Les vues modales empêchent l'interface utilisateur d'afficher les messages importants. Découvrez comment animer des vues modales dans vos applications.

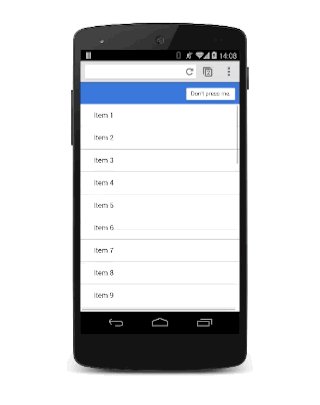
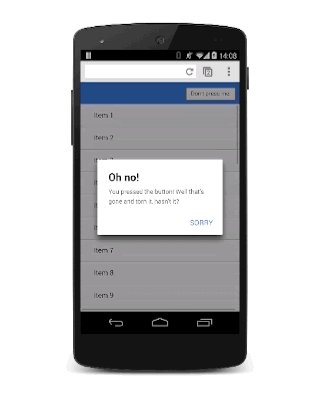
Les vues modales sont destinées aux messages importants pour lesquels vous avez de très bonnes raisons de bloquer l'interface utilisateur. Utilisez-les avec précaution, car ils sont perturbateurs et peuvent facilement gâcher l'expérience utilisateur s'ils sont utilisés de manière excessive. Toutefois, dans certains cas, il s'agit des vues appropriées à utiliser, et ajouter des animations leur donnera vie.
- Utilisez les vues modales avec parcimonie. Les utilisateurs sont frustrés si vous interrompez leur expérience inutilement.
- Ajouter une échelle à l'animation donne un bel effet de "déposer".
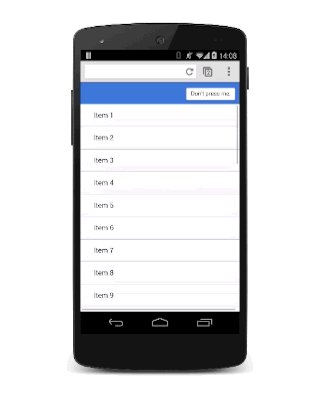
- Supprimez rapidement la vue modale lorsque l'utilisateur la ferme. Toutefois, faites apparaître la vue modale à l'écran un peu plus lentement pour ne pas surprendre l'utilisateur.
La superposition modale doit être alignée sur la fenêtre d'affichage. Définissez donc son position sur fixed :
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
Son opacity initial est de 0, ce qui signifie qu'il n'est pas visible. Cependant, il faut également que pointer-events soit défini sur none pour que les clics et les pressions soient transmis. Sinon, il bloque toutes les interactions, ce qui rend l'ensemble de la page non réactif. Enfin, comme il anime ses opacity et transform, ceux-ci doivent être marqués comme changeants avec will-change (voir aussi Utiliser la propriété de modification apportée).
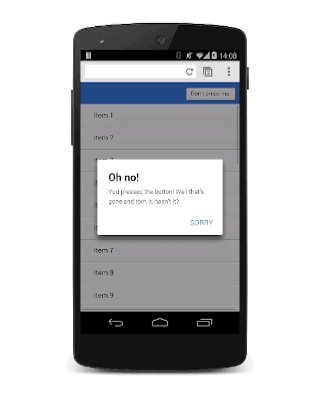
Lorsque la vue est visible, elle doit accepter les interactions et avoir un opacity de 1:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
Désormais, chaque fois que la vue modale est requise, vous pouvez utiliser JavaScript pour activer ou désactiver la classe "visible" :
modal.classList.add('visible');
À ce stade, la vue modale s'affiche sans animation. Vous pouvez donc en ajouter une (voir également la section Atténuation personnalisée):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Ajouter scale à la transformation donne l'impression que la vue tombe légèrement sur l'écran, ce qui est un effet intéressant. La transition par défaut s'applique aux propriétés de transformation et d'opacité avec une courbe personnalisée et une durée de 0,1 seconde.
La durée est assez courte, mais elle est idéale lorsque l'utilisateur ferme la vue et souhaite revenir à votre application. L'inconvénient est qu'elle est probablement trop agressive lorsque la vue modale s'affiche. Pour résoudre ce problème, remplacez les valeurs de transition de la classe visible :
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
La vue modale s'affiche désormais en 0,3 seconde, ce qui est un peu moins agressif, mais elle se ferme rapidement, ce que l'utilisateur appréciera.
