アプリ内の 2 つのビュー間にアニメーションを付ける方法を学習します。
リストから詳細ビューを開いたり、サイドバー ナビゲーションを表示したり、アプリケーション内でビューを切り替えたいケースが多くあります。これらのビューの間にアニメーションを表示することで、ユーザーの興味を引き付け、プロジェクトの魅力をさらに高めることができます。
- ビューの切り替えには遷移を利用し、レイアウトをトリガーする
leftやtopなどのプロパティの使用は避けます。 - アニメーションはすばやく動くものを使用し、継続時間を短くする必要があります。
- 画面サイズが大きくなったときに、アニメーションとレイアウトがどのように変化するかについても考慮が必要です。小さい画面でうまく動作しても、デスクトップで使用すると適切に表示されない場合があります。
これらのビュー遷移の外観と動作は、扱うビューのタイプによって異なります。たとえば、ビュー上のモーダル オーバーレイをアニメーション化することは、リストビューと詳細ビューの切り替えとは異なるエクスペリエンスにする必要があります。
翻訳を使用してビュー間を移動する

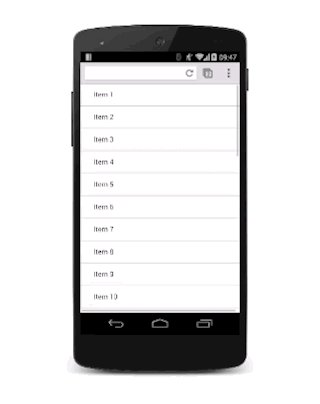
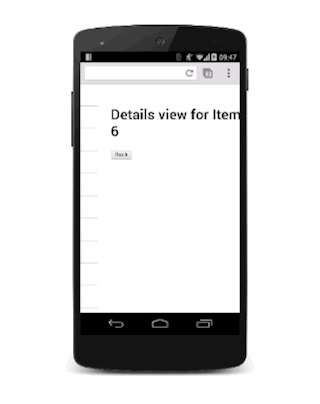
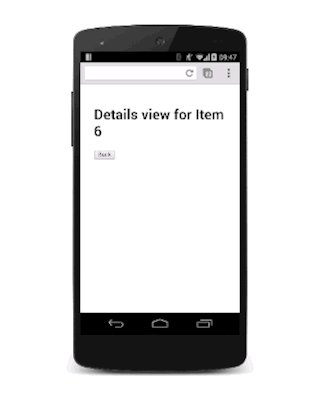
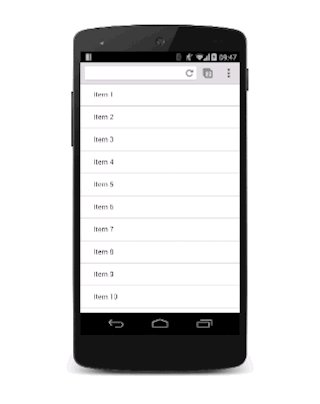
わかりやすくするために、リストビューと詳細ビューの 2 つのビューがあるとしましょう。ユーザーがリストビュー内のリスト項目をタップすると、詳細ビューがスライドインして、リストビューがスライドアウトします。

この効果を実現するには、overflow: hidden が設定された、両方のビュー用のコンテナが必要です。こうすると、水平スクロールバーを表示しなくても、2 つのビューをコンテナ内に並べることができます。また、各ビューを必要に応じてコンテナ内で左右にスライドさせることができます。
コンテナの CSS は次のとおりです。
.container {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
}
コンテナの位置は relative に設定されています。つまり、内部の各ビューを必ず左上隅に配置し、変換によって移動させることができます。このアプローチは(レイアウトとペイントをトリガーするため)left プロパティを使用するよりもパフォーマンスが高く、通常は合理化が容易です。
.view {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
/* let the browser know we plan to animate
each view in and out */
will-change: transform;
}
transform プロパティに transition を追加すると、良好なスライド効果が得られます。動きを滑らかにするために、カスタム cubic-bezier 曲線を使用しています。詳しくは、カスタム イージングのガイドをご覧ください。
.view {
transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
画面外のビューは右側に移動する必要があります。したがって、この場合は詳細ビューを移動する必要があります。
.details-view {
transform: translateX(100%);
}
ここで、クラスを処理するために少量の JavaScript が必要になります。これにより、ビュー上で適切なクラスを切り替えます。
var container = document.querySelector('.container');
var backButton = document.querySelector('.back-button');
var listItems = document.querySelectorAll('.list-item');
/**
* Toggles the class on the container so that
* we choose the correct view.
*/
function onViewChange(evt) {
container.classList.toggle('view-change');
}
// When you click a list item, bring on the details view.
for (var i = 0; i < listItems.length; i++) {
listItems[i].addEventListener('click', onViewChange, false);
}
// And switch it back again when you click the back button
backButton.addEventListener('click', onViewChange);
最後に、これらのクラスの CSS 宣言を追加します。
.view-change .list-view {
transform: translateX(-100%);
}
.view-change .details-view {
transform: translateX(0);
}
この手法を拡張して複数のビューに適用することもできます。基本的な概念は同じです。見えていない個々のビューは画面外に移動し、必要に応じて画面内に戻します。その際、現在画面に表示されているビューは画面外に移動する必要があります。
この手法はビューの切り替えに加え、サイドバー ナビゲーション要素のような他のスライドイン要素に適用することができます。唯一の違いは、他のビューを移動する必要がないことです。
アニメーションが大きい画面で動作することを確認する

大きい画面の場合は、リストビューを消さずに常時表示して、詳細ビューを右側からスライドインさせます。これはナビゲーション ビューの操作とよく似ています。
