บทนำ
หากคุณเป็นคนหนึ่งที่ไม่พลาดข่าวสารเกี่ยวกับวิธีการทำงานของเบราว์เซอร์ คุณก็คงทราบแล้วว่าเมื่อเร็วๆ นี้มีบทความที่ยอดเยี่ยมเกี่ยวกับรายละเอียดของการทำงานของโปรแกรมแสดงผล/การคอมโพสิทที่เร่งด้วย GPU ของ Chrome ประการแรก การแสดงผลที่เร่งใน Chrome: รูปแบบเลเยอร์เป็นข้อมูลเบื้องต้นที่ยอดเยี่ยมเกี่ยวกับวิธีที่ Chrome ใช้แนวคิดเลเยอร์ในการวาดหน้าเว็บ และหากต้องการเจาะลึกยิ่งขึ้น การคอมโพสิทที่เร่งด้วย GPU ใน Chrome จะอธิบายวิธีที่ Chrome ใช้เลเยอร์เหล่านี้ร่วมกับ GPU เพื่อแสดงผลหน้าเว็บ
คำถามเชิงปรัชญา
เราใช้เวลาเขียนโปรแกรมแรสเตอร์สำหรับวัตถุประสงค์ 3 มิติเป็นระยะเวลานาน จึงพบว่าพร็อพเพอร์ตี้ CSS บางรายการควรมีประสิทธิภาพแตกต่างกันไปเมื่อวาดหน้าเว็บ เช่น การเปลี่ยนรูปภาพขนาดเล็กเป็นแรสเตอร์บนหน้าจอเป็นการดำเนินการตามอัลกอริทึมที่แตกต่างออกไปโดยสิ้นเชิงซึ่งวาดเงาบนรูปร่างที่กำหนดเอง คำถามจึงเปลี่ยนไปเป็น พร็อพเพอร์ตี้ CSS ต่างๆ ส่งผลต่อน้ำหนักการแสดงผลของหน้าเว็บอย่างไร
เป้าหมายของเราคือการจัดหมวดหมู่พร็อพเพอร์ตี้/ค่า CSS ชุดใหญ่ตามเวลาในการวาด เพื่อให้เราเข้าใจว่าพร็อพเพอร์ตี้ CSS ประเภทใดมีประสิทธิภาพมากกว่าประเภทอื่นๆ ในการดําเนินการนี้ เราเขียนการทำงานอัตโนมัติด้วยเทปพันสายไฟและบับเบิ้ลกัมเพื่อพยายามเพิ่มการแสดงผลตัวเลขสำหรับเวลาในการวาดของ CSS ซึ่งทํางานดังนี้
- สร้างชุดหน้า HTML แต่ละหน้า โดยแต่ละหน้าจะมีองค์ประกอบ DOM รายการเดียวและพร็อพเพอร์ตี้ CSS บางรายการที่แนบมา
- เรียกใช้สคริปต์การทำงานอัตโนมัติซึ่งจะทําสิ่งต่อไปนี้สําหรับแต่ละหน้า
- เปิด Chrome
- โหลดหน้าเว็บ
- สร้าง Skia Picture สำหรับหน้าเว็บ
- เรียกใช้รูปภาพ Skia แต่ละรูปที่ถ่ายผ่าน Skia Benchmark เพื่อดูเวลา
- แสดงเวลาทั้งหมดและประหลาดใจกับตัวเลข (ส่วนนี้สำคัญ…)
การตั้งค่านี้ช่วยให้เราสร้างชุดหน้า HTML ซึ่งแต่ละหน้ามีการเรียงสับเปลี่ยนพร็อพเพอร์ตี้และค่า CSS ที่ไม่ซ้ำกัน ตัวอย่างเช่น ไฟล์ HTML 2 ไฟล์ต่อไปนี้
<style>
#example1 {
background: url(foo.png) top left / 50% 60%;
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
และอีกรายการหนึ่งที่มีความซับซ้อนมากกว่า
<style>
#example1 {
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(circle closest-corner, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
ด้านล่างนี้คือตัวอย่างที่เปลี่ยนแปลงจากตัวอย่างล่าสุด ซึ่งเราเปลี่ยนเฉพาะค่า radial-gradient
<style>
#example1
{
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(farthest-side, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1" style="padding: 20px; margin-top: 10px;margin-right: 20px; text-align: center;">WOAH</div>
จากนั้นระบบจะโหลดแต่ละหน้าลงในอินสแตนซ์ Chrome ที่ใหม่ (เพื่อให้แน่ใจว่าการวัดเวลาจะไม่เอนเอียงเนื่องจากสถานะที่ล้าสมัยในการโหลดหน้าเว็บซ้ำ) และนำภาพ Skia (*.SKP) ไปใช้ประเมินว่าใช้คําสั่ง Skia ใดในการวาดหน้าเว็บ เมื่อสร้างไฟล์ SKP สําหรับไฟล์ HTML แต่ละไฟล์แล้ว เราจะเรียกใช้อีกชุดเพื่อส่งไฟล์ *.SKP ผ่านแอปพลิเคชันการทดสอบประสิทธิภาพ Skia (สร้างขึ้นจากซอร์สโค้ด Skia) ซึ่งจะแสดงเวลาเฉลี่ยที่ใช้ในการแสดงผลหน้านั้น
การประเมินข้อมูล
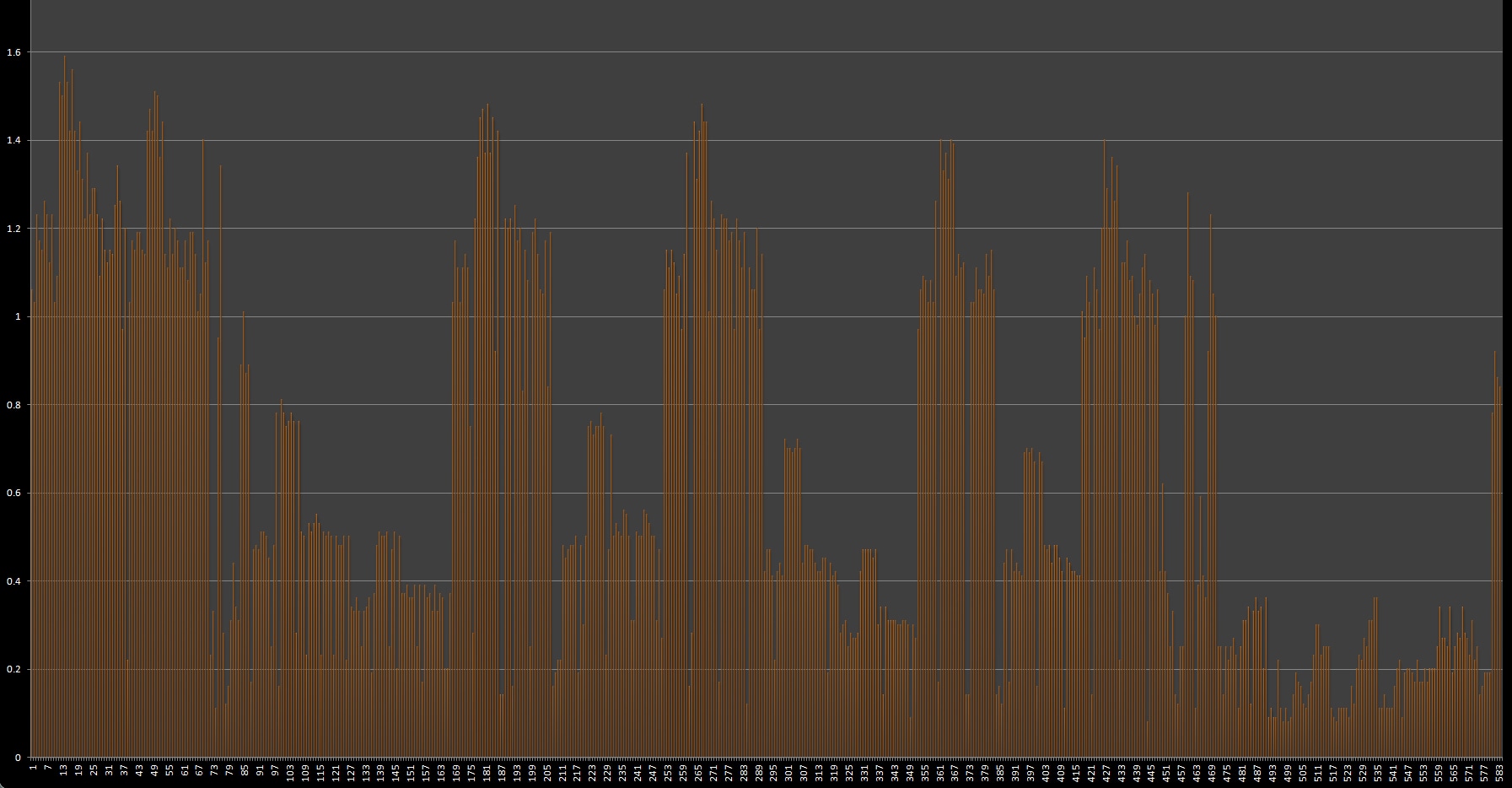
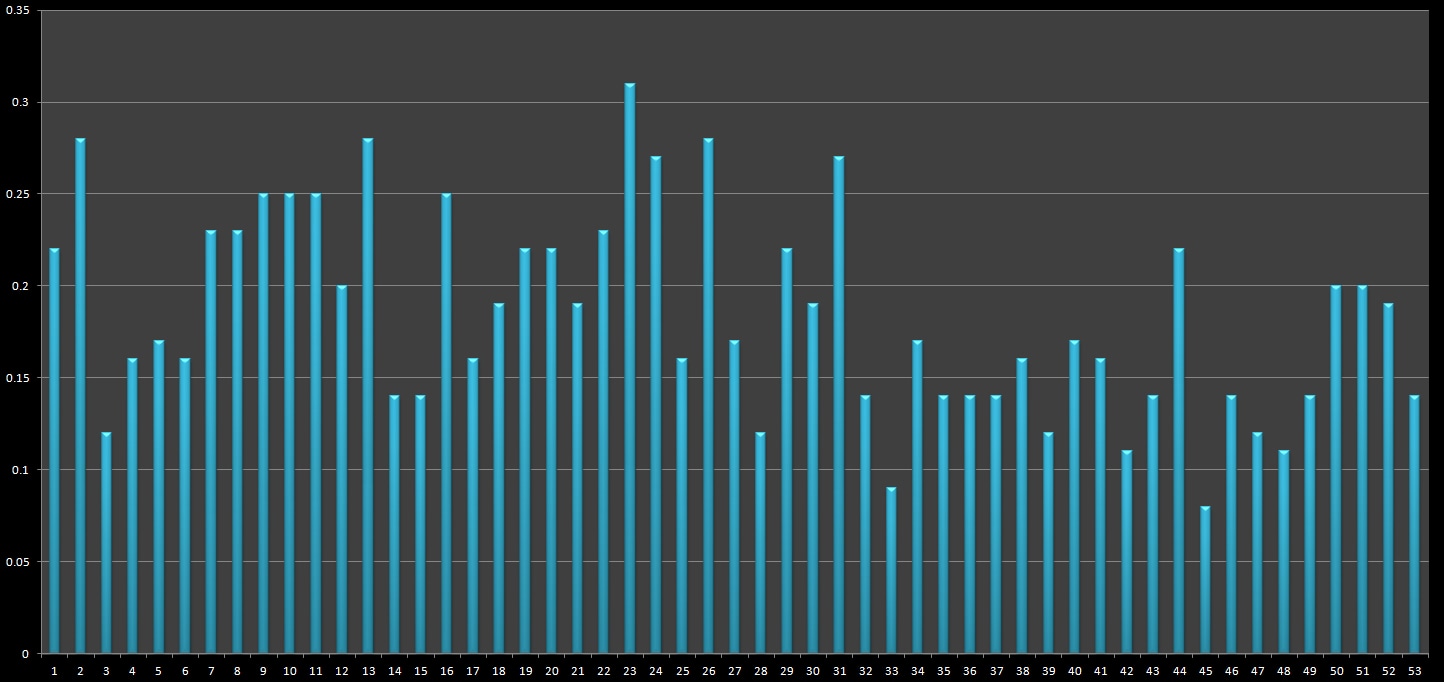
จากข้อมูลนี้ เราจึงสามารถประมาณระยะเวลาที่ชุดพร็อพเพอร์ตี้ CSS ใช้ในการแสดงผล หรืออาจเริ่มจัดอันดับพร็อพเพอร์ตี้ CSS ตามประสิทธิภาพการวาด ต่อไปนี้คือกราฟขนาดใหญ่ที่ถ่ายจาก Chrome 27 เบต้า ซึ่งแสดงข้อมูลการจับเวลาทั้งหมดจากกระบวนการนี้ โปรดทราบว่าข้อมูลทั้งหมดอาจมีการเปลี่ยนแปลงเนื่องจาก Chrome ทำงานได้เร็วขึ้นเรื่อยๆ

แต่ละแท่งแนวตั้งแสดงเวลาในการวาดภาพของหน้าเว็บที่มีชุดค่าผสมพร็อพเพอร์ตี้ CSS รายการเดียว (ขยาย 100 เท่า ค่าสเกลจริงของกราฟนี้คือ 0,1.56ms) เส้นสวยๆ เยอะมาก แต่ในรูปแบบนี้ไม่ค่อยมีประโยชน์ เราจําเป็นต้องดําเนินการขุดข้อมูลเพื่อค้นหาแนวโน้มที่มีประโยชน์
ประการแรก เราพบหลักฐานว่าพร็อพเพอร์ตี้ CSS บางรายการมีค่าใช้จ่ายในการแสดงผลมากกว่ารายการอื่นๆ ตัวอย่างเช่น การวาดเงาบนองค์ประกอบ DOM เกี่ยวข้องกับการดำเนินการหลายรอบด้วยเส้นโค้งและอื่นๆ อีกมากมาย ซึ่งต่างจากความทึบแสงที่ควรแสดงผลได้ง่ายกว่า

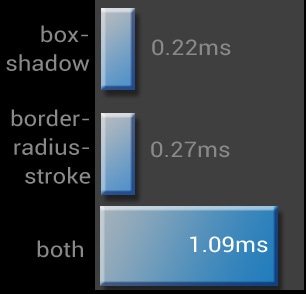
ประการที่ 2 และน่าสนใจกว่าคือ การรวมพร็อพเพอร์ตี้ CSS อาจใช้เวลาในการแสดงผลนานกว่าผลรวมของส่วนต่างๆ จากมุมมองของผู้สังเกตการณ์ ข้อมูลนี้ดูแปลกๆ อยู่บ้าง เราคาดหวังว่า A+B = C ไม่ใช่ 2.2C เช่น การเพิ่ม box-shadow และ border-radius-stroke

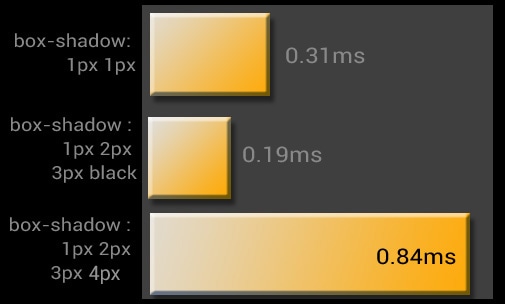
สิ่งที่น่าสนใจจริงๆ เกี่ยวกับเรื่องนี้คือ ไม่ใช่แค่พร็อพเพอร์ตี้ box-shadow เท่านั้น แต่การเปลี่ยนค่าที่เฉพาะเจาะจงนั้น ตัวอย่างเช่น ด้านล่างแสดงการจัดกลุ่ม box-shadow : 50% และ border-radius ที่มีรูปแบบค่าที่แตกต่างกัน

จากข้อมูลที่เรามี ปัญหานี้เกิดขึ้นมาสักพักแล้ว มีการผสมผสานที่แปลกประหลาดมากมาย และชุดทดสอบของฉันแทบจะไม่ได้ทดสอบทั้งหมด ยังมีการทดสอบและการผสมผสานอีกมากมายที่อาจให้ผลลัพธ์ที่น่าสนใจ
การค้นหาน้ำหนักการแสดงผลของหน้าเว็บ
ความสามารถในการติดตามเวลาในการแสดงผลขององค์ประกอบแต่ละรายการในหน้าเว็บช่วยให้นักพัฒนาซอฟต์แวร์เริ่มประเมินน้ำหนักการแสดงผลของหน้าเว็บ และผลกระทบต่อความรวดเร็วในการตอบสนองของเว็บไซต์ได้ ต่อไปนี้คือเคล็ดลับ 2 ข้อในการเริ่มต้นใช้งาน
- ใช้โหมดการวาดต่อเนื่องของ Chrome ในเครื่องมือสำหรับนักพัฒนาเว็บของ Chrome เพื่อให้ทราบถึงพร็อพเพอร์ตี้ CSS ที่ทำให้เกิดปัญหา
- รวมการตรวจสอบ CSS ไว้ในกระบวนการตรวจสอบโค้ดที่มีอยู่เพื่อตรวจหาปัญหาด้านประสิทธิภาพ มองหาตำแหน่งใน CSS ที่คุณใช้สิ่งที่ทราบว่ามีราคาแพงกว่า เช่น ไล่ระดับสีและเงา ถามตัวเองว่าฉันต้องใช้สิ่งเหล่านี้ที่นี่จริงๆ ไหม
- หากมีข้อสงสัย ให้ใช้ขนาดที่มีประสิทธิภาพดีกว่าเสมอ ผู้ใช้อาจจำความกว้างของระยะห่างจากขอบในคอลัมน์ไม่ได้ แต่พวกเขาจะจำความรู้สึกเมื่อเข้าชมเว็บไซต์ของคุณได้
สรุปความคิดรอบสุดท้าย
สิ่งที่น่าสนใจที่สุดอย่างหนึ่งเกี่ยวกับการทดสอบนี้คือเวลาจะเปลี่ยนแปลงไปเรื่อยๆ กับChrome แต่ละเวอร์ชัน (หวังว่าจะเร็วขึ้นนะ ;) ซอฟต์แวร์เบราว์เซอร์เป็นพื้นที่ทำงานที่เปลี่ยนแปลงอยู่ตลอดเวลา สิ่งที่ช้าในวันนี้อาจเร็วขึ้นในวันพรุ่งนี้ คุณอาจนำ box-shadow: 1px 2px 3px 4px ออกจากบทความนี้เพื่อหลีกเลี่ยงการวาง box-shadow: 1px 2px 3px 4px ไว้ในองค์ประกอบที่มี border-radius:5 อยู่แล้ว แต่สิ่งที่ควรทราบเพิ่มเติมคือพร็อพเพอร์ตี้ CSS ส่งผลต่อเวลาในการวาดหน้าเว็บโดยตรง

