Wprowadzenie
Niezależnie od tego, czy używasz kontekstu 2D czy WebGL, każdy, kto pracował kiedykolwiek z elementem <canvas>, wie, że debugowanie może być bardzo trudne. Praca z płótnem zwykle wiąże się z długą i trudną do śledzenia listą wywołań:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
Czasami możesz chcieć zapisać instrukcje wysłane do kontekstu kanwy i przejrzeć je po kolei. Na szczęście w Chrome DevTools dostępna jest nowa funkcja kontroli kanwy, która pozwala nam to zrobić.
W tym artykule pokażę, jak korzystać z tej funkcji, aby rozpocząć debugowanie projektu na płótnie. Inspekcja obsługuje zarówno konteksty 2D, jak i WebGL, więc niezależnie od tego, którego używasz, powinieneś od razu uzyskać przydatne informacje debugujące.
Pierwsze kroki
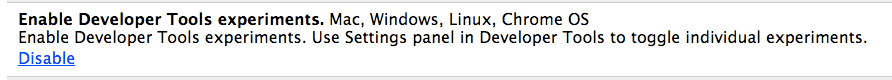
Aby rozpocząć, otwórz about:flags w Chrome i włącz opcję „Włącz eksperymenty w Narzędziach dla deweloperów”.

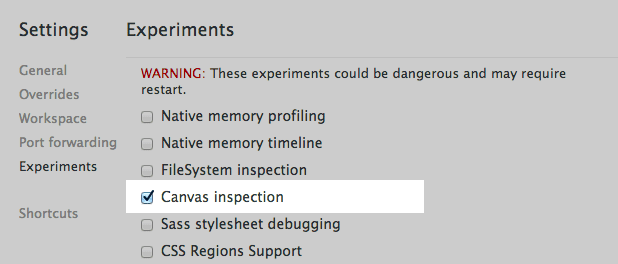
Następnie otwórz DevTools i kliknij koło zębate ![]() w prawym dolnym rogu. Następnie otwórz Eksperymenty i włącz Sprawdzanie kanwy:
w prawym dolnym rogu. Następnie otwórz Eksperymenty i włącz Sprawdzanie kanwy:

Aby zmiany zaczęły obowiązywać, musisz zamknąć i ponownie otworzyć Narzędzia deweloperskie (możesz użyć Alt+R lub Option+R, co jest wygodną alternatywą).
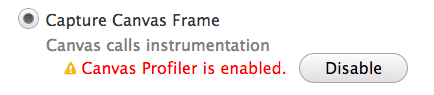
Gdy ponownie otworzysz DevTools, przejdź do sekcji Profile, gdzie zobaczysz nową opcję Profiler kanwy.
Na początek zauważysz, że narzędzie Canvas Profiler jest wyłączone. Gdy masz stronę zawierającą kanwę, którą chcesz debugować, po prostu naciśnij Włącz, a strona zostanie ponownie załadowana i gotowa do rejestrowania wywołań <canvas>:

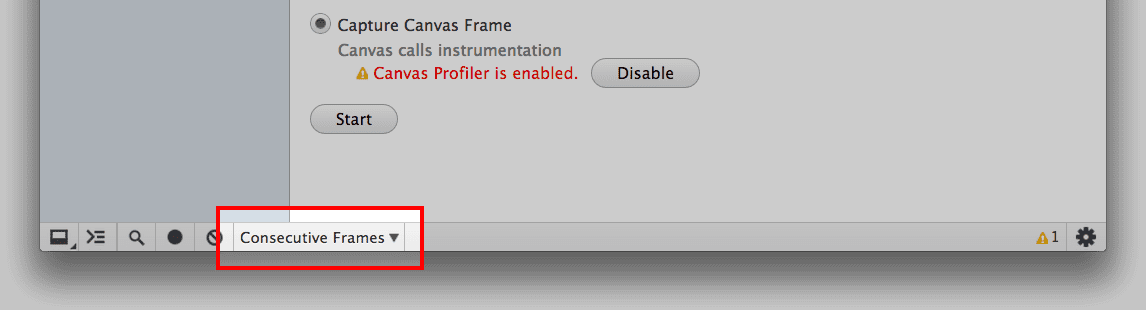
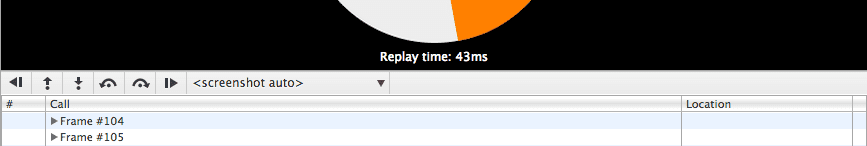
Musisz zdecydować, czy chcesz przechwycić pojedynczą klatkę, czy też kolejne klatki, przy czym każda z nich będzie taka sama jak ta, którą widzisz na osi czasu w DevTools.
Pojedyncza klatka rejestruje wywołania do końca bieżącej klatki, a potem przestaje działać. Kolejne klatki natomiast rejestruje wszystkie klatki wszystkich elementów <canvas>, dopóki nie zdecydujesz się na zatrzymanie. Wybór trybu zależy od sposobu używania elementu <canvas>. W przypadku trwającej animacji możesz użyć pojedynczej klatki. W przypadku krótkiej animacji, która występuje w odpowiedzi na zdarzenie użytkownika, może być konieczne przechwycenie kolejnych klatek.

To wszystko. Możesz już zacząć nagrywać.
Przechwytywanie klatek
Aby rozpocząć nagrywanie, naciśnij Start, a potem korzystaj z aplikacji tak jak zwykle. Po chwili wróć do Narzędzi deweloperskich i jeśli chcesz kontynuować nagrywanie, naciśnij Zatrzymaj.
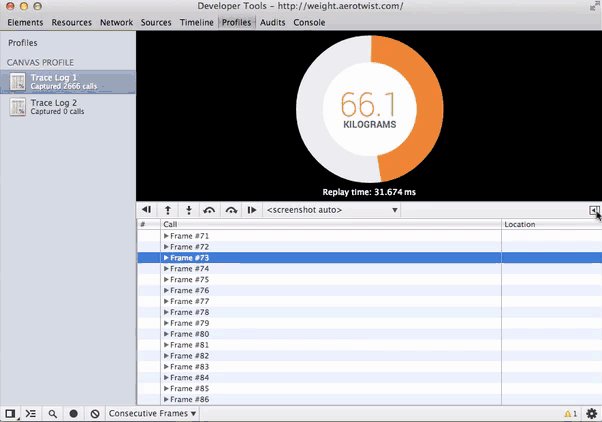
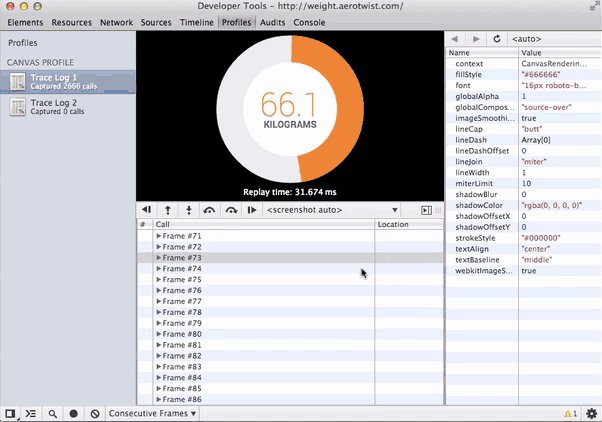
Na liście po lewej stronie masz teraz nowy profil z liczbą zarejestrowanych wywołań kontekstu we wszystkich elementach <canvas>. Kliknij profil, aby wyświetlić ekran podobny do tego:

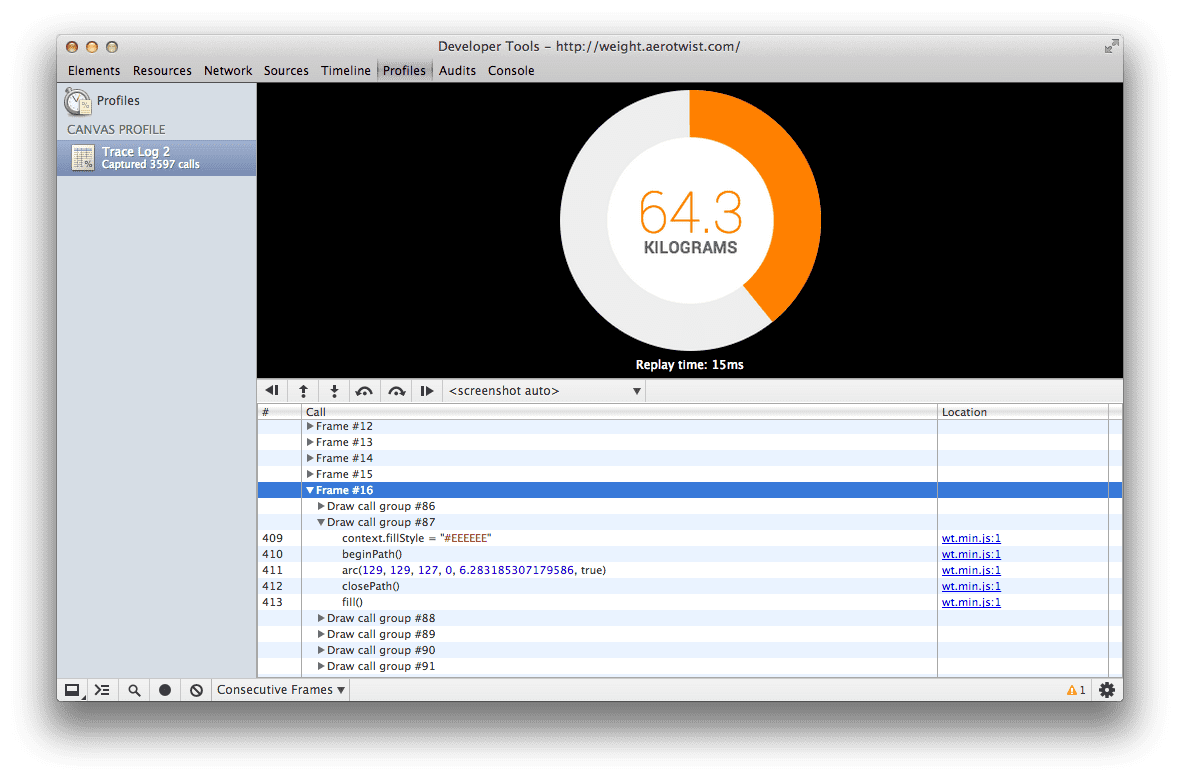
W dolnym panelu znajdziesz listę wszystkich ujętych klatek, które możesz przeglądać. Po kliknięciu każdej z nich na zrzucie ekranu u góry wyświetli się stan elementu <canvas> na końcu danej klatki. Jeśli masz kilka elementów <canvas>, możesz wybrać, który z nich ma się wyświetlać, korzystając z menu tuż pod zrzutem ekranu.

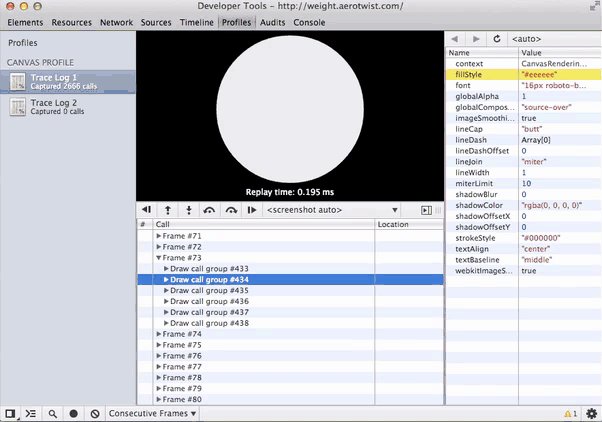
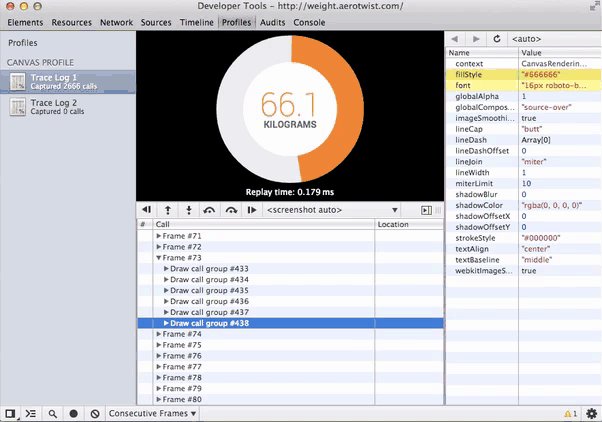
Wewnątrz ramki zobaczysz grupy wywołań rysowania. Każda grupa wywołań draw zawiera jedno wywołanie draw, które będzie ostatnim wywołaniem w grupie. Czym jest wywołanie do remisu? W kontekście 2D mogą to być funkcje takie jak clearRect(), drawImage(), fill(), stroke(), putImageData() lub dowolne funkcje renderowania tekstu, a w kontekście WebGL – clear(), drawArrays() lub drawElements(). Jest to cokolwiek, co może zmienić zawartość bieżącego bufora rysunku. (Jeśli nie interesuje Cię grafika, możesz sobie wyobrazić bufor jako bitmapę z pikselami, którymi manipulujemy).
Teraz wystarczy przejrzeć listę. Możesz to zrobić na poziomie ramki, wywołania lub wywołania graficznego. Niezależnie od tego, w jaki sposób przeglądasz listę (pod zrzutem ekranu znajdują się przyciski ułatwiające szybkie poruszanie się po niej), w danym momencie zobaczysz kontekst, co oznacza, że możesz szybko znajdować i naprawiać błędy w miarę ich pojawiania się.

Wskaż różnice
Inną przydatną funkcją jest możliwość sprawdzenia, które właściwości i zmiennych uległy zmianie między 2 wywołaniami.
Aby to sprawdzić, kliknij przycisk na pasku bocznym (![]() ). Pojawi się nowy widok. W miarę przechodzenia przez wywołania funkcji rysowania zobaczysz zaktualizowane właściwości. Jeśli najedziesz kursorem na dowolny bufor lub tablicę, wyświetli się jego zawartość.
). Pojawi się nowy widok. W miarę przechodzenia przez wywołania funkcji rysowania zobaczysz zaktualizowane właściwości. Jeśli najedziesz kursorem na dowolny bufor lub tablicę, wyświetli się jego zawartość.

Bądź usłyszany.
Wiesz już, jak debugować swoje projekty w Canvas w Narzędziach dla programistów w Chrome. Jeśli chcesz podzielić się opinią na temat narzędzia Canvas Profiler, zgłoś błąd lub opublikuj post w grupie Chrome DevTools. Daj nam znać, jeśli znajdziesz błędy lub jeśli jest coś, co chciałbyś zobaczyć podczas sprawdzania <canvas>. To właśnie dzięki korzystaniu z narzędzi przez programistów i ich opiniom stają się one lepsze.
