Herkesin renkleri veya metin okunabilirliğini sizinle aynı şekilde algıladığını varsayabilirsiniz. Rengi algılama şeklimiz, ortamımıza (az veya parlak ışıklar) ve görme yeteneklerimize bağlı olabilir. Siz veya kullanıcılarınız, renk körlüğü ya da görme bozukluğu olan milyonlarca kişi arasında yer alıyor olabilirsiniz.
WAI grubu, çeşitli görme engelleri olan kişileri desteklemek için metin ile arka planı arasında yeterli kontrast olmasını sağlamak amacıyla renk kontrastı formülü oluşturdu. Bu renk kontrastı oranlarına uyulduğunda, görme yetisi orta düzeyde az olan kişiler, kontrastı artıran yardımcı teknoloji olmadan arka plandaki metni okuyabilir.
Şekil 1'de gösterilen kontrast oranlarındaki farkı inceleyin.

Web İçeriği Erişilebilirlik Yönergeleri (WCAG) 2.0 tarafından belirlenen minimum kontrast oranı 4,5:1'dir. Bu oran, görme kaybı olan kullanıcıların genellikle yaşadığı kontrast hassasiyeti kaybını telafi etmek için seçilmiştir ve yaklaşık 20/40 görme oranına eşittir.
Yine belirtmek isteriz ki 4, 5:1 yalnızca minimum değerdir. Az gören veya renk körlüğü olan kullanıcıları desteklemek için AAA düzeyine uyun ve 7:1 kontrastlı içerikler oluşturun.
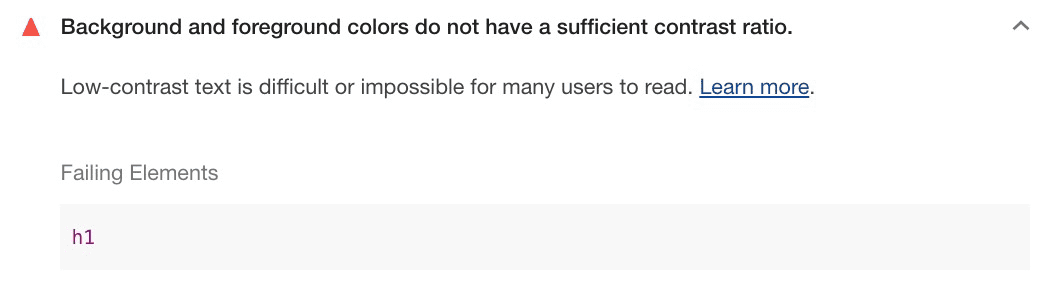
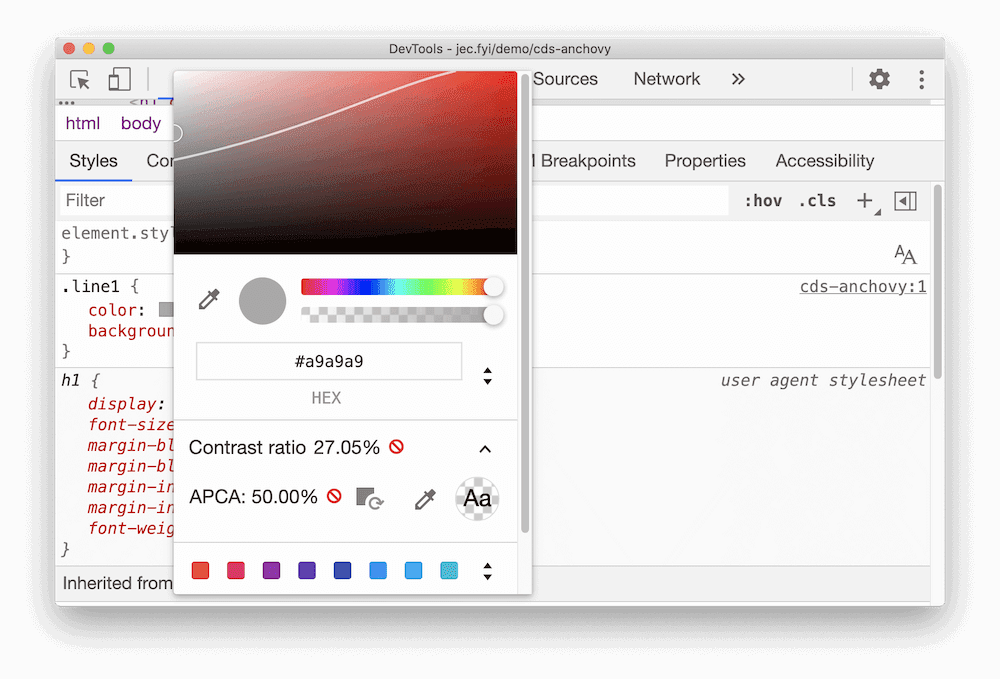
Renk kontrastınızı Geliştirici Araçları'ndaki Lighthouse Erişilebilirlik Denetimi ile kontrol edebilirsiniz.

Gelişmiş Algısal Kontrast Algoritması
Gelişmiş Algısal Kontrast Algoritması (APCA), renk algısı üzerine yapılan modern araştırmalara dayalı olarak kontrastı hesaplamanın bir yoludur.
APCA, WCAG'nin AA ve AAA seviyelerine kıyasla bağlama daha fazla bağlıdır.
Bu modelde kontrast, aşağıdaki özelliklere göre hesaplanır:
- Uzamsal özellikler (yazı tipi ağırlığı ve metin boyutu)
- Metin rengi (metin ile arka plan arasındaki algılanan parlaklık farkı)
- Bağlam (ortam ışığı, çevre ve metnin amaçlanan kullanımı)
Chrome, AA/AAA kontrast oranı yönergelerini APCA ile değiştirmeye yönelik deneysel bir özellik içerir.

Önemli bilgileri renkten başka unsurlarla da iletme

Kullanıcılara önemli bilgiler aktarırken, önemli bilgileri paylaşırken görsel ipuçlarının yanı sıra metin veya alt metin kullanın. Görsel ipuçları arasında renkler, desenler, resimler, yazı tipi stili ve yönlendirici dil yer alır.
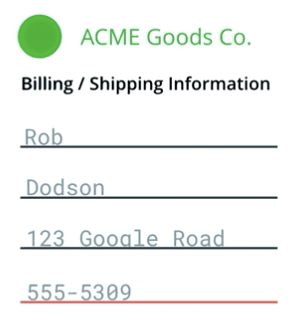
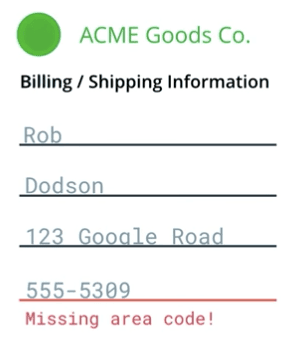
Örneğin, geçersiz girişleri kırmızı renkte altı çizili olarak gösteren bir iletişim formunuz olabilir. Bu renk göstergesi, ekran okuyucuya veya renkli görme bozukluğu olan kullanıcılara bir şeyin çalışmadığını bildirmez. Kullanıcı, form gönderiminin neden çalışmadığını merak edip vazgeçebilir.

Kullanıcıyı belirli bir hatayla ilgili olarak birden fazla şekilde uyardığınızdan emin olun. Örneğin, belirli bir girişin neden geçersiz olduğunu ve nedenini bildirmek için bir hata mesajı ekleyebilirsiniz. Doğru girişin nasıl görünmesi gerektiğiyle ilgili yardım metni de ekleyebilirsiniz.
Ek görsel olmayan ipuçları olduğu sürece geçersiz girişi kırmızıyla altı çizili olarak gösterebilirsiniz.
Arayüzünüzde renk kullanımına çok fazla önem veriyorsanız Chrome Geliştirici Araçları'nda kontrast sorunlarını keşfedebilirsiniz.
Kontrastı artırma ve renkleri ters çevirme
Az gören kullanıcılar için yüksek kontrast modları, sayfadaki içerikte gezinmeyi kolaylaştırabilir. Yüksek kontrastı ayarlamanın birkaç yolu vardır.
Hem macOS hem de Windows, işletim sisteminde kontrast seviyesini artırmanın yollarını sunar.
Kullanıcılar, özellikle koyu modu desteklemeyen web siteleri ve uygulamalarda faydalı olan ön plan ve arka plan renklerini ters çevirmeyi de seçebilir (örneğin, macOS'te).
Geliştiriciler olarak, bu ayarları etkinleştirip kullanılabilirliği manuel olarak doğrulayarak arayüzünüzün görünür ve kullanılabilir olmaya devam ettiğinden emin olmak için test yapabilirsiniz.
Örneğin, bir gezinme çubuğu, hangi sayfanın seçildiğini belirtmek için ince bir arka plan rengi kullanabilir. Yüksek kontrast modunda görüntülerseniz bu ayrıntı tamamen kaybolur ve okuyucunun hangi sayfanın etkin olduğunu anlaması zorlaşır.

AA veya daha yüksek kontrast düzeyini karşılıyorsanız renkler ters çevrildiğinde ya da yüksek kontrastlı olduğunda içeriğiniz beklendiği gibi çalışmaya devam eder. Ancak deneyimin beklendiği gibi olduğundan emin olmak için yine de test etmeye değer.





