คู่มือนี้จะสอนวิธีสร้างภาพเคลื่อนไหว CSS ที่มีประสิทธิภาพสูง
ดูทำไมภาพเคลื่อนไหวบางรายการจึงทำงานช้าเพื่อทําความเข้าใจหลักการเบื้องหลังคําแนะนําเหล่านี้
ความเข้ากันได้กับเบราว์เซอร์
พร็อพเพอร์ตี้ CSS ทั้งหมดที่คู่มือนี้แนะนำมีการรองรับข้ามเบราว์เซอร์ที่ดี
transform
opacity
will-change
ย้ายองค์ประกอบ
หากต้องการย้ายองค์ประกอบ ให้ใช้ค่าคีย์เวิร์ด translate หรือ rotation ของพร็อพเพอร์ตี้ transform
เช่น หากต้องการเลื่อนรายการให้แสดง ให้ใช้ translate
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
ใช้ rotate เพื่อหมุนองค์ประกอบ ตัวอย่างต่อไปนี้จะหมุนองค์ประกอบ 360 องศา
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
ปรับขนาดองค์ประกอบ
หากต้องการปรับขนาดองค์ประกอบ ให้ใช้ค่าคีย์เวิร์ด scale ของพร็อพเพอร์ตี้ transform
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
เปลี่ยนระดับการมองเห็นขององค์ประกอบ
หากต้องการแสดงหรือซ่อนองค์ประกอบ ให้ใช้ opacity
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
หลีกเลี่ยงพร็อพเพอร์ตี้ที่ทริกเกอร์เลย์เอาต์หรือการวาด
ก่อนใช้พร็อพเพอร์ตี้ CSS สำหรับภาพเคลื่อนไหว (นอกเหนือจาก transform และ opacity) ให้พิจารณาผลกระทบของพร็อพเพอร์ตี้ที่มีต่อไปป์ไลน์การแสดงผล
หลีกเลี่ยงพร็อพเพอร์ตี้ที่ทริกเกอร์เลย์เอาต์หรือการวาดภาพ เว้นแต่ว่าจำเป็นจริงๆ
บังคับให้สร้างเลเยอร์
ดังที่อธิบายไว้ในเหตุใดภาพเคลื่อนไหวบางรายการจึงทำงานช้า การวางองค์ประกอบในเลเยอร์ใหม่จะช่วยให้เบราว์เซอร์วาดองค์ประกอบเหล่านั้นอีกครั้งได้โดยไม่ต้องวาดเลย์เอาต์ส่วนที่เหลืออีกครั้ง
โดยปกติแล้ว เบราว์เซอร์จะตัดสินใจได้ดีว่าจะวางรายการใดในเลเยอร์ใหม่ แต่คุณสามารถบังคับให้สร้างเลเยอร์ด้วยตนเองได้โดยใช้พร็อพเพอร์ตี้ will-change
ตามชื่อที่บอกไว้ พร็อพเพอร์ตี้นี้จะบอกเบราว์เซอร์ว่าองค์ประกอบนี้จะมีการเปลี่ยนแปลงในลักษณะใดลักษณะหนึ่ง
ใน CSS คุณสามารถใช้ will-change กับตัวเลือกใดก็ได้ ดังนี้
body > .sidebar {
will-change: transform;
}
อย่างไรก็ตาม ข้อกําหนดเฉพาะแนะนําว่าควรเพิ่มเฉพาะในองค์ประกอบที่กําลังจะมีการเปลี่ยนแปลงอยู่เสมอ เช่น สามารถใช้กับแถบด้านข้างที่ผู้ใช้เลื่อนเข้าและออกได้ หากองค์ประกอบไม่เปลี่ยนแปลงบ่อย ให้ใช้ will-change โดยใช้ JavaScript เมื่อมีโอกาสที่จะมีการเปลี่ยนแปลง อย่าลืมให้เวลาเบราว์เซอร์ดำเนินการเพิ่มประสิทธิภาพที่จำเป็น และนำพร็อพเพอร์ตี้ออกเมื่อการเปลี่ยนแปลงหยุดลง
หากต้องการบังคับให้สร้างเลเยอร์ในเบราว์เซอร์ที่ไม่รองรับ will-change ให้ตั้งค่า transform: translateZ(0)
แก้ไขข้อบกพร่องของภาพเคลื่อนไหวที่ช้าหรือกระตุก
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome และเครื่องมือสำหรับนักพัฒนาเว็บใน Firefox ช่วยให้คุณทราบสาเหตุที่ทำให้ภาพเคลื่อนไหวช้าหรือกระตุก
ตรวจสอบว่าภาพเคลื่อนไหวทริกเกอร์เลย์เอาต์หรือไม่
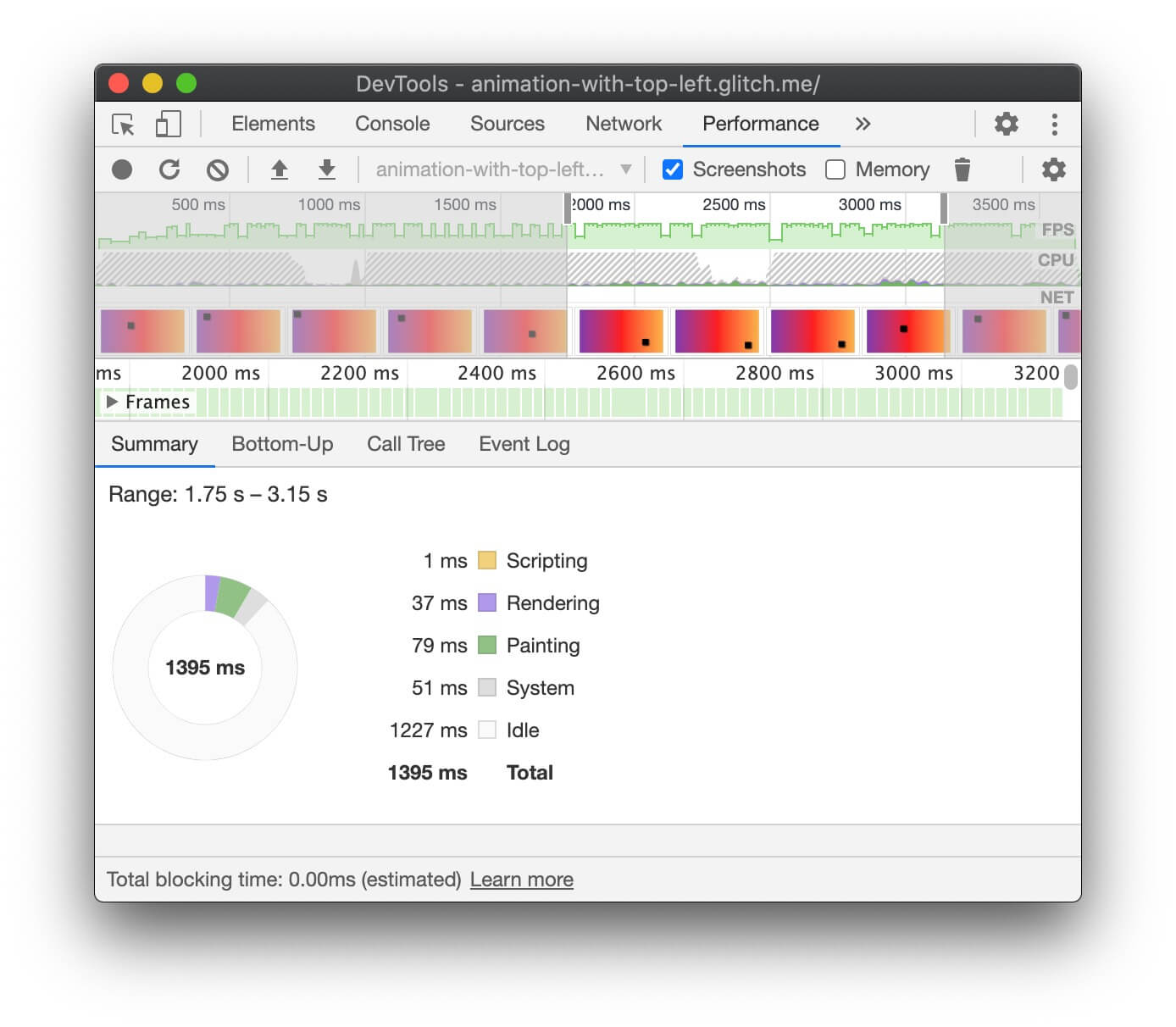
ภาพเคลื่อนไหวที่ย้ายองค์ประกอบโดยใช้อย่างอื่นที่ไม่ใช่ transform มีแนวโน้มที่จะทำงานช้า ตัวอย่างต่อไปนี้เปรียบเทียบภาพเคลื่อนไหวที่ใช้ transform กับภาพเคลื่อนไหวที่ใช้ top และ left
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { top: calc(90vh - 160px); left: calc(90vw - 200px); } }
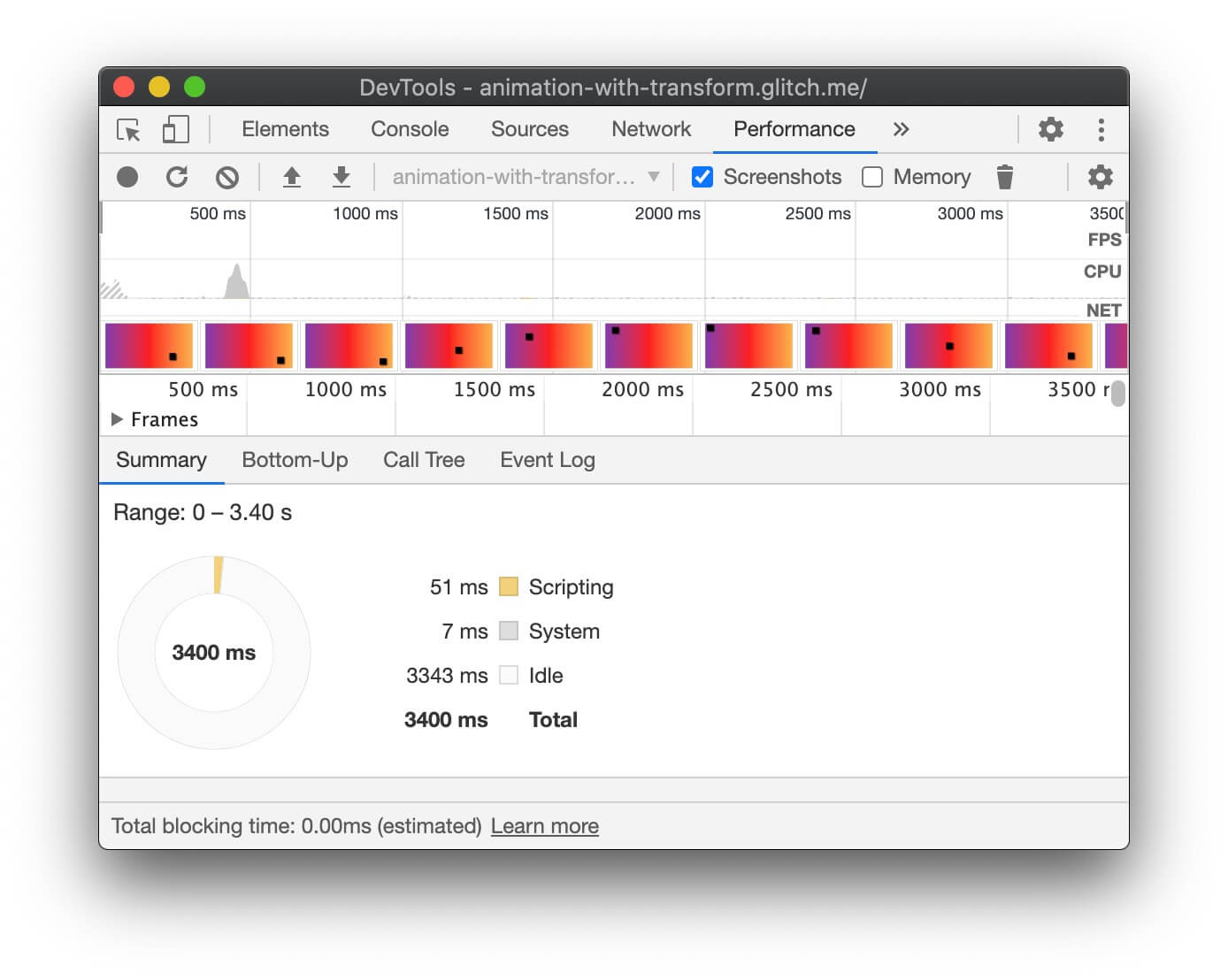
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { transform: translate(calc(90vw - 200px), calc(90vh - 160px)); } }
คุณสามารถทดสอบได้ใน 2 ตัวอย่างต่อไปนี้ และสำรวจประสิทธิภาพโดยใช้เครื่องมือสำหรับนักพัฒนาเว็บ
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
- เปิดแผงประสิทธิภาพ
- บันทึกประสิทธิภาพรันไทม์ขณะที่ภาพเคลื่อนไหวแสดงอยู่
- ตรวจสอบแท็บสรุป
หากเห็นค่าที่ไม่ใช่ 0 สำหรับการแสดงผลในแท็บสรุป แสดงว่าภาพเคลื่อนไหวอาจทําให้เบราว์เซอร์ต้องทำงานด้านเลย์เอาต์


เครื่องมือสำหรับนักพัฒนาเว็บของ Firefox
ใน Firefox DevTools Waterfall ช่วยให้คุณเข้าใจว่าเบราว์เซอร์ใช้เวลาไปกับอะไรบ้าง
- เปิดแผงประสิทธิภาพ
- เริ่มบันทึกประสิทธิภาพขณะที่ภาพเคลื่อนไหวกำลังเล่น
- หยุดการบันทึกและตรวจสอบแท็บ Waterfall
หากเห็นรายการคํานวณสไตล์ใหม่ หมายความว่าเบราว์เซอร์ต้องกลับไปที่จุดเริ่มต้นของการแสดงผล Waterfall เพื่อแสดงผลภาพเคลื่อนไหว
ตรวจสอบเฟรมที่หายไป
- เปิดแท็บการแสดงผลในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome
- เปิดใช้ช่องทำเครื่องหมายเครื่องมือวัด FPS
- ดูค่าขณะที่ภาพเคลื่อนไหวทำงาน
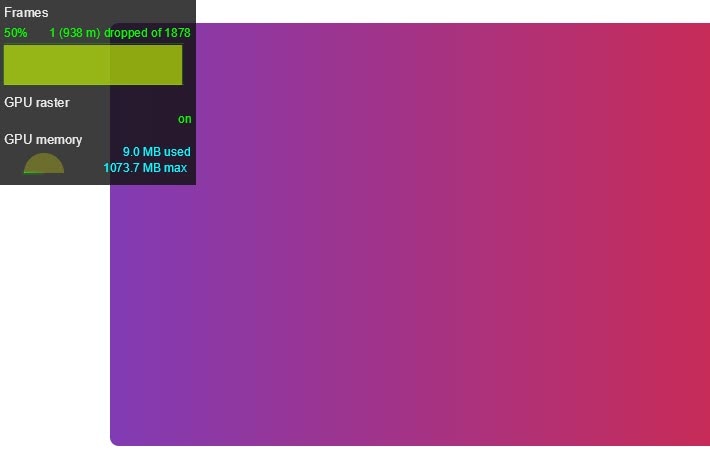
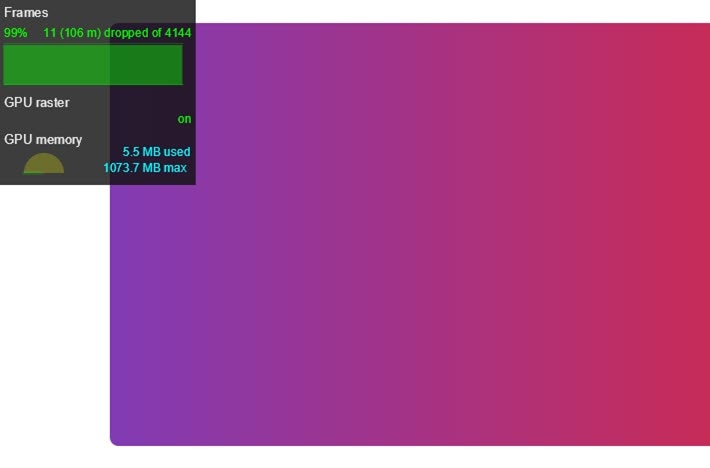
สังเกตป้ายกํากับเฟรมที่ด้านบนของ UI เครื่องวัด FPS
ซึ่งจะแสดงค่า เช่น 50% 1 (938 m) dropped of 1878 ภาพเคลื่อนไหวที่มีประสิทธิภาพสูงจะมีเปอร์เซ็นต์สูง เช่น 99% ซึ่งหมายความว่ามีการทิ้งเฟรมเพียงไม่กี่เฟรมและภาพเคลื่อนไหวดูราบรื่น


ตรวจสอบว่าภาพเคลื่อนไหวทริกเกอร์การวาดหรือไม่
เบราว์เซอร์จะแสดงผลพร็อพเพอร์ตี้บางรายการได้ช้ากว่าพร็อพเพอร์ตี้อื่นๆ เช่น ทุกอย่างที่เกี่ยวข้องกับการเบลอ (เช่น เงา) จะใช้เวลาในการวาดนานกว่าการวาดกล่องสีแดง ความแตกต่างเหล่านี้อาจไม่ชัดเจนใน CSS เสมอไป แต่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์จะช่วยคุณระบุพื้นที่ที่ต้องวาดใหม่ รวมถึงปัญหาด้านประสิทธิภาพอื่นๆ ที่เกี่ยวข้องกับการวาด
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
- เปิดแท็บการแสดงผลในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome
- เลือกการกะพริบของสี
- เลื่อนเคอร์เซอร์ไปรอบๆ หน้าจอ

หากเห็นทั้งหน้าจอกะพริบ หรือเห็นพื้นที่ที่ไฮไลต์ซึ่งคุณคิดว่าไม่ควรมีการเปลี่ยนแปลง ให้ตรวจสอบเพิ่มเติม
หากต้องการตรวจสอบว่าพร็อพเพอร์ตี้หนึ่งๆ เป็นสาเหตุของปัญหาด้านประสิทธิภาพที่เกี่ยวข้องกับการวาดหรือไม่ เครื่องมือวิเคราะห์การวาดในเครื่องมือนักพัฒนาเว็บของ Chrome จะช่วยคุณได้
เครื่องมือสำหรับนักพัฒนาเว็บของ Firefox
- เปิดการตั้งค่า แล้วเพิ่มปุ่มกล่องเครื่องมือสำหรับเปิด/ปิดการกะพริบของสี
- ในหน้าที่ต้องการตรวจสอบ ให้เปิดปุ่มแล้วเลื่อนเมาส์หรือเลื่อนดูเพื่อดูพื้นที่ที่ไฮไลต์
เคลื่อนไหวที่ระยะการผสม
หากเป็นไปได้ ให้จำกัดภาพเคลื่อนไหวเป็น opacity และ transform เพื่อเก็บภาพเคลื่อนไหวไว้ในขั้นตอนการจัดวางองค์ประกอบของเส้นทางการแสดงผล ใช้เครื่องมือสำหรับนักพัฒนาเว็บเพื่อตรวจสอบว่าภาพเคลื่อนไหวส่งผลต่อระยะใดของเส้นทาง
ใช้เครื่องมือสร้างโปรไฟล์การวาดภาพเพื่อดูว่าการดำเนินการวาดภาพใดมีค่าใช้จ่ายสูงเป็นพิเศษหรือไม่ หากพบปัญหา ให้ตรวจสอบว่าพร็อพเพอร์ตี้ CSS อื่นให้รูปลักษณ์และความรู้สึกแบบเดียวกันแต่มีประสิทธิภาพดีกว่าหรือไม่
ใช้พร็อพเพอร์ตี้ will-change อย่างจำกัดและเฉพาะในกรณีที่พบปัญหาด้านประสิทธิภาพเท่านั้น


