יכול להיות שתניחו שכולם תופסים את הצבעים או את קריאות הטקסט כמוכם. הדרך שבה אנחנו תופסים צבע יכולה להיות תלויה בסביבה שלנו (תאורה חלשה או חזקה) וביכולות הראייה שלנו. יכול להיות שאתם או המשתמשים שלכם נמנים עם מיליוני האנשים עם עיוורון צבעים או לקויות ראייה.
כדי לתמוך באנשים עם לקויות ראייה שונות, קבוצת WAI יצרה נוסחה לניגודיות צבעים כדי לוודא שיש מספיק ניגודיות בין הטקסט לרקע שלו. כשמקפידים על יחסי הניגודיות האלה, אנשים עם ראייה לקויה ברמה בינונית יכולים לקרוא את הטקסט על הרקע בלי להשתמש בטכנולוגיה מסייעת לשיפור הניגודיות.
שימו לב להבדל ביחסי הניגודיות שמוצגים באיור 1.

יחס הניגודיות המינימלי הנדרש הוא 4.5:1, בהתאם להנחיות לנגישות בתוכן אינטרנטי (WCAG) 2.0. היחס הזה נבחר כי הוא מפצה על הירידה ברגישות לניגודיות שחווים לעיתים קרובות משתמשים עם אובדן ראייה, ששווה בערך לראייה של 20/40.
שוב, 4.5:1 הוא רק המינימום. כדי לתמוך במשתמשים עם ליקויי ראייה או עיוורון צבעים אחר, צריך לעמוד בדרישות של רמה AAA וליצור תוכן עם ניגודיות של 7:1.
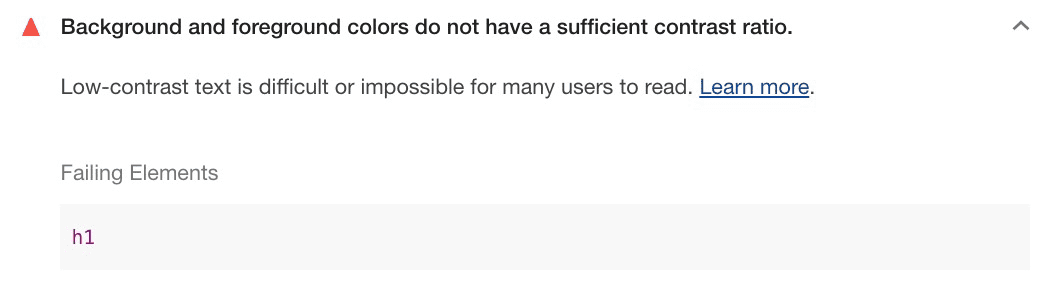
אפשר לבדוק את ניגודיות הצבעים באמצעות ביקורת הנגישות של Lighthouse בכלי הפיתוח.

אלגוריתם מתקדם של ניגודיות תפיסתית
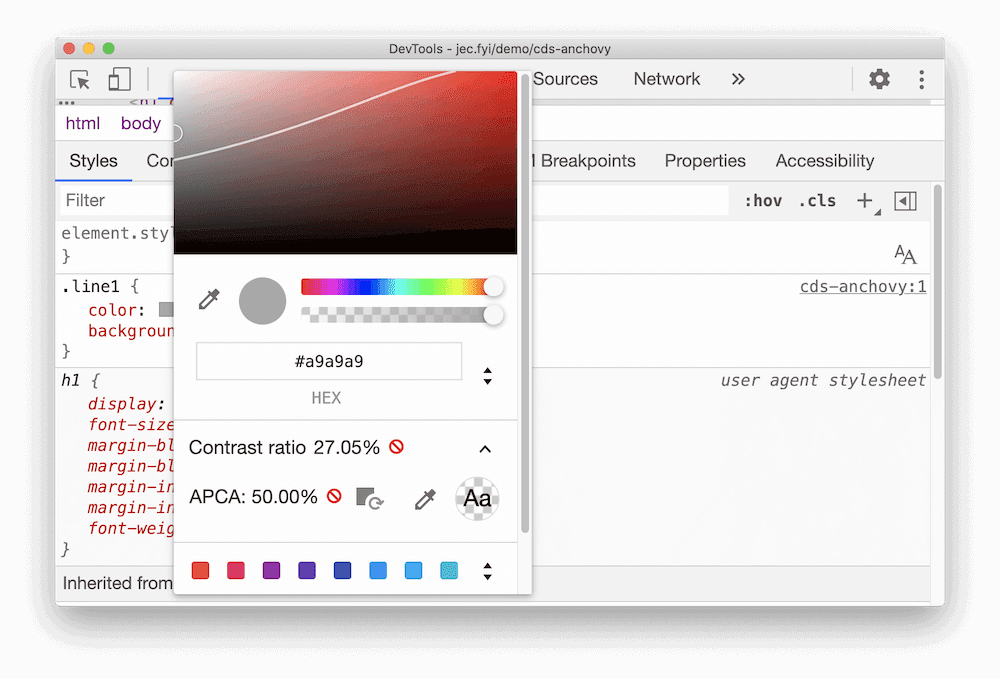
האלגוריתם המתקדם לניגודיות תפיסתית (APCA) הוא דרך לחישוב ניגודיות שמבוססת על מחקר מודרני בנושא תפיסת צבעים.
השיטה APCA תלויה יותר בהקשר מאשר הרמות AA ו-AAA של WCAG.
במודל הזה, הניגודיות מחושבת על סמך התכונות הבאות:
- מאפיינים מרחביים (משקל הגופן וגודל הטקסט)
- צבע הטקסט (ההבדל הנתפס בבהירות בין הטקסט לרקע)
- הקשר (תאורה סביבתית, סביבה והמטרה של הטקסט)
Chrome כולל תכונה ניסיונית להחלפת ההנחיות לגבי יחס הניגודיות AA/AAA ב-APCA.

העברת מידע חשוב באמצעות צבעים

כשאתם מעבירים מידע חשוב למשתמשים, כדאי להסתמך על טקסט או על טקסט חלופי בנוסף לרמזים חזותיים. רמזים חזותיים כוללים צבעים, דפוסים, תמונות, סגנון גופן ושפה שמכוונת את הצופה.
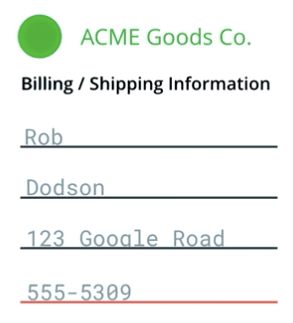
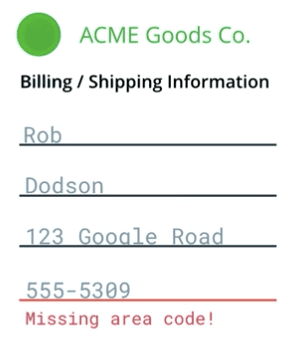
לדוגמה, יכול להיות שיש לכם טופס ליצירת קשר שבו קלט לא תקין מסומן בקו אדום מתחת. הסימון בצבע לא מאפשר לקורא המסך או למשתמשים עם ליקויי ראייה להבין שמשהו לא עובד. יכול להיות שהמשתמש לא יבין למה שליחת הטופס לא עובדת ויתייאש.

חשוב להודיע למשתמש על השגיאה הספציפית בכמה דרכים. לדוגמה, אפשר להוסיף הודעת שגיאה שמציינת שהקלט הספציפי לא תקין ומסבירה למה. אפשר גם להוסיף טקסט עזרה שמסביר איך צריך להיראות קלט תקין.
עדיין אפשר להדגיש את הקלט הלא תקין בקו אדום, כל עוד יש רמזים נוספים שאינם חזותיים.
אם אתם מסתמכים במידה רבה על שימוש בצבע בממשק שלכם, אתם יכולים לגלות בעיות בניגודיות בכלי הפיתוח ל-Chrome.
הגדלת הניגודיות והיפוך הצבעים
לאנשים עם ליקויי ראייה, מצבי ניגודיות גבוהה יכולים להקל על הניווט בתוכן של דף. יש כמה דרכים להגדיר ניגודיות גבוהה.
ב-macOS וב-Windows יש דרכים להגדיל את רמת הניגודיות במערכת ההפעלה.
המשתמשים יכולים גם לבחור להפוך את צבעי הרקע והחזית (למשל ב-macOS). האפשרות הזו שימושית במיוחד באתרים ובאפליקציות שלא תומכים במצב כהה.
מפתחים יכולים להפעיל את ההגדרות האלה ולבדוק ידנית את נוחות השימוש כדי לוודא שהממשק עדיין גלוי ושימושי.
לדוגמה, בסרגל ניווט אפשר להשתמש בצבע רקע עדין כדי לציין איזו דף נבחר. אם צופים בו במצב ניגודיות גבוהה, הדקויות האלה נעלמות לגמרי, וכך גם ההבנה של הקורא לגבי הדף הפעיל.

אם הניגודיות עומדת בדרישות של רמה AA או יותר, התוכן אמור לפעול כצפוי גם כשהצבעים הפוכים או בניגודיות גבוהה. עם זאת, עדיין כדאי לבדוק כדי לוודא שהחוויה היא כמו שציפיתם.





