সাইন-ইন ফর্মগুলি তৈরি করতে ক্রস-প্ল্যাটফর্ম ব্রাউজার বৈশিষ্ট্যগুলি ব্যবহার করুন যা নিরাপদ, অ্যাক্সেসযোগ্য এবং ব্যবহারে সহজ৷
যদি ব্যবহারকারীদের কখনও আপনার সাইটে সাইন ইন করতে হয়, তাহলে ভাল সাইন-ইন ফর্ম ডিজাইন গুরুত্বপূর্ণ। এটি বিশেষত দুর্বল সংযোগে, মোবাইলে, তাড়াহুড়ো করে বা চাপের মধ্যে থাকা লোকেদের জন্য সত্য। খারাপভাবে ডিজাইন করা সাইন-ইন ফর্মগুলি উচ্চ বাউন্স রেট পায়। প্রতিটি বাউন্স একজন হারানো এবং অসন্তুষ্ট ব্যবহারকারীর অর্থ হতে পারে—শুধু একটি মিস সাইন-ইন সুযোগ নয়।
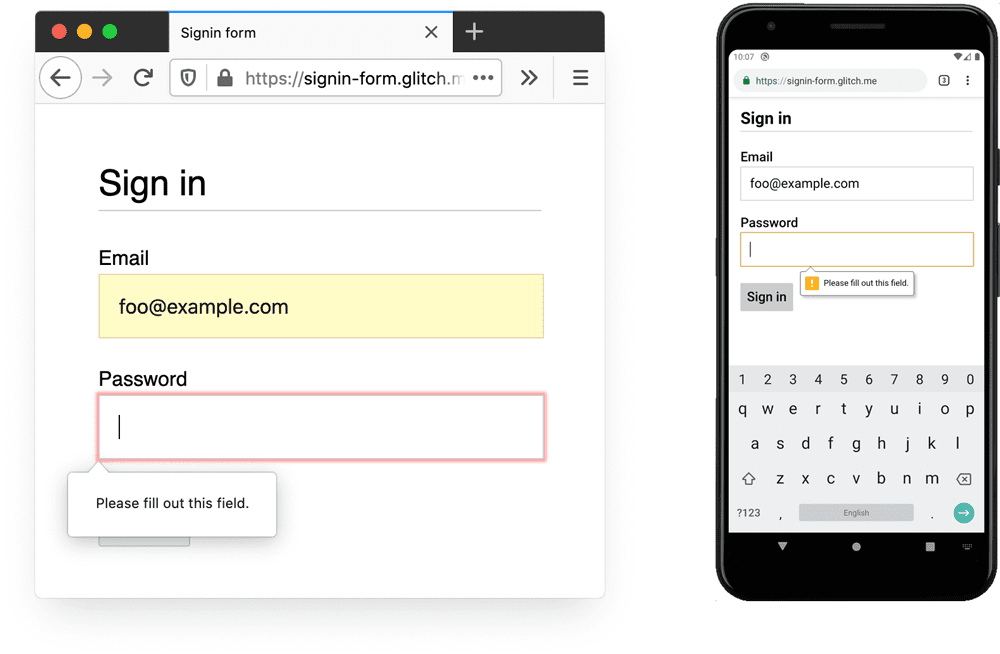
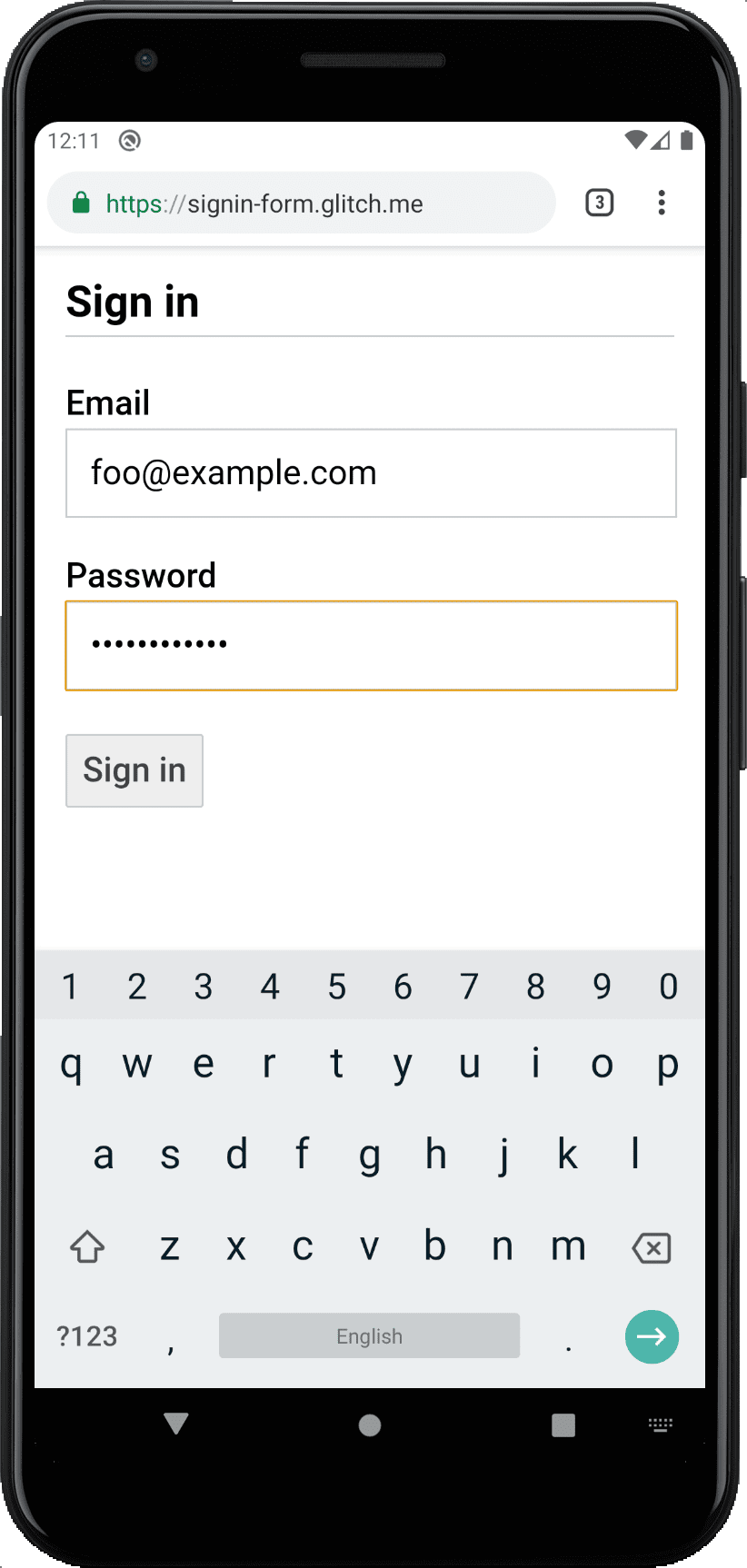
এখানে একটি সাধারণ সাইন-ইন ফর্মের একটি উদাহরণ রয়েছে যা সমস্ত সেরা অনুশীলনগুলি প্রদর্শন করে:
চেকলিস্ট
- অর্থপূর্ণ HTML উপাদান ব্যবহার করুন :
<form>,<input>,<label>, এবং<button>। - প্রতিটি ইনপুটকে একটি
<label>দিয়ে লেবেল করুন । - বিল্ট-ইন ব্রাউজার বৈশিষ্ট্যগুলি অ্যাক্সেস করতে উপাদান বৈশিষ্ট্যগুলি ব্যবহার করুন:
type,name,autocomplete,required। - ইনপুট
nameএবংidবৈশিষ্ট্যগুলি স্থিতিশীল মান দিন যা পৃষ্ঠা লোড বা ওয়েবসাইট স্থাপনার মধ্যে পরিবর্তন হয় না। - সাইন-ইন এর নিজস্ব <form> উপাদানে রাখুন।
- সফল ফর্ম জমা নিশ্চিত করুন .
- সাইন-আপ ফর্মে পাসওয়ার্ড ইনপুটের জন্য এবং রিসেট-পাসওয়ার্ড ফর্মে নতুন পাসওয়ার্ডের জন্য
autocomplete="new-password"এবংid="new-password"ব্যবহার করুন। - একটি সাইন-ইন পাসওয়ার্ড ইনপুটের জন্য
autocomplete="current-password"এবংid="current-password"ব্যবহার করুন৷ - পাসওয়ার্ড প্রদর্শন কার্যকারিতা প্রদান.
- পাসওয়ার্ড ইনপুটগুলির জন্য
aria-labelএবংaria-describedbyব্যবহার করুন । - ইনপুট দ্বিগুণ করবেন না ।
- ডিজাইন ফর্ম যাতে মোবাইল কীবোর্ড ইনপুট বা বোতামগুলিকে অস্পষ্ট করে না ।
- নিশ্চিত করুন যে ফর্মগুলি মোবাইলে ব্যবহারযোগ্য: সুস্পষ্ট পাঠ্য ব্যবহার করুন এবং নিশ্চিত করুন যে ইনপুট এবং বোতামগুলি স্পর্শ লক্ষ্য হিসাবে কাজ করার জন্য যথেষ্ট বড় ।
- আপনার সাইন-আপ এবং সাইন-ইন পৃষ্ঠাগুলিতে ব্র্যান্ডিং এবং শৈলী বজায় রাখুন ।
- ক্ষেত্রের পাশাপাশি ল্যাবে পরীক্ষা করুন : আপনার সাইন-আপ এবং সাইন-ইন প্রবাহে পৃষ্ঠা বিশ্লেষণ, মিথস্ক্রিয়া বিশ্লেষণ, এবং ব্যবহারকারী-কেন্দ্রিক কর্মক্ষমতা পরিমাপ তৈরি করুন।
- ব্রাউজার এবং ডিভাইস জুড়ে পরীক্ষা করুন : প্ল্যাটফর্ম জুড়ে ফর্ম আচরণ উল্লেখযোগ্যভাবে পরিবর্তিত হয়।
অর্থপূর্ণ HTML ব্যবহার করুন
কাজের জন্য নির্মিত উপাদানগুলি ব্যবহার করুন: <form> , <label> এবং <button> । এগুলি অন্তর্নির্মিত ব্রাউজার কার্যকারিতা সক্ষম করে, অ্যাক্সেসযোগ্যতা উন্নত করে এবং আপনার মার্কআপে অর্থ যোগ করে।
<form> ব্যবহার করুন
আপনি ইনপুটগুলিকে একটি <div> এ মোড়ানো এবং জাভাস্ক্রিপ্টের সাথে সম্পূর্ণরূপে ইনপুট ডেটা জমা দেওয়ার জন্য প্রলুব্ধ হতে পারেন। একটি সাধারণ পুরানো <form> উপাদান ব্যবহার করা সাধারণত ভাল। এটি আপনার সাইটটিকে স্ক্রিনরিডার এবং অন্যান্য সহায়ক ডিভাইসগুলিতে অ্যাক্সেসযোগ্য করে তোলে, বিল্ট-ইন ব্রাউজার বৈশিষ্ট্যগুলির একটি পরিসর সক্ষম করে, পুরানো ব্রাউজারগুলির জন্য মৌলিক কার্যকরী সাইন-ইন তৈরি করা সহজ করে এবং JavaScript ব্যর্থ হলেও কাজ করতে পারে৷
<label> ব্যবহার করুন
একটি ইনপুট লেবেল করতে, একটি <label> ব্যবহার করুন!
<label for="email">Email</label>
<input id="email" …>
দুটি কারণ:
- একটি লেবেলে আলতো চাপুন বা ক্লিক করুন তার ইনপুটে ফোকাস নিয়ে যায়। ইনপুটের
nameবাidসাথে অ্যাট্রিবিউটেরforলেবেল ব্যবহার করে একটি ইনপুটের সাথে একটি লেবেল সংযুক্ত করুন। - স্ক্রীনরিডাররা লেবেল পাঠ্য ঘোষণা করে যখন লেবেল বা লেবেলের ইনপুট ফোকাস পায়।
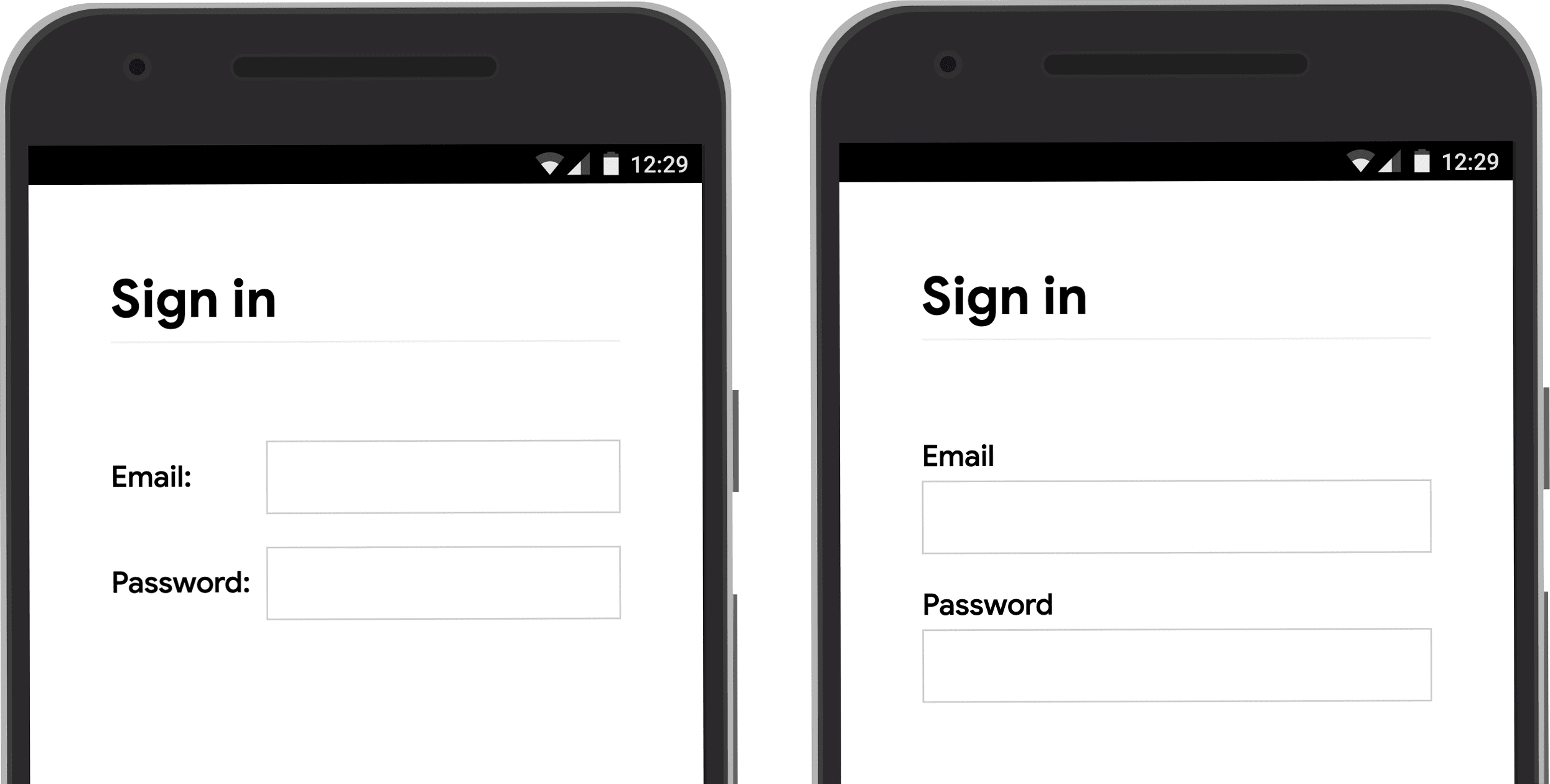
ইনপুট লেবেল হিসাবে স্থানধারক ব্যবহার করবেন না. লোকেরা একবার টেক্সট লিখতে শুরু করার পরে ইনপুটটি কী ছিল তা ভুলে যেতে দায়বদ্ধ, বিশেষ করে যদি তারা বিভ্রান্ত হয় ("আমি কি একটি ইমেল ঠিকানা, একটি ফোন নম্বর, বা একটি অ্যাকাউন্ট আইডি লিখছিলাম?")। স্থানধারকদের সাথে আরও অনেক সম্ভাব্য সমস্যা রয়েছে: দেখুন প্লেসহোল্ডার অ্যাট্রিবিউট ব্যবহার করবেন না এবং ফর্ম ফিল্ডে প্লেসহোল্ডাররা ক্ষতিকর যদি আপনি নিশ্চিত না হন।
আপনার ইনপুটগুলির উপরে আপনার লেবেলগুলি রাখা সম্ভবত সেরা৷ এটি মোবাইল এবং ডেস্কটপ জুড়ে সামঞ্জস্যপূর্ণ ডিজাইন সক্ষম করে এবং Google AI গবেষণা অনুসারে, ব্যবহারকারীদের দ্রুত স্ক্যানিং সক্ষম করে। আপনি সম্পূর্ণ প্রস্থের লেবেল এবং ইনপুটগুলি পান এবং লেবেল পাঠ্যের সাথে মানানসই করার জন্য আপনাকে লেবেল এবং ইনপুট প্রস্থ সামঞ্জস্য করতে হবে না৷

নিজের জন্য দেখতে একটি মোবাইল ডিভাইসে লেবেল-পজিশন ডেমো খুলুন।
<button> ব্যবহার করুন
বোতামের জন্য <button> ব্যবহার করুন! বোতাম উপাদানগুলি অ্যাক্সেসযোগ্য আচরণ এবং অন্তর্নির্মিত ফর্ম জমা দেওয়ার কার্যকারিতা প্রদান করে এবং সেগুলি সহজেই স্টাইল করা যায়। একটি <div> বা বোতাম হওয়ার ভান করে অন্য কোনো উপাদান ব্যবহার করার কোন মানে নেই।
নিশ্চিত করুন যে সাবমিট বোতামটি কি বলে। উদাহরণগুলির মধ্যে রয়েছে অ্যাকাউন্ট তৈরি করুন বা সাইন ইন করুন , জমা দিন বা শুরু করুন ।
সফল ফর্ম জমা নিশ্চিত করুন
পাসওয়ার্ড পরিচালকদের বুঝতে সাহায্য করুন যে একটি ফর্ম জমা দেওয়া হয়েছে। এটি করার দুটি উপায় আছে:
- একটি ভিন্ন পৃষ্ঠায় নেভিগেট করুন।
-
History.pushState()বাHistory.replaceState()দিয়ে নেভিগেশন অনুকরণ করুন এবং পাসওয়ার্ড ফর্মটি সরান৷
একটি XMLHttpRequest বা fetch অনুরোধের সাথে, নিশ্চিত করুন যে সাইন-ইন সাফল্যের প্রতিক্রিয়ায় রিপোর্ট করা হয়েছে এবং DOM থেকে ফর্মটি নেওয়ার পাশাপাশি ব্যবহারকারীকে সাফল্যের ইঙ্গিত দিয়ে পরিচালনা করা হয়েছে৷
ব্যবহারকারী একবার ট্যাপ বা ক্লিক করলে সাইন ইন বোতামটি নিষ্ক্রিয় করার কথা বিবেচনা করুন৷ অনেক ব্যবহারকারী দ্রুত এবং প্রতিক্রিয়াশীল সাইটগুলিতে একাধিকবার বোতামে ক্লিক করেন । এটি মিথস্ক্রিয়াকে ধীর করে দেয় এবং সার্ভার লোড যোগ করে।
বিপরীতভাবে, ব্যবহারকারীর ইনপুটের অপেক্ষায় ফর্ম জমা দেওয়া অক্ষম করবেন না। উদাহরণস্বরূপ, ব্যবহারকারীরা তাদের গ্রাহক পিন না দিলে সাইন ইন বোতামটি অক্ষম করবেন না৷ ব্যবহারকারীরা ফর্মের মধ্যে কিছু মিস করতে পারে, তারপর বারবার (অক্ষম) সাইন ইন বোতামটি আলতো চাপার চেষ্টা করুন এবং মনে করুন এটি কাজ করছে না। অন্ততপক্ষে, যদি আপনাকে অবশ্যই ফর্ম জমা অক্ষম করতে হয়, ব্যবহারকারীকে ব্যাখ্যা করুন যে তারা অক্ষম বোতামে ক্লিক করলে কী অনুপস্থিত।
ইনপুট দ্বিগুণ করবেন না
কিছু সাইট ব্যবহারকারীদের দুইবার ইমেল বা পাসওয়ার্ড লিখতে বাধ্য করে। এটি কিছু ব্যবহারকারীর জন্য ত্রুটি কমাতে পারে, তবে সমস্ত ব্যবহারকারীর জন্য অতিরিক্ত কাজ করে এবং পরিত্যাগের হার বাড়ায় । ব্রাউজারগুলি যেখানে ইমেল ঠিকানাগুলি স্বয়ংক্রিয়ভাবে পূরণ করে বা শক্তিশালী পাসওয়ার্ডের পরামর্শ দেয় সেখানে দুবার জিজ্ঞাসা করার কোনও মানে হয় না৷ ব্যবহারকারীদের তাদের ইমেল ঠিকানা নিশ্চিত করতে সক্ষম করা আরও ভাল (যেভাবেই হোক আপনাকে এটি করতে হবে) এবং প্রয়োজনে তাদের পাসওয়ার্ড পুনরায় সেট করা তাদের পক্ষে সহজ করা।
উপাদান গুণাবলী সবচেয়ে করুন
এই যেখানে জাদু সত্যিই ঘটে! ব্রাউজারগুলিতে একাধিক সহায়ক অন্তর্নির্মিত বৈশিষ্ট্য রয়েছে যা ইনপুট উপাদান বৈশিষ্ট্যগুলি ব্যবহার করে।
পাসওয়ার্ডগুলি ব্যক্তিগত রাখুন—কিন্তু ব্যবহারকারীরা চাইলে সেগুলি দেখতে সক্ষম করুন৷
পাসওয়ার্ড ইনপুটগুলিতে type="password" থাকা উচিত যাতে পাসওয়ার্ডের পাঠ্য লুকিয়ে থাকে এবং ব্রাউজারকে বুঝতে সাহায্য করে যে ইনপুটটি পাসওয়ার্ডের জন্য। (উল্লেখ্য যে ব্রাউজারগুলি ইনপুট ভূমিকা বোঝার জন্য এবং পাসওয়ার্ড সংরক্ষণ করার প্রস্তাব দেবে কিনা তা নির্ধারণ করতে বিভিন্ন কৌশল ব্যবহার করে।)
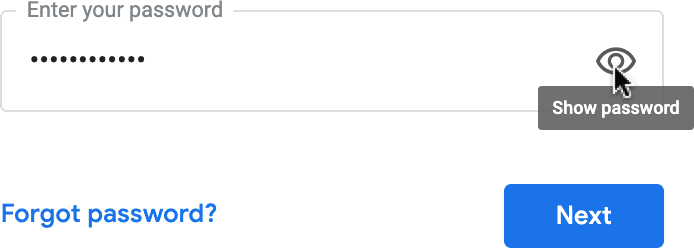
ব্যবহারকারীদের প্রবেশ করানো পাঠ্য পরীক্ষা করতে সক্ষম করার জন্য আপনাকে একটি শো পাসওয়ার্ড টগল যুক্ত করতে হবে—এবং একটি ভুলে গেছেন পাসওয়ার্ড লিঙ্ক যোগ করতে ভুলবেন না। পাসওয়ার্ড প্রদর্শন সক্ষম করুন দেখুন।

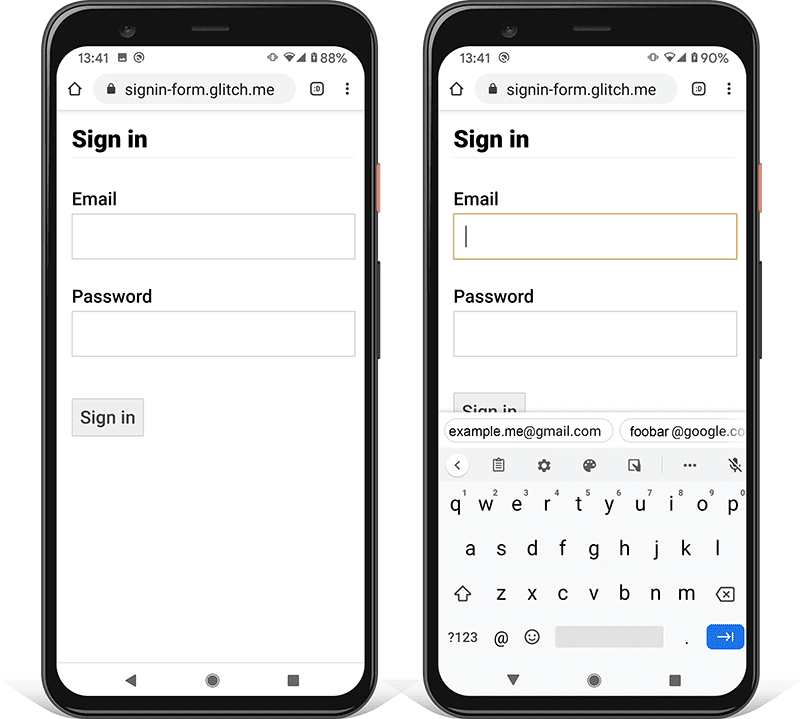
মোবাইল ব্যবহারকারীদের সঠিক কীবোর্ড দিন
মোবাইল ব্যবহারকারীদের একটি উপযুক্ত কীবোর্ড দিতে <input type="email"> ব্যবহার করুন এবং ব্রাউজার দ্বারা মৌলিক অন্তর্নির্মিত ইমেল ঠিকানা যাচাইকরণ সক্ষম করুন... কোন জাভাস্ক্রিপ্টের প্রয়োজন নেই!
আপনার যদি একটি ইমেল ঠিকানার পরিবর্তে একটি টেলিফোন নম্বর ব্যবহার করার প্রয়োজন হয়, <input type="tel"> মোবাইলে একটি টেলিফোন কীপ্যাড সক্ষম করে৷ প্রয়োজনে আপনি inputmode অ্যাট্রিবিউটও ব্যবহার করতে পারেন: inputmode="numeric" PIN নম্বরের জন্য আদর্শ। ইনপুটমোড সম্পর্কে আপনি যা কিছু জানতে চেয়েছেন তার আরও বিশদ রয়েছে।
সাইন ইন বোতামে বাধা দেওয়া থেকে মোবাইল কীবোর্ডকে আটকান৷
দুর্ভাগ্যবশত, আপনি সতর্ক না হলে, মোবাইল কীবোর্ডগুলি আপনার ফর্ম ঢেকে দিতে পারে বা, আরও খারাপ, সাইন ইন বোতামটিকে আংশিকভাবে বাধা দিতে পারে। ব্যবহারকারীরা কি ঘটেছে তা বোঝার আগেই হাল ছেড়ে দিতে পারে।

যেখানে সম্ভব, আপনার সাইন-ইন পৃষ্ঠার শীর্ষে শুধুমাত্র ইমেল (বা ফোন) এবং পাসওয়ার্ড ইনপুট এবং সাইন ইন বোতাম প্রদর্শন করে এটি এড়িয়ে চলুন। নীচে অন্যান্য সামগ্রী রাখুন।

বিভিন্ন ডিভাইসে পরীক্ষা করুন
আপনার লক্ষ্য দর্শকদের জন্য আপনাকে বিভিন্ন ডিভাইসে পরীক্ষা করতে হবে এবং সেই অনুযায়ী সামঞ্জস্য করতে হবে। BrowserStack বিভিন্ন বাস্তব ডিভাইস এবং ব্রাউজারে ওপেন সোর্স প্রকল্পের জন্য বিনামূল্যে পরীক্ষা সক্ষম করে।

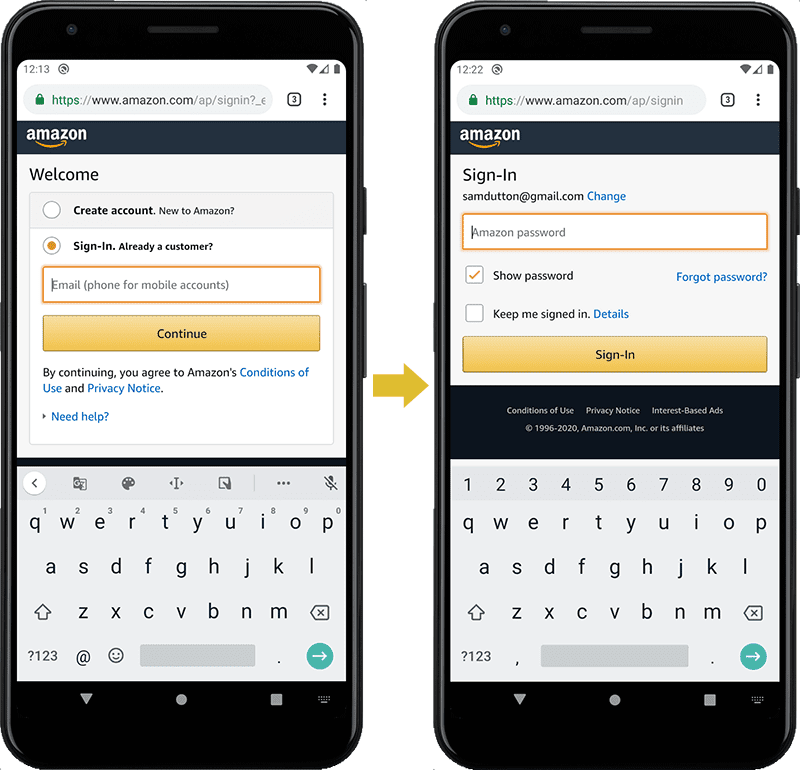
দুটি পৃষ্ঠা ব্যবহার বিবেচনা করুন
কিছু সাইট (Amazon এবং eBay সহ) দুটি পৃষ্ঠায় ইমেল (বা ফোন) এবং পাসওয়ার্ড জিজ্ঞাসা করে সমস্যা এড়ায়। এই পদ্ধতিটি অভিজ্ঞতাকেও সরল করে: ব্যবহারকারীকে একবারে একটি জিনিসের দায়িত্ব দেওয়া হয়।

আদর্শভাবে, এটি একটি একক <form> দিয়ে প্রয়োগ করা উচিত। প্রাথমিকভাবে শুধুমাত্র ইমেল ইনপুট প্রদর্শন করতে JavaScript ব্যবহার করুন, তারপর এটি লুকান এবং পাসওয়ার্ড ইনপুট দেখান। আপনি যদি ব্যবহারকারীকে তাদের ইমেল এবং পাসওয়ার্ড প্রবেশের মধ্যে একটি নতুন পৃষ্ঠায় নেভিগেট করতে বাধ্য করেন, তাহলে দ্বিতীয় পৃষ্ঠার ফর্মটিতে ইমেল মান সহ একটি লুকানো ইনপুট উপাদান থাকা উচিত, যাতে পাসওয়ার্ড পরিচালকদের সঠিক মান সঞ্চয় করতে সক্ষম করে। পাসওয়ার্ড ফর্ম শৈলী যা Chromium বোঝে একটি কোড উদাহরণ প্রদান করে।
ব্যবহারকারীদের ডেটা পুনরায় প্রবেশ করা এড়াতে সহায়তা করুন
আপনি ব্রাউজারগুলিকে সঠিকভাবে ডেটা সঞ্চয় করতে এবং স্বয়ংক্রিয়ভাবে ইনপুটগুলি পূরণ করতে সহায়তা করতে পারেন, যাতে ব্যবহারকারীদের ইমেল এবং পাসওয়ার্ড মান লিখতে মনে রাখতে হবে না। এটি মোবাইলে বিশেষভাবে গুরুত্বপূর্ণ এবং ইমেল ইনপুটগুলির জন্য অত্যন্ত গুরুত্বপূর্ণ, যা উচ্চ পরিত্যাগের হার পায়৷
এর দুটি অংশ রয়েছে:
autocomplete,name,id, এবংtypeবৈশিষ্ট্যগুলি ব্রাউজারগুলিকে ইনপুটগুলির ভূমিকা বুঝতে সাহায্য করে যাতে ডেটা সঞ্চয় করা যায় যা পরে স্বতঃপূরণের জন্য ব্যবহার করা যেতে পারে৷ অটোফিলের জন্য ডেটা সংরক্ষণের অনুমতি দেওয়ার জন্য, আধুনিক ব্রাউজারগুলির একটি স্থিতিশীলnameবাidমান (প্রতিটি পৃষ্ঠা লোড বা সাইট স্থাপনে এলোমেলোভাবে তৈরি হয় না) এবং একটিsubmitবোতাম সহ একটি <form>-এ থাকা ইনপুটগুলির প্রয়োজন হয়৷autocompleteবৈশিষ্ট্য ব্রাউজারগুলিকে সঞ্চিত ডেটা ব্যবহার করে সঠিকভাবে স্বয়ংক্রিয়ভাবে ইনপুট পূরণ করতে সহায়তা করে।
ইমেল ইনপুটগুলির জন্য autocomplete="username" ব্যবহার করুন, যেহেতু আধুনিক ব্রাউজারগুলিতে username পাসওয়ার্ড পরিচালকদের দ্বারা স্বীকৃত হয়—যদিও আপনার type="email" ব্যবহার করা উচিত এবং আপনি id="email" এবং name="email" ব্যবহার করতে চাইতে পারেন।
পাসওয়ার্ড ইনপুটগুলির জন্য, ব্রাউজারগুলিকে নতুন এবং বর্তমান পাসওয়ার্ডগুলির মধ্যে পার্থক্য করতে সাহায্য করার জন্য উপযুক্ত autocomplete এবং id মানগুলি ব্যবহার করুন৷
একটি নতুন পাসওয়ার্ডের জন্য autocomplete="new-password" এবং id="new-password" ব্যবহার করুন
- সাইন-আপ ফর্মে পাসওয়ার্ড ইনপুট বা পরিবর্তন-পাসওয়ার্ড ফর্মে নতুন পাসওয়ার্ডের জন্য
autocomplete="new-password"এবংid="new-password"ব্যবহার করুন।
একটি বিদ্যমান পাসওয়ার্ডের জন্য autocomplete="current-password" এবং id="current-password" ব্যবহার করুন
- একটি সাইন-ইন ফর্মে পাসওয়ার্ড ইনপুটের জন্য
autocomplete="current-password"এবংid="current-password"ব্যবহার করুন, অথবা পরিবর্তন-পাসওয়ার্ড ফর্মে ব্যবহারকারীর পুরানো পাসওয়ার্ডের জন্য ইনপুট করুন৷ এটি ব্রাউজারকে বলে যে আপনি এটি সাইটের জন্য সংরক্ষণ করা বর্তমান পাসওয়ার্ডটি ব্যবহার করতে চান৷
সাইন আপ ফর্মের জন্য:
<input type="password" autocomplete="new-password" id="new-password" …>
সাইন-ইন করার জন্য:
<input type="password" autocomplete="current-password" id="current-password" …>
পাসওয়ার্ড পরিচালকদের সমর্থন করুন
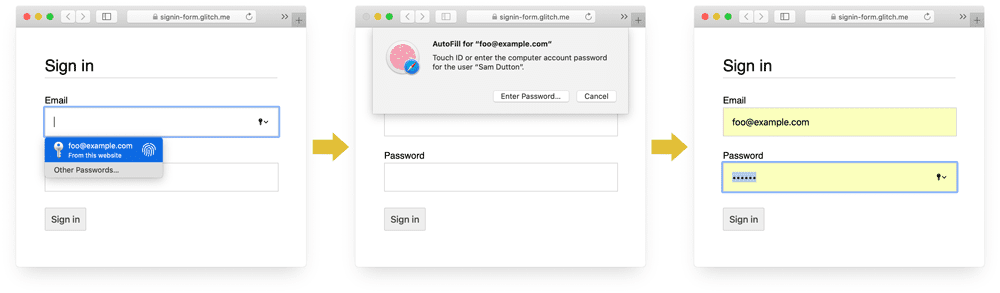
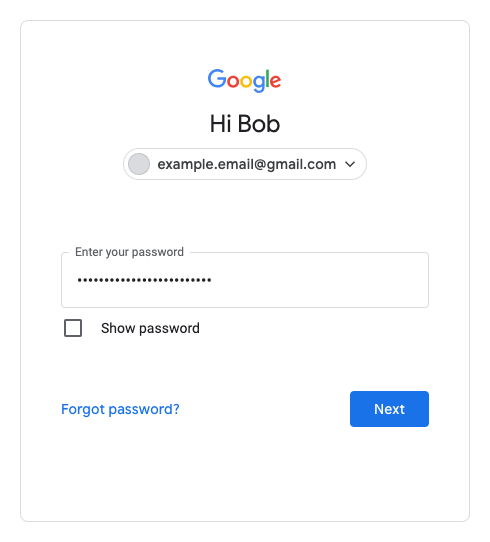
বিভিন্ন ব্রাউজার ইমেল অটোফিল এবং পাসওয়ার্ড সাজেশনকে কিছুটা ভিন্নভাবে পরিচালনা করে, কিন্তু প্রভাব অনেকটাই একই। Safari 11 এবং পরবর্তীতে ডেস্কটপে, উদাহরণস্বরূপ, পাসওয়ার্ড ম্যানেজার প্রদর্শিত হয়, এবং তারপরে বায়োমেট্রিক প্রমাণীকরণ (আঙুলের ছাপ বা মুখের স্বীকৃতি) যদি উপলব্ধ থাকে তবে ব্যবহার করা হয়।

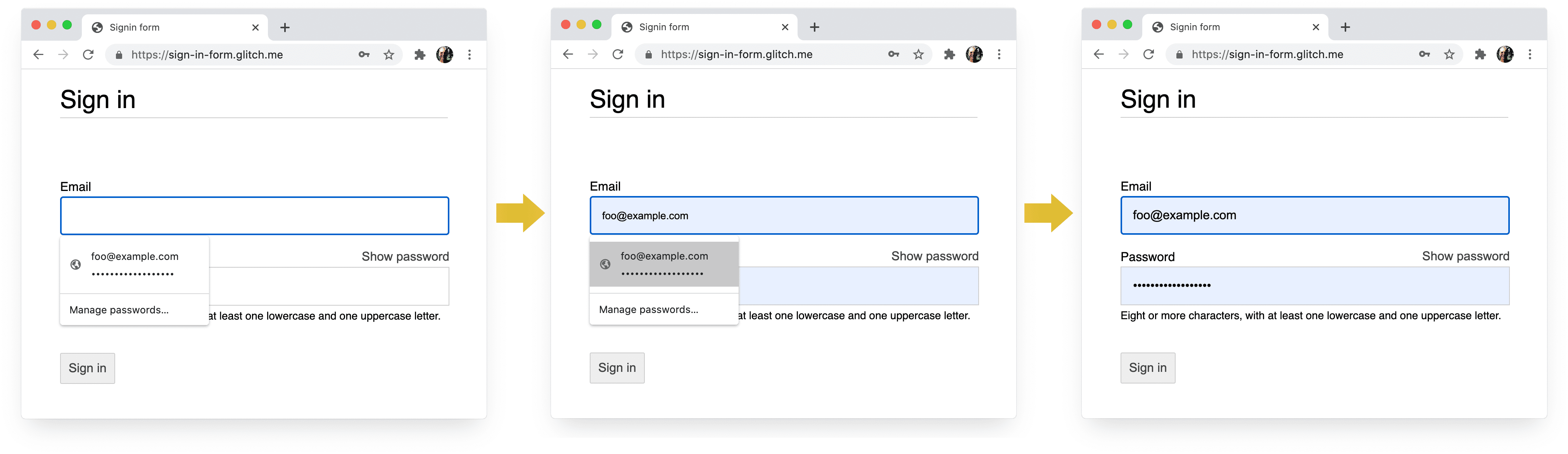
ডেস্কটপে Chrome ইমেল পরামর্শ প্রদর্শন করে, পাসওয়ার্ড ম্যানেজার দেখায় এবং পাসওয়ার্ড স্বয়ংক্রিয়ভাবে পূরণ করে।

ব্রাউজার পাসওয়ার্ড এবং অটোফিল সিস্টেম সহজ নয়। মান অনুমান, সংরক্ষণ এবং প্রদর্শনের জন্য অ্যালগরিদম মানসম্মত নয় এবং প্ল্যাটফর্ম থেকে প্ল্যাটফর্মে পরিবর্তিত হয়। উদাহরণস্বরূপ, হিড্ডে ডি ভ্রিস দ্বারা নির্দেশিত হিসাবে: "ফায়ারফক্সের পাসওয়ার্ড ম্যানেজার একটি রেসিপি সিস্টেমের সাথে তার হিউরিস্টিকসকে পরিপূরক করে।"
অটোফিল: ওয়েব devsকে কী জানা উচিত, কিন্তু name এবং autocomplete ব্যবহার সম্পর্কে আরও অনেক তথ্য নেই৷ এইচটিএমএল স্পেকটি সমস্ত 59টি সম্ভাব্য মান তালিকাভুক্ত করে।
একটি শক্তিশালী পাসওয়ার্ড প্রস্তাব করতে ব্রাউজার সক্রিয় করুন
আধুনিক ব্রাউজারগুলি কখন পাসওয়ার্ড ম্যানেজার UI দেখাতে হবে তা নির্ধারণ করতে হিউরিস্টিক ব্যবহার করে এবং একটি শক্তিশালী পাসওয়ার্ডের পরামর্শ দেয়।
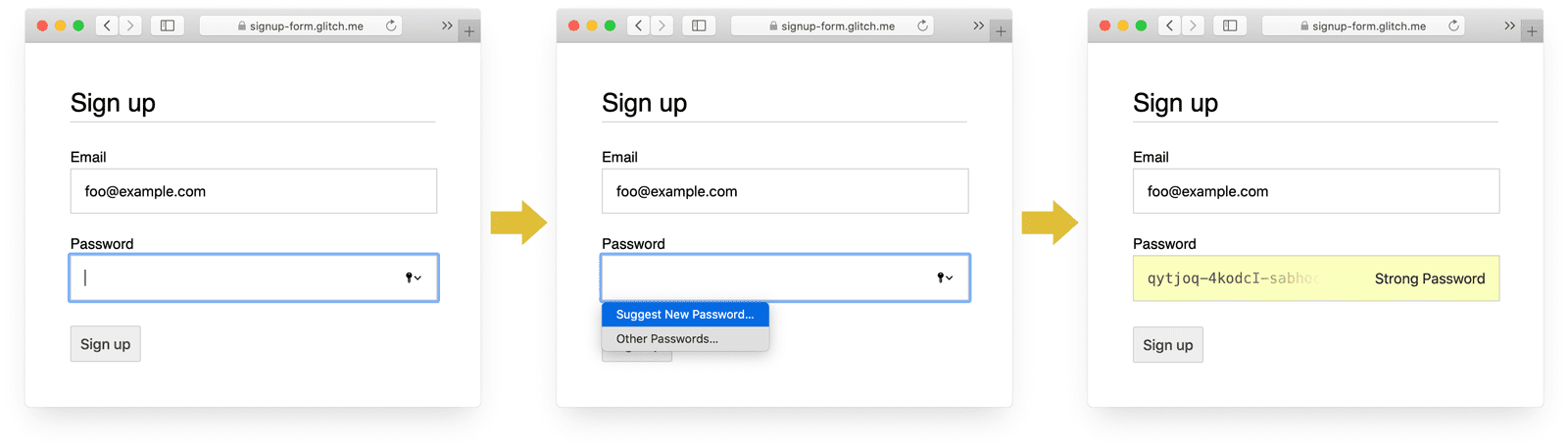
সাফারি ডেস্কটপে এটি কীভাবে করে তা এখানে।

(12.0 সংস্করণ থেকে Safari-এ শক্তিশালী অনন্য পাসওয়ার্ড সাজেশন পাওয়া যাচ্ছে।)
অন্তর্নির্মিত ব্রাউজার পাসওয়ার্ড জেনারেটর মানে ব্যবহারকারী এবং ডেভেলপারদের একটি "শক্তিশালী পাসওয়ার্ড" কি কাজ করার প্রয়োজন নেই। যেহেতু ব্রাউজারগুলি নিরাপদে পাসওয়ার্ড সংরক্ষণ করতে পারে এবং প্রয়োজনে সেগুলি স্বয়ংক্রিয়ভাবে পূরণ করতে পারে, তাই ব্যবহারকারীদের মনে রাখার বা পাসওয়ার্ড লিখতে হবে না। অন্তর্নির্মিত ব্রাউজার পাসওয়ার্ড জেনারেটরগুলির সুবিধা নিতে ব্যবহারকারীদের উত্সাহিত করার অর্থ হল তারা আপনার সাইটে একটি অনন্য, শক্তিশালী পাসওয়ার্ড ব্যবহার করার সম্ভাবনা বেশি এবং অন্য কোথাও আপস করা হতে পারে এমন একটি পাসওয়ার্ড পুনরায় ব্যবহার করার সম্ভাবনা কম।
ভুলবশত অনুপস্থিত ইনপুট থেকে ব্যবহারকারীদের বাঁচাতে সাহায্য করুন
ইমেল এবং পাসওয়ার্ড উভয় ক্ষেত্রেই required বৈশিষ্ট্য যোগ করুন। আধুনিক ব্রাউজার স্বয়ংক্রিয়ভাবে অনুপস্থিত ডেটার জন্য প্রম্পট করে এবং ফোকাস সেট করে। কোন জাভাস্ক্রিপ্ট প্রয়োজন!

আঙ্গুল এবং থাম্ব জন্য ডিজাইন
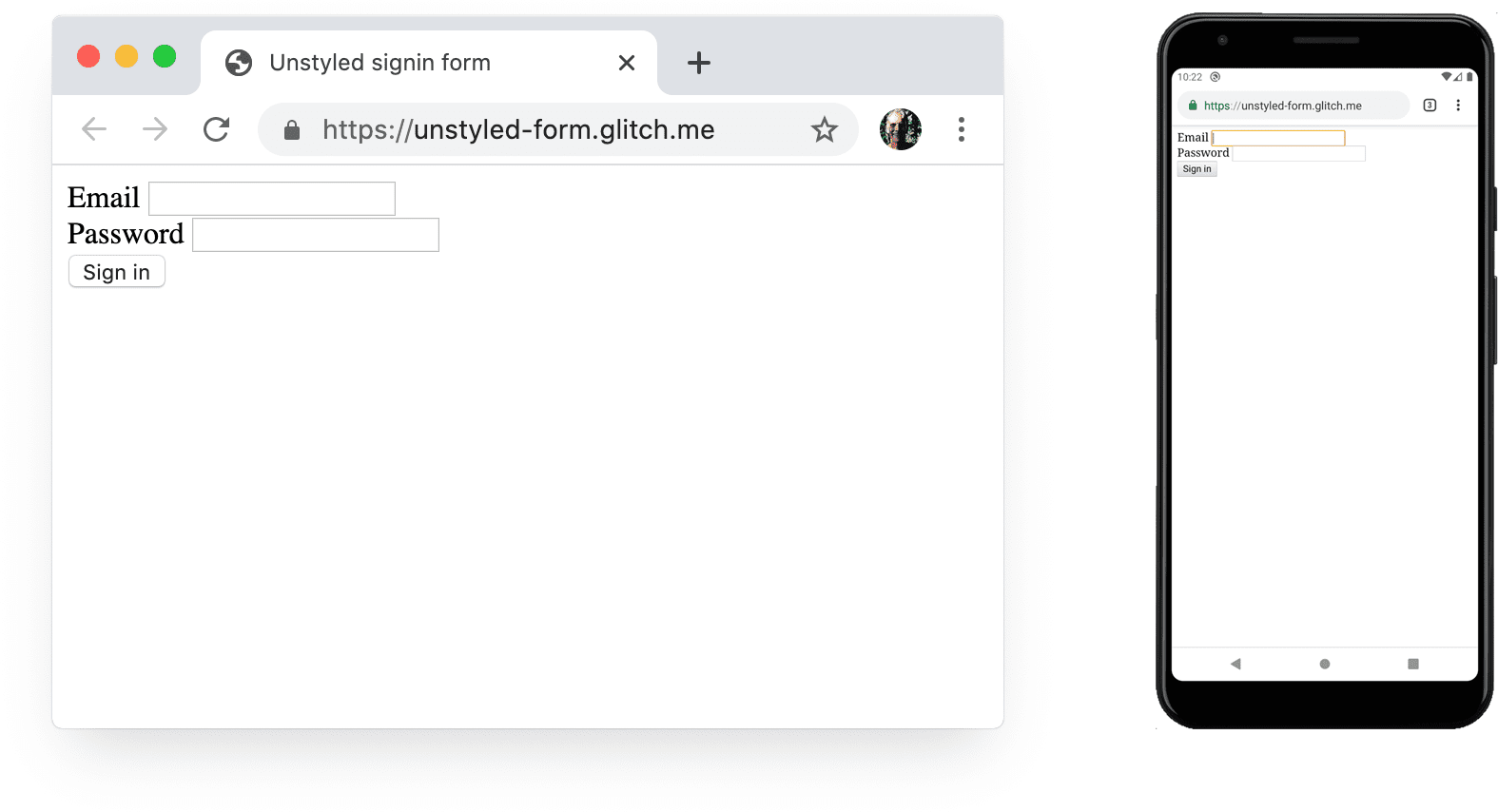
ইনপুট উপাদান এবং বোতাম সম্পর্কিত প্রায় সবকিছুর জন্য ডিফল্ট ব্রাউজারের আকার খুব ছোট, বিশেষ করে মোবাইলে। এটি সুস্পষ্ট বলে মনে হতে পারে, কিন্তু এটি অনেক সাইটে সাইন-ইন ফর্মের একটি সাধারণ সমস্যা।
নিশ্চিত করুন যে ইনপুট এবং বোতামগুলি যথেষ্ট বড়
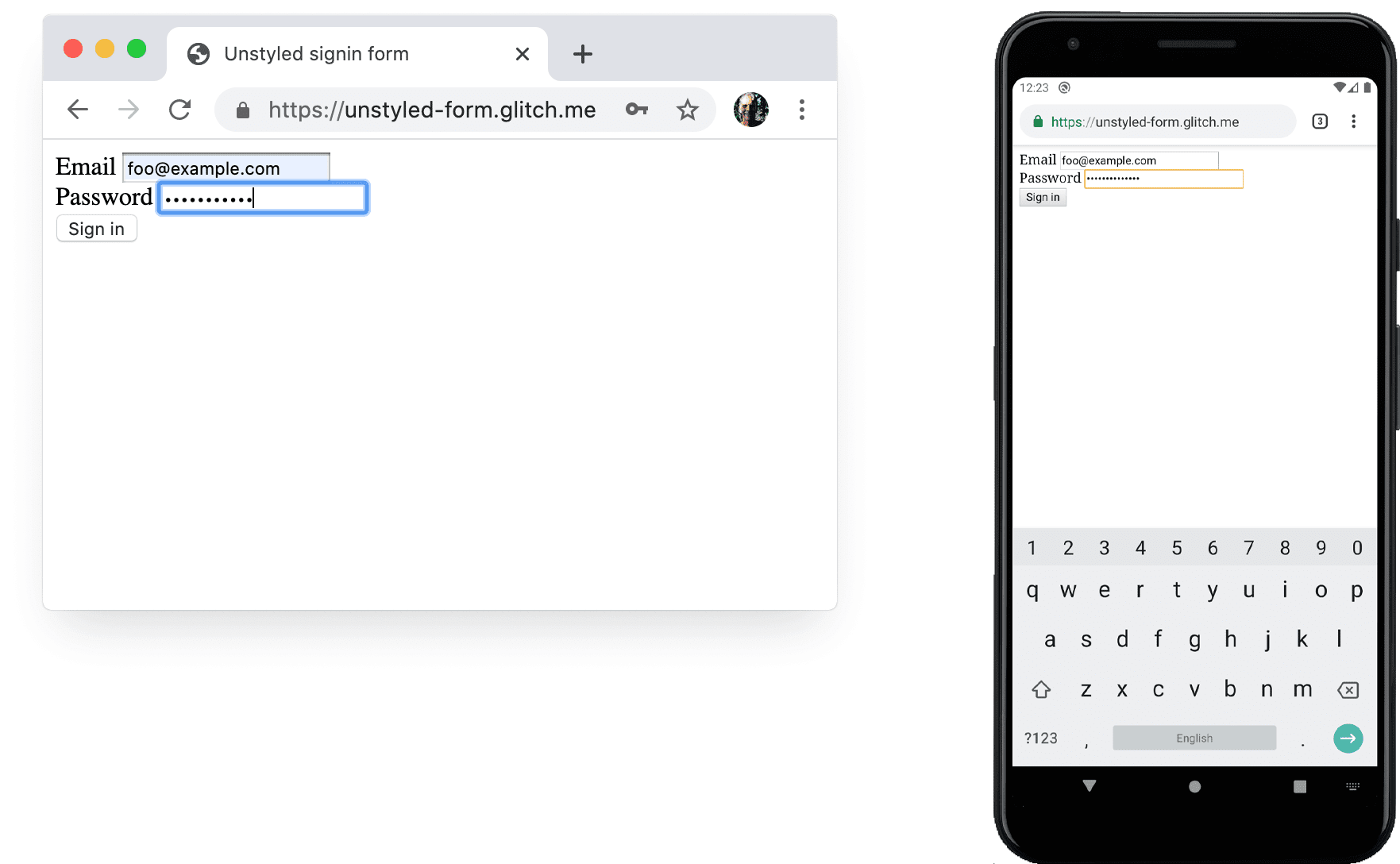
ইনপুট এবং বোতামগুলির জন্য ডিফল্ট আকার এবং প্যাডিং ডেস্কটপে খুব ছোট এবং মোবাইলে আরও খারাপ।

অ্যান্ড্রয়েড অ্যাক্সেসিবিলিটি নির্দেশিকা অনুসারে টাচস্ক্রিন অবজেক্টের জন্য প্রস্তাবিত লক্ষ্য আকার হল 7-10 মিমি। অ্যাপল ইন্টারফেস নির্দেশিকা 48x48 পিক্সেল প্রস্তাব করে, এবং W3C কমপক্ষে 44x44 CSS পিক্সেল প্রস্তাব করে। সেই ভিত্তিতে, মোবাইলের জন্য ইনপুট উপাদান এবং বোতামগুলিতে প্রায় 15 পিক্সেল প্যাডিং এবং ডেস্কটপে প্রায় 10 পিক্সেল যোগ করুন। এটি একটি আসল মোবাইল ডিভাইস এবং একটি আসল আঙুল বা থাম্ব দিয়ে চেষ্টা করুন৷ আপনি আরামে আপনার প্রতিটি ইনপুট এবং বোতাম ট্যাপ করতে সক্ষম হওয়া উচিত।
ট্যাপ লক্ষ্যগুলি যথাযথভাবে মাপ করা হয় না বাতিঘর নিরীক্ষা আপনাকে খুব ছোট ইনপুট উপাদানগুলি সনাক্ত করার প্রক্রিয়া স্বয়ংক্রিয় করতে সহায়তা করতে পারে৷
থাম্ব জন্য ডিজাইন
টাচ টার্গেটের জন্য অনুসন্ধান করুন এবং আপনি তর্জনীর প্রচুর ছবি দেখতে পাবেন। যাইহোক, বাস্তব জগতে, অনেক লোক ফোনের সাথে যোগাযোগ করতে তাদের থাম্ব ব্যবহার করে। অঙ্গুষ্ঠ তর্জনীর চেয়ে বড়, এবং নিয়ন্ত্রণ কম সুনির্দিষ্ট। পর্যাপ্ত আকারের স্পর্শ লক্ষ্যগুলির জন্য আরও কারণ।
টেক্সট যথেষ্ট বড় করুন
আকার এবং প্যাডিংয়ের মতো, ইনপুট উপাদান এবং বোতামগুলির জন্য ডিফল্ট ব্রাউজার ফন্টের আকার খুব ছোট, বিশেষ করে মোবাইলে।

বিভিন্ন প্ল্যাটফর্মের ব্রাউজারে ফন্টের আকার ভিন্ন, তাই একটি নির্দিষ্ট ফন্টের আকার নির্দিষ্ট করা কঠিন যা সর্বত্র ভাল কাজ করে। জনপ্রিয় ওয়েবসাইটগুলির একটি দ্রুত সমীক্ষা ডেস্কটপে 13-16 পিক্সেলের মাপ দেখায়: মোবাইলে পাঠ্যের জন্য সেই শারীরিক আকারের সাথে মিলে যাওয়া একটি ভাল ন্যূনতম।
এর মানে হল আপনার মোবাইলে একটি বড় পিক্সেল সাইজ ব্যবহার করতে হবে: ডেস্কটপের জন্য ক্রোমে 16px বেশ সুস্পষ্ট, কিন্তু ভাল দৃষ্টিভঙ্গি থাকা সত্ত্বেও Android এর জন্য Chrome-এ 16px পাঠ্য পড়া কঠিন। আপনি মিডিয়া প্রশ্ন ব্যবহার করে বিভিন্ন ভিউপোর্ট আকারের জন্য বিভিন্ন ফন্ট পিক্সেল আকার সেট করতে পারেন। 20px মোবাইলে প্রায় সঠিক—কিন্তু আপনার এটা পরীক্ষা করা উচিত এমন বন্ধু বা সহকর্মীদের সাথে যাদের দৃষ্টিশক্তি কম।
দস্তাবেজটি সুস্পষ্ট ফন্টের আকার ব্যবহার করে না বাতিঘর অডিট আপনাকে খুব ছোট পাঠ্য সনাক্ত করার প্রক্রিয়াটিকে স্বয়ংক্রিয় করতে সহায়তা করতে পারে৷
ইনপুটগুলির মধ্যে পর্যাপ্ত স্থান প্রদান করুন
ইনপুটগুলিকে টাচ টার্গেট হিসাবে ভালভাবে কাজ করার জন্য পর্যাপ্ত মার্জিন যোগ করুন। অন্য কথায়, মার্জিনের প্রায় এক আঙুল প্রস্থের জন্য লক্ষ্য করুন।
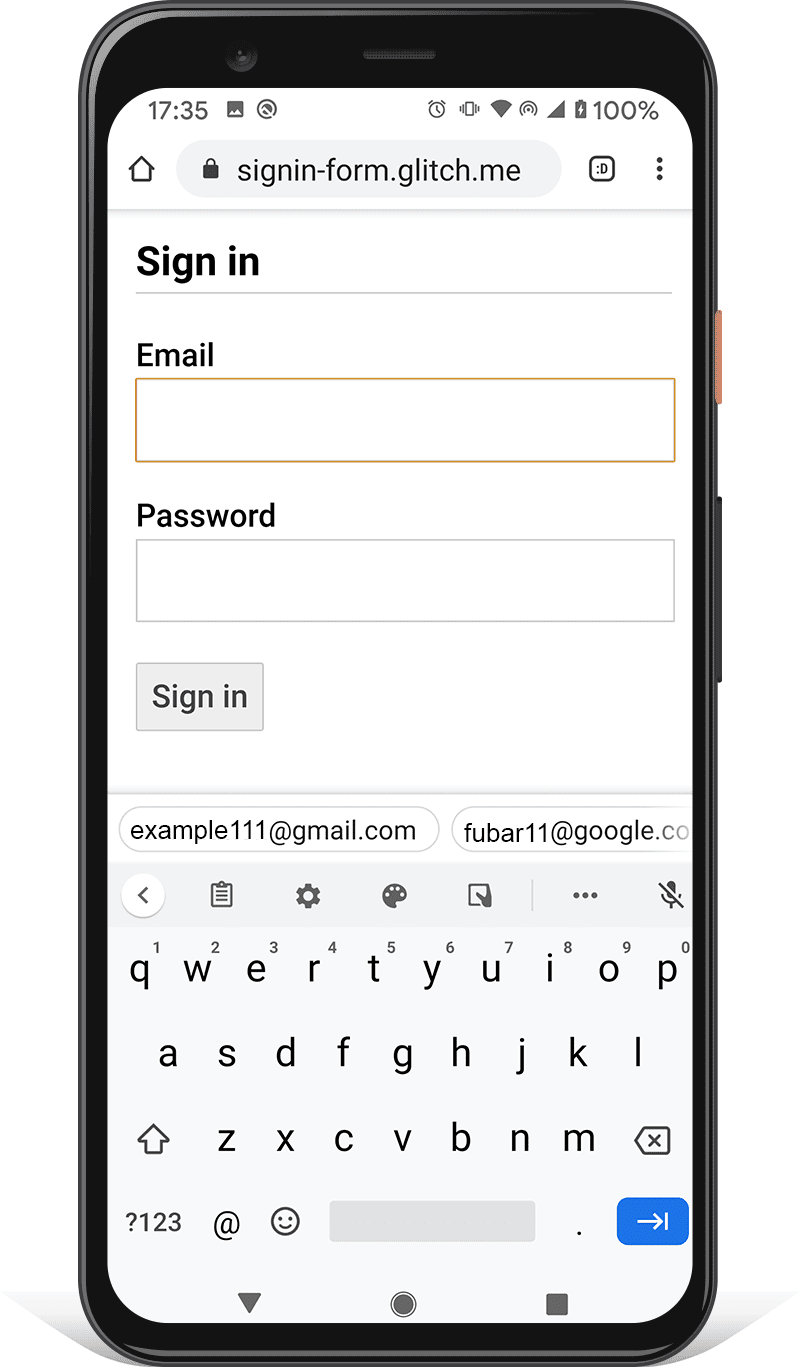
নিশ্চিত করুন যে আপনার ইনপুটগুলি স্পষ্টভাবে দৃশ্যমান
ইনপুটগুলির জন্য ডিফল্ট বর্ডার স্টাইলিং তাদের দেখতে কঠিন করে তোলে। এগুলি অ্যান্ড্রয়েডের জন্য ক্রোমের মতো কিছু প্ল্যাটফর্মে প্রায় অদৃশ্য।
প্যাডিংয়ের পাশাপাশি, একটি বর্ডার যোগ করুন: একটি সাদা পটভূমিতে, একটি ভাল সাধারণ নিয়ম হল #ccc বা গাঢ় ব্যবহার করা।

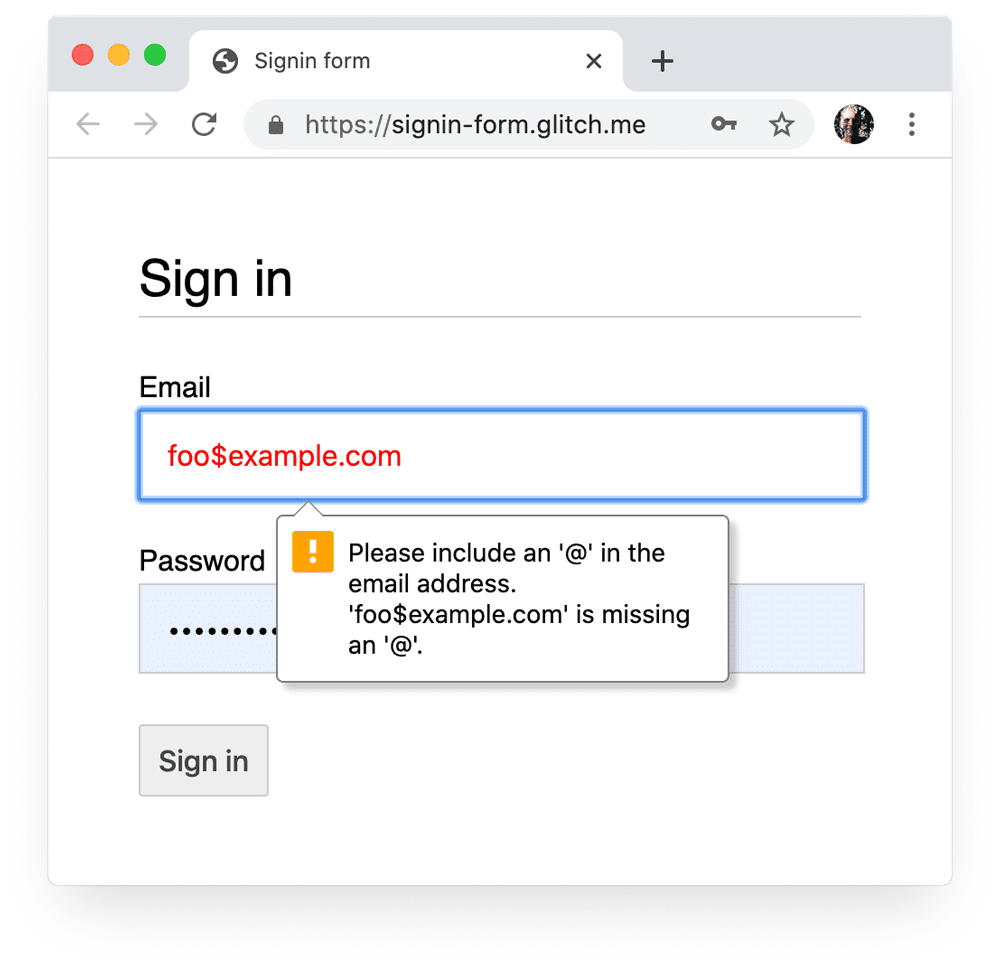
অবৈধ ইনপুট মান সম্পর্কে সতর্ক করতে অন্তর্নির্মিত ব্রাউজার বৈশিষ্ট্যগুলি ব্যবহার করুন৷
type অ্যাট্রিবিউট সহ ইনপুটগুলির জন্য মৌলিক ফর্ম যাচাইকরণের জন্য ব্রাউজারগুলিতে অন্তর্নির্মিত বৈশিষ্ট্য রয়েছে। আপনি যখন একটি অবৈধ মান সহ একটি ফর্ম জমা দেন তখন ব্রাউজারগুলি সতর্ক করে এবং সমস্যাযুক্ত ইনপুটের উপর ফোকাস সেট করে৷

আপনি অবৈধ তথ্য হাইলাইট করতে :invalid CSS নির্বাচক ব্যবহার করতে পারেন। কোন বিষয়বস্তু ছাড়া ইনপুট নির্বাচন এড়াতে :not(:placeholder-shown) ব্যবহার করুন।
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
অবৈধ মান সহ ইনপুট হাইলাইট করার বিভিন্ন উপায় চেষ্টা করুন।
প্রয়োজনে জাভাস্ক্রিপ্ট ব্যবহার করুন
পাসওয়ার্ড প্রদর্শন টগল করুন
ব্যবহারকারীরা তাদের প্রবেশ করানো পাঠ্য পরীক্ষা করতে সক্ষম করতে আপনার একটি শো পাসওয়ার্ড টগল যুক্ত করা উচিত। ব্যবহারকারীরা প্রবেশ করা পাঠ্য দেখতে না পেলে ব্যবহারযোগ্যতা ক্ষতিগ্রস্ত হয় । বর্তমানে এটি করার কোনো অন্তর্নির্মিত উপায় নেই, যদিও বাস্তবায়নের পরিকল্পনা রয়েছে । এর পরিবর্তে আপনাকে জাভাস্ক্রিপ্ট ব্যবহার করতে হবে।

নিম্নলিখিত কোড পাসওয়ার্ড কার্যকারিতা দেখান যোগ করতে একটি পাঠ্য বোতাম ব্যবহার করে।
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
বোতামটিকে প্লেইন টেক্সটের মতো দেখাতে এখানে CSS আছে:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
এবং পাসওয়ার্ড দেখানোর জন্য জাভাস্ক্রিপ্ট:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
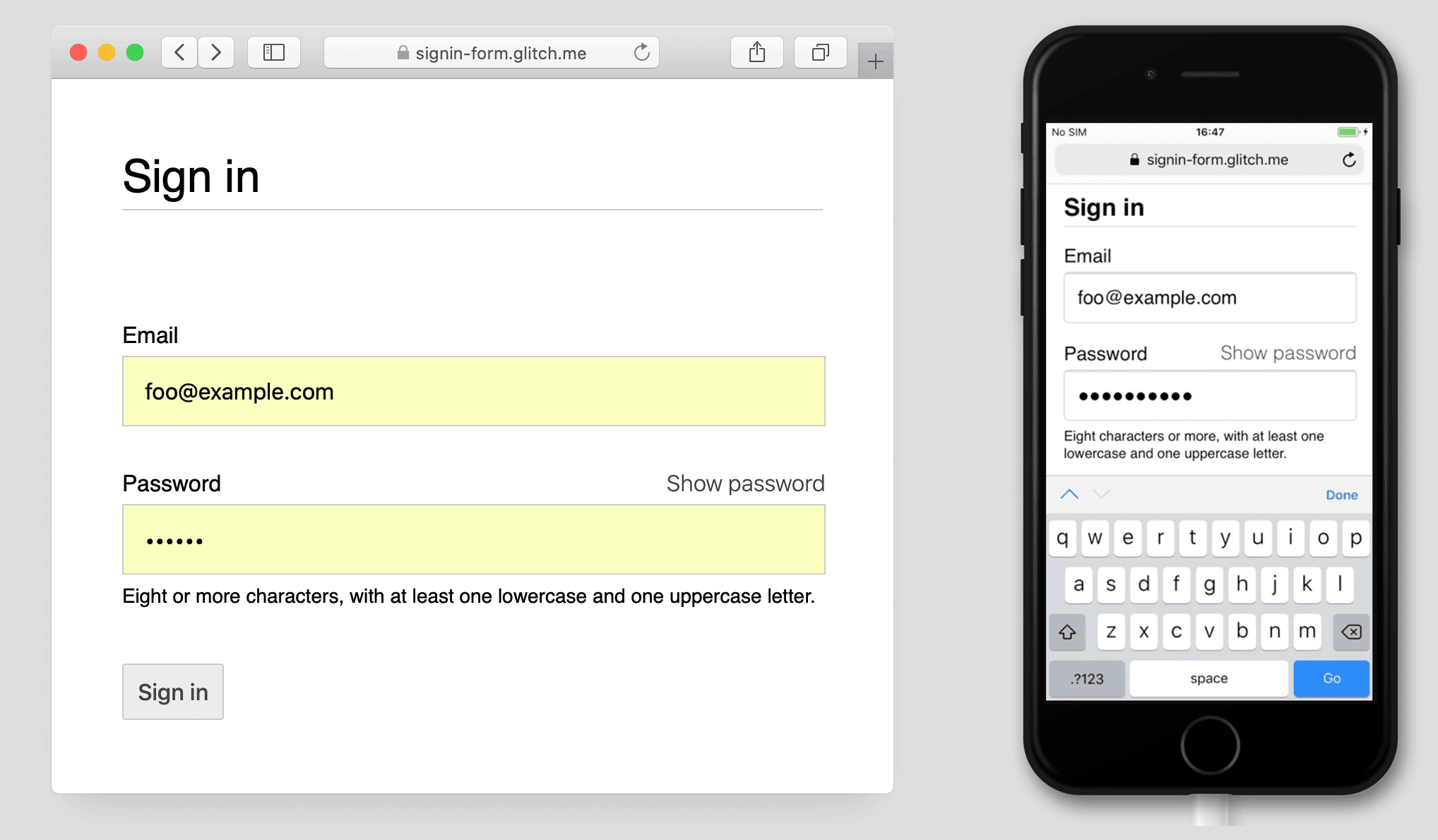
এখানে শেষ ফলাফল:

পাসওয়ার্ড ইনপুট অ্যাক্সেসযোগ্য করুন
সীমাবদ্ধতা বর্ণনা করে এমন উপাদানের আইডি দিয়ে পাসওয়ার্ডের নিয়মের রূপরেখা দিতে aria-describedby ব্যবহার করুন। স্ক্রিনরিডার লেবেল পাঠ্য, ইনপুট প্রকার (পাসওয়ার্ড) এবং তারপর বিবরণ প্রদান করে।
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
আপনি পাসওয়ার্ড প্রদর্শন কার্যকারিতা যোগ করার সময়, পাসওয়ার্ড প্রদর্শিত হবে সতর্ক করার জন্য একটি aria-label অন্তর্ভুক্ত করা নিশ্চিত করুন। অন্যথায় ব্যবহারকারীরা অসাবধানতাবশত পাসওয়ার্ড প্রকাশ করতে পারে।
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
আপনি নিম্নলিখিত ডেমোতে ARIA বৈশিষ্ট্য উভয়ই দেখতে পাবেন:
অ্যাক্সেসযোগ্য ফর্ম তৈরিতে ফর্মগুলিকে অ্যাক্সেসযোগ্য করতে সাহায্য করার জন্য আরও টিপস রয়েছে৷
রিয়েলটাইমে এবং জমা দেওয়ার আগে যাচাই করুন
এইচটিএমএল ফর্ম উপাদান এবং গুণাবলীতে মৌলিক যাচাইকরণের জন্য অন্তর্নির্মিত বৈশিষ্ট্য রয়েছে, তবে ব্যবহারকারীরা যখন ডেটা প্রবেশ করছে এবং যখন তারা ফর্ম জমা দেওয়ার চেষ্টা করছে তখন আরও শক্তিশালী বৈধতা দেওয়ার জন্য আপনার জাভাস্ক্রিপ্ট ব্যবহার করা উচিত।
সাইন-ইন ফর্ম কোডল্যাবের ধাপ 5টি ফোকাস সেট করতে এবং প্রম্পট প্রদর্শন করতে অন্তর্নির্মিত ব্রাউজার UI ব্যবহার করে কাস্টম বৈধতা যোগ করতে সীমাবদ্ধতা যাচাইকরণ API (যা ব্যাপকভাবে সমর্থিত ) ব্যবহার করে।
আরও জানুন: আরও জটিল রিয়েল-টাইম বৈধতার জন্য JavaScript ব্যবহার করুন ।
বিশ্লেষণ এবং RUM
"আপনি যা পরিমাপ করতে পারবেন না, আপনি উন্নতি করতে পারবেন না" সাইন-আপ এবং সাইন-ইন ফর্মগুলির জন্য বিশেষভাবে সত্য৷ আপনাকে লক্ষ্য সেট করতে হবে, সাফল্য পরিমাপ করতে হবে, আপনার সাইটের উন্নতি করতে হবে—এবং পুনরাবৃত্তি করতে হবে।
ডিসকাউন্ট ব্যবহারযোগ্যতা পরীক্ষা পরিবর্তনগুলি চেষ্টা করার জন্য সহায়ক হতে পারে, তবে আপনার ব্যবহারকারীরা কীভাবে আপনার সাইন-আপ এবং সাইন-ইন ফর্মগুলি অনুভব করেন তা বোঝার জন্য আপনার বাস্তব-বিশ্বের ডেটার প্রয়োজন হবে:
- পৃষ্ঠা বিশ্লেষণ : সাইন-আপ এবং সাইন-ইন পৃষ্ঠা দর্শন, বাউন্স রেট এবং প্রস্থান।
- মিথস্ক্রিয়া বিশ্লেষণ : লক্ষ্য ফানেল (ব্যবহারকারীরা আপনার সাইন-ইন বা সাইন-ইন প্রবাহ কোথায় ত্যাগ করে?) এবং ইভেন্টগুলি (আপনার ফর্মগুলির সাথে ইন্টারঅ্যাক্ট করার সময় ব্যবহারকারীরা কী পদক্ষেপ নেয়?)
- ওয়েবসাইট পারফরম্যান্স : ব্যবহারকারী-কেন্দ্রিক মেট্রিক্স (কোন কারণে আপনার সাইন-আপ এবং সাইন-ইন ফর্মগুলি কি ধীর এবং, যদি তাই হয়, কারণ কী?)
আপনি সাইন-আপ এবং সাইন-ইন করার জন্য বিভিন্ন পদ্ধতির চেষ্টা করার জন্য A/B পরীক্ষা বাস্তবায়নের কথাও বিবেচনা করতে পারেন, এবং সমস্ত ব্যবহারকারীর জন্য পরিবর্তনগুলি প্রকাশ করার আগে ব্যবহারকারীদের একটি উপসেটে পরিবর্তনগুলিকে যাচাই করার জন্য রোলআউটগুলিকে পর্যায়ভুক্ত করতে পারেন৷
সাধারণ নির্দেশিকা
ভাল ডিজাইন করা UI এবং UX সাইন-ইন ফর্ম পরিত্যাগ কমাতে পারে:
- ব্যবহারকারীদের সাইন-ইন করার জন্য খুঁজতে বাধ্য করবেন না! পৃষ্ঠার শীর্ষে সাইন-ইন ফর্মের একটি লিঙ্ক রাখুন, ভালভাবে বোধগম্য শব্দ ব্যবহার করে যেমন সাইন ইন , অ্যাকাউন্ট তৈরি করুন বা নিবন্ধন করুন ৷
- এটা ফোকাস রাখুন! সাইন-আপ ফর্মগুলি অফার এবং অন্যান্য সাইট বৈশিষ্ট্যগুলির সাথে লোকেদের বিভ্রান্ত করার জায়গা নয়৷
- সাইন আপ জটিলতা কমিয়ে দিন। অন্যান্য ব্যবহারকারীর ডেটা সংগ্রহ করুন (যেমন ঠিকানা বা ক্রেডিট কার্ডের বিশদ বিবরণ) শুধুমাত্র তখনই যখন ব্যবহারকারীরা সেই ডেটা প্রদানের সুস্পষ্ট সুবিধা দেখতে পান।
- ব্যবহারকারীরা আপনার সাইন-আপ ফর্ম শুরু করার আগে, মান প্রস্তাবটি কী তা পরিষ্কার করুন। সাইন ইন করে তারা কীভাবে উপকৃত হয়? সাইন আপ সম্পূর্ণ করার জন্য ব্যবহারকারীদের কংক্রিট ইনসেনটিভ দিন।
- যদি সম্ভব হয় ব্যবহারকারীদের একটি ইমেল ঠিকানার পরিবর্তে একটি মোবাইল ফোন নম্বর দিয়ে নিজেদের সনাক্ত করার অনুমতি দিন, যেহেতু কিছু ব্যবহারকারী ইমেল ব্যবহার নাও করতে পারেন।
- ব্যবহারকারীদের জন্য তাদের পাসওয়ার্ড পুনরায় সেট করা সহজ করুন এবং আপনার পাসওয়ার্ড ভুলে গেছেন? স্পষ্ট লিঙ্ক।
- আপনার পরিষেবার শর্তাবলী এবং গোপনীয়তা নীতির নথিগুলির সাথে লিঙ্ক করুন: আপনি কীভাবে তাদের ডেটা সুরক্ষিত করেন তা শুরু থেকেই ব্যবহারকারীদের কাছে পরিষ্কার করুন৷
- আপনার সাইনআপ এবং সাইন-ইন পৃষ্ঠাগুলিতে আপনার কোম্পানি বা সংস্থার লোগো এবং নাম অন্তর্ভুক্ত করুন এবং নিশ্চিত করুন যে ভাষা, ফন্ট এবং শৈলী আপনার সাইটের বাকি অংশের সাথে মেলে৷ কিছু ফর্ম অন্য বিষয়বস্তুর মতো একই সাইটের বলে মনে হয় না, বিশেষ করে যদি তাদের একটি উল্লেখযোগ্যভাবে ভিন্ন URL থাকে।
শিখতে থাকুন
- আশ্চর্যজনক ফর্ম তৈরি করুন
- মোবাইল ফর্ম ডিজাইনের জন্য সেরা অনুশীলন
- আরো সক্ষম ফর্ম নিয়ন্ত্রণ
- অ্যাক্সেসযোগ্য ফর্ম তৈরি করা
- শংসাপত্র ব্যবস্থাপনা API ব্যবহার করে সাইন-ইন প্রবাহকে স্ট্রীমলাইন করা
- WebOTP API দিয়ে ওয়েবে ফোন নম্বর যাচাই করুন
Unsplash- এ Meghan Schiereck এর ছবি।


