В этой лабораторной работе вы узнаете, как создать безопасную, доступную и простую в использовании форму входа.
Вы можете создать форму в Codepen или создать локальные файлы. Вы узнаете:
- Как обновить семантические элементы формы, чтобы включить встроенные функции браузера, такие как автозаполнение.
- Адаптивный дизайн форм.
- Советы по удобству использования форм.

1. Используйте осмысленный HTML
Используйте следующие элементы, созданные для этой работы:
-
<form> -
<section> -
<label> -
<button>
Эти элементы активируют встроенную функциональность браузера, улучшают доступность и добавляют смысла в вашу разметку.
Скопируйте и вставьте следующий текст в HTML-редактор.
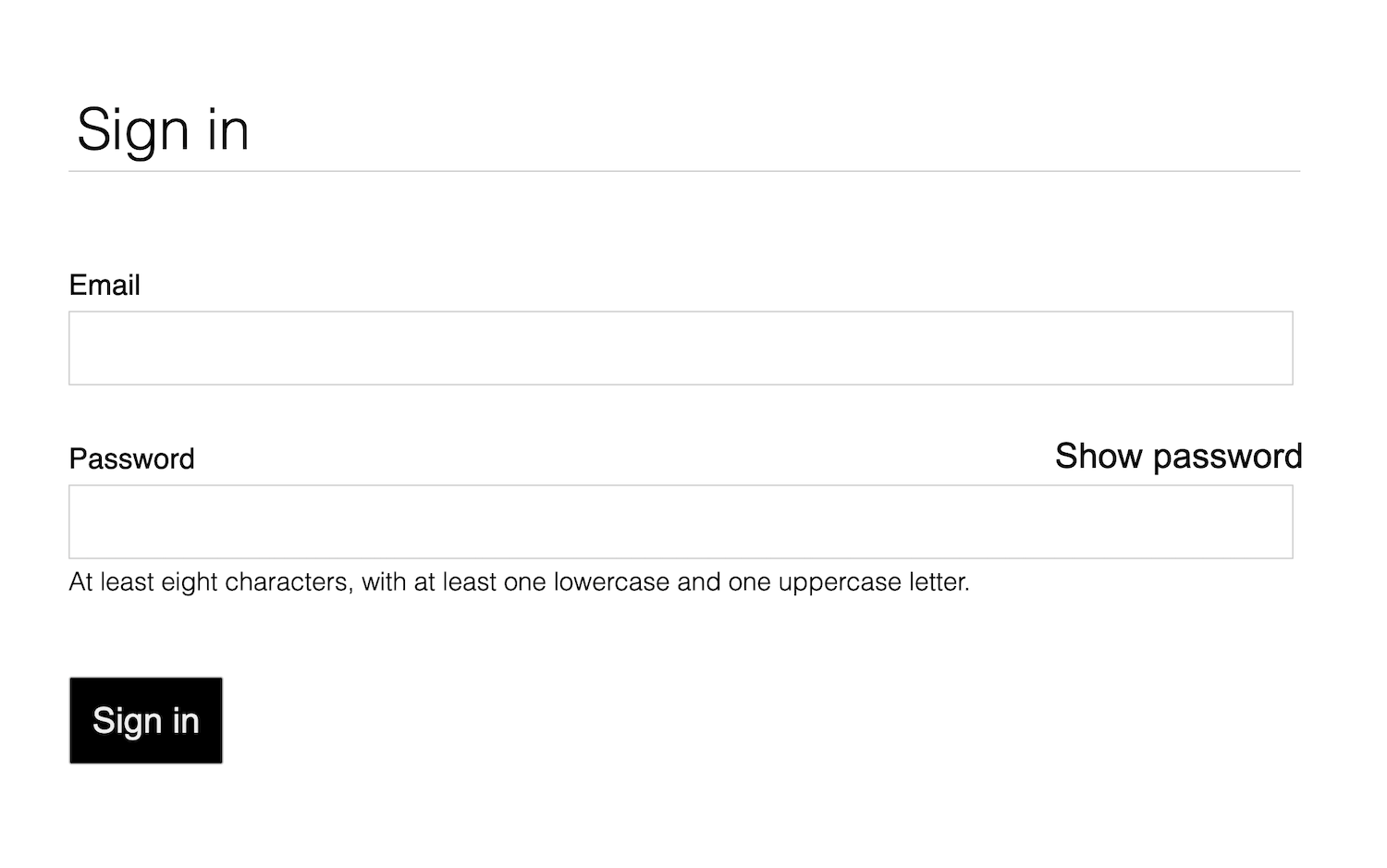
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>Щелкните в окне предварительного просмотра, чтобы просмотреть форму входа.
Добавленный вами HTML-код является допустимым и правильным, но стиль браузера по умолчанию выглядит ужасно и его трудно использовать, особенно на мобильных устройствах.
2. Дизайн для сенсорного экрана
Отрегулируйте отступы, поля и размер шрифта, чтобы обеспечить корректную работу введенных данных на устройствах с сенсорным экраном, таких как мобильные телефоны.
Скопируйте следующий CSS-код и вставьте его в редактор CSS.
Нажмите на предварительный просмотр, чтобы увидеть обновленную форму входа.
Довольно много кода! Главное, на что следует обратить внимание, — это изменения размеров:
- К входным данным добавляются
paddingиmargin. -
font-sizeдля мобильных устройств и компьютеров отличается.
Селектор :invalid используется для указания недопустимого входного значения. Пока это не работает.
Макет CSS ориентирован в первую очередь на мобильные устройства:
- CSS по умолчанию предназначен для областей просмотра шириной менее 450 пикселей.
- Раздел медиа-запросов устанавливает переопределения для областей просмотра шириной не менее 450 пикселей.
При создании собственной формы таким образом крайне важно на данном этапе протестировать код на реальных устройствах — как на настольных компьютерах, так и на мобильных устройствах:
- Можно ли прочитать текст меток и ввода, особенно для людей со слабым зрением?
- Достаточно ли велики поля ввода и кнопка «Войти», чтобы их можно было использовать в качестве сенсорных зон для больших пальцев?
3. Добавьте входные атрибуты для включения встроенных функций браузера.
Разрешите браузеру сохранять и автоматически заполнять введенные значения, а также предоставьте доступ к встроенным функциям управления паролями.
Обновите HTML-код в вашем редакторе следующим образом:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
Откройте приложение ещё раз и нажмите «Электронная почта» . Вы заметите, что фокус переместился на поле ввода «Электронная почта». Метка теперь связана с этим полем с помощью атрибута
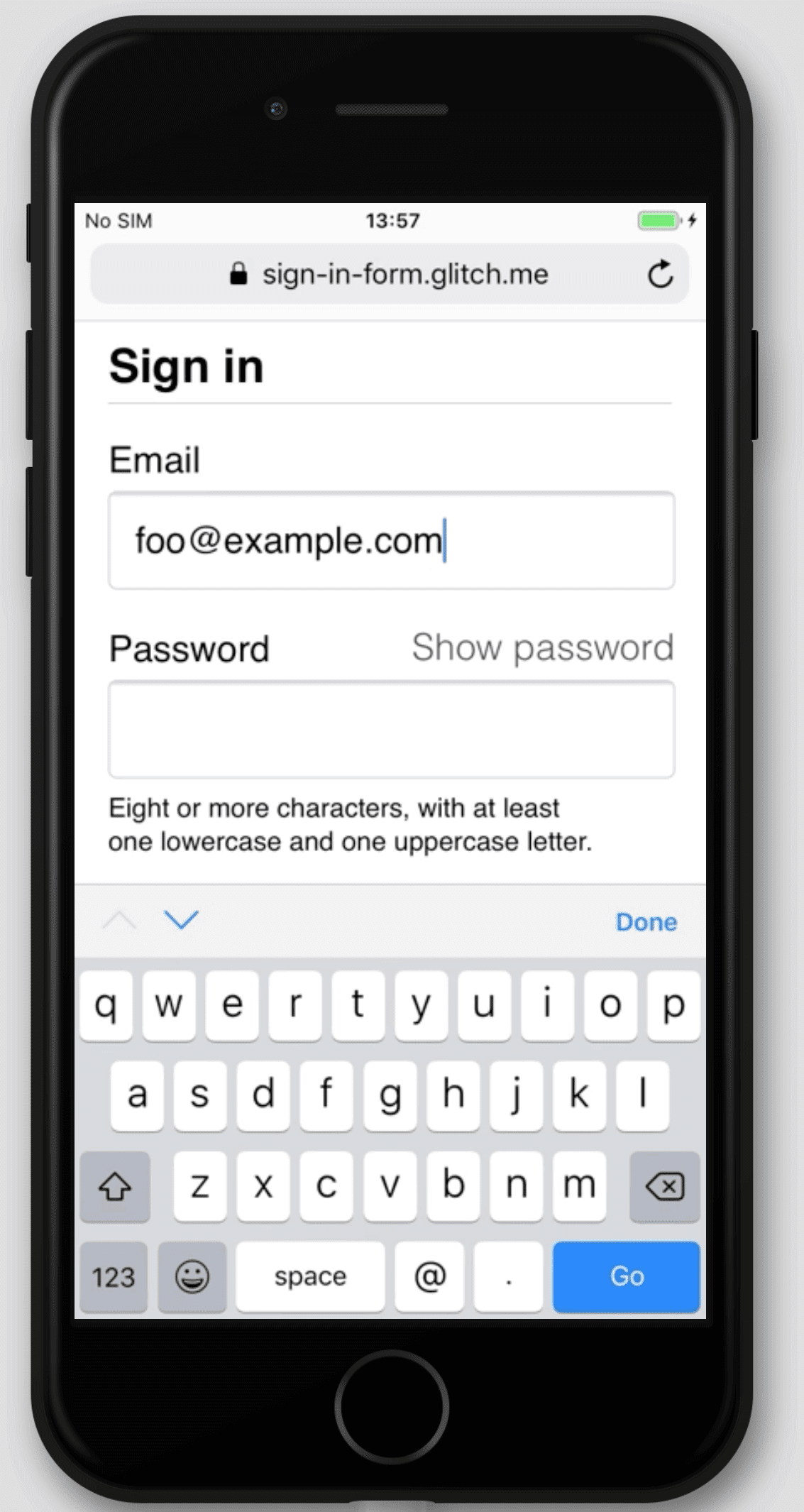
for="email". Программы чтения с экрана озвучивают текст метки, когда метка или связанное с ней поле ввода получают фокус.Ограничьте ввод электронной почты на мобильном устройстве.
Обратите внимание, как клавиатура оптимизирована для ввода адреса электронной почты. Например, символы
@и.могут отображаться на основной клавиатуре, а операционная система может отображать сохранённые адреса электронной почты над клавиатурой. Это происходит, поскольку к элементу<input>применён атрибутtype="email".Введите текст в поле пароля. По умолчанию текст скрыт, поскольку к элементу применен атрибут
type="password".- Атрибуты
autocomplete,name,idиtypeпомогают браузерам понять роль входных данных для хранения данных, которые впоследствии можно использовать для автозаполнения и менеджеров паролей.
- Атрибуты
Переведите фокус ввода адреса электронной почты на настольном устройстве и введите текст. Если вы сохранили адреса электронной почты в браузере или менеджере паролей, вы, вероятно, увидите диалоговое окно, позволяющее выбрать один из сохранённых адресов. К вводу адреса электронной почты применён атрибут
autocomplete="username".
-
autocomplete="username"иautocomplete="current-password"помогают браузерам использовать сохраненные значения для автоматического заполнения входных данных.
Разные браузеры используют разные методы для определения роли полей ввода форм и обеспечения автозаполнения для различных веб-сайтов. Добавьте и удалите атрибуты, чтобы попробовать это самостоятельно.
Крайне важно протестировать поведение на разных платформах. Вводите значения и отправляйте форму в разных браузерах на разных устройствах.
Вот как должен выглядеть ваш CodePen на этом этапе:
4. Добавить переключатель для отображения пароля.
Эксперты по юзабилити настоятельно рекомендуют добавить значок или кнопку, позволяющую пользователям видеть текст, введённый в поле «Пароль» . Встроенных средств для этого нет, поэтому вам придётся добавить это с помощью JavaScript.
Код для добавления этой функции прост. В этом примере используется текст, а не значок.
Обновите свой CodePen следующим образом:
Замените раздел пароля следующим HTML-кодом:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>Добавьте следующий CSS-код в конец файла
style.css:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }Это сделает кнопку «Показать пароль» похожей на обычный текст и отобразит ее в правом верхнем углу раздела паролей.
Добавьте следующее в редактор JavaScript, чтобы включить или отключить отображение пароля и задать соответствующую
aria-label:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
Попробуйте логику показа пароля и повторите четвертый шаг в нескольких браузерах на разных операционных системах.
Подумайте о пользовательском опыте. Заметят ли пользователи функцию «Показать пароль» и поймут её? Есть ли лучший способ реализовать эту функцию? Сейчас самое время попробовать провести юзабилити-тестирование с небольшой группой друзей или коллег.
Чтобы понять, как эта функция работает для программ чтения с экрана, установите расширение ChromeVox Classic и пройдитесь по форме. Работают ли значения aria-label так, как задумано?
Некоторые сайты, например, Gmail , используют значки вместо текста для переключения отображения пароля. После завершения работы над этой практической работой вы можете реализовать это с помощью изображений SVG. Взгляните на значки в стиле Material Design .
Вот как должен выглядеть ваш код на этом этапе:
5. Добавьте проверку формы
Вы можете помочь пользователям правильно вводить свои данные, если позволите им проверить свои данные перед отправкой формы и покажете им, что им нужно изменить.
Элементы и атрибуты HTML-форм имеют встроенные функции для базовой проверки, но вам также следует использовать JavaScript для выполнения более надежной проверки, когда пользователи вводят данные и пытаются отправить форму.
На этом этапе используется API проверки ограничений ( широко поддерживаемый ) для добавления пользовательской проверки со встроенным пользовательским интерфейсом браузера, который устанавливает фокус и отображает подсказки.
Расскажите пользователям об ограничениях на пароли и другие входные данные. Не заставляйте их гадать!
Обновите раздел пароля файла
index.html:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>Это добавляет две новые функции:
- Информация об ограничениях паролей
- Атрибут
aria-describedbyдля ввода пароля. Программы чтения с экрана считывают текст метки, тип ввода (пароль), а затем описание.
Добавьте следующий CSS-код в нижнюю часть редактора CSS.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }Добавьте следующий JavaScript:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Попробуйте использовать вашу форму.
- Введите неверный адрес электронной почты и нажмите «Войти» . Браузер выведет предупреждение, но JavaScript не требуется.
- Введите действительный адрес электронной почты, а затем нажмите « Войти без пароля». Браузер предупредит о том, что вы пропустили обязательное значение, и переключит фокус на поле ввода пароля.
- Введите неверный пароль и нажмите «Войти» . Теперь вы видите разные сообщения в зависимости от того, что именно не так.
Попробуйте разные способы помочь пользователям вводить адреса электронной почты и пароли. В разделе «Улучшенные поля формы паролей» есть несколько полезных советов.
Вот как должен выглядеть ваш код на этом этапе:
Идти дальше
Теперь, когда вы завершили эту лабораторную работу, вы готовы добавить другие важные функции формы входа:
- Добавьте кнопку «Забыли пароль?» , которая упрощает для пользователей процесс сброса паролей.
- Разместите ссылку на ваши условия предоставления услуг и документы политики конфиденциальности, чтобы ваши пользователи знали, как вы защищаете их данные.
- Подумайте о стиле и брендинге и убедитесь, что эти дополнительные функции соответствуют остальной части вашего веб-сайта.
- Добавьте Analytics и RUM, чтобы вы могли тестировать и отслеживать производительность и удобство использования вашего дизайна формы.


