Introduction
L'anticrénelage est en quelque sorte un héros méconnu des graphismes Web ; c'est grâce à cela que nous avons du texte clair et des formes vectorielles fluides sur nos écrans. Il existe aujourd'hui deux approches d'anticrénelage utilisées dans les navigateurs, qui sont les plus évidentes pour l'affichage du texte. L'algorithme utilisé pour éliminer les contacteurs peut produire des résultats visuels inattendus. Dans cet article, nous allons examiner les différentes méthodes d'anticrénelage et la façon dont les pixels sont dessinés.
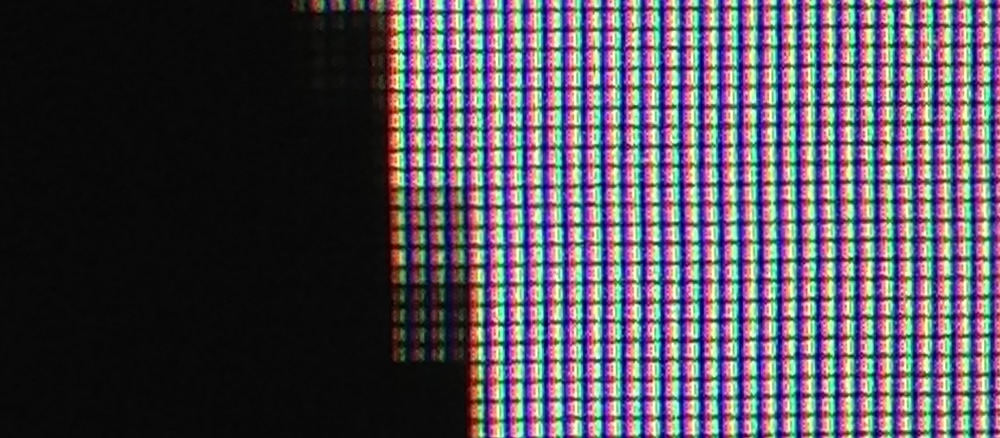
Tous nos écrans sont composés, comme nous le savons tous, de pixels. Il s'agit d'une immense grille de blocs, chacun contenant des composants rouges, verts et bleus (RVB). De loin, nous voyons des images, du texte et des icônes, mais de plus près, nous pouvons voir la grille des composants RVB et la composition globale.

Anticrénelage
Que se passe-t-il lorsque nous dessinons une forme vectorielle et que celle-ci traverse une "partie" d'un pixel ? Supposons que la forme que nous dessinons est noire et que l'arrière-plan est blanc. Devons-nous colorer ce pixel ? Si on la colore, de quelle couleur devrait-elle être ? Noir, gris, autre chose ?
Le processus d'anticrénelage détermine la couleur à utiliser pour remplir les pixels. La version la plus simple est l'anticrénelage en niveaux de gris, qui traite les trois composants des pixels de manière égale. Si le pixel est à moitié couvert, et partons du principe que du texte noir s'affiche en blanc pendant une seconde, vous penseriez que chaque composant est réglé sur la moitié de la luminosité (c'est sûr, je l'ai certainement fait), mais c'est plus complexe: vous devez tenir compte du gamma, ce qui signifie que vous ne le définirez probablement jamais sur cette valeur exacte. Bien sûr, cela complique un peu les choses, mais comme il s'agit d'une introduction au sujet, je ne vais pas l'approfondir ici. Ce qu'il est important de savoir, c'est que l'anticrénelage des niveaux de gris est traité au niveau de pixel, et que nous pouvons, en fait, faire beaucoup mieux.

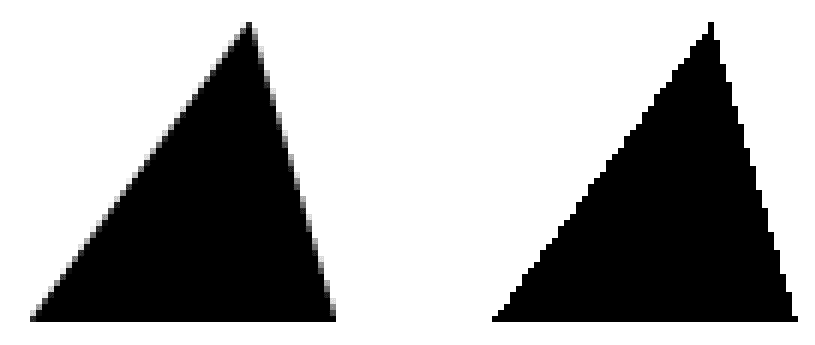
Dans la figure 2, vous pouvez voir le même triangle en train d'être dessiné, mais l'anticrénelage est activé à gauche et désactivé à droite. Comme vous pouvez le constater, lorsque l'anticrénelage est activé, les pixels prennent des nuances de gris lorsque le triangle ne traverse qu'une partie du pixel. Toutefois, lorsque cette option est désactivée, le pixel est rempli soit en noir uni, soit en blanc uni, et la forme semble irrégulière.
Rendu du texte
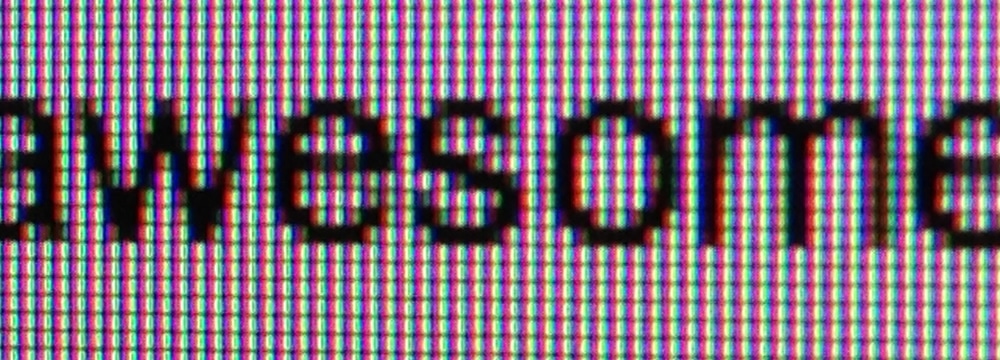
Chaque fois qu'un navigateur affiche du texte, qui est essentiellement une forme vectorielle, nous rencontrons le même problème: les caractères du texte ne remplissent que partiellement certains pixels. Nous devons donc trouver une stratégie pour les remplir. Idéalement, nous voulons que le texte soit anticrénelé pour le rendre plus facile et plus agréable à lire.
Il s'avère cependant que l'approche de l'anticrénelage en nuances de gris ne représente qu'une seule façon de le gérer. Une approche souvent adoptée consiste à activer un peu plus les composants RVB des pixels. Ce processus s'appelle l'anticrénelage de sous-pixels. Au fil des ans, l'équipe ClearType de Microsoft en particulier a investi beaucoup de temps et d'efforts pour l'améliorer. Elle est aujourd'hui beaucoup plus répandue, et tous les principaux navigateurs l'utilisent plus ou moins dans une certaine mesure.
Tout d'abord, étant donné que nous savons que chaque pixel est en fait composé de composants rouge, vert et bleu séparés, nous détectons dans quelle mesure chacun de ces composants doit être "allumé" pour le pixel en question. Ainsi, si un pixel est "à moitié recouvert" sur le côté gauche, nous pouvons basculer complètement le composant rouge, le composant vert à moitié, et garder le bleu éteint. Ce processus est souvent décrit comme "tripler la résolution horizontale de l'écran". Il repose sur le fait que chaque pixel est en réalité les trois composants distincts plutôt qu'une seule unité.

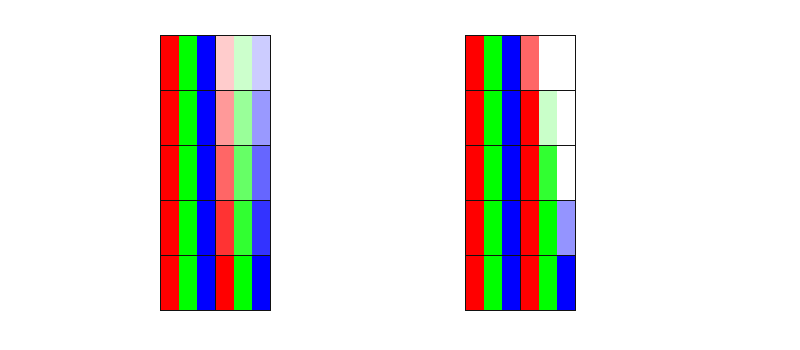
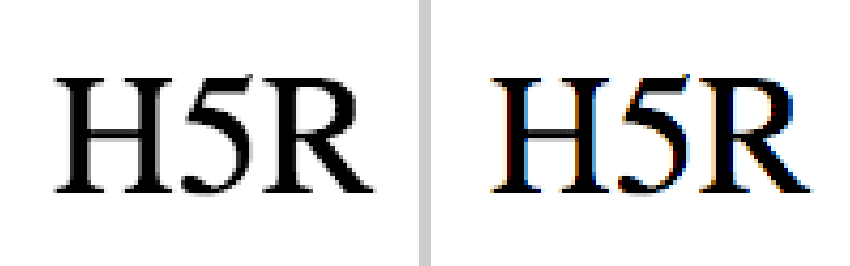
Dans l'image 3 ci-dessus, vous pouvez voir qu'à gauche, nous traitons chaque composant de manière égale, et que chacun est activé ou désactivé de manière égale (niveaux de gris). Sur la droite, cependant, nous utilisons l'approche du sous-pixel, ce qui permet d'activer chaque composant (rouge, vert et bleu) différemment en fonction de son chevauchement avec la forme dessinée.
Cela dit, cependant, la vision humaine ne pèse pas de manière égale entre la lumière rouge, la lumière verte et la lumière bleue. Nous sommes bien plus sensibles au vert que le rouge ou le bleu. Cela signifie que même si l'anticrénelage des niveaux de gris présente un avantage certain, comme le note Darel Rex Finley, activer chaque composant séparément ne permettra pas de multiplier la clarté par trois. L'anticrénelage des sous-pixels est tout de même utile, car il permet de voir le texte plus clairement qu'avec l'anticrénelage en niveaux de gris.

À la hauteur
Qu'est-ce que cela signifie pour nous, en tant que développeurs ? Du point de vue de Chrome, il existe au moins une combinaison d'anticrénelage de niveaux de gris et de sous-pixels pour le rendu du texte. Celui que vous obtenez dépend de plusieurs critères. Cependant, pour commencer, nous devons comprendre un peu les couches, car il s’agit du principal critère en jeu. Si vous n'avez pas encore rencontré les couches ni la façon dont elles sont utilisées en interne par Chrome, Tom Wiltzius a rédigé une excellente introduction au sujet que nous vous conseillons de lire en premier.
Si vous connaissez bien les calques ou si vous venez de les découvrir, passons à la suite. Si la composition matérielle est activée pour la page et que vous avez du contenu textuel sur une couche qui n'est pas la couche racine, celui-ci sera rendu par défaut à l'aide de l'anticrénelage en niveaux de gris. Les développeurs remarquent souvent que s'ils appliquent des méthodes "hacking" à des éléments pour les placer dans leurs propres calques (autres que racine) (à l'aide de translateZ, par exemple), ils voient le texte s'afficher différemment. Souvent, les développeurs appliquent des déclencheurs de "nouveau calque" à la volée via JavaScript ou CSS, ce qui fait passer le rendu du texte des sous-pixels aux nuances de gris. Cela peut être déroutant si vous ne savez pas ce qui a déclenché la modification du rendu. Toutefois, si votre texte se trouve dans la couche racine, il doit être rendu avec un anticrénelage de sous-pixels, ce qui rend sa lecture beaucoup plus claire.
Mais comme pour le Web, elle est en pleine mutation. L'anticrénelage des sous-pixels est en cours d'activation dans Chrome pour le texte des couches non racines, à condition que celles-ci répondent à trois critères. Il est intéressant de noter que ces critères s'appliquent aujourd'hui, mais il est probable qu'ils changent. Vous devriez donc vous attendre à voir davantage de cas traités au fil du temps. Aujourd'hui, ces critères sont les suivants:
- La couleur d'arrière-plan du calque est totalement opaque. L'utilisation de
border-radiusou d'une valeurbackground-clipautre que celle par défaut entraîne le traitement du calque comme non opaque, et l'anticrénelage en nuances de gris est rétabli pour le rendu du texte. - Seule la transformation d'identité ou la traduction intégrale peut être appliquée à la couche. Par intégrale, nous entendons les valeurs arrondies. Ainsi, par exemple,
translate(20.2px, 30px)entraînerait un anticrénelage en niveaux de gris, car le composant x,20.2px, n'est pas entier. La transformation d'identité signifie simplement qu'aucune rotation, traduction ou mise à l'échelle supplémentaires n'est appliquée au-delà de la valeur par défaut. - L'opacité du calque est de 1,0. Toute modification de l'opacité fait passer l'anticrénelage de sous-pixels à des niveaux de gris.

Une dernière remarque : l'application d'une animation CSS peut entraîner la création d'un calque, ce qui n'est pas le cas avec requestAnimationFrame. Pour certains développeurs, les différences d'affichage de texte qui impliquent l'exclusion de l'utilisation d'animations CSS ont été rendues impossibles. Si vous utilisiez JavaScript pour animer des éléments en raison de différences de rendu du texte, vérifiez si cette mise à jour résout le problème.
C'est tout pour Chrome. En ce qui concerne les autres navigateurs, Opera devrait se rapprocher du comportement de Chrome en passant à Chromium. Internet Explorer semble utiliser l'anticrénelage des sous-pixels pour pratiquement tout le texte (si vous avez bien sûr activé ClearType, bien sûr !), bien que ce ne soit apparemment pas dans le mode Metro de Windows 8. Compte tenu de la proximité de WebKit avec Blink, Safari se comporte de façon très semblable à Chrome, mais sans ces améliorations récentes permettant d'appliquer un anticrénelage plus important de sous-pixels. Firefox se comporte essentiellement de la même manière qu'Internet Explorer dans la mesure où il utilise l'anticrénelage de sous-pixels pour presque tous les textes. Cette liste n'est évidemment pas exhaustive, et dans tous les navigateurs, il est probable que l'anticrénelage en niveaux de gris soit utilisé à la place des sous-pixels, mais il est bon de savoir que l'anticrénelage des sous-pixels est largement utilisé dans l'ensemble des principaux navigateurs.
Conclusion
Vous en savez maintenant un peu plus sur le fonctionnement de l'anticrénelage et sur les raisons pour lesquelles vous pouvez constater des différences d'affichage du texte sur vos sites et vos applications aujourd'hui, en particulier sur les appareils à faible PPP. Si vous souhaitez suivre l'implémentation de Chrome pour l'affichage du texte, vous devez ajouter les bugs suivants à vos favoris:
- L'anticrénelage de police automatique au-delà de 48 pixels n'est pas remplaçable
- Affichage horrible des polices avec Google Web Fonts dans Chrome pour Windows
- Compatibilité avec DirectWrite
