এই কোডল্যাব আপনাকে শেখাবে কিভাবে একটি নিরাপদ, অ্যাক্সেসযোগ্য এবং ব্যবহারে সহজ সাইন-ইন ফর্ম তৈরি করতে হয়।
আপনি কোডপেনে ফর্মটি তৈরি করতে পারেন অথবা স্থানীয় ফাইল তৈরি করতে পারেন। আপনি শিখবেন:
- ব্রাউজার বিল্ট-ইন কার্যকারিতা, যেমন অটোফিল, সক্ষম করার জন্য কীভাবে শব্দার্থিক ফর্ম উপাদানগুলি আপডেট করবেন।
- প্রতিক্রিয়াশীল ফর্ম ডিজাইন।
- ফর্ম ব্যবহারযোগ্যতা সম্পর্কে পরামর্শ।

১. অর্থপূর্ণ HTML ব্যবহার করুন
কাজের জন্য তৈরি এই উপাদানগুলি ব্যবহার করুন:
-
<form> -
<section> -
<label> -
<button>
এই উপাদানগুলি অন্তর্নির্মিত ব্রাউজার কার্যকারিতা সক্ষম করে, অ্যাক্সেসিবিলিটি উন্নত করে এবং আপনার মার্কআপে অর্থ যোগ করে।
নিচেরটি কপি করে HTML এডিটরে পেস্ট করুন।
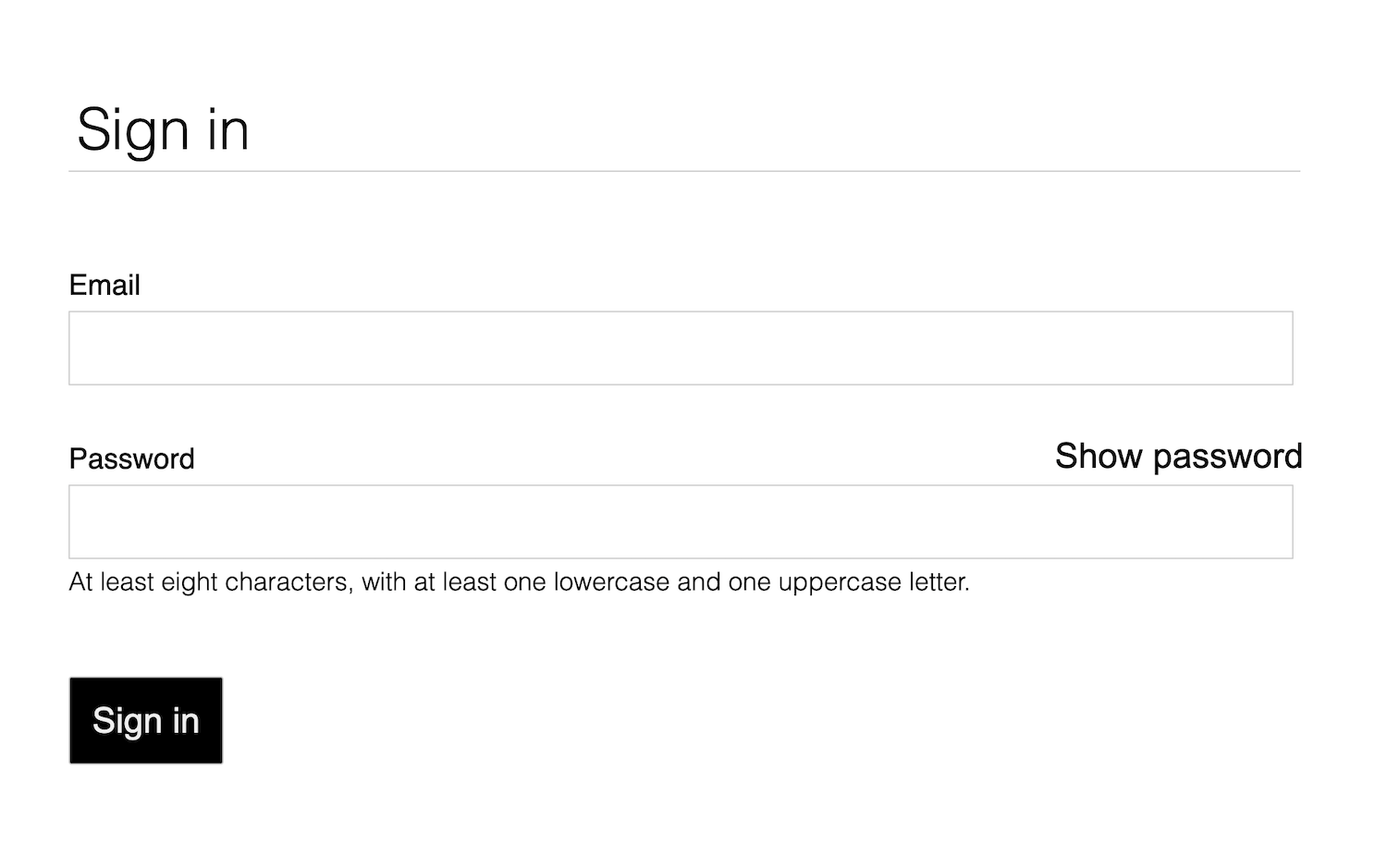
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>আপনার সাইন-ইন ফর্মটি দেখতে প্রিভিউতে ক্লিক করুন।
আপনার যোগ করা HTMLটি বৈধ এবং সঠিক, কিন্তু ডিফল্ট ব্রাউজার স্টাইলিং এটিকে ভয়ঙ্কর এবং ব্যবহার করা কঠিন করে তোলে, বিশেষ করে মোবাইল ডিভাইসে।
2. টাচস্ক্রিনের জন্য ডিজাইন
মোবাইল ফোনের মতো টাচস্ক্রিন ডিভাইসে আপনার ইনপুটগুলি যাতে ভালোভাবে কাজ করে তা নিশ্চিত করতে প্যাডিং, মার্জিন এবং ফন্টের আকার সামঞ্জস্য করুন।
নিচের CSS টি কপি করে আপনার CSS এডিটরে পেস্ট করুন।
আপনার নতুন স্টাইল করা সাইন-ইন ফর্মটি দেখতে প্রিভিউতে ক্লিক করুন।
এটা তো অনেক কোড! যে বিষয়গুলো সম্পর্কে সচেতন থাকা উচিত তা হলো আকারের পরিবর্তন:
- ইনপুটগুলিতে
paddingএবংmarginযোগ করা হয়। - মোবাইল এবং ডেস্কটপের জন্য
font-sizeআলাদা।
কোন ইনপুটের মান অবৈধ কিনা তা বোঝাতে :invalid নির্বাচক ব্যবহার করা হয়। এটি এখনও কাজ করে না।
সিএসএস লেআউটটি মোবাইল-প্রথম:
- ডিফল্ট CSS হল ৪৫০ পিক্সেলের কম প্রস্থের ভিউপোর্টের জন্য।
- মিডিয়া কোয়েরি বিভাগটি কমপক্ষে ৪৫০ পিক্সেল চওড়া ভিউপোর্টের জন্য ওভাররাইড সেট করে।
এইভাবে আপনার নিজস্ব ফর্ম তৈরি করার সময়, এই প্রক্রিয়ার এই পর্যায়ে ডেস্কটপ এবং মোবাইলের আসল ডিভাইসগুলিতে আপনার কোড পরীক্ষা করা খুবই গুরুত্বপূর্ণ:
- লেবেল এবং ইনপুট টেক্সট কি পঠনযোগ্য, বিশেষ করে যাদের দৃষ্টিশক্তি কম তাদের জন্য?
- ইনপুট এবং সাইন ইন বোতামটি কি থাম্বসের জন্য স্পর্শ লক্ষ্যবস্তু হিসেবে ব্যবহার করার জন্য যথেষ্ট বড়?
৩. অন্তর্নির্মিত ব্রাউজার বৈশিষ্ট্যগুলি সক্ষম করতে ইনপুট বৈশিষ্ট্যগুলি যোগ করুন
ব্রাউজারটিকে ইনপুট মান সংরক্ষণ এবং স্বয়ংক্রিয়ভাবে পূরণ করতে সক্ষম করুন এবং অন্তর্নির্মিত পাসওয়ার্ড-পরিচালনা বৈশিষ্ট্যগুলিতে অ্যাক্সেস প্রদান করুন।
আপনার এডিটরে HTML আপডেট করুন নিম্নলিখিত পদ্ধতি ব্যবহার করে:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
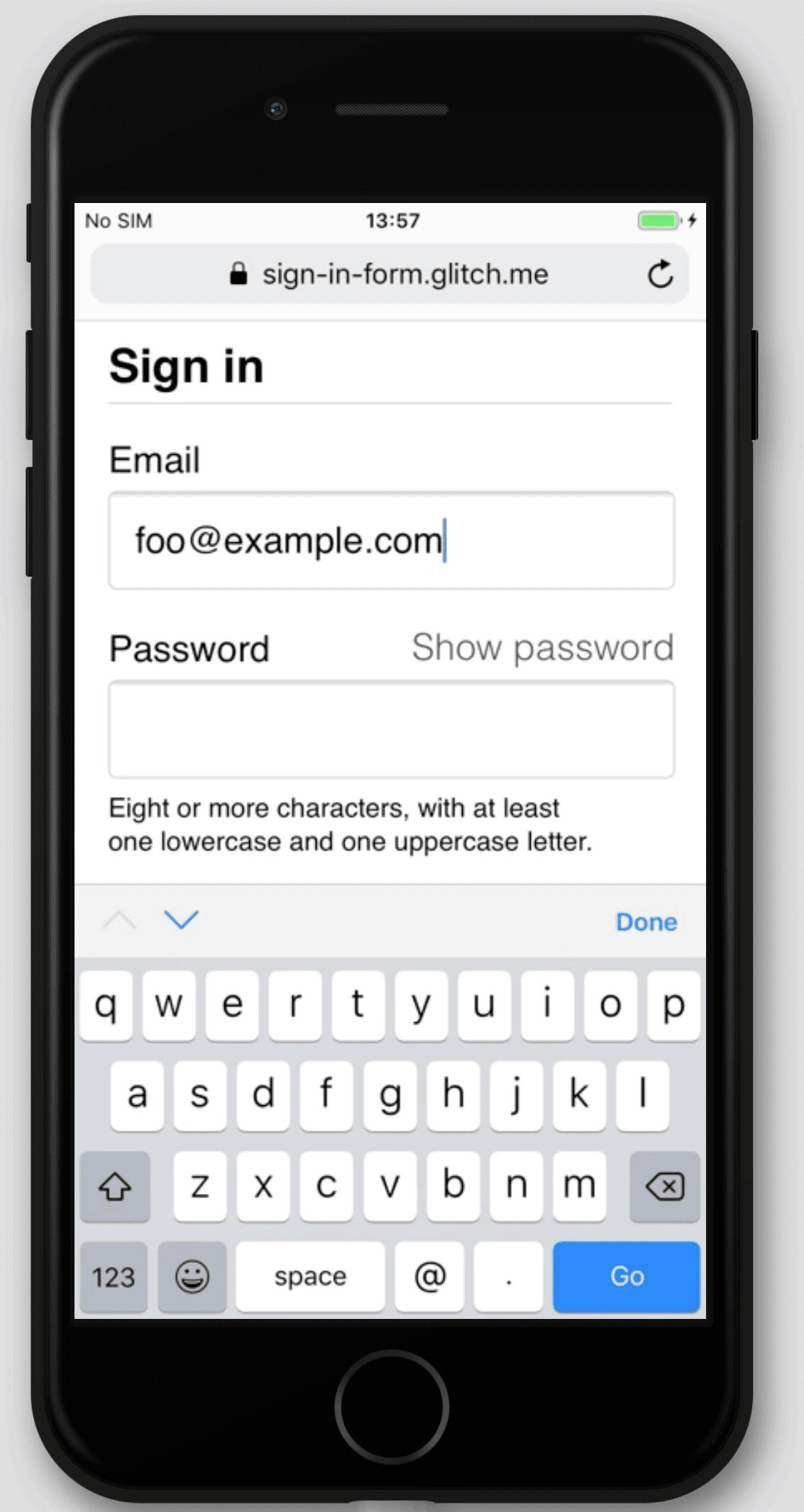
আপনার অ্যাপটি আবার দেখুন এবং তারপর Email এ ক্লিক করুন। আপনি লক্ষ্য করবেন যে ফোকাসটি Email ইনপুটে চলে গেছে।
for="email"বৈশিষ্ট্য অনুসারে, লেবেলটি এখন এই ইনপুটের সাথে যুক্ত। লেবেল বা লেবেলের সংশ্লিষ্ট ইনপুট ফোকাস পেলে স্ক্রিন রিডাররা লেবেল টেক্সট ঘোষণা করে।ইমেল ইনপুটটি মোবাইল ডিভাইসে ফোকাস করুন।
লক্ষ্য করুন কিভাবে কীবোর্ডটি ইমেল ঠিকানা টাইপ করার জন্য অপ্টিমাইজ করা হয়েছে। উদাহরণস্বরূপ,
@এবং.অক্ষরগুলি প্রাথমিক কীবোর্ডে প্রদর্শিত হতে পারে এবং অপারেটিং সিস্টেম কীবোর্ডের উপরে সংরক্ষিত ইমেলগুলি প্রদর্শন করতে পারে। এটি ঘটে কারণtype="email"বৈশিষ্ট্যটি একটি<input>উপাদানে প্রয়োগ করা হয়।পাসওয়ার্ড ইনপুটে কিছু টেক্সট টাইপ করুন। টেক্সটটি ডিফল্টভাবে লুকানো থাকে কারণ
type="password"অ্যাট্রিবিউটটি এলিমেন্টে প্রয়োগ করা হয়েছে।-
autocomplete,name,idএবংtypeঅ্যাট্রিবিউট ব্রাউজারগুলিকে ডেটা সংরক্ষণের জন্য ইনপুটগুলির ভূমিকা বুঝতে সাহায্য করে যা পরবর্তীতে অটোফিল এবং পাসওয়ার্ড ম্যানেজারের জন্য ব্যবহার করা যেতে পারে।
-
ডেস্কটপ ডিভাইসে ইমেল ইনপুট ফোকাস করুন এবং কিছু টেক্সট টাইপ করুন। যদি আপনি আপনার ব্রাউজারে বা পাসওয়ার্ড ম্যানেজারে কোনও ইমেল ঠিকানা সংরক্ষণ করে থাকেন, তাহলে সম্ভবত আপনি একটি ডায়ালগ দেখতে পাবেন যা আপনাকে সেই সংরক্ষিত ইমেলগুলি থেকে নির্বাচন করতে দেয়। ইমেল ইনপুটে
autocomplete="username"বৈশিষ্ট্যটি প্রয়োগ করা হয়েছে।
-
autocomplete="username"এবংautocomplete="current-password"ব্রাউজারগুলিকে ইনপুটগুলি স্বয়ংক্রিয়ভাবে পূরণ করতে সঞ্চিত মান ব্যবহার করতে সহায়তা করে।
বিভিন্ন ব্রাউজার ফর্ম ইনপুটগুলির ভূমিকা নির্ধারণ করতে এবং বিভিন্ন ওয়েবসাইটের জন্য অটোফিল প্রদান করতে বিভিন্ন কৌশল ব্যবহার করে। এটি নিজে চেষ্টা করার জন্য বৈশিষ্ট্যগুলি যোগ করুন এবং সরান।
বিভিন্ন প্ল্যাটফর্ম জুড়ে আচরণ পরীক্ষা করা অত্যন্ত গুরুত্বপূর্ণ। আপনার মানগুলি প্রবেশ করানো উচিত এবং বিভিন্ন ডিভাইসে বিভিন্ন ব্রাউজারে ফর্মটি জমা দেওয়া উচিত।
এই মুহুর্তে আপনার কোডপেন কেমন দেখাবে তা এখানে দেওয়া হল:
৪. পাসওয়ার্ড প্রদর্শনের জন্য টগল যোগ করুন
ব্যবহারযোগ্যতা বিশেষজ্ঞরা জোরালোভাবে এমন একটি আইকন বা বোতাম যুক্ত করার পরামর্শ দেন যা ব্যবহারকারীদের পাসওয়ার্ড ক্ষেত্রে প্রবেশ করানো টেক্সট দেখতে দেয়। এটি করার কোনও অন্তর্নির্মিত উপায় নেই, তাই আপনাকে এটি জাভাস্ক্রিপ্ট দিয়ে যুক্ত করতে হবে।
এই কার্যকারিতা যোগ করার কোডটি সহজ। এই উদাহরণে টেক্সট ব্যবহার করা হয়েছে, আইকন নয়।
আপনার কোডপেনটি নিম্নরূপ আপডেট করুন:
পাসওয়ার্ড বিভাগটি নিম্নলিখিত HTML দিয়ে প্রতিস্থাপন করুন:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>style.cssফাইলের নীচে নিম্নলিখিত CSS যোগ করুন:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }এর ফলে "পাসওয়ার্ড দেখান" বোতামটি প্লেইন টেক্সটের মতো দেখাবে এবং এটি পাসওয়ার্ড বিভাগের উপরের ডানদিকে প্রদর্শিত হবে।
পাসওয়ার্ড প্রদর্শন টগল করতে এবং উপযুক্ত
aria-labelসেট করতে জাভাস্ক্রিপ্ট এডিটরে নিম্নলিখিতটি যোগ করুন:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
"পাসওয়ার্ড দেখান" লজিকটি চেষ্টা করে দেখুন, এবং বিভিন্ন ব্রাউজারে, বিভিন্ন অপারেটিং সিস্টেমে চতুর্থ ধাপটি পুনরাবৃত্তি করুন।
ব্যবহারকারীর অভিজ্ঞতা সম্পর্কে ভাবুন। ব্যবহারকারীরা কি লক্ষ্য করবেন "পাসওয়ার্ড দেখান এবং বুঝতে পারবেন?" এই কার্যকারিতা প্রদানের আরও ভাল উপায় কি আছে? বন্ধু বা সহকর্মীদের একটি ছোট দলের সাথে ডিসকাউন্ট ব্যবহারযোগ্যতা পরীক্ষার চেষ্টা করার জন্য এটি একটি ভাল সময়।
স্ক্রিন রিডারের জন্য এই কার্যকারিতা কীভাবে কাজ করে তা বুঝতে, ChromeVox ক্লাসিক এক্সটেনশন ইনস্টল করুন এবং ফর্মটি দেখুন। aria-label মানগুলি কি উদ্দেশ্য অনুসারে কাজ করে?
কিছু ওয়েবসাইট, যেমন Gmail , পাসওয়ার্ড প্রদর্শন টগল করার জন্য টেক্সটের পরিবর্তে আইকন ব্যবহার করে। এই কোডল্যাবটি তৈরি হয়ে গেলে, আপনি SVG চিত্রগুলির মাধ্যমে এটি বাস্তবায়ন করতে পারেন। মেটেরিয়াল ডিজাইন আইকনগুলি একবার দেখুন।
এই মুহুর্তে আপনার কোডটি কেমন দেখাবে তা এখানে দেওয়া হল:
৫. ফর্ম যাচাইকরণ যোগ করুন
ফর্ম জমা দেওয়ার আগে যখন আপনি ব্যবহারকারীদের তাদের ডেটা যাচাই করতে দেন এবং তাদের কী পরিবর্তন করতে হবে তা দেখান, তখন আপনি তাদের ডেটা সঠিকভাবে প্রবেশ করতে সাহায্য করতে পারেন।
HTML ফর্ম এলিমেন্ট এবং অ্যাট্রিবিউটগুলিতে মৌলিক যাচাইকরণের জন্য অন্তর্নির্মিত বৈশিষ্ট্য রয়েছে, তবে ব্যবহারকারীরা ডেটা প্রবেশ করানোর সময় এবং ফর্ম জমা দেওয়ার চেষ্টা করার সময় আরও শক্তিশালী যাচাইকরণের জন্য আপনার জাভাস্ক্রিপ্ট ব্যবহার করা উচিত।
এই ধাপে কনস্ট্রেইন্ট ভ্যালিডেশন API (যা ব্যাপকভাবে সমর্থিত ) ব্যবহার করে বিল্ট-ইন ব্রাউজার UI এর সাথে কাস্টম ভ্যালিডেশন যোগ করা হয় যা ফোকাস সেট করে এবং প্রম্পট প্রদর্শন করে।
ব্যবহারকারীদের পাসওয়ার্ড এবং অন্যান্য ইনপুটের সীমাবদ্ধতাগুলি বলুন। তাদের অনুমান করতে বাধ্য করবেন না!
index.htmlফাইলের পাসওয়ার্ড বিভাগটি আপডেট করুন:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>এটি দুটি নতুন বৈশিষ্ট্য যুক্ত করে:
- পাসওয়ার্ড সীমাবদ্ধতা সম্পর্কে তথ্য
- পাসওয়ার্ড ইনপুটের জন্য একটি
aria-describedbyঅ্যাট্রিবিউট। স্ক্রিন রিডাররা লেবেল টেক্সট, ইনপুট টাইপ (পাসওয়ার্ড) এবং তারপর বর্ণনা পড়ে।
সিএসএস এডিটরের নীচে নিম্নলিখিত সিএসএস যুক্ত করুন।
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }নিম্নলিখিত জাভাস্ক্রিপ্ট যোগ করুন:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }আপনার ফর্মটি ব্যবহার করে দেখুন।
- একটি অবৈধ ইমেল ঠিকানা লিখুন এবং সাইন ইন ক্লিক করুন। ব্রাউজারটি একটি সতর্কতা প্রদর্শন করে, কোনও জাভাস্ক্রিপ্টের প্রয়োজন নেই।
- একটি বৈধ ইমেল ঠিকানা লিখুন, কিন্তু তারপর "পাসওয়ার্ড ছাড়াই সাইন ইন করুন " মানটি ক্লিক করুন। ব্রাউজারটি সতর্ক করে দেয় যে আপনি একটি প্রয়োজনীয় মান মিস করেছেন এবং পাসওয়ার্ড ইনপুটের উপর ফোকাস সেট করে।
- একটি অবৈধ পাসওয়ার্ড লিখুন এবং সাইন ইন ক্লিক করুন। এখন আপনি কী ভুল তার উপর নির্ভর করে ভিন্ন দেখতে পাবেন।
ব্যবহারকারীদের ইমেল ঠিকানা এবং পাসওয়ার্ড প্রবেশ করতে সাহায্য করার জন্য বিভিন্ন উপায় চেষ্টা করুন। আরও ভালো পাসওয়ার্ড ফর্ম ক্ষেত্রগুলি কিছু চতুর পরামর্শ দেয়।
এই মুহুর্তে আপনার কোডটি কেমন দেখাবে তা এখানে দেওয়া হল:
আরও এগিয়ে যান
এখন আপনি এই কোডল্যাবটি সম্পন্ন করেছেন, আপনি অন্যান্য গুরুত্বপূর্ণ সাইন-ইন ফর্ম বৈশিষ্ট্যগুলি যোগ করতে প্রস্তুত:
- "আপনার পাসওয়ার্ড ভুলে গেছেন?" যোগ করুন, একটি বোতাম যা ব্যবহারকারীদের তাদের পাসওয়ার্ড রিসেট করা সহজ করে তোলে।
- আপনার পরিষেবার শর্তাবলী এবং গোপনীয়তা নীতির নথিগুলির সাথে লিঙ্ক করুন যাতে আপনার ব্যবহারকারীরা জানতে পারেন যে আপনি কীভাবে তাদের ডেটা সুরক্ষিত রাখেন।
- স্টাইল এবং ব্র্যান্ডিং বিবেচনা করুন এবং নিশ্চিত করুন যে এই অতিরিক্ত বৈশিষ্ট্যগুলি আপনার ওয়েবসাইটের বাকি অংশের সাথে মেলে।
- আপনার ফর্ম ডিজাইনের কর্মক্ষমতা এবং ব্যবহারযোগ্যতা পরীক্ষা এবং নিরীক্ষণ করতে অ্যানালিটিক্স এবং RUM যোগ করুন।


