Introdução
Não importa se você está usando um contexto 2D ou WebGL, qualquer pessoa que já trabalhou com o elemento <canvas> sabe que pode ser extremamente difícil depurar. Trabalhar com uma tela geralmente envolve uma lista longa e difícil de seguir de chamadas:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
Às vezes, você quer capturar as instruções enviadas para um contexto de tela e seguir uma por uma. Felizmente, há um novo recurso de inspeção de tela no Chrome DevTools que permite fazer exatamente isso.
Neste artigo, vou mostrar como usar esse recurso para começar a depurar seu trabalho na tela. O inspetor oferece suporte a contextos 2D e WebGL. Portanto, não importa qual você está usando, você pode receber informações úteis de depuração imediatamente.
Primeiros passos
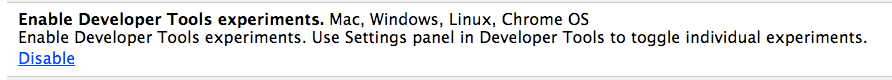
Para começar, acesse about:flags no Chrome e ative a opção "Ativar experimentos das Ferramentas para desenvolvedores".

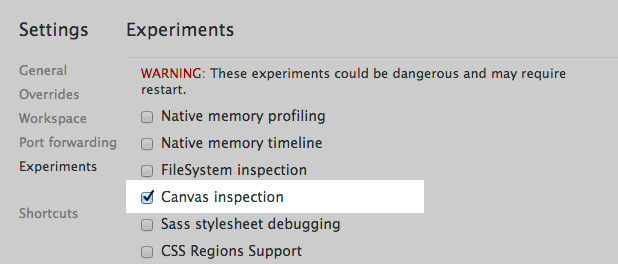
Em seguida, acesse as Ferramentas do desenvolvedor e clique na engrenagem ![]() no canto inferior direito. Acesse Experimentos e ative a Inspeção de tela:
no canto inferior direito. Acesse Experimentos e ative a Inspeção de tela:

Para que as mudanças entrem em vigor, feche e abra novamente o DevTools. Você pode usar Alt+R ou Option+R, uma alternativa prática.
Quando as Ferramentas do desenvolvedor forem reabertas, acesse a seção "Perfis" e você verá uma nova opção de Profiler de tela.
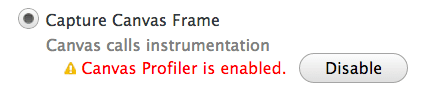
Para começar, o Canvas Profiler está desativado. Quando você tiver uma página que contém uma tela que quer depurar, basta pressionar Ativar. A página será recarregada e estará pronta para capturar as chamadas <canvas>:

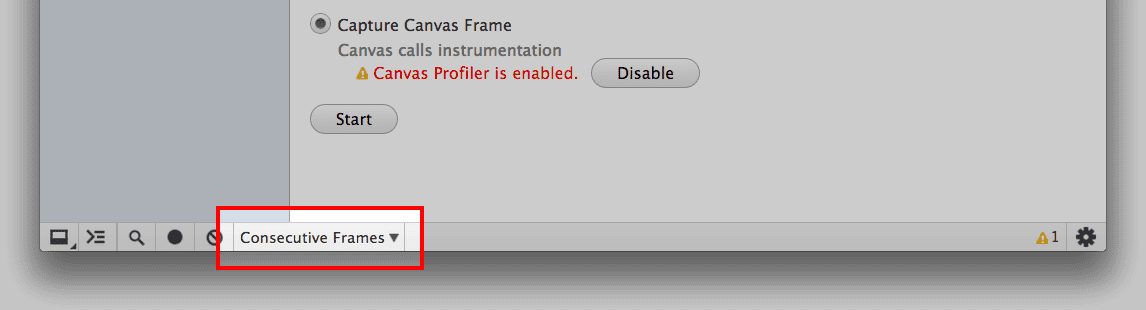
Você precisa decidir se quer capturar um único frame ou frames consecutivos, em que um frame é exatamente igual ao que você encontraria na linha do tempo dos DevTools.
Frame único: captura as chamadas até o fim do frame atual e depois para. Já a opção Frames consecutivos captura todos os frames de todos os elementos <canvas> até que você diga para ela parar. O modo escolhido depende de como você usa o elemento <canvas>. Para uma animação em andamento, capture um único frame. Para uma animação breve que ocorre em resposta a um evento do usuário, talvez seja necessário capturar frames consecutivos.

Pronto. Tudo está configurado e pronto para começar a capturar.
Como capturar frames
Para fazer a captura, basta pressionar Iniciar e interagir com o aplicativo normalmente. Depois de algum tempo, volte para o DevTools e, se você estiver capturando consecutivamente, pressione Stop.
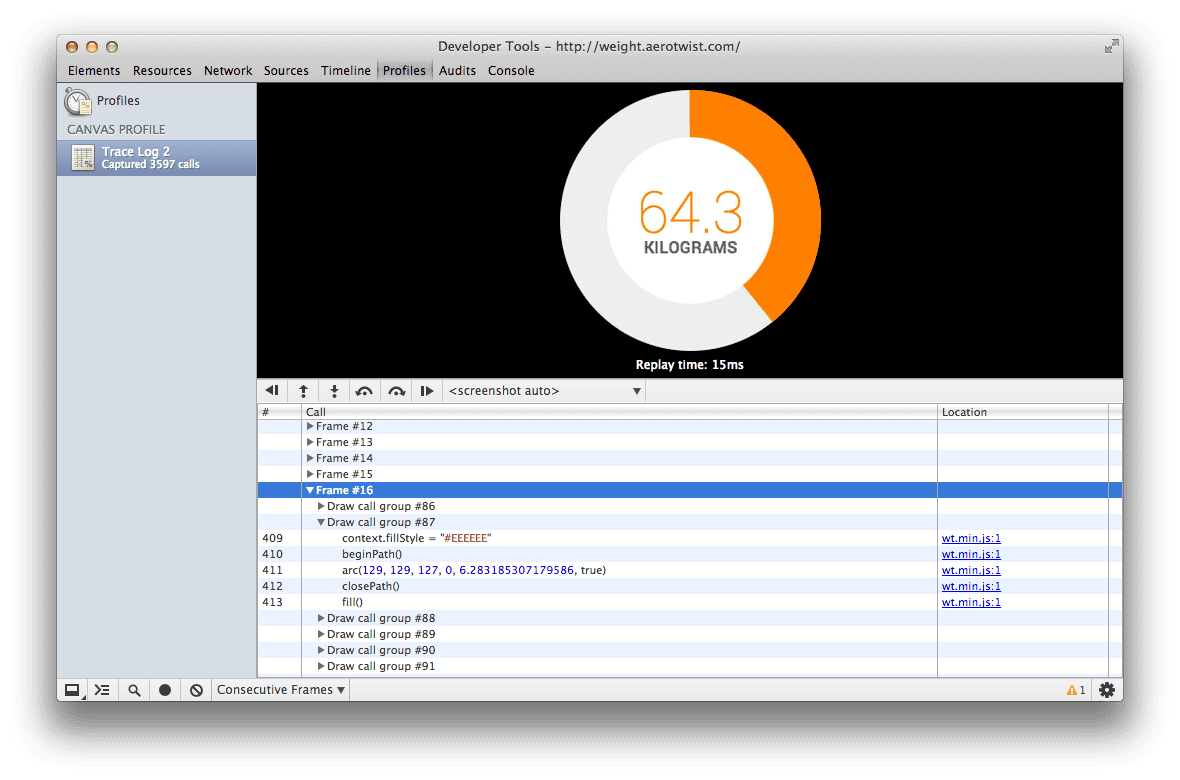
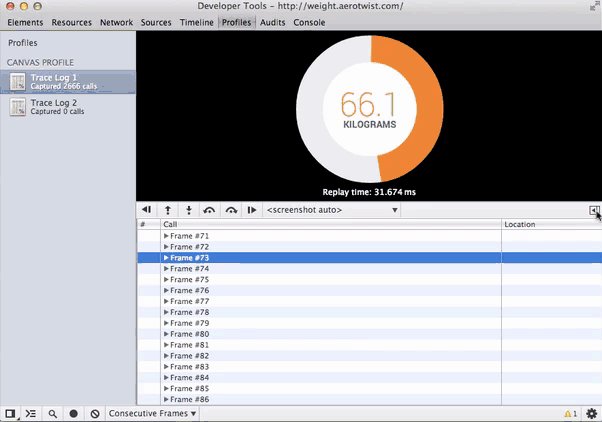
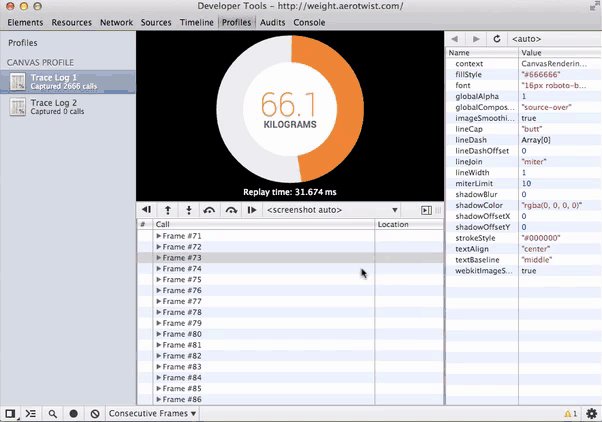
Agora você tem um novo perfil na lista à esquerda, com o número de chamadas de contexto capturadas em todos os elementos <canvas>. Clique no perfil e você verá uma tela parecida com esta:

No painel inferior, você vai encontrar uma lista de todos os frames capturados que podem ser visualizados. Ao clicar em cada um deles, a captura de tela na parte de cima vai mostrar o estado do elemento <canvas> no final do frame. Se você tiver vários elementos <canvas>, poderá escolher qual deles será mostrado usando o menu logo abaixo da captura de tela.

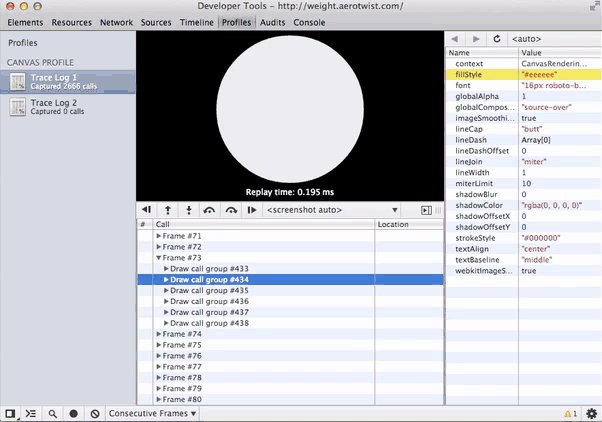
Dentro do frame, você vai encontrar grupos de chamadas de desenho. Cada grupo de chamadas de desenho contém uma única chamada de desenho, que será a última chamada no grupo. O que é uma chamada de empate? Para um contexto 2D, seriam coisas como clearRect(), drawImage(), fill(), stroke(), putImageData() ou qualquer função de renderização de texto. Para o WebGL, seriam clear(), drawArrays() ou drawElements(). É basicamente qualquer coisa que mude o conteúdo do buffer de exibição atual. Se você não trabalha com gráficos, pense em um buffer como um bitmap com pixels que estamos manipulando.
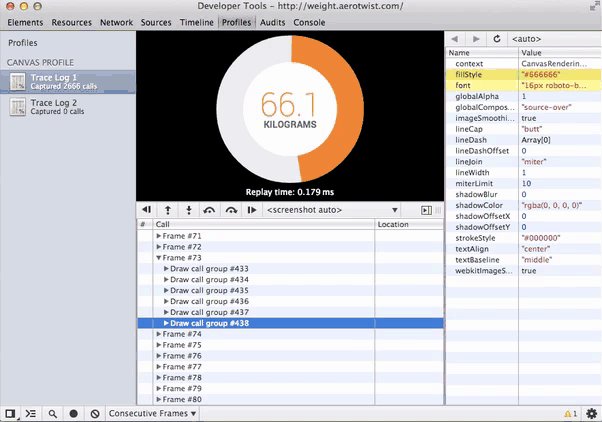
Agora, basta percorrer a lista. Você pode fazer isso no nível do frame, do grupo de chamadas de desenho ou da chamada. Seja qual for a forma que você escolher para percorrer a lista (e há botões logo abaixo da captura de tela que ajudam a navegar rapidamente), você vai encontrar o contexto naquele ponto, o que significa que você pode encontrar e corrigir rapidamente os bugs à medida que eles aparecem.

Encontre a diferença
Outro recurso útil é a capacidade de saber quais propriedades e variáveis mudaram entre duas chamadas.
Para conferir, basta clicar no botão da barra lateral (![]() ) e uma nova visualização vai aparecer. Ao passar pelas chamadas de exibição, você vai notar as propriedades que foram atualizadas. Os buffers ou matrizes vão mostrar o conteúdo quando você passar o cursor sobre eles.
) e uma nova visualização vai aparecer. Ao passar pelas chamadas de exibição, você vai notar as propriedades que foram atualizadas. Os buffers ou matrizes vão mostrar o conteúdo quando você passar o cursor sobre eles.

Seja ouvido!
Agora você sabe como depurar seu trabalho de tela no DevTools do Chrome. Se você tiver feedback sobre a ferramenta Canvas Profiler, informe um bug ou faça uma publicação no grupo do Chrome DevTools. Informe se você encontrar bugs ou se há algo mais que gostaria de ver ao inspecionar um <canvas>, porque as ferramentas do Chrome só melhoram com o uso e o feedback dos desenvolvedores.
