Gdy otwierasz stronę internetową, przeglądarka wysyła do serwera żądanie dokumentu HTML, analizuje jego zawartość i przesyła osobne żądania dotyczące wszystkich zasobów, do których się odwołuje. Jako deweloper wiesz już, jakich zasobów potrzebuje Twoja strona i które z nich są najważniejsze. Możesz wykorzystać tę wiedzę, aby z wyprzedzeniem zażądać kluczowych zasobów i przyspieszyć proces wczytywania. Z tego posta dowiesz się, jak to zrobić za pomocą <link rel="preload">.
Jak działa wstępne wczytywanie
Wstępne wczytywanie najlepiej sprawdza się w przypadku zasobów, które przeglądarka zwykle wykrywa późno.

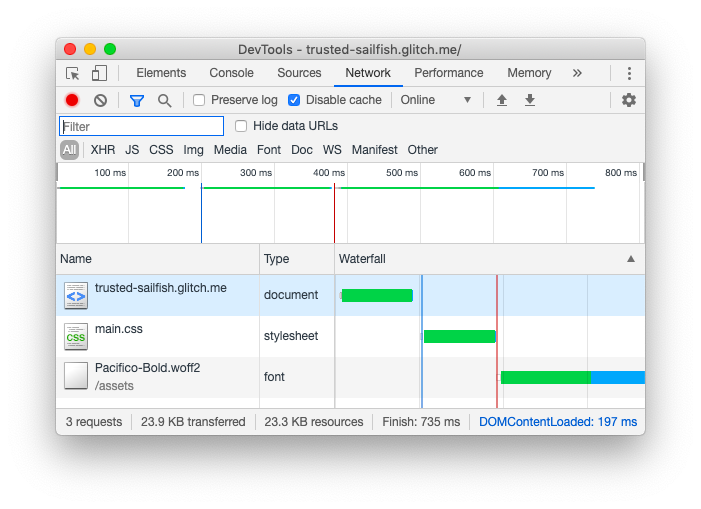
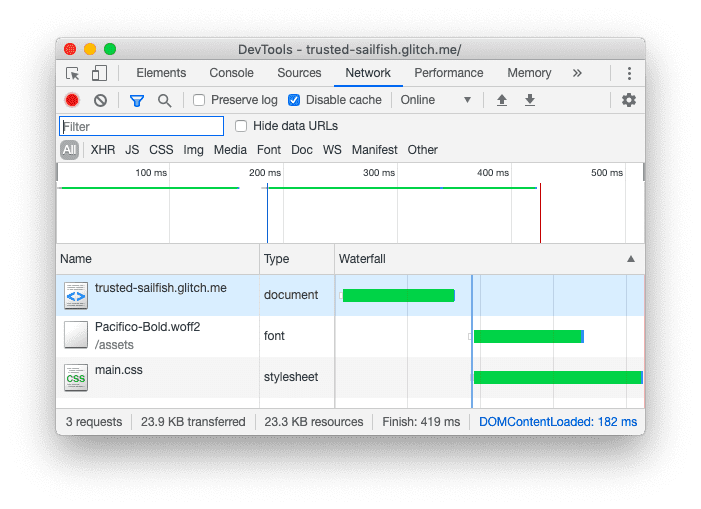
@font-face. Przeglądarka wczytuje plik czcionki dopiero po pobraniu i przeanalizowaniu arkusza stylów.Wstępnie wczytując określony zasób, informujesz przeglądarkę, że chcesz go pobrać wcześniej, niż sama by go odkryła, ponieważ masz pewność, że jest on ważny dla bieżącej strony.

Łańcuch żądań krytycznych przedstawia kolejność zasobów, które są traktowane priorytetowo i pobierane przez przeglądarkę. Lighthouse identyfikuje zasoby na trzecim poziomie tego łańcucha jako wykryte z opóźnieniem. Aby określić, które zasoby należy wstępnie wczytać, możesz użyć audytu Wstępnie wczytaj żądania kluczy.

Aby wstępnie wczytać zasoby, dodaj tag <link> z atrybutem rel="preload" do nagłówka dokumentu HTML:
<link rel="preload" as="script" href="critical.js">
Przeglądarka buforuje wstępnie załadowane zasoby, dzięki czemu są one od razu dostępne, gdy są potrzebne. (Nie wykonuje skryptów ani nie stosuje arkuszy stylów).
Wskazówki dotyczące zasobów, np. preconnect i prefetch, są wykonywane w sposób, który przeglądarka uzna za odpowiedni. Z kolei preload jest wymagany w przeglądarce. Nowoczesne przeglądarki dość dobrze radzą sobie z określaniem priorytetów zasobów, dlatego ważne jest, aby używać preload oszczędnie i wstępnie wczytywać tylko najważniejsze zasoby.
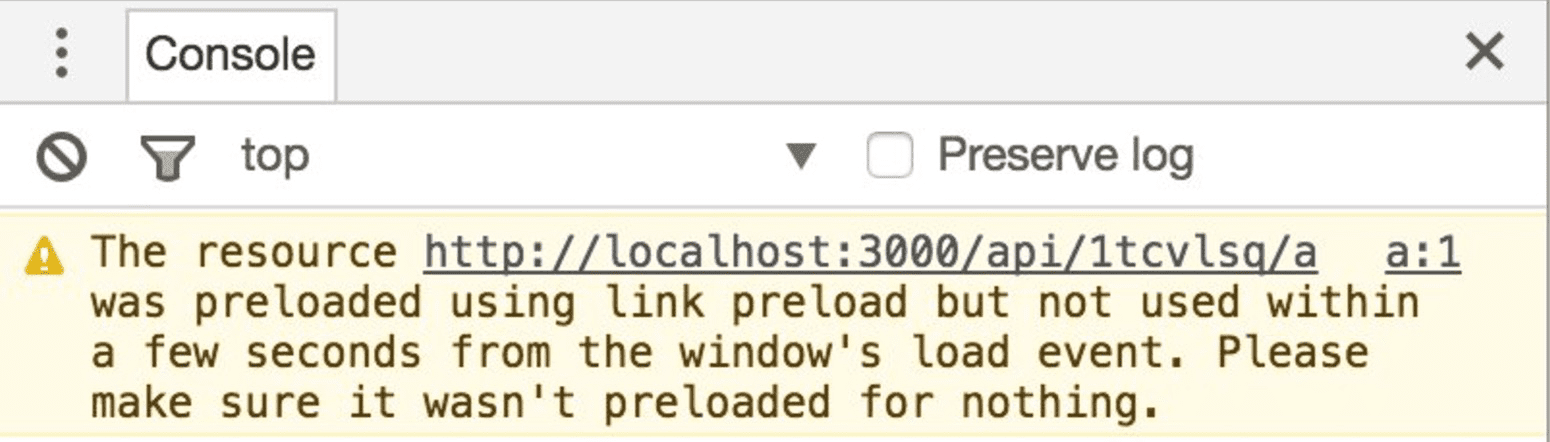
Nieużywane wstępne wczytywania wywołują ostrzeżenie w konsoli w Chrome, około 3 sekundy po zdarzeniu load.

Przypadki użycia
Wstępne wczytywanie zasobów zdefiniowanych w CSS
Czcionki zdefiniowane za pomocą reguł @font-face lub obrazy tła zdefiniowane w plikach CSS nie są wykrywane, dopóki przeglądarka nie pobierze i nie przeanalizuje tych plików CSS. Wstępne wczytywanie tych zasobów zapewnia ich pobranie przed pobraniem plików CSS.
Wstępne wczytywanie plików CSS
Jeśli stosujesz podejście krytycznego kodu CSS, dzielisz kod CSS na 2 części. Krytyczny kod CSS wymagany do renderowania treści widocznych na ekranie bez przewijania jest wbudowany w sekcji <head> dokumentu, a mniej istotny kod CSS jest zwykle ładowany z opóźnieniem za pomocą JavaScriptu. Oczekiwanie na wykonanie kodu JavaScript przed załadowaniem niekrytycznego kodu CSS może powodować opóźnienia w renderowaniu podczas przewijania przez użytkowników, dlatego warto użyć <link rel="preload">, aby wcześniej rozpocząć pobieranie.
Wstępne wczytywanie plików JavaScript
Przeglądarki nie wykonują wstępnie wczytanych plików, więc wstępne wczytywanie jest przydatne do oddzielenia pobierania od wykonywania, co może poprawić wskaźniki takie jak czas do interaktywności. Wstępne wczytywanie działa najlepiej, jeśli podzielisz pakiety JavaScript i wstępnie wczytasz tylko najważniejsze fragmenty.
Jak wdrożyć rel=preload
Najprostszym sposobem wdrożenia preload jest dodanie tagu <link> do sekcji <head> dokumentu:
<head>
<link rel="preload" as="script" href="critical.js">
</head>
Podanie atrybutu as pomaga przeglądarce ustawić priorytet wstępnie pobranego zasobu zgodnie z jego typem, ustawić odpowiednie nagłówki i określić, czy zasób już istnieje w pamięci podręcznej. Dozwolone wartości tego atrybutu to: script, style, font, image i inne.
Niektóre typy zasobów, np. czcionki, są wczytywane w trybie anonimowym. W przypadku tych atrybutów musisz ustawić atrybut crossorigin z wartością preload:
<link rel="preload" href="ComicSans.woff2" as="font" type="font/woff2" crossorigin>
Elementy <link> akceptują też type atrybut, który zawiera typ MIME połączonego zasobu. Przeglądarki używają wartości atrybutu type, aby mieć pewność, że zasoby są wstępnie wczytywane tylko wtedy, gdy ich typ pliku jest obsługiwany. Jeśli przeglądarka nie obsługuje określonego typu zasobu, zignoruje element <link rel="preload">.
Możesz też wstępnie wczytać dowolny typ zasobu za pomocą nagłówka HTTP Link:
Link: </css/style.css>; rel="preload"; as="style"
Zaletą określania preload w nagłówku HTTP jest to, że przeglądarka nie musi analizować dokumentu, aby go wykryć, co w niektórych przypadkach może przynieść niewielkie korzyści.
Wstępne wczytywanie modułów JavaScript za pomocą webpacka
Jeśli używasz narzędzia do łączenia modułów, które tworzy pliki kompilacji aplikacji, musisz sprawdzić, czy obsługuje ono wstawianie tagów wstępnego wczytywania. W przypadku webpacka w wersji 4.6.0 lub nowszej wstępne wczytywanie jest obsługiwane przez użycie magicznych komentarzy w import():
import(_/* webpackPreload: true */_ "CriticalChunk")
Jeśli używasz starszej wersji webpacka, skorzystaj z wtyczki innej firmy, np. preload-webpack-plugin.
Wpływ wstępnego wczytywania na podstawowe wskaźniki internetowe
Wstępne wczytywanie to skuteczna optymalizacja wydajności, która wpływa na szybkość wczytywania. Takie optymalizacje mogą prowadzić do zmian w podstawowych wskaźnikach internetowych witryny, dlatego warto o nich pamiętać.
Największe wyrenderowanie treści (LCP)
Wstępne wczytywanie ma duży wpływ na największe wyrenderowanie treści (LCP) w przypadku czcionek i obrazów, ponieważ zarówno obrazy, jak i węzły tekstowe mogą być kandydatami do LCP. Obrazy główne i długie bloki tekstu renderowane za pomocą czcionek internetowych mogą znacznie zyskać na dobrze umieszczonej wskazówce dotyczącej wstępnego wczytywania. Należy jej używać, gdy istnieje możliwość szybszego dostarczenia użytkownikowi tych ważnych elementów treści.
Musisz jednak zachować ostrożność w przypadku wstępnego wczytywania i innych optymalizacji. W szczególności unikaj wstępnego wczytywania zbyt wielu zasobów. Jeśli zbyt wiele zasobów ma priorytet, w praktyce żaden z nich go nie ma. Skutki nadmiernych wskazówek dotyczących wstępnego wczytywania będą szczególnie szkodliwe dla użytkowników wolniejszych sieci, w których rywalizacja o przepustowość będzie bardziej widoczna.
Zamiast tego skup się na kilku zasobach o wysokiej wartości, które zyskają na dobrze umieszczonym wstępnym wczytaniu. Podczas wstępnego wczytywania czcionek upewnij się, że są one udostępniane w formacie WOFF 2.0, aby jak najbardziej skrócić czas wczytywania zasobów. Format WOFF 2.0 ma doskonałą obsługę w przeglądarkach, więc używanie starszych formatów, takich jak WOFF 1.0 czy TrueType (TTF), opóźni LCP, jeśli kandydat na LCP jest węzłem tekstowym.
W przypadku LCP i JavaScriptu musisz mieć pewność, że wysyłasz z serwera kompletny kod, aby skaner wstępnego wczytywania przeglądarki działał prawidłowo. Jeśli wyświetlasz treści, które w całości opierają się na JavaScript do renderowania znaczników i nie możesz wysyłać renderowanego na serwerze kodu HTML, warto wkroczyć tam, gdzie skaner wstępnego wczytywania przeglądarki nie może, i wstępnie wczytać zasoby, które w inny sposób byłyby wykrywalne dopiero po zakończeniu wczytywania i wykonywania JavaScriptu.
Skumulowane przesunięcie układu (CLS)
Przesunięcie układu (CLS) to szczególnie ważny wskaźnik w przypadku czcionek internetowych. Ma on istotny wpływ na czcionki internetowe, które używają właściwości CSS font-display do zarządzania sposobem ładowania czcionek. Aby zminimalizować przesunięcia układu związane z czcionkami internetowymi, rozważ zastosowanie tych strategii:
- Wstępnie wczytaj czcionki, używając domyślnej wartości
blockdlafont-display. To delikatna równowaga. Blokowanie wyświetlania czcionek bez czcionki zastępczej można uznać za problem z wygodą użytkownika. Z jednej strony wczytywanie czcionek za pomocąfont-display: block;eliminuje przesunięcia układu związane z czcionkami internetowymi. Z drugiej strony, jeśli czcionki internetowe są kluczowe dla wygody użytkowników, warto je wczytać jak najszybciej. Połączenie wstępnego wczytywania zfont-display: block;może być akceptowalnym kompromisem. - Wstępnie wczytuj czcionki, używając wartości
fallbackw przypadkufont-display.fallbackto kompromis międzyswapiblock, ponieważ ma bardzo krótki okres blokady. - Użyj wartości
optionaldla atrybutufont-displaybez wstępnego wczytywania. Jeśli czcionka internetowa nie jest kluczowa dla wygody użytkownika, ale jest używana do renderowania znacznej ilości tekstu na stronie, rozważ użycie wartościoptional. W niekorzystnych warunkachoptionalwyświetli tekst strony w czcionce zastępczej, a w tle będzie ładować czcionkę na potrzeby następnej nawigacji. W takich warunkach poprawia się CLS, ponieważ czcionki systemowe są renderowane od razu, a przy kolejnych wczytaniach strony czcionka jest wczytywana natychmiast bez zmian układu.
W przypadku czcionek internetowych optymalizacja pod kątem CLS jest trudna. Jak zawsze, eksperymentuj w laboratorium, ale polegaj na danych z terenu, aby sprawdzić, czy strategie wczytywania czcionek poprawiają CLS, czy go pogarszają.
Interakcja do kolejnego wyrenderowania (INP)
Interakcja do kolejnego wyrenderowania to dane, które mierzą responsywność na dane wejściowe użytkownika. Większość interakcji w internecie jest oparta na JavaScript, więc wstępne wczytywanie JavaScriptu, który obsługuje ważne interakcje, może pomóc w utrzymaniu niskiego wskaźnika INP strony. Pamiętaj jednak, że wstępne wczytywanie zbyt dużej ilości kodu JavaScript podczas uruchamiania może mieć niepożądane negatywne konsekwencje, jeśli zbyt wiele zasobów konkuruje o przepustowość.
Musisz też uważać na sposób dzielenia kodu. Dzielenie kodu to doskonała optymalizacja, która pozwala zmniejszyć ilość JavaScriptu wczytywanego podczas uruchamiania, ale interakcje mogą być opóźnione, jeśli zależą od JavaScriptu wczytywanego na samym początku interakcji. Aby to zrekompensować, musisz zbadać intencje użytkownika i wstrzyknąć wstępne wczytanie niezbędnych fragmentów kodu JavaScript, zanim nastąpi interakcja. Może to być np. wstępne wczytywanie kodu JavaScript wymaganego do weryfikacji zawartości formularza, gdy którekolwiek z pól formularza jest aktywne.
Podsumowanie
Aby przyspieszyć ładowanie strony, wstępnie wczytaj ważne zasoby, które przeglądarka wykrywa z opóźnieniem. Wstępne wczytywanie wszystkiego byłoby nieproduktywne, dlatego używaj preload oszczędnie i mierz wpływ w rzeczywistych warunkach.



