अपने उपयोगकर्ताओं को आसानी से साइन अप करने, साइन इन करने, और खाते की जानकारी मैनेज करने में मदद करें.
अगर उपयोगकर्ताओं को कभी भी आपकी साइट पर साइन इन करने की ज़रूरत पड़ती है, तो साइन-अप फ़ॉर्म का डिज़ाइन अच्छा होना ज़रूरी है. यह खास तौर पर उन लोगों के लिए सही है जिनके पास खराब इंटरनेट कनेक्शन है, जो मोबाइल का इस्तेमाल कर रहे हैं, जिन्हें जल्दी है या जो तनाव में हैं. खराब तरीके से डिज़ाइन किए गए साइन-अप फ़ॉर्म के लिए, बाउंस रेट ज़्यादा होता है. हर बाउंस का मतलब है कि आपने एक उपयोगकर्ता खो दिया है और वह आपसे नाखुश है. इसका मतलब सिर्फ़ साइन-अप करने का मौका चूकना नहीं है.
यहां साइन-अप फ़ॉर्म का एक उदाहरण दिया गया है. इसमें सभी सबसे सही तरीके दिखाए गए हैं:
चेकलिस्ट
- अगर हो सके, तो साइन इन न करें.
- खाता बनाने का तरीका साफ़ तौर पर बताएं.
- खाते की जानकारी को ऐक्सेस करने लायक बनाएं.
- फ़ॉर्म में मौजूद गैर-ज़रूरी जानकारी हटाना.
- सेशन की अवधि पर ध्यान दें.
- पासवर्ड मैनेजर को सुरक्षित तरीके से पासवर्ड का सुझाव देने और उन्हें सेव करने में मदद करें.
- हैक या चोरी हुए पासवर्ड इस्तेमाल करने की अनुमति न दें.
- पासवर्ड चिपकाने की अनुमति दें.
- पासवर्ड को कभी भी सामान्य टेक्स्ट में सेव या ट्रांसमिट न करें.
- पासवर्ड अपडेट करने के लिए, उपयोगकर्ताओं पर दबाव न डालें.
- पासवर्ड बदलने या रीसेट करने की प्रोसेस को आसान बनाना.
- फ़ेडरेट किया गया लॉगिन चालू करें.
- खाता स्विच करने की सुविधा को आसान बनाएं.
- कई चरणों में पुष्टि करने की सुविधा उपलब्ध कराएं.
- उपयोगकर्ता नाम के बारे में जानकारी.
- लैब के साथ-साथ फ़ील्ड में भी टेस्ट करें.
- अलग-अलग ब्राउज़र, डिवाइसों, और प्लैटफ़ॉर्म पर टेस्ट करें.
अगर हो सके, तो साइन इन न करें
साइन-अप फ़ॉर्म लागू करने और उपयोगकर्ताओं से अपनी साइट पर खाता बनाने के लिए कहने से पहले, सोच लें कि क्या आपको वाकई इसकी ज़रूरत है. जहां भी हो सके, लॉगिन के पीछे सुविधाओं को गेट करने से बचें.
सबसे अच्छा साइन-अप फ़ॉर्म, वह होता है जिसमें साइन-अप करने की ज़रूरत नहीं होती!
किसी उपयोगकर्ता से खाता बनाने के लिए कहने का मतलब है कि आपने उसके और उसके लक्ष्य के बीच में रुकावट डाली है. आप उपयोगकर्ता से मदद मांग रहे हैं और उससे निजी डेटा को लेकर आप पर भरोसा करने के लिए कह रहे हैं. आपके सेव किए गए हर पासवर्ड और डेटा आइटम में निजता और सुरक्षा से जुड़ा "डेटा डेब्ड" होता है. इससे आपकी साइट के लिए लागत और देनदारी बढ़ जाती है.
अगर उपयोगकर्ताओं से खाता बनाने के लिए इसलिए कहा जाता है, ताकि नेविगेशन या ब्राउज़िंग सेशन के बीच जानकारी सेव की जा सके, तो क्लाइंट-साइड स्टोरेज का इस्तेमाल करें. शॉपिंग साइटों पर, खरीदारी करने के लिए लोगों को खाता बनाने के लिए मजबूर करना, शॉपिंग कार्ट छोड़ने की एक मुख्य वजह है. आपको लॉग इन किए बिना खरीदारी करने की सुविधा को डिफ़ॉल्ट तौर पर चालू करना चाहिए.
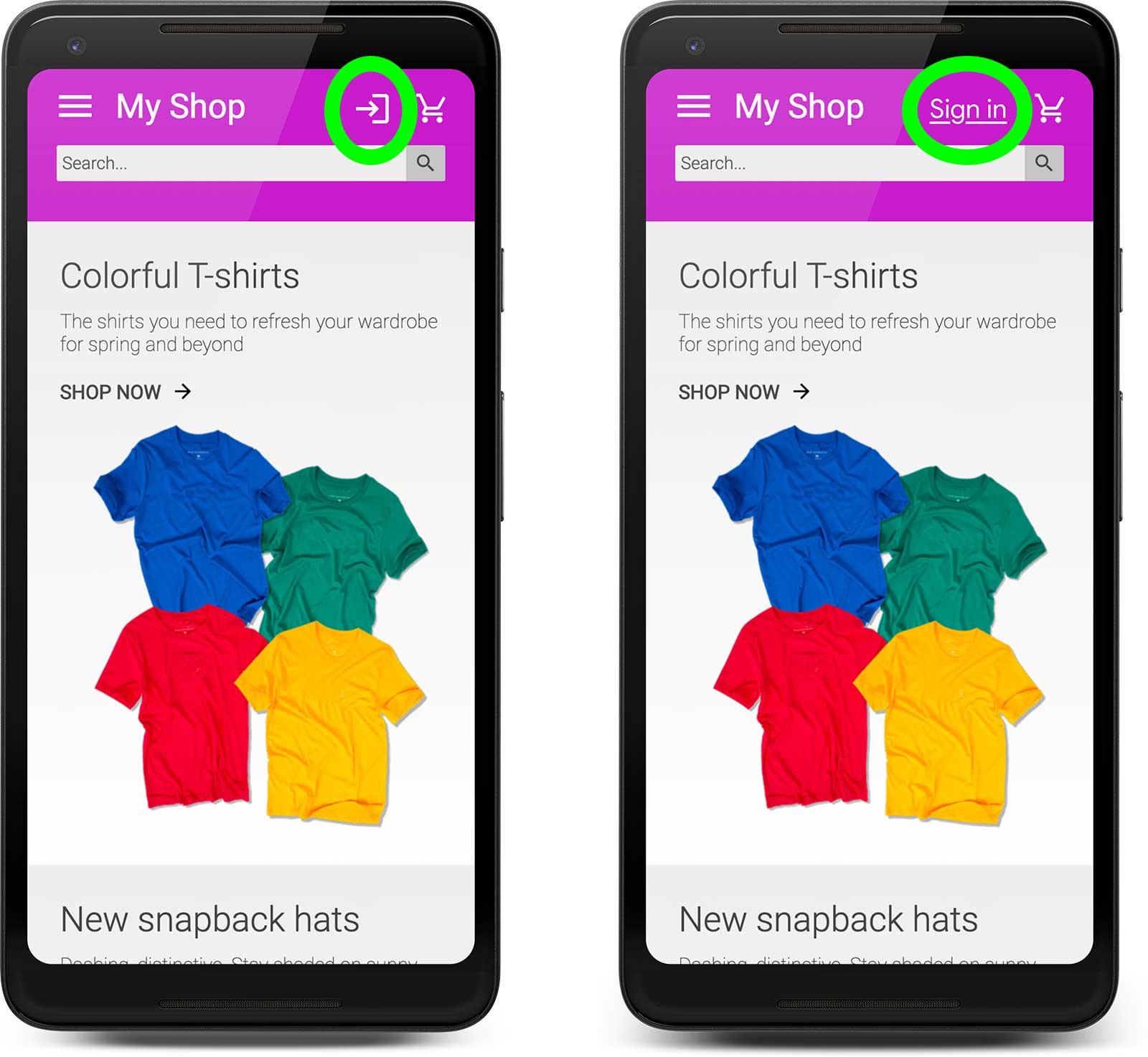
साइन-इन करने का विकल्प साफ़ तौर पर दिखाएं
अपनी साइट पर खाता बनाने का तरीका साफ़ तौर पर बताएं. उदाहरण के लिए, पेज के सबसे ऊपर दाईं ओर लॉगिन करें या साइन इन करें बटन का इस्तेमाल करें. ऐसे आइकॉन या शब्दों का इस्तेमाल न करें जिनसे साफ़ तौर पर जानकारी न मिलती हो ("शामिल हों!", "हमारे साथ जुड़ें") और नेविगेशन मेन्यू में लॉगिन करने का विकल्प न छिपाएं. वेबसाइट को इस्तेमाल करने में आसानी से जुड़े विशेषज्ञ स्टीव क्रुग ने, वेबसाइट को इस्तेमाल करने में आसानी से जुड़े इस सिद्धांत को इन शब्दों में बताया है: मुझे सोचने के लिए मजबूर न करो! अगर आपको अपनी वेब टीम के अन्य सदस्यों को मनाना है, तो अलग-अलग विकल्पों का असर दिखाने के लिए analytics का इस्तेमाल करें.


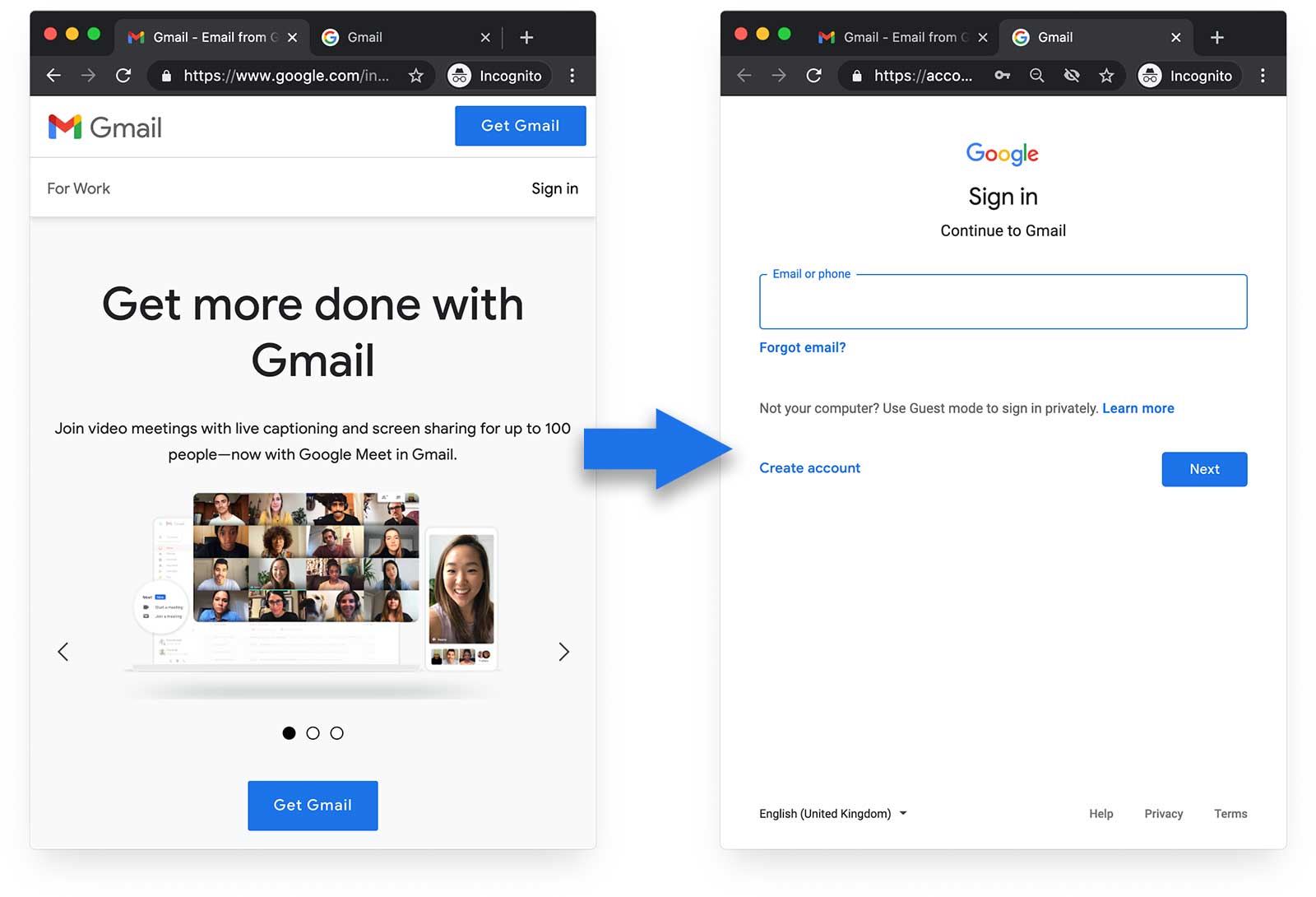
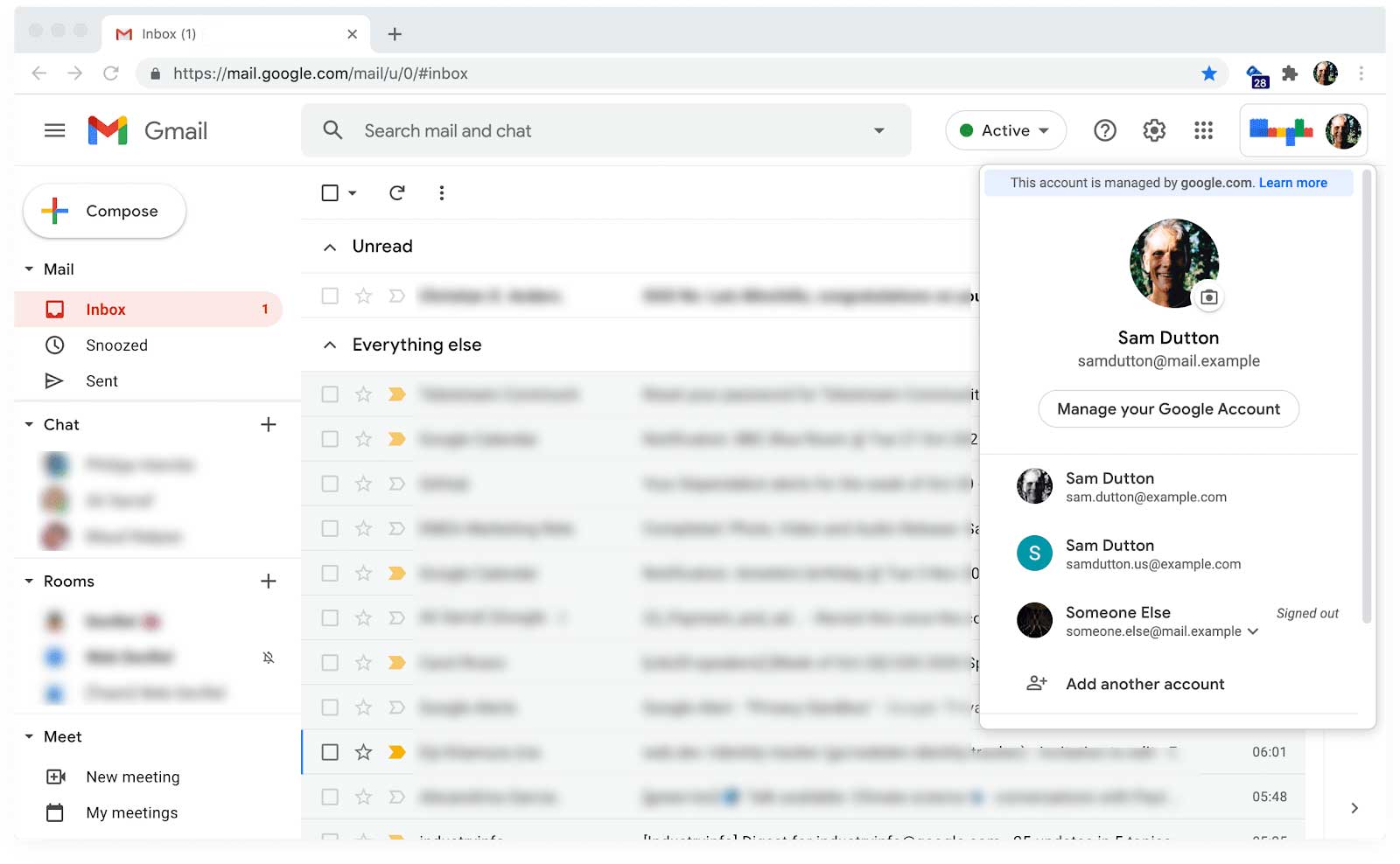
यहां दिखाए गए साइज़ से बड़ी विंडो में, Gmail साइन इन करें लिंक और खाता बनाएं बटन दिखाता है.
उन उपयोगकर्ताओं के खातों को लिंक करना न भूलें जिन्होंने Google जैसे आइडेंटिटी प्रोवाइडर का इस्तेमाल करके साइन अप किया है. साथ ही, जिन्होंने ईमेल और पासवर्ड का इस्तेमाल करके भी साइन अप किया है. अगर आपको पहचान की पुष्टि करने वाली कंपनी से, उपयोगकर्ता की प्रोफ़ाइल के डेटा में मौजूद ईमेल पते का ऐक्सेस मिल जाता है, तो दोनों खातों को मैच करना आसान हो जाता है. यहां दिखाया गया कोड, Google खाते से साइन इन करने वाले उपयोगकर्ता के ईमेल डेटा को ऐक्सेस करने का तरीका बताता है.
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
खाते की जानकारी को ऐक्सेस किया जा सकता है
जब कोई उपयोगकर्ता साइन इन कर ले, तो उसे यह साफ़ तौर पर बताएं कि खाते की जानकारी कैसे ऐक्सेस की जा सकती है. खास तौर पर, यह साफ़ तौर पर बताएं कि पासवर्ड कैसे बदले या रीसेट किए जाते हैं.
फ़ॉर्म में मौजूद ग़ैर-ज़रूरी जानकारी हटाना
साइन-अप फ़्लो में, आपका काम जटिलता को कम करना और उपयोगकर्ता का ध्यान बनाए रखना है. गै़रज़रूरी चीज़ें हटाएं. यह समय, ध्यान भटकाने वाली चीज़ों और प्रलोभनों से दूर रहने का है.
साइन-अप के दौरान, कम से कम जानकारी मांगें. उपयोगकर्ता का अतिरिक्त डेटा (जैसे कि नाम और पता) सिर्फ़ तब इकट्ठा करें, जब इसकी ज़रूरत हो. साथ ही, यह तब इकट्ठा करें, जब उपयोगकर्ता को यह डेटा देने से कोई फ़ायदा मिले. ध्यान रखें कि आपके पास मौजूद हर आइटम के डेटा को सेव करने और उसे शेयर करने पर, आपको शुल्क देना होगा. साथ ही, इसके लिए आप कानूनी रूप से जवाबदेह होंगे.
सिर्फ़ यह पक्का करने के लिए कि लोगों को उनकी संपर्क जानकारी सही मिले, अपने इनपुट को दो बार न दोहराएं. इससे फ़ॉर्म भरने में समय लगता है. साथ ही, अगर फ़ॉर्म के फ़ील्ड अपने-आप भर जाते हैं, तो इस सुविधा का कोई मतलब नहीं रह जाता. इसके बजाय, उपयोगकर्ता के संपर्क जानकारी डालने के बाद, उसे पुष्टि करने के लिए कोड भेजें. इसके बाद, जब वह जवाब दे, तब खाता बनाने की प्रोसेस जारी रखें. यह साइन अप करने का सामान्य तरीका है: उपयोगकर्ता इसका इस्तेमाल करते हैं.
आपके पास बिना पासवर्ड के साइन इन करने की सुविधा इस्तेमाल करने का विकल्प होता है. इसके लिए, उपयोगकर्ताओं को हर बार नए डिवाइस या ब्राउज़र पर साइन इन करने पर एक कोड भेजा जाता है. Slack और Medium जैसी साइटें, इस सुविधा के किसी वर्शन का इस्तेमाल करती हैं.
फ़ेडरेटेड लॉगिन की तरह ही, इसमें यह फ़ायदा भी मिलता है कि आपको उपयोगकर्ता के पासवर्ड मैनेज नहीं करने पड़ते.
सेशन की अवधि को ध्यान में रखना
उपयोगकर्ता की पहचान करने के लिए, चाहे कोई भी तरीका अपनाया जाए, आपको सेशन की अवधि के बारे में सोच-समझकर फ़ैसला लेना होगा. जैसे, उपयोगकर्ता कितने समय तक लॉग इन रहेगा और किन वजहों से उसे लॉग आउट किया जा सकता है.
ध्यान रखें कि आपके उपयोगकर्ता मोबाइल या डेस्कटॉप पर हैं. साथ ही, वे डेस्कटॉप या डिवाइसों को शेयर कर रहे हैं.
पासवर्ड मैनेजर को सुरक्षित तरीके से पासवर्ड के सुझाव देने और उन्हें सेव करने में मदद करना
तीसरे पक्ष और ब्राउज़र में पहले से मौजूद पासवर्ड मैनेजर को पासवर्ड सेव करने और सुझाव देने में मदद की जा सकती है. इससे उपयोगकर्ताओं को पासवर्ड चुनने, याद रखने या टाइप करने की ज़रूरत नहीं पड़ती. पासवर्ड मैनेजर, आधुनिक ब्राउज़र में अच्छी तरह से काम करते हैं. ये सभी डिवाइसों पर खातों को सिंक करते हैं. साथ ही, ये प्लैटफ़ॉर्म के हिसाब से बनाए गए ऐप्लिकेशन, वेब ऐप्लिकेशन, और नए डिवाइसों के लिए भी काम करते हैं.
इसलिए, साइन-अप फ़ॉर्म को सही तरीके से कोड करना बहुत ज़रूरी है. खास तौर पर, ऑटोकंप्लीट की सही वैल्यू का इस्तेमाल करें. साइन-अप फ़ॉर्म के लिए, नए पासवर्ड के लिए autocomplete="new-password" का इस्तेमाल करें. साथ ही, जहां भी हो सके वहां फ़ॉर्म के अन्य फ़ील्ड में अपने-आप भरने वाली वैल्यू जोड़ें. जैसे, autocomplete="email" और autocomplete="tel". साइन-अप और साइन-इन फ़ॉर्म में, form एलिमेंट के साथ-साथ input, select, और textarea एलिमेंट के लिए अलग-अलग name और id वैल्यू का इस्तेमाल करके, पासवर्ड मैनेजर की मदद की जा सकती है.
आपको सही type एट्रिब्यूट का इस्तेमाल करना चाहिए, ताकि मोबाइल पर सही कीबोर्ड उपलब्ध कराया जा सके. साथ ही, ब्राउज़र की ओर से बुनियादी पुष्टि करने की सुविधा चालू की जा सके. इस बारे में ज़्यादा जानकारी के लिए, पेमेंट और पते के फ़ॉर्म भरने के सबसे सही तरीके लेख पढ़ें.
पक्का करें कि उपयोगकर्ता सुरक्षित पासवर्ड डालें
पासवर्ड मैनेजर को पासवर्ड के सुझाव देने की सुविधा चालू करना सबसे अच्छा विकल्प है. साथ ही, आपको उपयोगकर्ताओं को ब्राउज़र और तीसरे पक्ष के ब्राउज़र मैनेजर के सुझाए गए मज़बूत पासवर्ड स्वीकार करने के लिए बढ़ावा देना चाहिए.
हालांकि, कई उपयोगकर्ता अपने पासवर्ड डालना चाहते हैं. इसलिए, आपको पासवर्ड की मज़बूती के लिए नियम लागू करने होंगे. अमेरिका के नैशनल इंस्टिट्यूट ऑफ़ स्टैंडर्ड्स ऐंड टेक्नोलॉजी ने कमज़ोर पासवर्ड से बचने का तरीका बताया है.
हैक या चोरी हुए पासवर्ड इस्तेमाल करने की अनुमति न दें
पासवर्ड के लिए जो भी नियम चुने जाएं, आपको ऐसे पासवर्ड इस्तेमाल करने की अनुमति कभी नहीं देनी चाहिए जो सुरक्षा से जुड़े उल्लंघनों में शामिल हुए हैं.
जब कोई उपयोगकर्ता पासवर्ड डालता है, तो आपको यह जांच करनी होगी कि वह ऐसा पासवर्ड न हो जो पहले ही लीक हो चुका हो. Have I Been Pwned साइट, पासवर्ड की जांच करने के लिए एक एपीआई उपलब्ध कराती है. इसके अलावा, इस सेवा को खुद भी चलाया जा सकता है.
Google का Password Manager आपको यह देखने की सुविधा भी देता है कि आपके मौजूदा पासवर्ड में से कोई पासवर्ड हैक या चोरी तो नहीं हुआ है.
अगर आपको किसी उपयोगकर्ता के सुझाए गए पासवर्ड को अस्वीकार करना है, तो उसे साफ़ तौर पर बताएं कि उसे क्यों अस्वीकार किया गया. समस्याओं को इनलाइन दिखाएं और उन्हें ठीक करने का तरीका बताएं. ऐसा तब करें, जब उपयोगकर्ता ने कोई वैल्यू डाली हो. ऐसा तब न करें, जब उपयोगकर्ता ने साइन-अप फ़ॉर्म सबमिट कर दिया हो और उसे आपके सर्वर से जवाब का इंतज़ार करना पड़े.
पासवर्ड चिपकाने की अनुमति दें
कुछ साइटें, पासवर्ड वाले फ़ील्ड में टेक्स्ट चिपकाने की अनुमति नहीं देती हैं.
पासवर्ड चिपकाने की अनुमति न देने से, उपयोगकर्ताओं को परेशानी होती है. इससे ऐसे पासवर्ड इस्तेमाल करने को बढ़ावा मिलता है जिन्हें याद रखना आसान होता है. इसलिए, इनके साथ छेड़छाड़ करना भी आसान हो सकता है. साथ ही, यूके के नेशनल साइबर सिक्योरिटी सेंटर जैसे संगठनों के मुताबिक, इससे सुरक्षा कम हो सकती है. उपयोगकर्ताओं को इस बात का पता तब चलता है, जब वे अपना पासवर्ड चिपकाने की कोशिश करते हैं. इसलिए, पासवर्ड चिपकाने की अनुमति न देने से, क्लिपबोर्ड की कमज़ोरियों से बचा नहीं जा सकता.
पासवर्ड को कभी भी सामान्य टेक्स्ट में सेव या ट्रांसमिट न करें
पासवर्ड को सॉल्ट और हैश करना न भूलें. साथ ही, अपना हैशिंग एल्गोरिदम बनाने की कोशिश न करें!
पासवर्ड अपडेट करने के लिए मजबूर न करें
उपयोगकर्ताओं को बिना किसी वजह के, पासवर्ड अपडेट करने के लिए मजबूर न करें.
पासवर्ड अपडेट करने के लिए मजबूर करने से, आईटी विभागों पर ज़्यादा खर्च आ सकता है. साथ ही, यह लोगों के लिए परेशानी का सबब बन सकता है. इसके अलावा, सुरक्षा पर इसका ज़्यादा असर नहीं पड़ता. इससे लोगों को असुरक्षित और याद रखने में आसान पासवर्ड इस्तेमाल करने या पासवर्ड का फ़िज़िकल रिकॉर्ड रखने के लिए भी बढ़ावा मिल सकता है.
पासवर्ड अपडेट करने के लिए मजबूर करने के बजाय, आपको खाते में असामान्य गतिविधि की निगरानी करनी चाहिए और उपयोगकर्ताओं को चेतावनी देनी चाहिए. अगर हो सके, तो आपको उन पासवर्ड पर भी नज़र रखनी चाहिए जो डेटा के गलत इस्तेमाल की वजह से हैक हो गए हैं.
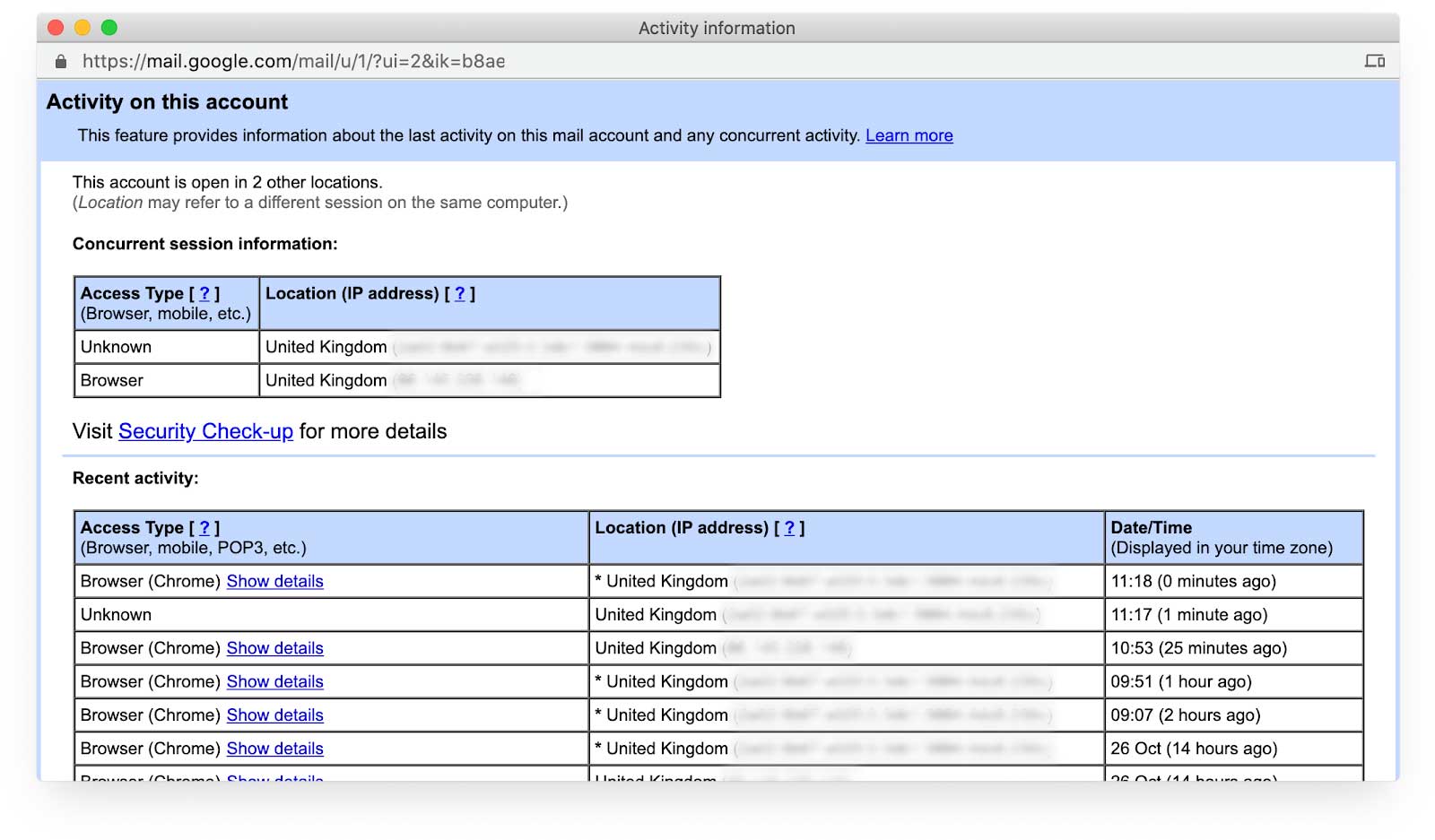
आपको अपने उपयोगकर्ताओं को उनके खाते में लॉग इन करने के इतिहास का ऐक्सेस भी देना चाहिए. इससे उन्हें यह पता चलेगा कि कहां और कब लॉग इन किया गया था.

पासवर्ड बदलने या रीसेट करने की प्रोसेस को आसान बनाना
उपयोगकर्ताओं को साफ़ तौर पर बताएं कि उन्हें अपने खाते का पासवर्ड कहां और कैसे अपडेट करना है. कुछ साइटों पर, ऐसा करना मुश्किल होता है.
अगर उपयोगकर्ता अपना पासवर्ड भूल जाते हैं, तो आपको उनके लिए पासवर्ड रीसेट करने की प्रक्रिया को आसान बनाना चाहिए. Open Web Application Security Project, खोए हुए पासवर्ड को मैनेज करने के तरीके के बारे में पूरी जानकारी देता है.
अपने कारोबार और उपयोगकर्ताओं को सुरक्षित रखने के लिए, यह बहुत ज़रूरी है कि आप उपयोगकर्ताओं को अपना पासवर्ड बदलने में मदद करें. ऐसा तब करें, जब उन्हें पता चले कि उनके पासवर्ड से छेड़छाड़ की गई है. इसे आसान बनाने के लिए, आपको अपनी साइट पर एक /.well-known/change-password यूआरएल जोड़ना चाहिए. यह यूआरएल, पासवर्ड मैनेज करने वाले पेज पर रीडायरेक्ट करता है. इससे पासवर्ड मैनेजर, उपयोगकर्ताओं को सीधे उस पेज पर ले जा सकते हैं जहां वे आपकी साइट के लिए पासवर्ड बदल सकते हैं. यह सुविधा अब Safari और Chrome में उपलब्ध है. साथ ही, यह अन्य ब्राउज़र में भी उपलब्ध होगी. पासवर्ड बदलने के लिए, उपयोगकर्ताओं को आसानी से मदद करें. इसके लिए, पासवर्ड बदलने का लोकप्रिय यूआरएल जोड़ें लेख में, इसे लागू करने का तरीका बताया गया है.
आपको उपयोगकर्ताओं के लिए, खाता मिटाने की प्रक्रिया को भी आसान बनाना चाहिए.
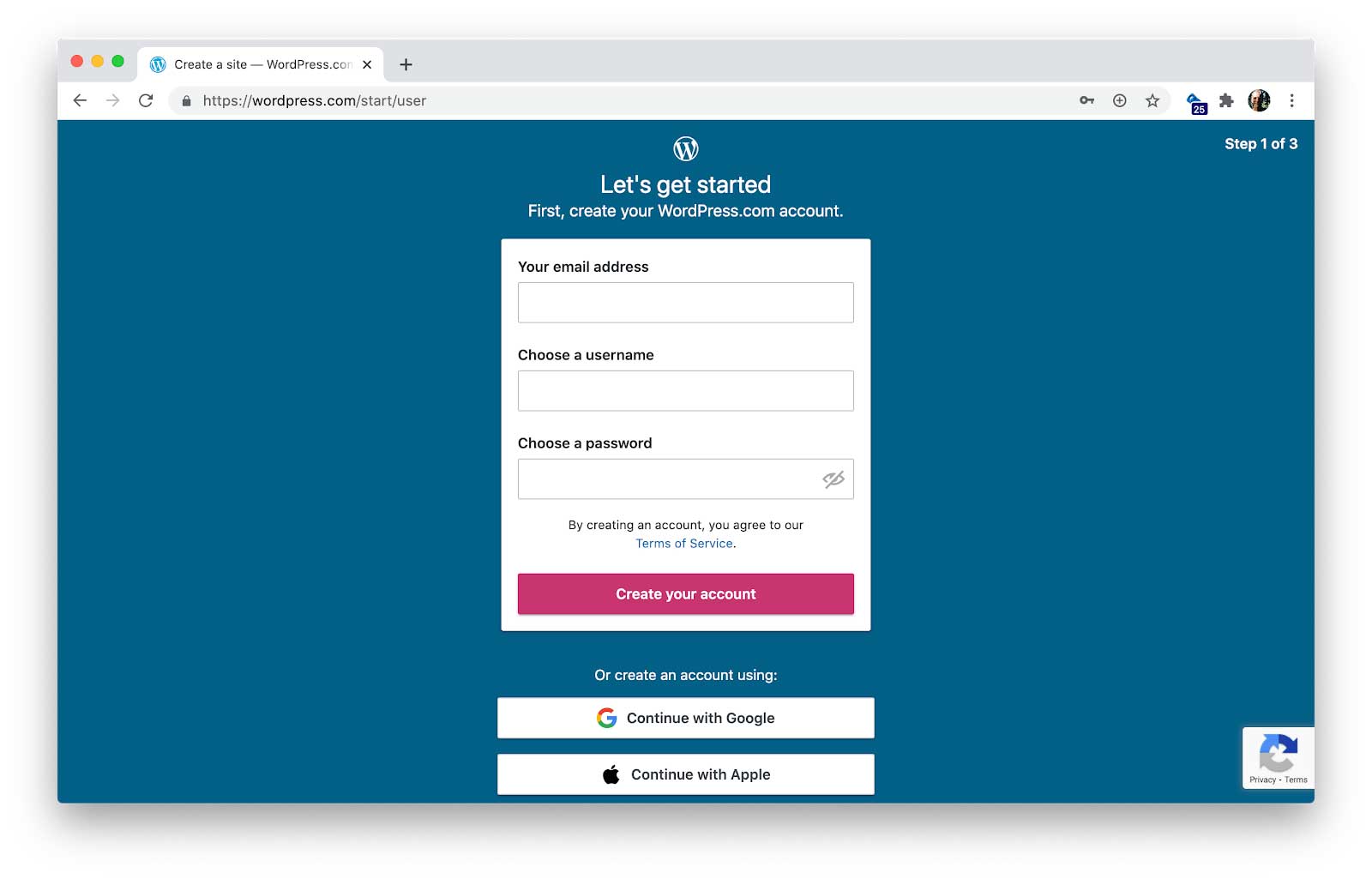
तीसरे पक्ष की मदद से लॉगिन करने की सुविधा देना
कई उपयोगकर्ता, ईमेल पते और पासवर्ड वाले साइन-अप फ़ॉर्म का इस्तेमाल करके वेबसाइटों में साइन इन करना पसंद करते हैं. हालांकि, आपको उपयोगकर्ताओं को तीसरे पक्ष के आइडेंटिटी प्रोवाइडर का इस्तेमाल करके साइन इन करने की सुविधा भी देनी चाहिए. इसे फ़ेडरेटेड लॉगिन भी कहा जाता है.

इस तरीके के कई फ़ायदे हैं. फ़ेडरेटेड लॉगिन का इस्तेमाल करके खाता बनाने वाले लोगों से, आपको पासवर्ड मांगने, उन्हें बताने या सेव करने की ज़रूरत नहीं होती.
आपको फ़ेडरेटेड लॉगिन से, पुष्टि की गई प्रोफ़ाइल की अतिरिक्त जानकारी भी मिल सकती है. जैसे, ईमेल पता. इसका मतलब है कि उपयोगकर्ता को वह डेटा डालने की ज़रूरत नहीं है और आपको खुद से पुष्टि करने की ज़रूरत नहीं है. फ़ेडरेटेड लॉगिन की सुविधा से, उपयोगकर्ताओं को नया डिवाइस मिलने पर भी आसानी से लॉगिन करने में मदद मिलती है.
अपने वेब ऐप्लिकेशन में Google साइन-इन को इंटिग्रेट करना लेख में, साइन-अप करने के विकल्पों में फ़ेडरेटेड लॉगिन जोड़ने का तरीका बताया गया है. कई अन्य आइडेंटिटी प्लैटफ़ॉर्म उपलब्ध हैं.
खाते स्विच करने की प्रोसेस को आसान बनाना
कई उपयोगकर्ता, डिवाइसों को शेयर करते हैं और एक ही ब्राउज़र का इस्तेमाल करके खातों के बीच स्विच करते हैं. उपयोगकर्ता फ़ेडरेटेड लॉगिन का इस्तेमाल करते हैं या नहीं, आपको खाता स्विच करने की प्रोसेस को आसान बनाना चाहिए.

कई चरणों में पुष्टि करने की सुविधा उपलब्ध कराना
बहु-स्तरीय पुष्टि (एमएफ़ए) का मतलब है कि उपयोगकर्ताओं को एक से ज़्यादा तरीकों से पुष्टि करनी होगी. उदाहरण के लिए, उपयोगकर्ता को पासवर्ड सेट करने के लिए कहने के साथ-साथ, ईमेल या एसएमएस से भेजे गए एक बार इस्तेमाल होने वाले पासकोड का इस्तेमाल करके, पुष्टि करने की सुविधा को लागू किया जा सकता है. इसके अलावा, ऐप्लिकेशन पर आधारित एक बार इस्तेमाल होने वाले कोड, सुरक्षा कुंजी या फ़िंगरप्रिंट सेंसर का इस्तेमाल करके भी पुष्टि की जा सकती है. एसएमएस ओटीपी के सबसे सही तरीके और WebAuthn की मदद से पुष्टि करने की मज़बूत सुविधा चालू करना लेखों में, कई चरणों में पुष्टि करने की सुविधा को लागू करने का तरीका बताया गया है.
अगर आपकी साइट, निजी या संवेदनशील जानकारी को मैनेज करती है, तो आपको मल्टी-फ़ैक्टर ऑथेंटिकेशन की सुविधा ज़रूर देनी चाहिए (या इसे लागू करना चाहिए).
उपयोगकर्ता नाम डालते समय सावधानी बरतें
जब तक आपको उपयोगकर्ता नाम की ज़रूरत न हो, तब तक इसके लिए ज़ोर न डालें. लोगों को सिर्फ़ ईमेल पते (या फ़ोन नंबर) और पासवर्ड से साइन अप और साइन इन करने की सुविधा दें. इसके अलावा, अगर वे चाहें, तो फ़ेडरेटेड लॉगिन की सुविधा भी दें. उन्हें उपयोगकर्ता नाम चुनने और उसे याद रखने के लिए मजबूर न करें.
अगर आपकी साइट पर उपयोगकर्ता नामों की ज़रूरत है, तो उन पर बिना किसी वजह के नियम न थोपें. साथ ही, उपयोगकर्ताओं को अपना उपयोगकर्ता नाम अपडेट करने से न रोकें. आपको अपने बैकएंड पर, हर उपयोगकर्ता खाते के लिए एक यूनीक आईडी जनरेट करना चाहिए. हालांकि, यह आइडेंटिफ़ायर, उपयोगकर्ता नाम जैसे निजी डेटा पर आधारित नहीं होना चाहिए.
यह भी पक्का करें कि आपने उपयोगकर्ता नामों के लिए autocomplete="username" का इस्तेमाल किया हो.
अलग-अलग डिवाइसों, प्लैटफ़ॉर्म, ब्राउज़र, और वर्शन पर टेस्ट करना
उन प्लैटफ़ॉर्म पर साइन-अप फ़ॉर्म की जांच करें जिन पर आपके उपयोगकर्ता सबसे ज़्यादा आते हैं. फ़ॉर्म एलिमेंट की सुविधा अलग-अलग हो सकती है. साथ ही, व्यूपोर्ट के साइज़ में अंतर होने की वजह से, लेआउट से जुड़ी समस्याएं हो सकती हैं. BrowserStack, कई डिवाइसों और ब्राउज़र पर ओपन सोर्स प्रोजेक्ट की मुफ़्त में टेस्टिंग करने की सुविधा देता है.
Analytics और असली उपयोगकर्ता की निगरानी की सुविधा लागू करना
आपको यह समझने के लिए फ़ील्ड डेटा के साथ-साथ लैब डेटा की भी ज़रूरत होती है कि उपयोगकर्ता आपके साइन-अप फ़ॉर्म का इस्तेमाल कैसे करते हैं. Analytics और असली उपयोगकर्ता की मॉनिटरिंग (आरयूएम) से, उपयोगकर्ताओं के असल अनुभव का डेटा मिलता है. जैसे, साइन-अप पेजों को लोड होने में कितना समय लगता है, उपयोगकर्ता किन यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट के साथ इंटरैक्ट करते हैं या नहीं करते हैं, और उपयोगकर्ताओं को साइन-अप करने में कितना समय लगता है.
- पेज के आंकड़े: साइन-अप फ़्लो में मौजूद हर पेज के लिए पेज व्यू, बाउंस रेट, और एग्ज़िट.
- इंटरैक्शन का विश्लेषण: लक्ष्य फ़नल और इवेंट से पता चलता है कि उपयोगकर्ता, साइन-अप फ़्लो को कहां छोड़ देते हैं. साथ ही, इससे यह भी पता चलता है कि कितने प्रतिशत उपयोगकर्ता, साइन-अप पेजों पर मौजूद बटन, लिंक, और अन्य कॉम्पोनेंट पर क्लिक करते हैं.
- वेबसाइट की परफ़ॉर्मेंस: उपयोगकर्ता को ध्यान में रखकर बनाई गई मेट्रिक से यह पता लगाया जा सकता है कि साइन-अप फ़्लो धीरे-धीरे लोड हो रहा है या विज़ुअल तौर पर अस्थिर है.
साइन-अप फ़ॉर्म भरने की दरों में, छोटे-छोटे बदलावों से बड़ा अंतर आ सकता है. Analytics और RUM की मदद से, बदलावों को ऑप्टिमाइज़ किया जा सकता है और उन्हें प्राथमिकता दी जा सकती है. साथ ही, अपनी साइट पर उन समस्याओं पर नज़र रखी जा सकती है जो लोकल टेस्टिंग से पता नहीं चलती हैं.
सीखते रहें
- साइन-इन फ़ॉर्म के लिए सबसे सही तरीके
- पेमेंट और पते की जानकारी देने वाले फ़ॉर्म भरने के सबसे सही तरीके
- शानदार फ़ॉर्म बनाना
- मोबाइल फ़ॉर्म डिज़ाइन करने के सबसे सही तरीके
- फ़ॉर्म कंट्रोल की बेहतर सुविधाएं
- सुलभता सुविधाओं के साथ फ़ॉर्म बनाना
- Credential Management API का इस्तेमाल करके, साइन-अप करने की प्रोसेस को आसान बनाना
- WebOTP API की मदद से, वेब पर फ़ोन नंबरों की पुष्टि करना

