Cette page décrit quelques bonnes pratiques pour définir votre Referrer-Policy et utiliser le référent dans les requêtes entrantes.
Résumé
- Les fuites d'informations inter-origines inattendues nuisent à la confidentialité des utilisateurs du Web. Une règle de protection des URL de provenance peut vous y aider.
- Envisagez de définir une règle en matière d'URL de provenance sur
strict-origin-when-cross-origin. Il préserve la plupart de l'utilité du référent, tout en réduisant le risque de fuite de données entre les origines. - N'utilisez pas de référents pour la protection contre la falsification de requêtes intersites (CSRF). Utilisez plutôt des jetons CSRF et d'autres en-têtes comme couche de sécurité supplémentaire.
Principes de base sur les en-têtes "Referer" et "Referrer-Policy"
Les requêtes HTTP peuvent inclure un en-tête Referer facultatif, qui indique l'origine ou l'URL de la page Web à partir de laquelle la requête a été effectuée. L'en-tête Referrer-Policy définit les données mises à disposition dans l'en-tête Referer.
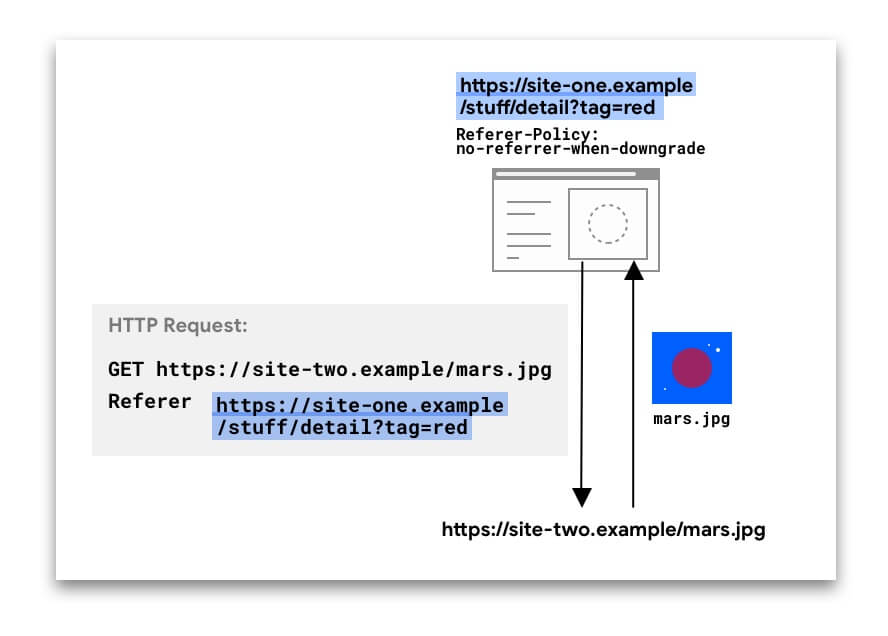
Dans l'exemple suivant, l'en-tête Referer inclut l'URL complète de la page sur site-one à partir de laquelle la requête a été effectuée.

L'en-tête Referer peut être présent dans différents types de requêtes:
- Requêtes de navigation, lorsqu'un utilisateur clique sur un lien.
- Requêtes de sous-ressources, lorsqu'un navigateur demande des images, des iFrames, des scripts et d'autres ressources dont une page a besoin.
Pour les navigations et les iFrames, vous pouvez également accéder à ces données avec JavaScript à l'aide de document.referrer.
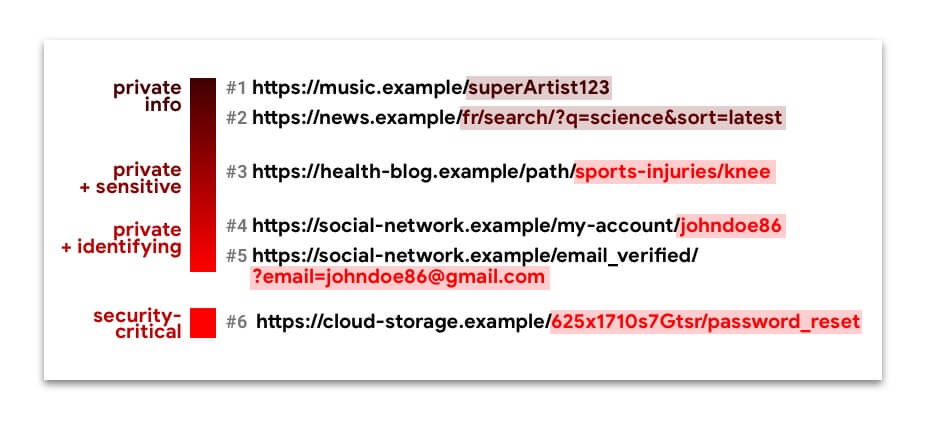
Vous pouvez en apprendre beaucoup sur les valeurs Referer. Par exemple, un service d'analyse peut les utiliser pour déterminer que 50% des visiteurs de site-two.example provenaient de social-network.example. Toutefois, lorsque l'URL complète, y compris le chemin d'accès et la chaîne de requête, est envoyée dans Referer entre les origines, elle peut mettre en péril la confidentialité des utilisateurs et créer des risques de sécurité:

Les URL 1 à 5 contiennent des informations privées, et parfois des informations sensibles ou permettant d'identifier l'utilisateur. La fuite de ces informations de manière silencieuse entre les origines peut compromettre la confidentialité des utilisateurs du Web.
L'URL 6 est une URL de capacité. Si quelqu'un d'autre que l'utilisateur prévu reçoit ce message, un acteur malveillant peut prendre le contrôle du compte de cet utilisateur.
Pour limiter les données de sites référents mises à disposition pour les requêtes provenant de votre site, vous pouvez définir une règle de site référent.
Quelles règles sont disponibles et en quoi diffèrent-elles ?
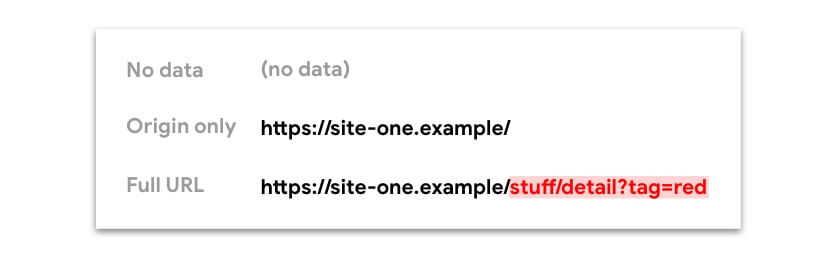
Vous pouvez sélectionner l'une des huit règles. Selon la stratégie, les données disponibles dans l'en-tête Referer (et document.referrer) peuvent être:
- Aucune donnée (aucun en-tête
Referern'est présent) - Seule l'origine
- URL complète: origine, chemin et chaîne de requête

Certaines règles sont conçues pour se comporter différemment selon le contexte : requête d'origine multiple ou d'origine identique, que la destination de la requête soit aussi sécurisée que l'origine, ou les deux. Cela permet de limiter la quantité d'informations partagées entre les origines ou vers des origines moins sécurisées, tout en conservant la richesse du référent sur votre propre site.
Le tableau suivant montre comment les règles de site référent limitent les données d'URL disponibles à partir de l'en-tête "Referer" et de document.referrer:
| Champ d'application des règles | Nom de la règle | Referer: aucune donnée | Referer: origine uniquement | Referer: URL complète |
|---|---|---|---|---|
| Ne tient pas compte du contexte de la requête | no-referrer |
check | ||
origin |
check | |||
unsafe-url |
check | |||
| Axé sur la sécurité | strict-origin |
Requête de HTTPS vers HTTP | Requête de HTTPS vers HTTPS ou de HTTP vers HTTP |
|
no-referrer-when-downgrade |
Requête de HTTPS vers HTTP | Requête de HTTPS vers HTTPS ou de HTTP vers HTTP |
||
| Priorité à la confidentialité | origin-when-cross-origin |
Requête multi-origines | Requête de même origine | |
same-origin |
Requête multi-origines | Requête de même origine | ||
| Axé sur la confidentialité et la sécurité | strict-origin-when-cross-origin |
Requête de HTTPS vers HTTP | Requête cross-origin de HTTPS vers HTTPS ou de HTTP vers HTTP |
Requête de même origine |
MDN fournit une liste complète des règles et des exemples de comportement.
Voici quelques points à prendre en compte lorsque vous définissez une règle de suivi des sources:
- Toutes les règles qui tiennent compte du schéma (HTTPS par rapport à HTTP) (
strict-origin,no-referrer-when-downgradeetstrict-origin-when-cross-origin) traitent les requêtes d'une origine HTTP vers une autre origine HTTP de la même manière que les requêtes d'une origine HTTPS vers une autre origine HTTPS, même si HTTP est moins sécurisé. En effet, pour ces règles, ce qui compte est qu'une dégradation de la sécurité ait lieu, c'est-à-dire si la requête peut exposer des données d'une origine chiffrée à une origine non chiffrée, comme dans les requêtes HTTPS → HTTP. Une requête HTTP → HTTP est complètement non chiffrée. Il n'y a donc pas de rétrogradation. - Si une requête est de même origine, cela signifie que le schéma (HTTPS ou HTTP) est le même. Il n'y a donc pas de dégradation de la sécurité.
Règles par défaut en matière d'URL de provenance dans les navigateurs
En octobre 2021
Si aucune règle en matière d'URL de provenance n'est définie, le navigateur utilise sa règle par défaut.
| Navigateur | Referrer-Policy par défaut / Comportement |
|---|---|
| Chrome |
La valeur par défaut est strict-origin-when-cross-origin.
|
| Firefox |
La valeur par défaut est strict-origin-when-cross-origin.À partir de la version 93, pour les utilisateurs de la Protection contre le suivi strict et de la navigation privée, les règles de référenceur les moins restrictives no-referrer-when-downgrade, origin-when-cross-origin et unsafe-url sont ignorées pour les requêtes intersites, ce qui signifie que le référenceur est toujours tronqué pour les requêtes intersites, quelle que soit la règle du site Web.
|
| Edge |
La valeur par défaut est strict-origin-when-cross-origin.
|
| Safari |
La valeur par défaut est semblable à strict-origin-when-cross-origin, avec quelques différences spécifiques. Pour en savoir plus, consultez la section
Prévenir le suivi de la prévention du suivi.
|
Bonnes pratiques pour définir la règle de suivi des sites référents
Il existe différentes façons de définir des règles de suivi des sources pour votre site:
- En tant qu'en-tête HTTP
- Dans votre code HTML
- À partir de JavaScript sur une base par requête
Vous pouvez définir des règles différentes pour différentes pages, requêtes ou éléments.
L'en-tête HTTP et l'élément meta sont tous deux au niveau de la page. L'ordre de priorité pour déterminer la règle effective d'un élément est le suivant:
- Règle au niveau de l'élément
- Règle au niveau de la page
- Par défaut du navigateur
Exemple :
index.html :
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
L'image est demandée avec une règle no-referrer-when-downgrade, et toutes les autres requêtes de sous-ressources de cette page suivent la règle strict-origin-when-cross-origin.
Comment consulter le règlement sur les sites référents ?
securityheaders.com est utile pour déterminer la stratégie utilisée par un site ou une page spécifique.
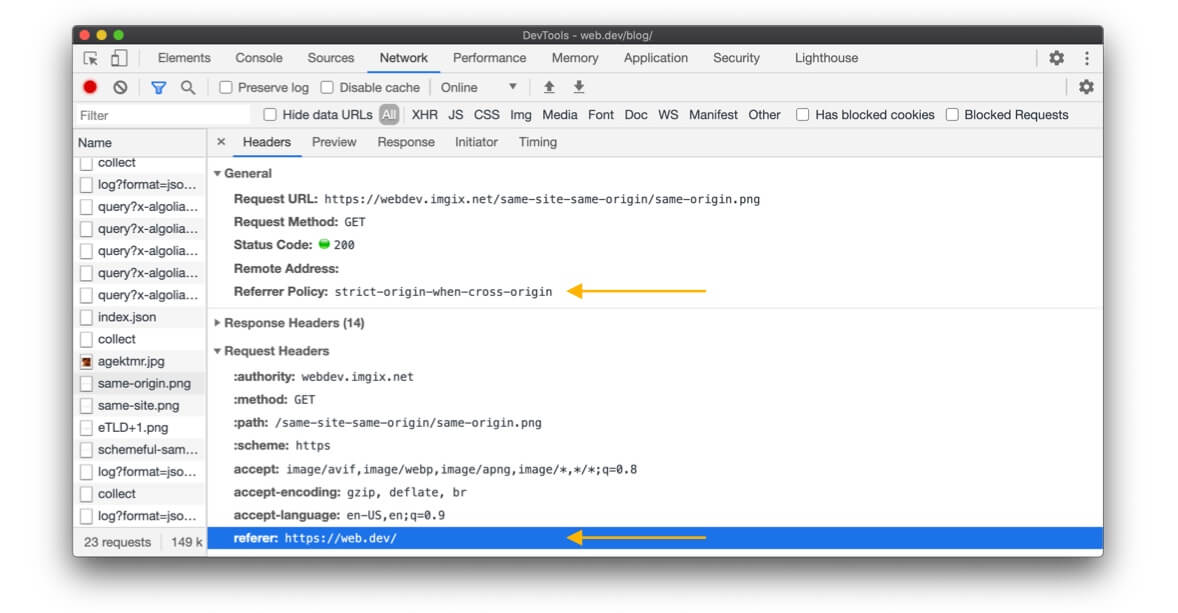
Vous pouvez également utiliser les outils pour les développeurs dans Chrome, Edge ou Firefox pour afficher la règle d'utilisation des sites référents utilisée pour une requête spécifique. Au moment de la rédaction de cet article, Safari n'affiche pas l'en-tête Referrer-Policy, mais affiche le Referer envoyé.

Quelle règle devez-vous définir pour votre site Web ?
Nous vous recommandons vivement de définir explicitement une règle renforçant la confidentialité, telle que strict-origin-when-cross-origin (ou plus stricte).
Pourquoi "explicitement" ?
Si vous ne définissez pas de règle en matière d'URL de provenance, la règle par défaut du navigateur est utilisée. En fait, les sites Web s'appuient souvent sur la règle par défaut du navigateur. Toutefois, ce n'est pas l'idéal, car:
- Les navigateurs ont des règles par défaut différentes. Par conséquent, si vous vous appuyez sur les paramètres par défaut du navigateur, le comportement de votre site ne sera pas prévisible d'un navigateur à l'autre.
- Les navigateurs adoptent des valeurs par défaut plus strictes telles que
strict-origin-when-cross-originet des mécanismes tels que le retrait de l'URL de provenance pour les requêtes multi-origines. Activer explicitement une règle renforçant la confidentialité avant que les paramètres par défaut du navigateur ne changent vous permet de contrôler et d'exécuter des tests selon vos besoins.
Pourquoi strict-origin-when-cross-origin (ou plus strict) ?
Vous avez besoin d'un règlement sécurisé, respectueux de la confidentialité et utile. La notion d'utilité dépend de ce que vous attendez du site référent:
- Sécurité: si votre site Web utilise HTTPS (sinon, faites-en une priorité), vous ne voulez pas que les URL de votre site Web fuitent dans les requêtes non HTTPS. Étant donné que n'importe qui sur le réseau peut les voir, les fuites exposeraient vos utilisateurs à des attaques de l'intercepteur. Les règles
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referreretstrict-originrésolvent ce problème. - Amélioration de la confidentialité: pour une requête inter-origine,
no-referrer-when-downgradepartage l'URL complète, ce qui peut entraîner des problèmes de confidentialité.strict-origin-when-cross-originetstrict-originne partagent que l'origine, etno-referrerne partage rien du tout. Vous avez donc le choix entrestrict-origin-when-cross-origin,strict-originetno-referrercomme options de protection de la confidentialité. - Utile:
no-referreretstrict-originne partagent jamais l'URL complète, même pour les requêtes de même origine. Si vous avez besoin de l'URL complète,strict-origin-when-cross-originest une meilleure option.
Tout cela signifie que strict-origin-when-cross-origin est généralement un choix judicieux.
Exemple: Définir une règle strict-origin-when-cross-origin
index.html :
<meta name="referrer" content="strict-origin-when-cross-origin" />
Ou côté serveur, par exemple dans Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
Que se passe-t-il si strict-origin-when-cross-origin (ou une règle plus stricte) ne convient pas à tous vos cas d'utilisation ?
Dans ce cas, adoptez une approche progressive: définissez une règle de protection comme strict-origin-when-cross-origin pour votre site Web et, si nécessaire, une règle plus permissive pour des requêtes ou des éléments HTML spécifiques.
Exemple: stratégie au niveau de l'élément
index.html :
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit peut plafonner document.referrer ou l'en-tête Referer pour les requêtes intersites.
En savoir plus
Exemple: stratégie au niveau de la requête
script.js :
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
Quels autres éléments devez-vous prendre en compte ?
Votre règlement doit dépendre de votre site Web et de vos cas d'utilisation, comme vous l'aurez déterminé avec votre équipe et votre entreprise. Si certaines URL contiennent des données d'identification ou sensibles, définissez une règle de protection.
Bonnes pratiques concernant les requêtes entrantes
Voici quelques consignes à suivre si votre site utilise l'URL de référence des requêtes entrantes.
Protéger les données des utilisateurs
Referer peut contenir des données privées, personnelles ou permettant d'identifier l'utilisateur. Veillez donc à le traiter comme tel.
Les URL de provenance entrantes peuvent changer {referer-can-change}
L'utilisation du référent à partir de requêtes inter-origines entrantes présente quelques limites:
- Si vous n'avez aucun contrôle sur l'implémentation de l'émetteur de requêtes, vous ne pouvez pas faire d'hypothèses sur l'en-tête
Referer(etdocument.referrer) que vous recevez. L'émetteur de la requête peut décider de passer à une règleno-referrerà tout moment , ou plus généralement à une règle plus stricte que celle qu'il utilisait auparavant. Vous recevrez donc moins de données de la part deRefererqu'auparavant. - Les navigateurs utilisent de plus en plus la valeur
strict-origin-when-cross-originpar défaut pour l'en-tête Referrer-Policy. Cela signifie que vous ne recevrez peut-être plus que l'origine, au lieu d'une URL de provenance complète, dans les requêtes d'origine croisée entrantes, si le site de l'expéditeur n'a pas défini de règle. - Les navigateurs peuvent modifier la façon dont ils gèrent
Referer. Par exemple, certains développeurs de navigateurs peuvent décider de toujours couper les référents aux origines dans les requêtes de sous-ressources multi-origines afin de protéger la confidentialité des utilisateurs. - L'en-tête
Referer(etdocument.referrer) peut contenir plus de données que nécessaire. Par exemple, il peut s'agir d'une URL complète lorsque vous ne souhaitez savoir que si la requête est multidomaine.
Alternatives à Referer
Vous devrez peut-être envisager d'autres options si:
- Une fonctionnalité essentielle de votre site utilise l'URL de référence des requêtes inter-origines entrantes.
- Votre site ne reçoit plus la partie de l'URL de provenance dont il a besoin dans une requête inter-origine. Cela se produit lorsque l'émetteur de la requête modifie sa règle ou lorsqu'il n'a pas de règle définie et que la règle par défaut du navigateur a changé (comme dans Chrome 85).
Pour définir des alternatives, commencez par analyser la partie du site référent que vous utilisez.
Si vous n'avez besoin que de l'origine
- Si vous utilisez l'URL de provenance dans un script qui dispose d'un accès de premier niveau à la page,
window.location.originest une alternative. - Si disponibles, les en-têtes tels que
OriginetSec-Fetch-Sitevous fournissent leOriginou indiquent si la requête est multidomaine, ce qui peut être exactement ce dont vous avez besoin.
Si vous avez besoin d'autres éléments de l'URL (chemin, paramètres de requête, etc.)
- Les paramètres de requête peuvent répondre à votre cas d'utilisation, ce qui vous évite d'analyser le référent.
- Si vous utilisez l'URL de provenance dans un script disposant d'un accès de niveau supérieur à la page,
window.location.pathnamepeut être une alternative. N'extrayez que la section de chemin d'accès de l'URL et transmettez-la en tant qu'argument, afin de ne pas transmettre les informations potentiellement sensibles des paramètres d'URL.
Si vous ne pouvez pas utiliser ces alternatives:
- Vérifiez si vous pouvez modifier vos systèmes pour que l'émetteur de requêtes (par exemple,
site-one.example) définisse explicitement les informations dont vous avez besoin dans un type de configuration.- Avantage: plus explicite, plus respectueux de la confidentialité pour les utilisateurs de
site-one.example, plus évolutif. - Inconvénient: plus de travail de votre côté ou pour les utilisateurs de votre système.
- Avantage: plus explicite, plus respectueux de la confidentialité pour les utilisateurs de
- Vérifiez si le site qui émet les requêtes peut accepter de définir une valeur Referrer-Policy de
no-referrer-when-downgradepar élément ou par requête.- Inconvénient: moins respectueux de la confidentialité pour les utilisateurs de
site-one.example, potentiellement non compatible avec tous les navigateurs.
- Inconvénient: moins respectueux de la confidentialité pour les utilisateurs de
Protection contre la falsification de requêtes intersites (CSRF)
Un émetteur de requête peut toujours décider de ne pas envoyer le référent en définissant une règle no-referrer. Un acteur malveillant peut même falsifier le référent.
Utilisez des jetons CSRF comme protection principale. Pour une protection supplémentaire, utilisez SameSite et, au lieu de Referer, utilisez des en-têtes tels que Origin (disponible sur les requêtes POST et CORS) et Sec-Fetch-Site, le cas échéant.
Journalisation et débogage
Veillez à protéger les données personnelles ou sensibles des utilisateurs qui peuvent se trouver dans la Referer.
Si vous n'utilisez que l'origine, vérifiez si vous pouvez utiliser l'en-tête Origin à la place. Vous obtiendrez peut-être les informations dont vous avez besoin à des fins de débogage de manière plus simple et sans avoir à analyser le référent.
Paiements
Les fournisseurs de services de paiement peuvent s'appuyer sur l'en-tête Referer des requêtes entrantes pour effectuer des vérifications de sécurité.
Exemple :
- L'utilisateur clique sur un bouton Acheter sur
online-shop.example/cart/checkout. online-shop.exampleredirige verspayment-provider.examplepour gérer la transaction.payment-provider.examplecompare leRefererde cette requête à une liste de valeursRefererautorisées définies par les marchands. Si elle ne correspond à aucune entrée de la liste,payment-provider.examplerejette la requête. Si c'est le cas, l'utilisateur peut procéder à la transaction.
Bonnes pratiques pour les vérifications de sécurité du parcours de paiement
En tant que fournisseur de services de paiement, vous pouvez utiliser Referer comme vérification de base contre certaines attaques. Toutefois, l'en-tête Referer seul n'est pas une base fiable pour une vérification. Le site à l'origine de la demande, qu'il s'agisse d'un marchand légitime ou non, peut définir une règle no-referrer qui rend les informations Referer inaccessibles au fournisseur de paiement.
L'examen de l'Referer peut aider les fournisseurs de services de paiement à détecter les pirates informatiques naïfs qui n'ont pas défini de règle no-referrer. Si vous utilisez Referer comme première vérification:
- Ne vous attendez pas à ce que l'
Referersoit toujours présent. Si elle est présente, vérifiez-la uniquement par rapport aux données minimales qu'elle peut inclure, à savoir l'origine.- Lorsque vous définissez la liste des valeurs
Refererautorisées, veillez à n'inclure que l'origine et aucun chemin d'accès. - Par exemple, les valeurs
Refererautorisées pouronline-shop.exampledoivent êtreonline-shop.example, et nononline-shop.example/cart/checkout. En n'attendant aucunRefererou une valeurRefererqui n'est que l'origine du site à l'origine de la requête, vous évitez les erreurs pouvant résulter de suppositions sur leReferrer-Policydu marchand.
- Lorsque vous définissez la liste des valeurs
- Si l'
Refererest absent ou s'il est présent et que votre vérification de l'origineRefererde base aboutit, vous pouvez passer à une autre méthode de validation plus fiable.
Pour valider les paiements de manière plus fiable, autorisez le demandeur à hacher les paramètres de requête avec une clé unique. Les fournisseurs de services de paiement peuvent ensuite calculer le même hachage de votre côté et n'accepter la demande que si elle correspond à votre calcul.
Que se passe-t-il avec Referer lorsqu'un site marchand HTTP sans stratégie de référenceur redirige vers un fournisseur de services de paiement HTTPS ?
Aucun Referer n'est visible dans la requête adressée au fournisseur de services de paiement HTTPS, car la plupart des navigateurs utilisent strict-origin-when-cross-origin ou no-referrer-when-downgrade par défaut lorsqu'aucun paramètre de stratégie n'est défini pour un site Web.
Le passage de Chrome à une nouvelle règle par défaut n'aura aucun impact sur ce comportement.
Conclusion
Une règle de protection du site référent est un excellent moyen de renforcer la confidentialité de vos utilisateurs.
Pour en savoir plus sur les différentes techniques de protection de vos utilisateurs, consultez notre collection Sécurité et sécurité.
Ressources
- Comprendre les concepts de "same-site" et de "same-origin"
- Nouvel en-tête de sécurité: Referrer Policy (2017)
- Referrer-Policy sur MDN
- En-tête "Referer" : problèmes de confidentialité et de sécurité sur MDN
- Modification de Chrome: intent Blink à implémenter
- Modification de Chrome: intention Blink à déployer
- Modification de Chrome: entrée d'état
- Modification de Chrome: article de blog sur la version bêta 85
- Fil de discussion GitHub sur le recadrage du référent: ce que font les différents navigateurs
- Spécification de Referrer-Policy
Nous remercions tous les contributeurs et les commentateurs, en particulier Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck et Kayce Basques.

