पिछले मॉड्यूल में, वेब वर्कर्स की खास जानकारी दी गई थी. वेब वर्कर्स, JavaScript को मुख्य थ्रेड से अलग वेब वर्कर्स थ्रेड पर ले जाकर, इनपुट रिस्पॉन्सिवनेस को बेहतर बना सकते हैं. इससे, जब आपको ऐसा काम करना हो जिसमें मुख्य थ्रेड के सीधे ऐक्सेस की ज़रूरत न हो, तो आपकी वेबसाइट के इंटरैक्शन से अगले पेंट (आईएनपी) को बेहतर बनाने में मदद मिल सकती है. हालांकि, सिर्फ़ खास जानकारी से काम नहीं चलता. इसलिए, इस मॉड्यूल में वेब वर्कर्स के इस्तेमाल का एक उदाहरण दिया गया है.
इसका एक उदाहरण, ऐसी वेबसाइट हो सकती है जिसे किसी इमेज से Exif मेटाडेटा हटाना हो. यह कोई ऐसा कॉन्सेप्ट नहीं है जो बहुत दूर का हो. असल में, Flickr जैसी वेबसाइटें, उपयोगकर्ताओं को Exif मेटाडेटा देखने का विकल्प देती हैं, ताकि वे होस्ट की गई इमेज के बारे में तकनीकी जानकारी पा सकें. जैसे, रंग की गहराई, कैमरे का ब्रैंड और मॉडल, और अन्य डेटा.
हालांकि, अगर इमेज को फ़ेच करने, उसे ArrayBuffer में बदलने, और Exif मेटाडेटा को निकालने का पूरा काम मुख्य थ्रेड पर किया जाता है, तो यह महंगा हो सकता है. शुक्र है कि वेब वर्कर्स के दायरे में, मुख्य थ्रेड से हटकर यह काम किया जा सकता है. इसके बाद, वेब वर्कर्स की मैसेजिंग पाइपलाइन का इस्तेमाल करके, Exif मेटाडेटा को एचटीएमएल स्ट्रिंग के तौर पर मुख्य थ्रेड में वापस भेजा जाता है और उपयोगकर्ता को दिखाया जाता है.
वेब वर्कर्स के बिना मुख्य थ्रेड कैसा दिखता है
सबसे पहले, देखें कि वेब वर्कर्स के बिना यह काम करने पर, मुख्य थ्रेड कैसा दिखता है. ऐसा करने के लिए, यह तरीका अपनाएं:
- Chrome में नया टैब खोलें और उसका DevTools खोलें.
- परफ़ॉर्मेंस पैनल खोलें.
- https://chrome.dev/learn-performance-exif-worker/without-worker.html पर जाएं.
- परफ़ॉर्मेंस पैनल में, DevTools पैनल के सबसे ऊपर दाएं कोने में मौजूद रिकॉर्ड करें पर क्लिक करें.
- फ़ील्ड में इस इमेज का लिंक या अपनी पसंद का कोई ऐसा लिंक चिपकाएं जिसमें Exif मेटाडेटा शामिल हो. इसके बाद, वह JPEG पाएं! बटन पर क्लिक करें.
- इंटरफ़ेस में Exif मेटाडेटा भर जाने के बाद, रिकॉर्डिंग बंद करने के लिए, रिकॉर्ड करें पर फिर से क्लिक करें.

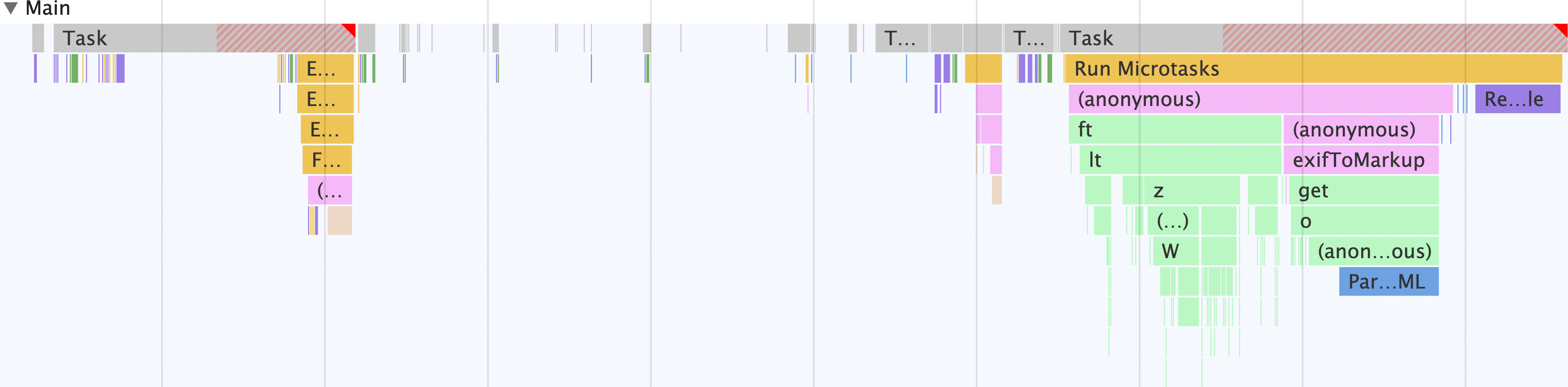
ध्यान दें कि ऐप्लिकेशन में मौजूद हर काम, मुख्य थ्रेड पर होता है. हालांकि, इसमें रेस्टराइज़र थ्रेड वगैरह जैसी अन्य थ्रेड भी शामिल हो सकती हैं. मुख्य धागे पर, ये चीज़ें होती हैं:
- फ़ॉर्म, इनपुट लेता है और Exif मेटाडेटा वाली इमेज का शुरुआती हिस्सा पाने के लिए,
fetchअनुरोध भेजता है. - इमेज डेटा को
ArrayBufferमें बदल दिया जाता है. exif-readerस्क्रिप्ट का इस्तेमाल, इमेज से Exif मेटाडेटा निकालने के लिए किया जाता है.- एचटीएमएल स्ट्रिंग बनाने के लिए, मेटाडेटा को स्क्रैप किया जाता है. इसके बाद, मेटाडेटा व्यूअर में जानकारी अपने-आप भर जाती है.
अब इसकी तुलना, वेब वर्कर्स का इस्तेमाल करके, उसी व्यवहार को लागू करने से करें!
वेब वर्कर्स के साथ मुख्य थ्रेड कैसा दिखता है
अब आपने मुख्य थ्रेड पर, JPEG फ़ाइल से Exif मेटाडेटा निकालने का तरीका देखा है. अब देखें कि वेब वर्कर्स के शामिल होने पर, यह तरीका कैसा दिखता है:
- Chrome में एक और टैब खोलें और उसका DevTools खोलें.
- परफ़ॉर्मेंस पैनल खोलें.
- https://chrome.dev/learn-performance-exif-worker/with-worker.html पर जाएं.
- परफ़ॉर्मेंस पैनल में, DevTools पैनल के सबसे ऊपर दाएं कोने में मौजूद रिकॉर्ड बटन पर क्लिक करें.
- फ़ील्ड में इमेज का यह लिंक चिपकाएं और वह JPEG पाएं! बटन पर क्लिक करें.
- जब इंटरफ़ेस में Exif मेटाडेटा दिखने लगे, तो रिकॉर्डिंग बंद करने के लिए, रिकॉर्ड बटन पर फिर से क्लिक करें.

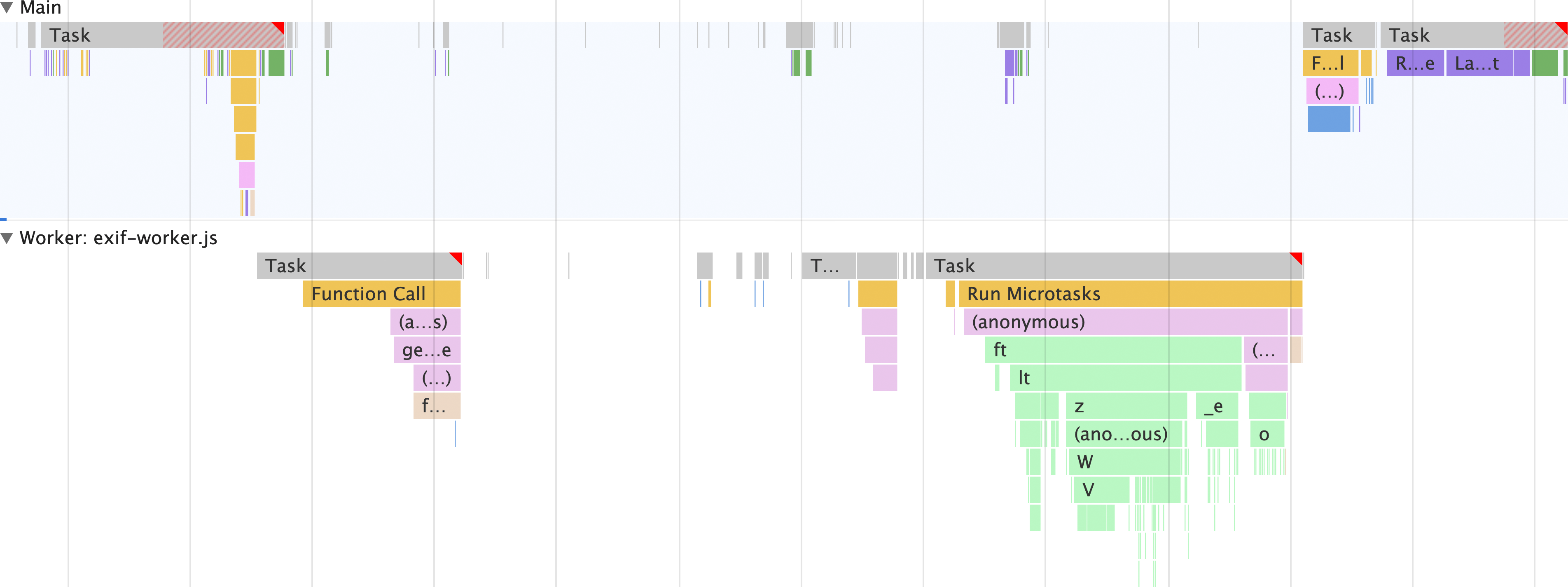
वेब वर्कर्स की यही खासियत है. मुख्य धागे पर सब कुछ करने के बजाय, मेटाडेटा व्यूअर को एचटीएमएल से पॉप्युलेट करने के अलावा, बाकी सभी काम अलग धागे पर किए जाते हैं. इसका मतलब है कि मुख्य थ्रेड, दूसरे काम करने के लिए उपलब्ध है.
शायद इसका सबसे बड़ा फ़ायदा यह है कि इस ऐप्लिकेशन के वेब वर्शन के मुकाबले, exif-reader स्क्रिप्ट को मुख्य थ्रेड पर नहीं, बल्कि वेब वर्क थ्रेड पर लोड किया जाता है. इसका मतलब है कि exif-reader स्क्रिप्ट को डाउनलोड करने, पार्स करने, और कंपाइल करने में लगने वाला समय, मुख्य थ्रेड में नहीं लगता.
अब वेब वर्कर्स कोड के बारे में जानें, जिसकी मदद से यह सब किया जा सकता है!
वेब वर्कर्स कोड की झलक
वेब वर्कर में जो अंतर हो सकता है उसे समझना काफ़ी नहीं है. कम से कम इस मामले में, यह समझने में भी मदद मिलती है कि वह कोड कैसा दिखता है, ताकि आपको पता चल सके कि वेब वर्कर के दायरे में क्या हो सकता है.
मुख्य थ्रेड के उस कोड से शुरू करें जो वेब वर्कर्स के काम शुरू करने से पहले होना चाहिए:
// scripts.js
// Register the Exif reader web worker:
const exifWorker = new Worker('/js/with-worker/exif-worker.js');
// We have to send image requests through this proxy due to CORS limitations:
const imageFetchPrefix = 'https://res.cloudinary.com/demo/image/fetch/';
// Necessary elements we need to select:
const imageFetchPanel = document.getElementById('image-fetch');
const imageExifDataPanel = document.getElementById('image-exif-data');
const exifDataPanel = document.getElementById('exif-data');
const imageInput = document.getElementById('image-url');
// What to do when the form is submitted.
document.getElementById('image-form').addEventListener('submit', event => {
// Don't let the form submit by default:
event.preventDefault();
// Send the image URL to the web worker on submit:
exifWorker.postMessage(`${imageFetchPrefix}${imageInput.value}`);
});
// This listens for the Exif metadata to come back from the web worker:
exifWorker.addEventListener('message', ({ data }) => {
// This populates the Exif metadata viewer:
exifDataPanel.innerHTML = data.message;
imageFetchPanel.style.display = 'none';
imageExifDataPanel.style.display = 'block';
});
यह कोड मुख्य थ्रेड पर चलता है और वेब वर्कर्स को इमेज का यूआरएल भेजने के लिए फ़ॉर्म सेट अप करता है. इसके बाद, वेब वर्कर्स कोड importScripts के साथ शुरू होता है, जो बाहरी exif-reader स्क्रिप्ट को लोड करता है. इसके बाद, मुख्य थ्रेड में मैसेजिंग पाइपलाइन को सेट अप करता है:
// exif-worker.js
// Import the exif-reader script:
importScripts('/js/with-worker/exifreader.js');
// Set up a messaging pipeline to send the Exif data to the `window`:
self.addEventListener('message', ({ data }) => {
getExifDataFromImage(data).then(status => {
self.postMessage(status);
});
});
JavaScript का यह हिस्सा, मैसेजिंग पाइपलाइन को सेट अप करता है, ताकि जब उपयोगकर्ता JPEG फ़ाइल के यूआरएल के साथ फ़ॉर्म सबमिट करे, तो यूआरएल वेब वर्कर्स में पहुंच जाए.
इसके बाद, यह कोड JPEG फ़ाइल से Exif मेटाडेटा को निकालता है, एचटीएमएल स्ट्रिंग बनाता है, और उस एचटीएमएल को window पर वापस भेजता है, ताकि उपयोगकर्ता को दिखाया जा सके:
// Takes a blob to transform the image data into an `ArrayBuffer`:
// NOTE: these promises are simplified for readability, and don't include
// rejections on failures. Check out the complete web worker code:
// https://chrome.dev/learn-performance-exif-worker/js/with-worker/exif-worker.js
const readBlobAsArrayBuffer = blob => new Promise(resolve => {
const reader = new FileReader();
reader.onload = () => {
resolve(reader.result);
};
reader.readAsArrayBuffer(blob);
});
// Takes the Exif metadata and converts it to a markup string to
// display in the Exif metadata viewer in the DOM:
const exifToMarkup = exif => Object.entries(exif).map(([exifNode, exifData]) => {
return `
<details>
<summary>
<h2>${exifNode}</h2>
</summary>
<p>${exifNode === 'base64' ? `<img src="data:image/jpeg;base64,${exifData}">` : typeof exifData.value === 'undefined' ? exifData : exifData.description || exifData.value}</p>
</details>
`;
}).join('');
// Fetches a partial image and gets its Exif data
const getExifDataFromImage = imageUrl => new Promise(resolve => {
fetch(imageUrl, {
headers: {
// Use a range request to only download the first 64 KiB of an image.
// This ensures bandwidth isn't wasted by downloading what may be a huge
// JPEG file when all that's needed is the metadata.
'Range': `bytes=0-${2 ** 10 * 64}`
}
}).then(response => {
if (response.ok) {
return response.clone().blob();
}
}).then(responseBlob => {
readBlobAsArrayBuffer(responseBlob).then(arrayBuffer => {
const tags = ExifReader.load(arrayBuffer, {
expanded: true
});
resolve({
status: true,
message: Object.values(tags).map(tag => exifToMarkup(tag)).join('')
});
});
});
});
इसे पढ़ने में थोड़ा समय लगता है, लेकिन यह वेब वर्कर्स के लिए इस्तेमाल का एक काफ़ी जटिल उदाहरण है.
हालांकि, इस काम के नतीजे बेहतरीन हैं. ये नतीजे सिर्फ़ इस इस्तेमाल के उदाहरण तक सीमित नहीं हैं.
वेब वर्कर्स का इस्तेमाल कई तरह की चीज़ों के लिए किया जा सकता है. जैसे, fetch कॉल को अलग करना और जवाबों को प्रोसेस करना, मुख्य थ्रेड को ब्लॉक किए बिना ज़्यादा डेटा को प्रोसेस करना. यह सिर्फ़ शुरुआत के लिए है.
अपने वेब ऐप्लिकेशन की परफ़ॉर्मेंस को बेहतर बनाते समय, वेब वर्कर्स के संदर्भ में ऐसी किसी भी चीज़ के बारे में सोचना शुरू करें जिसे सही तरीके से किया जा सकता है. इससे आपको काफ़ी फ़ायदा हो सकता है. साथ ही, आपकी वेबसाइट पर आने वाले लोगों को बेहतर अनुभव मिल सकता है.
