত সংস্থান উপলব্ধ হওয়ার জন্য অপেক্ষা করে, তাহলে ব্যবহারকারীকে দীর্ঘ সময়ের জন্য অপেক্ষা করা হবে; প্রায়শই অপ্রয়োজনীয়ভাবে তাই যদি পৃষ্ঠাটি অনেক আগের সময়ে ব্যবহারযোগ্য হয়।
ব্রাউজারটিকে জানা দরকার যে এটি একটি স্পষ্টভাবে ভাঙা অভিজ্ঞতা উপস্থাপন এড়াতে ন্যূনতম কতগুলি সংস্থানের জন্য অপেক্ষা করতে হবে৷ অন্যদিকে, ব্যবহারকারীকে কিছু বিষয়বস্তু উপস্থাপন করার আগে ব্রাউজারটির প্রয়োজনের চেয়ে বেশি সময় অপেক্ষা করা উচিত নয়। প্রাথমিক রেন্ডারটি সম্পাদন করার আগে ব্রাউজার যে পদক্ষেপগুলি নেয় তার ক্রমটি সমালোচনামূলক রেন্ডারিং পাথ হিসাবে পরিচিত।
সমালোচনামূলক রেন্ডারিং পাথ বোঝার মাধ্যমে ওয়েব পারফরম্যান্স উন্নত করতে সাহায্য করতে পারে নিশ্চিত করে যে আপনি প্রাথমিক পৃষ্ঠা রেন্ডারিংকে প্রয়োজনের চেয়ে বেশি ব্লক করবেন না। একই সময়ে, তবে, সমালোচনামূলক রেন্ডারিং পাথ থেকে সেই প্রাথমিক রেন্ডারের জন্য প্রয়োজনীয় সংস্থানগুলি সরিয়ে রেন্ডারিংকে খুব তাড়াতাড়ি ঘটতে না দেওয়াও গুরুত্বপূর্ণ।
(গুরুত্বপূর্ণ) রেন্ডারিং পাথ
রেন্ডারিং পাথ নিম্নলিখিত পদক্ষেপগুলি জড়িত:
- HTML থেকে ডকুমেন্ট অবজেক্ট মডেল (DOM) তৈরি করা।
- সিএসএস থেকে সিএসএস অবজেক্ট মডেল (সিএসএসওএম) তৈরি করা।
- DOM বা CSSOM কে পরিবর্তন করে এমন কোনো জাভাস্ক্রিপ্ট প্রয়োগ করা।
- DOM এবং CSSOM থেকে রেন্ডার ট্রি তৈরি করা।
- কোন উপাদানগুলি কোথায় ফিট করে তা দেখতে পৃষ্ঠায় শৈলী এবং লেআউট ক্রিয়াকলাপগুলি সম্পাদন করুন৷
- মেমরিতে উপাদানগুলির পিক্সেলগুলি আঁকুন।
- পিক্সেলগুলির মধ্যে যেকোনও ওভারল্যাপ হলে সংমিশ্রণ করুন।
- স্ক্রীনে সমস্ত ফলিত পিক্সেলকে শারীরিকভাবে আঁকুন।

এই সমস্ত পদক্ষেপগুলি সম্পন্ন করার পরেই, ব্যবহারকারী পর্দায় সামগ্রী দেখতে পাবেন।
এই রেন্ডারিং প্রক্রিয়া একাধিকবার ঘটে। প্রাথমিক রেন্ডার এই প্রক্রিয়াটিকে আহ্বান করে, কিন্তু পৃষ্ঠার রেন্ডারিংকে প্রভাবিত করে এমন আরও সংস্থান উপলব্ধ হওয়ার সাথে সাথে ব্যবহারকারী যা দেখেন তা আপডেট করার জন্য ব্রাউজার এই প্রক্রিয়াটি পুনরায় চালাবে-বা হয়তো এর কিছু অংশ। সমালোচনামূলক রেন্ডারিং পাথ প্রাথমিক রেন্ডারের জন্য পূর্বে বর্ণিত প্রক্রিয়ার উপর ফোকাস করে এবং এটির জন্য প্রয়োজনীয় গুরুত্বপূর্ণ সংস্থানগুলির উপর নির্ভর করে।
সমালোচনামূলক রেন্ডারিং পাথে কি সম্পদ আছে?
প্রাথমিক রেন্ডার সম্পূর্ণ করার আগে ব্রাউজারটিকে কিছু গুরুত্বপূর্ণ সংস্থান ডাউনলোড করার জন্য অপেক্ষা করতে হবে। এই সম্পদ অন্তর্ভুক্ত:
- HTML এর অংশ।
-
<head>এলিমেন্টে রেন্ডার-ব্লকিং CSS। -
<head>এলিমেন্টে রেন্ডার-ব্লকিং জাভাস্ক্রিপ্ট।
একটি মূল বিষয় হল ব্রাউজার একটি স্ট্রিমিং ফ্যাশনে HTML প্রক্রিয়া করে। ব্রাউজার একটি পেজের এইচটিএমএল এর কোন অংশ পাওয়ার সাথে সাথে ব্রাউজার এটি প্রক্রিয়া করা শুরু করে। ব্রাউজার তখন-এবং প্রায়শই করে—একটি পৃষ্ঠার বাকি HTML পাওয়ার আগে এটিকে ভালোভাবে রেন্ডার করার সিদ্ধান্ত নিতে পারে।
গুরুত্বপূর্ণভাবে, প্রাথমিক রেন্ডারের জন্য, ব্রাউজার সাধারণত এর জন্য অপেক্ষা করবে না :
- এইচটিএমএল সব.
- হরফ।
- ছবি
-
<head>উপাদানের বাইরে নন-রেন্ডার-ব্লকিং জাভাস্ক্রিপ্ট (উদাহরণস্বরূপ, HTML-এর শেষে<script>উপাদানগুলি রাখা হয়েছে)। -
<head>উপাদানের বাইরে নন-রেন্ডার-ব্লকিং CSS বাmediaঅ্যাট্রিবিউট মান সহ CSS যা বর্তমান ভিউপোর্টে প্রযোজ্য নয়।
হরফ এবং চিত্রগুলিকে প্রায়শই ব্রাউজার দ্বারা এমন সামগ্রী হিসাবে বিবেচনা করা হয় যা পরবর্তী পৃষ্ঠা পুনঃরেন্ডারের সময় পূরণ করতে হবে, তাই তাদের প্রাথমিক রেন্ডার ধরে রাখতে হবে না। তবে, এর অর্থ হতে পারে যে প্রাথমিক রেন্ডারে ফাঁকা স্থানের এলাকাগুলি ছেড়ে দেওয়া হয় যখন ফন্টগুলিতে পাঠ্য লুকানো থাকে, বা ছবিগুলি উপলব্ধ না হওয়া পর্যন্ত। আরও খারাপ হয় যখন নির্দিষ্ট ধরনের বিষয়বস্তুর জন্য পর্যাপ্ত স্থান সংরক্ষিত না থাকে—বিশেষ করে যখন HTML-এ ছবির মাত্রা প্রদান করা হয় না—এই বিষয়বস্তু পরে লোড হলে পৃষ্ঠার বিন্যাস পরিবর্তন হতে পারে। ব্যবহারকারীর অভিজ্ঞতার এই দিকটি Cumulative Layout Shift (CLS) মেট্রিক দ্বারা পরিমাপ করা হয়।
<head> উপাদানটি সমালোচনামূলক রেন্ডারিং পাথ প্রক্রিয়াকরণের চাবিকাঠি। এত বেশি যে পরবর্তী বিভাগে এটি কিছু বিশদে কভার করা হয়েছে । <head> উপাদানের বিষয়বস্তু অপ্টিমাইজ করা ওয়েব পারফরম্যান্সের একটি মূল দিক। আপাতত সমালোচনামূলক রেন্ডারিং পাথ বোঝার জন্য, যদিও, আপনাকে শুধুমাত্র জানতে হবে যে <head> উপাদানটিতে পৃষ্ঠা এবং এর সংস্থানগুলি সম্পর্কে মেটাডেটা রয়েছে, কিন্তু ব্যবহারকারী দেখতে পাচ্ছেন না। দৃশ্যমান সামগ্রী <body> উপাদানের মধ্যে রয়েছে যা <head> উপাদানকে অনুসরণ করে। ব্রাউজার কোনো বিষয়বস্তু রেন্ডার করার আগে, এটিকে রেন্ডার করার জন্য সামগ্রীর পাশাপাশি এটিকে কীভাবে রেন্ডার করা যায় সে সম্পর্কে মেটাডেটা উভয়ই প্রয়োজন।
যাইহোক, <head> উপাদানে উল্লেখ করা সমস্ত সংস্থান প্রাথমিক পৃষ্ঠার রেন্ডারের জন্য কঠোরভাবে প্রয়োজনীয় নয়, তাই ব্রাউজার শুধুমাত্র সেইগুলির জন্য অপেক্ষা করে। সমালোচনামূলক রেন্ডারিং পাথে কোন সংস্থানগুলি রয়েছে তা সনাক্ত করতে, আপনাকে রেন্ডার-ব্লকিং এবং পার্সার-ব্লকিং CSS এবং JavaScript বুঝতে হবে।
রেন্ডার-ব্লকিং রিসোর্স
কিছু সংস্থান এতটাই সমালোচনামূলক বলে মনে করা হয় যে ব্রাউজার পৃষ্ঠা রেন্ডারিংকে থামিয়ে দেয় যতক্ষণ না এটি তাদের সাথে কাজ করে। সিএসএস ডিফল্টরূপে এই বিভাগে পড়ে।
যখন একটি ব্রাউজার CSS দেখে—সেটি <style> এলিমেন্টে ইনলাইন CSS হোক, বা <link rel=stylesheet href="..."> উপাদান দ্বারা নির্দিষ্ট করা বাহ্যিকভাবে রেফারেন্সড রিসোর্সই হোক- ব্রাউজারটি আর কোনো সামগ্রী রেন্ডার করা এড়িয়ে যায় যতক্ষণ না এটি থাকে যে CSS ডাউনলোড এবং প্রক্রিয়াকরণ সম্পন্ন.
শুধুমাত্র একটি রিসোর্স রেন্ডারিং ব্লক করার মানে এই নয় যে এটি ব্রাউজারকে অন্য কিছু করা থেকে বিরত করে। ব্রাউজারগুলি যথাসম্ভব দক্ষ হওয়ার চেষ্টা করে, তাই যখন একটি ব্রাউজার দেখতে পায় যে এটি একটি CSS সংস্থান ডাউনলোড করতে হবে, তখন এটি অনুরোধ করবে এবং রেন্ডারিং বিরাম দেবে, কিন্তু তারপরও বাকি এইচটিএমএল প্রক্রিয়াকরণ চালিয়ে যাবে এবং অন্যান্য কাজের জন্য অনুসন্ধান করবে ইতিমধ্যে
রেন্ডার-ব্লকিং রিসোর্স, যেমন CSS, পৃষ্ঠার সমস্ত রেন্ডারিংকে ব্লক করতে ব্যবহৃত হয় যখন সেগুলি আবিষ্কৃত হয়। এর মানে হল যে কিছু CSS রেন্ডার-ব্লক করছে কি না তা নির্ভর করে ব্রাউজার এটি আবিষ্কার করেছে কিনা তার উপর। কিছু ব্রাউজার ( প্রাথমিকভাবে ফায়ারফক্স , এবং এখন ক্রোমও ) শুধুমাত্র রেন্ডার-ব্লকিং রিসোর্সের নীচে সামগ্রীর রেন্ডারিং ব্লক করে। এর মানে হল যে সমালোচনামূলক রেন্ডার-ব্লকিং পাথের জন্য, আমরা সাধারণত <head> এ রেন্ডার-ব্লকিং সংস্থানগুলিতে আগ্রহী, কারণ তারা কার্যকরভাবে সমগ্র পৃষ্ঠার রেন্ডারিংকে ব্লক করে।
একটি সাম্প্রতিক উদ্ভাবন হল blocking=render অ্যাট্রিবিউট , যা Chrome 105-এ যোগ করা হয়েছে । এটি বিকাশকারীদেরকে স্পষ্টভাবে একটি <link> , <script> বা <style> উপাদানটিকে রেন্ডারিং-ব্লকিং হিসাবে চিহ্নিত করার অনুমতি দেয় যতক্ষণ না উপাদানটি প্রক্রিয়া করা হয়, তবে এখনও পার্সারকে ইতিমধ্যে নথিটি প্রক্রিয়াকরণ চালিয়ে যাওয়ার অনুমতি দেয়।
পার্সার-ব্লকিং রিসোর্স
পার্সার-ব্লকিং রিসোর্সগুলি হল যেগুলি ব্রাউজারকে HTML পার্স করার মাধ্যমে অন্য কাজ খুঁজতে বাধা দেয়। জাভাস্ক্রিপ্ট ডিফল্টরূপে পার্সার-ব্লকিং (যদি না বিশেষভাবে অ্যাসিঙ্ক্রোনাস বা স্থগিত হিসাবে চিহ্নিত করা হয়), কারণ জাভাস্ক্রিপ্ট তার সম্পাদনের পরে DOM বা CSSOM পরিবর্তন করতে পারে। অতএব, ব্রাউজারের পক্ষে পৃষ্ঠার HTML-এ অনুরোধ করা জাভাস্ক্রিপ্টের সম্পূর্ণ প্রভাব না জানা পর্যন্ত অন্যান্য সংস্থান প্রক্রিয়াকরণ চালিয়ে যাওয়া সম্ভব নয়৷ সিঙ্ক্রোনাস জাভাস্ক্রিপ্ট তাই পার্সারকে ব্লক করে।
পার্সার-ব্লকিং সংস্থানগুলি কার্যকরভাবে রেন্ডার-ব্লকিংও করে। যেহেতু পার্সার একটি পার্সিং-ব্লকিং রিসোর্সকে সম্পূর্ণরূপে প্রক্রিয়া না করা পর্যন্ত চালিয়ে যেতে পারে না, এটি এর পরে সামগ্রীটি অ্যাক্সেস এবং রেন্ডার করতে পারে না। ব্রাউজারটি অপেক্ষা করার সময় পর্যন্ত প্রাপ্ত যেকোনো এইচটিএমএল রেন্ডার করতে পারে, কিন্তু যেখানে সমালোচনামূলক রেন্ডারিং পাথটি উদ্বিগ্ন, সেখানে <head> -এ কোনো পার্সার-ব্লকিং রিসোর্স কার্যকরভাবে বোঝায় যে সমস্ত পৃষ্ঠার সামগ্রী রেন্ডার করা থেকে ব্লক করা হয়েছে।
পার্সার ব্লক করার জন্য একটি বিশাল কর্মক্ষমতা খরচ হতে পারে - শুধু রেন্ডারিং ব্লক করার চেয়ে অনেক বেশি। এই কারণে, প্রাথমিক HTML পার্সার ব্লক থাকাকালীন আসন্ন সংস্থানগুলি ডাউনলোড করতে প্রিলোড স্ক্যানার হিসাবে পরিচিত একটি সেকেন্ডারি HTML পার্সার ব্যবহার করে ব্রাউজারগুলি এই খরচ কমানোর চেষ্টা করবে৷ প্রকৃতপক্ষে HTML পার্স করার মতো ভালো না হলেও, এটি অন্তত ব্রাউজারে নেটওয়ার্কিং ফাংশনগুলিকে ব্লক করা পার্সারের আগে কাজ করার অনুমতি দেয়, যার অর্থ ভবিষ্যতে আবার ব্লক হওয়ার সম্ভাবনা কম হবে৷
ব্লকিং রিসোর্স সনাক্ত করুন
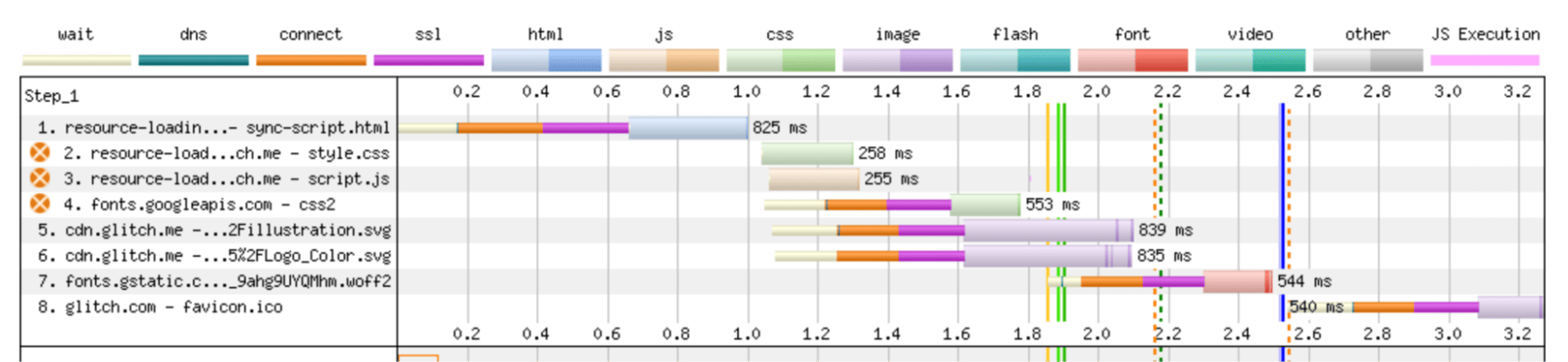
অনেক কর্মক্ষমতা নিরীক্ষণ সরঞ্জাম রেন্ডার এবং পার্সার-ব্লকিং সংস্থান সনাক্ত করে। WebPageTest রিসোর্সের URL এর বাম দিকে একটি কমলা বৃত্ত সহ রেন্ডার-ব্লকিং রিসোর্স চিহ্নিত করে:

রেন্ডারিং শুরু করার আগে সমস্ত রেন্ডার-ব্লকিং রিসোর্স ডাউনলোড এবং প্রক্রিয়া করা দরকার, যা জলপ্রপাতের কঠিন গাঢ় সবুজ লাইন দ্বারা উল্লেখ করা হয়েছে।
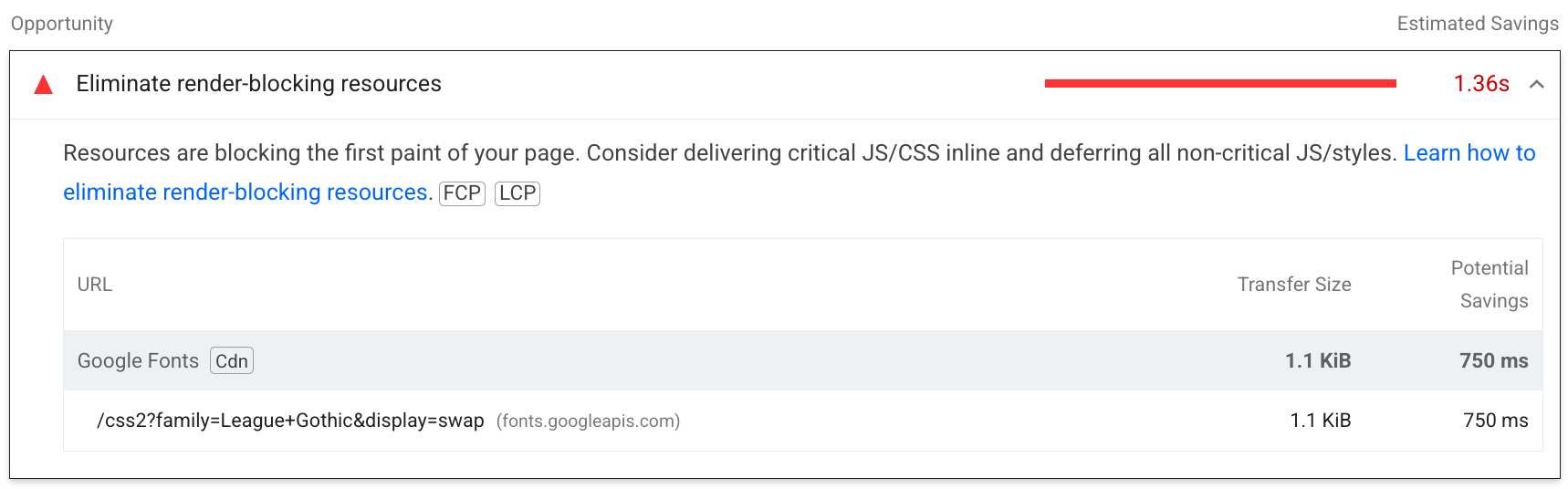
Lighthouse এছাড়াও রেন্ডার-ব্লকিং রিসোর্স হাইলাইট করে, কিন্তু আরো সূক্ষ্মভাবে, এবং শুধুমাত্র যদি রিসোর্স আসলে পৃষ্ঠা রেন্ডারিং বিলম্বিত করে। এটি মিথ্যা ইতিবাচক এড়াতে সহায়ক হতে পারে যেখানে আপনি অন্যথায় রেন্ডার-ব্লকিং কম করছেন। Lighthouse এর মাধ্যমে পূর্ববর্তী WebPageTest চিত্রের মতো একই পৃষ্ঠার URL চালানো শুধুমাত্র একটি রেন্ডারিং-ব্লকিং রিসোর্স হিসাবে স্টাইলশীটগুলির একটিকে চিহ্নিত করে৷

সমালোচনামূলক রেন্ডারিং পাথ অপ্টিমাইজ করুন
সমালোচনামূলক রেন্ডারিং পাথ অপ্টিমাইজ করার জন্য HTML ( টাইম টু ফার্স্ট বাইট (টিটিএফবি) মেট্রিক দ্বারা উপস্থাপিত ) পাওয়ার সময় হ্রাস করা জড়িত যা পূর্ববর্তী মডিউলে বিশদভাবে বলা হয়েছে, এবং রেন্ডার-ব্লকিং সংস্থানগুলির প্রভাব হ্রাস করা। এই ধারণাগুলি পরবর্তী মডিউলগুলিতে তদন্ত করা হয়।
সমালোচনামূলক কন্টেন্টফুল রেন্ডারিং পাথ
দীর্ঘ সময়ের জন্য, সমালোচনামূলক রেন্ডারিং পাথ প্রাথমিক রেন্ডারের সাথে নিজেকে উদ্বিগ্ন করেছে। যাইহোক, ওয়েব পারফরম্যান্সের জন্য আরও ব্যবহারকারী-কেন্দ্রিক মেট্রিক্স আবির্ভূত হয়েছে, যার মধ্যে কিছু প্রশ্ন রয়েছে যে সমালোচনামূলক রেন্ডারিং পাথের শেষ-বিন্দুটি প্রথম পেইন্ট হওয়া উচিত, নাকি পরবর্তীতে অনুসরণ করা আরও সামগ্রীপূর্ণ পেইন্টগুলির মধ্যে একটি।
একটি বিকল্প দৃষ্টিভঙ্গি হল এর পরিবর্তে লার্জেস্ট কন্টেন্টফুল পেইন্ট (এলসিপি) —অথবা ফার্স্ট কনটেন্টফুল পেইন্ট (এফসিপি) —একটি বিষয়বস্তুপূর্ণ রেন্ডারিং পাথের অংশ হিসেবে (বা অন্যরা এটিকে মূল পথ হিসাবে ডাকতে পারে) পর্যন্ত সময়ের উপর মনোনিবেশ করা। এই ক্ষেত্রে, আপনাকে এমন সংস্থানগুলি অন্তর্ভুক্ত করতে হতে পারে যা অগত্যা অবরুদ্ধ নয় - যেমনটি সমালোচনামূলক রেন্ডারিং পাথের সাধারণ সংজ্ঞা - তবে বিষয়বস্তুপূর্ণ পেইন্টগুলি রেন্ডার করার জন্য প্রয়োজনীয়৷
আপনি যাকে "সমালোচনামূলক" হিসাবে সংজ্ঞায়িত করেন তার সঠিক সংজ্ঞা যাই হোক না কেন, কোন প্রাথমিক রেন্ডার এবং আপনার মূল বিষয়বস্তু কী তা বোঝা গুরুত্বপূর্ণ। প্রথম পেইন্ট ব্যবহারকারীর জন্য কিছু রেন্ডার করার প্রথম সম্ভাব্য সুযোগ পরিমাপ করে। আদর্শভাবে এটি অর্থপূর্ণ কিছু হওয়া উচিত - যেমন ব্যাকগ্রাউন্ডের রঙের মতো কিছু নয় - তবে এটি অসন্তুষ্ট হলেও, ব্যবহারকারীর কাছে কিছু উপস্থাপন করার ক্ষেত্রে এখনও মূল্য রয়েছে, যা সমালোচনামূলক রেন্ডারিং পাথ পরিমাপ করার জন্য একটি যুক্তি যা হয়েছে ঐতিহ্যগতভাবে সংজ্ঞায়িত। একই সময়ে, মূল বিষয়বস্তু যখন ব্যবহারকারীর কাছে উপস্থাপিত হয় তখন পরিমাপের মূল্যও রয়েছে।
কন্টেন্টফুল রেন্ডারিং পাথ শনাক্ত করুন
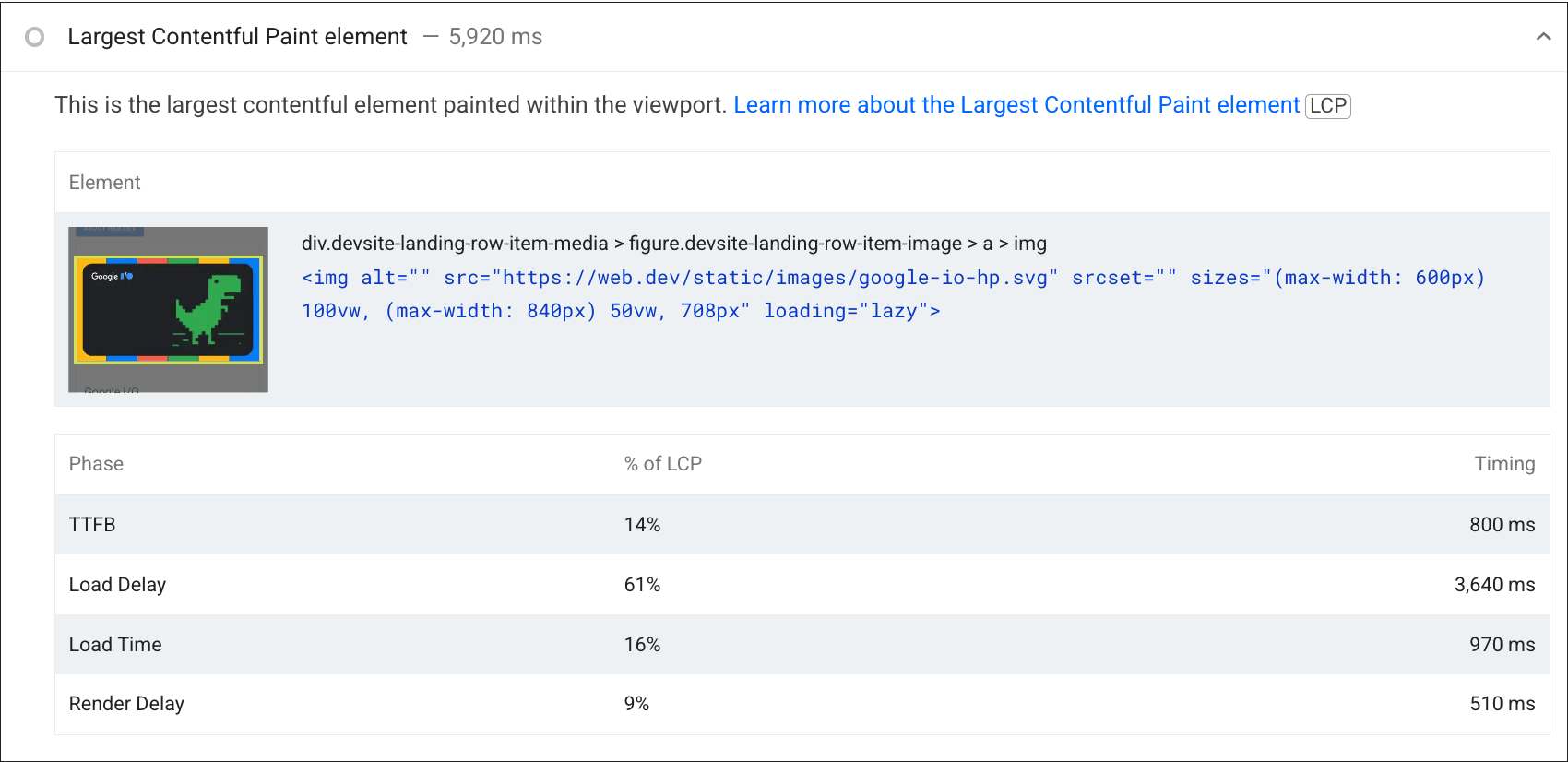
অনেক টুল LCP উপাদান সনাক্ত করতে পারে এবং যখন তারা রেন্ডার করে। LCP উপাদানের পাশাপাশি, LCP পর্যায়গুলি এবং প্রতিটিতে ব্যয় করা সময় সনাক্ত করতে বাতিঘর আপনাকে আপনার অপ্টিমাইজেশান প্রচেষ্টাগুলিকে কোথায় ফোকাস করতে হবে তা বুঝতে সাহায্য করবে:

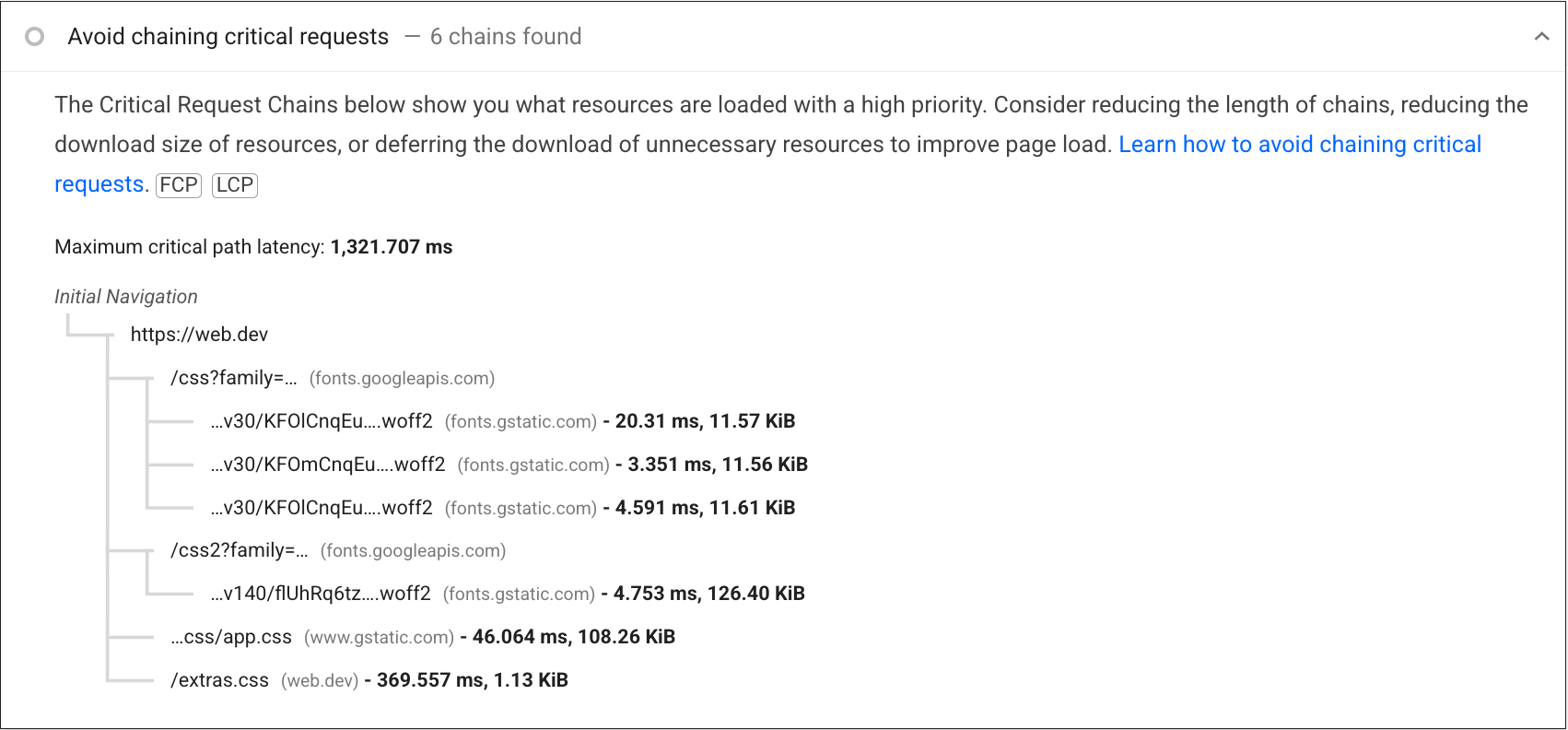
আরও জটিল সাইটের জন্য, Lighthouse একটি পৃথক অডিটে সমালোচনামূলক অনুরোধের চেইন হাইলাইট করে :

এই লাইটহাউস অডিটটি একটি উচ্চ অগ্রাধিকারের সাথে লোড করা সমস্ত সংস্থান পর্যবেক্ষণ করে, তাই এতে ওয়েব ফন্ট এবং অন্যান্য বিষয়বস্তু অন্তর্ভুক্ত থাকে যা Chrome একটি উচ্চ অগ্রাধিকার সংস্থান হিসাবে সেট করে, এমনকি এটি আসলে রেন্ডার-ব্লকিং না হলেও৷
আপনার জ্ঞান পরীক্ষা করুন
সমালোচনামূলক রেন্ডারিং পাথ কি বোঝায়?
সমালোচনামূলক রেন্ডারিং পাথের সাথে কোন সম্পদ জড়িত?
<head> এলিমেন্টে রেন্ডার-ব্লকিং CSS।<head> এলিমেন্টে রেন্ডার-ব্লকিং জাভাস্ক্রিপ্ট।কেন রেন্ডার-ব্লক করা পৃষ্ঠা রেন্ডারিংয়ের একটি প্রয়োজনীয় অংশ?
কেন জাভাস্ক্রিপ্ট এইচটিএমএল পার্সারকে ব্লক করে (অনুমান করে defer , async বা module বৈশিষ্ট্যগুলি <script> এলিমেন্টে নির্দিষ্ট করা নেই)?
<script> হল পার্সার-ব্লকিং এবং রেন্ডার-ব্লকিং।পরবর্তী: রিসোর্স লোডিং অপ্টিমাইজ করুন
এই মডিউলটি ব্রাউজার কীভাবে একটি ওয়েব পৃষ্ঠা রেন্ডার করে এবং বিশেষ করে একটি পৃষ্ঠার প্রাথমিক রেন্ডারিং সম্পূর্ণ করার জন্য কী প্রয়োজন তার পিছনে কিছু তত্ত্ব কভার করে। রিসোর্স লোডিং কিভাবে অপ্টিমাইজ করতে হয় তা শিখে কিভাবে এই রেন্ডারিং পাথটি অপ্টিমাইজ করা যায় তা পরবর্তী মডিউলটি দেখে।

