自动化测试通常可通过手动运行脚本或使用 帮助程序从测试框架(通常称为“测试运行程序”)中查找和运行 测试。不过,您可能并不总是希望手动运行脚本。 您可以通过多种方式运行测试。 提升工作效率。
必备脚本
Web 项目通常有一个配置文件,即其 package.json 文件,即
由 npm、pnpm、Bun 或类似来源设置。此配置文件包含您的
项目的依赖项和其他信息,以及帮助程序脚本。这些
帮助程序脚本中可能会包含如何构建、运行或测试您的项目。
在 package.json 中,您需要添加一个名为 test 的脚本,用于描述
如何运行测试。这一点很重要,因为在使用 npm 或类似
工具,即“test”脚本具有特殊含义。
此脚本可以仅指向一个会抛出异常的文件 -
类似于 node tests.js,但我们建议使用它指向一个
既定测试运行程序
如果您将 Vitest 用作测试运行程序,则
package.json 文件将如下所示:
{
"name": "example-project",
"scripts": {
"start": "node server.js",
"test": "vitest --run"
}
}
如果使用此文件运行 npm test,系统会运行一次 Vitest 的默认测试集。在
Vitest,默认查找以“.test.js”结尾的所有文件或
相似并运行它们。具体取决于您的
所选的测试运行程序,命令可能略有不同。
我们选择使用越来越受欢迎的测试框架 Vitest 示例。如需详细了解 在 Vitest 作为测试运行程序中做出此决策。 但请务必注意,测试框架和运行程序 不同语言之间的客户通常都有同一种方言。
手动测试调用
手动触发自动化测试(例如,在npm test
(上一个示例)。
在开发某项功能的同时为该功能编写测试有助于
该功能的运作方式,这涉及到
测试驱动型开发 (TDD)。
测试运行程序通常会有一个简短的命令,您可以调用该命令来运行一些或
并可能使用 Watcher 模式,该模式会在保存时重新运行测试
。在开发新功能时,这些都是有用的选项,
旨在让您轻松编写新功能和/或测试
快速获得反馈。例如,Vitest 默认在 watcher 模式下运行:
vitest 命令将监视更改并重新运行找到的任何测试。周三
建议您在编写测试时在另一个窗口中保持打开状态,以便
在开发测试的过程中快速获得有关测试的反馈。
某些运行程序还允许您在代码中将测试标记为 only。如果您的代码
包含 only 测试,那么当您运行测试时,系统只会触发这些测试。
加快测试开发速度并简化问题排查过程。即使您的
快速完成测试,使用 only 可以减少开销并消除
让您专心运行与当前功能或测试无关的测试。
对于小型项目,尤其是只有一位开发者的项目,您还可以 您希望养成定期运行代码库的整个测试套件的习惯。 如果您的测试规模小且快速完成(在 几秒钟),这样您就可以确保 然后再继续。
在提交前或审核期间运行测试
许多项目选择在
代码重新合并到其 main 分支中。如果您刚开始接触测试,
之前为开源项目做过贡献,您可能已经注意到,
会确认项目的所有测试
通过,这表示您令人振奋的新贡献没有对
现有项目
如果您在本地运行测试,您项目的在线代码库(例如, GitHub 或其他代码托管服务)无法得知您的测试已通过, 因此,将测试作为提交前任务运行测试,可以让所有贡献者明确 一切正常。
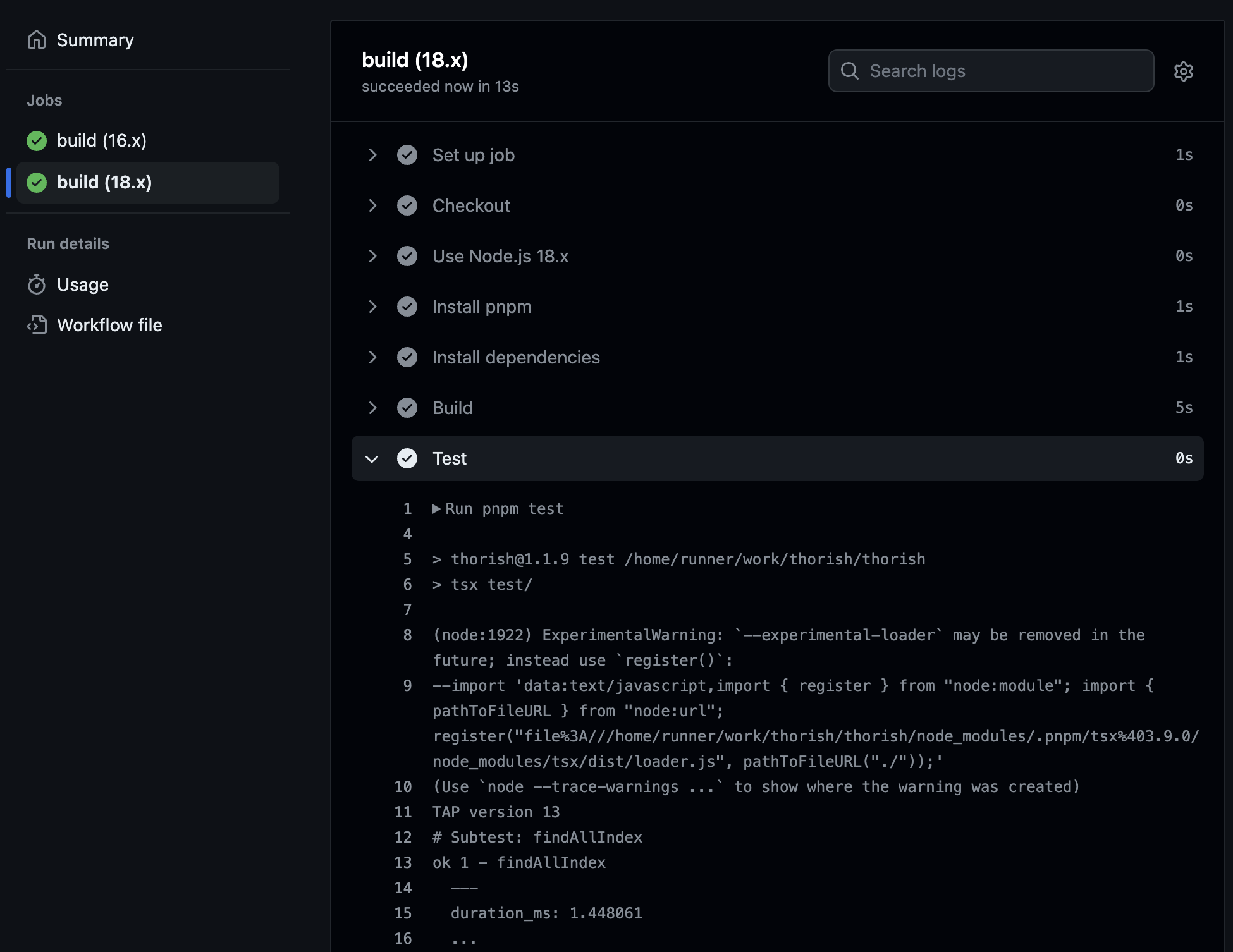
例如,GitHub 将此类事件称为“状态检查”你可以通过
GitHub 操作。GitHub 操作
从根本上说就是一种测试:每个步骤都必须成功(不能失败,
Error)。您可以将“操作”应用于项目的所有 PR,
而项目可以要求 Action 先通过,然后您才能贡献代码。GitHub 的
默认的 Node.js 操作将运行 npm test 作为一个步骤。

这种测试方法会尝试确保您的代码库始终“绿色” 拒绝未成功运行其测试的代码
在持续集成过程中运行测试
您的绿色 PR 被接受后,大多数代码库会再次基于
项目的 main 分支,而不是之前的 PR。这种情况可能会发生
或定期(例如每小时或每晚)。这些
结果通常作为持续集成 (CI) 信息中心的一部分显示,
显示整体项目健康状况。
此 CI 步骤可能看起来是多余的,对于包含小型代码库的项目而言更是如此: 因此,一旦更改,这些测试就会通过审核。不过, 事实并非总是如此!测试可能会突然失败,即使成功之后也是如此 从而得出绿色的结果。导致这种情况的部分原因包括:
- 有多项更改被“同时”接受(有时称为竞态条件), 它们会以一种未经测试的微妙方式相互影响。
- 您的测试无法重现,或者测试效果“不稳定”它们都可以通过
失败,不更改代码。
- 如果您依赖于代码库外部的系统,则可能会发生这种情况。对于
代理,假设测试一下
Math.random() > 0.05- 这会随机失败 5% 。
- 如果您依赖于代码库外部的系统,则可能会发生这种情况。对于
代理,假设测试一下
- 有些测试对于每个 PR 都过于昂贵或昂贵,例如端到端 测试(有关自动化测试类型的详细信息), 它们可能会随着时间而中断,而不会一直提醒。
虽然这些问题都不可能解决,但让我们认识到, 测试和软件开发, 科学。
回滚的插头
测试作为持续集成的一部分运行,即使测试 作为状态检查的一部分运行时,build 可能会以“红色”显示 或其他表示测试失败的状态。如前所述 造成这种情况的原因多种多样,包括测试中的竞态条件 提交内容或不稳定的测试
对于小型项目,您的本能可能会将其视为危机!停止 回滚或还原违规更改,并恢复到 状态良好这可能是一种有效的方法,但请务必注意, 测试(以及一般软件!)是实现某种目的的方法,并不是 本身。您的目标可能是编写软件,而不是通过所有测试。 相反,您可以向前滚动,用另一个命令跟进这项破坏性更改 此变更旨在修复失败的测试
另一方面,您可能看到或处理过 处于永久损坏的状态。更糟糕的是,大型项目的测试不稳定 频繁休息,导致闹钟疲劳 这通常是领导者需要解决的生存问题: 甚至可能会被关闭,因为它们被视为“妨碍 开发”。
此问题没有快速解决办法,但有助于提高写作自信 测试(提升技能),并缩小测试范围(简化),以便 从而更轻松地发现故障增加了组件测试的次数 或集成测试(有关类型的详细信息,请参阅自动化类型 测试)可以提高置信度 而不是一项难以维护且难以执行的大型端到端测试 同时处理所有内容
资源
检查您的理解情况
npm 和类似程序的特殊脚本名称是什么? 测试时需要注意些什么?

