אפליקציות אינטרנט יכולות להשתמש באותן יכולות שיתוף שסופקו על ידי המערכת כמו אפליקציות ספציפיות לפלטפורמה.
באמצעות Web Share API, אפליקציות אינטרנט יכולות להשתמש באותן יכולות שיתוף שסופקו על ידי המערכת כמו באפליקציות ספציפיות לפלטפורמה. באמצעות Web Share API, אפליקציות אינטרנט יכולות לשתף קישורים, טקסט וקבצים עם אפליקציות אחרות שמותקנות במכשיר, באותו אופן שבו אפליקציות ספציפיות לפלטפורמה יכולות לעשות זאת.

יכולות ומגבלות
אלו היכולות והמגבלות של שיתוף באינטרנט:
- אפשר להשתמש בו רק באתר שנכנסים אליו דרך HTTPS.
- אם השיתוף מתבצע ב-iframe של צד שלישי, צריך להשתמש במאפיין
allow. - צריך להפעיל אותו בתגובה לפעולה של משתמש, כמו לחיצה. אי אפשר להפעיל אותו דרך הטיפולן
onload. - אפשר לשתף כתובות URL, טקסט או קבצים.
שיתוף קישורים וטקסט
כדי לשתף קישורים וטקסט, משתמשים ב-method share(), שהוא method מבוסס-הבטחה עם אובייקט של מאפיינים נדרשים.
כדי שהדפדפן לא יזרוק הודעת שגיאה מסוג TypeError, האובייקט צריך להכיל לפחות אחד מהמאפיינים הבאים: title, text, url או files. לדוגמה, אפשר לשתף טקסט ללא כתובת URL או להפך. הרשאה לכל שלושת המשתתפים מרחיבה את הגמישות של התרחישים לדוגמה. נניח שלאחר הרצת הקוד שלמטה, המשתמש בחר אפליקציית אימייל כיעד. הפרמטר title יכול להפוך לנושא האימייל, ל-text, לגוף ההודעה ולקבצים, כלומר לקובצי המצורפים.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
אם באתר יש כמה כתובות URL לאותו תוכן, כדאי לשתף את כתובת ה-URL הקנונית של הדף במקום את כתובת ה-URL הנוכחית. במקום לשתף את document.location.href, צריך לחפש את התג <meta> של כתובת ה-URL הקנונית ב-<head> של הדף ולשתף אותו. כך תוכלו לספק למשתמשים חוויית שימוש טובה יותר. כך לא רק שמונעות הפניות אוטומטיות, אלא גם מובטח שכתובת URL משותפת תספק את חוויית המשתמש המתאימה ללקוח מסוים. לדוגמה, אם חבר משתף כתובת URL לנייד ואתם פותחים אותה במחשב, אמורה להופיע גרסה למחשב:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
שיתוף קבצים
כדי לשתף קבצים, קודם צריך לבדוק אם navigator.canShare() פועלת ולקרוא לה. לאחר מכן, כוללים מערך של קבצים בקריאה ל-navigator.share():
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
שימו לב שבדוגמאות נעשה שימוש ב-feature detection על ידי בדיקה של navigator.canShare() במקום navigator.share().
אובייקט הנתונים שמוענק ל-canShare() תומך רק במאפיין files.
אפשר לשתף סוגים מסוימים של קובצי אודיו, תמונות, PDF, וידאו וטקסט.
רשימה מלאה זמינה במאמר סיומות קבצים מותרות ב-Chromium. יכול להיות שיתווספו סוגי קבצים נוספים בעתיד.
שיתוף בפריטי iframe של צד שלישי
כדי להפעיל את פעולת השיתוף מתוך iframe של צד שלישי, צריך להטמיע את ה-iframe עם המאפיין allow עם הערך web-share:
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
אפשר לראות את הקוד בפעולה בהדגמה ב-Glitch ולעיין בקוד המקור.
אי-הצגת המאפיין תוביל ל-NotAllowedError עם ההודעה Failed to execute 'share' on 'Navigator': Permission denied.
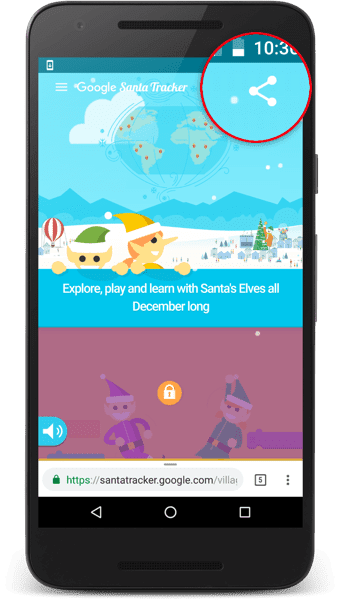
מקרה לדוגמה: איפה סנטה?

Santa Tracker הוא פרויקט בקוד פתוח, וחגים ב-Google לא יהיו אותו הדבר בלעדיו. בכל דצמבר אפשר לחגוג את העונה עם משחקים וחוויות חינוכיות.
בשנת 2016, צוות Santa Tracker השתמש ב-Web Share API ב-Android. ממשק ה-API הזה התאים בצורה מושלמת לנייד. בשנים קודמות, הצוות הסיר את לחצני השיתוף בנייד כי המרחב מוגבל והם לא יכלו להצדיק את הוספת כמה יעדים לשיתוף.
אבל בעזרת Web Share API, הם הצליחו להציג לחצן אחד, וכך לחסוך פיקסלים יקרים. הם גם גילו שהמשתמשים ששיתפו באמצעות 'שיתוף באינטרנט' שיתפו כ-20% יותר תוכן בהשוואה למשתמשים שלא הפעילו את ה-API. אתם יכולים להיכנס לאתר Santa Tracker כדי לראות איך שיתוף האינטרנט פועל.
תמיכה בדפדפנים
התמיכה של הדפדפנים ב-Web Share API מורכבת, ומומלץ להשתמש בזיהוי תכונות (כפי שמתואר בדוגמאות הקוד הקודמות) במקום להניח ששיטה מסוימת נתמכת.
הנה סקירה כללית של התמיכה בתכונה הזו. מידע מפורט זמין באחד מהקישורים הבאים לתמיכה.
navigator.canShare()navigator.share()
תמיכה ב-API
אתם מתכננים להשתמש ב-Web Share API? התמיכה הציבורית שלכם עוזרת לצוות Chromium לתעדף תכונות, ומראה לספקי דפדפנים אחרים כמה חשובה התמיכה בהן.
אפשר לשלוח ציוץ אל @ChromiumDev באמצעות ההאשטאג #WebShare ולספר לנו איפה ואיך אתם משתמשים בו.


