Você pode presumir que todos percebem as cores ou a legibilidade do texto da mesma forma que você. A maneira como percebemos as cores pode depender do nosso ambiente (luzes fracas ou fortes) e das nossas capacidades visuais. Você ou seus usuários podem estar entre os milhões de pessoas com daltonismo ou baixa visão.
Para ajudar pessoas com várias deficiências visuais, o grupo WAI criou uma fórmula de contraste de cores (em inglês) para garantir que haja contraste suficiente entre o texto e o plano de fundo. Quando essas proporções de contraste de cores são seguidas, pessoas com baixa visão moderada podem ler o texto em segundo plano sem tecnologia assistiva de melhoria de contraste.
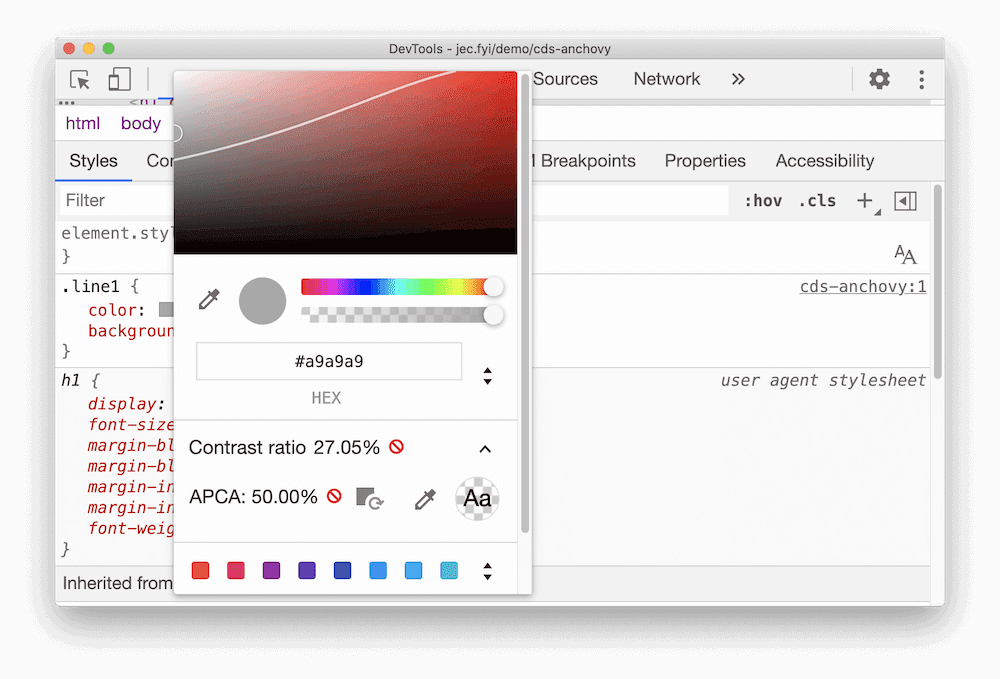
Observe a diferença nas taxas de contraste mostradas na Figura 1.

A taxa de contraste de 4,5:1 é o mínimo exigido definido pelas Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.0. Essa proporção foi escolhida porque compensa a perda na sensibilidade ao contraste, que geralmente é sentida por usuários com perda de visão, equivalente a aproximadamente 20/40 de visão.
Novamente, 4,5:1 é apenas o mínimo. Para ajudar usuários com baixa visão ou outros tipos de daltonismo, atenda ao nível AAA e crie conteúdo com um contraste de 7:1.
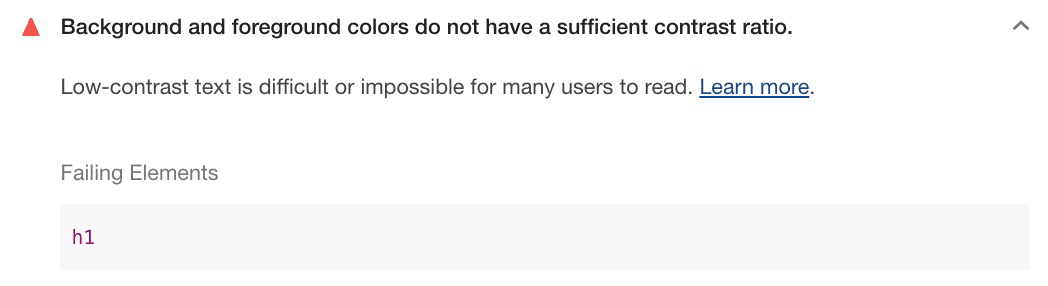
É possível verificar o contraste de cores com uma auditoria de acessibilidade do Lighthouse no DevTools.

Algoritmo avançado de contraste perceptual
O Algoritmo avançado de contraste perceptual (APCA) é uma maneira de calcular o contraste com base em pesquisas modernas sobre percepção de cores.
A APCA depende mais do contexto do que os níveis AA e AAA das WCAG.
Nesse modelo, o contraste é calculado com base nos seguintes recursos:
- Propriedades espaciais (peso da fonte e tamanho do texto)
- Cor do texto (diferença de luminosidade percebida entre o texto e o plano de fundo)
- Contexto (luz ambiente, arredores e finalidade pretendida do texto)
O Chrome inclui um recurso experimental para substituir as diretrizes de taxa de contraste AA/AAA por APCA.

Transmitir informações importantes com mais do que cores

Sempre que você transmitir informações importantes aos usuários, use texto ou texto alternativo além de indicadores visuais. As pistas visuais incluem cores, padrões, imagens, estilo de fonte e linguagem direcional.
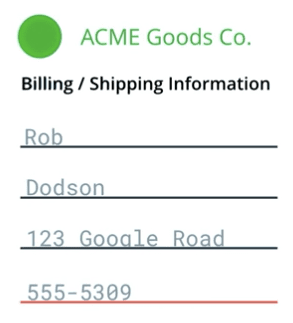
Por exemplo, você pode ter um formulário de contato que indica entradas inválidas sublinhando-as em vermelho. Essa indicação de cor não informa ao leitor de tela ou aos usuários com deficiência na visão de cores que algo não está funcionando. O usuário pode ficar se perguntando por que o envio do formulário não está funcionando e desistir.

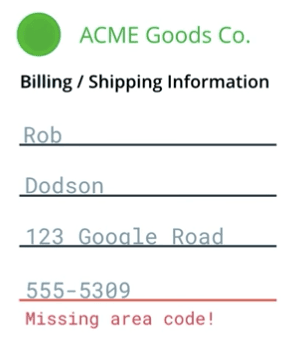
Alerta o usuário de várias maneiras sobre o erro específico. Por exemplo, você pode adicionar uma mensagem de erro para anunciar que a entrada específica é inválida e por quê. Você também pode adicionar um texto de ajuda sobre como deve ser a entrada adequada.
Você ainda pode sublinhar a entrada inválida em vermelho, desde que haja outras pistas não visuais.
Se você usa muito as cores na sua interface, pode descobrir problemas de contraste no Chrome DevTools.
Aumentar o contraste e inverter as cores
Para pessoas com baixa visão, os modos de alto contraste podem facilitar a navegação pelo conteúdo de uma página. Há algumas maneiras de configurar o alto contraste.
O macOS e o Windows oferecem maneiras de aumentar o nível de contraste em todo o sistema operacional.
Os usuários também podem inverter as cores de primeiro plano e de plano de fundo (por exemplo, no macOS), o que é especialmente útil para sites e apps que não oferecem suporte a modos escuros.
Como desenvolvedores, vocês podem testar para garantir que a interface ainda esteja visível e utilizável ativando essas configurações e verificando manualmente a usabilidade.
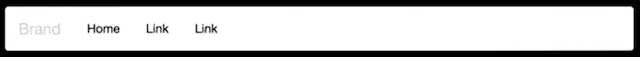
Por exemplo, uma barra de navegação pode usar uma cor de fundo sutil para indicar qual página está selecionada. Se você visualizar no modo de alto contraste, essa sutileza desaparece completamente, e com ela a compreensão do leitor sobre qual página está ativa.

Se você atender ao nível AA ou a um contraste maior, o conteúdo ainda vai funcionar como esperado quando as cores forem invertidas ou em alto contraste. No entanto, ainda vale a pena testar para garantir que a experiência seja a esperada.





