این آزمایشگاه کد به شما آموزش میدهد که چگونه یک فرم ورود به سیستم بسازید که امن، در دسترس و استفاده از آن آسانتر باشد.
شما میتوانید فرم را در Codepen بسازید یا فایلهای محلی ایجاد کنید. شما یاد خواهید گرفت:
- چگونه عناصر فرم معنایی را بهروزرسانی کنیم تا قابلیتهای داخلی مرورگر، مانند تکمیل خودکار، فعال شوند.
- طراحی فرم واکنشگرا.
- توصیههایی در مورد کاربردپذیری فرم.

۱. از HTML معنادار استفاده کنید
از این عناصر ساخته شده برای این کار استفاده کنید:
-
<form> -
<section> -
<label> -
<button>
این عناصر، قابلیتهای داخلی مرورگر را فعال میکنند، دسترسیپذیری را بهبود میبخشند و به نشانهگذاری شما معنا میبخشند.
متن زیر را کپی کرده و در ویرایشگر HTML قرار دهید.
<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>برای مشاهده فرم ورود، روی پیشنمایش کلیک کنید.
کد HTML که اضافه کردید معتبر و صحیح است، اما استایل پیشفرض مرورگر، ظاهر آن را وحشتناک و استفاده از آن را، به خصوص در دستگاههای تلفن همراه، دشوار میکند.
۲. طراحی برای صفحه لمسی
فاصله بین خطوط، حاشیهها و اندازه فونتها را تنظیم کنید تا مطمئن شوید ورودیهای شما در دستگاههای لمسی مانند تلفنهای همراه به خوبی کار میکنند.
CSS زیر را کپی کرده و در ویرایشگر CSS خود قرار دهید.
برای دیدن فرم ورود به سیستم با استایل جدید، روی پیشنمایش کلیک کنید.
این کد خیلی زیادی است! نکات اصلی که باید از آنها آگاه باشید، تغییرات در اندازهها است:
-
paddingوmarginبه ورودیها اضافه میشوند. -
font-sizeبرای موبایل و دسکتاپ متفاوت است.
انتخابگر :invalid برای نشان دادن زمانی که یک ورودی مقدار نامعتبر دارد استفاده میشود. این هنوز کار نمیکند.
طرحبندی CSS برای موبایل اولویت دارد:
- CSS پیشفرض برای نمایشگرهایی با عرض کمتر از ۴۵۰ پیکسل است.
- بخش کوئری مدیا، برای نماهایی که حداقل ۴۵۰ پیکسل عرض دارند، overrideهایی تعیین میکند.
هنگام ساخت فرم خودتان به این شکل، در این مرحله از فرآیند، آزمایش کد خود روی دستگاههای واقعی روی دسکتاپ و موبایل بسیار مهم است:
- آیا برچسب و متن ورودی، به خصوص برای افراد کم بینا، خوانا است؟
- آیا ورودیها و دکمه ورود به سیستم به اندازه کافی بزرگ هستند که بتوان از آنها به عنوان اهداف لمسی برای انگشت شست استفاده کرد؟
۳. ویژگیهای ورودی را برای فعال کردن ویژگیهای داخلی مرورگر اضافه کنید
مرورگر را قادر به ذخیره و تکمیل خودکار مقادیر ورودی کنید و دسترسی به ویژگیهای مدیریت رمز عبور داخلی را فراهم کنید.
کد HTML را در ویرایشگر خود با موارد زیر بهروزرسانی کنید:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section id="password"> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>
دوباره برنامه خود را مشاهده کنید و سپس روی ایمیل کلیک کنید. متوجه خواهید شد که فوکوس به ورودی ایمیل منتقل میشود. اکنون برچسب طبق ویژگی
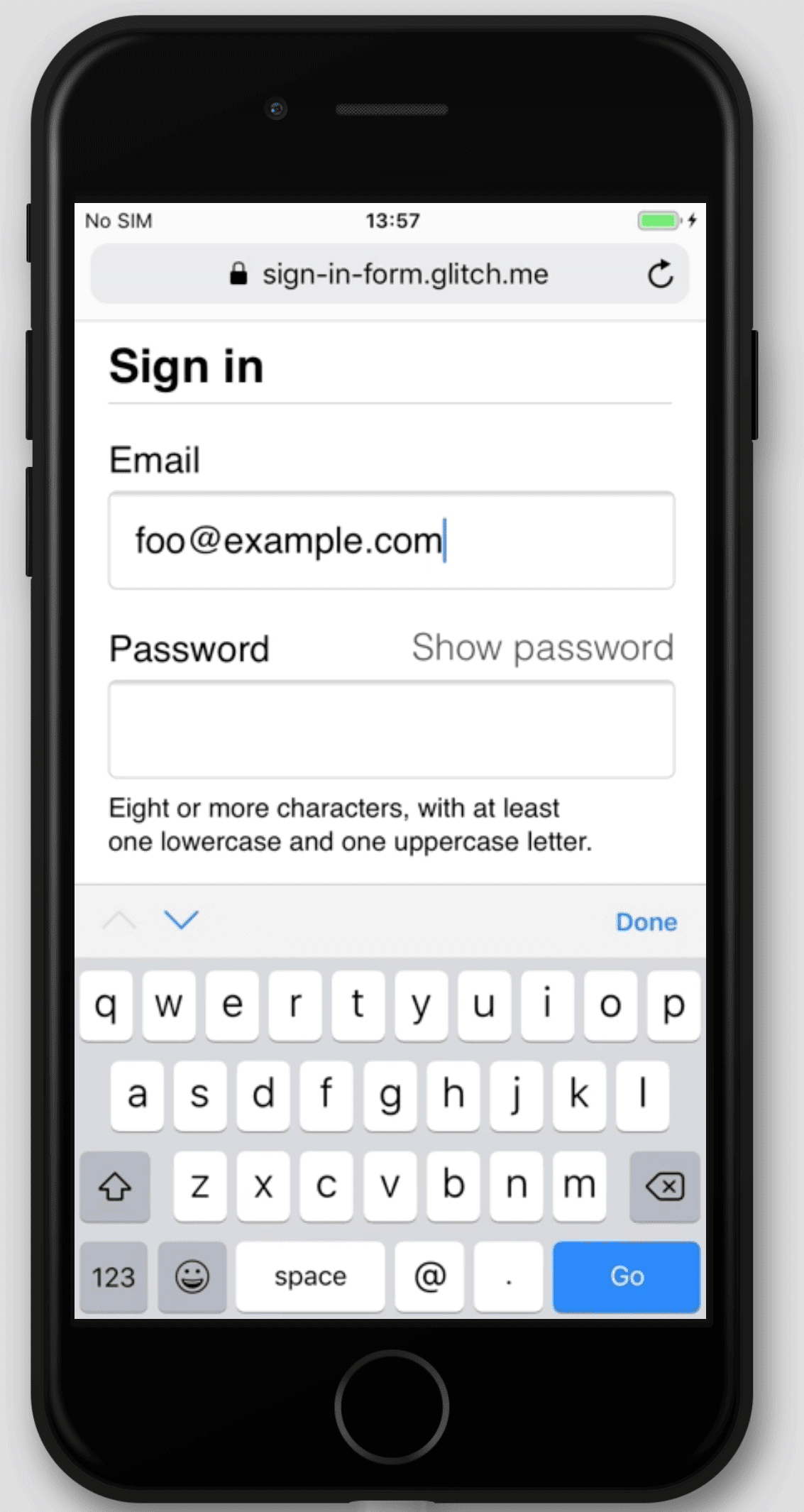
for="email"با این ورودی مرتبط شده است. صفحهخوانها متن برچسب را هنگامی که برچسب یا ورودی مرتبط با برچسب فوکوس میشود، اعلام میکنند.ورودی ایمیل را روی دستگاه تلفن همراه متمرکز کنید.
توجه کنید که صفحه کلید چگونه برای تایپ آدرس ایمیل بهینه شده است. برای مثال، ممکن است کاراکترهای
@و.در صفحه کلید اصلی نشان داده شوند و سیستم عامل ممکن است ایمیلهای ذخیره شده را بالای صفحه کلید نشان دهد. این اتفاق به این دلیل میافتد که ویژگیtype="email"به یک عنصر<input>اعمال شده است.مقداری متن در فیلد رمز عبور تایپ کنید. متن به طور پیشفرض پنهان است زیرا ویژگی
type="password"به عنصر اعمال شده است.- ویژگیهای
autocomplete،name،idوtypeبه مرورگرها کمک میکنند تا نقش ورودیها را در ذخیره دادههایی که میتوانند بعداً برای autofill و مدیریت رمز عبور استفاده شوند، درک کنند.
- ویژگیهای
ورودی ایمیل را روی یک دستگاه دسکتاپ متمرکز کنید و مقداری متن تایپ کنید. اگر آدرس ایمیلی را در مرورگر یا یک مدیر رمز عبور ذخیره کردهاید، احتمالاً کادر محاورهای را مشاهده خواهید کرد که به شما امکان میدهد از بین آن ایمیلهای ذخیره شده انتخاب کنید. ویژگی
autocomplete="username"برای ورودی ایمیل اعمال شده است.
-
autocomplete="username"وautocomplete="current-password"به مرورگرها کمک میکنند تا از مقادیر ذخیره شده برای تکمیل خودکار ورودیها استفاده کنند.
مرورگرهای مختلف از تکنیکهای متفاوتی برای درک نقش ورودیهای فرم و ارائه قابلیت تکمیل خودکار برای طیف وسیعی از وبسایتهای مختلف استفاده میکنند. برای امتحان کردن این موضوع، میتوانید ویژگیهایی را اضافه و حذف کنید.
آزمایش رفتار در پلتفرمهای مختلف بسیار مهم است. شما باید مقادیر را وارد کرده و فرم را در مرورگرهای مختلف و دستگاههای مختلف ارسال کنید.
در این مرحله، CodePen شما باید به این شکل باشد:
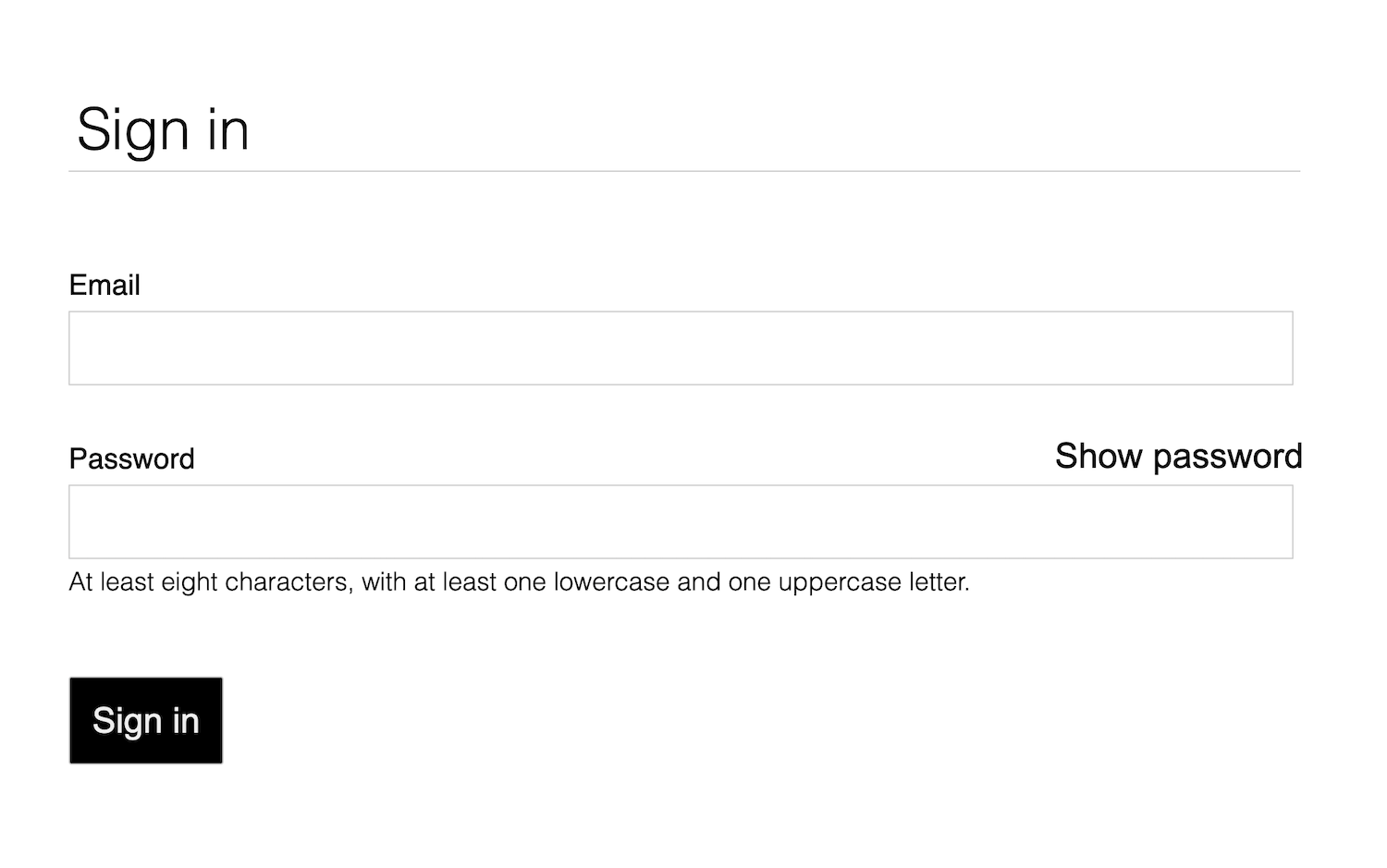
۴. اضافه کردن دکمه تغییر وضعیت برای نمایش رمز عبور
متخصصان کاربردپذیری اکیداً توصیه میکنند که یک آیکون یا دکمه اضافه کنید که به کاربران اجازه دهد متن وارد شده در فیلد رمز عبور را ببینند . هیچ راه داخلی برای انجام این کار وجود ندارد، بنابراین باید آن را با جاوا اسکریپت اضافه کنید.
کد اضافه کردن این قابلیت ساده است. در این مثال از متن استفاده شده است، نه از آیکون.
CodePen خود را به صورت زیر بهروزرسانی کنید:
بخش رمز عبور را با کد HTML زیر جایگزین کنید:
<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: This displays your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>کد CSS زیر را به انتهای فایل
style.cssاضافه کنید:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }این باعث میشود دکمهی «نمایش رمز عبور» مانند متن ساده به نظر برسد و آن را در گوشهی بالا سمت راست بخش رمز عبور نمایش دهد.
برای نمایش رمز عبور، کد زیر را به ویرایشگر جاوا اسکریپت اضافه کنید و
aria-labelمناسب را تنظیم کنید:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }
منطق نمایش رمز عبور را امتحان کنید و مرحله چهارم را در چندین مرورگر و سیستم عامل مختلف تکرار کنید.
به تجربه کاربری فکر کنید. آیا کاربران متوجه نمایش رمز عبور میشوند و آن را درک میکنند؟ آیا راه بهتری برای ارائه این قابلیت وجود دارد؟ الان زمان خوبی است که تست کاربردپذیری را با گروه کوچکی از دوستان یا همکاران امتحان کنید.
برای درک نحوه عملکرد این قابلیت برای صفحهخوانها، افزونه ChromeVox Classic Extension را نصب کنید و فرم را مرور کنید. آیا مقادیر aria-label همانطور که در نظر گرفته شده است کار میکنند؟
برخی از وبسایتها، مانند جیمیل ، به جای متن از آیکونها برای نمایش رمز عبور استفاده میکنند. وقتی کارتان با این آزمایشگاه کد تمام شد، میتوانید این کار را با تصاویر SVG پیادهسازی کنید. نگاهی به آیکونهای طراحی متریال بیندازید.
کد شما در این مرحله باید به این شکل باشد:
۵. اعتبارسنجی فرم را اضافه کنید
شما میتوانید به کاربران کمک کنید تا دادههای خود را به درستی وارد کنند، زمانی که به آنها اجازه میدهید قبل از ارسال فرم، دادههای خود را اعتبارسنجی کنند و به آنها نشان دهید که چه چیزی را باید تغییر دهند.
عناصر و ویژگیهای فرم HTML دارای ویژگیهای داخلی برای اعتبارسنجی اولیه هستند، اما شما همچنین باید از جاوا اسکریپت برای انجام اعتبارسنجی قویتر در حین ورود دادهها توسط کاربران و هنگام تلاش برای ارسال فرم استفاده کنید.
این مرحله از API اعتبارسنجی محدودیت (که به طور گسترده پشتیبانی میشود ) برای افزودن اعتبارسنجی سفارشی با رابط کاربری داخلی مرورگر که فوکوس را تنظیم کرده و اعلانها را نمایش میدهد، استفاده میکند.
محدودیتهای رمز عبور و سایر ورودیها را به کاربران بگویید. آنها را مجبور به حدس زدن نکنید!
بخش رمز عبور فایل
index.htmlرا بهروزرسانی کنید:<section id="password"> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen."> Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints"> At least eight characters, with at least one lowercase and one uppercase letter. </div> </section>این دو ویژگی جدید اضافه میکند:
- اطلاعات مربوط به محدودیتهای رمز عبور
- یک ویژگی
aria-describedbyبرای ورودی رمز عبور. صفحهخوانها متن برچسب، نوع ورودی (رمز عبور) و سپس توضیحات را میخوانند.
کد CSS زیر را به انتهای ویرایشگر CSS اضافه کنید.
div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }جاوا اسکریپت زیر را اضافه کنید:
passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }سعی کنید از فرم خود استفاده کنید.
- یک آدرس ایمیل نامعتبر وارد کنید و روی ورود کلیک کنید. مرورگر یک هشدار نمایش میدهد، بدون اینکه نیازی به جاوا اسکریپت باشد.
- یک آدرس ایمیل معتبر وارد کنید، اما سپس روی « ورود بدون مقدار رمز عبور» کلیک کنید. مرورگر هشدار میدهد که شما یک مقدار الزامی را وارد نکردهاید و تمرکز را روی ورودی رمز عبور قرار میدهد.
- یک رمز عبور نامعتبر وارد کنید و روی ورود کلیک کنید. اکنون بسته به مشکل، موارد مختلفی را مشاهده خواهید کرد.
روشهای مختلفی را برای کمک به کاربران در وارد کردن آدرسهای ایمیل و رمزهای عبور امتحان کنید. فیلدهای فرم رمز عبور بهتر، پیشنهادهای هوشمندانهای ارائه میدهند.
کد شما در این مرحله باید به این شکل باشد:
ادامه بده
حالا که این آزمایشگاه کدنویسی را تکمیل کردهاید، آمادهاید تا سایر ویژگیهای مهم فرم ورود به سیستم را اضافه کنید:
- دکمهای با عنوان «رمز عبور خود را فراموش کردهاید؟ » اضافه کنید که تنظیم مجدد رمز عبور را برای کاربران آسانتر میکند.
- به شرایط خدمات و اسناد سیاست حفظ حریم خصوصی خود پیوند دهید تا کاربران شما بدانند که چگونه از دادههای آنها محافظت میکنید.
- سبک و برندسازی را در نظر بگیرید و مطمئن شوید که این ویژگیهای اضافی با بقیه وبسایت شما مطابقت دارند.
- Analytics و RUM را اضافه کنید تا بتوانید عملکرد و قابلیت استفاده طراحی فرم خود را آزمایش و نظارت کنید.


