वेब डेवलपर को यह फ़ैसला लेना होता है कि वे अपने ऐप्लिकेशन में लॉजिक और रेंडरिंग को कहां लागू करें. यह मुश्किल हो सकता है, क्योंकि वेबसाइट बनाने के कई तरीके हैं.
इस बारे में हमारी समझ, Chrome में किए गए हमारे काम पर आधारित है. हमने पिछले कुछ सालों में बड़ी साइटों के साथ काम किया है. हम डेवलपर को सुझाव देते हैं कि वे पूरी तरह से रीहाइड्रेशन करने के बजाय, सर्वर साइड रेंडरिंग या स्टैटिक रेंडरिंग का इस्तेमाल करें.
इस फ़ैसले को लेते समय, हम जिन आर्किटेक्चर को चुन रहे हैं उन्हें बेहतर तरीके से समझने के लिए, हमें एक जैसी शब्दावली और हर तरीके के लिए एक शेयर किया गया फ़्रेमवर्क चाहिए. इसके बाद, पेज की परफ़ॉर्मेंस के हिसाब से, हर रेंडरिंग अप्रोच के फ़ायदे और नुकसान का बेहतर तरीके से आकलन किया जा सकता है.
शब्दावली
सबसे पहले, हम कुछ ऐसे शब्दों की परिभाषाएं देते हैं जिनका इस्तेमाल हम करेंगे.
रेंडरिंग
- सर्वर-साइड रेंडरिंग (एसएसआर)
- क्लाइंट को JavaScript के बजाय एचटीएमएल भेजने के लिए, सर्वर पर ऐप्लिकेशन रेंडर करना.
- क्लाइंट-साइड रेंडरिंग (सीएसआर)
- JavaScript का इस्तेमाल करके, ब्राउज़र में किसी ऐप्लिकेशन को रेंडर करना.
- प्रीरेंडरिंग
- बिल्ड के समय क्लाइंट-साइड ऐप्लिकेशन को चलाकर, उसकी शुरुआती स्थिति को स्टैटिक एचटीएमएल के तौर पर कैप्चर करना.
- हाइड्रेशन
- सर्वर पर रेंडर किए गए एचटीएमएल में ऐप्लिकेशन की स्थिति और इंटरैक्टिविटी जोड़ने के लिए, क्लाइंट-साइड स्क्रिप्ट चल रही हैं. हाइड्रेशन में यह माना जाता है कि DOM में कोई बदलाव नहीं होता.
- शरीर में पानी की कमी पूरी करना
- रीहाइड्रेशन का मतलब अक्सर हाइड्रेशन से लिया जाता है. हालांकि, रीहाइड्रेशन का मतलब है कि DOM को नियमित रूप से अपडेट किया जाता है, ताकि वह नई स्थिति के साथ काम कर सके. इसमें शुरुआती हाइड्रेशन के बाद भी DOM को अपडेट करना शामिल है.
परफ़ॉर्मेंस
- टाइम टू फ़र्स्ट बाइट (टीटीएफ़बी)
- किसी लिंक पर क्लिक करने और नए पेज पर कॉन्टेंट का पहला बाइट लोड होने के बीच का समय.
- फ़र्स्ट कॉन्टेंटफ़ुल पेंट (एफ़सीपी)
- यह वह समय होता है, जब अनुरोध किया गया कॉन्टेंट (लेख का मुख्य हिस्सा वगैरह) दिखने लगता है.
- पेज के रिस्पॉन्स में लगने वाला समय (आईएनपी)
- यह एक ऐसी मेट्रिक है जिससे यह पता चलता है कि कोई पेज, उपयोगकर्ता के इनपुट का जवाब तुरंत देता है या नहीं.
- टोटल ब्लॉकिंग टाइम (टीबीटी)
- यह आईएनपी के लिए प्रॉक्सी मेट्रिक है. इससे यह पता चलता है कि पेज लोड होने के दौरान, मुख्य थ्रेड कितने समय तक ब्लॉक रही.
सर्वर-साइड रेंडरिंग
सर्वर-साइड रेंडरिंग, नेविगेशन के जवाब में सर्वर पर किसी पेज के लिए पूरा एचटीएमएल जनरेट करता है. इससे क्लाइंट पर डेटा फ़ेच करने और टेंप्लेट बनाने के लिए, अतिरिक्त राउंड ट्रिप से बचा जा सकता है. ऐसा इसलिए, क्योंकि रेंडरर, ब्राउज़र को जवाब मिलने से पहले ही इन्हें हैंडल कर लेता है.
आम तौर पर, सर्वर-साइड रेंडरिंग से FCP तेज़ी से मिलता है. सर्वर पर पेज लॉजिक चलाने और रेंडर करने से, क्लाइंट को ज़्यादा JavaScript भेजने से बचा जा सकता है. इससे पेज का टीटीबीटी कम करने में मदद मिलती है. इससे आईएनपी भी कम हो सकता है, क्योंकि पेज लोड होने के दौरान मुख्य थ्रेड अक्सर ब्लॉक नहीं होती है. जब मुख्य थ्रेड कम बार ब्लॉक होती है, तो उपयोगकर्ता इंटरैक्शन को जल्द से जल्द पूरा होने के ज़्यादा मौके मिलते हैं.
यह सही है, क्योंकि सर्वर-साइड रेंडरिंग में, उपयोगकर्ता के ब्राउज़र को सिर्फ़ टेक्स्ट और लिंक भेजे जाते हैं. यह तरीका, डिवाइस और नेटवर्क की अलग-अलग स्थितियों में अच्छी तरह से काम कर सकता है. साथ ही, इससे ब्राउज़र को ऑप्टिमाइज़ करने के दिलचस्प तरीके मिलते हैं. जैसे, स्ट्रीमिंग दस्तावेज़ पार्स करना.

सर्वर-साइड रेंडरिंग की मदद से, उपयोगकर्ताओं को आपकी साइट का इस्तेमाल करने से पहले, सीपीयू से जुड़ी JavaScript के चलने का इंतज़ार नहीं करना पड़ता. अगर आपको तीसरे पक्ष की JavaScript का इस्तेमाल करना ही है, तो भी सर्वर-साइड रेंडरिंग का इस्तेमाल करके, पहले पक्ष की JavaScript की लागत को कम किया जा सकता है. इससे आपको बाकी कामों के लिए ज़्यादा बजट मिल सकता है. हालांकि, इस तरीके से एक संभावित समस्या हो सकती है: सर्वर पर पेज जनरेट होने में समय लगता है. इससे आपके पेज का टीटीएफ़बी बढ़ सकता है.
सर्वर-साइड रेंडरिंग आपके ऐप्लिकेशन के लिए काफ़ी है या नहीं, यह काफ़ी हद तक इस बात पर निर्भर करता है कि आपको किस तरह का अनुभव देना है. सर्वर-साइड रेंडरिंग और क्लाइंट-साइड रेंडरिंग के सही इस्तेमाल को लेकर लंबे समय से बहस चल रही है. हालांकि, आपके पास कुछ पेजों के लिए सर्वर-साइड रेंडरिंग का इस्तेमाल करने और कुछ के लिए नहीं करने का विकल्प हमेशा होता है. कुछ साइटों ने हाइब्रिड रेंडरिंग की तकनीकों को अपनाया है. उदाहरण के लिए, Netflix अपने लैंडिंग पेजों को सर्वर-रेंडर करता है. वहीं, इंटरैक्शन वाले पेजों के लिए JavaScript को prefetching करता है. इससे, क्लाइंट-रेंडर किए गए इन पेजों को तेज़ी से लोड होने का बेहतर मौका मिलता है.
कई आधुनिक फ़्रेमवर्क, लाइब्रेरी, और आर्किटेक्चर की मदद से, एक ही ऐप्लिकेशन को क्लाइंट और सर्वर, दोनों पर रेंडर किया जा सकता है. इन तकनीकों का इस्तेमाल, सर्वर-साइड रेंडरिंग के लिए किया जा सकता है. हालांकि, ऐसे आर्किटेक्चर जिनमें रेंडरिंग सर्वर और क्लाइंट, दोनों पर होती है, वे अपने-आप में एक अलग तरह का समाधान होते हैं. इनकी परफ़ॉर्मेंस की विशेषताएं और ट्रेडऑफ़ बहुत अलग होते हैं. React का इस्तेमाल करने वाले लोग, सर्वर साइड रेंडरिंग के लिए सर्वर डीओएम एपीआई का इस्तेमाल कर सकते हैं. इसके अलावा, वे Next.js जैसे इन एपीआई पर बने समाधानों का भी इस्तेमाल कर सकते हैं. Vue का इस्तेमाल करने वाले लोग, Vue की सर्वर साइड रेंडरिंग गाइड या Nuxt का इस्तेमाल कर सकते हैं. Angular में Universal होता है.
हालांकि, सबसे लोकप्रिय समाधानों में किसी न किसी तरह के हाइड्रेशन का इस्तेमाल किया जाता है. इसलिए, इस बात का ध्यान रखें कि आपका टूल किस तरीके का इस्तेमाल करता है.
स्टैटिक रेंडरिंग
स्टैटिक रेंडरिंग, बिल्ड टाइम पर होती है. इस तरीके से, FCP जल्दी मिलता है. साथ ही, TBT और INP भी कम होता है. हालांकि, इसके लिए आपको अपने पेजों पर क्लाइंट-साइड JavaScript की मात्रा को सीमित करना होगा. सर्वर-साइड रेंडरिंग के उलट, यह लगातार कम टीटीएफ़बी भी हासिल करता है. ऐसा इसलिए होता है, क्योंकि किसी पेज के एचटीएमएल को सर्वर पर डाइनैमिक तौर पर जनरेट नहीं करना पड़ता. आम तौर पर, स्टैटिक रेंडरिंग का मतलब है कि हर यूआरएल के लिए, समय से पहले एक अलग एचटीएमएल फ़ाइल तैयार करना. पहले से जनरेट किए गए एचटीएमएल रिस्पॉन्स की मदद से, स्टैटिक रेंडर को कई सीडीएन पर डिप्लॉय किया जा सकता है, ताकि एज कैशिंग का फ़ायदा लिया जा सके.

स्टैटिक रेंडरिंग के लिए कई तरह के समाधान उपलब्ध हैं. Gatsby जैसे टूल, डेवलपर को यह महसूस कराने के लिए डिज़ाइन किए गए हैं कि उनका ऐप्लिकेशन डाइनैमिक रूप से रेंडर किया जा रहा है, न कि बिल्ड स्टेप के तौर पर जनरेट किया जा रहा है. स्टैटिक साइट जनरेशन टूल, जैसे कि 11ty, Jekyll, और Metalsmith स्टैटिक नेचर को अपनाते हैं. इससे टेंप्लेट पर आधारित ज़्यादा अप्रोच मिलती है.
स्टैटिक रेंडरिंग की एक कमी यह है कि इसे हर संभावित यूआरएल के लिए अलग-अलग एचटीएमएल फ़ाइलें जनरेट करनी होती हैं. जब आपको उन यूआरएल का अनुमान पहले से लगाना हो और साइटों में बड़ी संख्या में यूनीक पेज हों, तो ऐसा करना मुश्किल हो सकता है या यहां तक कि मुमकिन भी नहीं हो सकता.
React का इस्तेमाल करने वाले लोग, Gatsby, Next.js स्टैटिक एक्सपोर्ट या Navi के बारे में जानते होंगे. इन सभी की मदद से, कॉम्पोनेंट से पेज बनाना आसान हो जाता है. हालांकि, स्टैटिक रेंडरिंग और प्रीरेंडरिंग अलग-अलग तरीके से काम करती हैं: स्टैटिक रेंडरिंग वाले पेज इंटरैक्टिव होते हैं. इसके लिए, क्लाइंट-साइड JavaScript को ज़्यादा एक्ज़ीक्यूट करने की ज़रूरत नहीं होती. वहीं, प्रीरेंडरिंग से सिंगल पेज ऐप्लिकेशन के FCP में सुधार होता है. पेजों को सही तरीके से इंटरैक्टिव बनाने के लिए, इसे क्लाइंट पर बूट करना ज़रूरी होता है.
अगर आपको यह नहीं पता कि दिया गया समाधान स्टैटिक रेंडरिंग है या प्रीरेंडरिंग, तो JavaScript को बंद करके देखें. इसके बाद, उस पेज को लोड करें जिसे आपको टेस्ट करना है. स्टैटिक तौर पर रेंडर किए गए पेजों के लिए, JavaScript के बिना भी ज़्यादातर इंटरैक्टिव सुविधाएं उपलब्ध होती हैं. प्रीरेंडर किए गए पेजों में अब भी कुछ बुनियादी सुविधाएं हो सकती हैं. जैसे, JavaScript बंद होने पर भी लिंक काम करते हैं. हालांकि, पेज का ज़्यादातर हिस्सा काम नहीं करता.
एक और काम का टेस्ट यह है कि Chrome DevTools में नेटवर्क थ्रॉटलिंग का इस्तेमाल किया जाए. इससे यह पता चलता है कि पेज के इंटरैक्टिव होने से पहले, JavaScript कितना डाउनलोड होता है. आम तौर पर, प्रीरेंडरिंग को इंटरैक्टिव बनाने के लिए ज़्यादा JavaScript की ज़रूरत होती है. साथ ही, यह JavaScript, स्टैटिक रेंडरिंग में इस्तेमाल की जाने वाली प्रोग्रेसिव एनहांसमेंट अप्रोच की तुलना में ज़्यादा जटिल होती है.
सर्वर-साइड रेंडरिंग बनाम स्टैटिक रेंडरिंग
सर्वर-साइड रेंडरिंग हर चीज़ के लिए सबसे सही समाधान नहीं है, क्योंकि इसके डाइनैमिक नेचर की वजह से कंप्यूटिंग के लिए ज़्यादा खर्च करना पड़ सकता है. सर्वर-साइड रेंडरिंग के कई समाधान, शुरुआती फ़्लश नहीं करते हैं, टीटीएफ़बी में देरी करते हैं या भेजे जा रहे डेटा को दोगुना कर देते हैं. उदाहरण के लिए, क्लाइंट पर JavaScript की ओर से इस्तेमाल की जाने वाली इनलाइन की गई स्थितियां. React में, renderToString() फ़ंक्शन धीमा हो सकता है, क्योंकि यह सिंक्रोनस और सिंगल-थ्रेड होता है.
React के नए सर्वर DOM API स्ट्रीमिंग की सुविधा के साथ काम करते हैं. इससे ब्राउज़र को एचटीएमएल रिस्पॉन्स का शुरुआती हिस्सा जल्दी मिल जाता है. वहीं, बाकी हिस्सा सर्वर पर जनरेट होता रहता है.
सर्वर-साइड रेंडरिंग को "सही" तरीके से करने के लिए, कॉम्पोनेंट कैश मेमोरी के लिए कोई समाधान ढूंढना या बनाना, मेमोरी के इस्तेमाल को मैनेज करना, मेमोइज़ेशन तकनीकों का इस्तेमाल करना, और अन्य समस्याएं शामिल हो सकती हैं. आपको अक्सर एक ही ऐप्लिकेशन को दो बार प्रोसेस करना या फिर से बनाना पड़ता है. एक बार क्लाइंट पर और एक बार सर्वर पर. सर्वर-साइड रेंडरिंग से कॉन्टेंट जल्दी दिखने लगता है, लेकिन इसका मतलब यह नहीं है कि आपको कम काम करना पड़ेगा. अगर सर्वर से जनरेट किया गया एचटीएमएल रिस्पॉन्स क्लाइंट पर पहुंचने के बाद, आपको क्लाइंट पर बहुत ज़्यादा काम करना पड़ता है, तो इससे आपकी वेबसाइट के लिए टीबीटी और आईएनपी अब भी ज़्यादा हो सकता है.
सर्वर-साइड रेंडरिंग, हर यूआरएल के लिए मांग पर एचटीएमएल जनरेट करता है. हालांकि, यह स्टैटिक रेंडर किए गए कॉन्टेंट को दिखाने की तुलना में धीमा हो सकता है. अगर आपके पास ज़्यादा मेहनत करने का समय है, तो सर्वर-साइड रेंडरिंग के साथ-साथ एचटीएमएल कैश मेमोरी का इस्तेमाल करने से, सर्वर रेंडरिंग में लगने वाला समय काफ़ी कम हो सकता है. सर्वर-साइड रेंडरिंग का फ़ायदा यह है कि इससे ज़्यादा "लाइव" डेटा को पुल किया जा सकता है. साथ ही, स्टैटिक रेंडरिंग की तुलना में, अनुरोधों के ज़्यादा सेट का जवाब दिया जा सकता है. जिन पेजों पर लोगों की दिलचस्पी के हिसाब से कॉन्टेंट दिखाने की ज़रूरत होती है वे ऐसे अनुरोधों का सबसे अच्छा उदाहरण हैं जो स्टैटिक रेंडरिंग के साथ ठीक से काम नहीं करते.
PWA बनाते समय, सर्वर-साइड रेंडरिंग से भी दिलचस्प फ़ैसले लिए जा सकते हैं. क्या पूरे पेज के सर्विस वर्कर की कैश मेमोरी का इस्तेमाल करना बेहतर है या कॉन्टेंट के अलग-अलग हिस्सों को सर्वर पर रेंडर करना बेहतर है?
क्लाइंट-साइड रेंडरिंग
क्लाइंट-साइड रेंडरिंग का मतलब है कि JavaScript की मदद से, पेजों को सीधे ब्राउज़र में रेंडर करना. सर्वर के बजाय क्लाइंट पर, लॉजिक, डेटा फ़ेच करने, टेंप्लेट बनाने, और राउटिंग से जुड़ी सभी कार्रवाइयां की जाती हैं. इसका असर यह होता है कि सर्वर से उपयोगकर्ता के डिवाइस पर ज़्यादा डेटा भेजा जाता है. हालांकि, इसके कुछ नुकसान भी हैं.
क्लाइंट-साइड रेंडरिंग को मोबाइल डिवाइसों के लिए तेज़ी से काम करने वाला बनाना और बनाए रखना मुश्किल हो सकता है.
JavaScript के बजट को कम रखने और कम से कम राउंड-ट्रिप में वैल्यू डिलीवर करने के लिए, आपको थोड़ा काम करना होगा. इससे, क्लाइंट-साइड रेंडरिंग की परफ़ॉर्मेंस को सर्वर-साइड रेंडरिंग की परफ़ॉर्मेंस के लगभग बराबर किया जा सकता है. <link rel=preload> का इस्तेमाल करके, ज़रूरी स्क्रिप्ट और डेटा डिलीवर करके, पार्सर को तेज़ी से काम करने के लिए कहा जा सकता है. हम यह भी सुझाव देते हैं कि आप PRPL जैसे पैटर्न का इस्तेमाल करें, ताकि यह पक्का किया जा सके कि शुरुआती और बाद के नेविगेशन तुरंत हो रहे हैं.

क्लाइंट-साइड रेंडरिंग की मुख्य कमी यह है कि ऐप्लिकेशन के बढ़ने के साथ-साथ, ज़रूरी JavaScript की मात्रा भी बढ़ती जाती है. इससे पेज के आईएनपी पर असर पड़ सकता है. नई JavaScript लाइब्रेरी, पॉलीफ़िल, और तीसरे पक्ष के कोड को जोड़ने से, यह समस्या और बढ़ जाती है. ये सभी, प्रोसेसिंग पावर के लिए एक-दूसरे से प्रतिस्पर्धा करते हैं. साथ ही, इन्हें अक्सर पेज के कॉन्टेंट को रेंडर करने से पहले प्रोसेस करना पड़ता है.
क्लाइंट-साइड रेंडरिंग का इस्तेमाल करने वाले और बड़े JavaScript बंडल पर निर्भर रहने वाले अनुभवों को, पेज लोड होने के दौरान टीबीटी और आईएनपी को कम करने के लिए, ज़्यादा कोड-स्प्लिटिंग का इस्तेमाल करना चाहिए. साथ ही, JavaScript को लेज़ी-लोडिंग करना चाहिए, ताकि उपयोगकर्ता को सिर्फ़ वही कॉन्टेंट दिखाया जा सके जिसकी उसे ज़रूरत है. जिन अनुभवों में इंटरैक्टिविटी कम या नहीं होती है उनके लिए, सर्वर-साइड रेंडरिंग इन समस्याओं का ज़्यादा बेहतर समाधान हो सकता है.
एक पेज के ऐप्लिकेशन बनाने वाले लोगों के लिए, यह जानना ज़रूरी है कि उपयोगकर्ता इंटरफ़ेस के मुख्य हिस्से कौनसे हैं. इससे उन्हें ऐप्लिकेशन शेल कैश मेमोरी की तकनीक लागू करने में मदद मिलती है. सर्विस वर्कर के साथ मिलकर काम करने पर, यह सुविधा बार-बार आने वाले उपयोगकर्ताओं के लिए परफ़ॉर्मेंस को बेहतर बना सकती है. ऐसा इसलिए, क्योंकि पेज अपने ऐप्लिकेशन शेल एचटीएमएल और डिपेंडेंसी को CacheStorage से बहुत तेज़ी से लोड कर सकता है.
रीहाइड्रेशन में, सर्वर-साइड और क्लाइंट-साइड रेंडरिंग को एक साथ इस्तेमाल किया जाता है
हाइड्रेशन एक ऐसा तरीका है जिससे क्लाइंट-साइड और सर्वर-साइड रेंडरिंग के बीच होने वाले ट्रेडऑफ़ को कम किया जा सकता है. ऐसा दोनों को एक साथ करके किया जाता है. नेविगेशन के अनुरोध, जैसे कि पूरा पेज लोड करना या फिर से लोड करना, ऐसे सर्वर से मैनेज किए जाते हैं जो ऐप्लिकेशन को एचटीएमएल में रेंडर करता है. इसके बाद, रेंडरिंग के लिए इस्तेमाल किए गए JavaScript और डेटा को नतीजे के तौर पर मिले दस्तावेज़ में एम्बेड कर दिया जाता है. अगर इसे सावधानी से किया जाए, तो सर्वर-साइड रेंडरिंग की तरह ही, इससे तेज़ FCP मिलता है. इसके बाद, क्लाइंट पर फिर से रेंडर करके "पिक अप" किया जाता है.
यह एक असरदार तरीका है. हालांकि, इससे परफ़ॉर्मेंस पर काफ़ी बुरा असर पड़ सकता है.
रीहाइड्रेशन के साथ सर्वर-साइड रेंडरिंग का मुख्य नुकसान यह है कि इससे टीबीटी और आईएनपी पर काफ़ी बुरा असर पड़ सकता है. भले ही, इससे एफसीपी बेहतर हो जाए. सर्वर-साइड रेंडर किए गए पेज, लोड और इंटरैक्टिव दिख सकते हैं. हालांकि, जब तक कॉम्पोनेंट के लिए क्लाइंट-साइड स्क्रिप्ट नहीं चल जातीं और इवेंट हैंडलर अटैच नहीं हो जाते, तब तक वे इनपुट का जवाब नहीं दे सकते. मोबाइल पर, इसमें कुछ मिनट लग सकते हैं. इससे उपयोगकर्ता को उलझन हो सकती है और वह परेशान हो सकता है.
रीहाइड्रेशन की समस्या: एक ऐप्लिकेशन की कीमत में दो ऐप्लिकेशन
क्लाइंट-साइड JavaScript को सर्वर के काम को सही तरीके से आगे बढ़ाने के लिए, सर्वर से रेंडर किए गए एचटीएमएल के सभी डेटा को फिर से अनुरोध करने की ज़रूरत नहीं होती. इसलिए, सर्वर-साइड रेंडरिंग के ज़्यादातर समाधान, दस्तावेज़ में स्क्रिप्ट टैग के तौर पर यूज़र इंटरफ़ेस (यूआई) की डेटा डिपेंडेंसी से मिले जवाब को क्रम से लगाते हैं. इससे काफ़ी एचटीएमएल डुप्लीकेट हो जाता है. इसलिए, रीहाइड्रेशन की वजह से इंटरैक्टिविटी में देरी के अलावा और भी समस्याएं हो सकती हैं.

सर्वर, नेविगेशन के अनुरोध के जवाब में ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) का ब्यौरा दे रहा है. हालांकि, वह उस यूआई को बनाने के लिए इस्तेमाल किया गया सोर्स डेटा भी दे रहा है. साथ ही, यूआई को लागू करने की पूरी कॉपी भी दे रहा है, जो क्लाइंट पर बूट अप होती है. bundle.js के लोड होने और एक्ज़ीक्यूट होने के बाद ही, यूज़र इंटरफ़ेस (यूआई) इंटरैक्टिव होता है.
सर्वर-साइड रेंडरिंग और रीहाइड्रेशन का इस्तेमाल करने वाली असली वेबसाइटों से इकट्ठा की गई परफ़ॉर्मेंस मेट्रिक से पता चलता है कि यह विकल्प कभी-कभी ही सबसे अच्छा होता है. इसकी सबसे बड़ी वजह यह है कि इससे उपयोगकर्ता अनुभव पर असर पड़ता है. जब कोई पेज लोड हो जाता है, लेकिन उसकी कोई भी इंटरैक्टिव सुविधा काम नहीं करती, तो उपयोगकर्ता को खराब अनुभव मिलता है.

रीहाइड्रेशन के साथ सर्वर-साइड रेंडरिंग का इस्तेमाल किया जा सकता है. कम समय के लिए, सिर्फ़ ऐसे कॉन्टेंट के लिए सर्वर-साइड रेंडरिंग का इस्तेमाल किया जा सकता है जिसे आसानी से कैश मेमोरी में सेव किया जा सकता है. इससे टीटीएफ़बी को कम किया जा सकता है. इससे प्रीरेंडरिंग जैसे नतीजे मिलते हैं. धीरे-धीरे, लगातार या कुछ हद तक डेटा को फिर से इकट्ठा करने से, आने वाले समय में इस तकनीक को ज़्यादा कारगर बनाया जा सकता है.
सर्वर साइड रेंडरिंग को स्ट्रीम करना और धीरे-धीरे रीहाइड्रेट करना
पिछले कुछ सालों में, सर्वर-साइड रेंडरिंग में कई तरह के डेवलपमेंट हुए हैं.
स्ट्रीमिंग सर्वर-साइड रेंडरिंग की मदद से, एचटीएमएल को ऐसे हिस्सों में भेजा जा सकता है जिन्हें ब्राउज़र, मिलने के साथ-साथ रेंडर कर सकता है. इससे आपके उपयोगकर्ताओं को मार्कअप तेज़ी से मिल सकता है. साथ ही, इससे आपके FCP में भी सुधार होता है. React में, renderToString() के मुकाबले renderToPipeableStream() में स्ट्रीम एसिंक्रोनस होती हैं. इसका मतलब है कि बैकप्रेशर को अच्छी तरह से मैनेज किया जाता है.
प्रोग्रेसिव रीहाइड्रेशन का इस्तेमाल करना भी एक अच्छा विकल्प है (React ने इसे लागू किया है). इस तरीके में, सर्वर पर रेंडर किए गए ऐप्लिकेशन के अलग-अलग हिस्सों को समय के साथ "बूट अप" किया जाता है. ऐसा, एक साथ पूरे ऐप्लिकेशन को शुरू करने के मौजूदा तरीके के बजाय किया जाता है. इससे, पेजों को इंटरैक्टिव बनाने के लिए ज़रूरी JavaScript की मात्रा को कम किया जा सकता है. ऐसा इसलिए, क्योंकि इससे आपको पेज के कम प्राथमिकता वाले हिस्सों को क्लाइंट-साइड पर अपग्रेड करने में मदद मिलती है. इससे मुख्य थ्रेड को ब्लॉक होने से रोका जा सकता है. साथ ही, उपयोगकर्ता के इंटरैक्शन शुरू करने के बाद, उन्हें जल्द से जल्द पूरा किया जा सकता है.
प्रोग्रेसिव रीहाइड्रेशन की मदद से, सर्वर-साइड रेंडरिंग रीहाइड्रेशन से जुड़ी एक आम समस्या से भी बचा जा सकता है. इस समस्या में, सर्वर से रेंडर किया गया DOM ट्री डिस्ट्रॉय हो जाता है और फिर तुरंत रीबिल्ड हो जाता है. ऐसा अक्सर इसलिए होता है, क्योंकि शुरुआती सिंक्रोनस क्लाइंट-साइड रेंडर को ऐसे डेटा की ज़रूरत होती है जो अभी तक तैयार नहीं हुआ है. यह अक्सर ऐसा Promise होता है जो अभी तक हल नहीं हुआ है.
कुछ हद तक पानी की कमी पूरी करना
आंशिक रीहाइड्रेशन को लागू करना मुश्किल है. यह तरीका, प्रोग्रेसिव रीहाइड्रेशन का एक्सटेंशन है. यह पेज के अलग-अलग हिस्सों (कॉम्पोनेंट, व्यू या ट्री) का विश्लेषण करता है. साथ ही, उन हिस्सों की पहचान करता है जिनमें इंटरैक्टिविटी कम होती है या कोई प्रतिक्रिया नहीं होती. इनमें से ज़्यादातर स्टैटिक हिस्सों के लिए, JavaScript कोड को इनर्ट रेफ़रंस और डेकोरेटिव सुविधाओं में बदल दिया जाता है. इससे क्लाइंट-साइड पर इनका फ़ुटप्रिंट लगभग शून्य हो जाता है.
हालांकि, कुछ डेटा को फिर से ऐक्टिव करने के तरीके में भी कुछ समस्याएं और कमियां हैं. इससे कैश मेमोरी के लिए कुछ दिलचस्प चुनौतियां मिलती हैं. साथ ही, क्लाइंट-साइड नेविगेशन का मतलब है कि हम यह नहीं मान सकते कि ऐप्लिकेशन के इनर्ट हिस्सों के लिए सर्वर से रेंडर किया गया एचटीएमएल, पूरे पेज के लोड होने के बिना उपलब्ध है.
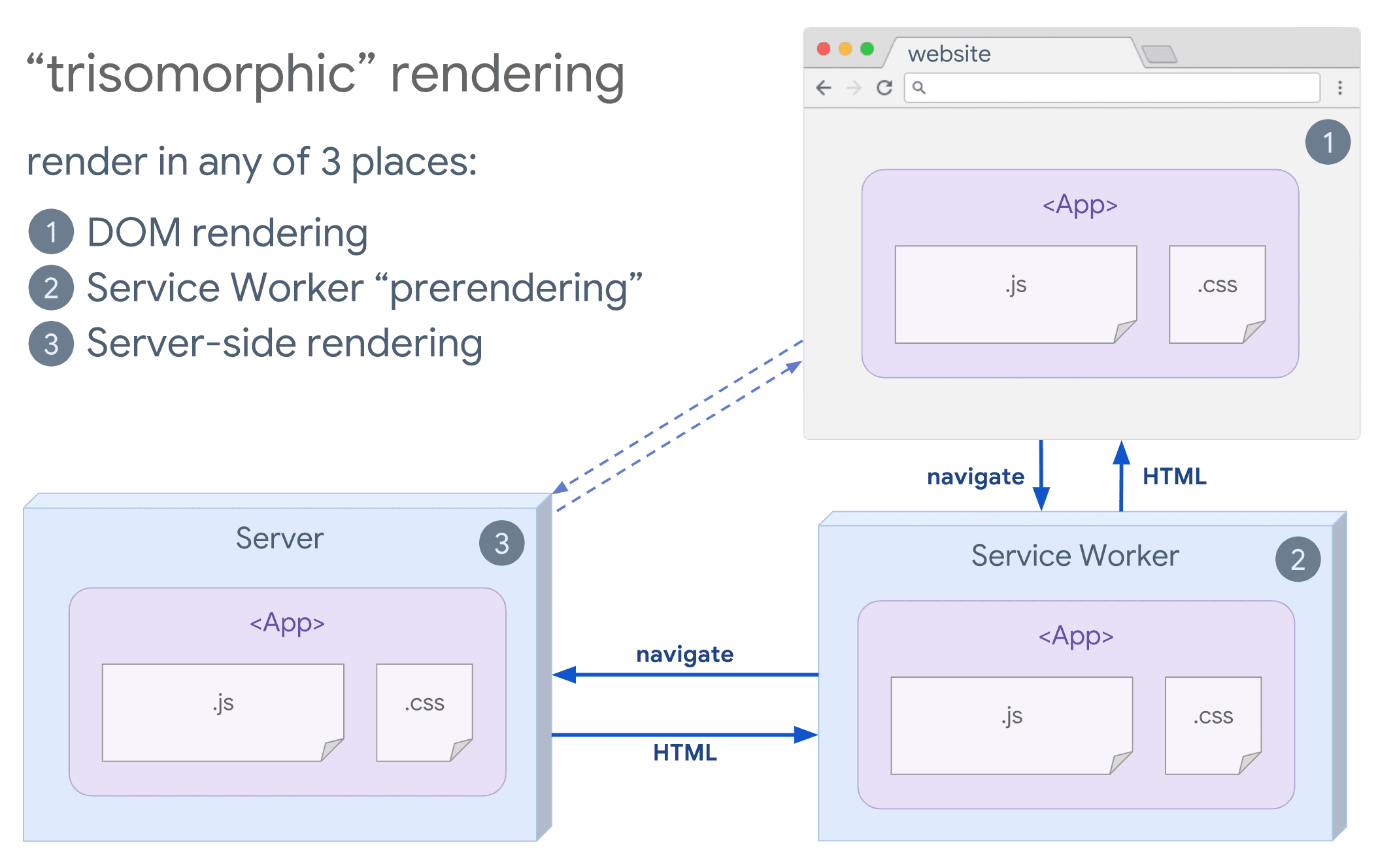
ट्रायसोमॉर्फ़िक रेंडरिंग
अगर सर्विस वर्कर आपके लिए एक विकल्प हैं, तो ट्रायसोमॉर्फिक रेंडरिंग का इस्तेमाल करें. इस तकनीक की मदद से, शुरुआती या नॉन-JavaScript नेविगेशन के लिए, स्ट्रीमिंग सर्वर-साइड रेंडरिंग का इस्तेमाल किया जा सकता है. इसके बाद, सर्विस वर्कर को इंस्टॉल करने के बाद, नेविगेशन के लिए एचटीएमएल रेंडर करने का काम सर्विस वर्कर को सौंपा जा सकता है. इससे कैश मेमोरी में सेव किए गए कॉम्पोनेंट और टेंप्लेट अपडेट रहते हैं. साथ ही, इससे एक ही सेशन में नए व्यू रेंडर करने के लिए, एसपीए-स्टाइल नेविगेशन चालू हो जाते हैं. यह तरीका तब सबसे अच्छा काम करता है, जब सर्वर, क्लाइंट पेज, और सर्विस वर्कर के बीच एक ही टेंप्लेटिंग और राउटिंग कोड शेयर किया जा सकता हो.

एसईओ से जुड़ी बातें
वेब रेंडरिंग की रणनीति चुनते समय, टीमें अक्सर एसईओ पर पड़ने वाले असर पर विचार करती हैं. सर्वर-साइड रेंडरिंग, "पूरी तरह से तैयार" अनुभव देने के लिए एक लोकप्रिय विकल्प है. इसे क्रॉलर समझ सकते हैं. क्रॉलर JavaScript को समझ सकते हैं. हालांकि, अक्सर कुछ सीमाएं होती हैं कि वे कैसे रेंडर करते हैं. क्लाइंट-साइड रेंडरिंग काम कर सकती है. हालांकि, अक्सर इसके लिए ज़्यादा टेस्टिंग और ओवरहेड की ज़रूरत होती है. हाल ही में, अगर आपका आर्किटेक्चर क्लाइंट-साइड JavaScript पर बहुत ज़्यादा निर्भर करता है, तो डाइनैमिक रेंडरिंग भी एक अच्छा विकल्प बन गया है.
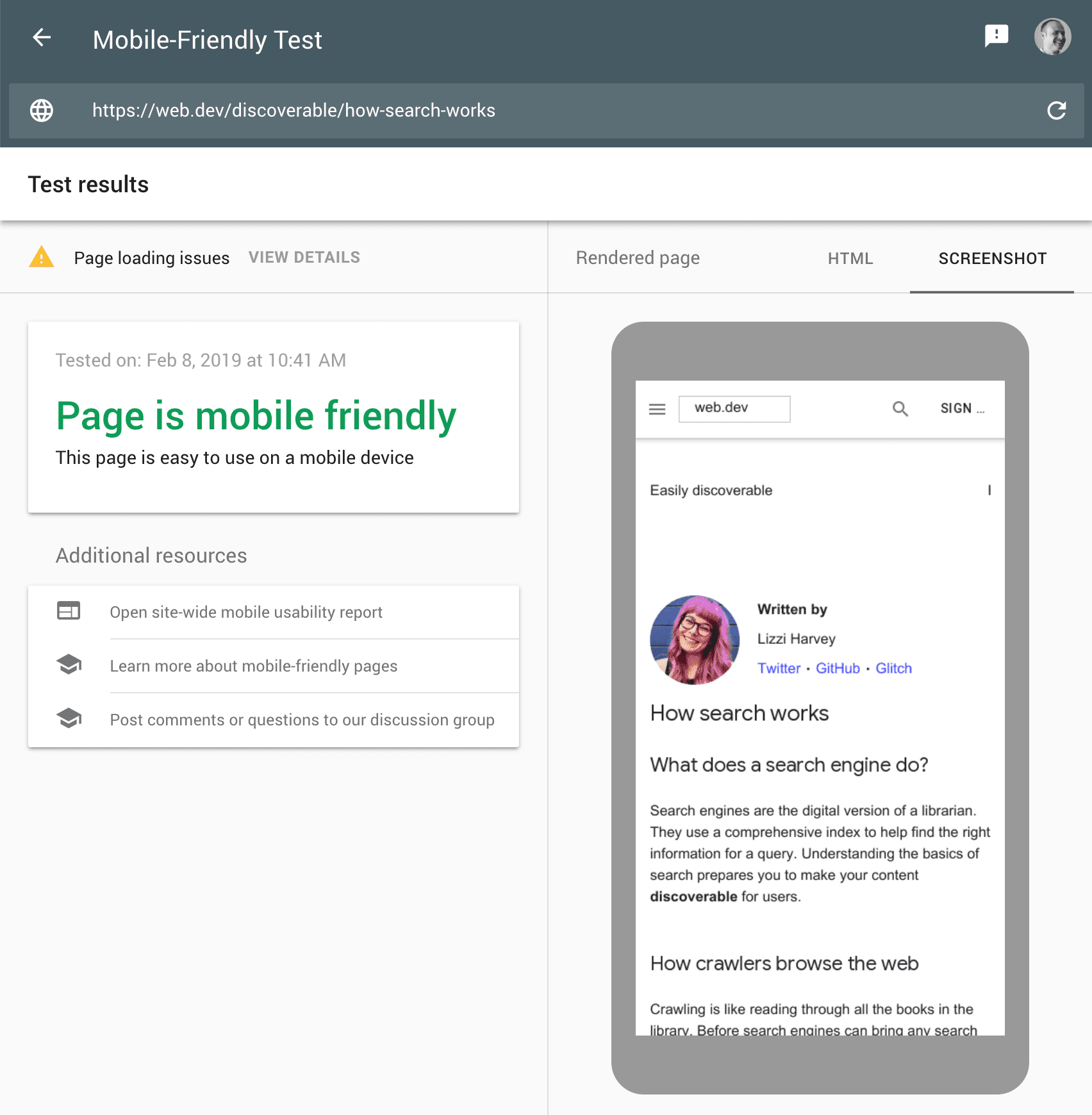
अगर आपको किसी बात पर शक है, तो मोबाइल फ़्रेंडली जांच टूल का इस्तेमाल करें. इससे यह जांच की जा सकती है कि आपने जो तरीका चुना है वह आपकी उम्मीद के मुताबिक काम कर रहा है या नहीं. इससे यह पता चलता है कि Google के क्रॉलर को कोई पेज कैसा दिखता है. साथ ही, JavaScript के लागू होने के बाद उसे किस तरह का एचटीएमएल कॉन्टेंट मिलता है और रेंडरिंग के दौरान कौनसी गड़बड़ियां आती हैं.

नतीजा
रेंडरिंग का तरीका तय करते समय, यह मेज़र करें और समझें कि आपकी परफ़ॉर्मेंस में क्या-क्या रुकावटें आ रही हैं. देखें कि क्या स्टैटिक रेंडरिंग या सर्वर साइड रेंडरिंग से आपको ज़्यादातर फ़ायदे मिल सकते हैं. इंटरैक्टिव अनुभव पाने के लिए, ज़्यादातर एचटीएमएल और कम से कम JavaScript का इस्तेमाल किया जा सकता है. यहां एक काम का इन्फ़ोग्राफ़िक दिया गया है, जिसमें सर्वर-क्लाइंट स्पेक्ट्रम दिखाया गया है:

क्रेडिट {:#credits}
समीक्षाएं करने और प्रेरणा देने के लिए, इन सभी लोगों का धन्यवाद:
जेफ़्री पॉज़निक, हुसैन जिरदेह, शुभी पैनिकर, क्रिस हैरलसन, और सेबेस्टियन मार्कबॉगे.



