Widoki modalne blokują interfejs użytkownika, aby wyświetlić ważne komunikaty. Dowiedz się, jak animować widoki modalne w aplikacjach.

Widoki modalne są przeznaczone do wyświetlania ważnych komunikatów, dla których masz bardzo dobre powody, aby zablokować interfejs użytkownika. Korzystaj z nich z rozwagą, bo są uciążliwe i mogą źle wpłynąć na wrażenia użytkownika. W niektórych okolicznościach mogą się jednak okazać odpowiednie, a dodanie animacji sprawi, że będą jeszcze bardziej realistyczne.
- Używaj widoków modalnych z umiarkowaniem. Użytkownicy mogą się zirytować, jeśli niepotrzebnie zakłócisz ich korzystanie z aplikacji.
- Dodanie skali do animacji powoduje przyjemny efekt „upuszczenia”.
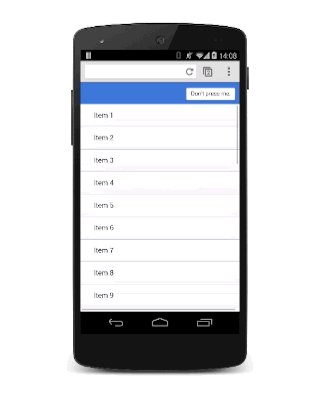
- Szybko pozbądź się widoku modalnego, gdy użytkownik go zamknie. Pamiętaj jednak, aby wyświetlać modalny widok na ekranie nieco wolniej, aby nie zaskakiwać użytkownika.
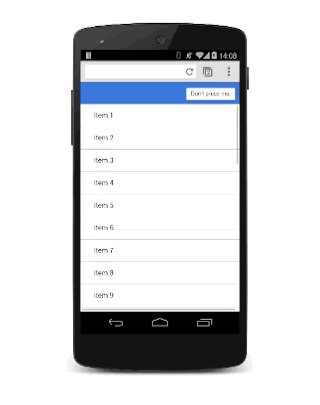
Nakładka modalna powinna być wyrównana do widocznego obszaru, dlatego ustaw jej position na fixed:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
Jego początkowa wartość opacity wynosi 0, więc jest ukryty, ale musisz też ustawić wartość pointer-events na none, aby kliknięcia i dotknięcia były przez niego przepuszczane. W przeciwnym razie wszystkie interakcje będą blokowane, przez co cała strona przestanie odpowiadać. Na koniec, ponieważ animacja zmienia wartości opacity i transform, musisz oznaczyć je jako zmieniające się za pomocą atrybutu will-change (patrz też Używanie właściwości will-change).
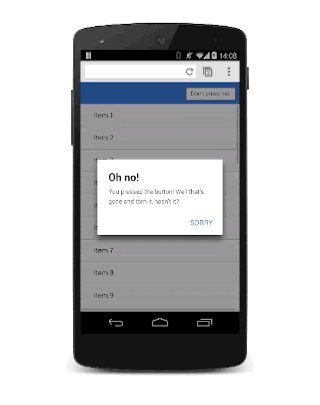
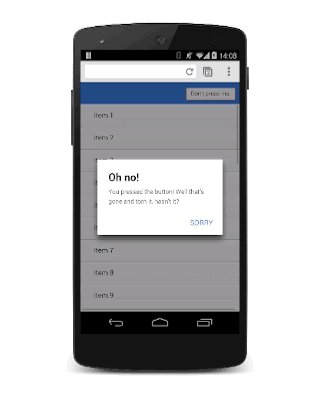
Gdy widok jest widoczny, musi akceptować interakcje i mieć opacity równy 1:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
Teraz, gdy wymagany jest widok modalny, możesz użyć JavaScriptu, aby przełączyć klasę „visible”:
modal.classList.add('visible');
W tym momencie widok modalny pojawia się bez animacji, więc możesz teraz dodać tę animację (patrz też Niestandardowe wygładzanie):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Dodanie scale do transformacji powoduje, że widok wydaje się nieco spadać na ekran, co daje przyjemny efekt. Domyślne przejście dotyczy właściwości transformacji i przezroczystości z niestandardową krzywą i czasem trwania 0,1 sekundy.
Czas trwania jest jednak dość krótki, ale ta opcja jest idealna, gdy użytkownik chce zamknąć widok i wrócić do aplikacji. Minusem jest to, że jest ona prawdopodobnie zbyt agresywna, gdy pojawia się widok modalny. Aby rozwiązać ten problem, zastąp wartości przejścia w klasie visible:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Teraz wyświetlanie widoku modalnego zajmuje 0,3 sekundy, co jest nieco mniej agresywne, ale użytkownik doceni szybkie zamykanie.

