사용자가 최소한의 번거로움으로 가입, 로그인, 계정 세부정보 관리를 할 수 있도록 지원하세요.
사용자가 사이트에 로그인해야 하는 경우 가입 양식 디자인이 중요합니다. 인터넷 연결이 좋지 않거나, 모바일 기기를 사용하거나, 급하거나, 스트레스를 받는 사용자에게 특히 그렇습니다. 잘못 설계된 가입 양식은 이탈률이 높습니다. 각 이탈은 가입 기회를 놓치는 것뿐만 아니라 불만을 품은 사용자를 잃는 것을 의미할 수 있습니다.
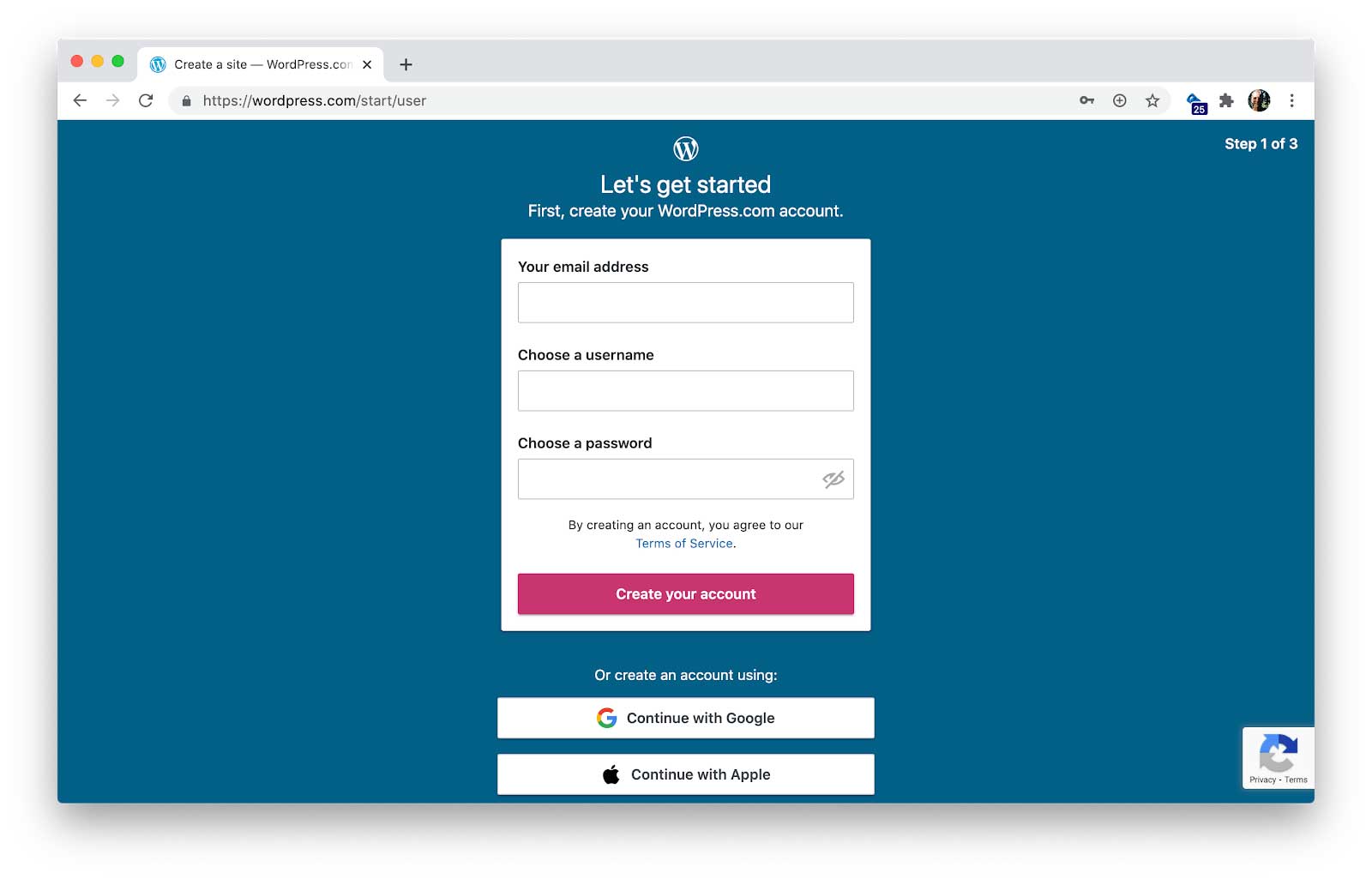
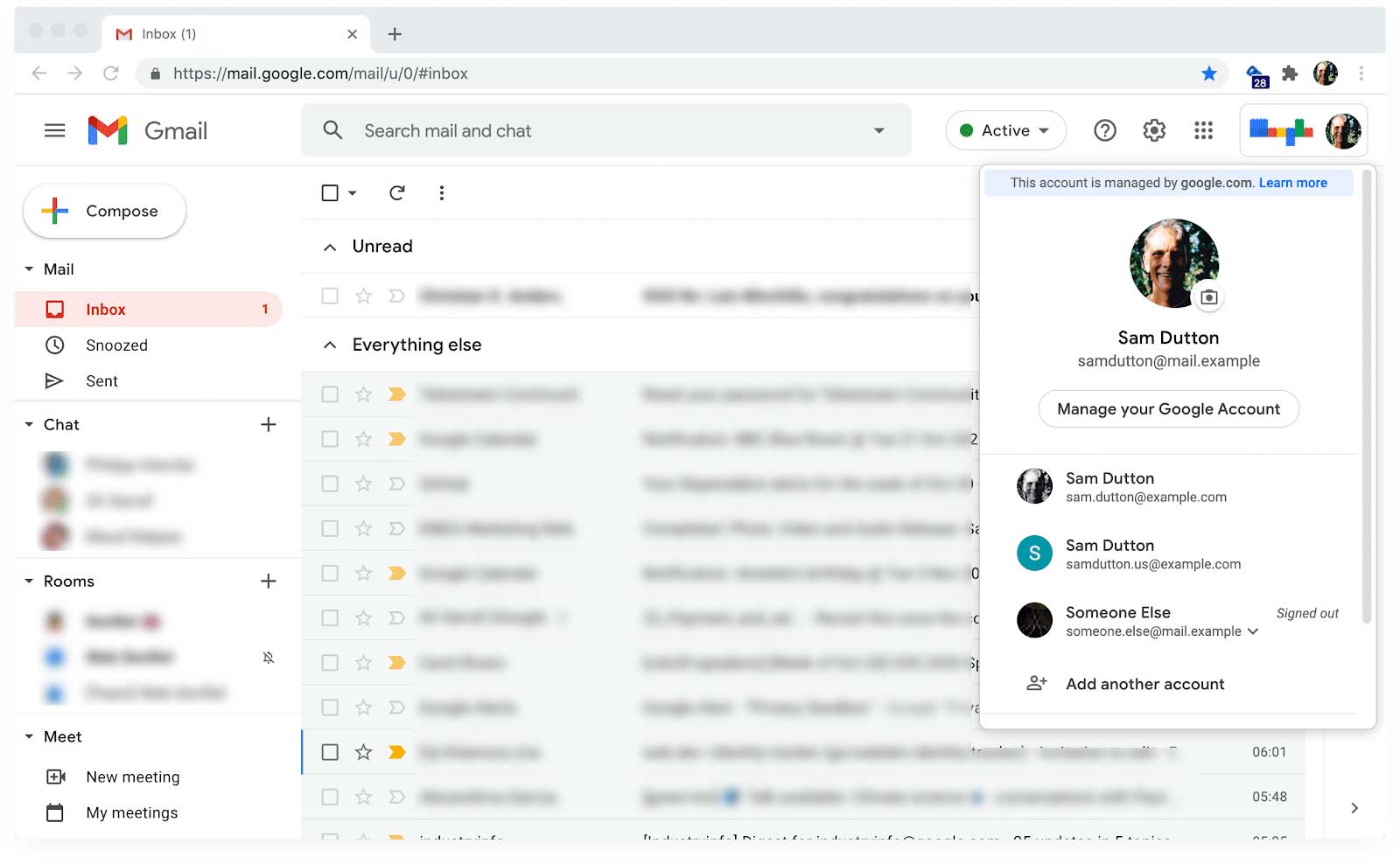
다음은 모든 권장사항을 보여주는 가입 양식의 예입니다.
체크리스트
- 가능하면 로그인하지 마세요.
- 계정을 만드는 방법을 명확하게 표시
- 계정 세부정보에 액세스할 수 있도록 설정
- 양식의 불필요한 요소 삭제
- 세션 길이 고려
- 비밀번호 관리자가 비밀번호를 안전하게 추천하고 저장하도록 지원
- 유출된 비밀번호를 허용하지 않음
- 비밀번호 붙여넣기 허용
- 일반 텍스트로 비밀번호를 저장하거나 전송하지 마세요.
- 비밀번호 업데이트를 강제하지 마세요.
- 비밀번호 변경 또는 재설정 용이성
- 제휴 로그인을 사용 설정합니다.
- 계정 전환을 간단하게 만들기
- 다단계 인증 제공
- 사용자 이름에 주의하세요.
- 실험실뿐만 아니라 현장에서도 테스트합니다.
- 다양한 브라우저, 기기, 플랫폼에서 테스트
가능하면 로그인하지 않기
가입 양식을 구현하고 사용자에게 사이트에서 계정을 만들도록 요청하기 전에 정말로 필요한지 고려해 보세요. 가능한 경우 로그인 뒤에 기능을 제한하지 않는 것이 좋습니다.
가장 좋은 가입 양식은 가입 양식이 없는 것입니다.
사용자에게 계정을 만들라고 요청하면 사용자가 달성하려는 목표를 방해하게 됩니다. 사용자에게 부탁을 하고 개인 정보를 신뢰하도록 요청하는 것입니다. 저장하는 모든 비밀번호와 데이터 항목에는 개인 정보 보호 및 보안 '데이터 부채'가 발생하여 사이트의 비용과 책임이 됩니다.
사용자에게 계정을 만들도록 요청하는 주요 이유가 탐색 또는 브라우징 세션 간에 정보를 저장하기 위한 것이라면 클라이언트 측 스토리지를 사용하는 것이 좋습니다. 쇼핑 사이트의 경우 구매를 위해 계정을 만들도록 강요하는 것이 장바구니 포기의 주요 원인으로 언급됩니다. 비회원 결제를 기본값으로 설정해야 합니다.
로그인을 명확하게 표시
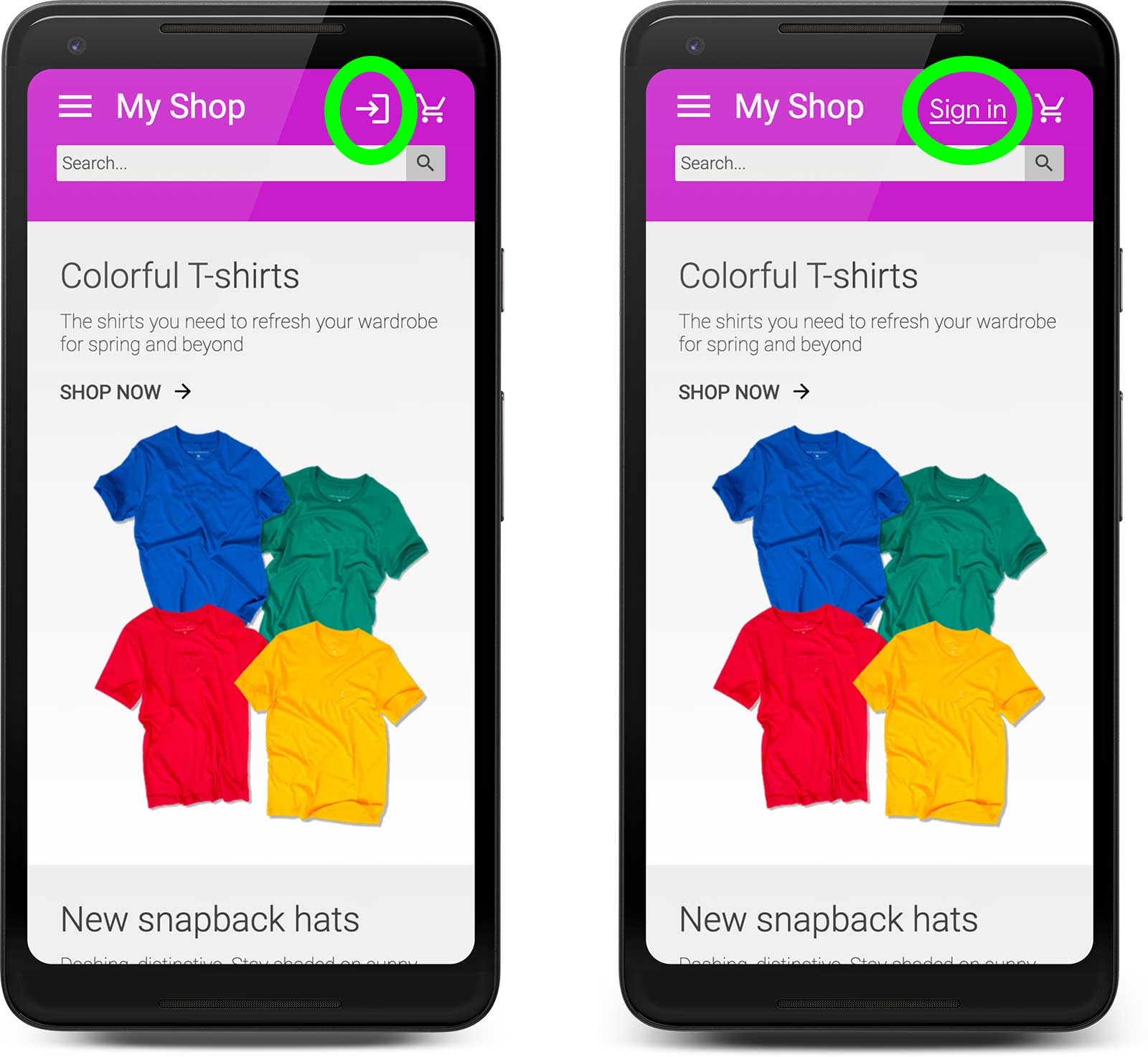
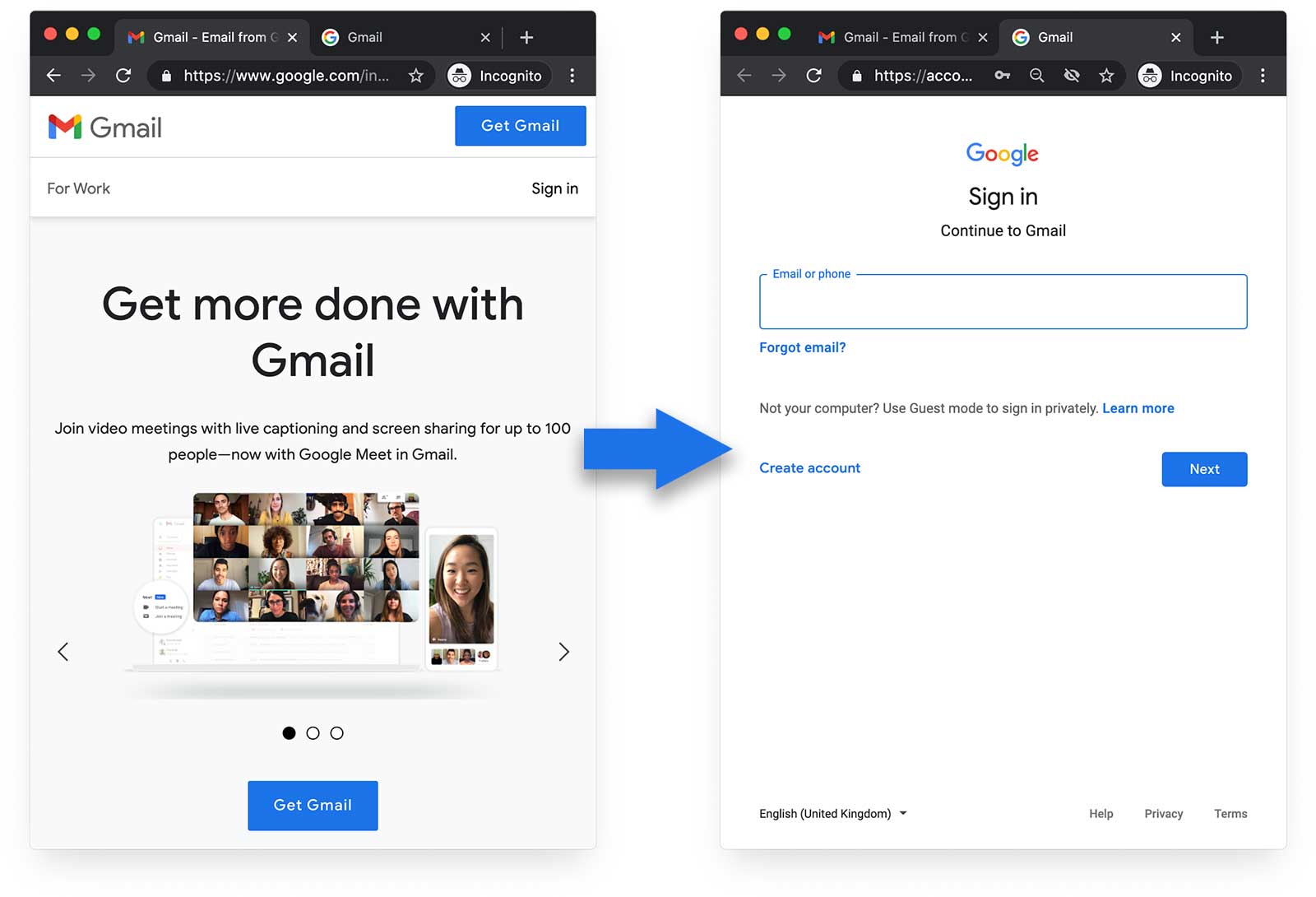
사이트에서 계정을 만드는 방법을 명확하게 표시합니다(예: 페이지 오른쪽 상단에 로그인 또는 로그인 버튼). 모호한 아이콘이나 모호한 문구 ('지금 시작하세요', '가입하기')를 사용하고 탐색 메뉴에서 로그인을 숨기지 마세요. 사용성 전문가인 스티브 크러그는 웹사이트 사용성에 대한 이 접근 방식을 생각하지 마세요!라고 요약했습니다. 웹팀의 다른 사용자를 설득해야 하는 경우 분석을 사용하여 다양한 옵션의 영향을 보여주세요.


여기에 표시된 것보다 큰 창 크기에서는 Gmail에 로그인 링크와 계정 만들기 버튼이 표시됩니다.
Google과 같은 ID 공급자를 사용하여 가입하고 이메일과 비밀번호를 사용하여 가입하는 사용자의 계정을 연결해야 합니다. ID 공급자의 프로필 데이터에서 사용자의 이메일 주소에 액세스하고 두 계정을 일치시킬 수 있다면 간단합니다. 여기에 표시된 코드는 Google 로그인 사용자의 이메일 데이터에 액세스하는 방법을 보여줍니다.
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
계정 세부정보에 액세스할 수 있도록 설정
사용자가 로그인하면 계정 세부정보에 액세스하는 방법을 명확하게 표시합니다. 특히 비밀번호를 변경하거나 재설정하는 방법을 명확하게 표시해야 합니다.
양식의 불필요한 요소 삭제
가입 흐름에서 개발자는 복잡성을 최소화하고 사용자의 집중력을 유지해야 합니다. 불필요한 항목을 삭제하세요. 지금은 방해 요소와 유혹에 흔들릴 때가 아닙니다.
가입 시 최대한 적은 정보를 요청하세요. 필요한 경우에만, 그리고 사용자가 해당 데이터를 제공함으로써 명확한 이점을 얻을 수 있는 경우에만 이름, 주소와 같은 추가 사용자 데이터를 수집합니다. 전송하고 저장하는 모든 데이터 항목에는 비용과 책임이 발생합니다.
사용자가 연락처 세부정보를 올바르게 입력하도록 하기 위해 입력을 두 배로 늘리지 마세요. 이렇게 하면 양식 작성이 느려지고 양식 필드가 자동 입력되는 경우 의미가 없습니다. 대신 사용자가 연락처 세부정보를 입력하면 확인 코드를 전송한 다음 사용자가 응답하면 계정 생성을 계속합니다. 이는 일반적인 가입 패턴으로, 사용자가 익숙합니다.
사용자가 새 기기나 브라우저에서 로그인할 때마다 사용자에게 코드를 전송하여 비밀번호 없는 로그인을 고려해 볼 수 있습니다. Slack, Medium과 같은 사이트에서 이 버전이 사용됩니다.
연합 로그인과 마찬가지로 사용자 비밀번호를 관리하지 않아도 된다는 추가 이점이 있습니다.
세션 길이 고려
사용자 ID에 어떤 접근 방식을 취하든 세션 길이(사용자가 로그인 상태를 유지하는 시간, 로그아웃을 유발할 수 있는 요인)에 대해 신중하게 결정해야 합니다.
사용자가 모바일 또는 데스크톱을 사용하고 있는지, 데스크톱에서 공유하는지 또는 기기를 공유하는지 고려하세요.
비밀번호 관리자가 비밀번호를 안전하게 제안하고 저장하도록 지원
서드 파티 및 내장 브라우저 비밀번호 관리자가 비밀번호를 추천하고 저장하도록 지원하여 사용자가 직접 비밀번호를 선택하거나 기억하거나 입력하지 않아도 됩니다. 비밀번호 관리자는 최신 브라우저에서 잘 작동하며, 기기 간, 플랫폼별 앱과 웹 앱 간, 새 기기에서 계정을 동기화합니다.
따라서 가입 양식을 올바르게 코딩하는 것이 매우 중요합니다. 특히 올바른 자동 완성 값을 사용하세요. 가입 양식의 경우 새 비밀번호에 autocomplete="new-password"를 사용하고, 가능한 경우 autocomplete="email" 및 autocomplete="tel"와 같은 다른 양식 필드에 자동 완성 값을 추가합니다. form 요소 자체는 물론 input, select, textarea 요소에 대해 가입 및 로그인 양식에서 서로 다른 name 및 id 값을 사용하여 비밀번호 관리자를 지원할 수도 있습니다.
또한 적절한 type 속성을 사용하여 모바일에서 올바른 키보드를 제공하고 브라우저에서 기본 제공되는 기본 검증을 사용 설정해야 합니다. 결제 및 주소 양식 권장사항에서 자세히 알아보세요.
사용자가 안전한 비밀번호를 입력하도록 지원
비밀번호 관리자가 비밀번호를 추천하도록 하는 것이 가장 좋은 방법이며, 사용자에게 브라우저와 서드 파티 브라우저 관리자가 추천하는 안전한 비밀번호를 수락하도록 권장해야 합니다.
하지만 많은 사용자가 직접 비밀번호를 입력하기를 원하므로 비밀번호 강도에 관한 규칙을 구현해야 합니다. 미국 국립표준기술원에서는 안전하지 않은 비밀번호를 피하는 방법을 설명합니다.
유출된 비밀번호 허용 안함
비밀번호에 어떤 규칙을 선택하든 보안 침해로 인해 노출된 비밀번호는 허용해서는 안 됩니다.
사용자가 비밀번호를 입력하면 이미 유출된 비밀번호가 아닌지 확인해야 합니다. Have I Been Pwned 사이트에서는 비밀번호 확인을 위한 API를 제공하며, 이를 서비스로 직접 실행할 수도 있습니다.
Google 비밀번호 관리자를 사용하면 기존 비밀번호 중 도용된 비밀번호가 있는지 확인할 수 있습니다.
사용자가 제안한 비밀번호를 거부하는 경우 거부된 이유를 구체적으로 알려줍니다. 사용자가 값을 입력하는 즉시 문제를 인라인으로 표시하고 해결 방법을 설명합니다. 사용자가 가입 양식을 제출하고 서버의 응답을 기다려야 하는 시점이 아닙니다.
비밀번호 붙여넣기 허용
일부 사이트에서는 비밀번호 입력란에 텍스트를 붙여넣는 것을 허용하지 않습니다.
비밀번호 붙여넣기를 허용하지 않으면 사용자가 짜증을 내고 기억하기 쉬운 비밀번호 (따라서 유출되기 쉬울 수 있음)를 사용하게 되며, 영국 국립 사이버 보안 센터와 같은 조직에 따르면 실제로 보안이 저하될 수 있습니다. 사용자는 비밀번호를 붙여넣으려고 한 후에야 붙여넣기가 허용되지 않는다는 사실을 알게 되므로 비밀번호 붙여넣기를 허용하지 않아도 클립보드 취약성을 피할 수 없습니다.
일반 텍스트로 비밀번호를 저장하거나 전송하지 마세요.
비밀번호를 솔트 처리하고 해싱해야 하며 자체 해싱 알고리즘을 고안하려고 해서는 안 됩니다.
비밀번호 업데이트 강제 안 함
사용자에게 임의로 비밀번호를 업데이트하도록 강요하지 마세요.
비밀번호 업데이트를 강제하면 IT 부서에 비용이 많이 들고 사용자에게는 성가시며 보안에 미치는 영향이 크지 않습니다. 또한 사람들이 기억하기 쉬운 안전하지 않은 비밀번호를 사용하거나 비밀번호의 실제 기록을 보관하도록 유도할 수도 있습니다.
비밀번호 업데이트를 강제하는 대신 비정상적인 계정 활동을 모니터링하고 사용자에게 경고해야 합니다. 가능하다면 정보 유출로 인해 유출된 비밀번호도 모니터링해야 합니다.
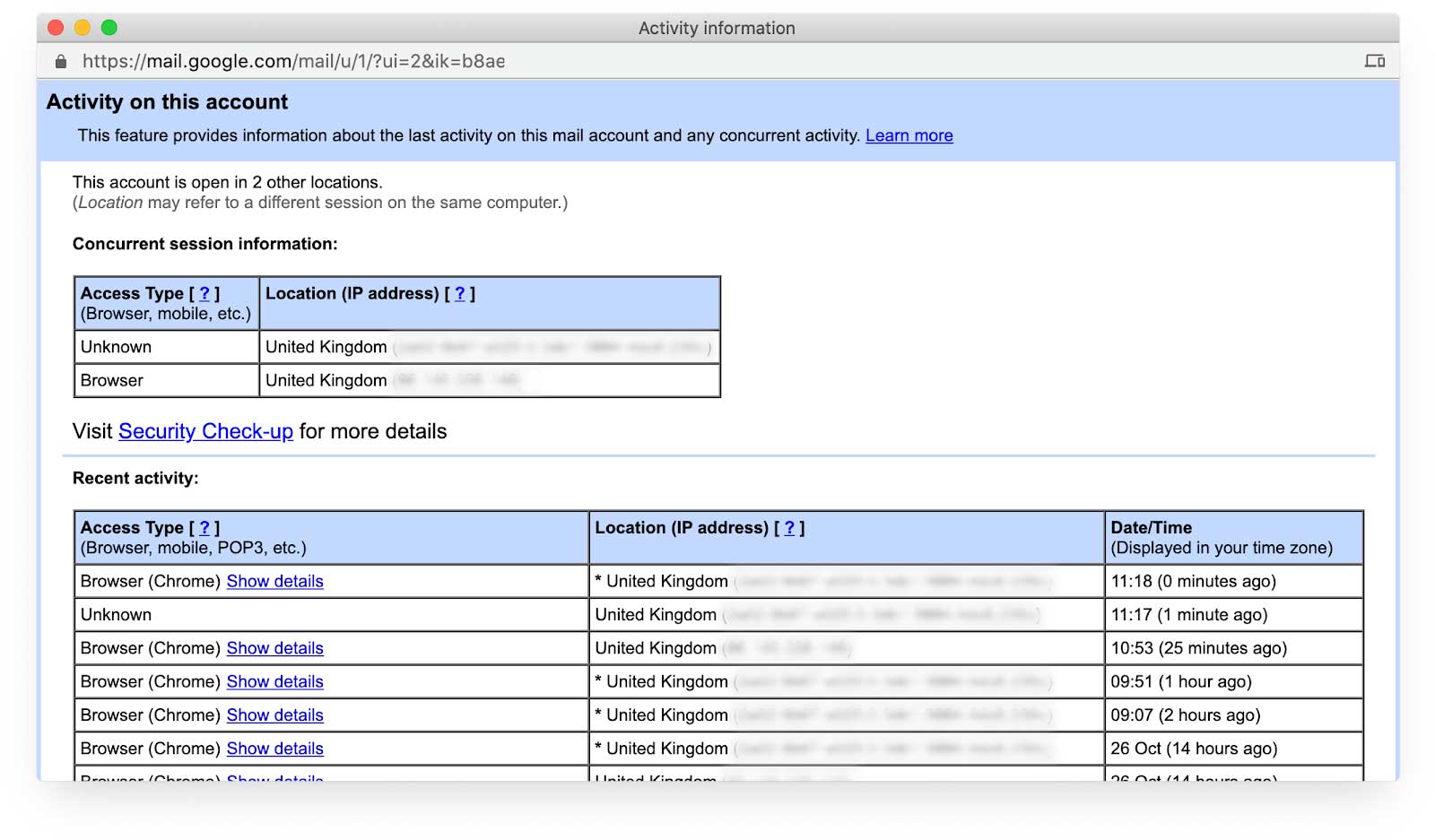
또한 사용자에게 로그인 위치와 시간을 보여주는 계정 로그인 기록에 대한 액세스 권한을 제공해야 합니다.

비밀번호를 쉽게 변경하거나 재설정할 수 있도록 지원
사용자가 계정 비밀번호를 업데이트할 위치와 방법을 명확하게 알 수 있도록 합니다. 일부 사이트에서는 놀라울 정도로 어렵습니다.
물론 사용자가 비밀번호를 잊어버린 경우 비밀번호를 쉽게 재설정할 수 있도록 해야 합니다. Open Web Application Security Project에서는 분실한 비밀번호를 처리하는 방법에 관한 자세한 안내를 제공합니다.
비즈니스와 사용자를 안전하게 보호하려면 사용자가 비밀번호가 도용되었음을 발견한 경우 비밀번호를 변경하도록 지원하는 것이 특히 중요합니다. 이를 더 쉽게 하려면 비밀번호 관리 페이지로 리디렉션되는 /.well-known/change-password URL을 사이트에 추가해야 합니다. 이렇게 하면 비밀번호 관리자가 사용자를 사이트의 비밀번호를 변경할 수 있는 페이지로 바로 이동시킬 수 있습니다. 이 기능은 현재 Safari와 Chrome에 구현되어 있으며 다른 브라우저에도 곧 제공될 예정입니다. 비밀번호 변경을 위한 잘 알려진 URL을 추가하여 사용자가 쉽게 비밀번호를 변경하도록 지원에서는 이를 구현하는 방법을 설명합니다.
사용자가 계정을 쉽게 삭제할 수 있도록 해야 합니다.
서드 파티 로그인 제공
많은 사용자가 이메일 주소와 비밀번호 가입 양식을 사용하여 웹사이트에 로그인하는 것을 선호합니다. 하지만 사용자가 제휴 로그인이라고도 하는 서드 파티 ID 공급업체를 사용하여 로그인할 수 있도록 해야 합니다.

이 접근 방식에는 몇 가지 장점이 있습니다. 연합 로그인을 사용하여 계정을 만드는 사용자의 경우 비밀번호를 요청하거나, 전달하거나, 저장할 필요가 없습니다.
또한 이메일 주소와 같은 제휴 로그인에서 추가 인증된 프로필 정보에 액세스할 수 있습니다. 즉, 사용자가 해당 데이터를 입력하지 않아도 되며 개발자가 직접 인증할 필요가 없습니다. 연합 로그인을 사용하면 사용자가 새 기기를 사용할 때도 훨씬 쉽게 로그인할 수 있습니다.
웹 앱에 Google 로그인 통합하기에서는 가입 옵션에 제휴 로그인을 추가하는 방법을 설명합니다. 다른 많은 ID 플랫폼을 사용할 수 있습니다.
간단하게 계정 전환하기
많은 사용자가 동일한 브라우저를 사용하여 기기를 공유하고 계정을 전환합니다. 사용자가 제휴 로그인을 액세스하는지 여부와 관계없이 계정 전환을 간단하게 만들어야 합니다.

다단계 인증 제공
다중 인증은 사용자가 두 가지 이상의 방법으로 인증을 제공하도록 하는 것입니다. 예를 들어 사용자에게 비밀번호를 설정하도록 요구하는 것 외에도 이메일이나 SMS 문자 메시지로 전송된 일회용 비밀번호를 사용하거나 앱 기반 일회용 코드, 보안 키 또는 지문 센서를 사용하여 인증을 강제할 수도 있습니다. SMS OTP 권장사항 및 WebAuthn으로 강력한 인증 사용 설정에서는 다중 인증을 구현하는 방법을 설명합니다.
사이트에서 개인 정보 또는 민감한 정보를 처리하는 경우 다단계 인증을 제공 (또는 강제)해야 합니다.
사용자 이름에 주의하세요
사용자 이름이 필요하지 않은 경우 사용자 이름을 요구하지 마세요. 사용자가 원하는 경우 이메일 주소 (또는 전화번호)와 비밀번호만으로 또는 제휴 로그인을 통해 가입하고 로그인할 수 있도록 지원합니다. 사용자 이름을 선택하고 기억하도록 강요하지 마세요.
사이트에 사용자 이름이 필요한 경우 사용자 이름에 부당한 규칙을 적용하지 말고 사용자가 사용자 이름을 업데이트하지 못하도록 차단하지 마세요. 백엔드에서는 사용자 이름과 같은 개인 정보를 기반으로 하는 식별자가 아닌 모든 사용자 계정에 대한 고유 ID를 생성해야 합니다.
사용자 이름에 autocomplete="username"를 사용해야 합니다.
다양한 기기, 플랫폼, 브라우저, 버전에서 테스트
사용자가 가장 많이 사용하는 플랫폼에서 가입 양식을 테스트합니다. 양식 요소 기능은 다를 수 있으며 표시 영역 크기의 차이로 인해 레이아웃 문제가 발생할 수 있습니다. BrowserStack을 사용하면 다양한 기기와 브라우저에서 오픈소스 프로젝트를 무료로 테스트할 수 있습니다.
분석 및 실제 사용자 모니터링 구현
사용자가 가입 양식을 어떻게 경험하는지 이해하려면 필드 데이터와 실험실 데이터가 모두 필요합니다. 애널리틱스와 실제 사용자 모니터링(RUM)은 가입 페이지가 로드되는 데 걸리는 시간, 사용자가 상호작용하는 UI 구성요소 (또는 상호작용하지 않는 UI 구성요소), 사용자가 가입을 완료하는 데 걸리는 시간 등 사용자의 실제 경험에 관한 데이터를 제공합니다.
- 페이지 분석: 가입 흐름의 모든 페이지에 대한 페이지 조회수, 이탈률, 종료수입니다.
- 상호작용 분석: 목표 유입경로와 이벤트는 사용자가 가입 흐름을 포기하는 위치와 가입 페이지의 버튼, 링크, 기타 구성요소를 클릭하는 사용자 비율을 나타냅니다.
- 웹사이트 성능: 사용자 중심 측정항목을 통해 가입 흐름의 로드 속도가 느리거나 시각적으로 불안정한지 알 수 있습니다.
작은 변화가 가입 양식의 완료율에 큰 영향을 미칠 수 있습니다. 분석 및 RUM을 사용하면 변경사항을 최적화하고 우선순위를 지정할 수 있으며, 로컬 테스트에서 노출되지 않는 문제를 사이트에서 모니터링할 수 있습니다.

