Découvrez comment animer le passage entre deux vues dans vos applications.
Vous souhaitez souvent faire passer les utilisateurs d'une vue à une autre dans votre application, qu'il s'agisse de passer d'une liste à une vue détaillée ou d'afficher une navigation dans une barre latérale. Les animations entre ces vues maintiennent l'engagement de l'utilisateur et donnent encore plus de vie à vos projets.
- Utilisez des traductions pour passer d'une vue à l'autre. Évitez d'utiliser
left,topou toute autre propriété qui déclenche la mise en page. - Assurez-vous que les animations que vous utilisez sont rapides et que leur durée est courte.
- Réfléchissez à la façon dont vos animations et vos mises en page changent à mesure que la taille de l'écran augmente. Ce qui fonctionne pour un écran plus petit peut sembler étrange lorsqu'il est utilisé sur un ordinateur.
L'apparence et le comportement de ces transitions de vue dépendent du type de vues que vous utilisez. Par exemple, l'animation d'une superposition modale au-dessus d'une vue doit être différente de la transition entre une vue liste et une vue détaillée.
Utiliser les traductions pour passer d'une vue à une autre

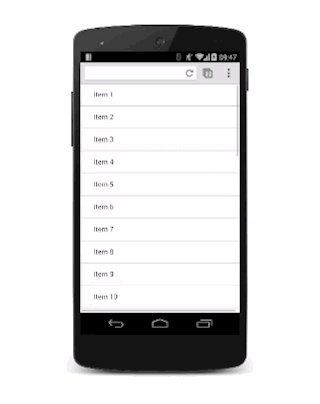
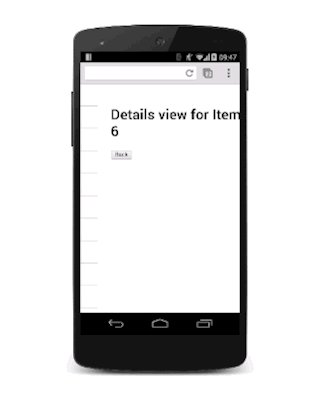
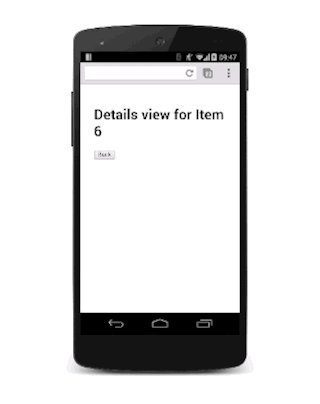
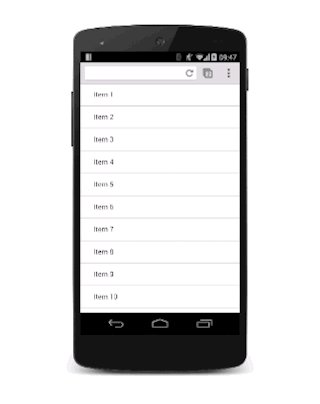
Pour vous faciliter la tâche, supposons qu'il existe deux vues: une liste et une vue détaillée. Lorsque l'utilisateur appuie sur un élément de liste dans la vue Liste, la vue d'informations glisse vers l'intérieur et la vue Liste glisse vers l'extérieur.

Pour obtenir cet effet, vous avez besoin d'un conteneur pour les deux vues avec overflow: hidden défini. De cette façon, les deux vues peuvent être côte à côte dans le conteneur sans afficher de barres de défilement horizontales, et chaque vue peut glisser d'un côté à l'autre du conteneur si nécessaire.
Le CSS du conteneur est le suivant :
.container {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
}
La position du conteneur est définie sur relative. Cela signifie que chaque vue qu'elle contient peut être positionnée absolument dans l'angle supérieur gauche, puis déplacée avec les transformations. Cette approche est plus performante que l'utilisation de la propriété left (car elle déclenche la mise en page et la peinture), et est généralement plus facile à rationaliser.
.view {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
/* let the browser know we plan to animate
each view in and out */
will-change: transform;
}
L'ajout d'un transition à la propriété transform permet d'obtenir un joli effet de glissement. Pour lui donner un aspect agréable, une courbe cubic-bezier personnalisée est utilisée, comme indiqué dans le guide sur l'atténuation personnalisée.
.view {
transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
La vue hors écran doit être déplacée vers la droite. Dans ce cas, la vue d'informations doit être déplacée :
.details-view {
transform: translateX(100%);
}
Une petite quantité de code JavaScript est maintenant nécessaire pour gérer les classes. Cela permet d'activer ou de désactiver les classes appropriées dans les vues.
var container = document.querySelector('.container');
var backButton = document.querySelector('.back-button');
var listItems = document.querySelectorAll('.list-item');
/**
* Toggles the class on the container so that
* we choose the correct view.
*/
function onViewChange(evt) {
container.classList.toggle('view-change');
}
// When you click a list item, bring on the details view.
for (var i = 0; i < listItems.length; i++) {
listItems[i].addEventListener('click', onViewChange, false);
}
// And switch it back again when you click the back button
backButton.addEventListener('click', onViewChange);
Enfin, nous ajoutons les déclarations CSS pour ces classes.
.view-change .list-view {
transform: translateX(-100%);
}
.view-change .details-view {
transform: translateX(0);
}
Vous pouvez étendre cette fonctionnalité à plusieurs vues, et le concept de base devrait rester le même. Chaque vue non visible doit être hors écran et affichée si nécessaire, et la vue actuellement à l'écran doit être déplacée.
Outre la transition entre les vues, cette technique peut également être appliquée à d'autres éléments coulissants, tels que les éléments de navigation de la barre latérale. La seule véritable différence est que vous ne devriez pas avoir besoin de déplacer les autres vues.
Assurez-vous que votre animation fonctionne sur les écrans plus grands

Pour un écran plus grand, vous devez conserver la vue Liste en permanence plutôt que de la supprimer, et faire glisser la vue détaillée depuis le côté droit. C'est à peu près la même chose que pour une vue de navigation.
