บทนำ
ไม่ว่าคุณจะใช้บริบท 2 มิติหรือ WebGL ก็ตาม ทุกคนที่เคยทำงานกับองค์ประกอบ <canvas> ต่างก็รู้ว่าการแก้ไขข้อบกพร่องนั้นทำได้ยากมาก การทำงานกับ Canvas มักจะเกี่ยวข้องกับรายการการเรียกใช้ที่ยาวและติดตามได้ยาก
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
บางครั้งคุณต้องการบันทึกวิธีการที่ส่งไปยังบริบทของ Canvas แล้วทำตามทีละขั้นตอน แต่โชคดีที่เรามีฟีเจอร์ใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome ที่ช่วยให้เราสามารถดำเนินการดังกล่าวได้
บทความนี้จะแสดงวิธีใช้ฟีเจอร์นี้เพื่อเริ่มแก้ไขข้อบกพร่องของงานแคนวาส เครื่องมือตรวจสอบรองรับทั้งบริบท 2 มิติและ WebGL คุณจึงดูข้อมูลการแก้ไขข้อบกพร่องที่เป็นประโยชน์ได้ทันทีไม่ว่าจะใช้บริบทใด
เริ่มต้นใช้งาน
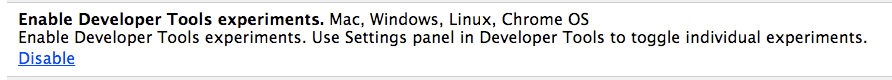
หากต้องการเริ่มต้นใช้งาน ให้ไปที่ about:flags ใน Chrome แล้วเปิด"เปิดใช้การทดสอบเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์"

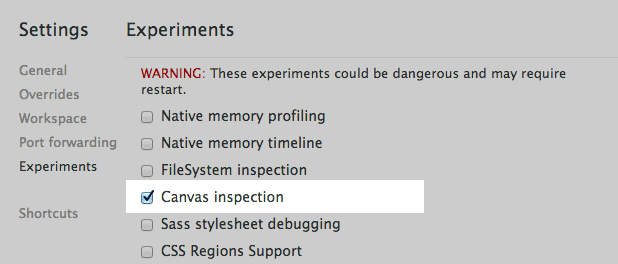
จากนั้นไปที่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ แล้วคลิกไอคอนรูปเฟือง ![]() ที่มุมขวาล่าง จากตรงนั้น คุณสามารถไปที่การทดสอบและเปิดใช้การตรวจสอบ Canvas ได้โดยทำดังนี้
ที่มุมขวาล่าง จากตรงนั้น คุณสามารถไปที่การทดสอบและเปิดใช้การตรวจสอบ Canvas ได้โดยทำดังนี้

คุณต้องปิดและเปิดเครื่องมือสำหรับนักพัฒนาเว็บอีกครั้ง (ใช้ Alt+R หรือ Option+R แทนก็ได้) เพื่อให้การเปลี่ยนแปลงมีผล
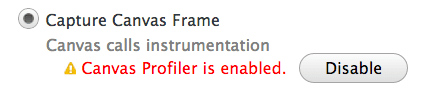
เมื่อ DevTools เปิดขึ้นมาอีกครั้ง ให้ไปที่ส่วนโปรไฟล์ แล้วคุณจะเห็นตัวเลือก Canvas Profiler ใหม่
ในการเริ่มต้น คุณจะเห็นได้ว่า Canvas Profiler ถูกปิดใช้ เมื่อคุณมีหน้าเว็บที่มี Canvas ที่ต้องการแก้ไขข้อบกพร่อง เพียงกดเปิดใช้ แล้วหน้าเว็บจะโหลดซ้ำพร้อมที่จะบันทึกการเรียก <canvas>

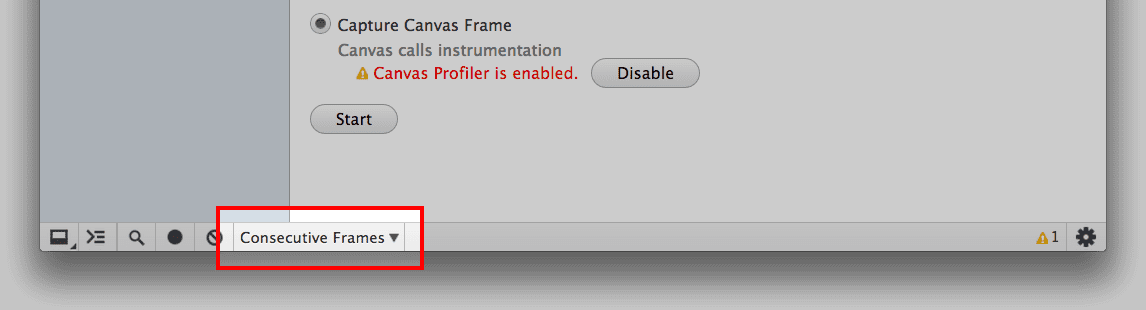
คุณจะต้องตัดสินใจว่าต้องการจับภาพเฟรมเดียวหรือเฟรมต่อเนื่อง โดยที่เฟรมจะเหมือนกับที่คุณเห็นในไทม์ไลน์ของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ทุกประการ
เฟรมเดียวจะบันทึกการโทรจนกว่าจะสิ้นสุดเฟรมปัจจุบันแล้วหยุด ในทางกลับกัน เฟรมต่อเนื่องจะจับเฟรมทั้งหมดขององค์ประกอบ <canvas> ทั้งหมดจนกว่าคุณจะบอกให้หยุด โหมดที่คุณเลือกจะขึ้นอยู่กับวิธีใช้องค์ประกอบ <canvas> สำหรับภาพเคลื่อนไหวต่อเนื่อง คุณอาจต้องจับภาพเฟรมเดียว สำหรับภาพเคลื่อนไหวสั้นๆ ที่เกิดขึ้นเพื่อตอบสนองต่อเหตุการณ์ของผู้ใช้ คุณอาจต้องจับเฟรมต่อเนื่อง

เท่านี้เราก็พร้อมที่จะเริ่มบันทึกแล้ว
การจับเฟรม
หากต้องการบันทึกภาพ ให้กดเริ่ม แล้วโต้ตอบกับแอปพลิเคชันตามปกติ หลังจากผ่านไปสักครู่ ให้กลับไปที่เครื่องมือสำหรับนักพัฒนาเว็บ และหากต้องการบันทึกติดต่อกัน ให้กดหยุด
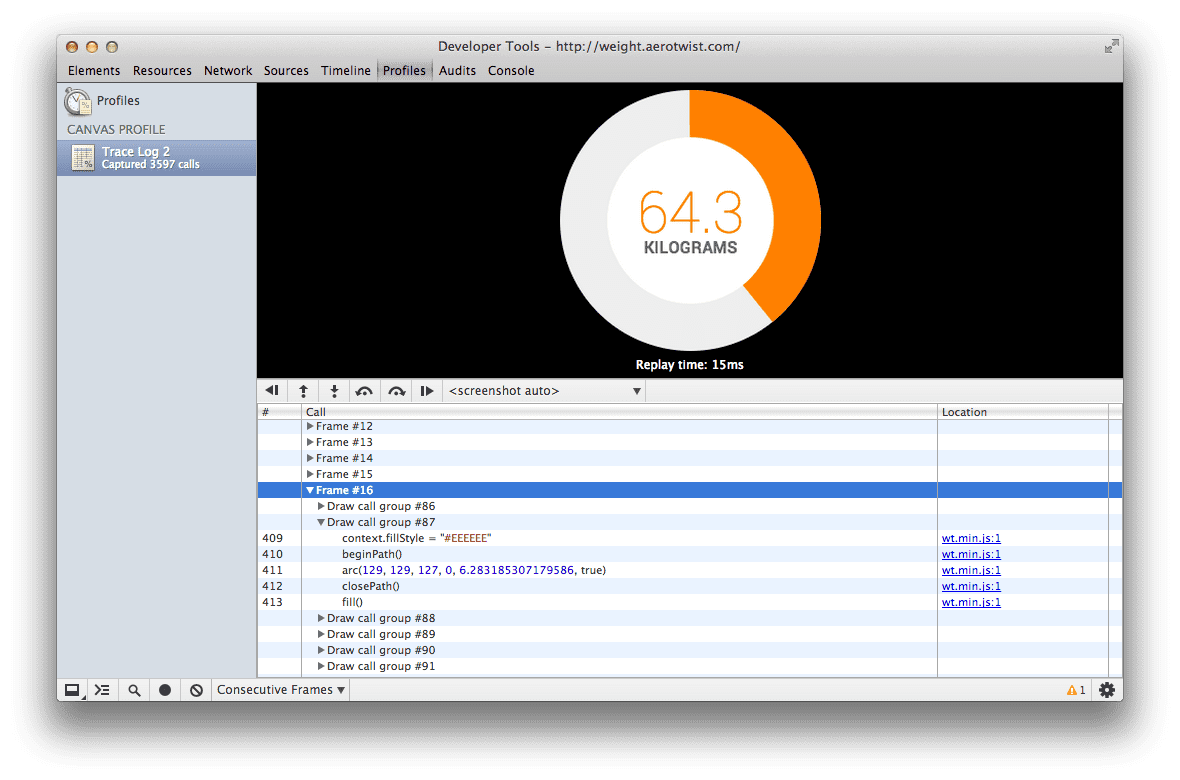
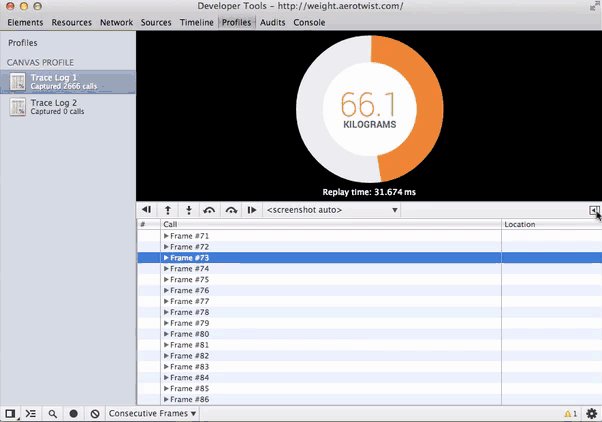
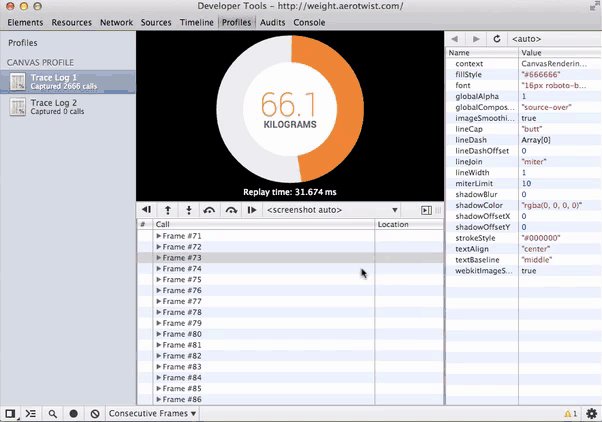
ตอนนี้คุณมีโปรไฟล์ใหม่เอี่ยมในรายการทางด้านซ้ายพร้อมด้วยจํานวนการเรียกบริบทที่บันทึกไว้ขององค์ประกอบ <canvas> ทั้งหมด คลิกโปรไฟล์แล้วคุณจะเห็นหน้าจอที่มีลักษณะดังนี้

ในแผงด้านล่าง คุณจะเห็นรายการเฟรมที่บันทึกไว้ทั้งหมดซึ่งคุณสามารถดูทีละเฟรมได้ และเมื่อคลิกแต่ละเฟรม ภาพหน้าจอที่ด้านบนจะแสดงสถานะขององค์ประกอบ <canvas> ในตอนท้ายของเฟรมนั้น หากมีองค์ประกอบ <canvas> หลายรายการ คุณจะเลือกองค์ประกอบที่จะแสดงได้โดยใช้เมนูใต้ภาพหน้าจอ

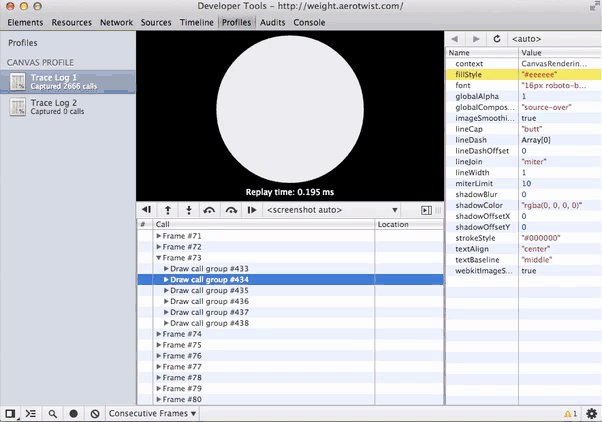
คุณจะเห็นกลุ่มการเรียกใช้การวาดในเฟรม กลุ่มการเรียกให้วาดแต่ละกลุ่มมีการเรียกให้วาดรายการเดียว ซึ่งจะเป็นรายการสุดท้ายในกลุ่ม แล้วการเรียกให้วาดคืออะไร สําหรับบริบท 2 มิติ จะเป็นค่าต่างๆ เช่น clearRect(), drawImage(), fill(), stroke(), putImageData() หรือฟังก์ชันการแสดงผลข้อความ และสำหรับ WebGL จะเป็น clear(), drawArrays() หรือ drawElements() โดยพื้นฐานแล้ว ทุกอย่างที่จะเป็นการเปลี่ยนแปลงเนื้อหาของบัฟเฟอร์การวาดภาพปัจจุบัน (หากคุณไม่สนใจเรื่องกราฟิก ให้คิดว่าบัฟเฟอร์เป็นบิตแมปที่มีพิกเซลที่เรากำลังจัดการ)
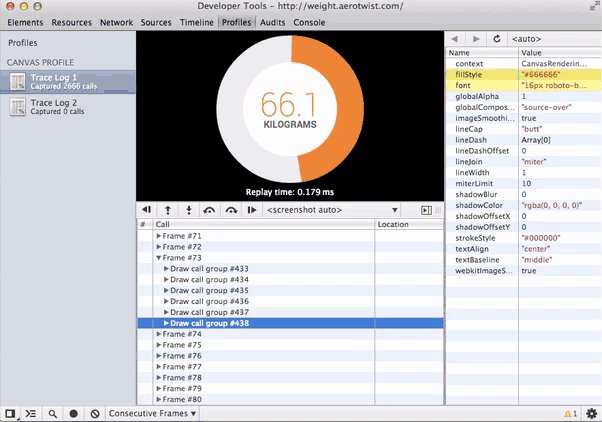
ตอนนี้คุณก็แค่ทำตามขั้นตอนในรายการ ซึ่งทำได้ที่ระดับเฟรม กลุ่มการเรียกให้วาด หรือระดับการเรียก ไม่ว่าคุณจะเลือกดูรายการด้วยวิธีใด (และจะมีปุ่มอยู่ใต้ภาพหน้าจอเพื่อช่วยคุณไปยังส่วนต่างๆ ได้อย่างรวดเร็ว) คุณจะเห็นบริบท ณ จุดนั้น ซึ่งหมายความว่าคุณจะค้นหาและแก้ไขข้อบกพร่องได้อย่างรวดเร็วเมื่อเกิดข้อบกพร่องขึ้น

สังเกตความแตกต่าง
ฟีเจอร์ที่มีประโยชน์อีกอย่างหนึ่งคือความสามารถในการดูว่าพร็อพเพอร์ตี้และตัวแปรใดเปลี่ยนแปลงระหว่างการเรียก 2 ครั้ง
หากต้องการดู ให้คลิกปุ่มแถบด้านข้าง (![]() ) แล้วมุมมองใหม่จะปรากฏขึ้น เมื่อเรียกใช้การวาด คุณจะเห็นพร็อพเพอร์ตี้ที่อัปเดตแล้ว บัฟเฟอร์หรืออาร์เรย์จะแสดงเนื้อหาหากวางเมาส์เหนือรายการดังกล่าว
) แล้วมุมมองใหม่จะปรากฏขึ้น เมื่อเรียกใช้การวาด คุณจะเห็นพร็อพเพอร์ตี้ที่อัปเดตแล้ว บัฟเฟอร์หรืออาร์เรย์จะแสดงเนื้อหาหากวางเมาส์เหนือรายการดังกล่าว

แสดงความคิดเห็น
ตอนนี้คุณก็รู้วิธีแก้ไขข้อบกพร่องของงานแคนวาสในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome แล้ว หากมีความคิดเห็นเกี่ยวกับเครื่องมือ Canvas Profiler โปรดรายงานข้อบกพร่องหรือโพสต์ในกลุ่มเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome โปรดแจ้งให้เราทราบหากพบข้อบกพร่องหรือมีอะไรที่คุณต้องการเห็นเมื่อตรวจสอบ <canvas> เนื่องจากเครื่องมือของ Chrome จะดีขึ้นได้ก็ต่อเมื่อนักพัฒนาซอฟต์แวร์ใช้งานและแสดงความคิดเห็น

