סקירה כללית על התראות דחיפה, הסיבות לשימוש בהן והאופן שבו הן פועלות.
מהן התראות?
הודעות דחיפה מאפשרות לכם להביא מידע לידיעת המשתמשים גם כשהם לא משתמשים באתר שלכם. הן נקראות הודעות דחיפה כי אפשר "לדחוף" מידע למשתמשים גם כשהם לא פעילים. כדי להבין את הקונספט הזה לעומק, כדאי להשוות בין טכנולוגיית Push לבין טכנולוגיית Pull.
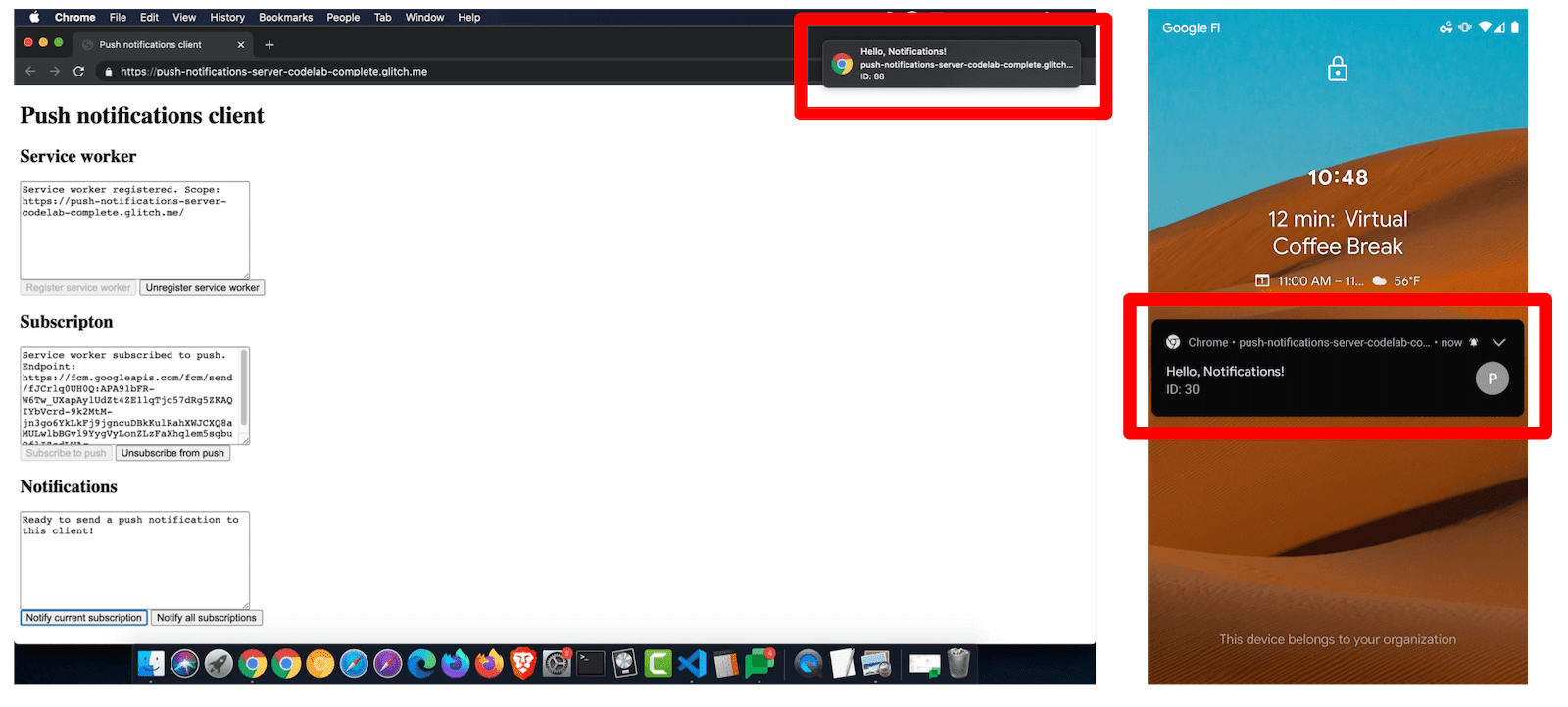
התראות מציגות למשתמשים קטעי מידע קטנים. אתרים יכולים להשתמש בהתראות כדי להודיע למשתמשים על אירועים חשובים ותלויים בזמן או על פעולות שהמשתמשים צריכים לבצע. המראה והתחושה של ההתראות משתנים בין הפלטפורמות:

הודעות וקבלת התראות הן שתי טכנולוגיות נפרדות אבל משלימות. Push היא הטכנולוגיה לשליחת הודעות מהשרת שלכם למשתמשים, גם כשהם לא משתמשים באתר באופן פעיל. התראות הן הטכנולוגיה להצגת המידע שנשלח למכשיר של המשתמש. אפשר להשתמש בהתראות בלי הודעות Push. יכול להיות שיום אחד אפשר יהיה להשתמש בהודעות בדחיפה גם בלי התראות שמופיעות למשתמש (הודעות דחיפה שקשות), אבל נכון לעכשיו הדפדפנים לא מאפשרים זאת. בפועל, בדרך כלל משתמשים בשניהם יחד. משתמש לא טכני לא יבין כנראה את ההבדל בין הודעות push להתראות. במאמר הזה, כשאנחנו מדברים על התראות, אנחנו מתכוונים לשילוב של שליחת הודעה והצגתה כהתראה. כשאנחנו מדברים על הודעות דחיפה, אנחנו מתכוונים לטכנולוגיית הדחיפה בפני עצמה. כשאנחנו אומרים התראות, אנחנו מתכוונים לטכנולוגיית ההתראות בפני עצמה.
למה כדאי להשתמש בהתראות?
- התראות דחיפה הן דרך למשתמשים לקבל מידע עדכני, רלוונטי ומדויק.
- עבורכם (בעלי האתר), התראות דחיפה הן דרך להגדיל את ההתעניינות של המשתמשים באתר.
איך פועלות התראות דחיפה
באופן כללי, השלבים העיקריים להטמעת התראות דחיפה הם:
- הוספת לוגיקה של לקוח כדי לבקש מהמשתמש הרשאה לשלוח התראות בדחיפה, ואז שליחת פרטי מזהה הלקוח לשרת שלכם לאחסון במסד נתונים.
- הוספת לוגיקה של שרת כדי לדחוף הודעות למכשירי לקוח.
- הוספת לוגיקה של לקוח כדי לקבל הודעות שנדחפו למכשיר ולהציג אותן כהתראות.
בהמשך הדף נסביר על השלבים האלה בפירוט.
קבלת הרשאה לשליחת התראות
קודם כל, האתר צריך לקבל מהמשתמש הרשאה לשלוח התראות.
האירוע הזה אמור להיות מופעל על ידי תנועת משתמש, כמו לחיצה על הלחצן כן לצד הנחיה Do you want to receive push notifications?. לאחר האישור, מתקשרים למספר Notification.requestPermission(). סביר להניח שמערכת ההפעלה או הדפדפן במכשיר של המשתמש יציגים סוג כלשהו של ממשק משתמש כדי לאשר באופן רשמי שהמשתמש רוצה להביע הסכמה לקבל התראות דחיפה. ממשק המשתמש הזה משתנה בהתאם לפלטפורמה.
הרשמה של הלקוח לקבלת התראות
אחרי שתקבלו הרשאה, האתר שלכם יצטרך להתחיל את התהליך של הרשמה של המשתמש להתראות. הפעולה הזו מתבצעת באמצעות JavaScript, באמצעות Push API. תצטרכו לספק מפתח אימות ציבורי במהלך תהליך המינוי. בהמשך נסביר על כך בהרחבה. אחרי שמתחילים את תהליך ההרשמה, הדפדפן שולח בקשת רשת לשירות אינטרנט שנקרא שירות דחיפה. בהמשך המאמר נסביר עליו בהרחבה.
בהנחה שהמינוי בוצע בהצלחה, הדפדפן מחזיר אובייקט PushSubscription. תצטרכו לאחסן את הנתונים האלה לטווח ארוך.
בדרך כלל עושים זאת על ידי שליחת המידע לשרת שבשליטתכם, ואז השרת שומר אותו במסד נתונים.
שליחת הודעת דחיפה
השרת לא שולח את הודעת ה-push ישירות ללקוח. שירות דחיפה עושה את זה. שירות דחיפה הוא שירות אינטרנט שנמצא בשליטת ספק הדפדפן של המשתמש. כדי לשלוח התראה ללקוח, צריך לשלוח בקשה לשירות אינטרנט לשירות דחיפה. בקשת שירות האינטרנט שאתם שולחים לשירות ה-push נקראת בקשת פרוטוקול של דחיפה באינטרנט. הבקשה לפרוטוקול Web Push צריכה לכלול:
- אילו נתונים לכלול בהודעה.
- למי לשלוח את ההודעה.
- הוראות לאופן שבו שירות ה-push צריך להעביר את ההודעה. לדוגמה, אפשר לציין ששירות ה-push יפסיק לנסות לשלוח את ההודעה אחרי 10 דקות.
בדרך כלל שולחים את הבקשה לפרוטוקול Web Push דרך שרת בשליטתכם. כמובן, השרת לא חייב ליצור בעצמו את הבקשה הגולמית לשירות האינטרנט. יש ספריות שיכולות לטפל בזה בשבילכם, כמו web-push-libs. אבל המנגנון הבסיסי הוא בקשה לשירות אינטרנט דרך HTTP.
שירות ה-push מקבל את הבקשה, מאמת אותה ומנתב את הודעת ה-push ללקוח המתאים. אם הדפדפן של הלקוח נמצא במצב אופליין, שירות ה-push יכניס את הודעת ה-push לתור עד שהדפדפן יחזור למצב אונליין.
כל דפדפן משתמש בשירות ה-push שהוא רוצה. למפתחי אתרים אין שליטה בכך. זה לא בעיה כי הבקשה של פרוטוקול ה-Web Push היא סטנדרטית. במילים אחרות, לא משנה באיזה שירות דחיפה משתמש ספק הדפדפן. עליכם לוודא שהבקשה לפרוטוקול של התראות דחיפה לאינטרנט תואמת למפרט. בין היתר, במפרט מצוין שהבקשה חייבת לכלול כותרות מסוימות, ושהנתונים חייבים להישלח כזרם של בייטים.
עם זאת, חשוב לוודא שאתם שולחים את הבקשה לפרוטוקול של דחיפה באינטרנט לשירות הדחיפה הנכון. המידע הזה מופיע בנתוני PushSubscription שהדפדפן החזיר לכם במהלך תהליך המינוי. אובייקט PushSubscription נראה כך:
{
"endpoint": "https://fcm.googleapis.com/fcm/send/c1KrmpTuRm…",
"expirationTime": null,
"keys": {
"p256dh": "BGyyVt9FFV…",
"auth": "R9sidzkcdf…"
}
}
הדומיין של endpoint הוא למעשה שירות ה-push. הנתיב של endpoint הוא מידע על מזהה הלקוח שעוזר לשירות ההודעות להחליט בדיוק לאיזה לקוח להעביר את ההודעה.
השדות keys משמשים להצפנה, כפי שמוסבר בהמשך.
הצפנת הודעת ה-push
הנתונים שאתם שולחים לשירות דחיפה חייבים להיות מוצפנים. כך שירות ה-push לא יוכל לראות את הנתונים שאתם שולחים ללקוח.
חשוב לזכור שספק הדפדפן מחליט באיזה שירות דחיפה להשתמש, ושהשירות הזה יכול להיות לא בטוח או לא מאובטח מבחינה תיאורטית. השרת צריך להשתמש ב-keys שסופק ב-PushSubscription כדי להצפין את הבקשות שלו לפרוטוקול Web Push.
חתימה על בקשות לפרוטוקול של התראות דחיפה באינטרנט
שירות ה-push מאפשר למנוע מגורמים אחרים לשלוח הודעות למשתמשים שלכם. מבחינה טכנית, אין צורך לעשות זאת, אבל כדי לבצע את ההטמעה הקלה ביותר ב-Chrome צריך לעשות זאת. ב-Firefox, הפעולה הזו אופציונלית. יכול להיות שבדפדפנים אחרים יידרשו זאת בעתיד.
תהליך העבודה הזה כולל מפתח פרטי ומפתח ציבורי ייחודיים לאפליקציה. תהליך האימות פועל בערך כך:
- יצירת המפתח הפרטי והמפתח הציבורי היא משימה חד-פעמית. השילוב של המפתח הפרטי והמפתח הציבורי נקרא מפתחות של שרת האפליקציה. יכול להיות שהם יופיעו גם בתור מפתחות VAPID. VAPID היא המפרט שמגדיר את תהליך האימות הזה.
- כשמצרפים לקוח להתראות דחיפה מקוד ה-JavaScript, מספקים את המפתח הציבורי. כששירות ה-push יוצר
endpointלמכשיר, הוא משייך את המפתח הציבורי שסופק ל-endpoint. - כששולחים בקשה לפרוטוקול של דחיפה באינטרנט, חותמים על חלק מהמידע ב-JSON באמצעות המפתח הפרטי.
- כששירות ה-push מקבל את הבקשה שלכם לפרוטוקול ה-push באינטרנט, הוא משתמש במפתח הציבורי המאוחסן כדי לאמת את המידע החתום. אם החתימה תקינה, שירות ה-push יודע שהבקשה הגיעה משרת עם המפתח הפרטי התואם.
התאמה אישית של שליחת ההתראה
במפרט הבקשה של פרוטוקול ה-push לאינטרנט מוגדרים גם פרמטרים שמאפשרים להתאים אישית את האופן שבו שירות ה-push מנסה לשלוח את הודעת ה-push ללקוח. לדוגמה, אתם יכולים להתאים אישית את:
- אורך החיים (TTL) של הודעה, שמגדיר למשך כמה זמן שירות ה-push צריך לנסות לשלוח הודעה.
- מידת הדחיפות של ההודעה. הנתון הזה שימושי במקרה ששירות הדחיפה שומר על חיי הסוללה של הלקוח על ידי שליחה של הודעות בעדיפות גבוהה בלבד.
- הנושא של הודעה, שמחליף את כל ההודעות בהמתנה באותו נושא בהודעה האחרונה.
לקבל את ההודעות שנשלחו אליכם כעדכונים ולהציג אותן
אחרי ששולחים את הבקשה לפרוטוקול של דחיפה באינטרנט לשירות הדחיפה, הבקשה נשארת בתור בשירות הדחיפה עד שאחד מהאירועים הבאים מתרחש:
- הלקוח מתחבר לאינטרנט ושירות ה-push מעביר את הודעת ה-push.
- פג התוקף של ההודעה.
כשדפדפן של לקוח מקבל הודעת דחיפה, הוא מפענח את הנתונים של הודעת הדחיפה ושולח אירוע push לסוכני השירות. קובץ שירות הוא בעצם קוד JavaScript שיכול לפעול ברקע, גם כשהאתר לא פתוח או שהדפדפן סגור. בטיפול באירוע push של ה-service worker, קוראים ל-ServiceWorkerRegistration.showNotification() כדי להציג את המידע כהתראה.
לאן ממשיכים
- סקירה כללית על התראות בדחיפה לאתרים
- איך פועלת התכונה 'עדכונים'
- הרשמה של משתמש
- חוויית המשתמש של ההרשאות
- שליחת הודעות באמצעות ספריות Web Push
- Web Push Protocol
- טיפול באירועי Push
- הצגת התראה
- התנהגות ההתראות
- דפוסי התראות נפוצים
- שאלות נפוצות בנושא התראות בדחיפה
- בעיות נפוצות ודיווח על באגים





