В последних нескольких модулях вы познакомились с такими концепциями, как отсрочка загрузки JavaScript и отложенная загрузка изображений и элементов <iframe> . Отсрочка загрузки ресурсов снижает использование сети и ЦП во время начальной загрузки страницы, загружая ресурсы в момент, когда они необходимы, а не загружая их заранее, где они потенциально могут остаться неиспользованными. Это может улучшить начальное время загрузки страницы, но последующие взаимодействия могут вызвать задержку, если ресурсы, необходимые для их работы, еще не загружены в момент их возникновения.
Например, если страница содержит пользовательский выборщик дат, вы можете отложить ресурсы выбора дат до тех пор, пока пользователь не взаимодействует с элементом. Однако загрузка ресурсов выбора дат по требованию может привести к задержке — возможно, небольшой, а возможно и нет, в зависимости от сетевого подключения пользователя, возможностей устройства или и того, и другого — пока ресурсы не будут загружены, проанализированы и доступны для выполнения.
Это немного сложный баланс — вы не хотите тратить пропускную способность, загружая ресурсы, которые могут остаться неиспользованными, но и задержка взаимодействий и последующих загрузок страниц может быть неидеальной. К счастью, есть ряд инструментов, которые вы можете использовать для достижения лучшего баланса между этими двумя крайностями, и этот модуль охватывает некоторые методы, которые вы можете использовать для достижения этого, такие как предварительная выборка ресурсов, предварительная визуализация целых страниц и предварительное кэширование ресурсов с использованием service worker.
Предварительная загрузка ресурсов, необходимых в ближайшем будущем, с низким приоритетом
Можно заранее извлекать ресурсы , включая изображения, таблицы стилей или ресурсы JavaScript, используя подсказку ресурса <link rel="prefetch"> . Подсказка prefetch информирует браузер о том, что ресурс, скорее всего, потребуется в ближайшем будущем.
Если указана подсказка prefetch , браузер может инициировать запрос этого ресурса с самым низким приоритетом , чтобы избежать конкуренции с ресурсами, необходимыми для текущей страницы.
Предварительная загрузка ресурсов может улучшить пользовательский опыт, поскольку пользователю не нужно ждать загрузки ресурсов, которые понадобятся в ближайшем будущем, поскольку они могут быть мгновенно извлечены из кэша диска в момент необходимости.
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
Предыдущий фрагмент HTML информирует браузер, что он может предварительно извлечь date-picker.js и date-picker.css когда он простаивает. Также возможно предварительно извлекать ресурсы динамически, когда пользователь взаимодействует со страницей в JavaScript.
prefetch поддерживается во всех современных браузерах, кроме Safari —где он доступен за флагом. Если у вас есть острая необходимость в упреждающей загрузке ресурсов для вашего веб-сайта способом, который работает во всех браузерах — и вы используете service worker — то прочитайте последний раздел в этом модуле о предварительном кэшировании ресурсов с помощью service worker .
Предварительная загрузка страниц для ускорения будущих навигаций
Также можно предварительно загрузить страницу и все ее подресурсы, указав атрибут as="document" при указании на HTML-документ:
<link rel="prefetch" href="/page" as="document">
Когда браузер бездействует, он может инициировать низкоприоритетный запрос /page .
В браузерах на базе Chromium можно предварительно загружать документы с помощью API правил Speculation . Правила Speculation определяются как объект JSON, включенный в HTML страницы, или добавляются динамически через JavaScript:
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
Объект JSON описывает одно или несколько действий — в настоящее время поддерживает только prefetch и prerender — и список URL-адресов, связанных с этим действием. В предыдущем фрагменте HTML браузеру предписывается предварительно извлекать /page-a и /page-b . Подобно <link rel="prefetch"> , правила спекуляции — это подсказка, которую браузер может игнорировать при определенных обстоятельствах.
Библиотеки, такие как Quicklink, улучшают навигацию по страницам, динамически предварительно извлекая или предварительно визуализируя ссылки на страницы, как только они становятся видимыми в области просмотра пользователя. Это увеличивает вероятность того, что пользователь в конечном итоге перейдет на эту страницу — по сравнению с предварительной выборкой всех ссылок на странице.
Предварительная визуализация страниц
В дополнение к предварительной загрузке ресурсов, также можно намекнуть браузеру на предварительную визуализацию страницы до того, как пользователь перейдет на нее . Это может обеспечить почти мгновенную загрузку страницы, поскольку страница и ее ресурсы извлекаются и обрабатываются в фоновом режиме. Как только пользователь переходит на страницу, страница помещается на передний план.
Предварительная визуализация поддерживается через API Speculation Rules:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
Демонстрации предварительной загрузки и предварительной визуализации
Предварительное кэширование Service Worker
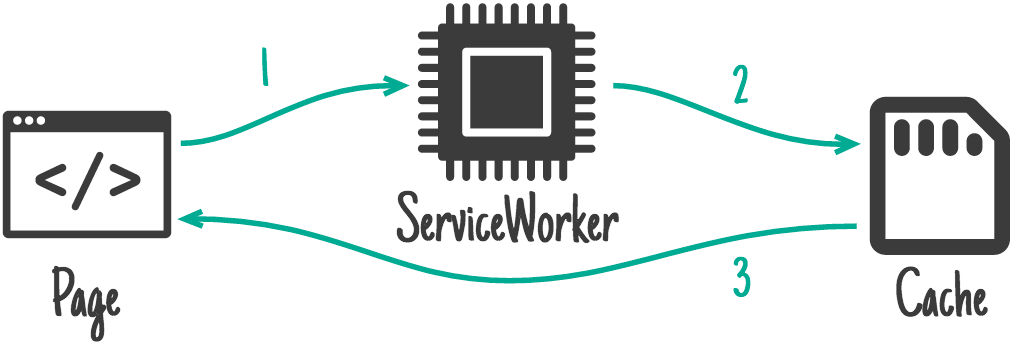
Также возможно спекулятивно предварительно извлекать ресурсы с помощью service worker . Предварительное кэширование service worker может извлекать и сохранять ресурсы с помощью Cache API , позволяя браузеру обслуживать запрос с помощью Cache API без обращения к сети. Предварительное кэширование service worker использует очень эффективную стратегию кэширования service worker, известную как стратегия «только кэш» . Этот шаблон очень эффективен, поскольку после помещения ресурсов в кэш service worker они извлекаются практически мгновенно по запросу.

Для предварительного кэширования ресурсов с помощью service worker можно использовать Workbox . Однако, если вы предпочитаете, вы можете написать собственный код для кэширования предопределенного набора файлов. В любом случае, если вы решите использовать service worker для предварительного кэширования ресурсов, важно знать, что предварительное кэширование происходит при установке service worker . После установки предварительно кэшированные ресурсы доступны для извлечения на любой странице, которой управляет service worker на вашем веб-сайте.
Workbox использует precache manifest для определения того, какие ресурсы должны быть предварительно кэшированы. Precache manifest — это список файлов и информации о версиях, который служит «источником истины» для ресурсов, которые должны быть предварительно кэшированы.
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
Предыдущий код — это пример манифеста, который включает два файла: script.ffaa4455.js и /index.html . Если ресурс содержит информацию о версии в самом файле (известную как хэш файла ), то свойство revision можно оставить как null , так как файл уже имеет версию (например, ffaa4455 для ресурса script.ffaa4455.js в предыдущем коде). Для неверсированных ресурсов ревизия может быть сгенерирована для них во время сборки.
После настройки Service Worker можно использовать для предварительного кэширования статических страниц или их подресурсов с целью ускорения последующей навигации по страницам.
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
Например, на странице списка товаров электронной коммерции service worker может использоваться для предварительного кэширования CSS и JavaScript, необходимых для отображения страницы сведений о товаре, что делает навигацию к странице сведений о товаре намного более быстрой. В предыдущем примере product-page.ac29.css и product-page.39a1.js предварительно кэшируются. Метод precacheAndRoute , доступный в workbox-precaching автоматически регистрирует обработчики, необходимые для обеспечения извлечения предварительно кэшированных ресурсов из API service worker при необходимости.
Поскольку Service Workers широко поддерживаются , вы можете использовать предварительное кэширование Service Worker в любом современном браузере, где этого требует ситуация.
Проверьте свои знания
С каким приоритетом происходит подсказка prefetch ?
В чем разница между предварительной загрузкой и предварительной визуализацией страницы?
Кэш Service Worker и HTTP-кеш — это одно и то же.
Далее: Обзор веб-работников
Теперь, когда вы знаете, какую пользу могут принести предварительная загрузка, предварительная визуализация и предварительное кэширование Service Worker для ускорения навигации по будущим страницам, вы можете принять обоснованные решения о том, какую пользу это может принести вашему веб-сайту и его пользователю.
Далее дается обзор веб-работников и того, как они могут снять дорогостоящую работу с основного потока и дать основному потоку больше пространства для взаимодействия с пользователем. Если вы когда-нибудь задумывались, что можно сделать, чтобы дать основному потоку больше пространства для дыхания, то следующие два модуля стоят вашего времени!

