色やテキストの読みやすさは、誰にとっても同じように認識されると考えるかもしれません。色の認識方法は、環境(暗い場所か明るい場所か)や視力によって異なります。あなたやユーザーは、色覚異常やロービジョンの何百万人もの人々のうちの 1 人かもしれません。
WAI グループは、さまざまな視覚障がいのあるユーザーをサポートするため、テキストと背景のコントラストが十分に確保されるように、色のコントラストの計算式を作成しました。これらの色のコントラスト比率に従うと、中程度のロービジョンの方でも、コントラストを高める支援技術を使用せずに背景のテキストを読めるようになります。
図 1 に示されているコントラスト比の違いに注目してください。

コントラスト比 4.5:1 は、Web Content Accessibility Guidelines(WCAG)2.0 で定められた最小要件です。この比率は、視覚障害のあるユーザーが経験するコントラスト感度の低下を補正するために選択されました。これは、視力 20/40 相当です。
繰り返しになりますが、4.5:1 は最低基準です。ロービジョンや色覚異常のあるユーザーをサポートするには、レベル AAA を満たし、コントラスト比 7:1 のコンテンツを作成します。
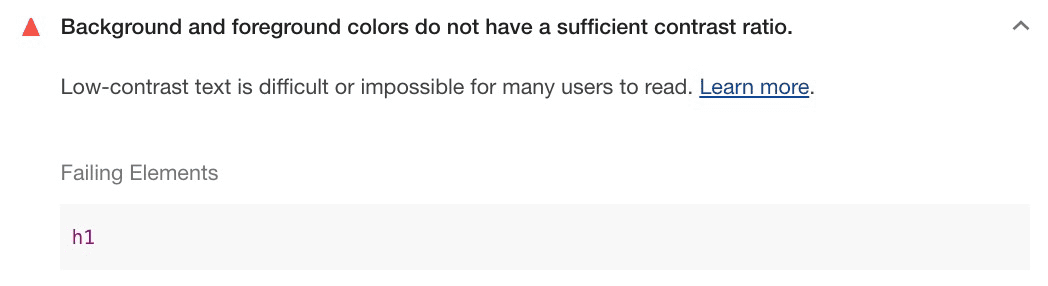
色のコントラストは、DevTools の Lighthouse アクセシビリティ監査で確認できます。

高度な知覚コントラスト アルゴリズム
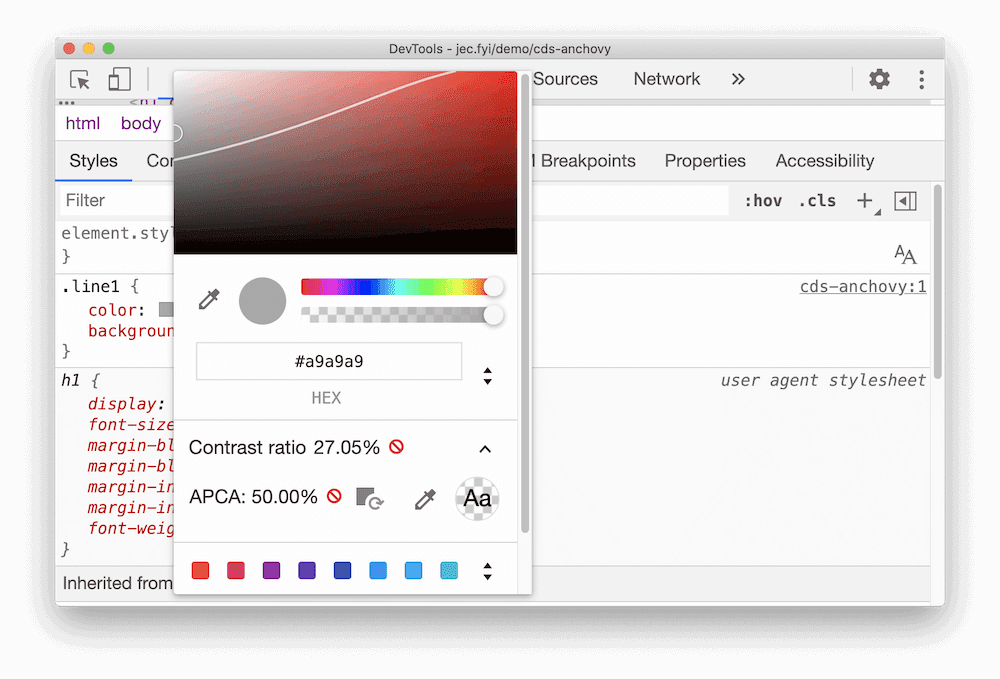
Advanced Perceptual Contrast Algorithm(APCA)は、色の知覚に関する最新の研究に基づいてコントラストを計算する方法です。
APCA は、WCAG のAA レベルや AAA レベルよりもコンテキストに依存します。
このモデルでは、コントラストは次の特徴に基づいて計算されます。
- 空間プロパティ(フォントの太さとテキストサイズ)
- テキストの色(テキストと背景の明るさの差)
- コンテキスト(周囲の光、周囲の状況、テキストの意図された目的)
Chrome には、AA/AAA コントラスト比のガイドラインを APCA に置き換える試験運用版の機能が含まれています。

色以外の方法でも重要な情報を伝える

重要な情報をユーザーに伝える場合は、重要な情報を共有する際に、視覚的な合図に加えてテキストや代替テキストを使用します。視覚的な手がかりには、色、パターン、画像、フォントのスタイル、方向を示す言葉などがあります。
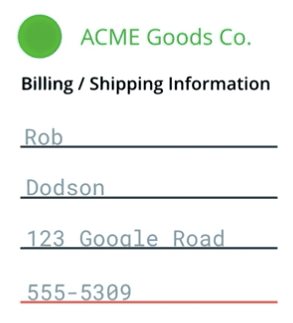
たとえば、連絡フォームで無効な入力内容が赤色の下線で示されている場合があります。この色の表示では、スクリーン リーダーや色覚異常のあるユーザーに、何かが機能していないことを伝えることができません。フォームの送信が機能しない理由がわからず、諦めてしまう可能性があります。

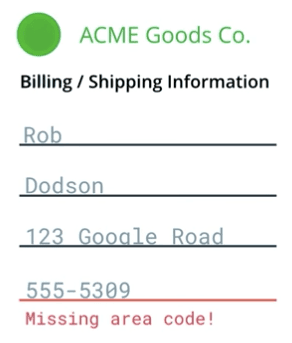
特定のエラーについて、複数の方法でユーザーに警告するようにしてください。たとえば、特定の値が無効であることとその理由を知らせるエラー メッセージを追加できます。適切な入力がどのようなものかを示すヘルプテキストを追加することもできます。
視覚以外の合図が追加されていれば、無効な入力を赤で下線表示することは可能です。
インターフェースで色を多用している場合は、Chrome DevTools でコントラストの問題を検出できます。
コントラストを上げて色を反転する
ロービジョンの方には、ハイ コントラスト モードを使用すると、ページ上のコンテンツを簡単に操作できます。ハイ コントラストを設定する方法はいくつかあります。
macOS と Windows の両方で、オペレーティング システム全体のコントラスト レベルを上げる方法が用意されています。
ユーザーは、前景色と背景色を反転させることもできます(macOS など)。これは、ダークモードをサポートしていないウェブサイトやアプリで特に便利です。
デベロッパーは、これらの設定をオンにして、手動でユーザビリティを確認することで、インターフェースが引き続き表示され、使用可能であることをテストできます。
たとえば、ナビゲーション バーで、選択されているページを示すために微妙な背景色が使用されることがあります。ハイコントラスト モードで表示すると、その微妙な違いが完全に消え、どのページがアクティブであるかを読者が理解できなくなります。

レベル AA 以上のコントラストを満たしている場合、色が反転したり高コントラストになったりしても、コンテンツは想定どおりに動作します。ただし、想定どおりの動作になることを確認するためにテストを行うことをおすすめします。





