تاريخ النشر: 31 آذار (مارس) 2014
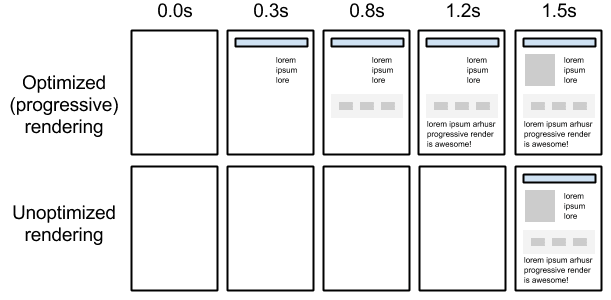
يشير تحسين مسار التقديم المهم إلى منح الأولوية لعرض المحتوى المرتبط بإجراء المستخدم الحالي.
يتطلّب تقديم تجربة تصفّح سريعة على الويب الكثير من الجهد من المتصفّح. ومعظم هذه الأعمال مخفية عنا كمطوري برامج على الويب: فنحن نكتب الترميز وتظهر على الشاشة صفحة جميلة. ولكن كيف ينتقل المتصفح بالضبط من استخدام HTML وCSS وJavaScript إلى عرض وحدات البكسل على الشاشة؟
إنّ تحسين الأداء يرتكز على فهم ما يحدث في هذه الخطوات الوسيطة بين استلام وحدات بايت HTML وCSS وJavaScript والمعالجة المطلوبة لتحويلها إلى وحدات بكسل قابلة للعرض، ما يمثّل مسار العرض الحرج.

من خلال تحسين مسار المعالجة الحرج، يمكننا تحسين الوقت المستغرَق لعرض صفحاتنا لأول مرة بشكل كبير. بالإضافة إلى ذلك، يُعدّ فهم مسار التقديم الحرِج أساسًا لإنشاء تطبيقات تفاعلية تحقّق أداءً جيدًا. تكون عملية التحديثات التفاعلية متماثلة، ويتم إجراؤها في حلقة مستمرة بمعدّل 60 لقطة في الثانية. أولاً، نبذة عامة عن كيفية عرض المتصفّح لصفحة بسيطة.
مراجع إضافية
- إنشاء نموذج الكائن
- إنشاء شجرة التقديم وتنسيقها ورسمها
- CSS التي تمنع عرض الإعلانات
- إضافة تفاعل باستخدام JavaScript
- قياس مسار المعالجة الحرج
- تحليل أداء مسار التقديم المهم
- تحسين مسار المعالجة الحرجة
- قواعد واقتراحات PageSpeed

