このガイドでは、高パフォーマンスの CSS アニメーションを作成する方法について説明します。
これらの推奨事項の背後にある理論については、一部のアニメーションが遅い理由をご覧ください。
ブラウザの互換性
このガイドで推奨する CSS プロパティはすべて、クロスブラウザで十分にサポートされています。
transform
opacity
will-change
要素を移動する
要素を移動するには、transform プロパティの translate キーワード値または rotation キーワード値を使用します。
たとえば、アイテムをビューにスライドするには、translate を使用します。
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
要素を回転するには rotate を使用します。次の例では、要素を 360 度回転させます。
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
要素のサイズを変更する
要素のサイズを変更するには、transform プロパティの scale キーワード値を使用します。
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
要素の公開設定を変更する
要素を表示または非表示にするには、opacity を使用します。
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
レイアウトまたはペイントをトリガーするプロパティを避ける
アニメーションに CSS プロパティ(transform と opacity 以外)を使用する前に、プロパティがレンダリング パイプラインに与える影響を確認してください。どうしても必要な場合を除き、レイアウトまたはペイントをトリガーするプロパティは使用しないでください。
レイヤの強制作成
一部のアニメーションが遅い理由で説明したように、新しいレイヤに要素を配置すると、ブラウザはレイアウトの残りの部分を再描画しなくても、要素を再描画できるようになります。
通常、ブラウザはどのアイテムを新しいレイヤに配置するかを適切に判断できますが、will-change プロパティを使用して、レイヤの作成を手動で強制することもできます。名前が示すように、このプロパティは、この要素が何らかの方法で変更されることをブラウザに伝えます。
CSS では、will-change を任意のセレクタに適用できます。
body > .sidebar {
will-change: transform;
}
ただし、仕様では、常に変更される要素に対してのみ行うことを推奨しています。たとえば、ユーザーがスライドイン / スライドアウトできるサイドバーがこれに該当します。変更頻度の低い要素については、変更が発生する可能性が高い場合は JavaScript を使用して will-change を適用することをおすすめします。必要な最適化を実行するのに十分な時間をブラウザに与え、変更が停止したらプロパティを削除してください。
will-change をサポートしていないブラウザ(ほとんどの場合 Internet Explorer)でレイヤの作成を強制する場合は、transform: translateZ(0) を設定できます。
遅いアニメーションやグリッチのあるアニメーションをデバッグする
Chrome DevTools と Firefox DevTools には、アニメーションが遅い、またはグリッチが発生する理由を特定するのに役立つツールが多数用意されています。
アニメーションがレイアウトをトリガーするかどうかを確認する
transform 以外のものを使用して要素を移動するアニメーションは、遅くなる可能性があります。次の例は、transform を使用するアニメーションと、top と left を使用するアニメーションを比較しています。
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
次の 2 つの Glitch の例でテストし、DevTools を使用してパフォーマンスを確認できます。
Chrome DevTools
- [パフォーマンス] パネルを開きます。
- アニメーションの実行中にランタイム パフォーマンスを記録します。
- [概要] タブを確認します。
[Summary] タブの [Rendering] にゼロ以外の値が表示されている場合は、アニメーションによってブラウザがレイアウトを動作させている可能性があります。
![[Summary] パネルには、レンダリングに 37 ミリ秒、ペイントに 79 ミリ秒と表示されます。](https://web.dev/static/articles/animations-guide/image/the-summary-panel-shows-3-d8a0efc73229b.jpg?hl=ja)
![[Summary] パネルには、レンダリングとペイントの値がゼロと表示されます。](https://web.dev/static/articles/animations-guide/image/the-summary-panel-show-ze-6036893c491f8.jpg?hl=ja)
Firefox DevTools
Firefox DevTools のウォーターフォールを使用すると、ブラウザで時間がかかっている部分を把握できます。
- [パフォーマンス] パネルを開きます。
- アニメーションの実行中にパフォーマンスの記録を開始します。
- 録画を停止し、[ウォーターフォール] タブを調べます。
[スタイルの再計算] のエントリが表示される場合は、ブラウザがレンダリング ウォーターフォールの先頭に戻ってアニメーションをレンダリングする必要があることを意味します。
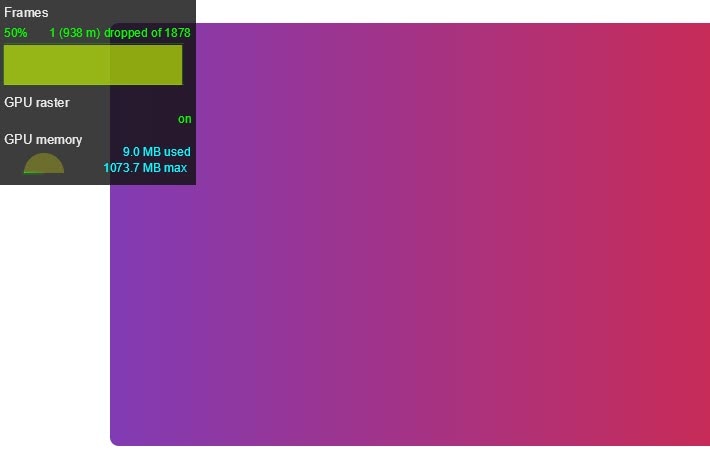
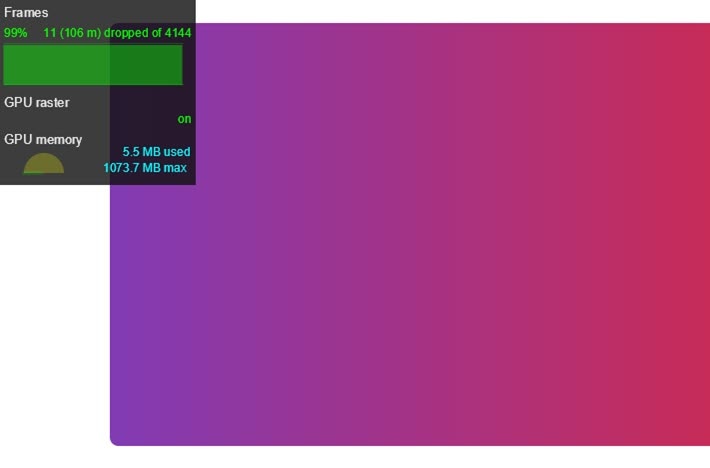
フレームのドロップを確認する
- Chrome DevTools で [レンダリング] タブを開きます。
- [FPS メーター] チェックボックスをオンにします。
- アニメーションの実行中に値を確認します。
FPS メーター UI の上部にある [フレーム] ラベルに注目してください。これにより、50% 1 (938 m) dropped of 1878 などの値が表示されます。高パフォーマンスのアニメーションは 99% などの割合が高いため、ドロップされるフレームが少なく、アニメーションが滑らかに表示されます。


アニメーションがペイントをトリガーするかどうかを確認する
プロパティによっては、ブラウザでペイントする際の負荷が他のプロパティよりも高くなる場合があります。たとえば、ブラーを必要とする処理(シャドウなど)では、赤いボックスの描画などよりもペイントに時間がかかります。これらの違いは CSS では必ずしも明らかではありませんが、ブラウザの DevTools を使用すると、再描画が必要な領域や、その他のペイント関連のパフォーマンスの問題を特定できます。
Chrome DevTools
- Chrome DevTools で [レンダリング] タブを開きます。
- [ペイントの点滅] を選択します。
- 画面上でポインタを移動します。

画面全体が点滅している場合や、変更すべきではない領域がハイライト表示されている場合は、詳しく調査してください。
特定のプロパティがペインティング関連のパフォーマンス問題の原因になっているかどうかを判断する必要がある場合は、Chrome DevTools のペイント プロファイラが役立ちます。
Firefox DevTools
- [設定] を開き、[ペイントの点滅を切り替える] のツールボックス ボタンを追加します。
- 検査するページでボタンをオンにして、マウスを動かすかスクロールして、ハイライト表示された領域を確認します。
まとめ
可能な限り、アニメーションを opacity と transform に制限して、レンダリング パスのコンポジット ステージにアニメーションを維持します。DevTools を使用して、アニメーションの影響を受けているパスのステージを確認します。
ペイント プロファイラを使用して、ペイント オペレーションの費用が特に高くなっていないか確認します。問題が見つかった場合は、別の CSS プロパティで同じ外観と操作性を実現しつつ、パフォーマンスを改善できるかどうかを確認します。
will-change プロパティは、パフォーマンスの問題が発生した場合にのみ、慎重に使用してください。



