「靜態分析」是一種測試,可用於自動檢查 不必實際執行程式碼,也不必編寫自動化測試。您 如果您使用 VSCode 之類的 IDE,可能已經看過這種測試, TypeScript 檢查是一種靜態分析 在錯誤或警告下方顯示波浪狀的線條
ESLint
ESLint 這項工具可針對 程式碼集這些問題可能是類型安全,但有錯誤或非標準行為 模型ESLint 可讓您套用多項已勾選的規則 包含許多在「推薦」的程式碼集設定。
ESLint 規則有個很好的例子
no-unsafe-finally
規則。這樣您就不會編寫修改程式的
finally 區塊內的控制流程。這是很棒的規則
是撰寫可能不易追蹤的 JavaScript 方法。不過
而且良好的程式碼審查程序也應能夠偵測。
try {
const result = await complexFetchFromNetwork();
if (!result.ok) {
throw new Error("failed to fetch");
}
} finally {
// warning - this will 'overrule' the previous exception!
return false;
}
因此,ESLint 無法取代健全的審查程序 (和 會定義程式碼集的外觀 介紹開發人員可能試圖引入的每一個 unorthodox 做法 導入程式碼集Google 的工程做法指南有一小段「保持簡單」的章節。
ESLint 可讓您違反規則,並將程式碼加註為「已允許」。舉例來說, 就能允許先前的邏輯,如下所示為該邏輯加上註解:
finally {
// eslint-disable-next-line no-unsafe-finally
return false;
}
如果發現自己持續違反規則,請考慮將其停用。這些 工具鼓勵以特定方式編寫程式碼,但您的團隊可能會用到 已瞭解這個平台的風險 。
最後,在大型程式碼集上啟用靜態分析工具 可能會產生大量程式碼 產生無用的雜訊 (以及重構的繁重工作) 取代原本運作正常的程式碼 沒關係。因此更容易在專案生命週期的早期啟用。
瀏覽器支援的 ESLint 外掛程式
您可以在 ESLint 中新增外掛程式,標記使用範圍不廣的 API 或不受您的目標瀏覽器清單支援。 eslint-plugin-compat 套件可在使用者無法存取 API 時發出警告,因此 所以不必持續追蹤
檢查靜態分析的類型
學習 JavaScript 相關知識時,通常是因為新開發人員才能瞭解這個概念 那是弱式語言。也就是說,您可以宣告 那麼就應該將相同位置用於完全 也不一樣這個做法與 Python 和其他指令碼語言類似,但與 例如 C/C++ 和 Rust
這種語言或許適合剛起步 但實際上
簡單好用,讓 JavaScript 成為熱門搜尋項目,不過往往會
或至少存在會混淆錯誤的內容
。例如,傳遞 string 或物件類型的 number
這種輸入錯誤的值可能會在各種情況下
進而造成混淆的 TypeError
TypeScript
TypeScript 針對 JavaScript 無需輸入,是最主要的解決方案 可能不準確或不適當本課程將應用在眾多層面。雖然這並不是 TypeScript 可分為多種類型, 靜態分析
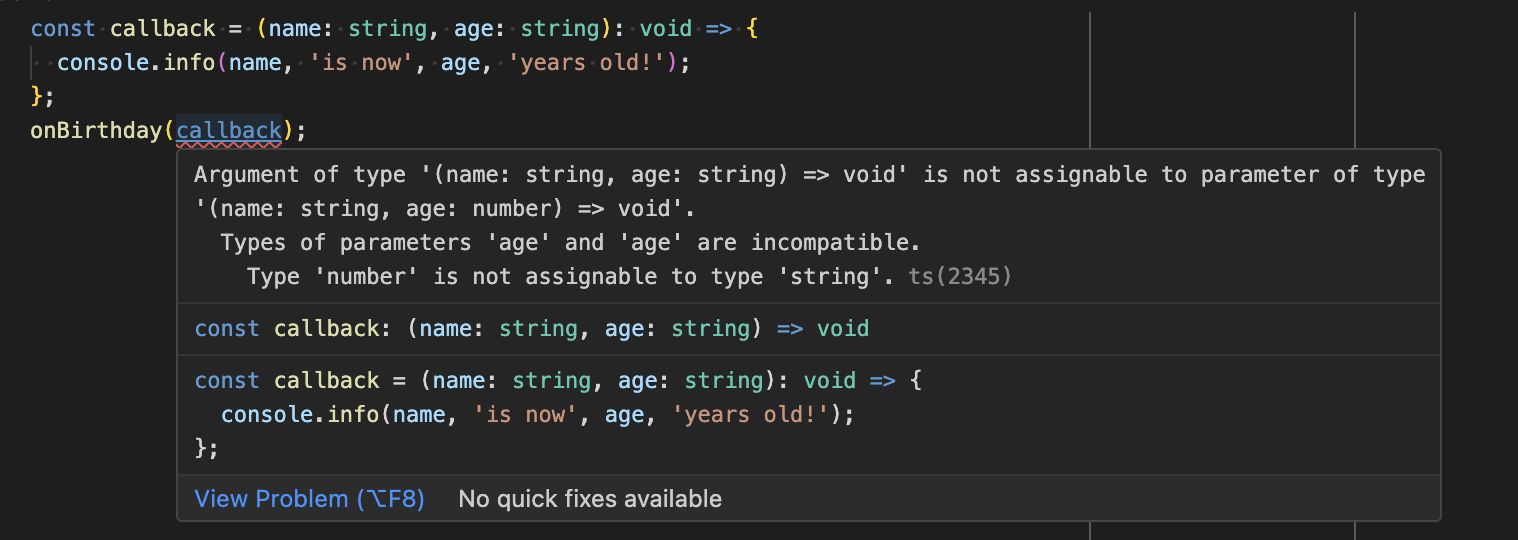
舉個簡單的例子,這個程式碼預期收到的回呼必須接受
string 姓名和 number 個年齡:
const callback = (name: string, age: string): void => {
console.info(name, 'is now', age, 'years old!');
};
onBirthday(callback);
執行 TypeScript 時 (或即使將遊標懸停在遊標懸停時),就會產生下列錯誤 在 IDE 中運作
bad.ts:4:12 - error TS2345: Argument of type '(name: string, age: string) => void' is not assignable to parameter of type '(name: string, age: number) => void'.
Types of parameters 'age' and 'age' are incompatible.
Type 'number' is not assignable to type 'string'.
4 onBirthday(callback);
~~~~~~~~
Found 1 error in bad.ts:4

最終,使用 TypeScript 的目標是避免這類錯誤:
年齡應為 number,而不是 string,因此擷取到專案中。這個
使用其他類型的測試,可能難以偵測出這類錯誤。
此外,型別系統可以在撰寫測試前提供意見回饋,
這樣一來,您就能及早提供意見回饋,進而更輕鬆編寫程式碼
而不是程式碼
最終的執行作業
使用 TypeScript 時,最難的部分就是正確設定。每次
專案需要 tsconfig.json 檔案,而 tsc 主要使用該檔案
指令列工具本身,也會由 IDE (如 VSCode) 及許多其他
建立工具和工具,包括 Vitest這個檔案內含數百個
選項和旗標,以及一些實用的設定資源:
一般 TypeScript 提示
透過 tsconfig.json 檔案設定及使用 TypeScript 時,請保留
注意:
- 確認來源檔案確實包含在內,且已檢查。如果檔案 可能「沒有錯誤」,這可能是因為它還沒有檢查。
- 在
.d.ts檔案中明確描述類型和介面,而非 讓模型在撰寫函式時以隱含方式描述 更容易測試的程式碼集撰寫模擬和「假造」更簡單版本 程式碼很容易理解 。
TypeScript 隱含 (任何)
TypeScript 最強大且極具價值的設定選項是
noImplicitAny 標記。但通常最難啟用
在程式碼集很大的情況下尤其如此(noImplicitAny 旗標是
您的升級方式在 strict 模式中預設為啟用,其他模式則不在此限)。
此標記會導致這個函式傳回錯誤:
export function fibonacci(n) {
if (n <= 1) {
return 0;
} else if (n === 2) {
return 1;
}
return fibonacci(n - 1) + fibonacci(n - 2);
}
不過,身為讀者,n 應該是數字
TypeScript 無法確認這一點。如果使用 VSCode,請將遊標懸停在
函式會進行描述:
function fibonacci(n: any): any
這個函式的呼叫端將能傳遞 any 類型的值
(允許任何其他類型的型別),而不只是 number。啟用
noImplicitAny 旗標,您可以在開發期間保護這類程式碼。
您無須為傳遞的程式碼編寫大量的商業邏輯測試
特定位置的資料類型錯誤
這裡的簡易修正方式,是將 n 引數和 fibonacci 的傳回類型標示為 number。
noImplicitAny 旗標不會禁止您以明確的方式將 any 寫入
程式碼集您仍可編寫可接受或傳回的函式
any 類型。這只是確保您為每個變數提供類型。

