在最近幾個單元中,您瞭解了延遲載入 JavaScript,以及延遲載入圖片和 <iframe> 元素等概念。延後載入資源可減少初始網頁載入期間的網路和 CPU 使用量,因為系統會在需要資源時才下載,而不是預先載入,避免資源閒置。這可以縮短網頁的初始載入時間,但如果後續互動所需的資源在發生時尚未載入,可能會導致延遲。
舉例來說,如果網頁包含自訂日期挑選器,您可以延後載入日期挑選器的資源,直到使用者與該元素互動為止。不過,視使用者的網路連線和/或裝置功能而定,視需要載入日期挑選器的資源可能會導致延遲 (或許很短,或許不會),直到資源下載、剖析並可供執行為止。
這有點難以平衡,您不希望載入可能不會用到的資源而浪費頻寬,但延遲互動和後續網頁載入作業可能也不理想。幸好,您可以使用許多工具,在上述兩種極端情況之間取得平衡。本單元將介紹一些實用技巧,例如預先擷取資源、預先算繪整個網頁,以及使用 Service Worker 預先快取資源。
以低優先順序預先擷取近期需要的資源
您可以使用 <link rel="prefetch"> 資源提示,預先擷取資源,包括圖片、樣式表或 JavaScript 資源。
prefetch 提示會通知瀏覽器,近期可能需要某項資源。
指定 prefetch 提示後,瀏覽器可能會以最低優先順序啟動該資源的要求,避免與目前網頁所需的資源競爭。
預先擷取資源可改善使用者體驗,因為使用者不需要等待下載近期需要的資源,而是可以在需要時立即從磁碟快取擷取。
<head>
<!-- ... -->
<link rel="prefetch" as="script" href="/date-picker.js">
<link rel="prefetch" as="style" href="/date-picker.css">
<!-- ... -->
</head>
上述 HTML 片段會通知瀏覽器,在閒置時預先擷取 date-picker.js 和 date-picker.css。使用者在 JavaScript 中與網頁互動時,也可以動態預先擷取資源。
除了 Safari 之外,所有新式瀏覽器都支援 prefetch,但 Safari 必須透過旗標才能使用。如果您非常需要預先載入網站資源,且必須適用於所有瀏覽器,並使用 Service Worker,請參閱本單元稍後章節,瞭解如何使用 Service Worker 預先快取資源。
預先擷取網頁,加快日後的瀏覽速度
您也可以在指向 HTML 文件時指定 as="document" 屬性,預先擷取網頁及其所有子資源:
<link rel="prefetch" href="/page" as="document">
瀏覽器閒置時,可能會發出 /page 的低優先權要求。
在以 Chromium 為基礎的瀏覽器中,您可以使用 Speculation Rules API 預先擷取文件。推測規則定義為網頁 HTML 中包含的 JSON 物件,或是透過 JavaScript 動態新增:
<script type="speculationrules">
{
"prefetch": [{
"source": "list",
"urls": ["/page-a", "/page-b"]
}]
}
</script>
JSON 物件會說明一或多個動作 (目前僅支援 prefetch 和 prerender),以及與該動作相關聯的網址清單。在上述 HTML 程式碼片段中,瀏覽器會預先擷取 /page-a 和 /page-b。與 <link rel="prefetch"> 類似,推測規則是提示,瀏覽器在特定情況下可能會忽略。
Quicklink 等程式庫會在網頁連結顯示於使用者可視區域時,動態預先擷取或預先算繪這些連結,藉此改善網頁導覽體驗。與預先擷取網頁上的所有連結相比,這樣做可提高使用者最終瀏覽該網頁的機率。
預先轉譯網頁
除了預先擷取資源,您也可以提示瀏覽器在使用者前往網頁前預先算繪網頁。由於系統會在背景擷取及處理網頁及其資源,因此網頁載入速度幾乎是即時。使用者前往該網頁後,網頁就會移至前景。
透過 Speculation Rules API 支援預先算繪:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page-a", "page-b"]
}
]
}
</script>
預先擷取和預先算繪示範
Service Worker 預先快取
您也可以使用服務工作站,預先擷取資源。
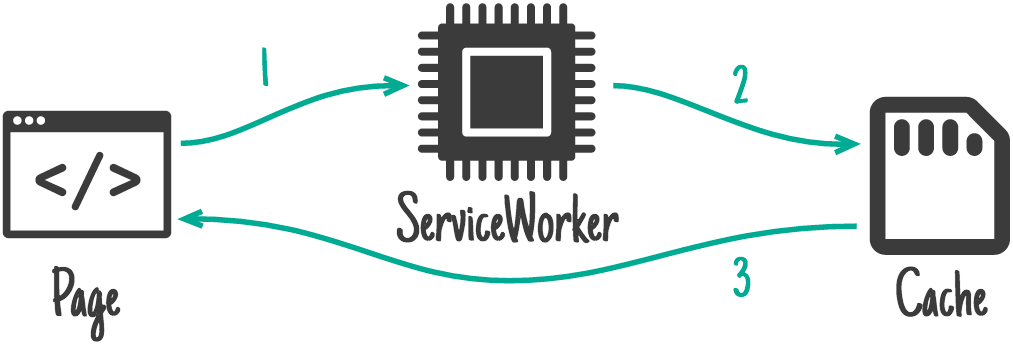
服務工作人員預先快取功能可以使用 Cache API 擷取及儲存資源,讓瀏覽器使用 Cache API 處理要求,不必連上網路。Service Worker 預先快取功能會使用非常有效的 Service Worker 快取策略,也就是僅限快取策略。這個模式非常有效,因為資源一旦放入 Service Worker 快取,要求時幾乎可以立即擷取。

如要使用 Service Worker 預先快取資源,可以採用 Workbox。不過,您也可以自行編寫程式碼,快取預先決定的檔案集。無論您決定以哪種方式使用 Service Worker 預先快取資源,請務必瞭解預先快取會在安裝 Service Worker 時發生。安裝完成後,您就能在網站上服務工作人員控管的任何頁面,擷取預先快取的資源。
Workbox 會使用預先快取資訊清單,判斷應預先快取哪些資源。預先快取資訊清單是檔案和版本資訊的清單,可做為要預先快取的資源的「真實來源」。
[{
url: 'script.ffaa4455.js',
revision: null
}, {
url: '/index.html',
revision: '518747aa'
}]
上述程式碼是資訊清單範例,包含兩個檔案:script.ffaa4455.js 和 /index.html。如果資源本身包含版本資訊 (稱為「檔案雜湊」),則 revision 屬性可以保留為 null,因為檔案已設有版本 (例如上述程式碼中 script.ffaa4455.js 資源的 ffaa4455)。對於未納入版本的資源,系統可在建構時產生修訂版本。
設定完成後,即可使用 Service Worker 預先快取靜態網頁或其子資源,加快後續網頁導覽速度。
workbox.precaching.precacheAndRoute([
'/styles/product-page.ac29.css',
'/styles/product-page.39a1.js',
]);
舉例來說,在電子商務產品資訊頁面上,服務工作人員可用於預先快取顯示產品詳細資料頁面所需的 CSS 和 JavaScript,讓前往產品詳細資料頁面的導覽速度更快。在上述範例中,product-page.ac29.css 和 product-page.39a1.js 會預先快取。workbox-precaching提供的 precacheAndRoute 方法會自動註冊必要的處理常式,確保系統會在必要時從 Service Worker API 擷取預先快取的資源。
由於服務工作人員受到廣泛支援,因此您可以在任何需要的情況下,透過新式瀏覽器使用服務工作人員預先快取。
學以致用
prefetch 提示的優先順序為何?
預先擷取網頁和預先算繪網頁有何不同?
服務工作人員快取和 HTTP 快取相同。
接下來:Web Worker 總覽
現在您已瞭解預先擷取、預先算繪和 Service Worker 預先快取功能,在加快未來網頁的導覽速度方面有何助益,因此可以根據這些資訊,決定如何運用這些功能來提升網站和使用者體驗。
接下來,我們將概略介紹 Web Worker,以及如何將耗費資源的工作從主執行緒移出,讓主執行緒有更多空間處理使用者互動。如果您曾想過如何為主要執行緒預留更多空間,那麼接下來的兩個單元就值得您花時間瞭解!
