เส้นทางการแสดงผลที่สำคัญหมายถึงขั้นตอนต่างๆ ที่เกี่ยวข้องจนกว่าหน้าเว็บจะเริ่มแสดงผลในเบราว์เซอร์ เบราว์เซอร์ต้องใช้เอกสาร HTML เอง รวมถึงทรัพยากรสําคัญทั้งหมดที่จําเป็นสําหรับการแสดงผลเอกสารนั้น
การส่งเอกสาร HTML ไปยังเบราว์เซอร์ได้อธิบายไว้ในข้อควรพิจารณาด้านประสิทธิภาพ HTML ทั่วไปก่อนหน้านี้ อย่างไรก็ตาม ในโมดูลนี้ เราจะดูสิ่งที่เบราว์เซอร์ทําหลังจากดาวน์โหลดเอกสาร HTML เพื่อแสดงผลหน้าเว็บ
การแสดงผลแบบเป็นขั้นเป็นตอน
เว็บมีการเผยแพร่โดยธรรมชาติ ซึ่งต่างจากแอปพลิเคชันเนทีฟที่ติดตั้งไว้ก่อนใช้งาน เนื่องจากเบราว์เซอร์ไม่สามารถคาดหวังได้ว่าเว็บไซต์จะมีทรัพยากรทั้งหมดที่จําเป็นในการแสดงผลหน้าเว็บ ด้วยเหตุนี้ เบราว์เซอร์จึงแสดงผลหน้าเว็บแบบเป็นขั้นเป็นตอนได้ดีมาก โดยปกติแล้วแอปเนทีฟจะมีระยะการติดตั้ง จากนั้นจึงมีระยะทํางาน อย่างไรก็ตาม สำหรับหน้าเว็บและเว็บแอป เส้นแบ่งระหว่าง 2 ระยะนี้มีความแตกต่างกันน้อยมาก และเบราว์เซอร์ได้รับการออกแบบมาโดยคำนึงถึงเรื่องนี้โดยเฉพาะ
เมื่อเบราว์เซอร์มีทรัพยากรในการแสดงผลหน้าเว็บ โดยทั่วไปแล้วเบราว์เซอร์จะเริ่มแสดงผลหน้าเว็บนั้น ดังนั้นทางเลือกจึงอยู่ที่เวลาที่ควรแสดงผล นั่นคือ การแสดงผลที่เร็วเกินไปคือเมื่อใด
หากเบราว์เซอร์แสดงผลโดยเร็วที่สุดเมื่อมีเพียง HTML บางส่วน แต่ก่อนจะมี CSS หรือ JavaScript ที่จำเป็น หน้าเว็บจะดูไม่ถูกต้องและเปลี่ยนแปลงอย่างมากสำหรับการแสดงผลขั้นสุดท้ายในระยะเวลาสั้นๆ ซึ่งประสบการณ์นี้แย่กว่าการแสดงหน้าจอว่างเปล่าในตอนแรกเป็นเวลาหนึ่งจนกว่าเบราว์เซอร์จะมีทรัพยากรเหล่านี้มากขึ้นที่จําเป็นสําหรับการแสดงผลครั้งแรกซึ่งให้ประสบการณ์การใช้งานที่ดีขึ้น
ในทางกลับกัน หากเบราว์เซอร์รอให้ทรัพยากรทั้งหมดพร้อมใช้งานแทนที่จะแสดงผลตามลำดับ ผู้ใช้จะต้องรอเป็นเวลานาน ซึ่งมักไม่จำเป็นหากหน้าเว็บใช้งานได้ตั้งแต่เนิ่นๆ
เบราว์เซอร์จำเป็นต้องทราบว่าควรรอทรัพยากรจำนวนขั้นต่ำเท่าใดเพื่อหลีกเลี่ยงการแสดงประสบการณ์การใช้งานที่ใช้งานไม่ได้อย่างชัดเจน ในทางกลับกัน เบราว์เซอร์ไม่ควรรอนานเกินความจำเป็นก่อนที่จะแสดงเนื้อหาบางอย่างต่อผู้ใช้ ลำดับขั้นตอนที่เบราว์เซอร์ใช้ก่อนที่จะทำการเรนเดอร์ครั้งแรกเรียกว่าเส้นทางการเรนเดอร์ที่สำคัญ
การทำความเข้าใจเส้นทางการแสดงผลที่สำคัญจะช่วยปรับปรุงประสิทธิภาพของเว็บได้ด้วยการไม่บล็อกการแสดงผลหน้าเว็บเริ่มต้นนานเกินความจำเป็น อย่างไรก็ตาม ในขณะเดียวกัน คุณไม่ควรอนุญาตให้เกิดการเรนเดอร์เร็วเกินไปด้วยการนำทรัพยากรที่จำเป็นสำหรับการเรนเดอร์ครั้งแรกออกจากเส้นทางการเรนเดอร์ที่สำคัญ
เส้นทางการแสดงผล (สําคัญ)
เส้นทางการแสดงผลประกอบด้วยขั้นตอนต่อไปนี้
- การสร้าง Document Object Model (DOM) จาก HTML
- การสร้างโมเดลออบเจ็กต์ CSS (CSSOM) จาก CSS
- การใช้ JavaScript ที่เปลี่ยนแปลง DOM หรือ CSSOM
- การสร้างต้นไม้แสดงผลจาก DOM และ CSSOM
- ดำเนินการกับสไตล์และเลย์เอาต์ในหน้าเพื่อดูว่าองค์ประกอบใดเหมาะกับตำแหน่งใด
- วาดพิกเซลขององค์ประกอบในหน่วยความจำ
- คอมโพสพิกเซลหากมีพิกเซลที่ทับซ้อนกัน
- วาดพิกเซลทั้งหมดที่แสดงผลบนหน้าจอ

ผู้ใช้จะเห็นเนื้อหาบนหน้าจอก็ต่อเมื่อทำตามขั้นตอนเหล่านี้เสร็จแล้วเท่านั้น
กระบวนการแสดงผลนี้เกิดขึ้นหลายครั้ง การแสดงผลเริ่มต้นจะเรียกใช้กระบวนการนี้ แต่เมื่อมีทรัพยากรที่ส่งผลต่อการแสดงผลของหน้าเว็บมากขึ้น เบราว์เซอร์จะเรียกใช้กระบวนการนี้อีกครั้ง หรืออาจเรียกใช้เพียงบางส่วนเพื่ออัปเดตสิ่งที่ผู้ใช้เห็น เส้นทางการแสดงผลที่สำคัญจะมุ่งเน้นที่กระบวนการที่ระบุไว้ก่อนหน้านี้สําหรับการแสดงผลเริ่มต้น และขึ้นอยู่กับทรัพยากรสําคัญที่จําเป็นสําหรับการแสดงผล
ทรัพยากรใดอยู่ในเส้นทางการแสดงผลที่สำคัญ
เบราว์เซอร์ต้องรอให้ดาวน์โหลดทรัพยากรสําคัญบางอย่างก่อนจึงจะแสดงผลครั้งแรกได้ แหล่งข้อมูลเหล่านี้จะมีข้อมูลต่อไปนี้
- เป็นส่วนหนึ่งของ HTML
- CSS ที่มีการบล็อกการแสดงผลในองค์ประกอบ
<head> - JavaScript ที่มีการบล็อกการแสดงผลในองค์ประกอบ
<head>
ประเด็นสำคัญคือเบราว์เซอร์จะประมวลผล HTML แบบสตรีม ทันทีที่เบราว์เซอร์ได้รับ HTML ของหน้าเว็บส่วนใดส่วนหนึ่ง เบราว์เซอร์จะเริ่มประมวลผล จากนั้นเบราว์เซอร์จะตัดสินใจแสดงผลหน้าเว็บได้ (และมักจะตัดสินใจเช่นนั้น) ก่อนที่จะได้รับ HTML ที่เหลือของหน้า
สิ่งสำคัญคือ โดยทั่วไปเบราว์เซอร์จะไม่รอสิ่งต่อไปนี้สำหรับการแสดงผลครั้งแรก
- HTML ทั้งหมด
- แบบอักษร
- รูปภาพ
- JavaScript ที่ไม่บล็อกการแสดงผลนอกองค์ประกอบ
<head>(เช่น องค์ประกอบ<script>ที่วางไว้ที่ท้าย HTML) - CSS ที่ไม่บล็อกการแสดงผลนอกองค์ประกอบ
<head>หรือ CSS ที่มีค่าแอตทริบิวต์mediaที่ไม่ใช้กับวิวพอร์ตปัจจุบัน
เบราว์เซอร์มักจะถือว่าแบบอักษรและรูปภาพเป็นเนื้อหาที่จะแสดงในระหว่างการแสดงผลหน้าเว็บซ้ำในภายหลัง จึงไม่จำเป็นต้องรอการแสดงผลครั้งแรก อย่างไรก็ตาม การดำเนินการนี้อาจทำให้พื้นที่ว่างปรากฏในการเรนเดอร์ครั้งแรกขณะที่ข้อความซ่อนอยู่เพื่อรอแบบอักษร หรือจนกว่ารูปภาพจะพร้อมใช้งาน ที่แย่กว่านั้นคือเมื่อไม่ได้จัดสรรพื้นที่เพียงพอสำหรับเนื้อหาบางประเภท โดยเฉพาะอย่างยิ่งเมื่อไม่ได้ระบุขนาดรูปภาพใน HTML เลย เลย์เอาต์ของหน้าเว็บอาจเปลี่ยนไปเมื่อโหลดเนื้อหานี้ในภายหลัง แง่มุมนี้ของประสบการณ์ของผู้ใช้จะวัดโดยเมตริก Cumulative Layout Shift (CLS)
องค์ประกอบ <head> เป็นกุญแจสำคัญในการประมวลผลเส้นทางการแสดงผลที่สำคัญ มากพอเพื่อให้ส่วนถัดไปอธิบายเรื่องนี้อย่างละเอียด การเพิ่มประสิทธิภาพเนื้อหาของ<head>
องค์ประกอบเป็นปัจจัยสําคัญของประสิทธิภาพเว็บ แต่หากต้องการทําความเข้าใจเส้นทางการแสดงผลที่สําคัญในตอนนี้ คุณจําเป็นต้องทราบว่าองค์ประกอบ <head> มีข้อมูลเมตาเกี่ยวกับหน้าเว็บและทรัพยากรของหน้าเว็บเท่านั้น แต่ไม่มีเนื้อหาจริงที่ผู้ใช้เห็น เนื้อหาที่มองเห็นได้อยู่ภายในองค์ประกอบ <body> ที่ตามหลังองค์ประกอบ <head> เบราว์เซอร์ต้องมีทั้งเนื้อหาที่จะแสดงผลและข้อมูลเมตาเกี่ยวกับวิธีแสดงผลก่อนจึงจะแสดงผลเนื้อหาได้
อย่างไรก็ตาม ทรัพยากรที่อ้างอิงในองค์ประกอบ <head> บางอย่างอาจไม่จำเป็นต่อการแสดงผลหน้าเว็บครั้งแรก ดังนั้นเบราว์เซอร์จะรอเฉพาะทรัพยากรที่จำเป็นเท่านั้น หากต้องการระบุทรัพยากรที่อยู่ในเส้นทางการแสดงผลที่สำคัญ คุณต้องเข้าใจ CSS และ JavaScript ที่บล็อกการแสดงผลและบล็อกโปรแกรมวิเคราะห์
ทรัพยากรที่บล็อกการแสดงผล
ทรัพยากรบางรายการถือว่าสำคัญมากจนเบราว์เซอร์หยุดการแสดงผลหน้าเว็บชั่วคราวจนกว่าจะจัดการทรัพยากรเหล่านั้นได้ CSS จะอยู่ในหมวดหมู่นี้โดยค่าเริ่มต้น
เมื่อเบราว์เซอร์เห็น CSS ไม่ว่าจะเป็น CSS ในบรรทัดในองค์ประกอบ <style> หรือทรัพยากรที่อ้างอิงจากภายนอกซึ่งระบุโดยองค์ประกอบ <link rel=stylesheet href="..."> เบราว์เซอร์จะหลีกเลี่ยงการแสดงผลเนื้อหาเพิ่มเติมจนกว่าจะดาวน์โหลดและประมวลผล CSS นั้นเสร็จสมบูรณ์
การที่ทรัพยากรบล็อกการแสดงผลไม่ได้หมายความว่าจะหยุดเบราว์เซอร์ไม่ให้ดำเนินการอย่างอื่น เบราว์เซอร์พยายามทำงานอย่างมีประสิทธิภาพมากที่สุด ดังนั้นเมื่อเห็นว่าต้องดาวน์โหลดทรัพยากร CSS เบราว์เซอร์จะขอทรัพยากรนั้นและหยุดการแสดงผลชั่วคราว แต่ยังคงประมวลผล HTML ที่เหลือและมองหางานอื่นๆ ที่จะทําในระหว่างนี้
ทรัพยากรที่บล็อกการแสดงผล เช่น CSS ซึ่งใช้ในการบล็อกการแสดงผลทั้งหมดของหน้าเว็บเมื่อค้นพบ ซึ่งหมายความว่า CSS บางรายการจะบล็อกการแสดงผลหรือไม่นั้นขึ้นอยู่กับว่าเบราว์เซอร์ค้นพบ CSS นั้นหรือไม่ เบราว์เซอร์บางตัว (Firefox ในช่วงแรก และตอนนี้Chrome ด้วย) จะบล็อกเฉพาะการแสดงผลเนื้อหาที่อยู่ใต้แหล่งข้อมูลที่บล็อกการแสดงผล ซึ่งหมายความว่าสําหรับเส้นทางที่บล็อกการแสดงผลร้ายแรง โดยทั่วไปเราสนใจทรัพยากรที่บล็อกการแสดงผลใน <head> เนื่องจากบล็อกการแสดงผลทั้งหน้าได้อย่างมีประสิทธิภาพ
นวัตกรรมล่าสุดคือแอตทริบิวต์ blocking=render ซึ่งเพิ่มลงใน Chrome 105 ซึ่งช่วยให้นักพัฒนาซอฟต์แวร์ทำเครื่องหมายองค์ประกอบ <link>, <script> หรือ <style> อย่างชัดเจนว่าเป็นองค์ประกอบที่บล็อกการแสดงผลจนกว่าระบบจะประมวลผลองค์ประกอบนั้น แต่ยังคงอนุญาตให้โปรแกรมแยกวิเคราะห์ประมวลผลเอกสารต่อไปได้ในระหว่างนี้
ทรัพยากรที่บล็อกโปรแกรมวิเคราะห์
ทรัพยากรที่บล็อกโปรแกรมแยกวิเคราะห์คือทรัพยากรที่ป้องกันไม่ให้เบราว์เซอร์มองหางานอื่นๆ ที่จะทําโดยการแยกวิเคราะห์ HTML ต่อไป โดยค่าเริ่มต้น JavaScript จะบล็อกโปรแกรมวิเคราะห์ (เว้นแต่จะมีการทําเครื่องหมายเป็นแบบไม่พร้อมกันหรือแบบเลื่อนโดยเฉพาะ) เนื่องจาก JavaScript สามารถเปลี่ยน DOM หรือ CSSOM เมื่อทํางาน ดังนั้น เบราว์เซอร์จึงประมวลผลทรัพยากรอื่นๆ ต่อไปไม่ได้จนกว่าจะทราบผลกระทบทั้งหมดของ JavaScript ที่ขอใน HTML ของหน้า JavaScript แบบซิงค์จึงบล็อกโปรแกรมแยกวิเคราะห์
ทรัพยากรที่บล็อกโปรแกรมแยกวิเคราะห์จะบล็อกการแสดงผลได้อย่างมีประสิทธิภาพเช่นกัน เนื่องจากโปรแกรมแยกวิเคราะห์จะข้ามทรัพยากรที่บล็อกการแยกวิเคราะห์ไม่ได้จนกว่าระบบจะประมวลผลทรัพยากรนั้นจนเสร็จสมบูรณ์ จึงไม่สามารถเข้าถึงและแสดงผลเนื้อหาที่อยู่ถัดจากทรัพยากรดังกล่าว เบราว์เซอร์สามารถแสดงผล HTML ที่ได้รับจนถึงตอนนี้ขณะที่รอได้ แต่ในกรณีที่เกี่ยวข้องกับเส้นทางการแสดงผลที่สำคัญ ทรัพยากรที่บล็อกโปรแกรมวิเคราะห์ใน <head> จะส่งผลให้เนื้อหาทั้งหมดของหน้าเว็บถูกบล็อกไม่ให้แสดงผล
การบล็อกโปรแกรมแยกวิเคราะห์อาจส่งผลเสียต่อประสิทธิภาพอย่างมาก มากกว่าการบล็อกการแสดงผล ด้วยเหตุนี้ เบราว์เซอร์จึงพยายามลดต้นทุนนี้โดยใช้โปรแกรมแยกวิเคราะห์ HTML รองที่เรียกว่าเครื่องมือสแกนการโหลดล่วงหน้าเพื่อดาวน์โหลดทรัพยากรที่กําลังจะแสดงในขณะที่โปรแกรมแยกวิเคราะห์ HTML หลักถูกบล็อก แม้ว่าจะไม่ดีเท่าการแยกวิเคราะห์ HTML จริง แต่อย่างน้อยก็ช่วยให้ฟังก์ชันการทํางานของเครือข่ายในเบราว์เซอร์ทํางานก่อนโปรแกรมแยกวิเคราะห์ที่ถูกบล็อกได้ ซึ่งหมายความว่ามีแนวโน้มที่จะไม่ถูกบล็อกอีกในอนาคต
ระบุทรัพยากรที่บล็อก
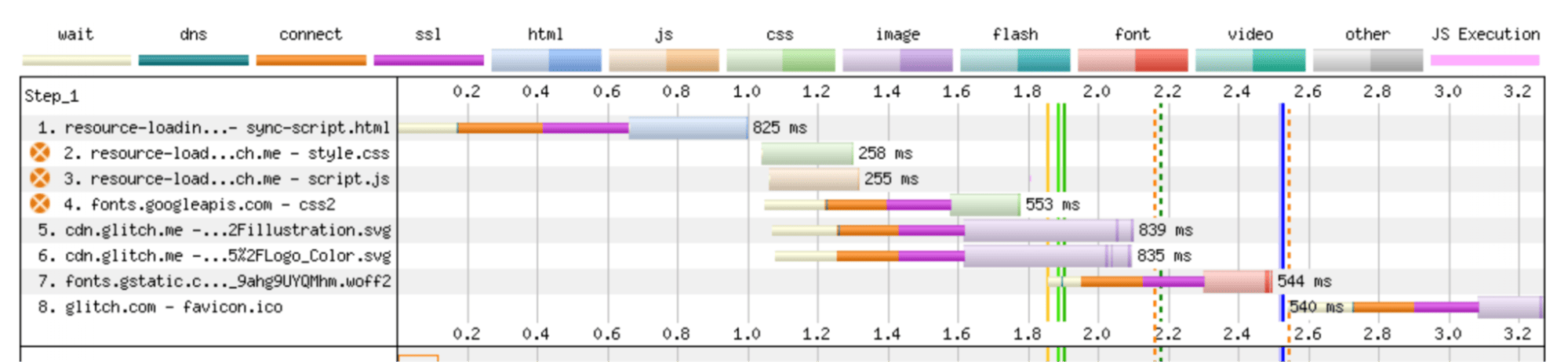
เครื่องมือตรวจสอบประสิทธิภาพจํานวนมากจะระบุทรัพยากรที่บล็อกการแสดงผลและตัวแยกวิเคราะห์ WebPageTest จะทําเครื่องหมายทรัพยากรที่บล็อกการแสดงผลด้วยวงกลมสีส้มทางด้านซ้ายของ URL ของทรัพยากร

ทรัพยากรที่บล็อกการแสดงผลทั้งหมดต้องได้รับการดาวน์โหลดและประมวลผลก่อนจึงจะเริ่มแสดงผลได้ ซึ่งจะสังเกตได้จากเส้นสีเขียวเข้มแบบเต็มในการแสดงภาพ Waterfall
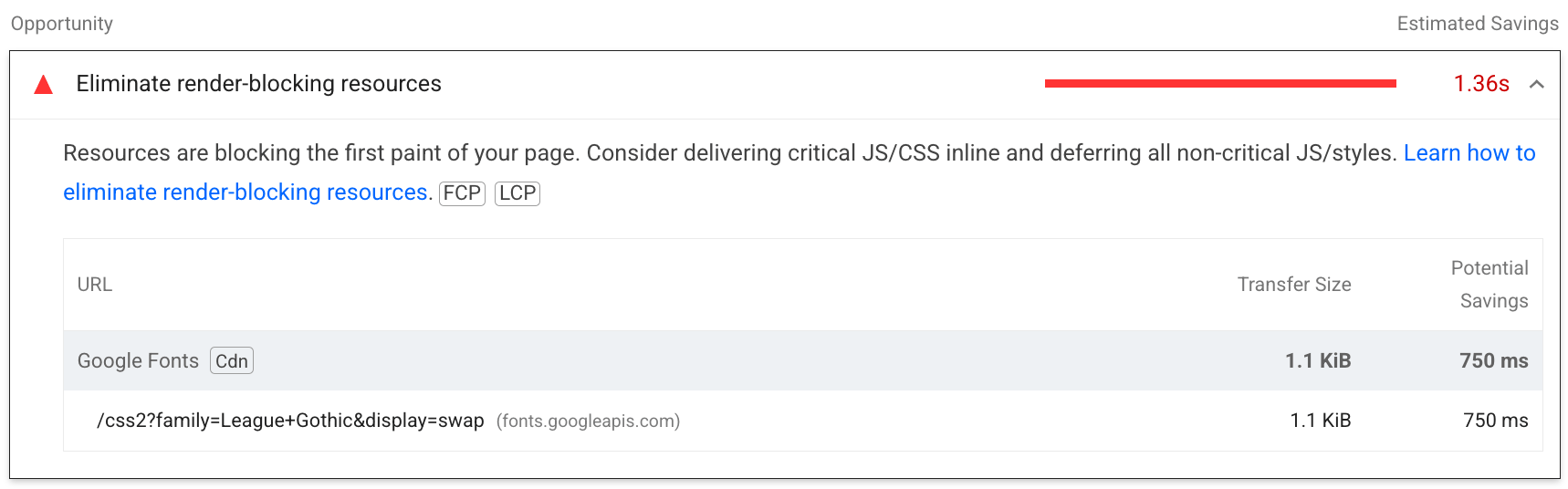
Lighthouse จะไฮไลต์ทรัพยากรที่บล็อกการแสดงผลด้วยเช่นกัน แต่จะใช้วิธีไฮไลต์ที่สังเกตได้ยากกว่า และเฉพาะในกรณีที่ทรัพยากรดังกล่าวทำให้การแสดงผลหน้าเว็บล่าช้าจริงๆ ซึ่งอาจช่วยหลีกเลี่ยงผลบวกลวงในกรณีที่คุณกำลังลดการบล็อกการแสดงผล การใช้ URL หน้าเว็บเดียวกับรูปภาพ WebPageTest ก่อนหน้าผ่าน Lighthouse ระบุเพียงสไตลชีตรายการเดียวว่าเป็นทรัพยากรที่บล็อกการแสดงผล

เพิ่มประสิทธิภาพเส้นทางการแสดงผลที่สำคัญ
การเพิ่มประสิทธิภาพเส้นทางการแสดงผลที่สําคัญเกี่ยวข้องกับการลดเวลาในการรับ HTML (แสดงโดยเมตริกเวลาในการรับไบต์แรก (TTFB)) ตามที่ระบุไว้ในข้อบังคับก่อนหน้านี้ และลดผลกระทบของทรัพยากรที่บล็อกการแสดงผล เราจะอธิบายแนวคิดเหล่านี้ในโมดูลถัดไป
เส้นทางการแสดงผลที่มีเนื้อหาที่สำคัญ
เป็นเวลานานแล้วที่เส้นทางการแสดงผลที่สำคัญเกี่ยวข้องกับการแสดงผลเริ่มต้น อย่างไรก็ตาม มีเมตริกที่มุ่งเน้นผู้ใช้มากขึ้นสําหรับประสิทธิภาพของเว็บ ซึ่งทําให้เกิดความสงสัยว่าปลายทางของเส้นทางการแสดงผลที่สําคัญควรเป็นการแสดงผลครั้งแรกหรือการแสดงผลที่มีเนื้อหามากขึ้นรายการใดรายการหนึ่งซึ่งตามมาหลังจากนั้น
อีกมุมมองหนึ่งคือมุ่งเน้นที่เวลาจนถึง Largest Contentful Paint (LCP) หรือแม้แต่ First Contentful Paint (FCP) แทน ซึ่งเป็นส่วนหนึ่งของเส้นทางการแสดงผลที่มีเนื้อหา (หรือเส้นทางคีย์ตามที่คนอื่นอาจเรียก) ในกรณีนี้ คุณอาจต้องรวมทรัพยากรที่ไม่จําเป็นต้องบล็อกไว้ด้วย (ตามคําจํากัดความทั่วไปของเส้นทางการแสดงผลที่สําคัญ) แต่จําเป็นต่อการแรเงาเนื้อหา
ไม่ว่าคุณจะกำหนดว่า "สำคัญ" หมายถึงอะไรก็ตาม การทำความเข้าใจสิ่งที่ทำให้การแสดงผลครั้งแรกและเนื้อหาหลักล่าช้านั้นสำคัญ First Paint จะวัดโอกาสแรกที่จะแสดงผลสิ่งใดก็ได้สําหรับผู้ใช้ โดยควรเป็นสิ่งที่มีความหมาย ไม่ใช่สิ่งที่ไม่มีเนื้อหา เช่น สีพื้นหลัง แต่แม้ว่าจะไม่มีเนื้อหา ก็ยังมีคุณค่าในการนำเสนอบางอย่างแก่ผู้ใช้ ซึ่งเป็นเหตุผลในการวัดเส้นทางการแสดงผลที่สำคัญตามที่ได้กำหนดไว้ตามแบบดั้งเดิม ในขณะเดียวกัน การวัดเมื่อระบบแสดงเนื้อหาหลักต่อผู้ใช้ก็มีประโยชน์เช่นกัน
ระบุเส้นทางการแสดงผลที่มีเนื้อหา
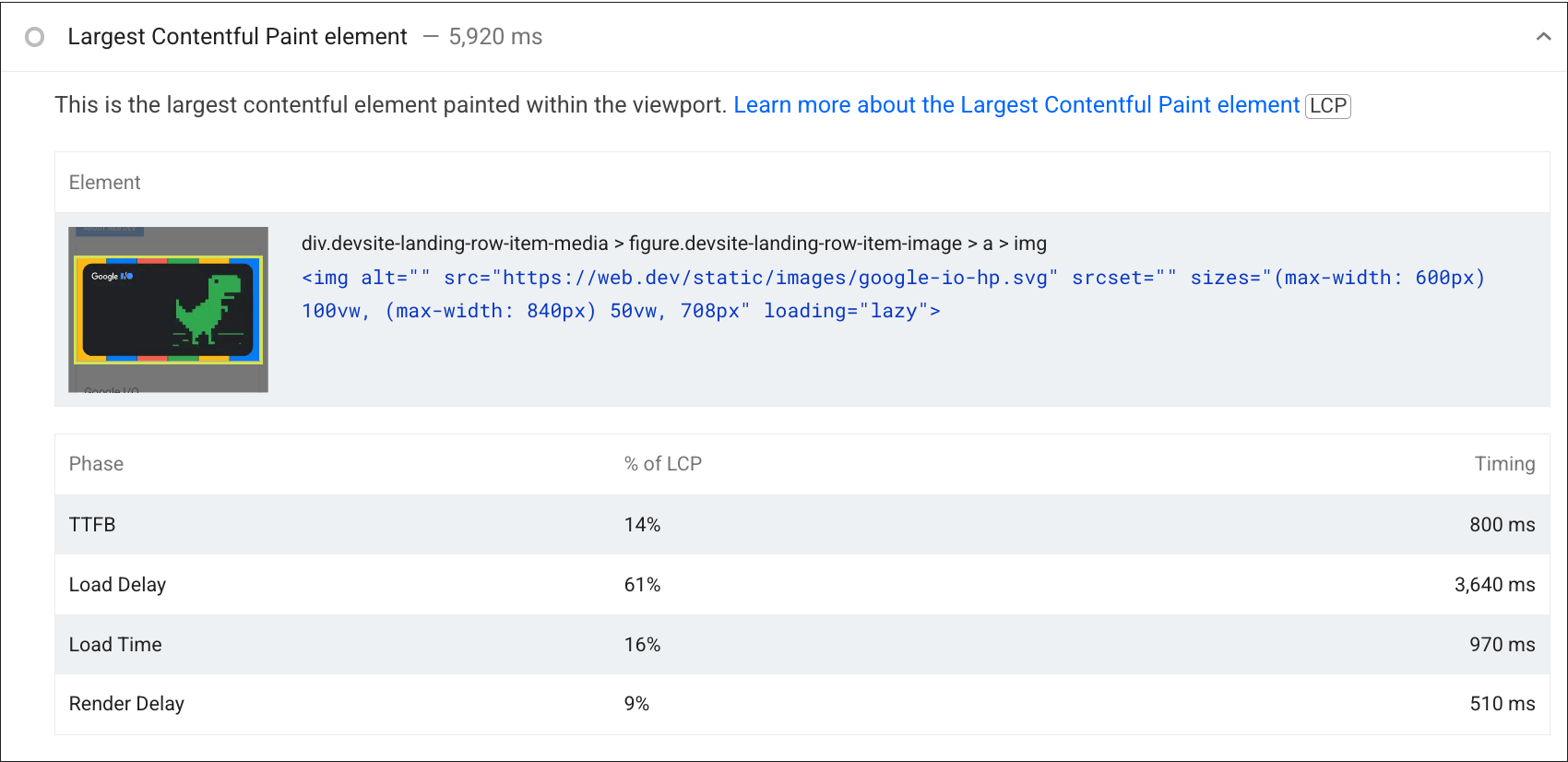
เครื่องมือจํานวนมากสามารถระบุองค์ประกอบ LCP และเวลาที่องค์ประกอบแสดงผล นอกจากองค์ประกอบ LCP แล้ว Lighthouse ยังช่วยระบุระยะ LCP และเวลาที่ใช้ในแต่ละระยะเพื่อช่วยให้คุณเข้าใจว่าควรมุ่งเน้นการเพิ่มประสิทธิภาพที่ส่วนใด

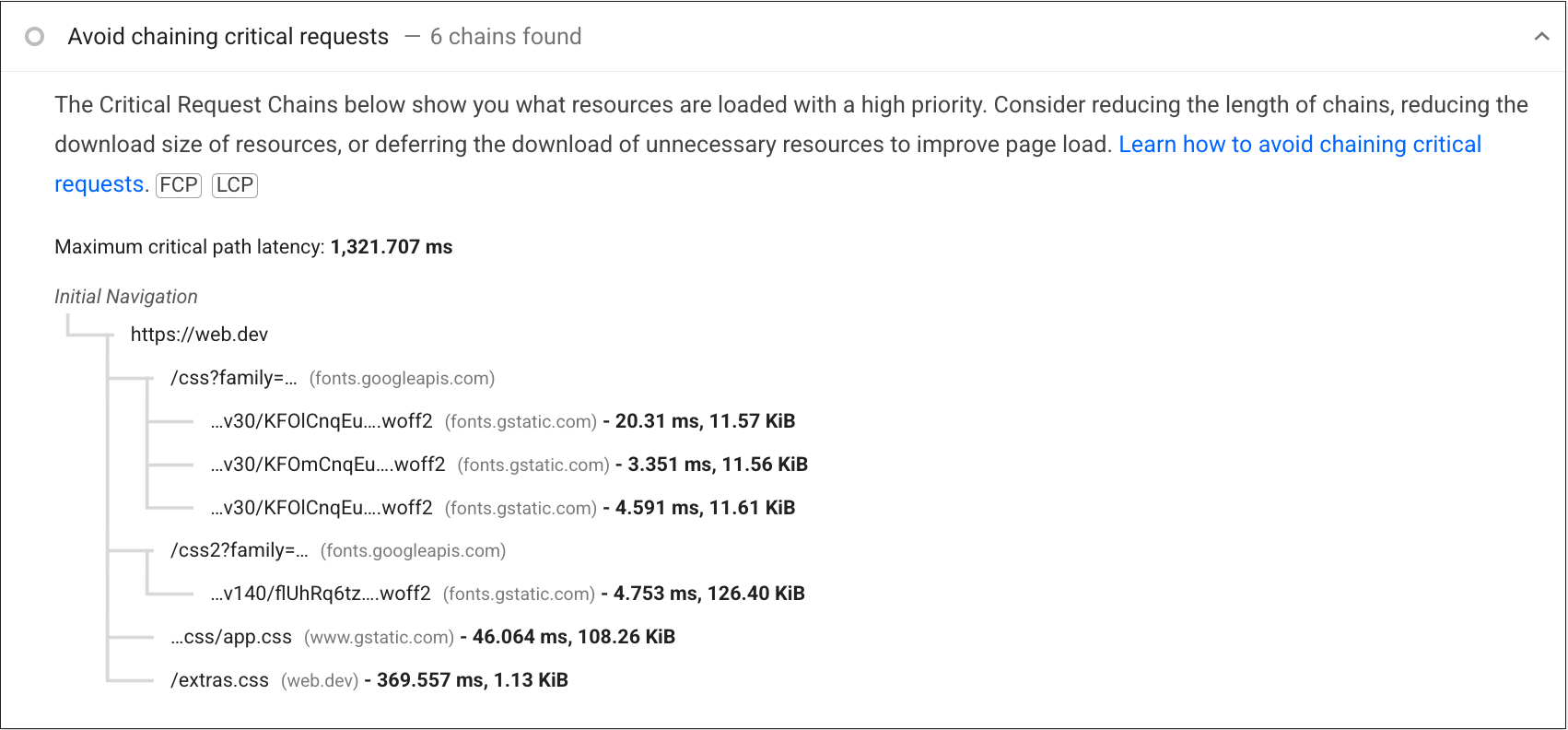
สําหรับเว็บไซต์ที่ซับซ้อนมากขึ้น Lighthouse จะไฮไลต์ลําดับคําขอที่สําคัญในการสํารวจแยกต่างหากด้วย

การตรวจสอบ Lighthouse นี้จะตรวจสอบทรัพยากรทั้งหมดที่โหลดโดยมีลําดับความสําคัญสูง ดังนั้นจึงรวมแบบอักษรบนเว็บและเนื้อหาอื่นๆ ที่ Chrome กำหนดให้เป็นทรัพยากรที่มีลําดับความสําคัญสูง แม้ว่าจะไม่ได้บล็อกการแสดงผลจริงก็ตาม
ทดสอบความรู้ของคุณ
เส้นทางการแสดงผลที่สำคัญหมายถึงอะไร
ทรัพยากรใดบ้างที่เกี่ยวข้องกับเส้นทางการแสดงผลที่สำคัญ
<head><head>เหตุใดการบล็อกการแสดงผลจึงเป็นส่วนสำคัญของการแสดงผลหน้าเว็บ
เหตุใด JavaScript จึงบล็อกโปรแกรมแยกวิเคราะห์ HTML (สมมติว่าไม่ได้ระบุแอตทริบิวต์ defer, async หรือ module ในองค์ประกอบ <script>)
<script> จะบล็อกโปรแกรมวิเคราะห์และบล็อกการแสดงผลหัวข้อถัดไป: เพิ่มประสิทธิภาพการโหลดทรัพยากร
โมดูลนี้ครอบคลุมทฤษฎีบางส่วนเกี่ยวกับวิธีที่เบราว์เซอร์แสดงผลหน้าเว็บ และโดยเฉพาะอย่างยิ่งสิ่งที่จําเป็นต่อการแสดงผลครั้งแรกของหน้า โมดูลถัดไปจะกล่าวถึงวิธีเพิ่มประสิทธิภาพเส้นทางการแสดงผลนี้โดยการศึกษาวิธีเพิ่มประสิทธิภาพการโหลดทรัพยากร
