Este guia ensina a criar animações CSS de alto desempenho.
Consulte Por que algumas animações são lentas? para saber a teoria por trás dessas recomendações.
Compatibilidade com navegadores
Todas as propriedades CSS recomendadas neste guia têm bom suporte entre navegadores.
transform
opacity
will-change
Mover um elemento
Para mover um elemento, use os valores da palavra-chave translate ou rotation da
propriedade transform.
Por exemplo, para deslizar um item para a visualização, use translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Use rotate para girar elementos. O exemplo a seguir rotaciona um elemento
em 360 graus.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Redimensionar um elemento
Para redimensionar um elemento, use o valor da palavra-chave scale da propriedade
transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Mudar a visibilidade de um elemento
Para mostrar ou ocultar um elemento, use opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Evite propriedades que acionam o layout ou a pintura
Antes de usar qualquer propriedade CSS para animação (exceto transform e opacity),
determine o impacto da propriedade no pipeline de renderização.
Evite qualquer propriedade que acione o layout ou a pintura, a menos que seja absolutamente necessário.
Forçar a criação de camadas
Como explicado em Por que algumas animações são lentas?, colocar elementos em uma nova camada permite que o navegador os pinte novamente sem precisar pintar o restante do layout.
Os navegadores geralmente podem tomar boas decisões sobre quais itens devem ser colocados em uma
nova camada, mas você pode forçar manualmente a criação de camadas com a
propriedade will-change.
Como o nome sugere, essa propriedade informa ao navegador que esse elemento vai
ser alterado de alguma forma.
No CSS, é possível aplicar will-change a qualquer seletor:
body > .sidebar {
will-change: transform;
}
No entanto, a especificação
sugere que você só adicione isso a elementos que estão sempre prestes a
mudar. Por exemplo, isso pode ser usado para uma barra lateral que o usuário pode deslizar para dentro e
para fora. Se o elemento não mudar com frequência, aplique will-change usando
JavaScript quando uma mudança for provável. Dê tempo suficiente ao navegador
para realizar as otimizações necessárias e remova a propriedade
quando a mudança for concluída.
Para forçar a criação de camadas em um navegador sem suporte a will-change, defina
transform: translateZ(0).
Depurar animações lentas ou com falhas
O Chrome DevTools e o Firefox DevTools podem ajudar a descobrir por que as animações estão lentas ou com falhas.
Verificar se uma animação aciona o layout
Uma animação que move um elemento usando algo diferente de transform provavelmente
será lenta. O exemplo a seguir compara uma animação que usa transform
a uma que usa top e left.
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { top: calc(90vh - 160px); left: calc(90vw - 200px); } }
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { transform: translate(calc(90vw - 200px), calc(90vh - 160px)); } }
Você pode testar isso nos dois exemplos a seguir e conferir a performance usando as Ferramentas do desenvolvedor.
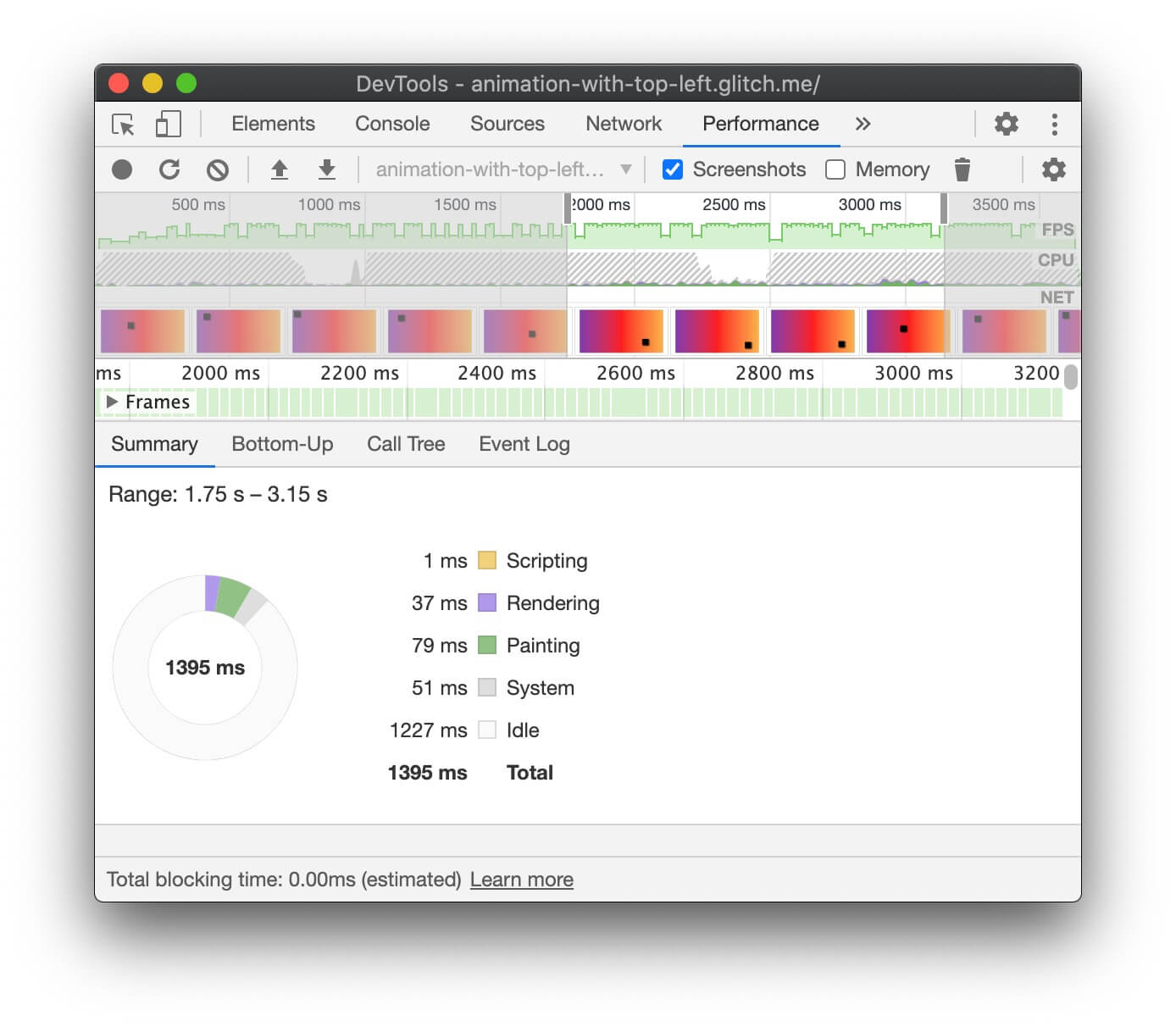
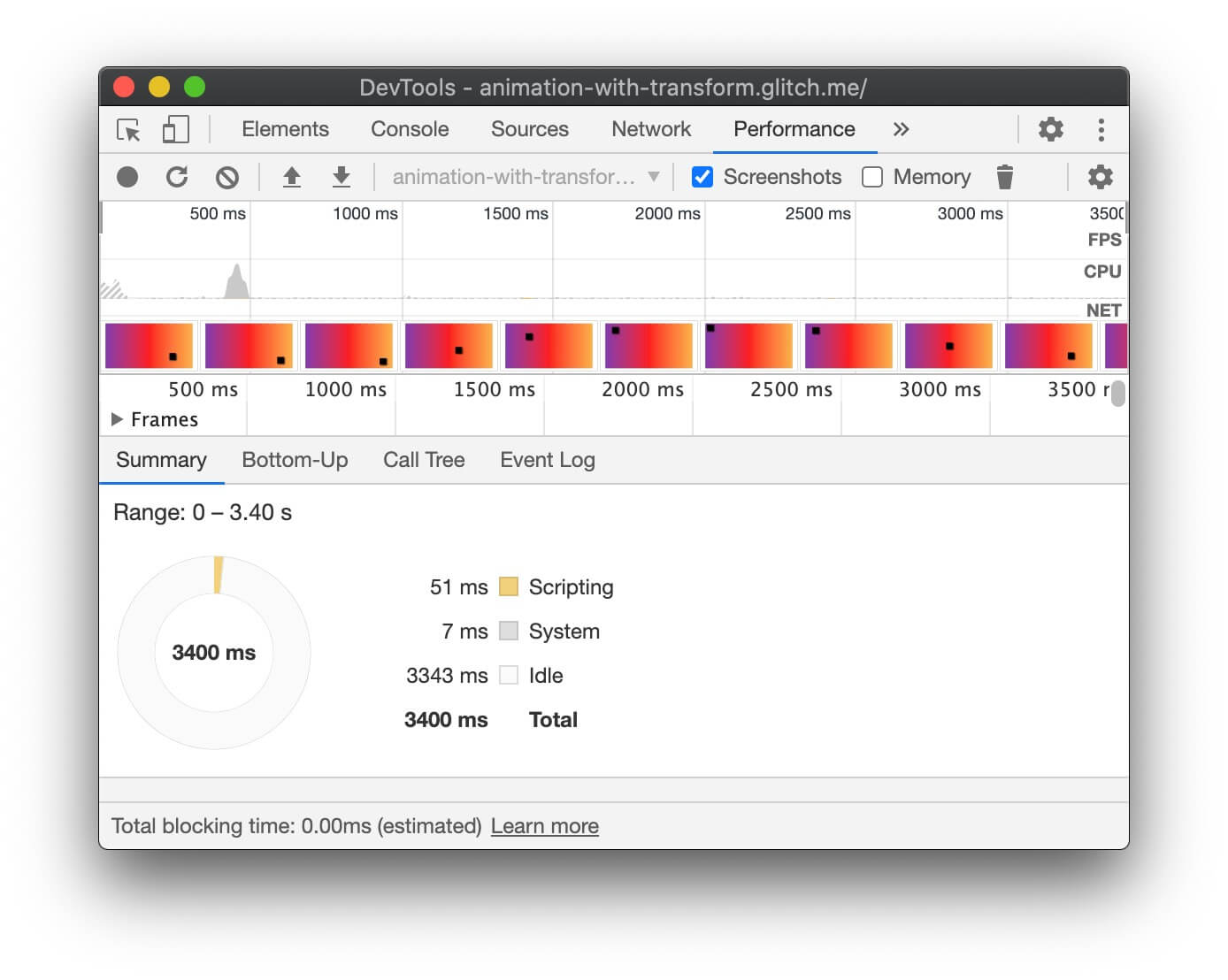
Chrome DevTools
- Abra o painel Performance.
- Registre o desempenho de execução enquanto a animação estiver acontecendo.
- Confira a guia Resumo.
Se você encontrar um valor diferente de zero para Renderização na guia Resumo, isso pode significar que a animação está fazendo o navegador trabalhar no layout.


Firefox DevTools
Nas Ferramentas do desenvolvedor do Firefox, a cascata pode ajudar a entender onde o navegador está gastando tempo.
- Abra o painel Performance.
- Comece a gravar a performance enquanto a animação está acontecendo.
- Pare a gravação e inspecione a guia Cascata.
Se você encontrar entradas para Recalculate Style, isso significa que o navegador precisa retornar ao início da cascata de renderização para renderizar a animação.
Verificar se há frames descartados
- Abra a guia Renderização no Chrome DevTools.
- Marque a caixa de seleção FPS meter.
- Observe os valores enquanto a animação é executada.
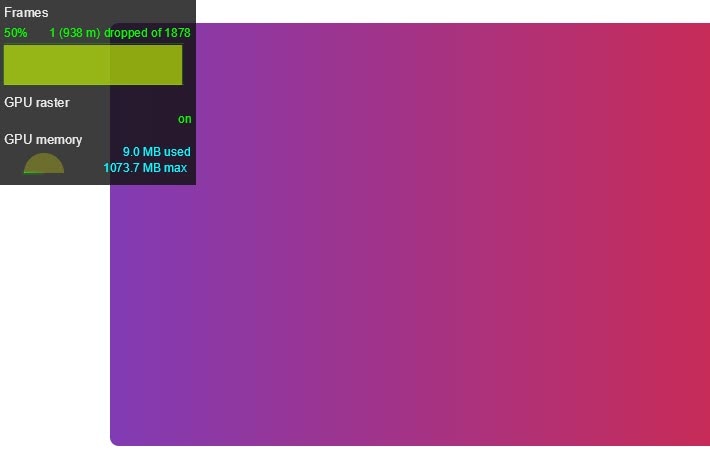
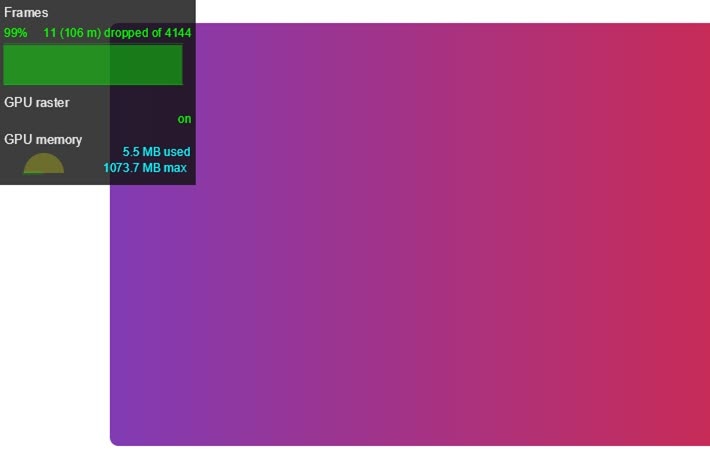
Preste atenção ao rótulo Frames na parte de cima da interface do medidor de QPS.
Isso mostra valores como 50% 1 (938 m) dropped of 1878. Uma animação de alto desempenho
tem uma porcentagem alta, como 99%, o que significa que poucos frames estão
sendo descartados e a animação parece suave.


Verificar se uma animação aciona a pintura
Algumas propriedades são mais caras para o navegador pintar do que outras. Por exemplo, qualquer coisa que envolva um desfoque (como uma sombra, por exemplo) leva mais tempo para ser pintada do que desenhar uma caixa vermelha. Essas diferenças nem sempre são óbvias no CSS, mas as ferramentas do navegador podem ajudar a identificar quais áreas precisam ser pintadas novamente, além de outros problemas de desempenho relacionados à pintura.
Chrome DevTools
- Abra a guia Renderização no Chrome DevTools.
- Selecione Pintura.
- Mova o ponteiro pela tela.

Se a tela toda estiver piscando ou se áreas destacadas que você acha que não devem mudar, investigue mais.
Se você precisar determinar se uma propriedade específica está causando problemas de desempenho relacionados à pintura, o Paint Profiler no Chrome DevTools pode ajudar.
Firefox DevTools
- Abra Configurações e adicione um botão da caixa de ferramentas para Alternar a pintura intermitente.
- Na página que você quer inspecionar, ative o botão e mova o mouse ou role a tela para ver as áreas destacadas.
Animar no estágio composto
Sempre que possível, restrinja as animações a opacity e transform para manter
as animações no estágio de composição do caminho de renderização. Use o DevTools para verificar
qual etapa do caminho está sendo afetada pelas animações.
Use o Paint Profiler para conferir se alguma operação de pintura é particularmente cara. Se você encontrar algo, verifique se uma propriedade CSS diferente oferece a mesma aparência com melhor desempenho.
Use a propriedade will-change com moderação e somente se você encontrar
um problema de desempenho.



