Możesz założyć, że wszyscy postrzegają kolory lub czytelność tekstu tak samo jak Ty. Sposób, w jaki postrzegamy kolor, może zależeć od otoczenia (słabe lub jasne światło) i naszych możliwości widzenia. Ty lub Twoi użytkownicy możecie należeć do milionów osób z daltonizmem lub niedowidzących.
Aby pomóc osobom z różnymi rodzajami niepełnosprawności wzrokowej, grupa WAI opracowała wzór na kontrast kolorów, który pozwala zapewnić odpowiedni kontrast między tekstem a tłem. Jeśli te współczynniki kontrastu kolorów są zachowane, osoby z umiarkowanym niedowidzeniem mogą czytać tekst na tle bez korzystania z technologii wspomagających poprawę kontrastu.
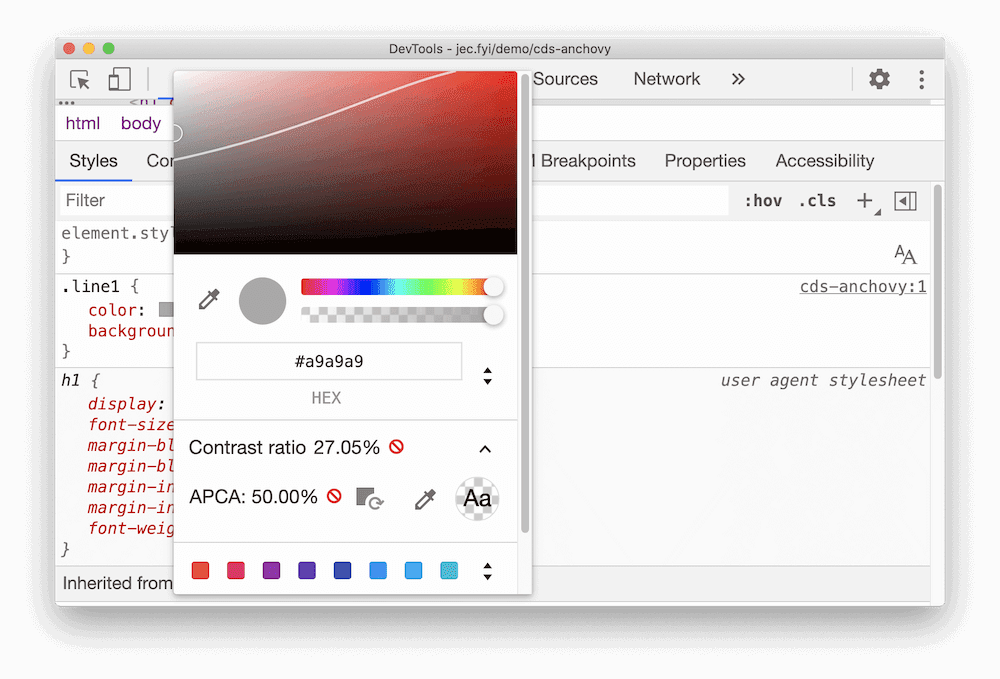
Zwróć uwagę na różnice w wartościach współczynnika kontrastu widoczne na ilustracji 1.

Współczynnik kontrastu 4,5:1 to wymagane minimum określone przez wytyczne Web Content Accessibility Guidelines (WCAG) 2.0. Ten współczynnik został wybrany, ponieważ kompensuje utratę wrażliwości na kontrast, której często doświadczają użytkownicy z wadą wzroku, co odpowiada widzeniu na poziomie ok. 20/40.
Pamiętaj, że 4,5:1 to tylko minimum. Aby wspierać użytkowników z wadami wzroku lub daltonizmem, spełnij wymagania poziomu AAA i twórz treści o kontraście 7:1.
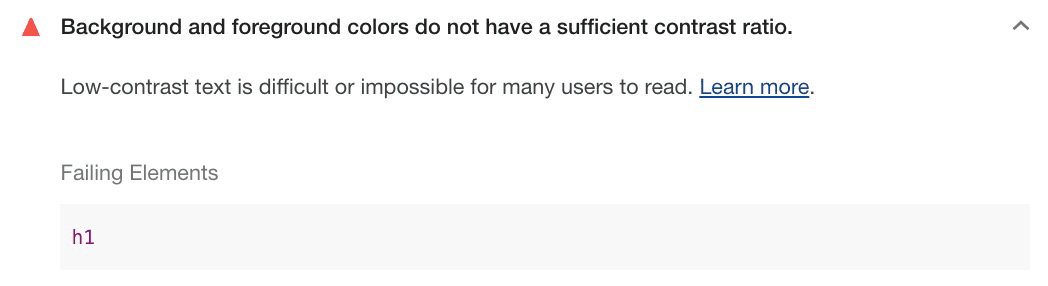
Kontrast kolorów możesz sprawdzić za pomocą kontroli ułatwień dostępu w Lighthouse w narzędziach deweloperskich.

Zaawansowany algorytm kontrastu percepcyjnego
Zaawansowany algorytm kontrastu percepcyjnego (APCA) to sposób obliczania kontrastu na podstawie współczesnych badań nad postrzeganiem kolorów.
APCA jest bardziej zależny od kontekstu niż poziomy AA i AAA WCAG.
W tym modelu kontrast jest obliczany na podstawie tych cech:
- Właściwości przestrzenne (grubość czcionki i rozmiar tekstu)
- Kolor tekstu (różnica w postrzeganej jasności między tekstem a tłem)
- kontekst (oświetlenie otoczenia, otoczenie i przeznaczenie tekstu);
Chrome zawiera eksperymentalną funkcję, która zastępuje wytyczne dotyczące współczynnika kontrastu AA/AAA wytycznymi APCA.

Przekazywanie ważnych informacji za pomocą innych elementów niż kolor

Gdy przekazujesz użytkownikom ważne informacje, oprócz wskazówek wizualnych używaj tekstu lub tekstu alternatywnego. Wskazówki wizualne obejmują kolory, wzory, obrazy, styl czcionki i język kierunkowy.
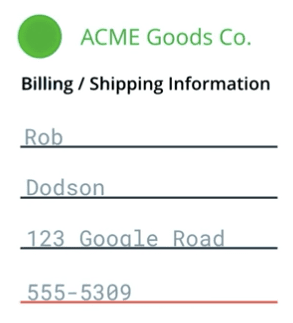
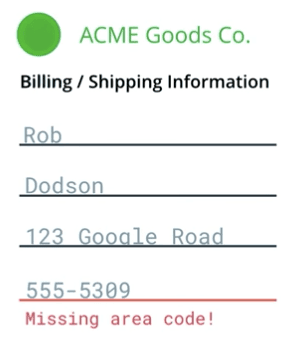
Możesz na przykład mieć formularz kontaktowy, w którym nieprawidłowe dane wejściowe są podkreślone na czerwono. Ten kolor nie informuje czytnika ekranu ani użytkowników z zaburzeniami widzenia barw, że coś nie działa. Użytkownik może się zastanawiać, dlaczego przesłanie formularza nie działa, i zrezygnować.

Pamiętaj, aby powiadomić użytkownika o konkretnym błędzie na kilka sposobów. Możesz na przykład dodać komunikat o błędzie, aby poinformować, że określone dane wejściowe są nieprawidłowe i dlaczego. Możesz też dodać tekst pomocy, który wyjaśni, jak powinny wyglądać prawidłowe dane wejściowe.
Nadal możesz podkreślać nieprawidłowe dane wejściowe na czerwono, o ile istnieją dodatkowe, niewizualne wskazówki.
Jeśli w interfejsie w dużym stopniu polegasz na kolorach, możesz wykryć problemy z kontrastem w Narzędziach deweloperskich w Chrome.
Zwiększanie kontrastu i odwracanie kolorów
Osobom niedowidzącym tryby wysokiego kontrastu mogą ułatwić poruszanie się po treściach na stronie. Tryb wysokiego kontrastu można skonfigurować na kilka sposobów.
Zarówno macOS, jak i Windows umożliwiają zwiększenie poziomu kontrastu w całym systemie operacyjnym.
Użytkownicy mogą też odwrócić kolory pierwszego planu i tła (np. w macOS), co jest szczególnie przydatne w przypadku witryn i aplikacji, które nie obsługują trybu ciemnego.
Jako deweloperzy możecie sprawdzić, czy interfejs jest nadal widoczny i użyteczny, włączając te ustawienia i ręcznie weryfikując użyteczność.
Na przykład pasek nawigacyjny może używać subtelnego koloru tła, aby wskazywać, która strona jest wybrana. Jeśli wyświetlisz ją w trybie wysokiego kontrastu, ta subtelność całkowicie zniknie, a wraz z nią zrozumienie czytelnika, która strona jest aktywna.

Jeśli kontrast spełnia wymagania poziomu AA lub wyższego, treści powinny nadal działać zgodnie z oczekiwaniami po odwróceniu kolorów lub w trybie wysokiego kontrastu. Warto jednak przeprowadzić test, aby upewnić się, że wszystko działa zgodnie z oczekiwaniami.





