ARIA とネイティブ以外の HTML セマンティクスの概要
これまで、ネイティブ HTML 要素を使用することを推奨してきました。これは、ネイティブ HTML 要素にはフォーカス、キーボード サポート、組み込みのセマンティクスが備わっているためです。しかし、単純なレイアウトとネイティブ HTML では対応できない場合があります。たとえば、現在、非常に一般的な UI 構造であるポップアップ メニューに標準化された HTML 要素はありません。また、「ユーザーはできる限り早くこのことを知る必要がある」などの意味的な特性を提供する HTML 要素もありません。
このレッスンでは、HTML だけでは表現できないセマンティクスを表現する方法を説明します。
Web Accessibility Initiative の Accessible Rich Internet Applications 仕様(WAI-ARIA または ARIA)は、ネイティブ HTML では管理できないユーザー補助に関する問題を解決するのに適しています。この仕様を活用することによって、ユーザー補助ツリーの中で要素が扱われる方法を変更するための属性を指定できます。例を見てみましょう。
次のスニペットでは、リストアイテムをカスタム チェックボックスの一種として使用しています。CSS の「checkbox」クラスにより、要素に必要な視覚的特性が付与されます。
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
これは視覚に障がいのあるユーザーには問題ありませんが、スクリーン リーダーでは、その要素がチェックボックスであることを示す情報は表示されないため、ロービジョンのユーザーは要素を完全に見落とす可能性があります。
ただし、ARIA 属性を使用すると、不足している情報を要素に指定して、スクリーン リーダーが適切に解釈できるようにすることができます。ここでは、role 属性と aria-checked 属性を追加して、要素をチェックボックスとして明示的に識別し、デフォルトでチェックされていることを指定しています。リストアイテムがユーザー補助ツリーに追加され、スクリーン リーダーはチェックボックスとして正しく報告します。
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
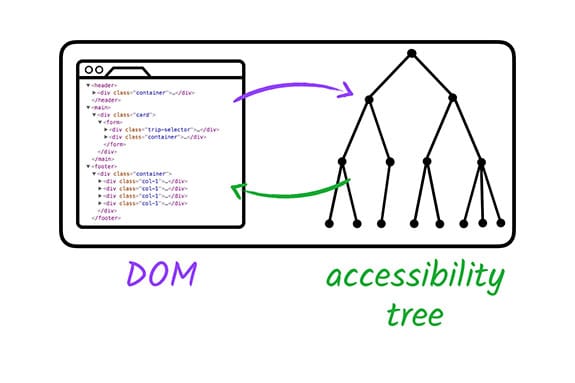
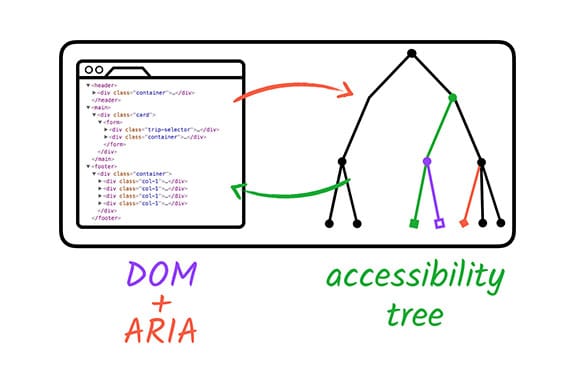
ARIA は、標準の DOM アクセシビリティ ツリーを変更して拡張することで機能します。


ARIA では、ページ上の任意の要素のユーザー補助ツリーを微妙に(または大幅に)変更できますが、変更されるのはユーザー補助ツリーのみです。ARIA は要素固有の動作を拡張しません。要素にフォーカスを設定したり、キーボード イベント リスナーを設定したりしません。これはまだ開発タスクの一部です。
デフォルトのセマンティクスを再定義する必要がないことを理解することが重要です。使用方法に関係なく、標準の HTML <input type="checkbox"> 要素を正しく読み上げるために、追加の role="checkbox" ARIA 属性は必要ありません。
また、特定の HTML 要素には、使用できる ARIA ロールと属性に制限があることにも注意が必要です。たとえば、標準の <input
type="text"> 要素には、追加のロールや属性が適用されていない場合があります。
詳しくは、HTML の ARIA 仕様をご覧ください。
ARIA が提供するその他の機能について見てみましょう。
ARIA でできること
チェックボックスの例で説明したように、ARIA では既存の要素のセマンティクスを変更したり、ネイティブ セマンティクスが存在しない要素にセマンティクスを追加したりできます。また、メニューやタブパネルなど、HTML にまったく存在しないセマンティック パターンを表現することもできます。多くの場合、ARIA を使用すると、単純な HTML では不可能なウィジェット タイプの要素を作成できます。
- たとえば、ARIA では、支援技術 API にのみ公開される追加のラベルと説明テキストを追加できます。
<button aria-label="screen reader only label"></button>
- ARIA では、特定の領域を制御するカスタム スクロールバーなど、標準の親子関係を拡張する要素間のセマンティックな関係を表現できます。
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- また、ARIA を使用するとページの一部を「ライブ」に設定できるため、変更があったときに支援技術にすぐに通知できます。
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
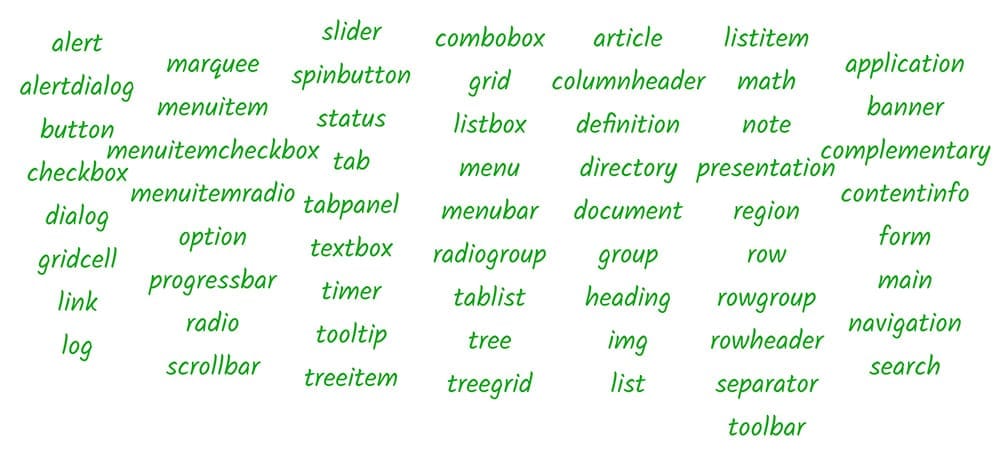
ARIA システムの中核となる要素の 1 つは、ロールの集合です。ユーザー補助の用語におけるロールは、特定の UI パターンの省略形インジケーターです。ARIA には、任意の HTML 要素の role 属性で使用できるパターンのボキャブラリが用意されています。
前の例で role="checkbox" を適用したとき、その要素は「チェックボックス」パターンに従う必要があることを支援技術に伝えました。つまり、チェックボックスは、標準の HTML チェックボックス要素と同様に、チェック状態(チェックまたは未チェック)になり、マウスまたはスペースバーを使用してその状態を切り替えることができることを保証します。
実際、スクリーン リーダーの使用においてキーボード操作が非常に重要であるため、カスタム ウィジェットを作成するときに、role 属性が常に tabindex 属性と同じ場所に適用されるようにすることが非常に重要です。これにより、キーボード イベントが正しい場所に送信され、要素にフォーカスが当たるとその役割が正確に伝えられます。
ARIA 仕様では、role 属性の有効な値と、これらのロールと組み合わせて使用できる関連する ARIA 属性の分類について説明しています。これは、ARIA のロールと属性がどのように連携し、ブラウザと支援技術でサポートされている方法で使用できるかについて、明確な情報を得るのに最適なソースです。

ただし、仕様は非常に詳細です。まずは、ARIA 作成方法のドキュメントを参照してください。このドキュメントでは、利用可能な ARIA ロールとプロパティの使用に関するベスト プラクティスについて説明しています。
ARIA には、HTML5 で利用可能なオプションを拡張するランドマーク ロールもあります。詳細については、ランドマーク ロールの設計パターン仕様をご覧ください。




