از ویژگیهای مرورگر چند پلتفرمی برای ایجاد فرمهای ورود به سیستم استفاده کنید که امن، در دسترس و آسان برای استفاده باشند.
اگر کاربران نیاز به ورود به سایت شما داشته باشند، طراحی فرم ورود خوب بسیار مهم است. این امر به ویژه برای افرادی که اتصالات ضعیفی دارند، تلفن همراه، عجله دارند یا تحت استرس هستند صادق است. فرمهای ورود به سیستم با طراحی ضعیف نرخ پرش بالایی دارند. هر پرش می تواند به معنای یک کاربر گمشده و ناراضی باشد، نه فقط یک فرصت ورود از دست رفته.
در اینجا نمونهای از یک فرم ورود به سیستم ساده است که همه بهترین روشها را نشان میدهد:
چک لیست
- از عناصر معنادار HTML استفاده کنید :
<form>،<input>،<label>و<button>. - هر ورودی را با یک
<label>برچسب گذاری کنید . - از ویژگی های عنصر برای دسترسی به ویژگی های داخلی مرورگر استفاده کنید:
type،name،autocomplete،required. - به ویژگیهای ورودی و
nameidمقادیر ثابتی بدهید که بین بارگذاری صفحه یا پیادهسازی وبسایت تغییر نمیکنند. - ورود به سیستم را در عنصر <form> خودش قرار دهید.
- از ارسال موفق فرم اطمینان حاصل کنید .
- از
autocomplete="new-password"وid="new-password"برای وارد کردن رمز عبور در فرم ثبت نام و برای رمز عبور جدید در فرم بازنشانی رمز عبور استفاده کنید. - برای ورود رمز ورود به سیستم
autocomplete="current-password"وid="current-password"استفاده کنید. - قابلیت نمایش رمز عبور را ارائه دهید.
- برای ورودی رمز عبور
aria-labelوaria-describedbyاستفاده کنید . - ورودی ها را دو برابر نکنید .
- فرم ها را طوری طراحی کنید که صفحه کلید موبایل ورودی ها یا دکمه ها را مبهم نکند .
- اطمینان حاصل کنید که فرمها در تلفن همراه قابل استفاده هستند: از متن خوانا استفاده کنید و مطمئن شوید ورودیها و دکمهها به اندازه کافی بزرگ هستند تا به عنوان اهداف لمسی کار کنند .
- نام تجاری و سبک خود را در صفحات ثبت نام و ورود خود حفظ کنید .
- در زمینه و همچنین آزمایشگاه آزمایش کنید : تجزیه و تحلیل صفحه، تجزیه و تحلیل تعامل، و سنجش عملکرد کاربر محور را در جریان ثبت نام و ورود به سیستم خود بسازید.
- تست در مرورگرها و دستگاهها : رفتار فرم در پلتفرمها بهطور قابل توجهی متفاوت است.
از HTML معنی دار استفاده کنید
از عناصر ساخته شده برای کار استفاده کنید: <form> ، <label> و <button> . اینها عملکرد داخلی مرورگر را فعال می کنند، دسترسی را بهبود می بخشند و به نشانه گذاری شما معنا می بخشند.
از <form> استفاده کنید
ممکن است وسوسه شوید که ورودیها را در یک <div> بپیچید و ارسال دادههای ورودی را صرفاً با جاوا اسکریپت انجام دهید. به طور کلی بهتر است از یک عنصر <form> ساده استفاده کنید. این باعث میشود سایت شما برای صفحهخوانها و سایر دستگاههای کمکی قابل دسترسی باشد، طیف وسیعی از ویژگیهای داخلی مرورگر را فعال میکند، ساخت ورود به سیستم عملکردی اولیه را برای مرورگرهای قدیمیتر سادهتر میکند، و حتی اگر جاوا اسکریپت خراب شود، همچنان میتواند کار کند.
از <label> استفاده کنید
برای برچسب گذاری یک ورودی، از یک <label> استفاده کنید!
<label for="email">Email</label>
<input id="email" …>
دو دلیل:
- یک ضربه یا کلیک روی یک برچسب، تمرکز را به ورودی آن منتقل می کند. یک برچسب را با یک ورودی با استفاده از ویژگی label's
forباnameیاidورودی مرتبط کنید. - وقتی برچسب یا ورودی برچسب تمرکز میکند، صفحهخوانها متن برچسب را اعلام میکنند.
از متغیرهایی به عنوان برچسب ورودی استفاده نکنید. وقتی افراد شروع به وارد کردن متن می کنند، ممکن است فراموش کنند که ورودی برای چه چیزی بوده است، به خصوص اگر حواسشان پرت شود ("آیا آدرس ایمیل، شماره تلفن یا شناسه حساب را وارد می کردم؟"). بسیاری از مشکلات احتمالی دیگر در مورد متغیرهایی وجود دارد: اگر متقاعد نشدید ، از ویژگی Placeholder استفاده نکنید و Placeholderها در فیلدهای فرم مضر هستند را ببینید.
احتمالاً بهتر است برچسب های خود را بالای ورودی های خود قرار دهید. این امر باعث می شود که طراحی ثابت در تلفن همراه و دسکتاپ انجام شود و طبق تحقیقات هوش مصنوعی گوگل ، اسکن سریعتر توسط کاربران را امکان پذیر می کند. برچسبها و ورودیهایی با عرض کامل دریافت میکنید، و نیازی به تنظیم برچسب و عرض ورودی برای تناسب با متن برچسب ندارید.

برای مشاهده خودتان، نسخه نمایشی موقعیت برچسب را در یک دستگاه تلفن همراه باز کنید.
از <button> استفاده کنید
از <button> برای دکمه ها استفاده کنید! عناصر دکمه رفتار قابل دسترسی و قابلیت ارسال فرم داخلی را ارائه می دهند و به راحتی می توان به آنها استایل داد. استفاده از <div> یا عنصر دیگری که تظاهر به یک دکمه می کند، فایده ای ندارد.
اطمینان حاصل کنید که دکمه ارسال نشان می دهد که چه کاری انجام می دهد. به عنوان مثال می توان به ایجاد حساب کاربری یا ورود به سیستم ، نه ارسال یا شروع اشاره کرد.
از ارسال موفق فرم اطمینان حاصل کنید
به مدیران گذرواژه کمک کنید بفهمند فرمی ارسال شده است. دو راه برای انجام آن وجود دارد:
- به صفحه دیگری بروید.
- مسیریابی را با
History.pushState()یاHistory.replaceState()شبیه سازی کنید و فرم رمز عبور را حذف کنید.
با درخواست XMLHttpRequest یا fetch ، مطمئن شوید که موفقیت ورود به سیستم در پاسخ گزارش شده و با خارج کردن فرم از DOM و همچنین نشان دادن موفقیت به کاربر، مدیریت می شود.
پس از اینکه کاربر روی آن ضربه زد یا کلیک کرد، دکمه ورود به سیستم را غیرفعال کنید. بسیاری از کاربران حتی در سایت هایی که سریع و واکنش گرا هستند چندین بار روی دکمه ها کلیک می کنند . این باعث کاهش سرعت تعاملات و افزایش بار سرور می شود.
برعکس، ارسال فرم در انتظار ورودی کاربر را غیرفعال نکنید. به عنوان مثال، اگر کاربران پین مشتری خود را وارد نکرده اند، دکمه ورود به سیستم را غیرفعال نکنید. کاربران ممکن است چیزی را در فرم از دست بدهند، سپس سعی کنید مکرراً روی دکمه ورود (غیرفعال) ضربه بزنید و فکر کنید کار نمی کند. حداقل، اگر باید ارسال فرم را غیرفعال کنید، به کاربر توضیح دهید که وقتی روی دکمه غیرفعال کلیک می کند چه چیزی کم است.
ورودی ها را دو برابر نکنید
برخی از سایت ها کاربران را مجبور می کنند تا دو بار ایمیل یا رمز عبور را وارد کنند. این ممکن است خطاها را برای تعداد کمی از کاربران کاهش دهد، اما باعث کار اضافی برای همه کاربران می شود و نرخ رها شدن را افزایش می دهد . همچنین دوبار پرسیدن در جایی که مرورگرها آدرس ایمیل را به صورت خودکار تکمیل می کنند یا رمزهای عبور قوی را پیشنهاد می کنند، معنی ندارد. بهتر است کاربران را قادر به تایید آدرس ایمیل خود کنید (به هر حال باید این کار را انجام دهید) و در صورت لزوم بازنشانی رمز عبور را برای آنها آسان کنید.
از ویژگی های عنصر حداکثر استفاده را ببرید
اینجاست که جادو واقعا اتفاق می افتد! مرورگرها چندین ویژگی داخلی مفید دارند که از ویژگی های عنصر ورودی استفاده می کنند.
گذرواژهها را خصوصی نگه دارید، اما به کاربران اجازه دهید در صورت تمایل آنها را ببینند
ورودیهای گذرواژه باید دارای type="password" باشند تا متن رمز عبور را پنهان کنند و به مرورگر کمک کنند تا بفهمد ورودی برای رمزهای عبور است. (توجه داشته باشید که مرورگرها از تکنیکهای مختلفی برای درک نقشهای ورودی و تصمیمگیری در مورد پیشنهاد ذخیره گذرواژهها استفاده میکنند.)
برای اینکه کاربران بتوانند متنی را که وارد کردهاند بررسی کنند، باید یک دکمه نمایش رمز عبور اضافه کنید - و فراموش نکنید که پیوند رمز عبور را فراموش کردهاید اضافه کنید. به فعال کردن نمایش رمز عبور مراجعه کنید.

به کاربران موبایل صفحه کلید مناسب بدهید
از <input type="email"> برای دادن صفحه کلید مناسب به کاربران تلفن همراه و فعال کردن اعتبارسنجی آدرس ایمیل داخلی توسط مرورگر استفاده کنید... نیازی به جاوا اسکریپت نیست!
اگر نیاز به استفاده از شماره تلفن به جای آدرس ایمیل دارید، <input type="tel"> صفحه کلید تلفن را در تلفن همراه فعال می کند. همچنین میتوانید در صورت لزوم از ویژگی inputmode استفاده کنید: inputmode="numeric" برای شمارههای پین ایدهآل است. هر آنچه که می خواستید در مورد حالت ورودی بدانید جزئیات بیشتری دارد.
از مسدود کردن دکمه ورود به سیستم توسط صفحه کلید موبایل جلوگیری کنید
متأسفانه، اگر مراقب نباشید، صفحهکلیدهای تلفن همراه ممکن است فرم شما را بپوشانند یا بدتر از آن، تا حدی دکمه ورود را مسدود کنند. کاربران ممکن است قبل از اینکه متوجه شوند چه اتفاقی افتاده است، تسلیم شوند.

در صورت امکان، با نمایش فقط ورودی های ایمیل (یا تلفن) و رمز عبور و دکمه ورود به سیستم در بالای صفحه ورود به سیستم، از این امر اجتناب کنید. مطالب دیگر را در زیر قرار دهید.

تست بر روی طیف وسیعی از دستگاه ها
شما باید بر روی طیف وسیعی از دستگاه ها برای مخاطبان هدف خود تست کنید و بر اساس آن تنظیم کنید. BrowserStack آزمایش رایگان پروژه های منبع باز را در طیف وسیعی از دستگاه ها و مرورگرهای واقعی امکان پذیر می کند.

استفاده از دو صفحه را در نظر بگیرید
برخی از سایت ها (از جمله آمازون و eBay) با درخواست ایمیل (یا تلفن) و رمز عبور در دو صفحه از مشکل جلوگیری می کنند. این رویکرد همچنین تجربه را ساده میکند: کاربر در هر زمان فقط یک چیز را وظیفه دارد.

در حالت ایده آل، این باید با یک <form> واحد پیاده سازی شود. از جاوا اسکریپت استفاده کنید تا ابتدا فقط ورودی ایمیل را نمایش دهید، سپس آن را مخفی کنید و ورودی رمز عبور را نشان دهید. اگر باید کاربر را مجبور کنید که بین وارد کردن ایمیل و رمز عبور خود به صفحه جدیدی بروید، فرم در صفحه دوم باید یک عنصر ورودی مخفی با مقدار ایمیل داشته باشد تا به مدیران رمز عبور کمک کند تا مقدار صحیح را ذخیره کنند. سبکهای فرم گذرواژه که Chromium میفهمد، یک نمونه کد ارائه میکند.
به کاربران کمک کنید تا از وارد کردن مجدد داده ها خودداری کنند
میتوانید به مرورگرها کمک کنید تا دادهها را به درستی ذخیره کنند و ورودیها را تکمیل کنند، بنابراین کاربران مجبور نباشند مقادیر ایمیل و رمز عبور را به خاطر بسپارند. این به ویژه در تلفن همراه مهم است و برای ورودی های ایمیل، که نرخ رها شدن بالایی دارند، بسیار مهم است.
این دو بخش دارد:
ویژگیهای
autocomplete،name،idوtypeبه مرورگرها کمک میکند تا نقش ورودیها را درک کنند تا دادههایی را ذخیره کنند که بعداً میتوانند برای تکمیل خودکار استفاده شوند. برای اینکه دادهها برای تکمیل خودکار ذخیره شوند، مرورگرهای مدرن همچنین نیاز دارند که ورودیها دارایnameیا مقدارidپایدار باشند (بهطور تصادفی در هر بارگذاری صفحه یا استقرار سایت ایجاد نمیشوند)، و در یک <form> با دکمهsubmitباشند.ویژگی
autocompleteبه مرورگرها کمک می کند تا با استفاده از داده های ذخیره شده، ورودی ها را به طور خودکار تکمیل کنند.
برای ورودی های ایمیل از autocomplete="username" استفاده کنید، زیرا username توسط مدیران رمز عبور در مرورگرهای مدرن شناسایی می شود - حتی اگر باید type="email" استفاده کنید و ممکن است بخواهید از id="email" و name="email" استفاده کنید.
برای ورودی رمز عبور، از مقادیر autocomplete و id مناسب استفاده کنید تا به مرورگرها کمک کنید بین رمزهای عبور جدید و فعلی تمایز قائل شوند.
برای رمز عبور جدید autocomplete="new-password" و id="new-password" استفاده کنید.
- از
autocomplete="new-password"وid="new-password"برای وارد کردن رمز عبور در فرم ثبت نام یا رمز عبور جدید در فرم تغییر رمز عبور استفاده کنید.
برای رمز عبور موجود autocomplete="current-password" و id="current-password" استفاده کنید.
- از
autocomplete="current-password"وid="current-password"برای ورودی رمز عبور در فرم ورود به سیستم یا ورودی برای رمز عبور قدیمی کاربر در فرم تغییر گذرواژه استفاده کنید. این به مرورگر می گوید که می خواهید از رمز عبور فعلی که برای سایت ذخیره کرده است استفاده کند.
برای فرم ثبت نام:
<input type="password" autocomplete="new-password" id="new-password" …>
برای ورود به سیستم:
<input type="password" autocomplete="current-password" id="current-password" …>
از مدیران رمز عبور پشتیبانی کنید
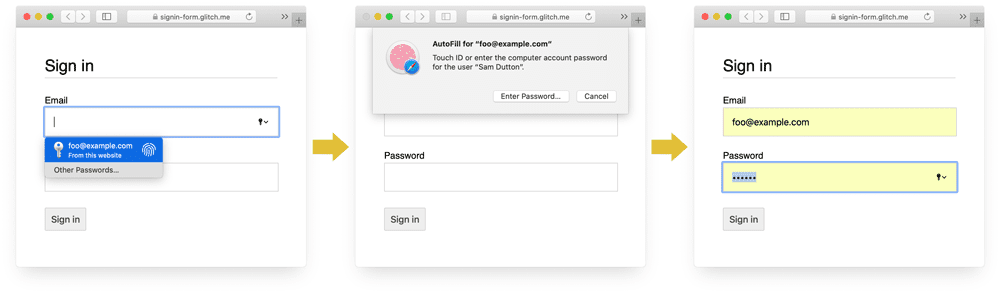
مرورگرهای مختلف با تکمیل خودکار ایمیل و پیشنهاد رمز عبور تا حدودی متفاوت عمل می کنند، اما تأثیرات آن تقریباً یکسان است. برای مثال، در Safari 11 و نسخههای بعدی روی دسکتاپ، مدیر رمز عبور نمایش داده میشود و سپس در صورت وجود، از احراز هویت بیومتریک (اثر انگشت یا تشخیص چهره) استفاده میشود.

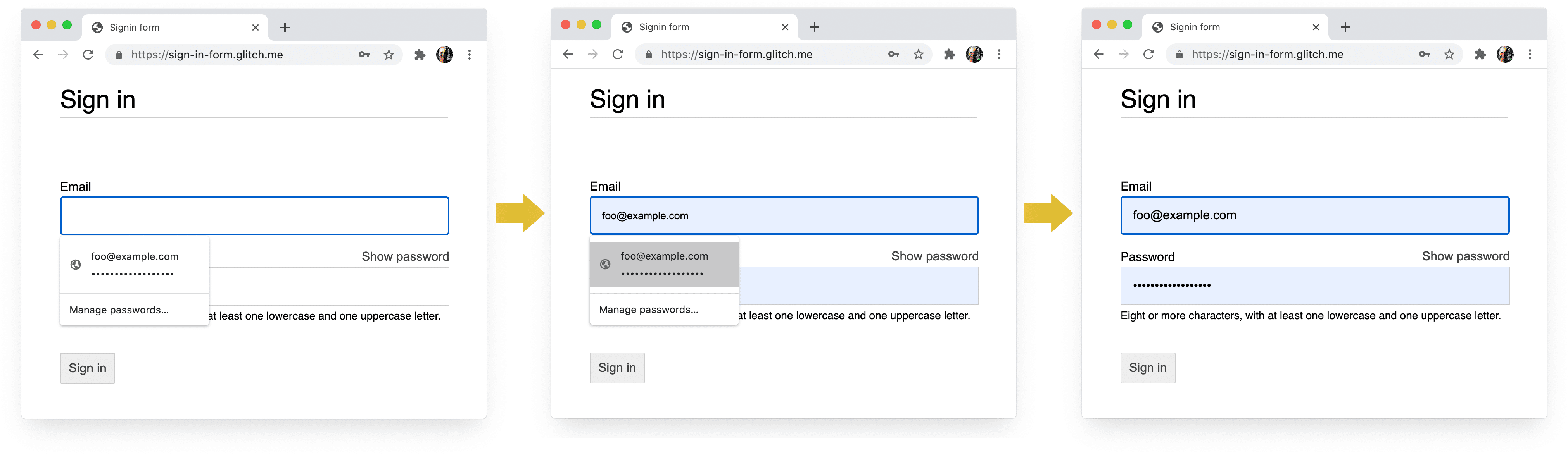
Chrome در دسکتاپ پیشنهادهای ایمیل را نمایش میدهد، مدیر رمز عبور را نشان میدهد و رمز عبور را بهطور خودکار تکمیل میکند.

رمز عبور مرورگر و سیستم های تکمیل خودکار ساده نیستند. الگوریتمهای حدس زدن، ذخیرهسازی و نمایش مقادیر استاندارد نیستند و از پلتفرمهای مختلف متفاوت هستند. به عنوان مثال، همانطور که توسط Hidde de Vries اشاره شده است: "مدیر رمز عبور فایرفاکس اکتشافی خود را با یک سیستم دستور غذا تکمیل می کند."
تکمیل خودکار: آنچه که توسعه دهندگان وب باید بدانند، اما اطلاعات زیادی در مورد استفاده از name و autocomplete ندارند. مشخصات HTML تمام 59 مقدار ممکن را فهرست می کند.
مرورگر را فعال کنید تا رمز عبور قوی پیشنهاد کند
مرورگرهای مدرن از روش های اکتشافی برای تصمیم گیری در مورد زمان نمایش UI مدیر رمز عبور و پیشنهاد یک رمز عبور قوی استفاده می کنند.
در اینجا نحوه انجام سافاری در دسکتاپ آورده شده است.

(پیشنهاد رمز عبور منحصر به فرد قوی از نسخه 12.0 در سافاری در دسترس بوده است.)
مولدهای رمز عبور داخلی مرورگر به این معناست که کاربران و توسعه دهندگان نیازی به کشف کلمه عبور قوی ندارند. از آنجایی که مرورگرها می توانند رمزهای عبور را به صورت ایمن ذخیره کرده و در صورت لزوم آنها را تکمیل کنند، نیازی به یادآوری یا وارد کردن رمز عبور برای کاربران نیست. تشویق کاربران به استفاده از تولید کننده رمز عبور داخلی مرورگر همچنین به این معنی است که آنها احتمالاً از یک رمز عبور منحصر به فرد و قوی در سایت شما استفاده می کنند و احتمال کمتری دارد که از رمز عبوری استفاده کنند که در جاهای دیگر به خطر بیفتد.
به نجات کاربران از ورودیهایی که به طور تصادفی گم شدهاند کمک کنید
ویژگی required را به هر دو قسمت ایمیل و رمز عبور اضافه کنید. مرورگرهای مدرن بهطور خودکار برای دادههای از دست رفته فوکوس میکنند. بدون نیاز به جاوا اسکریپت!

طراحی برای انگشتان دست و شست
اندازه پیشفرض مرورگر تقریباً برای هر چیزی که به عناصر ورودی و دکمهها مربوط میشود بسیار کوچک است، به خصوص در تلفن همراه. این ممکن است بدیهی به نظر برسد، اما این یک مشکل رایج در فرمهای ورود به سیستم در بسیاری از سایتها است.
مطمئن شوید ورودی ها و دکمه ها به اندازه کافی بزرگ هستند
اندازه پیشفرض و پد برای ورودیها و دکمهها در دسکتاپ بسیار کوچک است و حتی بدتر از آن در موبایل.

با توجه به راهنمای دسترسی اندروید، اندازه هدف توصیه شده برای اشیاء صفحه لمسی 7 تا 10 میلی متر است. دستورالعمل های رابط اپل 48x48 پیکسل را پیشنهاد می کند و W3C حداقل پیکسل های CSS 44x44 را پیشنهاد می کند. بر این اساس، (حداقل) حدود 15 پیکسل به عناصر ورودی و دکمهها برای موبایل و حدود 10 پیکسل روی دسکتاپ اضافه کنید. این را با یک دستگاه تلفن همراه واقعی و یک انگشت یا شست واقعی امتحان کنید. شما باید به راحتی بتوانید روی هر یک از ورودی ها و دکمه های خود ضربه بزنید.
اهداف Tap اندازه مناسبی ندارند .
طراحی برای شست
هدف لمسی را جستجو کنید و تصاویر زیادی از انگشتان سبابه را مشاهده خواهید کرد. با این حال، در دنیای واقعی، بسیاری از افراد از انگشت شست خود برای تعامل با تلفن استفاده می کنند. انگشت شست بزرگتر از انگشت سبابه است و کنترل دقیق تر است. دلیل بیشتری برای اهداف لمسی با اندازه کافی است.
متن را به اندازه کافی بزرگ کنید
مانند اندازه و بالشتک، اندازه فونت پیشفرض مرورگر برای عناصر و دکمههای ورودی بسیار کوچک است، به خصوص در تلفن همراه.

اندازه فونت مرورگرها در پلتفرم های مختلف متفاوت است، بنابراین تعیین اندازه فونت خاصی که در همه جا به خوبی کار می کند دشوار است. یک بررسی سریع از وبسایتهای محبوب، اندازههای 13 تا 16 پیکسل را در دسکتاپ نشان میدهد: مطابقت با آن اندازه فیزیکی حداقل خوبی برای متن در تلفن همراه است.
این بدان معناست که باید از اندازه پیکسل بزرگتر در تلفن همراه استفاده کنید: 16px در Chrome برای دسکتاپ کاملاً خوانا است، اما حتی با دید خوب خواندن متن 16px در Chrome for Android دشوار است. میتوانید با استفاده از پرسشهای رسانه ، اندازههای پیکسل فونت متفاوتی را برای اندازههای درگاه دید متفاوت تنظیم کنید. 20px تقریباً در تلفن همراه است - اما باید آن را با دوستان یا همکارانی که بینایی ضعیفی دارند آزمایش کنید.
سند از اندازه فونت های خوانا استفاده نمی کند .
فضای کافی بین ورودی ها فراهم کنید
به اندازه کافی حاشیه اضافه کنید تا ورودی ها به خوبی اهداف لمسی کار کنند. به عبارت دیگر، حدود یک انگشت از حاشیه را هدف بگیرید.
اطمینان حاصل کنید که ورودی های شما به وضوح قابل مشاهده است
یک ظاهر طراحی حاشیه پیش فرض برای ورودی ها، دیدن آنها را سخت می کند. آنها در برخی از سیستم عامل ها مانند Chrome for Android تقریبا نامرئی هستند.
علاوه بر padding، یک حاشیه نیز اضافه کنید: در زمینه سفید، یک قانون کلی خوب استفاده از #ccc یا تیره تر است.

از ویژگی های داخلی مرورگر برای هشدار دادن به مقادیر ورودی نامعتبر استفاده کنید
مرورگرها دارای ویژگیهای داخلی برای انجام اعتبارسنجی فرم اولیه برای ورودیهایی با ویژگی type هستند. وقتی فرمی با مقدار نامعتبر ارسال می کنید، مرورگرها هشدار می دهند و تمرکز را روی ورودی مشکل ساز تنظیم می کنند.

می توانید از انتخابگر :invalid CSS برای برجسته کردن داده های نامعتبر استفاده کنید. برای جلوگیری از انتخاب ورودی های بدون محتوا :not(:placeholder-shown) استفاده کنید.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
راه های مختلف برای برجسته کردن ورودی های با مقادیر نامعتبر را امتحان کنید.
در صورت لزوم از جاوا اسکریپت استفاده کنید
نمایش رمز عبور را تغییر دهید
برای اینکه کاربران بتوانند متنی را که وارد کردهاند بررسی کنند، باید یک دکمه نمایش رمز عبور اضافه کنید. زمانی که کاربران نمی توانند متنی را که وارد کرده اند ببینند ، قابلیت استفاده از بین می رود . در حال حاضر هیچ روش داخلی برای انجام این کار وجود ندارد، اگرچه برنامههایی برای اجرا وجود دارد . به جای آن باید از جاوا اسکریپت استفاده کنید.

کد زیر از یک دکمه متنی برای افزودن قابلیت Show password استفاده می کند.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
در اینجا CSS برای اینکه دکمه شبیه متن ساده به نظر برسد، آمده است:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
و جاوا اسکریپت برای نمایش رمز عبور:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
در اینجا نتیجه نهایی است:

ورودی های رمز عبور را در دسترس قرار دهید
aria-describedby برای ترسیم قوانین رمز عبور با دادن شناسه عنصری که محدودیت ها را توصیف می کند، استفاده کنید. صفحهخوانها متن برچسب، نوع ورودی (رمز عبور) و سپس توضیحات را ارائه میکنند.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
هنگامی که عملکرد نمایش رمز عبور را اضافه می کنید، مطمئن شوید که یک aria-label برای هشدار دادن به نمایش رمز عبور اضافه کنید. در غیر این صورت ممکن است کاربران به طور ناخواسته رمز عبور را فاش کنند.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
می توانید هر دو ویژگی ARIA را در دمو زیر مشاهده کنید:
ایجاد فرمهای قابل دسترس نکات بیشتری برای کمک به دسترسی به فرمها دارد.
اعتبارسنجی در زمان واقعی و قبل از ارسال
عناصر و ویژگیهای فرم HTML دارای ویژگیهای داخلی برای اعتبارسنجی اولیه هستند، اما باید از جاوا اسکریپت نیز برای انجام اعتبارسنجی قویتر هنگام وارد کردن دادهها و هنگام ارسال فرم توسط کاربران استفاده کنید.
مرحله 5 از کد لبه فرم ورود به سیستم، از Constraint Validation API (که به طور گسترده پشتیبانی می شود) برای افزودن اعتبارسنجی سفارشی با استفاده از رابط کاربری داخلی مرورگر برای تنظیم فوکوس و اعلان های نمایش استفاده می کند.
بیشتر بیاموزید: از جاوا اسکریپت برای اعتبارسنجی بیدرنگ پیچیده تر استفاده کنید .
تجزیه و تحلیل و RUM
"آنچه را که نمی توانید اندازه گیری کنید، نمی توانید بهبود بخشید" به ویژه برای فرم های ثبت نام و ورود به سیستم صادق است. شما باید اهداف تعیین کنید، موفقیت را بسنجید، سایت خود را بهبود ببخشید و تکرار کنید.
تست قابلیت استفاده تخفیف میتواند برای آزمایش تغییرات مفید باشد، اما برای درک اینکه کاربران شما چگونه فرمهای ثبتنام و ورود به سیستم را تجربه میکنند، به دادههای دنیای واقعی نیاز دارید:
- تجزیه و تحلیل صفحه : بازدید از صفحه ثبت نام و ورود، نرخ پرش و خروج.
- تجزیه و تحلیل تعامل : قیف های هدف (کاربران از کجا ورود به سیستم یا جریان ورود به سیستم شما را رها می کنند؟) و رویدادها (کاربران هنگام تعامل با فرم های شما چه اقداماتی انجام می دهند؟)
- عملکرد وب سایت : معیارهای کاربر محور (آیا فرم های ثبت نام و ورود به سیستم شما به دلایلی کند است و اگر بله، علت چیست؟).
همچنین ممکن است بخواهید اجرای آزمایش A/B را در نظر بگیرید تا روشهای مختلف ثبتنام و ورود به سیستم را امتحان کنید، و عرضههای مرحلهای برای تأیید تغییرات در زیرمجموعهای از کاربران قبل از انتشار تغییرات برای همه کاربران.
دستورالعمل های عمومی
UI و UX خوب طراحی شده میتوانند انصراف فرم ورود به سیستم را کاهش دهند:
- کاربران را مجبور نکنید برای ورود به سیستم شکار کنند! پیوندی به فرم ورود به سیستم در بالای صفحه قرار دهید، با استفاده از عبارات کاملاً درک شده مانند ورود به سیستم ، ایجاد حساب یا ثبت نام .
- آن را متمرکز نگه دارید! فرم های ثبت نام مکانی برای پرت کردن حواس مردم با پیشنهادات و سایر ویژگی های سایت نیست.
- پیچیدگی ثبت نام را به حداقل برسانید. سایر دادههای کاربر (مانند آدرسها یا جزئیات کارت اعتباری) را تنها زمانی جمعآوری کنید که کاربران مزایای واضحی از ارائه آن دادهها ببینند.
- قبل از اینکه کاربران فرم ثبت نام شما را شروع کنند، مشخص کنید که ارزش پیشنهادی چیست. آنها چگونه از ورود به سیستم سود می برند؟ به کاربران انگیزه های مشخص برای تکمیل ثبت نام بدهید.
- در صورت امکان به کاربران اجازه دهید خود را با شماره تلفن همراه به جای آدرس ایمیل شناسایی کنند، زیرا ممکن است برخی از کاربران از ایمیل استفاده نکنند.
- بازنشانی رمز عبور را برای کاربران آسان کنید و رمز عبور خود را فراموش کرده اید؟ پیوند واضح است
- به شرایط خدمات و اسناد خط مشی رازداری خود پیوند دهید: از همان ابتدا برای کاربران روشن کنید که چگونه از داده های آنها محافظت می کنید.
- لوگو و نام شرکت یا سازمان خود را در صفحات ثبت نام و ورود خود بگنجانید و مطمئن شوید که زبان، فونت و سبک با بقیه سایت شما مطابقت دارد. برخی از فرمها به نظر نمیرسد که به همان سایتی که سایر محتواها تعلق دارند، به خصوص اگر URL متفاوتی داشته باشند.
به یادگیری ادامه دهید
- ایجاد فرم های شگفت انگیز
- بهترین روش ها برای طراحی فرم موبایل
- کنترل های فرم توانمندتر
- ایجاد فرم های قابل دسترس
- ساده کردن جریان ورود به سیستم با استفاده از API مدیریت اعتبار
- شماره تلفن های موجود در وب را با WebOTP API تأیید کنید
عکس از Meghan Schiereck در Unsplash .


