استخدِم ميزات المتصفّح المتوافقة مع مختلف الأنظمة الأساسية لإنشاء نماذج تسجيل دخول آمنة وسهلة الاستخدام ومتاحة للجميع.
إذا كان المستخدمون يحتاجون إلى تسجيل الدخول إلى موقعك الإلكتروني، من المهم جدًا أن يكون تصميم نموذج تسجيل الدخول جيدًا. وينطبق ذلك بشكل خاص على المستخدمين الذين لديهم اتصال ضعيف بالإنترنت أو يستخدمون الأجهزة الجوّالة أو الذين يبحثون بسرعة أو تحت ضغط. تحقّق نماذج تسجيل الدخول المصمَّمة بشكل سيئ معدلات ارتداد عالية. قد يعني كل ارتداد خسارة مستخدم غير راضٍ، وليس مجرد فرصة ضائعة لتسجيل الدخول.
في ما يلي مثال على نموذج تسجيل دخول بسيط يوضّح جميع أفضل الممارسات:
قائمة التحقق
- استخدام عناصر HTML ذات دلالة:
<form>و<input>و<label>و<button> - ضع تصنيفًا لكل حقل إدخال باستخدام
<label>. - استخدِم سمات العناصر للوصول إلى الميزات المضمّنة في المتصفّح:
typeوnameوautocompleteوrequired. - امنح السمتَين
nameوidللخانة قيمًا ثابتة لا تتغيّر بين عمليات تحميل الصفحة أو عمليات نشر الموقع الإلكتروني. - ضَع عملية تسجيل الدخول في عنصر <form> خاص بها.
- ضمان إرسال النموذج بنجاح
- استخدِم
autocomplete="new-password"وid="new-password"لإدخال كلمة المرور في نموذج الاشتراك، ولإدخال كلمة المرور الجديدة في نموذج إعادة ضبط كلمة المرور. - استخدِم
autocomplete="current-password"وid="current-password"لإدخال كلمة مرور تسجيل الدخول. - توفير وظيفة عرض كلمة المرور
- استخدِم
aria-labelوaria-describedbyلإدخال كلمات المرور. - لا تكرّر إدخال البيانات.
- صمِّم النماذج بطريقة لا تحجب فيها لوحة المفاتيح على الأجهزة الجوّالة أدوات الإدخال أو الأزرار.
- تأكَّد من أنّ النماذج قابلة للاستخدام على الأجهزة الجوّالة: استخدِم نصًا قابلاً للقراءة، وتأكَّد من أنّ المدخلات والأزرار كبيرة بما يكفي للعمل كأهداف لمس.
- الحفاظ على العلامة التجارية والأسلوب في صفحات الاشتراك وتسجيل الدخول
- الاختبار في بيئة فعلية وفي بيئة معملية: يمكنك إنشاء إحصاءات للصفحات وإحصاءات للتفاعلات وقياس الأداء من منظور المستخدم في مسارَي التسجيل وإنشاء الحساب.
- الاختبار على مختلف المتصفّحات والأجهزة: يختلف سلوك النماذج بشكل كبير على مستوى الأنظمة الأساسية.
استخدام HTML ذي دلالة
استخدِم العناصر المصمَّمة لهذه المهمة: <form> و<label> و<button>. تتيح هذه العناصر وظائف مدمجة في المتصفح، وتحسّن إمكانية الوصول، وتضيف معنى إلى الترميز.
استخدام <form>
قد تميل إلى تضمين عناصر الإدخال في <div> والتعامل مع إرسال بيانات الإدخال باستخدام JavaScript فقط. من الأفضل بشكل عام استخدام عنصر <form> عادي. يساعد ذلك في إتاحة موقعك الإلكتروني لقارئات الشاشة وغيرها من الأجهزة المساعدة، ويتيح مجموعة من ميزات المتصفح المضمّنة، ويسهّل إنشاء وظيفة تسجيل دخول أساسية للمتصفحات القديمة، ويمكن أن يظل يعمل حتى في حال تعذُّر تشغيل JavaScript.
استخدام <label>
لتصنيف إدخال، استخدِم <label>!
<label for="email">Email</label>
<input id="email" …>
هناك سببان لذلك:
- يؤدي النقر على تصنيف إلى نقل التركيز إلى حقل الإدخال الخاص به. اربط تصنيفًا بحقل إدخال باستخدام السمة
forالخاصة بالتصنيف مع السمةnameأوidالخاصة بحقل الإدخال. - تُطلعك قارئات الشاشة على نص التصنيف عندما يركّز المستخدم على التصنيف أو على حقل إدخال التصنيف.
لا تستخدِم العناصر النائبة كتصنيفات للإدخال. من المحتمل أن ينسى المستخدمون الغرض من حقل الإدخال بعد أن يبدأوا في كتابة النص، خاصةً إذا تشتّت انتباههم ("هل كنت أدخل عنوان بريد إلكتروني أو رقم هاتف أو معرّف حساب؟"). هناك العديد من المشاكل المحتملة الأخرى المتعلّقة بالعناصر النائبة: راجِع لا تستخدم سمة العنصر النائب والعناصر النائبة في حقول النماذج ضارة إذا لم تكن مقتنعًا.
من الأفضل وضع التصنيفات فوق حقول الإدخال. يتيح ذلك تصميمًا متسقًا على الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي، كما يتيح للمستخدمين إجراء عمليات بحث أسرع، وذلك وفقًا لبحث أجرته Google AI. ستحصل على تصنيفات ومدخلات بعرض كامل، ولن تحتاج إلى تعديل عرض التصنيف والإدخال ليناسب نص التصنيف.

افتح العرض التوضيحي label-position على جهاز جوّال لترى بنفسك.
استخدام <button>
استخدِم <button>
للأزرار. توفّر عناصر الأزرار سلوكًا يسهل الوصول إليه ووظيفة مدمجة لإرسال النماذج، ويمكن تصميمها بسهولة. لا فائدة من استخدام <div> أو أي عنصر آخر يتظاهر بأنه زر.
تأكَّد من أنّ زر الإرسال يوضّح وظيفته. تشمل الأمثلة إنشاء حساب أو تسجيل الدخول، وليس إرسال أو بدء.
ضمان إرسال النموذج بنجاح
مساعدة خدمات إدارة كلمات المرور على فهم أنّه تم إرسال نموذج هناك طريقتان لإجراء ذلك:
- انتقِل إلى صفحة مختلفة.
- محاكاة التنقّل باستخدام
History.pushState()أوHistory.replaceState()، وإزالة نموذج كلمة المرور
عند إرسال طلب XMLHttpRequest أو fetch، تأكَّد من تسجيل نجاح تسجيل الدخول في الردّ والتعامل معه من خلال إزالة النموذج من DOM بالإضافة إلى إعلام المستخدم بالنجاح.
ننصحك بإيقاف الزر تسجيل الدخول بعد أن ينقر عليه المستخدم. ينقر العديد من المستخدمين على الأزرار عدة مرات حتى على المواقع الإلكترونية السريعة والمتجاوبة. ويؤدي ذلك إلى إبطاء التفاعلات وزيادة التحميل على الخادم.
في المقابل، لا توقِف إرسال النموذج في انتظار إدخال المستخدم. على سبيل المثال، لا توقِف الزر تسجيل الدخول إذا لم يُدخل المستخدمون رقم التعريف الشخصي الخاص بالعميل. قد يفوّت المستخدمون بعض المعلومات في النموذج، ثم يحاولون النقر بشكل متكرر على زر تسجيل الدخول (غير المفعّل) معتقدين أنّه لا يعمل. على الأقل، إذا كان عليك إيقاف إرسال النموذج، اشرح للمستخدم ما هو العنصر الناقص عندما ينقر على الزر غير المفعّل.
عدم تكرار الإدخالات
تفرض بعض المواقع الإلكترونية على المستخدمين إدخال عناوين البريد الإلكتروني أو كلمات المرور مرتين. قد يؤدي ذلك إلى تقليل الأخطاء لدى بعض المستخدمين، ولكنّه يتسبّب في بذل جهد إضافي من جانب جميع المستخدمين، كما يزيد من معدّلات التخلّي عن العملية. لا جدوى أيضًا من طلب إدخال كلمة المرور مرتين في الحالات التي تملأ فيها المتصفحات عناوين البريد الإلكتروني تلقائيًا أو تقترح كلمات مرور قوية. من الأفضل أن تتيح للمستخدمين تأكيد عنوان بريدهم الإلكتروني (ستحتاج إلى إجراء ذلك على أي حال) وأن تسهّل عليهم إعادة ضبط كلمة المرور عند الضرورة.
الاستفادة إلى أقصى حدّ من سمات العناصر
هذا هو المكان الذي يحدث فيه السحر الحقيقي! تتضمّن المتصفحات ميزات مفيدة متعددة مضمّنة تستخدم سمات عناصر الإدخال.
الحفاظ على خصوصية كلمات المرور مع السماح للمستخدمين بعرضها إذا أرادوا ذلك
يجب أن تتضمّن حقول إدخال كلمات المرور type="password" لإخفاء نص كلمة المرور ومساعدة المتصفّح على فهم أنّ حقل الإدخال مخصّص لكلمات المرور. (يُرجى العِلم أنّ المتصفّحات تستخدم مجموعة متنوعة من الأساليب لفهم أدوار الإدخال وتحديد ما إذا كان سيتم عرض خيار حفظ كلمات المرور أم لا).
عليك إضافة زر إظهار كلمة المرور للسماح للمستخدمين بالتحقّق من النص الذي أدخلوه، ولا تنسَ إضافة رابط نسيت كلمة المرور. اطّلِع على مقالة تفعيل عرض كلمة المرور.

توفير لوحة المفاتيح المناسبة لمستخدمي الأجهزة الجوّالة
استخدِم <input type="email"> لتزويد مستخدمي الأجهزة الجوّالة بلوحة مفاتيح مناسبة ولتفعيل عملية التحقّق الأساسية المضمّنة من صحة عنوان البريد الإلكتروني من خلال المتصفّح، بدون الحاجة إلى JavaScript.
إذا كنت بحاجة إلى استخدام رقم هاتف بدلاً من عنوان بريد إلكتروني، تتيح لك <input
type="tel"> استخدام لوحة مفاتيح الهاتف على الجهاز الجوّال. يمكنك أيضًا استخدام السمة
inputmode عند الضرورة: inputmode="numeric" مناسبة تمامًا لأرقام التعريف الشخصي. كل ما أردت معرفته عن السمة
inputmode
يتضمّن المزيد من التفاصيل.
منع لوحة المفاتيح على الجهاز الجوّال من حجب زر تسجيل الدخول
إذا لم تكن حريصًا، قد تغطي لوحات المفاتيح على الأجهزة الجوّالة نموذجك أو، في أسوأ الأحوال، تحجب جزئيًا زر تسجيل الدخول. وقد يتوقف المستخدمون عن المحاولة قبل أن يدركوا ما حدث.

تجنَّب ذلك قدر الإمكان من خلال عرض حقول إدخال البريد الإلكتروني (أو الهاتف) وكلمة المرور وزر تسجيل الدخول في أعلى صفحة تسجيل الدخول. وضع محتوى آخر أسفله

الاختبار على مجموعة من الأجهزة
عليك إجراء الاختبار على مجموعة من الأجهزة التي يستخدمها جمهورك المستهدَف، وإجراء التعديلات اللازمة. تتيح منصة BrowserStack الاختبار المجاني لمشاريع المصادر المفتوحة على مجموعة من الأجهزة والمتصفحات الحقيقية.

استخدام صفحتَين
تتجنّب بعض المواقع الإلكترونية (بما في ذلك Amazon وeBay) هذه المشكلة من خلال طلب عنوان البريد الإلكتروني (أو رقم الهاتف) وكلمة المرور على صفحتَين. ويؤدي هذا الأسلوب أيضًا إلى تبسيط التجربة، إذ يُطلب من المستخدم تنفيذ مهمة واحدة فقط في كل مرة.

يجب تنفيذ ذلك باستخدام نموذج <form> واحد. استخدِم JavaScript لعرض حقل إدخال البريد الإلكتروني فقط في البداية، ثم إخفائه وعرض حقل إدخال كلمة المرور. إذا كان عليك إجبار المستخدم على الانتقال إلى صفحة جديدة بين إدخال عنوان بريده الإلكتروني وكلمة المرور، يجب أن يتضمّن النموذج في الصفحة الثانية عنصر إدخال مخفيًا يتضمّن قيمة عنوان البريد الإلكتروني، وذلك للمساعدة في تمكين أدوات إدارة كلمات المرور من تخزين القيمة الصحيحة. تقدّم صفحة أنماط نماذج كلمات المرور التي يفهمها Chromium مثالاً على الرمز.
مساعدة المستخدمين على تجنُّب إعادة إدخال البيانات
يمكنك مساعدة المتصفحات في تخزين البيانات بشكل صحيح وملء الحقول تلقائيًا، حتى لا يضطر المستخدمون إلى تذكُّر قيم البريد الإلكتروني وكلمة المرور وإدخالها. ويحظى ذلك بأهمية خاصة على الأجهزة الجوّالة، وهو أمر بالغ الأهمية بالنسبة إلى حقول إدخال البريد الإلكتروني التي تسجّل معدلات ترك عالية.
يتضمّن ذلك جزأين:
تساعد السمات
autocompleteوnameوidوtypeالمتصفّحات في فهم دور المدخلات من أجل تخزين البيانات التي يمكن استخدامها لاحقًا في الملء التلقائي. للسماح بتخزين البيانات من أجل الملء التلقائي، تتطلّب المتصفّحات الحديثة أيضًا أن تتضمّن المدخلات قيمةnameأوidثابتة (لا يتم إنشاؤها عشوائيًا في كل مرة يتم فيها تحميل الصفحة أو نشر الموقع الإلكتروني)، وأن تكون في <form> مع زرsubmit.تساعد السمة
autocompleteالمتصفحات في الملء التلقائي للحقول بشكل صحيح باستخدام البيانات المخزّنة.
بالنسبة إلى حقول إدخال البريد الإلكتروني، استخدِم autocomplete="username"، لأنّ username يتعرّف عليه مديرو كلمات المرور في المتصفّحات الحديثة، مع أنّه عليك استخدام type="email"، وقد تحتاج إلى استخدام id="email" وname="email".
بالنسبة إلى حقول إدخال كلمات المرور، استخدِم القيمتَين المناسبتَين autocomplete وid لمساعدة المتصفّحات في التمييز بين كلمات المرور الجديدة والحالية.
استخدام autocomplete="new-password" وid="new-password" لإنشاء كلمة مرور جديدة
- استخدِم
autocomplete="new-password"وid="new-password"لإدخال كلمة المرور في نموذج الاشتراك أو كلمة المرور الجديدة في نموذج تغيير كلمة المرور.
استخدام autocomplete="current-password" وid="current-password" لكلمة مرور حالية
- استخدِم
autocomplete="current-password"وid="current-password"لإدخال كلمة المرور في نموذج تسجيل الدخول أو لإدخال كلمة المرور القديمة للمستخدم في نموذج تغيير كلمة المرور. يُعلم ذلك المتصفّح بأنّك تريد منه استخدام كلمة المرور الحالية التي خزّنها للموقع الإلكتروني.
بالنسبة إلى نموذج الاشتراك:
<input type="password" autocomplete="new-password" id="new-password" …>
لتسجيل الدخول:
<input type="password" autocomplete="current-password" id="current-password" …>
تتوافق مع خدمات إدارة كلمات المرور
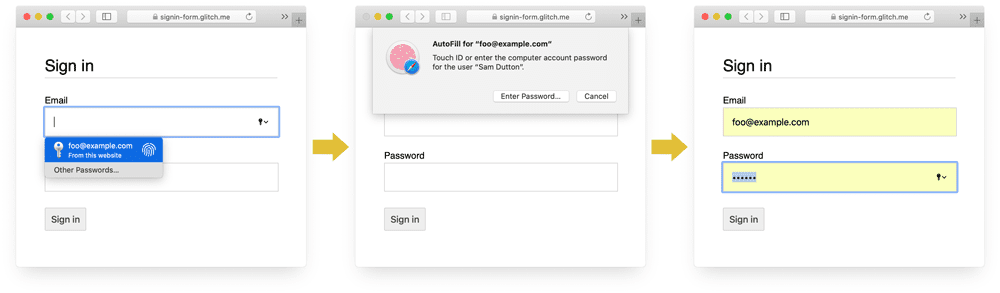
تتعامل المتصفحات المختلفة مع ميزة "الملء التلقائي" للبريد الإلكتروني واقتراح كلمات المرور بشكل مختلف إلى حد ما، ولكن التأثيرات متشابهة إلى حد كبير. في Safari 11 والإصدارات الأحدث على أجهزة الكمبيوتر، يتم عرض أداة إدارة كلمات المرور، ثم يتم استخدام المصادقة بالمقاييس الحيوية (بصمة الإصبع أو التعرّف على الوجه) إذا كانت متاحة.

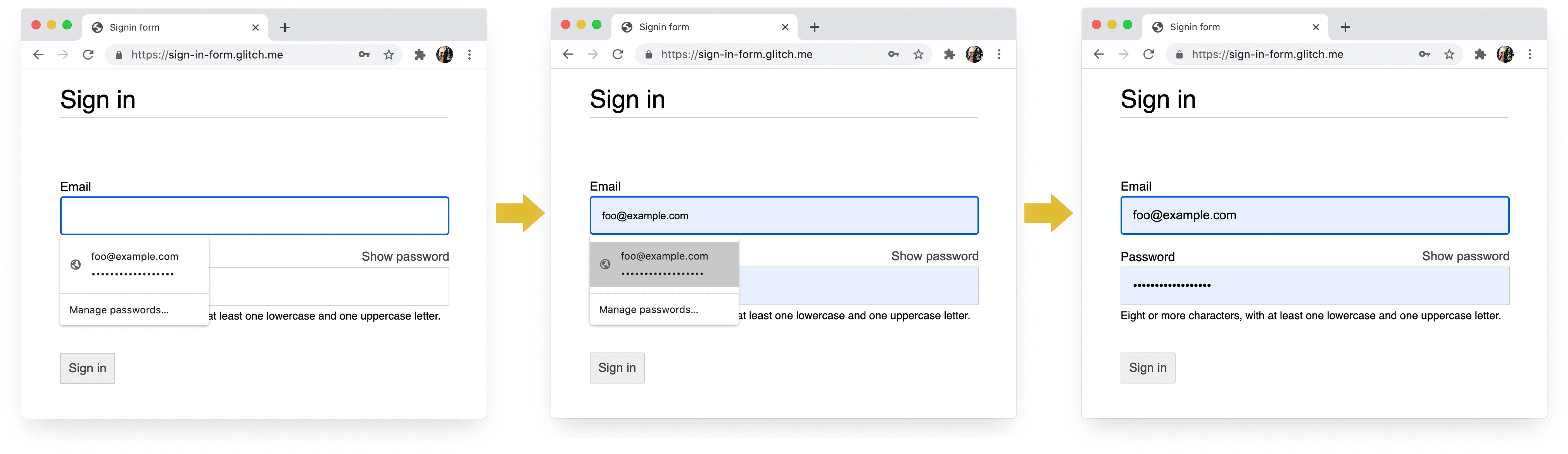
يعرض Chrome على الكمبيوتر اقتراحات عناوين البريد الإلكتروني، ويُظهر "مدير كلمات المرور"، ويملأ كلمة المرور تلقائيًا.

إنّ أنظمة كلمات المرور والملء التلقائي في المتصفحات ليست بسيطة. إنّ خوارزميات تخمين القيم وتخزينها وعرضها غير موحّدة، وتختلف من منصة إلى أخرى. على سبيل المثال، كما أشار هيد دي فريس: "تكمّل أداة إدارة كلمات المرور في Firefox الإرشادات التجريبية التي تتّبعها من خلال نظام وصفات".
يتضمّن المقال الملء التلقائي: معلومات مهمة لمطوّري الويب المزيد من المعلومات حول استخدام name وautocomplete. تسرد مواصفات HTML جميع القيم المحتملة البالغ عددها 59.
السماح للمتصفّح باقتراح كلمة مرور قوية
تستخدم المتصفحات الحديثة طرقًا إرشادية لتحديد الوقت المناسب لعرض واجهة مستخدم مدير كلمات المرور واقتراح كلمة مرور قوية.
إليك كيف يتيح Safari ذلك على الكمبيوتر.

(يتوفّر اقتراح كلمات مرور فريدة وقوية في Safari منذ الإصدار 12.0).
تعني أدوات إنشاء كلمات المرور المضمّنة في المتصفّح أنّ المستخدمين والمطوّرين لن يحتاجوا إلى معرفة ما هي "كلمة المرور القوية"، وبما أنّ المتصفّحات يمكنها تخزين كلمات المرور بشكل آمن وملؤها تلقائيًا عند الحاجة، لن يحتاج المستخدمون إلى تذكُّر كلمات المرور أو إدخالها. إنّ تشجيع المستخدمين على الاستفادة من أدوات إنشاء كلمات المرور المضمّنة في المتصفّح يعني أيضًا أنّهم سيستخدمون على الأرجح كلمة مرور فريدة وقوية على موقعك الإلكتروني، وسيكونون أقل عرضة لإعادة استخدام كلمة مرور قد يتم اختراقها في مكان آخر.
المساعدة في تجنُّب عدم إدخال المستخدمين لبعض البيانات عن طريق الخطأ
أضِف السمة required إلى حقلَي البريد الإلكتروني وكلمة المرور.
تطلب المتصفحات الحديثة تلقائيًا إدخال البيانات الناقصة وتضبط التركيز عليها.
لا حاجة إلى JavaScript!

تصميم مناسب للأصابع والإبهام
إنّ حجم المتصفّح التلقائي لكل ما يتعلّق بعناصر الإدخال والأزرار صغير جدًا، خاصةً على الأجهزة الجوّالة. قد يبدو هذا الأمر بديهيًا، ولكنّه مشكلة شائعة في نماذج تسجيل الدخول على العديد من المواقع الإلكترونية.
التأكّد من أنّ مربّعات الإدخال والأزرار كبيرة بما يكفي
إنّ الحجم التلقائي والمسافة المتروكة بين العناصر في مربّعات الإدخال والأزرار صغير جدًا على أجهزة الكمبيوتر المكتبي، وأصغر بكثير على الأجهزة الجوّالة.

وفقًا لإرشادات تسهيل الاستخدام على Android، يتراوح حجم الناحية المستهدفة الموصى بها لكائنات الشاشة التي تعمل باللمس من 7 إلى 10 مم. وتشير إرشادات واجهة Apple إلى 48x48 بكسل، ويقترح اتحاد شبكة الويب العالمية (W3C) 44x44 بكسل CSS على الأقل. بناءً على ذلك، أضِف (على الأقل) حوالي 15 بكسل من المساحة المتروكة إلى عناصر الإدخال والأزرار على الأجهزة الجوّالة، وحوالي 10 بكسل على أجهزة الكمبيوتر. جرِّب هذه الميزة باستخدام جهاز جوّال حقيقي وإصبع أو إبهام حقيقي. يجب أن تتمكّن من النقر على كل من عناصر الإدخال والأزرار بسهولة.
يمكن أن يساعدك تدقيق لم يتم تحديد حجم أهداف النقر بشكل مناسب في Lighthouse في تنفيذ عملية رصد عناصر الإدخال الصغيرة جدًا بشكل تلقائي.
التصميم المناسب للإبهام
ابحث عن هدف اللمس وستظهر لك الكثير من الصور لأصابع السبابة. ومع ذلك، يستخدم الكثير من الأشخاص إبهامهم للتفاعل مع الهواتف. الإبهام أكبر من السبابة، وبالتالي يكون التحكّم أقل دقة. وهذا سبب إضافي يدعو إلى توفير مساحات لمس ذات حجم مناسب.
جعل النص كبيرًا بما يكفي
كما هو الحال مع الحجم والهوامش، يكون حجم الخط التلقائي في المتصفّح لعناصر الإدخال والأزرار صغيرًا جدًا، خاصةً على الأجهزة الجوّالة.

تختلف المتصفّحات على الأنظمة الأساسية المختلفة في تحديد حجم الخطوط، لذا يصعب تحديد حجم خط معيّن يعمل بشكل جيد في كل مكان. يُظهر استطلاع سريع أجريناه على المواقع الإلكترونية الشائعة أحجامًا تتراوح بين 13 و16 بكسل على أجهزة الكمبيوتر المكتبي، لذا فإنّ مطابقة هذا الحجم الفعلي هو الحد الأدنى المناسب للنص على الأجهزة الجوّالة.
وهذا يعني أنّه عليك استخدام حجم بكسل أكبر على الأجهزة الجوّالة: 16px على Chrome لأجهزة الكمبيوتر المكتبي سهل القراءة، ولكن حتى مع حدة البصر الجيدة، يصعب قراءة نص 16px على Chrome لأجهزة Android. يمكنك ضبط أحجام مختلفة بالبكسل للخطوط حسب أحجام
نافذة العرض باستخدام طلبات بحث
عبر الوسائط.
يبدو أنّ حجم 20px مناسب على الأجهزة الجوّالة، ولكن ننصحك باختباره مع أصدقاء أو زملاء يعانون ضعفًا في النظر.
يمكن أن يساعدك تدقيق المستند لا يستخدم أحجام الخطوط القابلة للقراءة في Lighthouse في أتمتة عملية رصد النصوص الصغيرة جدًا.
توفير مساحة كافية بين حقول الإدخال
أضِف هامشًا كافيًا لجعل عناصر الإدخال تعمل بشكل جيد كأهداف للمس. بمعنى آخر، يجب أن يكون عرض الهامش مساويًا لعرض إصبع تقريبًا.
التأكّد من أنّ الإدخالات ظاهرة بوضوح
يصعب رؤية الحدود التلقائية لعناصر الإدخال. وهي غير مرئية تقريبًا على بعض الأنظمة الأساسية، مثل Chrome لنظام Android.
بالإضافة إلى المساحة المتروكة، أضِف حدًا: على خلفية بيضاء، القاعدة العامة الجيدة هي استخدام #ccc أو لون أغمق.

استخدام ميزات المتصفّح المضمَّنة للتحذير من قيم الإدخال غير الصالحة
تتضمّن المتصفّحات ميزات مدمَجة لإجراء عملية التحقّق الأساسية من صحة النماذج للإدخالات التي تتضمّن السمة type. تُصدر المتصفحات تحذيرًا عند إرسال نموذج يتضمّن قيمة غير صالحة،
وتضبط التركيز على الإدخال الذي يتضمّن المشكلة.

يمكنك استخدام أداة اختيار :invalid CSS لتمييز البيانات غير الصالحة. استخدِم
:not(:placeholder-shown) لتجنُّب اختيار إدخالات بدون محتوى.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
جرِّب طرقًا مختلفة لتمييز المدخلات التي تتضمّن قيمًا غير صالحة.
استخدام JavaScript عند الضرورة
تبديل عرض كلمة المرور
عليك إضافة زر تبديل عرض كلمة المرور للسماح للمستخدمين بالتحقّق من النص الذي أدخلوه. تتأثر سهولة الاستخدام عندما لا يتمكن المستخدمون من رؤية النص الذي أدخلوه. لا تتوفّر حاليًا طريقة مدمجة لتنفيذ ذلك، ولكن هناك خطط لتنفيذها. عليك استخدام JavaScript بدلاً من ذلك.

يستخدم الرمز التالي زرًا نصيًا لإضافة وظيفة عرض كلمة المرور.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
في ما يلي رمز CSS لجعل الزر يبدو كنص عادي:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
وفي ما يلي رمز JavaScript لعرض كلمة المرور:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
إليك النتيجة النهائية:

تسهيل الوصول إلى حقول إدخال كلمات المرور
استخدِم aria-describedby لتحديد قواعد كلمات المرور من خلال منحها رقم تعريف العنصر الذي يصف القيود. توفّر قارئات الشاشة نص التصنيف ونوع الإدخال (كلمة المرور) ثم الوصف.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
عند إضافة وظيفة عرض كلمة المرور، احرص على تضمين aria-label لتحذير المستخدم من أنّه سيتم عرض كلمة المرور. وإلا قد يكشف المستخدمون عن كلمات المرور عن غير قصد.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
يمكنك الاطّلاع على ميزات ARIA في العرض التوضيحي التالي:
يتضمّن مقال إنشاء نماذج يسهل استخدامها المزيد من النصائح للمساعدة في إنشاء نماذج يسهل استخدامها.
التحقّق من الصحة في الوقت الفعلي وقبل الإرسال
تتضمّن عناصر نماذج HTML وسماتها ميزات مدمجة للتحقّق الأساسي من الصحة، ولكن عليك أيضًا استخدام JavaScript لإجراء تحقّق أكثر فعالية من الصحة أثناء إدخال المستخدمين للبيانات وعند محاولتهم إرسال النموذج.
تستخدِم الخطوة 5 من نموذج تسجيل الدخول في برنامج التدريب العملي Constraint Validation API (الذي يتوافق على نطاق واسع) لإضافة عملية التحقّق المخصّصة باستخدام واجهة مستخدم المتصفّح المضمّنة لضبط التركيز وعرض الطلبات.
مزيد من المعلومات: استخدام JavaScript لإجراء عمليات التحقّق الأكثر تعقيدًا في الوقت الفعلي
التحليلات ومراقبة تجربة المستخدم الحقيقية
تنطبق عبارة "ما لا يمكن قياسه، لا يمكن تحسينه" بشكل خاص على نماذج الاشتراك وتسجيل الدخول. عليك تحديد الأهداف وقياس النجاح وتحسين موقعك الإلكتروني، ثم تكرار هذه العملية.
يمكن أن يكون اختبار قابلية الاستخدام المخفَّض مفيدًا لتجربة التغييرات، ولكنك ستحتاج إلى بيانات من العالم الحقيقي لتفهم حقًا تجربة المستخدمين مع نماذج الاشتراك وتسجيل الدخول:
- إحصاءات الصفحة: مشاهدات صفحات الاشتراك وتسجيل الدخول، ومعدّلات الارتداد، وعمليات الخروج
- إحصاءات التفاعل: مسارات الإحالة الناجحة (أين يتوقّف المستخدمون عن إكمال عملية تسجيل الدخول أو الاشتراك؟) والأحداث (ما هي الإجراءات التي يتّخذها المستخدمون عند التفاعل مع نماذجك؟)
- أداء الموقع الإلكتروني: المقاييس التي تركّز على المستخدم (هل نماذج الاشتراك وتسجيل الدخول بطيئة لسبب ما؟ وإذا كان الأمر كذلك، ما هو السبب؟).
ننصحك أيضًا بتنفيذ اختبار A/B لتجربة طرق مختلفة للاشتراك وتسجيل الدخول، وعمليات طرح على مراحل للتحقّق من صحة التغييرات على مجموعة فرعية من المستخدمين قبل طرحها لجميع المستخدمين.
الإرشادات العامة
يمكن أن يؤدي تصميم واجهة المستخدم وتجربة المستخدم بشكل جيد إلى الحدّ من التخلي عن نموذج تسجيل الدخول:
- لا تجعل المستخدمين يبحثون عن زر تسجيل الدخول. ضَع رابطًا يؤدي إلى نموذج تسجيل الدخول في أعلى الصفحة، واستخدِم عبارات مفهومة، مثل تسجيل الدخول أو إنشاء حساب أو تسجيل.
- احرص على أن تكون فيديوهاتك مركزة. لا يجب أن تكون نماذج الاشتراك مكانًا لتشتيت انتباه المستخدمين بالعروض الترويجية وميزات الموقع الإلكتروني الأخرى.
- الحدّ من تعقيد عملية الاشتراك لا تجمع بيانات المستخدمين الأخرى (مثل العناوين أو تفاصيل بطاقات الائتمان) إلا عندما يرى المستخدمون فائدة واضحة من تقديم هذه البيانات.
- قبل أن يبدأ المستخدمون في ملء نموذج الاشتراك، يجب أن توضّح لهم القيمة المقترَحة. كيف سيستفيدون من تسجيل الدخول؟ قدِّم للمستخدمين حوافز ملموسة لإكمال عملية الاشتراك.
- إذا أمكن، اسمح للمستخدمين بتحديد هويتهم باستخدام رقم هاتف جوّال بدلاً من عنوان بريد إلكتروني، لأنّ بعض المستخدمين قد لا يستخدمون البريد الإلكتروني.
- اجعل من السهل على المستخدمين إعادة ضبط كلمة المرور، واجعل الرابط هل نسيت كلمة المرور؟ واضحًا.
- رابط يؤدي إلى مستندات بنود الخدمة وسياسة الخصوصية: يجب أن توضّح للمستخدمين منذ البداية كيفية حماية بياناتهم.
- أدرِج شعار واسم شركتك أو مؤسستك في صفحات الاشتراك وتسجيل الدخول، وتأكَّد من أنّ اللغة والخطوط والأنماط تتطابق مع بقية موقعك الإلكتروني. لا تبدو بعض النماذج وكأنّها تنتمي إلى الموقع الإلكتروني نفسه الذي يتضمّن محتوى آخر، خاصةً إذا كان لديها عنوان URL مختلف بشكل كبير.
مواصلة التعلّم
- إنشاء نماذج مذهلة
- أفضل الممارسات لتصميم النماذج على الأجهزة الجوّالة
- عناصر تحكّم في النماذج أكثر فعالية
- إنشاء نماذج سهلة الاستخدام
- تبسيط عملية تسجيل الدخول باستخدام Credential Management API
- تأكيد أرقام الهواتف على الويب باستخدام WebOTP API
صورة من ميغان شيريك على Unsplash

