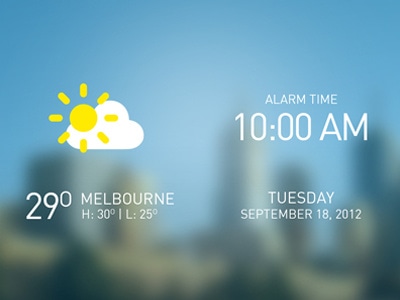
Blurring and color shifting behind an element.
Translucence, blurring, and other effects are useful ways of creating depth while keeping the context of the background content. They support a host of use cases such as frosted glass, video overlays, translucent navigation headers, inappropriate image censoring, image loading, and so on. You may recognize these effects from two popular operating systems: Windows 10 and iOS.

Historically, these techniques were difficult to implement on the web, requiring less than perfect hacks or workarounds. In recent years both Safari and Edge have provided these capabilities through the background-filter (and alternatively, the -webkit-backdrop-filter) property, which dynamically blends foreground and background colors based on filter functions. Now Chrome supports background-filter, starting in version 76.
backdrop-filter. Try the example on CodePen.
Browser support
For performance reasons, fall back to an image instead of a polyfill when backdrop-filter isn't supported. The example below shows this.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
Basics
- The
backdrop-filterproperty applies one or more filters to an element, changing the appearance of anything behind the element. - The overlaying element must be at least partially transparent.
- The overlaying element will get a new stacking context.
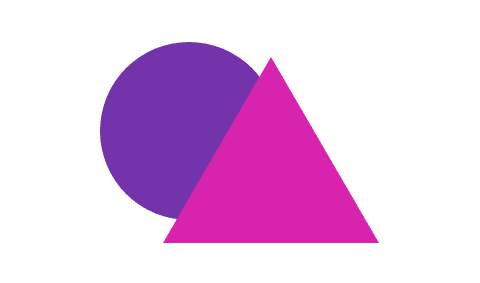
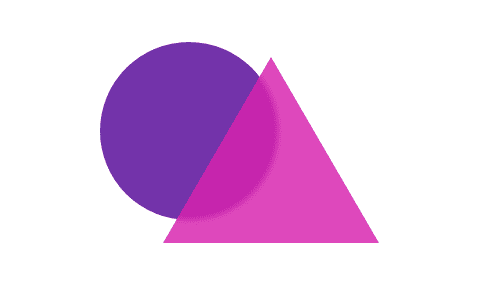
CSS backdrop-filter applies one or more effects to an element that is translucent or transparent. To understand that, consider the images below.

.frosty-glass-pane { backdrop-filter: blur(2px); }

.frosty-glass-pane { opacity: .9; backdrop-filter: blur(2px); }
The image on the left shows how overlapping elements would be rendered if backdrop-filter were not used or supported. The image on the right applies a blurring effect using backdrop-filter. Notice that it uses opacity in addition to backdrop-filter. Without opacity, there would be nothing to apply blurring to. It almost goes without saying that if opacity is set to 1 (fully opaque) there will be no effect on the background.
The backdrop-filter property is like CSS filters in that all your favorite filter functions are supported: blur(), brightness(), contrast(), opacity(), drop-shadow(), and so on. It also supports the url() function if you want to use an external image as the filter, as well as the keywords none, inherit, initial, and unset. There are explanations for all of this on MDN, including descriptions of syntax, filters, and values.
When backdrop-filter is set to anything other than none, the browser creates a new stacking context. A containing block may also be created, but only if the element has absolute and fixed position descendants.
You can combine filters for rich and clever effects, or use just one filter for more subtle or precise effects. You can even combine them with SVG filters.
Examples
Design techniques and styles previously reserved for operating systems are now performant and achievable with a single CSS declaration. Let's look at some examples.
Single filter
In the following example, the frosted effect is achieved by combining color and blur. The blur is supplied by backdrop-filter, while the color comes from the element's semi-transparent background color.
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
Multiple filters
Sometimes you'll need multiple filters to achieve the desired effect. To do this, provide a list of filters separated by a space. For example:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
In the following example, each of the four panes has a different combination of backdrop filters while the same set of shapes are animated behind them.
Overlays
This example shows how to blur a semi-transparent background to make text readable while stylistically blending with a page's background.
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
Text contrast on dynamic backgrounds
As stated earlier, backdrop-filter allows performant effects that would be difficult or impossible on the web. An example of this is changing a background in response to an animation. In this example, backdrop-filter maintains the high contrast between the text and its background in spite of what's going on behind the text. It starts with the default background color darkslategray and uses backdrop-filter to invert the colors after the transformation.
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
Conclusion
More than 560 of you have upvoted the Chromium bug over the past few years, clearly marking this as a long awaited CSS feature. Chrome's release of backdrop-filter in version 76 brings the web a step closer to truly OS-like UI presentation.


