Mit plattformübergreifenden Browserfunktionen können Sie Anmeldeformulare erstellen, die sicher, barrierefrei und nutzerfreundlich sind.
Wenn sich Nutzer auf Ihrer Website anmelden müssen, ist ein gutes Design des Anmeldeformulars von entscheidender Bedeutung. Das gilt insbesondere für Nutzer mit einer schlechten Internetverbindung, Nutzer von Mobilgeräten, Nutzer, die es eilig haben, oder Nutzer, die unter Stress stehen. Schlecht gestaltete Anmeldeformulare führen zu hohen Absprungraten. Jeder Absprung kann einen verlorenen und unzufriedenen Nutzer bedeuten – nicht nur eine verpasste Anmeldemöglichkeit.
Hier ist ein Beispiel für ein einfaches Anmeldeformular, in dem alle Best Practices berücksichtigt werden:
Checkliste
- Sinnvolle HTML-Elemente verwenden:
<form>,<input>,<label>und<button>. - Weisen Sie jeder Eingabe ein
<label>zu. - Verwenden Sie Elementattribute, um auf integrierte Browserfunktionen zuzugreifen:
type,name,autocomplete,required. - Weisen Sie den Attributen
nameundidstabile Werte zu, die sich nicht zwischen Seitenaufrufen oder Websitebereitstellungen ändern. - Platzieren Sie die Anmeldung in einem eigenen <form>-Element.
- Erfolgreiches Senden des Formulars sicherstellen
- Verwenden Sie
autocomplete="new-password"undid="new-password"für die Passworteingabe in einem Registrierungsformular und für das neue Passwort in einem Formular zum Zurücksetzen des Passworts. - Verwenden Sie
autocomplete="current-password"undid="current-password"für die Eingabe eines Anmeldepassworts. - Bieten Sie die Funktion Passwort anzeigen an.
- Verwenden Sie
aria-labelundaria-describedbyfür Passworteingaben. - Eingaben nicht verdoppeln:
- Gestalten Sie Formulare so, dass die Tastatur auf Mobilgeräten Eingaben oder Schaltflächen nicht verdeckt.
- Achten Sie darauf, dass Formulare auf Mobilgeräten nutzbar sind: Verwenden Sie gut lesbaren Text und sorgen Sie dafür, dass Eingabefelder und Schaltflächen groß genug sind, um als Touch-Ziele zu dienen.
- Branding und Stil beibehalten: Achten Sie darauf, dass die Registrierungs- und Anmeldeseiten einheitlich gestaltet sind.
- Sowohl im Feld als auch im Labor testen: Bauen Sie Seitenanalysen, Interaktionsanalysen und nutzerorientierte Leistungsmessungen in Ihren Registrierungs- und Anmeldevorgang ein.
- Browser- und geräteübergreifend testen: Das Verhalten von Formularen variiert je nach Plattform erheblich.
Sinnvolles HTML verwenden
Verwenden Sie die für den Job entwickelten Elemente: <form>, <label> und <button>. Sie ermöglichen integrierte Browserfunktionen, verbessern die Barrierefreiheit und verleihen Ihrem Markup Bedeutung.
„<form>“ verwenden
Möglicherweise möchten Sie Eingaben in ein <div> einfügen und die Übermittlung von Eingabedaten ausschließlich mit JavaScript verarbeiten. Im Allgemeinen ist es besser, ein einfaches <form>-Element zu verwenden. So ist Ihre Website für Screenreader und andere Hilfsmittel zugänglich, eine Reihe von integrierten Browserfunktionen wird aktiviert, die Entwicklung einer grundlegenden funktionalen Anmeldung für ältere Browser wird vereinfacht und die Anmeldung funktioniert auch dann, wenn JavaScript fehlschlägt.
„<label>“ verwenden
Verwenden Sie <label>, um eine Eingabe zu kennzeichnen.
<label for="email">Email</label>
<input id="email" …>
Dafür gibt es zwei Gründe:
- Wenn Sie auf ein Label tippen oder klicken, wird der Fokus auf die zugehörige Eingabe verschoben. Weisen Sie einem Eingabefeld ein Label zu, indem Sie das Attribut
fordes Labels mit dem Attributnameoderiddes Eingabefelds verknüpfen. - Screenreader lesen den Labeltext vor, wenn das Label oder die Eingabe des Labels den Fokus erhält.
Verwenden Sie keine Platzhalter als Eingabelabels. Nutzer vergessen leicht, was sie eingegeben haben, sobald sie mit der Texteingabe begonnen haben, insbesondere wenn sie abgelenkt werden („Habe ich eine E‑Mail-Adresse, eine Telefonnummer oder eine Konto-ID eingegeben?“). Es gibt viele andere potenzielle Probleme mit Platzhaltern. Weitere Informationen finden Sie unter Don't Use The Placeholder Attribute und Placeholders in Form Fields Are Harmful.
Am besten platzieren Sie die Labels über den Eingabefeldern. So wird ein einheitliches Design auf Mobilgeräten und Computern ermöglicht. Laut Google AI-Studien können Nutzer Inhalte so schneller erfassen. Sie erhalten Labels und Eingaben in voller Breite und müssen die Breite von Label und Eingabe nicht an den Labeltext anpassen.

Sehen Sie sich die label-position-Demo auf einem Mobilgerät an.
„<button>“ verwenden
Verwende <button> für Schaltflächen. Schaltflächenelemente bieten barrierefreies Verhalten und eine integrierte Funktion zum Senden von Formularen und lassen sich einfach gestalten. Es ist nicht sinnvoll, ein <div> oder ein anderes Element zu verwenden, das als Schaltfläche dargestellt wird.
Achten Sie darauf, dass auf der Schaltfläche „Senden“ steht, was sie bewirkt. Beispiele: Konto erstellen oder Anmelden, nicht Senden oder Starten.
Erfolgreiches Senden des Formulars sicherstellen
Passwortmanager können so erkennen, dass ein Formular gesendet wurde. Dafür gibt es zwei Möglichkeiten:
- Rufen Sie eine andere Seite auf.
- Emulieren Sie die Navigation mit
History.pushState()oderHistory.replaceState()und entfernen Sie das Passwortformular.
Achten Sie bei einer XMLHttpRequest- oder fetch-Anfrage darauf, dass der Anmeldevorgang in der Antwort als erfolgreich gemeldet und entsprechend behandelt wird. Das Formular muss aus dem DOM entfernt und dem Nutzer muss der Erfolg angezeigt werden.
Deaktivieren Sie die Schaltfläche Anmelden, sobald der Nutzer darauf getippt oder geklickt hat. Viele Nutzer klicken mehrmals auf Schaltflächen, auch auf schnellen und reaktionsschnellen Websites. Das verlangsamt die Interaktionen und erhöht die Serverlast.
Deaktivieren Sie die Formularübermittlung nicht, wenn auf eine Nutzereingabe gewartet wird. Deaktivieren Sie beispielsweise nicht die Schaltfläche Anmelden, wenn Nutzer ihre Kunden-PIN noch nicht eingegeben haben. Nutzer übersehen möglicherweise etwas im Formular und versuchen dann wiederholt, auf die (deaktivierte) Schaltfläche Anmelden zu tippen, und denken, dass sie nicht funktioniert. Wenn Sie die Formulareinreichung deaktivieren müssen, sollten Sie dem Nutzer zumindest erklären, was fehlt, wenn er auf die deaktivierte Schaltfläche klickt.
Eingaben nicht verdoppeln
Auf einigen Websites müssen Nutzer E-Mail-Adressen oder Passwörter zweimal eingeben. Das kann die Anzahl der Fehler für einige Nutzer verringern, verursacht aber zusätzlichen Aufwand für alle Nutzer und erhöht die Abbruchraten. Auch wenn Browser E‑Mail-Adressen automatisch ausfüllen oder starke Passwörter vorschlagen, ist es nicht sinnvoll, zweimal nachzufragen. Es ist besser, Nutzern die Möglichkeit zu geben, ihre E‑Mail-Adresse zu bestätigen (das müssen Sie ohnehin tun), und ihnen das Zurücksetzen ihres Passworts zu erleichtern.
Elementattribute optimal nutzen
Hier passiert die eigentliche Magie. Browser haben mehrere hilfreiche integrierte Funktionen, die Attribute von Eingabeelementen verwenden.
Passwörter privat halten, aber Nutzern die Möglichkeit geben, sie bei Bedarf einzusehen
Passwortfelder sollten type="password" enthalten, um Passworttext auszublenden und dem Browser mitzuteilen, dass die Eingabe für Passwörter vorgesehen ist. Browser verwenden verschiedene Techniken, um Eingaberollen zu erkennen und zu entscheiden, ob Passwörter gespeichert werden sollen.
Fügen Sie einen Passwort anzeigen-Schalter hinzu, damit Nutzer den eingegebenen Text prüfen können. Vergessen Sie außerdem nicht, einen Passwort vergessen-Link hinzuzufügen. Weitere Informationen finden Sie unter Passwortanzeige aktivieren.

Mobilen Nutzern die richtige Tastatur zur Verfügung stellen
Mit <input type="email"> können Sie Mobilnutzern eine geeignete Tastatur zur Verfügung stellen und die grundlegende integrierte E-Mail-Adressenvalidierung durch den Browser aktivieren – ganz ohne JavaScript.
Wenn Sie anstelle einer E‑Mail-Adresse eine Telefonnummer verwenden müssen, können Sie mit <input
type="tel"> eine Tastatur für Telefonnummern auf Mobilgeräten einblenden. Sie können bei Bedarf auch das Attribut inputmode verwenden: inputmode="numeric" ist ideal für PINs. Alles, was Sie schon immer über inputmode wissen wollten
Verhindern, dass die mobile Tastatur die Schaltfläche Anmelden verdeckt
Wenn Sie nicht aufpassen, kann es passieren, dass mobile Tastaturen Ihr Formular verdecken oder, noch schlimmer, die Schaltfläche Anmelden teilweise verdecken. Nutzer geben möglicherweise auf, bevor sie merken, was passiert ist.

Vermeiden Sie dies nach Möglichkeit, indem Sie oben auf Ihrer Anmeldeseite nur die Eingabefelder für E-Mail-Adresse (oder Telefonnummer) und Passwort sowie die Schaltfläche Anmelden anzeigen. Andere Inhalte darunter platzieren

Auf verschiedenen Geräten testen
Sie müssen auf einer Reihe von Geräten testen, die von Ihrer Zielgruppe verwendet werden, und die Einstellungen entsprechend anpassen. BrowserStack bietet kostenlose Tests für Open-Source-Projekte auf einer Vielzahl von echten Geräten und Browsern.

Zwei Seiten verwenden
Einige Websites (darunter Amazon und eBay) umgehen das Problem, indem sie auf zwei Seiten nach E-Mail-Adresse (oder Telefonnummer) und Passwort fragen. Dieser Ansatz vereinfacht auch die Nutzererfahrung, da der Nutzer jeweils nur eine Aufgabe zu erledigen hat.

Im Idealfall sollte dies mit einem einzelnen <form>-Tag implementiert werden. Verwenden Sie JavaScript, um anfangs nur die E-Mail-Eingabe anzuzeigen, sie dann auszublenden und die Passworteingabe anzuzeigen. Wenn Sie den Nutzer zwingen müssen, zwischen der Eingabe seiner E-Mail-Adresse und seines Passworts zu einer neuen Seite zu wechseln, sollte das Formular auf der zweiten Seite ein ausgeblendetes Eingabeelement mit dem E-Mail-Wert enthalten, damit Passwortmanager den richtigen Wert speichern können. Passwort-Formularstile, die von Chromium unterstützt werden enthält ein Codebeispiel.
Nutzern helfen, die erneute Eingabe von Daten zu vermeiden
Sie können Browsern helfen, Daten richtig zu speichern und Eingaben automatisch auszufüllen, damit Nutzer sich nicht merken müssen, E-Mail-Adresse und Passwort einzugeben. Das ist besonders auf Mobilgeräten wichtig und entscheidend für E-Mail-Eingaben, bei denen hohe Abbruchraten auftreten.
Dafür gibt es zwei Möglichkeiten:
Die Attribute
autocomplete,name,idundtypehelfen Browsern, die Rolle von Eingaben zu verstehen, um Daten zu speichern, die später für die automatische Vervollständigung verwendet werden können. Damit Daten für die automatische Vervollständigung gespeichert werden können, müssen moderne Browser auch erfordern, dass Eingaben einen stabilenname- oderid-Wert haben (nicht zufällig bei jedem Seitenaufruf oder jeder Websitebereitstellung generiert) und sich in einem <form>-Tag mit einersubmit-Schaltfläche befinden.Mit dem Attribut
autocompletekönnen Browser Eingaben mithilfe gespeicherter Daten korrekt automatisch ausfüllen.
Verwenden Sie für E-Mail-Eingaben autocomplete="username", da username von Passwortmanagern in modernen Browsern erkannt wird – auch wenn Sie type="email" verwenden sollten und möglicherweise id="email" und name="email" verwenden möchten.
Verwenden Sie für Passworteingaben die entsprechenden autocomplete- und id-Werte, damit Browser zwischen neuen und aktuellen Passwörtern unterscheiden können.
autocomplete="new-password" und id="new-password" für ein neues Passwort verwenden
- Verwenden Sie
autocomplete="new-password"undid="new-password"für die Passworteingabe in einem Registrierungsformular oder das neue Passwort in einem Formular zum Ändern des Passworts.
autocomplete="current-password" und id="current-password" für ein vorhandenes Passwort verwenden
- Verwenden Sie
autocomplete="current-password"undid="current-password"für die Passworteingabe in einem Anmeldeformular oder für die Eingabe des alten Passworts des Nutzers in einem Formular zum Ändern des Passworts. Dadurch wird dem Browser mitgeteilt, dass er das aktuelle Passwort verwenden soll, das er für die Website gespeichert hat.
Für ein Registrierungsformular:
<input type="password" autocomplete="new-password" id="new-password" …>
Anmeldung:
<input type="password" autocomplete="current-password" id="current-password" …>
Passwortmanager unterstützen
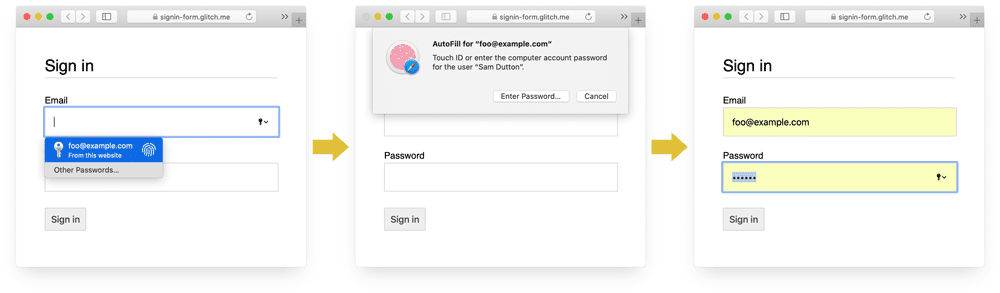
Verschiedene Browser gehen bei der automatischen Vervollständigung von E‑Mail-Adressen und der Passwortvorschlagsfunktion etwas unterschiedlich vor, die Auswirkungen sind jedoch weitgehend dieselben. In Safari 11 und höher auf dem Computer wird beispielsweise der Passwortmanager angezeigt und dann, falls verfügbar, die biometrische Authentifizierung (Fingerabdruck oder Gesichtserkennung) verwendet.

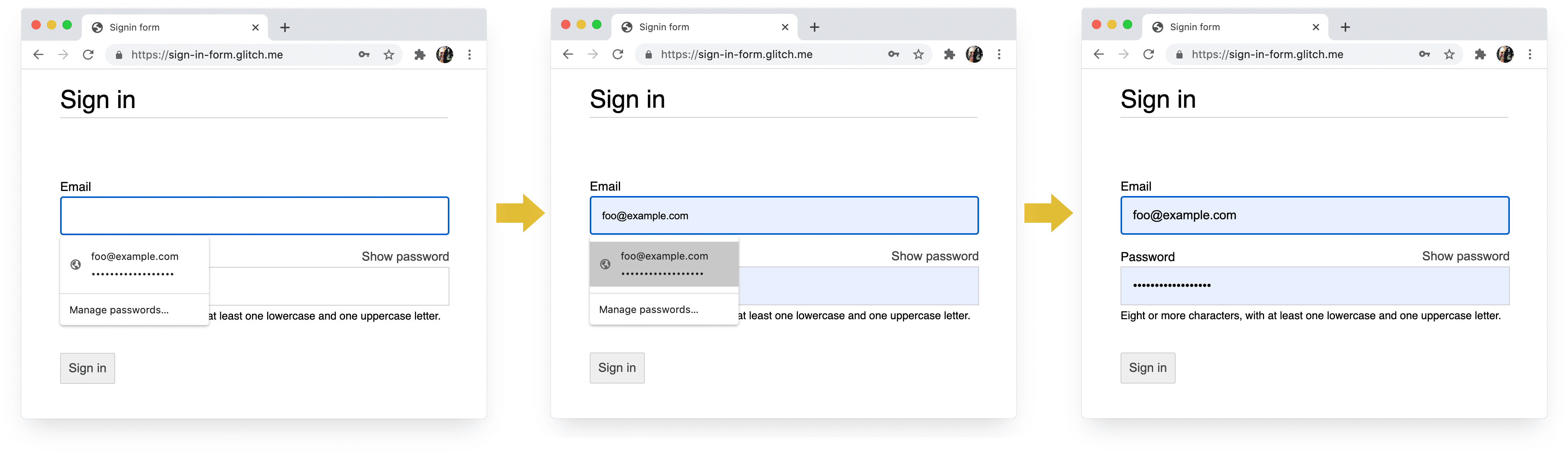
In der Desktopversion von Chrome werden E‑Mail-Vorschläge angezeigt, der Passwortmanager wird eingeblendet und das Passwort wird automatisch ausgefüllt.

Die Passwort- und Autofill-Systeme von Browsern sind nicht einfach. Die Algorithmen zum Schätzen, Speichern und Anzeigen von Werten sind nicht standardisiert und variieren von Plattform zu Plattform. Hidde de Vries weist beispielsweise darauf hin, dass „der Passwortmanager von Firefox seine Heuristik mit einem Rezeptsystem ergänzt“.
Autofill: What web devs should know, but don't (Autofill: Was Webentwickler wissen sollten, aber nicht wissen) enthält viele weitere Informationen zur Verwendung von name und autocomplete. In der HTML-Spezifikation sind alle 59 möglichen Werte aufgeführt.
Browser zum Vorschlagen eines starken Passworts aktivieren
Moderne Browser verwenden Heuristiken, um zu entscheiden, wann die Benutzeroberfläche des Passwortmanagers angezeigt und ein starkes Passwort vorgeschlagen werden soll.
So funktioniert es in Safari auf dem Computer.

(Die Funktion zum Vorschlagen starker, eindeutiger Passwörter ist in Safari seit Version 12.0 verfügbar.)
Dank der integrierten Passwortgeneratoren in Browsern müssen Nutzer und Entwickler nicht mehr herausfinden, was ein „starkes Passwort“ ist. Da Browser Passwörter sicher speichern und bei Bedarf automatisch ausfüllen können, müssen Nutzer sich keine Passwörter merken oder eingeben. Wenn Sie Nutzer dazu anregen, die integrierten Passwortgeneratoren des Browsers zu verwenden, ist es wahrscheinlicher, dass sie ein eindeutiges, starkes Passwort auf Ihrer Website verwenden und weniger wahrscheinlich, dass sie ein Passwort wiederverwenden, das an anderer Stelle kompromittiert werden könnte.
Nutzer vor versehentlich fehlenden Eingaben schützen
Fügen Sie beiden Feldern (E-Mail und Passwort) das Attribut required hinzu.
Moderne Browser fordern automatisch fehlende Daten an und legen den Fokus darauf.
Kein JavaScript erforderlich.

Für Finger und Daumen entwickelt
Die Standardbrowsergröße für so gut wie alles, was mit Eingabeelementen und Schaltflächen zusammenhängt, ist zu klein, insbesondere auf Mobilgeräten. Das mag offensichtlich erscheinen, ist aber ein häufiges Problem bei Anmeldeformularen auf vielen Websites.
Achten Sie darauf, dass Eingabefelder und Schaltflächen groß genug sind.
Die Standardgröße und das Standard-Padding für Eingaben und Schaltflächen sind auf Computern zu klein und auf Mobilgeräten noch kleiner.

Gemäß den Android-Richtlinien zur Barrierefreiheit sollte die empfohlene Größe für Touchscreen-Objekte 7–10 mm betragen. Die Apple-Schnittstellenrichtlinien empfehlen 48 × 48 Pixel und das W3C mindestens 44 × 44 CSS-Pixel. Fügen Sie auf dieser Grundlage Eingabeelementen und Schaltflächen für Mobilgeräte (mindestens) etwa 15 px und für Computer etwa 10 px Padding hinzu. Probieren Sie das mit einem echten Mobilgerät und einem echten Finger oder Daumen aus. Sie sollten alle Eingaben und Schaltflächen bequem antippen können.
Mit dem Lighthouse-Audit Berührungszielbereiche haben nicht die richtige Größe lässt sich der Prozess der Erkennung von zu kleinen Eingabeelementen automatisieren.
Design für die Bedienung mit dem Daumen
Wenn Sie nach touch target suchen, sehen Sie viele Bilder von Zeigefingern. In der Praxis nutzen viele Menschen jedoch ihre Daumen, um mit Smartphones zu interagieren. Daumen sind größer als Zeigefinger und die Steuerung ist weniger präzise. Das ist ein guter Grund, für ausreichend große Berührungszielbereiche zu sorgen.
Text groß genug gestalten
Wie bei Größe und Padding ist die standardmäßige Schriftgröße des Browsers für Eingabeelemente und Schaltflächen zu klein, insbesondere auf Mobilgeräten.

Browser auf verschiedenen Plattformen stellen Schriftarten unterschiedlich dar. Daher ist es schwierig, eine bestimmte Schriftgröße anzugeben, die überall gut funktioniert. Eine kurze Umfrage auf beliebten Websites ergab Größen von 13–16 Pixeln auf dem Computer. Diese physische Größe ist ein gutes Minimum für Text auf Mobilgeräten.
Das bedeutet, dass Sie auf Mobilgeräten eine größere Pixelgröße verwenden müssen: 16px ist in Chrome für Desktop gut lesbar, aber selbst bei guter Sehkraft ist es schwierig, 16px in Chrome für Android zu lesen. Mit Media-Queries können Sie für verschiedene Größen des Darstellungsbereichs unterschiedliche Schriftgrößen in Pixeln festlegen.
20px ist auf Mobilgeräten in etwa richtig, aber Sie sollten das mit Freunden oder Kollegen mit Sehbehinderung testen.
Mit dem Lighthouse-Audit Dokument enthält keine gut lesbaren Schriftgrößen lässt sich der Prozess der Erkennung von zu kleinem Text automatisieren.
Lassen Sie genügend Abstand zwischen den Eingaben.
Fügen Sie ausreichend Rand hinzu, damit Eingaben gut als Touch-Ziele funktionieren. Mit anderen Worten: Achten Sie auf einen Rand von etwa einer Fingerbreite.
Achten Sie darauf, dass Ihre Eingaben gut sichtbar sind.
Die Standardformatierung für Rahmen von Eingabefeldern macht sie schwer erkennbar. Auf einigen Plattformen wie Chrome für Android sind sie fast unsichtbar.
Fügen Sie neben dem Innenabstand auch einen Rahmen hinzu. Auf einem weißen Hintergrund ist #ccc oder dunkler eine gute allgemeine Regel.

Integrierte Browserfunktionen verwenden, um vor ungültigen Eingabewerten zu warnen
Browser haben integrierte Funktionen zur grundlegenden Formularvalidierung für Eingaben mit dem Attribut type. Browser warnen, wenn Sie ein Formular mit einem ungültigen Wert senden, und setzen den Fokus auf die problematische Eingabe.

Mit dem CSS-Selektor :invalid können Sie ungültige Daten hervorheben. Verwenden Sie :not(:placeholder-shown), um Eingaben ohne Inhalt zu vermeiden.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Probieren Sie verschiedene Möglichkeiten aus, Eingaben mit ungültigen Werten hervorzuheben.
JavaScript bei Bedarf verwenden
Passwortanzeige ein-/ausblenden
Fügen Sie einen Passwort anzeigen-Schalter hinzu, damit Nutzer den eingegebenen Text prüfen können. Die Nutzerfreundlichkeit leidet, wenn Nutzer den eingegebenen Text nicht sehen können. Derzeit gibt es keine integrierte Möglichkeit dafür, aber die Implementierung ist geplant. Stattdessen müssen Sie JavaScript verwenden.

Im folgenden Code wird eine Textschaltfläche verwendet, um die Funktion Passwort anzeigen hinzuzufügen.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Hier ist das CSS, mit dem die Schaltfläche wie normaler Text aussieht:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
Und das JavaScript zum Anzeigen des Passworts:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Hier ist das Endergebnis:

Passworteingaben zugänglich machen
Verwenden Sie aria-describedby, um Passwortregeln zu definieren. Geben Sie dazu die ID des Elements an, das die Einschränkungen beschreibt. Screenreader geben den Labeltext, den Eingabetyp (Passwort) und dann die Beschreibung an.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Wenn Sie die Funktion Passwort anzeigen hinzufügen, müssen Sie ein aria-label einfügen, um darauf hinzuweisen, dass das Passwort angezeigt wird. Andernfalls geben Nutzer möglicherweise versehentlich Passwörter preis.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
In der folgenden Demo können Sie beide ARIA-Funktionen in Aktion sehen:
Weitere Tipps zum Erstellen barrierefreier Formulare
In Echtzeit und vor dem Einreichen prüfen
HTML-Formularelemente und ‑Attribute haben integrierte Funktionen für die grundlegende Validierung. Sie sollten aber auch JavaScript verwenden, um eine robustere Validierung durchzuführen, während Nutzer Daten eingeben und wenn sie versuchen, das Formular zu senden.
Im Schritt 5 des Codelabs zum Anmeldeformular wird die Constraint Validation API (die weitgehend unterstützt wird) verwendet, um benutzerdefinierte Validierung mit der integrierten Browser-UI hinzuzufügen, um den Fokus festzulegen und Aufforderungen anzuzeigen.
Analysen und RUM
„Was sich nicht messen lässt, kann man auch nicht verbessern.“ Das gilt insbesondere für Registrierungs- und Anmeldeformulare. Sie müssen Ziele festlegen, den Erfolg messen, Ihre Website verbessern und das Ganze wiederholen.
Usability-Tests für Rabatte können hilfreich sein, um Änderungen auszuprobieren. Sie benötigen jedoch Daten aus der Praxis, um wirklich zu verstehen, wie Ihre Nutzer Ihre Registrierungs- und Anmeldeformulare verwenden:
- Seitenanalysen: Seitenaufrufe für Registrierung und Anmeldung, Absprungraten und Ausstiege.
- Interaktionsanalysen: Zielvorhaben-Trichter (wo brechen Nutzer den Anmelde- oder Registrierungsprozess ab?) und Ereignisse (welche Aktionen führen Nutzer aus, wenn sie mit Ihren Formularen interagieren?)
- Websiteleistung: Nutzerbezogene Messwerte (Sind Ihre Registrierungs- und Anmeldeformulare aus irgendeinem Grund langsam und wenn ja, was ist die Ursache?).
Sie sollten auch A/B-Tests in Betracht ziehen, um verschiedene Ansätze für die Registrierung und Anmeldung auszuprobieren, sowie stufenweise Einführungen, um die Änderungen bei einer Teilmenge von Nutzern zu validieren, bevor Sie sie für alle Nutzer freigeben.
Allgemeine Richtlinien
Gut gestaltete Benutzeroberflächen und ‑freundlichkeit können die Abbruchrate von Anmeldeformularen verringern:
- Nutzer sollten nicht lange nach der Anmeldung suchen müssen. Platzieren Sie oben auf der Seite einen Link zum Anmeldeformular. Verwenden Sie dabei gängige Formulierungen wie Anmelden, Konto erstellen oder Registrieren.
- Konzentriere dich auf das Wesentliche. Anmeldeformulare sind nicht der richtige Ort, um Nutzer mit Angeboten und anderen Websitefunktionen abzulenken.
- Minimieren Sie die Komplexität der Registrierung. Erheben Sie andere Nutzerdaten (z. B. Adressen oder Kreditkartendaten) nur, wenn Nutzer einen klaren Vorteil darin sehen, diese Daten anzugeben.
- Bevor Nutzer mit Ihrem Registrierungsformular beginnen, sollten Sie klarstellen, was das Wertversprechen ist. Welche Vorteile haben sie durch die Anmeldung? Nutzern konkrete Anreize für die Registrierung bieten
- Wenn möglich, sollten Nutzer sich mit einer Mobiltelefonnummer anstelle einer E-Mail-Adresse identifizieren können, da einige Nutzer möglicherweise keine E-Mail-Adresse verwenden.
- Machen Sie es Nutzern leicht, ihr Passwort zurückzusetzen, und platzieren Sie den Link Passwort vergessen? gut sichtbar.
- Link zu Ihren Nutzungsbedingungen und Datenschutzerklärungen: Machen Sie Nutzern von Anfang an klar, wie Sie ihre Daten schützen.
- Fügen Sie das Logo und den Namen Ihres Unternehmens oder Ihrer Organisation auf Ihren Registrierungs- und Anmeldeseiten ein und achten Sie darauf, dass Sprache, Schriftarten und Stile mit dem Rest Ihrer Website übereinstimmen. Einige Formulare wirken nicht so, als gehörten sie zur selben Website wie andere Inhalte, insbesondere wenn sie eine deutlich andere URL haben.
Weiterlernen
- Formulare erstellen
- Best Practices für das Design von Mobilgeräteformularen
- Leistungsfähigere Formularsteuerelemente
- Barrierefreie Formulare erstellen
- Anmeldevorgang mit der Credential Management API optimieren
- Telefonnummern im Web mit der WebOTP API bestätigen
Foto von Meghan Schiereck auf Unsplash.


