Il percorso di rendering critico si riferisce ai passaggi necessari fino all'inizio del rendering della pagina web nel browser. Per eseguire il rendering delle pagine, i browser hanno bisogno del documento HTML stesso e di tutte le risorse fondamentali necessarie per il rendering del documento.
Il trasferimento del documento HTML al browser è stato trattato nel precedente modulo Considerazioni generali sul rendimento HTML. In questo modulo, tuttavia, esamineremo più da vicino cosa fa il browser dopo aver scaricato il documento HTML per eseguire il rendering della pagina.
Rendering progressivo
Il web è distribuito per sua natura. A differenza delle applicazioni native installate prima dell'uso, i browser non possono fare affidamento sul fatto che i siti web dispongano di tutte le risorse necessarie per eseguire il rendering della pagina. Pertanto, i browser sono molto bravi a eseguire il rendering delle pagine in modo progressivo. In genere le app native hanno una fase di installazione e poi una fase di esecuzione. Tuttavia, per le pagine web e le app web, le linee di demarcazione tra queste due fasi sono molto meno distinte e i browser sono stati progettati appositamente tenendo conto di questo aspetto.
Una volta che il browser dispone delle risorse per eseguire il rendering di una pagina, in genere inizia a farlo. La scelta riguarda quindi quando eseguire il rendering: quando è troppo presto?
Se il browser esegue il rendering il prima possibile quando ha solo del codice HTML, ma prima di avere CSS o JavaScript necessari, la pagina sembrerà momentaneamente non funzionante e cambierà notevolmente per il rendering finale. Questa è un'esperienza peggiore rispetto alla presentazione iniziale di una schermata vuota per un po' di tempo finché il browser non dispone di più risorse necessarie per un rendering iniziale che offra un'esperienza utente migliore.
D'altra parte, se il browser attende che tutte le risorse siano disponibili instead of doing any sequential rendering, l'utente dovrà attendere per molto tempo; spesso inutilmente, se la pagina era utilizzabile in un momento molto precedente.
Il browser deve sapere quale sia il numero minimo di risorse che deve attendere per evitare di presentare un'esperienza chiaramente non funzionante. D'altra parte, il browser non deve nemmeno attendere più del necessario prima di presentare all'utente alcuni contenuti. La sequenza di passaggi eseguiti dal browser prima di eseguire il rendering iniziale è nota come percorso di rendering critico.
Comprendere il percorso di rendering critico può contribuire a migliorare il rendimento del web garantendo che il rendering della pagina iniziale non venga bloccato più del necessario. Allo stesso tempo, però, è importante non consentire il rendering troppo in anticipo rimuovendo le risorse necessarie per il rendering iniziale dal percorso di rendering critico.
Il percorso di rendering (critico)
Il percorso di rendering prevede i seguenti passaggi:
- Creazione del Document Object Model (DOM) dal codice HTML.
- Costruzione del modello di oggetti CSS (CSSOM) dal CSS.
- Applicazione di JavaScript che altera il DOM o il CSSOM.
- Costruzione dell'albero di rendering dal DOM e dal CSSOM.
- Esegui operazioni di stile e layout sulla pagina per vedere quali elementi si adattano ove.
- Dipingi i pixel degli elementi in memoria.
- Componi i pixel se alcuni si sovrappongono.
- Disegna fisicamente tutti i pixel risultanti sullo schermo.

Solo dopo aver completato tutti questi passaggi, l'utente vedrà i contenuti sullo schermo.
Questo processo di rendering viene eseguito più volte. Il rendering iniziale richiama questo processo, ma man mano che diventano disponibili più risorse che influiscono sul rendering della pagina, il browser eseguirà nuovamente questo processo, o forse solo parti di esso, per aggiornare ciò che l'utente vede. Il percorso di rendering critico si concentra sulla procedura delineata in precedenza per il rendering iniziale e dipende dalle risorse critiche necessarie.
Quali risorse sono presenti nel percorso di rendering critico?
Il browser deve attendere il download di alcune risorse critiche prima di poter completare il rendering iniziale. tra cui:
- Parte dell'HTML.
- CSS che bloccano il rendering nell'elemento
<head>. - JavaScript che blocca il rendering nell'elemento
<head>.
Un punto chiave è che il browser elabora l'HTML in streaming. Non appena il browser riceve qualsiasi parte del codice HTML di una pagina, inizia a elaborarlo. Il browser può quindi, e spesso lo fa, decidere di eseguire il rendering molto prima di ricevere il resto del codice HTML di una pagina.
È importante sottolineare che, per il rendering iniziale, il browser non attende in genere:
- Tutto il codice HTML.
- Caratteri.
- Immagini.
- JavaScript che non blocca il rendering al di fuori dell'elemento
<head>(ad es. elementi<script>posizionati alla fine del codice HTML). - CSS che non blocca il rendering al di fuori dell'elemento
<head>o CSS con un valore dell'attributomediache non si applica al viewport corrente.
I caratteri e le immagini sono spesso considerati dal browser come contenuti da compilare durante i successivi rendering della pagina, pertanto non devono bloccare il rendering iniziale. Tuttavia, ciò può significare che nel rendering iniziale vengono lasciate aree di spazio vuoto mentre il testo è nascosto in attesa dei caratteri o fino a quando le immagini non sono disponibili. Ancora peggio, se non viene riservato spazio sufficiente per determinati tipi di contenuti, in particolare se le dimensioni delle immagini non sono fornite nel codice HTML, il layout della pagina può cambiare quando questi contenuti vengono caricati in un secondo momento. Questo aspetto dell'esperienza utente viene misurato dalla metrica Cumulative Layout Shift (CLS).
L'elemento <head> è fondamentale per l'elaborazione del percorso di rendering critico. Tanto
che la sezione successiva lo illustra in dettaglio. L'ottimizzazione dei contenuti dell'elemento <head>
è un aspetto chiave del rendimento web. Per comprendere il
percorso di rendering critico, per il momento devi solo sapere che l'elemento <head>
contiene metadati sulla pagina e sulle sue risorse, ma nessun contenuto
effettivo che l'utente può vedere. I contenuti visibili sono contenuti nell'elemento <body>
che segue l'elemento <head>. Prima che il browser possa visualizzare qualsiasi contenuto, deve disporre sia dei contenuti da visualizzare sia dei metadati relativi al modo in cui visualizzarli.
Tuttavia, non tutte le risorse a cui si fa riferimento nell'elemento <head> sono strettamente necessarie per il rendering iniziale della pagina, pertanto il browser attende solo quelle che lo sono. Per identificare le risorse nel percorso di rendering critico, devi comprendere il CSS e il JavaScript che bloccano il rendering e l'analisi sintattica.
Risorse che bloccano la visualizzazione
Alcune risorse sono considerate così critiche che il browser mette in pausa il rendering della pagina fino a quando non le ha gestite. Il CSS rientra in questa categoria per impostazione predefinita.
Quando un browser rileva il codice CSS, che si tratti di CSS in linea in un elemento <style> o di una risorsa a cui viene fatto riferimento esterno specificata da un elemento <link rel=stylesheet href="...">, evita di eseguire il rendering di altri contenuti finché non ha completato il download e l'elaborazione del codice CSS.
Il fatto che una risorsa blocchi il rendering non significa necessariamente che impedisca al browser di fare qualcos'altro. I browser cercano di essere il più efficienti possibile, quindi quando un browser rileva che deve scaricare una risorsa CSS, la richiede e mette in pausa il rendering, ma continua a elaborare il resto del codice HTML e nel frattempo cerca altro lavoro da fare.
Le risorse che bloccano la visualizzazione, come il CSS, bloccavano tutto il rendering della pagina quando venivano rilevate. Ciò significa che il fatto che un CSS blocchi il rendering o meno dipende dal fatto che il browser lo abbia rilevato. Alcuni browser (Firefox inizialmente e ora anche Chrome) bloccano solo il rendering dei contenuti sotto la risorsa che blocca il rendering. Ciò significa che, per il percorso che blocca il rendering critico, solitamente ci interessano le risorse che bloccano il rendering in <head>, in quanto bloccano efficacemente il rendering dell'intera pagina.
Un'innovazione più recente è l'attributo blocking=render, aggiunto a Chrome 105. In questo modo, gli sviluppatori possono contrassegnare esplicitamente un elemento <link>, <script> o
<style> come blocco del rendering finché l'elemento non viene elaborato, ma
nel frattempo consentono al parser di continuare a elaborare il documento.
Risorse che bloccano l'analisi
Le risorse che bloccano l'analisi sintattica sono quelle che impediscono al browser di cercare altro lavoro da fare continuando ad analizzare il codice HTML. Per impostazione predefinita, JavaScript blocca il parser (a meno che non sia specificamente contrassegnato come asincrono o differito), poiché può modificare il DOM o il CSSOM durante l'esecuzione. Pertanto, non è possibile per il browser continuare a elaborare altre risorse finché non conosce l'impatto completo del codice JavaScript richiesto sul codice HTML di una pagina. JavaScript sincrono blocca quindi il parser.
Le risorse che bloccano l'analisi bloccano anche il rendering. Poiché il
parser non può continuare oltre una risorsa che blocca l'analisi fino a quando non è stata completamente
elaborata, non può accedere e visualizzare i contenuti successivi. Il browser può eseguire il rendering di qualsiasi codice HTML ricevuto fino a quel momento in attesa, ma per quanto riguarda il percorso di rendering critico, qualsiasi risorsa che blocca il parser in <head> impedisce effettivamente il rendering di tutti i contenuti della pagina.
Il blocco dell'analizzatore può avere un costo enorme in termini di prestazioni, molto più che il semplice blocco del rendering. Per questo motivo, i browser cercheranno di ridurre questo costo utilizzando un parser HTML secondario noto come scanner di precaricamento per scaricare le risorse imminenti mentre il parser HTML principale è bloccato. Anche se non è altrettanto efficace come l'analisi dell'HTML, consente almeno alle funzioni di rete nel browser di funzionare prima dell'analisi bloccata, il che significa che è meno probabile che venga bloccata di nuovo in futuro.
Identificare le risorse che bloccano
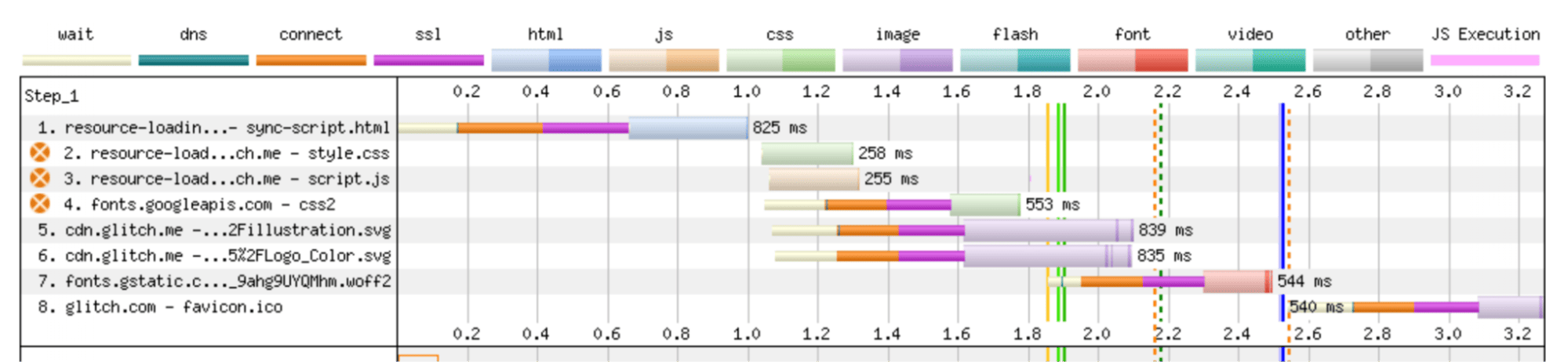
Molti strumenti di controllo del rendimento identificano le risorse di blocco del rendering e del parser. WebPageTest contrassegna le risorse che bloccano la visualizzazione con un cerchio arancione a sinistra dell'URL della risorsa:

Tutte le risorse che bloccano il rendering devono essere scaricate ed elaborate prima che possa iniziare il rendering, come indicato dalla linea verde scuro solida nella sequenza.
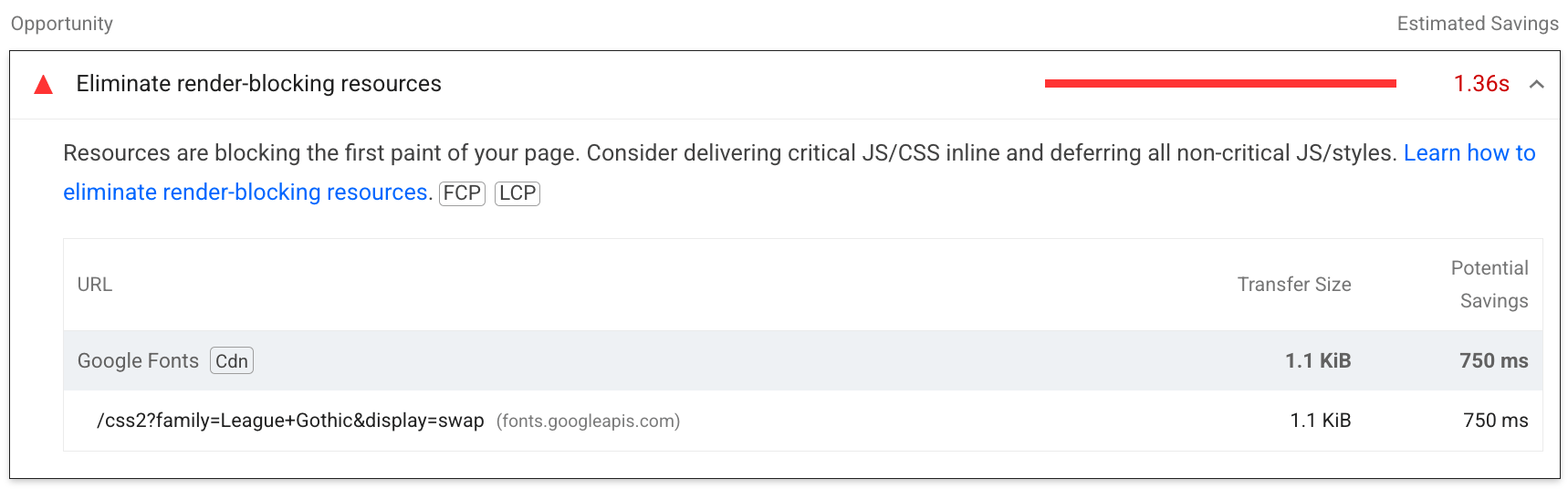
Lighthouse mette in evidenza anche le risorse che bloccano il rendering, ma in modo più sottile e solo se la risorsa ritarda effettivamente il rendering della pagina. Questo può essere utile per evitare falsi positivi quando altrimenti riduci al minimo l'arresto del rendering. L'esecuzione dello stesso URL pagina della figura precedente di WebPageTest tramite Lighthouse identifica solo uno degli stili CSS come risorsa che blocca il rendering.

Ottimizzare il percorso di rendering critico
L'ottimizzazione del percorso di rendering critico comporta la riduzione del tempo di ricezione del codice HTML (rappresentato dalla metrica Tempo di risposta al primo byte (TTFB)) come descritto nel modulo precedente e la riduzione dell'impatto delle risorse che bloccano il rendering. Questi concetti vengono esaminati nei moduli successivi.
Il percorso di rendering dei contenuti critici
Per molto tempo, il percorso di rendering critico si è occupato del rendering iniziale. Tuttavia, sono emerse più metriche incentrate sugli utenti per il rendimento web, il che ha sollevato alcuni dubbi sul fatto che l'endpoint del percorso di rendering critico debba essere la prima visualizzazione o una delle visualizzazioni con più contenuti che seguono.
Un'altra prospettiva è concentrarsi sul tempo fino al Largest Contentful Paint (LCP) o addirittura al First Contentful Paint (FCP) all'interno di un percorso di rendering con contenuti (o percorso chiave, come altri potrebbero chiamarlo). In questo caso, potresti dover includere risorse che non sono necessariamente bloccanti, come è stata la definizione tipica del percorso di rendering critico, ma sono necessarie per eseguire il rendering di pitture con contenuti.
Indipendentemente dalla definizione esatta di "critico", è importante capire cosa blocca il rendering iniziale e i contenuti principali. La prima pittura misura la prima opportunità possibile per eseguire il rendering di qualsiasi elemento per l'utente. Idealmente, dovrebbe essere qualcosa di significativo, non un colore di sfondo, ad esempio, ma anche se non contiene contenuti, è comunque utile presentare qualcosa all'utente, il che è un argomento a favore della misurazione del percorso di rendering critico come è stato definito tradizionalmente. Allo stesso tempo, è utile anche misurare il momento in cui i contenuti principali vengono presentati all'utente.
Identifica il percorso di rendering dei contenuti
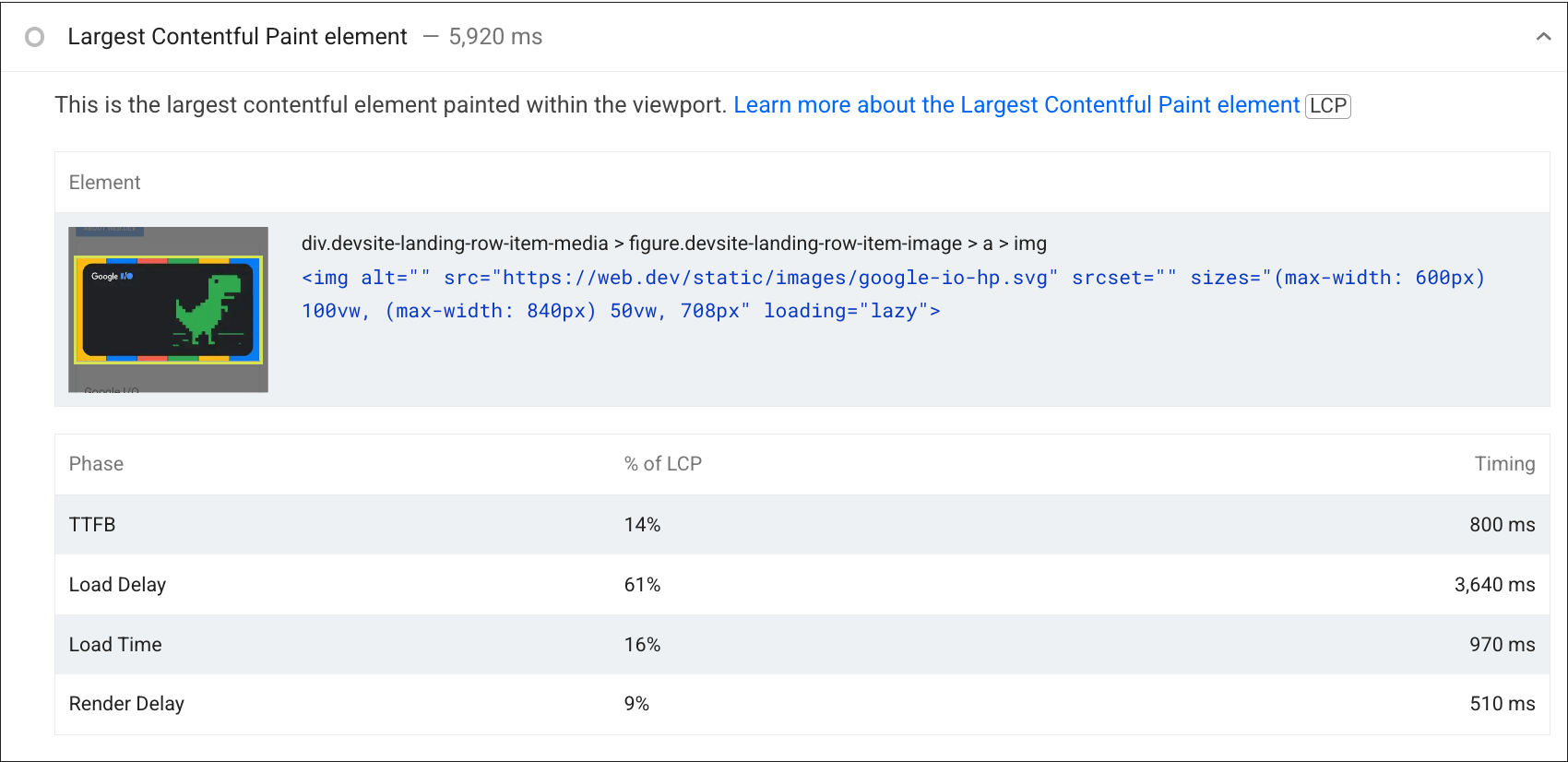
Molti strumenti possono identificare gli elementi LCP e il momento in cui vengono visualizzati. Oltre all'elemento LCP, Lighthouse ti aiuterà anche a identificare le fasi LCP e il tempo trascorso in ciascuna per aiutarti a capire dove concentrare al meglio le tue attività di ottimizzazione:

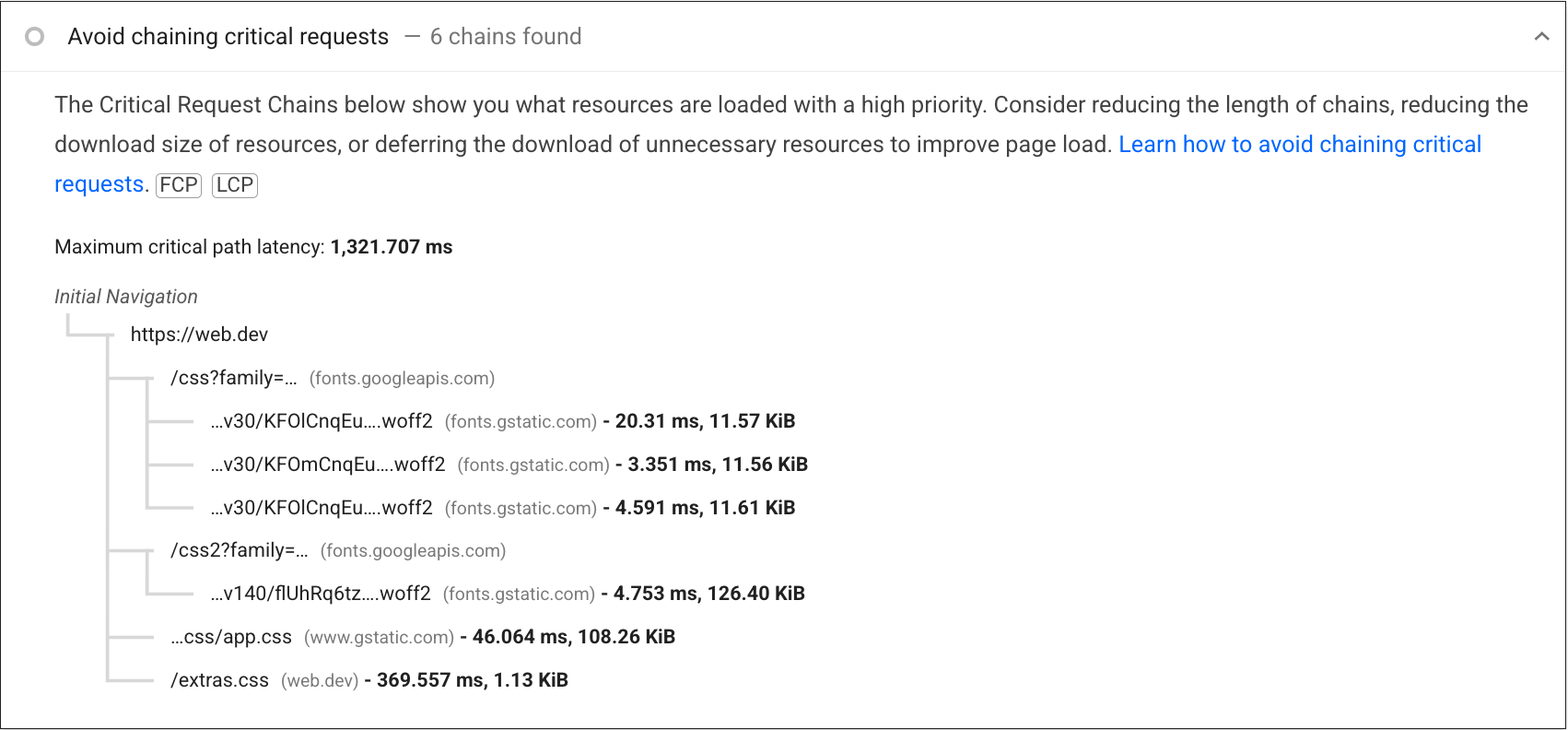
Per i siti più complessi, Lighthouse evidenzia anche le catene di richieste critiche in un controllo separato:

Questo controllo Lighthouse osserva tutte le risorse caricate con una priorità elevata, pertanto include i caratteri web e altri contenuti impostati da Chrome come risorse con priorità elevata, anche se non bloccano effettivamente il rendering.
Verifica le tue conoscenze
A cosa si riferisce il percorso di rendering critico?
Quali risorse sono coinvolte nel percorso di rendering critico?
<head>.<head>.Perché il blocco del rendering è una parte necessaria del rendering della pagina?
Perché JavaScript blocca l'interprete HTML (supponendo che gli attributi defer, async o module non siano specificati in un elemento <script>)?
<script> blocca l'analisi e il rendering.Passaggio successivo: ottimizzare il caricamento delle risorse
Questo modulo ha trattato alcuni aspetti teorici del rendering di una pagina web da parte del browser e, in particolare, cosa è necessario per completare il rendering iniziale di una pagina. Il modulo successivo illustra come ottimizzare questo percorso di rendering imparando a ottimizzare il caricamento delle risorse.
