Der naheliegende Schritt nach dem Empfangen und Speichern einer PushSubscription auf unserem Server ist das Auslösen einer Push-Nachricht. Es gibt jedoch eine Sache, die ich ganz bewusst verschwiegen habe. Die Nutzerfreundlichkeit, wenn Sie die Nutzer um Erlaubnis bitten, ihnen Push-Nachrichten zu senden.
Leider legen nur sehr wenige Websites großen Wert darauf, wie sie ihre Nutzer um Erlaubnis bitten. Sehen wir uns daher kurz die gute und die schlechte UX an.
Gängige Muster
Es haben sich einige gängige Muster herauskristallisiert, die Ihnen bei der Entscheidung helfen sollten, was für Ihre Nutzer und Ihren Anwendungsfall am besten geeignet ist.
Wertversprechen
Bitten Sie Nutzer, Push-Benachrichtigungen zu abonnieren, wenn der Vorteil offensichtlich ist.
Angenommen, ein Nutzer hat gerade einen Artikel in einem Onlineshop gekauft und den Bezahlvorgang abgeschlossen. Die Website kann dann aktuelle Informationen zum Lieferstatus bereitstellen.
Dieser Ansatz funktioniert in einer Reihe von Situationen:
- Ein bestimmter Artikel ist nicht auf Lager. Möchten Sie benachrichtigt werden, wenn er wieder verfügbar ist?
- Diese Nachricht wird regelmäßig aktualisiert. Möchtest du benachrichtigt werden, wenn es Neuigkeiten gibt?
- Sie sind der Höchstbietende. Möchten Sie benachrichtigt werden, wenn ein anderer Bieter ein höheres Gebot abgibt?
In diesen Fällen hat der Nutzer in Ihren Dienst investiert und es gibt einen klaren Mehrwert für ihn, Push-Benachrichtigungen zu aktivieren.

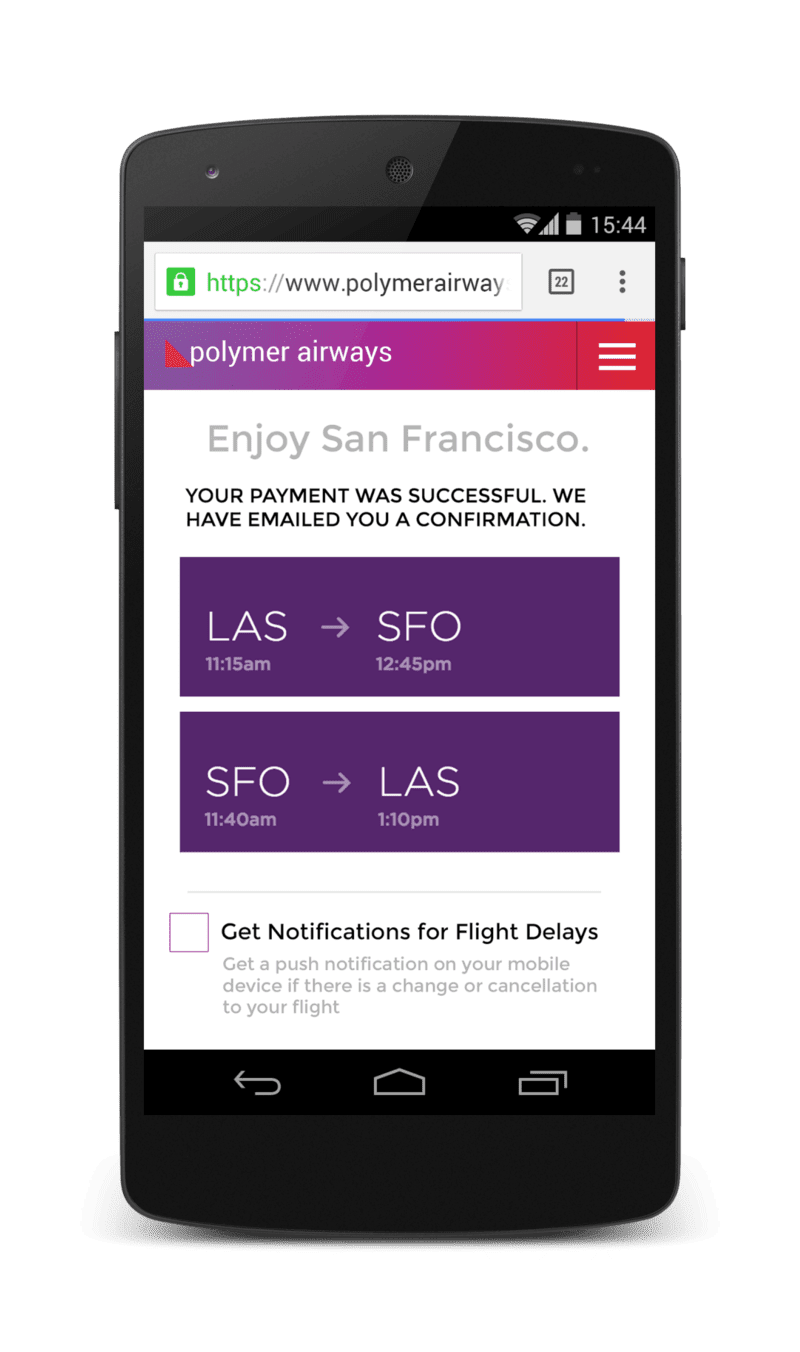
Owen hat eine Mockup-Version einer hypothetischen Fluggesellschaftswebsite erstellt, um diesen Ansatz zu demonstrieren.
Nachdem der Nutzer einen Flug gebucht hat, wird er gefragt, ob er Benachrichtigungen zu Flugverspätungen erhalten möchte.
Hinweis: Dies ist eine benutzerdefinierte Benutzeroberfläche der Website.

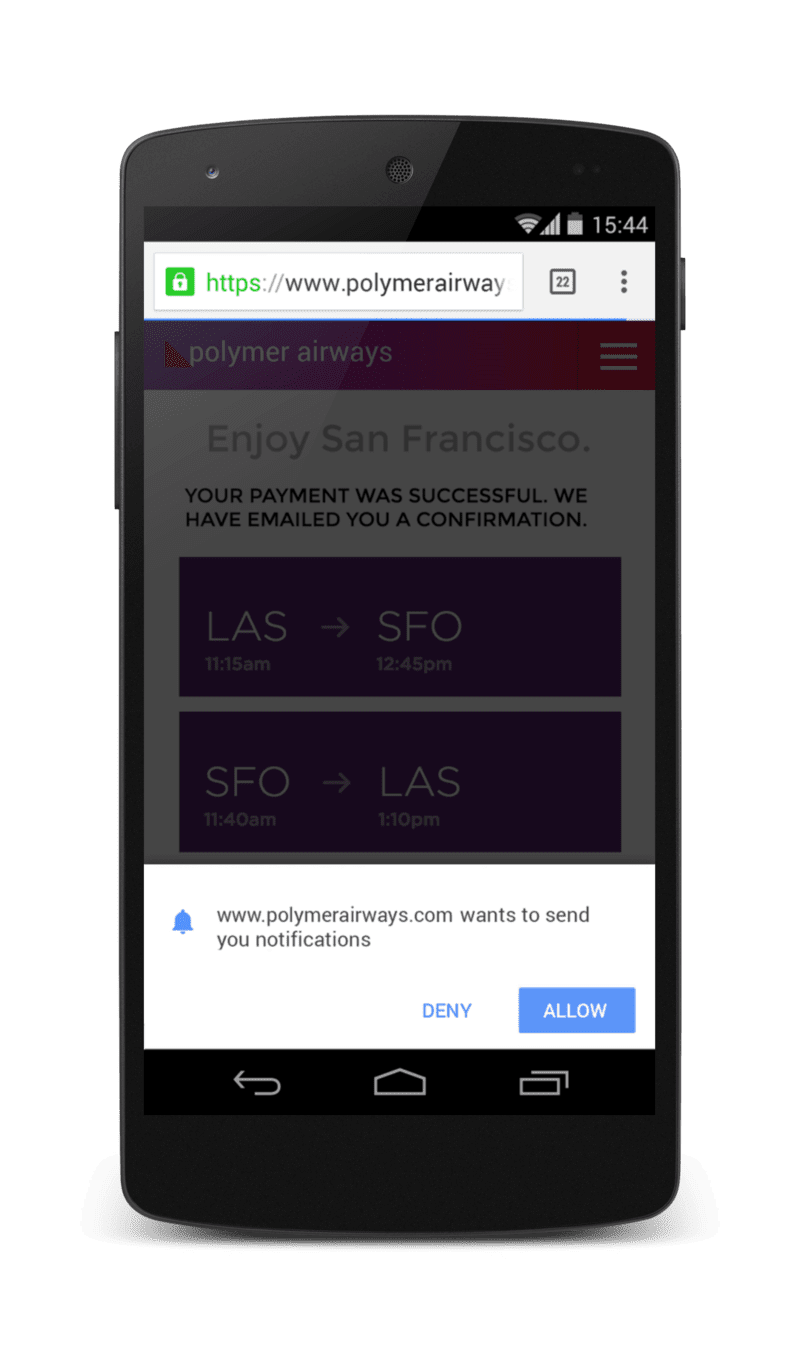
Ein weiterer Pluspunkt an Owen's Demo ist, dass, wenn der Nutzer klickt, um Benachrichtigungen zu aktivieren, die Website ein halbtransparentes Overlay auf die gesamte Seite legt, wenn der Berechtigungsaufforderung angezeigt wird. So wird die Aufmerksamkeit der Nutzer auf die Berechtigungsanfrage gelenkt.
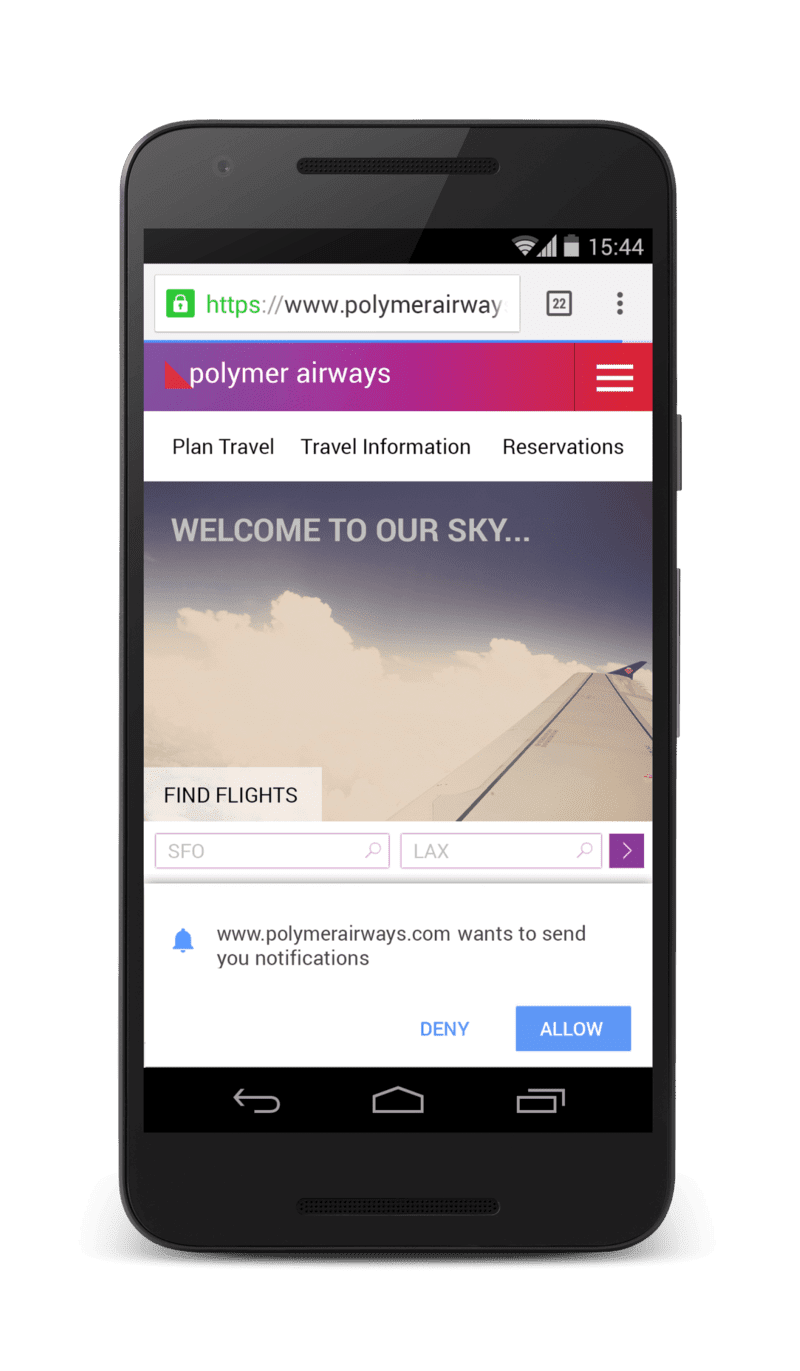
Die Alternative zu diesem Beispiel, der schlechten UX beim Anfordern der Berechtigung, besteht darin, die Berechtigung anzufordern, sobald ein Nutzer die Website der Fluggesellschaft aufruft.

Dieser Ansatz bietet keinen Kontext dazu, warum Benachrichtigungen für den Nutzer erforderlich oder nützlich sind. Außerdem wird der Nutzer durch diese Berechtigungsanfrage daran gehindert, seine ursprüngliche Aufgabe (z.B. einen Flug buchen) auszuführen.
Doppelte Berechtigung
Möglicherweise haben Sie das Gefühl, dass auf Ihrer Website ein klarer Anwendungsfall für Push-Mitteilungen vorliegt, und möchten den Nutzer daher so schnell wie möglich um Erlaubnis bitten.
Zum Beispiel Instant-Messaging- und E-Mail-Clients. Die Anzeige einer Benachrichtigung für eine neue Nachricht oder E-Mail ist auf einer Vielzahl von Plattformen eine etablierte Nutzererfahrung.
Für diese Kategorie von Apps empfiehlt sich das Muster mit doppelter Berechtigung.
Zeigen Sie zuerst ein Dialogfeld an, das von Ihrer Website gesteuert wird, in dem der Wert für den Anwendungsfall Ihrer Website erläutert wird. Der Dialog kann dann Schaltflächen enthalten, mit denen die erforderliche Berechtigungsanfrage ausgelöst oder abgelehnt werden kann. Wenn der Nutzer ein positives Signal gibt, fordern Sie die Berechtigung an, wodurch die eigentliche Aufforderung zur Berechtigung im Browser ausgelöst wird.
Bei diesem Ansatz wird in Ihrer Webanwendung ein benutzerdefinierter Prompt angezeigt, der zuerst Kontext liefert. So kann der Nutzer die Funktion aktivieren oder deaktivieren, ohne dass Ihre Website das Risiko läuft, dauerhaft blockiert zu werden, weil der Nutzer von einer unerwarteten Berechtigungsanfrage genervt war. Wenn der Nutzer in der benutzerdefinierten Benutzeroberfläche „Aktivieren“ auswählt, wird der eigentliche Berechtigungsaufforderung angezeigt. Andernfalls wird das benutzerdefinierte Dialogfeld ausgeblendet und die Auswahl des Nutzers wird respektiert.
Weitere Informationen zu Best Practices für Berechtigungen und zur Optimierung des Berechtigungsablaufs in Google Meet
Einstellungen
Sie können Benachrichtigungen in ein Einstellungsfeld verschieben, damit Nutzer Push-Nachrichten ganz einfach aktivieren und deaktivieren können, ohne dass die Benutzeroberfläche Ihrer Webanwendung überladen wird.

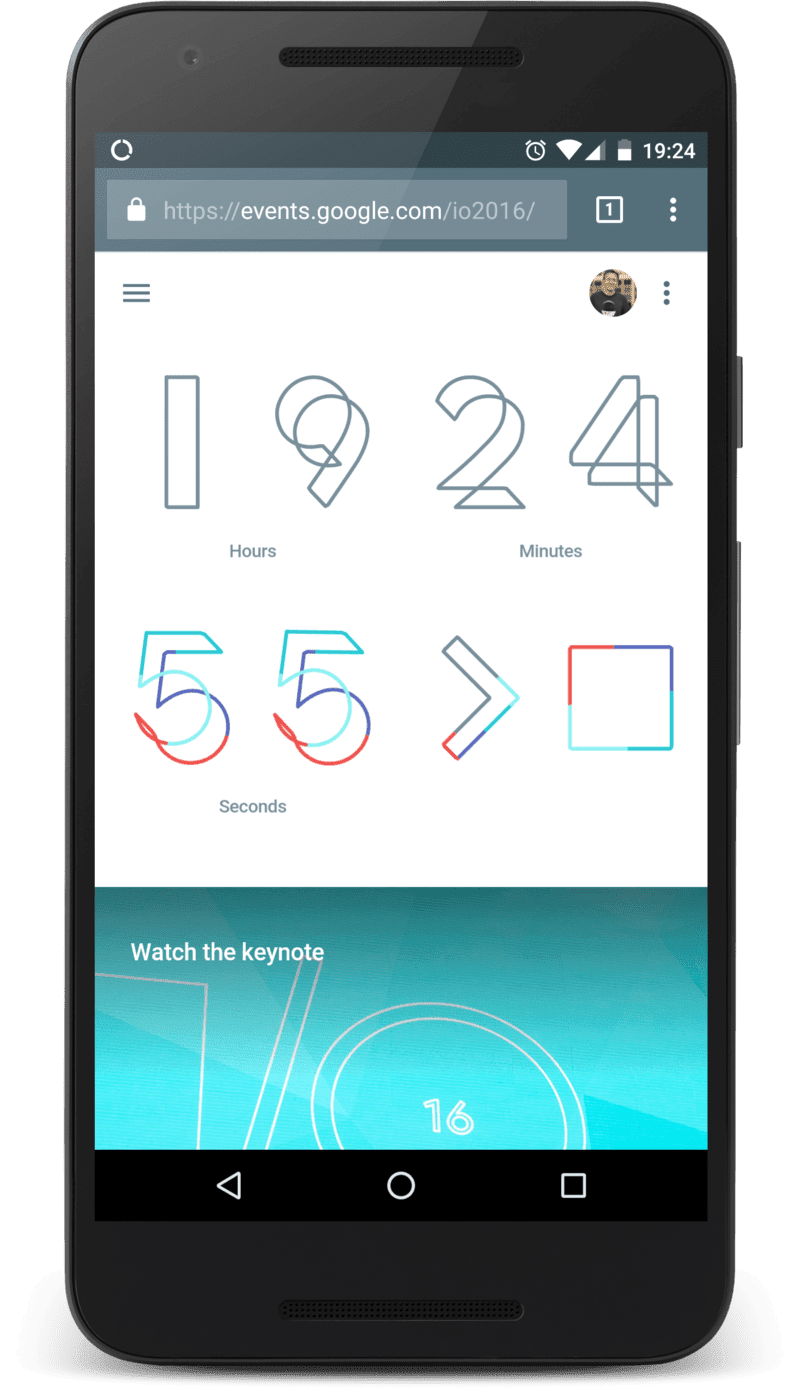
Ein gutes Beispiel dafür ist die Google I/O-Website. Wenn Sie die Google I/O-Website zum ersten Mal laden, werden Sie nicht aufgefordert, etwas zu tun. Der Nutzer kann sich die Website einfach ansehen.

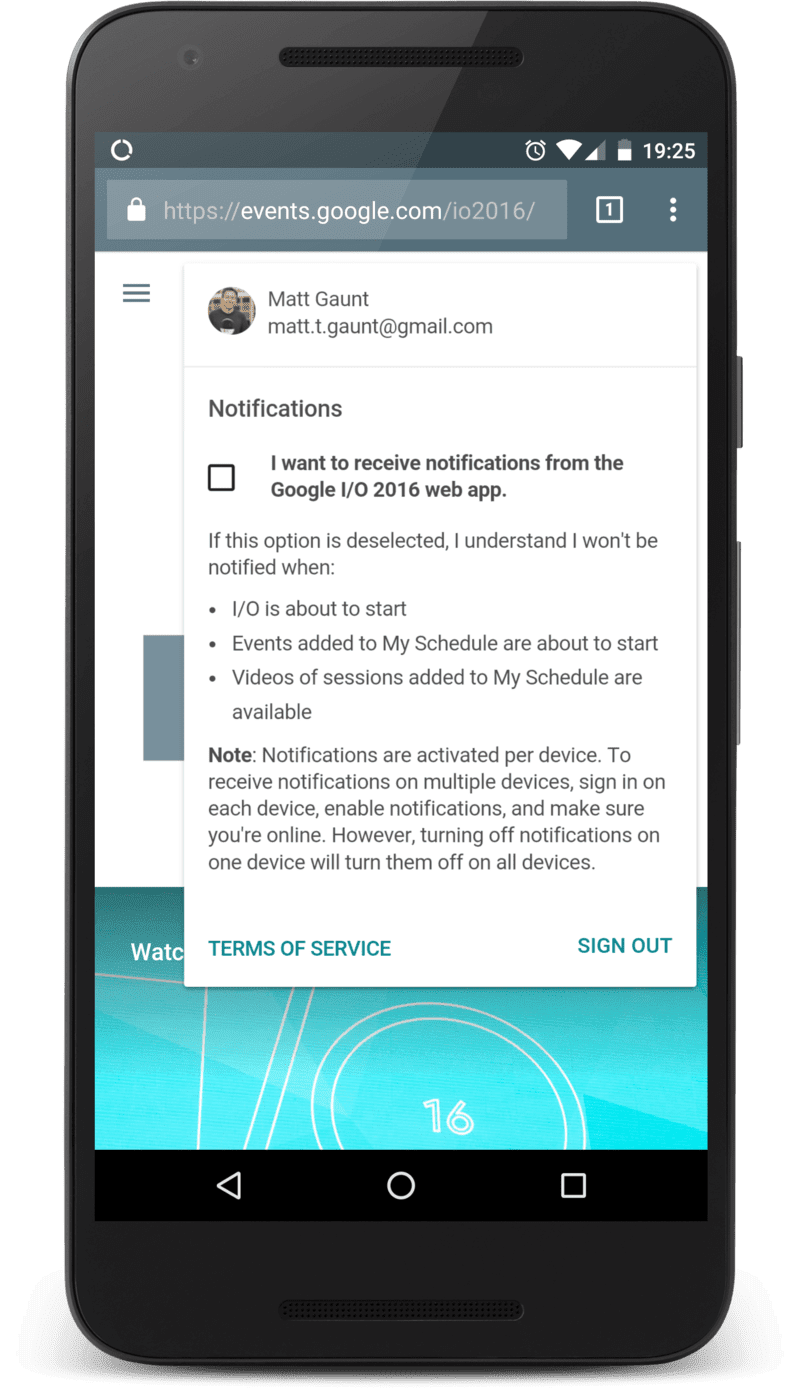
Nach einigen Besuchen wird durch Klicken auf den Menüpunkt rechts ein Einstellungsbereich angezeigt, in dem Nutzer Benachrichtigungen einrichten und verwalten können.

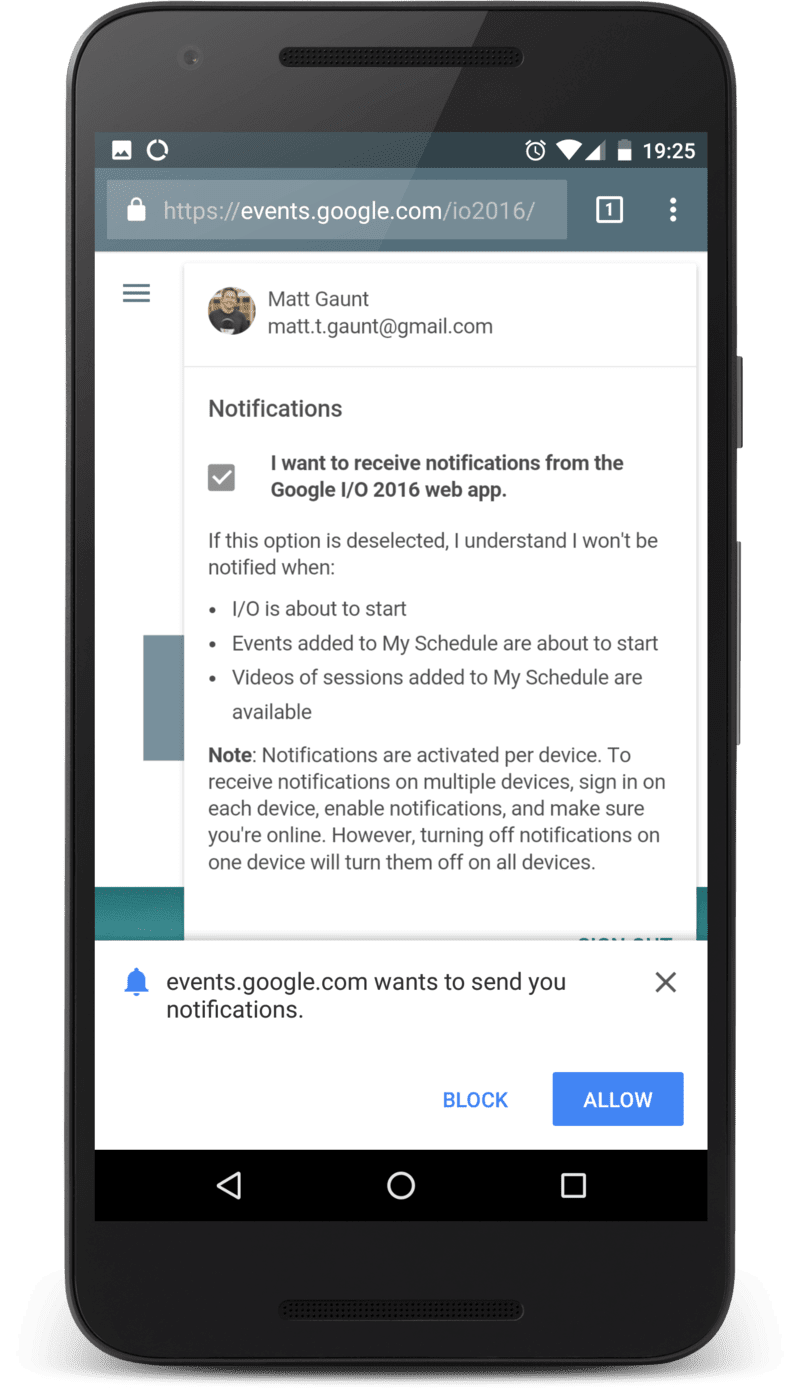
Wenn Sie auf das Kästchen klicken, wird die Berechtigungsanfrage angezeigt. Keine versteckten Kosten.
Nachdem die Berechtigung erteilt wurde, ist das Kästchen angeklickt und der Nutzer kann loslegen. Das Tolle an dieser Benutzeroberfläche ist, dass Nutzer Benachrichtigungen an einer Stelle auf der Website aktivieren und deaktivieren können.
Passiver Ansatz
Eine der einfachsten Möglichkeiten, Nutzern Push-Mitteilungen anzubieten, ist eine Schaltfläche oder ein Schalter, mit dem Push-Mitteilungen an einer Stelle auf der Seite aktiviert oder deaktiviert werden können, die auf der gesamten Website einheitlich ist.
Dadurch werden Nutzer nicht dazu veranlasst, Push-Benachrichtigungen zu aktivieren. Sie erhalten jedoch eine zuverlässige und einfache Möglichkeit, die Interaktion mit Ihrer Website zu aktivieren oder zu deaktivieren. Für Websites wie Blogs, die einige regelmäßige Besucher und hohe Absprungraten haben, ist dies eine gute Option, da sie auf regelmäßige Besucher ausgerichtet ist, ohne Gelegenheitsbesucher zu nerven.
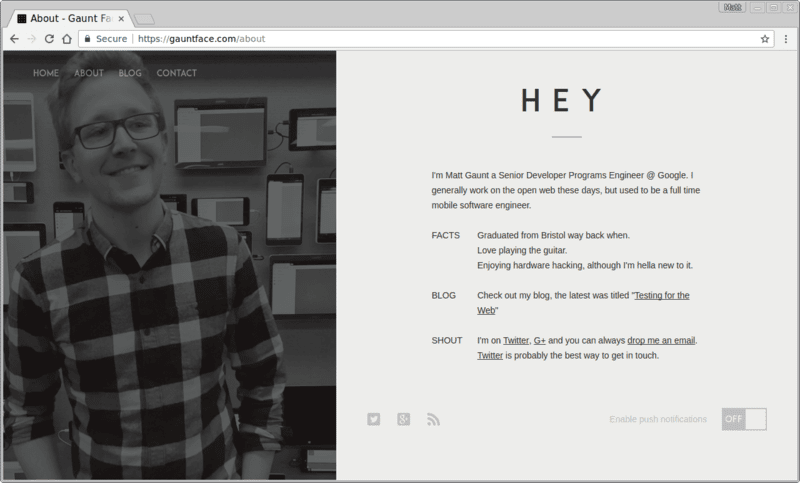
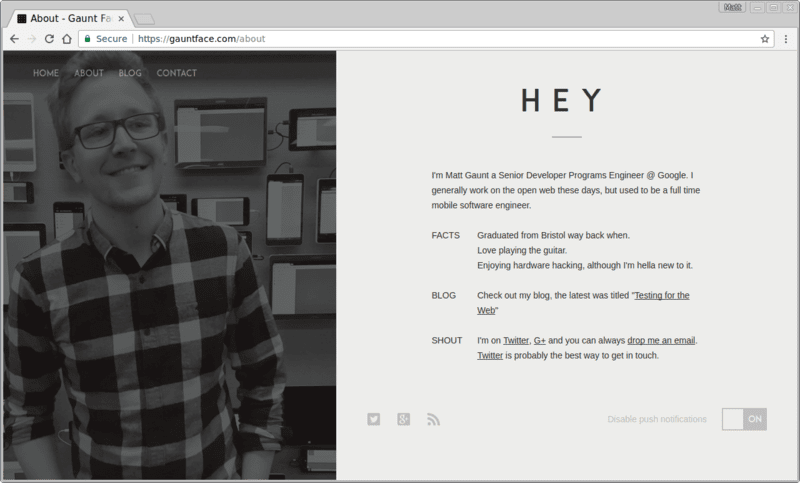
Auf meiner persönlichen Website habe ich in der Fußzeile einen Ein-/Aus-Schalter für Push-Mitteilungen.

Er ist ziemlich versteckt, sollte aber bei regelmäßigen Besuchern genügend Aufmerksamkeit erhalten, die sich über Neuigkeiten informieren möchten. Einmalige Besucher sind davon nicht betroffen.
Wenn der Nutzer Push-Mitteilungen abonniert, ändert sich der Status des Ein-/Aus-Schalters und bleibt auf der gesamten Website gleich.

Die schlechte UX
Das sind einige der gängigen Praktiken, die ich im Web beobachtet habe. Leider gibt es eine sehr häufige schlechte Praxis.
Das Schlimmste, was Sie tun können, ist, das Berechtigungsdialogfeld Nutzern zu präsentieren, sobald sie Ihre Website aufrufen.
Sie haben keinen Kontext dazu, warum sie um eine Berechtigung gebeten werden, und wissen möglicherweise nicht einmal, wozu Ihre Website dient, was sie tut oder was sie bietet. Es ist nicht ungewöhnlich, dass Nutzer in dieser Situation aus Frustration die Berechtigungen blockieren, da dieses Pop-up sie daran hindert, das zu tun, was sie tun möchten.
Wenn der Nutzer die Berechtigungsanfrage blockiert, kann Ihre Webanwendung nicht noch einmal um die Berechtigung bitten. Wenn der Nutzer nach der Blockierung die Berechtigung erhalten möchte, muss er sie in der Benutzeroberfläche des Browsers ändern. Das ist nicht einfach, offensichtlich oder angenehm für den Nutzer.
Bitten Sie auf keinen Fall um Erlaubnis, sobald der Nutzer Ihre Website öffnet. Überlegen Sie sich eine andere Benutzeroberfläche oder einen anderen Ansatz, der den Nutzer dazu anregt, die Berechtigung zu gewähren.
Bieten Sie eine Lösung an.
Berücksichtigen Sie nicht nur die UX, um Push-Benachrichtigungen für einen Nutzer zu abonnieren, sondern denken Sie auch darüber nach, wie ein Nutzer das Abo kündigen oder Push-Benachrichtigungen deaktivieren kann.
Es ist erstaunlich, wie viele Websites schon beim Laden der Seite um Erlaubnis bitten und dann keine Benutzeroberfläche zum Deaktivieren von Push-Benachrichtigungen anbieten.
Auf Ihrer Website sollte Nutzern erklärt werden, wie sie Push-Benachrichtigungen deaktivieren können. Andernfalls werden Nutzer wahrscheinlich die ultimative Option wählen und die Berechtigung dauerhaft blockieren.
Weitere Informationen
- Best Practices für Webberechtigungen
- Weniger Aufwand, mehr Kontrolle: So wurden die Audio- und Videoberechtigungen in Google Meet verbessert
- Web-Push-Benachrichtigungen – Übersicht
- Funktionsweise von Push-Benachrichtigungen
- Nutzer abonnieren
- Nachrichten mit Web-Push-Bibliotheken senden
- Web Push Protocol
- Push-Ereignisse verarbeiten
- Benachrichtigungen anzeigen
- Benachrichtigungsverhalten
- Gängige Benachrichtigungsmuster
- Häufig gestellte Fragen zu Push-Benachrichtigungen
- Häufige Probleme und Fehler melden
