Teknik terkait CSS untuk mengoptimalkan Metrik Web
Cara Anda menulis gaya dan membangun tata letak dapat berdampak besar pada Core Web Vitals. Hal ini terutama berlaku untuk Cumulative Layout Shift (CLS) dan Largest Contentful Paint (LCP).
Artikel ini membahas teknik terkait CSS untuk mengoptimalkan Metrik Web. Pengoptimalan ini dikelompokkan berdasarkan berbagai aspek halaman: tata letak, gambar, font, animasi, dan pemuatan. Selama proses ini, kita akan mempelajari cara meningkatkan kualitas halaman contoh:

Tata Letak
Menyisipkan konten ke dalam DOM
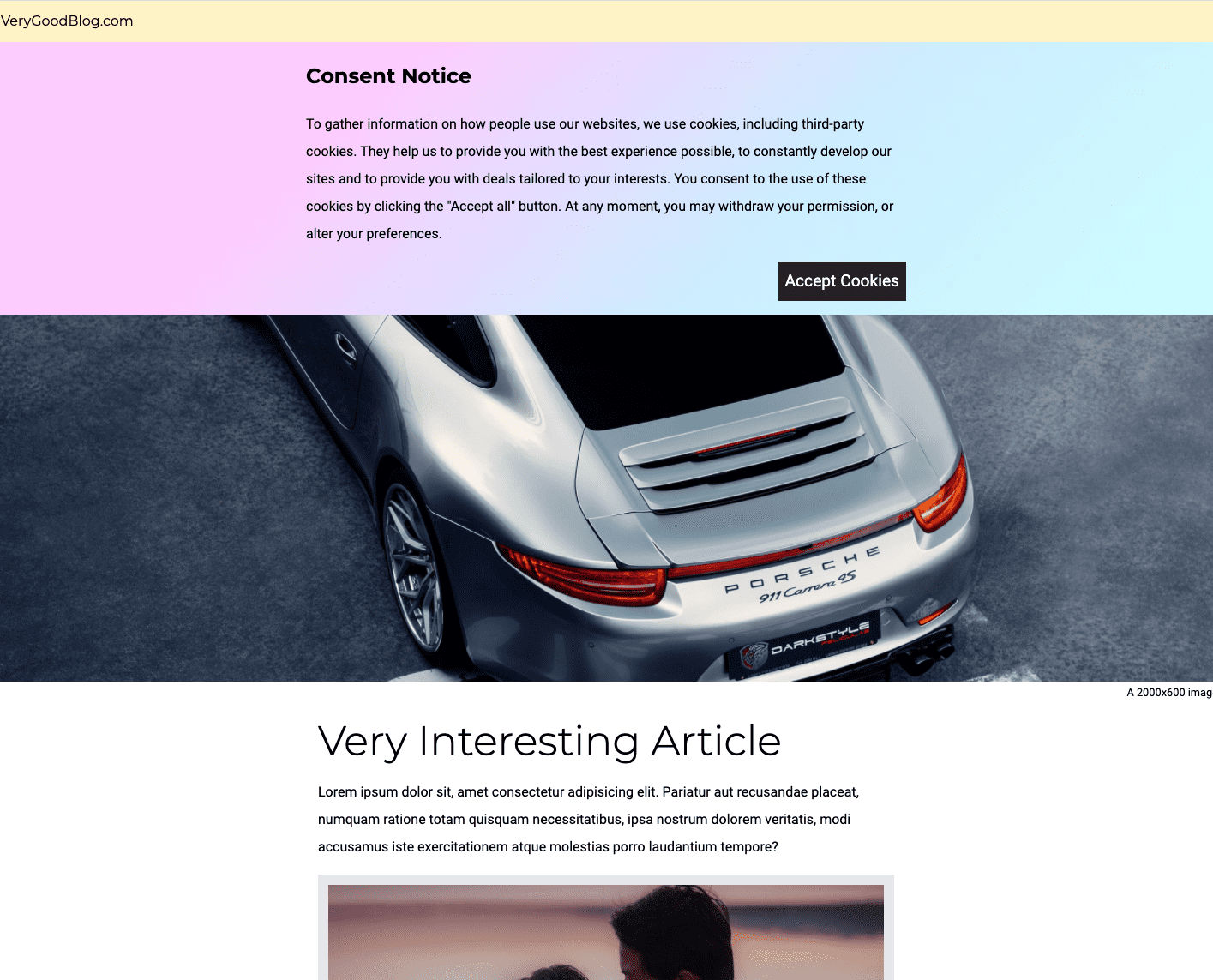
Memasukkan konten ke dalam halaman setelah konten di sekitarnya dimuat akan mendorong semua hal lain di halaman ke bawah. Hal ini menyebabkan perubahan tata letak.
Pemberitahuan cookie, terutama yang ditempatkan di bagian atas halaman, adalah contoh umum masalah ini. Elemen halaman lain yang sering menyebabkan pergeseran tata letak jenis ini saat dimuat mencakup iklan dan sematan.
Identifikasikan
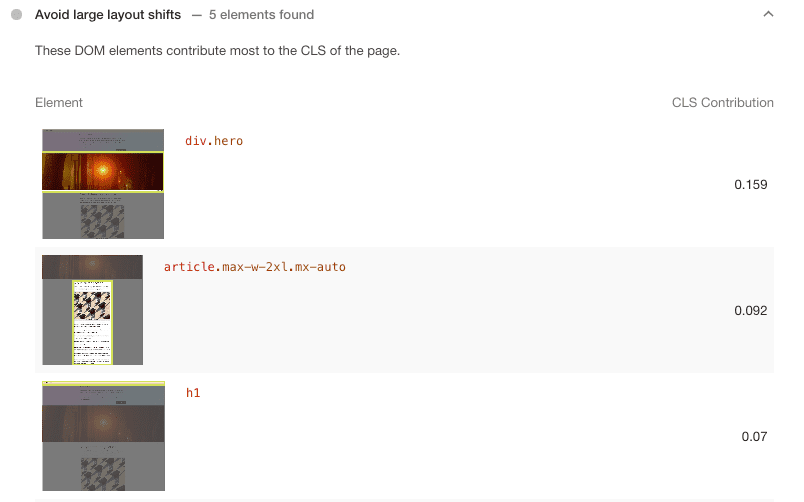
Audit "Hindari peralihan tata letak berukuran besar" Lighthouse mengidentifikasi elemen halaman yang telah bergeser. Untuk demo ini, hasilnya akan terlihat seperti ini:

Pemberitahuan cookie tidak tercantum dalam temuan ini karena pemberitahuan cookie
itu sendiri tidak bergeser saat dimuat. Sebaliknya, hal ini menyebabkan item di bawahnya di halaman (yaitu, div.hero dan article) bergeser. Untuk mengetahui informasi selengkapnya tentang cara mengidentifikasi dan memperbaiki pergeseran tata letak, lihat Men-debug Pergeseran Tata Letak.
Perbaiki
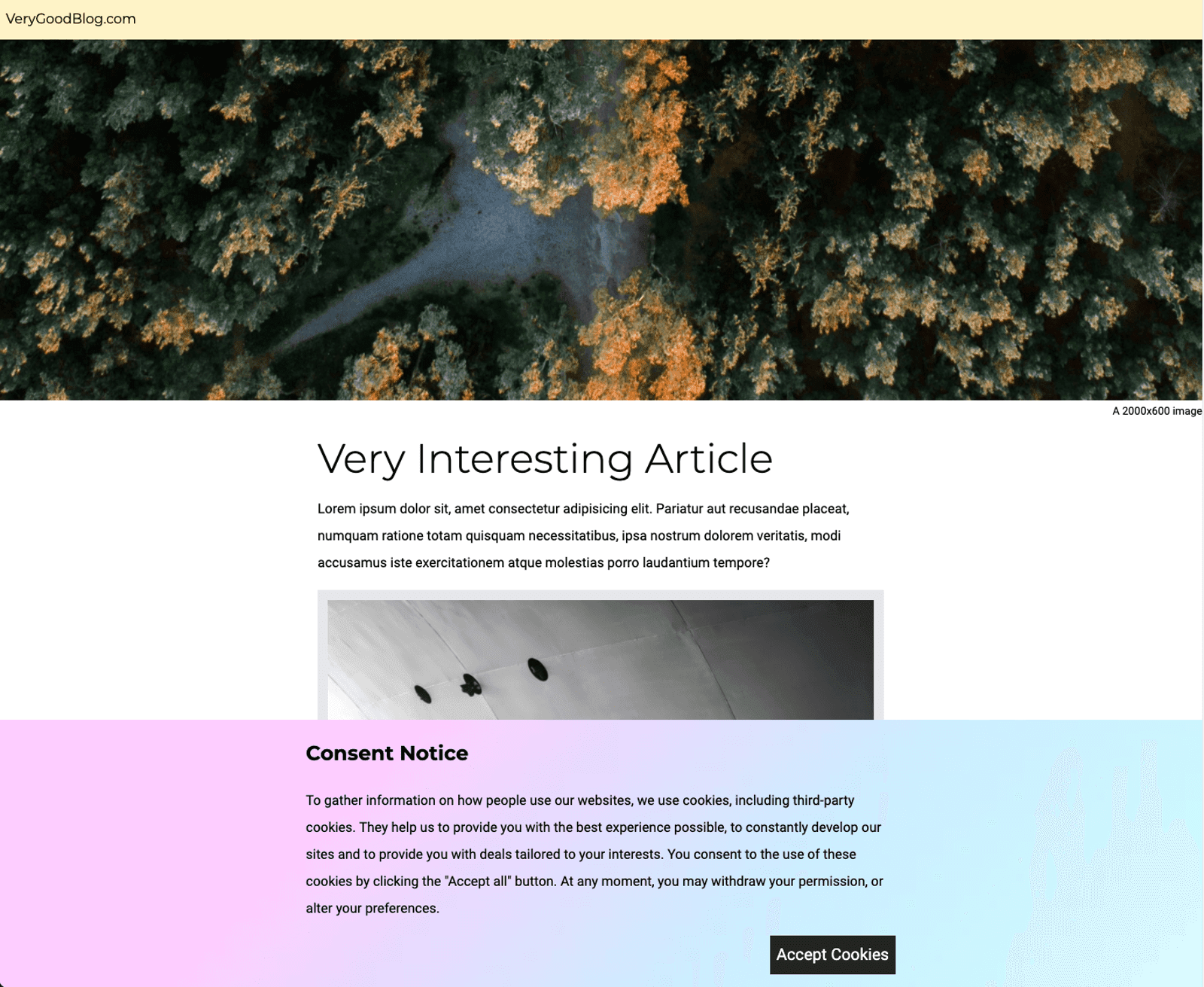
Tempatkan pemberitahuan cookie di bagian bawah halaman menggunakan pemosisian absolut atau tetap.

Sebelum:
.banner {
position: sticky;
top: 0;
}
Sesudah:
.banner {
position: fixed;
bottom: 0;
}
Cara lain untuk memperbaiki pergeseran tata letak ini adalah dengan mencadangkan ruang untuk pemberitahuan cookie di bagian atas layar. Pendekatan ini sama efektifnya. Untuk mengetahui informasi selengkapnya, lihat Praktik terbaik pemberitahuan cookie.
Gambar
Gambar dan Largest Contentful Paint (LCP)
Gambar biasanya merupakan elemen Largest Contentful Paint (LCP) di halaman. Elemen halaman lain yang dapat menjadi elemen LCP mencakup blok teks dan gambar poster video. Waktu saat elemen LCP dimuat menentukan LCP.
Penting untuk diperhatikan bahwa elemen LCP halaman dapat bervariasi dari pemuatan halaman ke pemuatan halaman, bergantung pada konten yang terlihat oleh pengguna saat halaman pertama kali ditampilkan. Misalnya, dalam demo ini, latar belakang pemberitahuan cookie, gambar hero, dan teks artikel adalah beberapa elemen LCP yang potensial.

Di situs contoh, gambar latar belakang pemberitahuan cookie sebenarnya adalah gambar besar. Untuk meningkatkan LCP, Anda dapat menggambar gradien di CSS, bukan memuat gambar untuk membuat efek.
Perbaiki
Ubah CSS .banner untuk menggunakan gradien CSS, bukan gambar:
Sebelum:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
Sesudah:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
Gambar dan perubahan tata letak
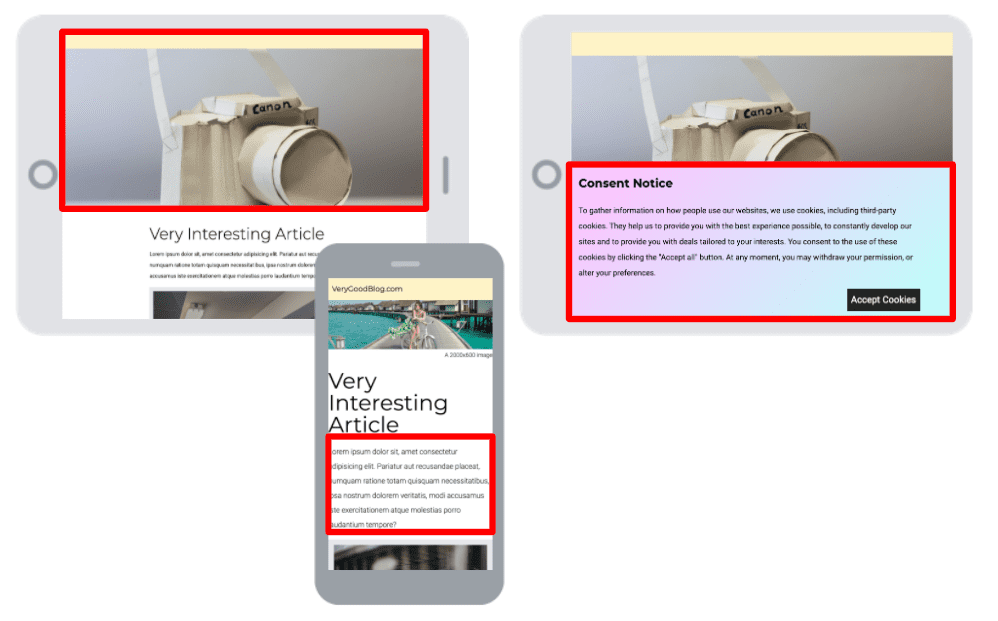
Browser hanya dapat menentukan ukuran gambar setelah gambar dimuat. Jika pemuatan gambar terjadi setelah halaman dirender, tetapi tidak ada ruang yang dicadangkan untuk gambar, pergeseran tata letak akan terjadi saat gambar muncul. Dalam demo, gambar utama menyebabkan pergeseran tata letak saat dimuat.
Identifikasikan
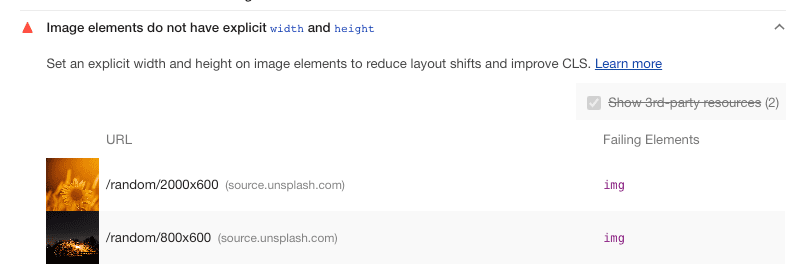
Untuk mengidentifikasi gambar tanpa width dan height yang jelas, gunakan audit
"Elemen gambar memiliki lebar dan tinggi yang jelas" Lighthouse.

Dalam contoh ini, gambar utama dan gambar artikel tidak memiliki atribut width dan
height.
Perbaiki
Tetapkan atribut width dan height pada gambar ini untuk menghindari pergeseran tata letak.
Sebelum:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
Sesudah:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
Font
Font dapat menunda rendering teks dan menyebabkan perubahan tata letak. Oleh karena itu, penting untuk mengirimkan font dengan cepat.
Rendering teks yang tertunda
Secara default, browser tidak akan langsung merender elemen teks jika font web terkait belum dimuat. Hal ini dilakukan untuk mencegah "flash of unstyled text" (FOUT). Dalam banyak situasi, hal ini menunda First Contentful Paint (FCP). Dalam beberapa situasi, hal ini menunda Largest Contentful Paint (LCP).
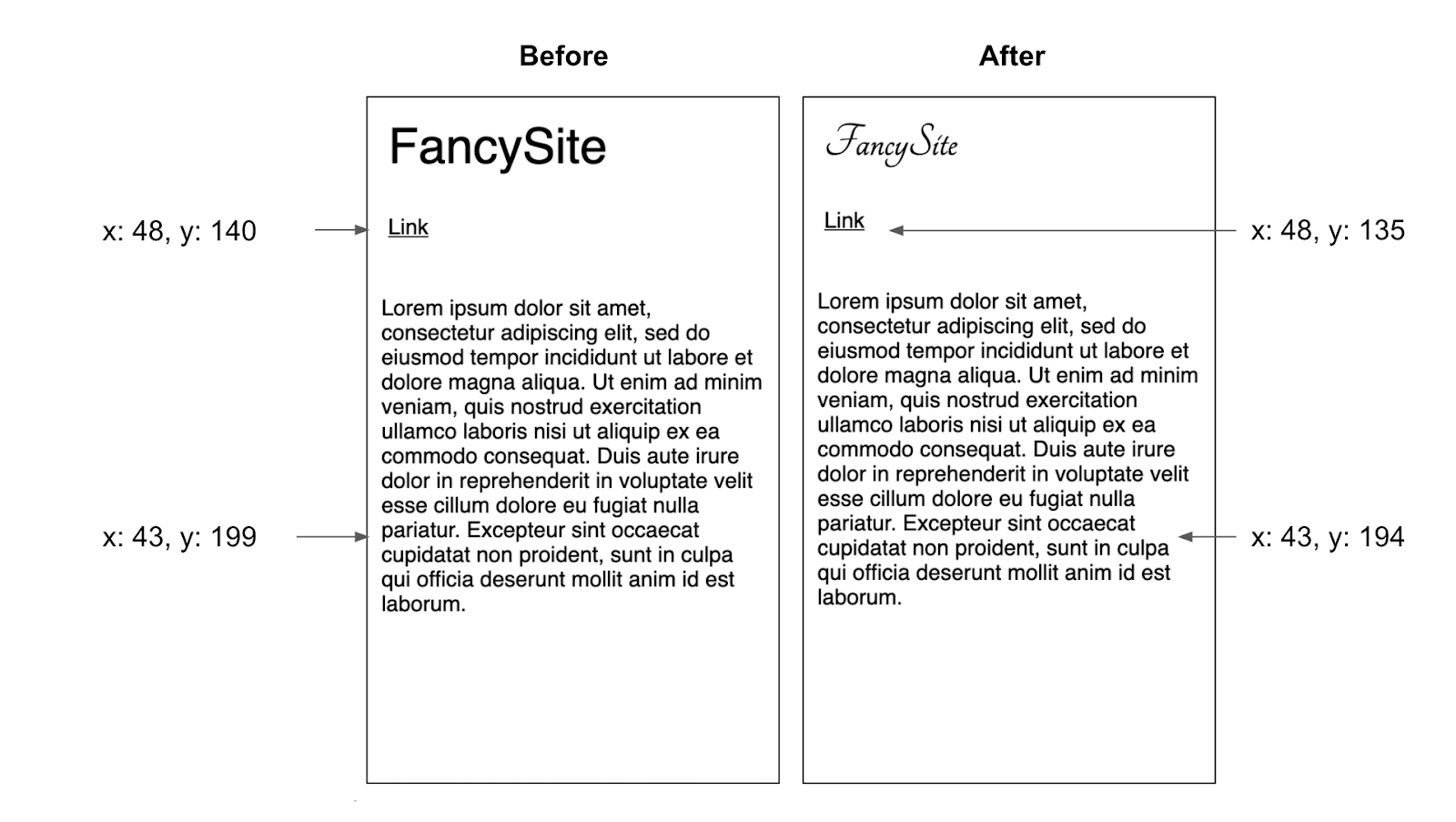
Pergeseran tata letak
Penggantian font, meskipun sangat baik untuk menampilkan konten kepada pengguna dengan cepat, berpotensi menyebabkan pergeseran tata letak. Perubahan tata letak ini terjadi saat font web dan font penggantinya menempati ruang yang berbeda di halaman. Menggunakan font dengan proporsi yang serupa akan meminimalkan ukuran pergeseran tata letak ini.

Identifikasikan
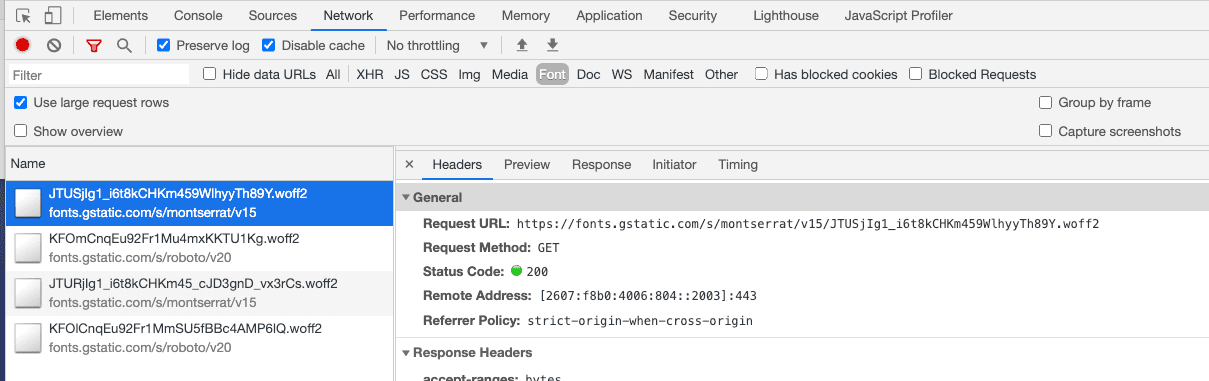
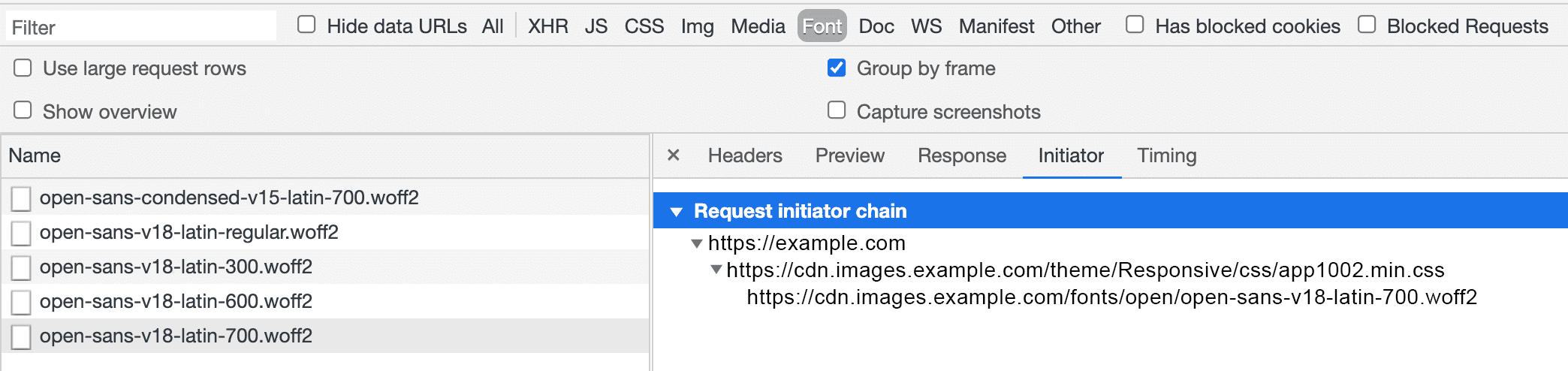
Untuk melihat font yang dimuat di halaman tertentu, buka tab Network di DevTools dan filter menurut Font. Font bisa berupa file besar, jadi menggunakan lebih sedikit font umumnya lebih baik untuk performa.

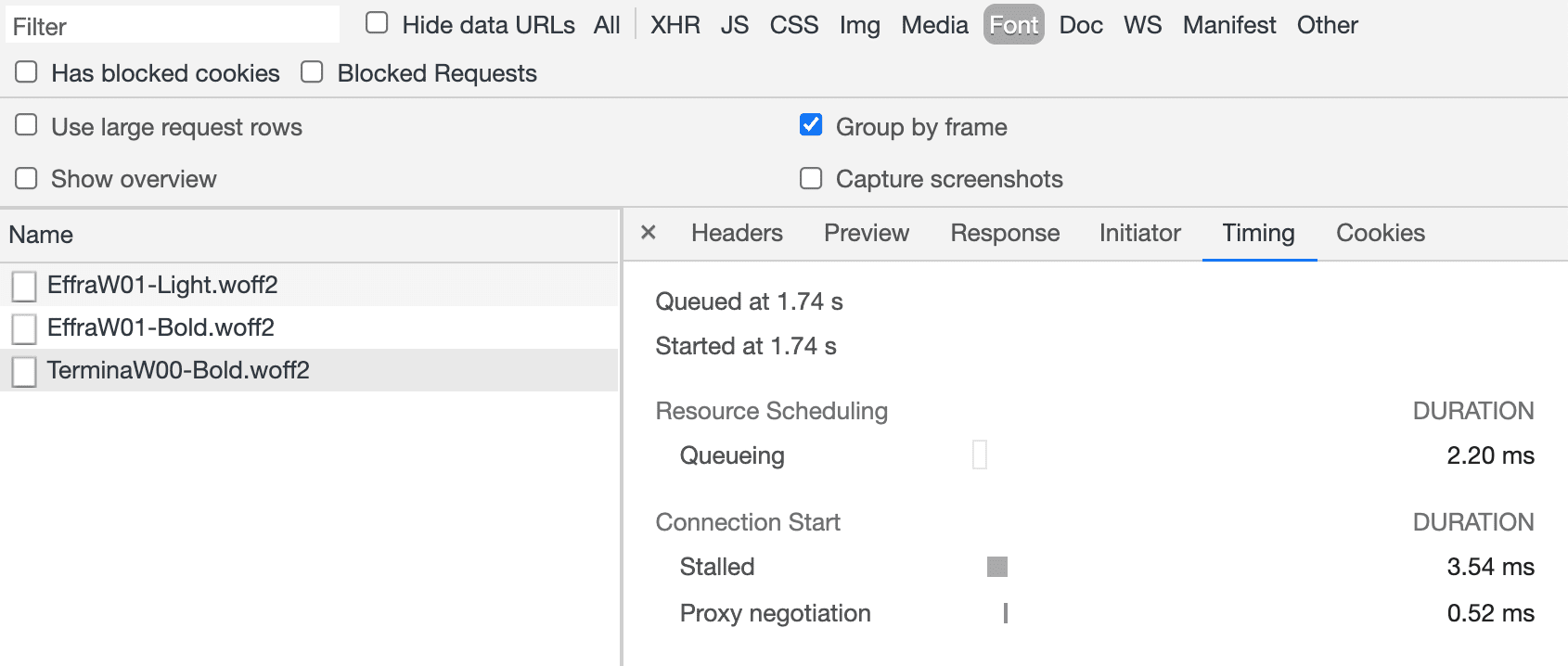
Untuk melihat durasi yang diperlukan untuk meminta font, klik tab Waktu. Semakin cepat font diminta, semakin cepat font dapat dimuat dan digunakan.

Untuk melihat rantai permintaan font, klik tab Pemrakarsa. Secara umum, makin pendek rantai permintaan, makin cepat font dapat diminta.

Perbaiki
Demo ini menggunakan Google Fonts API. Google Fonts menyediakan opsi untuk memuat font melalui tag <link> atau pernyataan @import. Cuplikan kode <link>
mencakup petunjuk resource preconnect. Hal ini akan menghasilkan pengiriman stylesheet yang lebih cepat daripada menggunakan versi @import.
Pada tingkat yang sangat tinggi, Anda dapat menganggap hint resource sebagai cara untuk memberi petunjuk kepada browser bahwa browser akan perlu menyiapkan koneksi tertentu atau mendownload resource tertentu. Akibatnya, browser akan memprioritaskan tindakan ini. Saat menggunakan petunjuk resource, perlu diingat bahwa memprioritaskan tindakan tertentu akan mengurangi resource browser dari tindakan lain. Oleh karena itu, petunjuk resource harus digunakan dengan bijak dan tidak untuk semuanya. Untuk mengetahui informasi selengkapnya, lihat Buat koneksi jaringan lebih awal untuk meningkatkan kecepatan halaman yang dirasakan.
Hapus pernyataan @import berikut dari stylesheet Anda:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
Tambahkan tag <link> berikut ke <head> dokumen:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Tag link ini menginstruksikan browser untuk membuat koneksi awal ke origin yang digunakan oleh Google Fonts dan memuat stylesheet yang berisi deklarasi font untuk Montserrat dan Roboto. Tag <link> ini
harus ditempatkan sedini mungkin di <head>.
Animasi
Cara utama animasi memengaruhi Metrik Web adalah saat animasi menyebabkan pergeseran tata letak. Ada dua jenis animasi yang sebaiknya tidak Anda gunakan:
animasi yang memicu tata letak dan
efek "seperti animasi" yang memindahkan elemen halaman. Biasanya, animasi ini dapat diganti dengan animasi yang lebih berperforma setara menggunakan properti CSS seperti
transform,
opacity, dan
filter. Untuk
informasi selengkapnya, lihat Cara membuat animasi CSS berperforma tinggi.
Identifikasikan
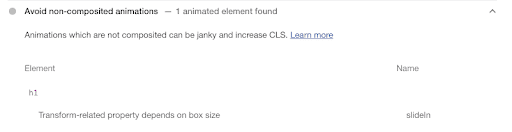
Audit "Hindari animasi yang tidak digabungkan" Lighthouse dapat membantu mengidentifikasi animasi yang tidak berperforma baik.

Perbaiki
Ubah urutan animasi slideIn agar menggunakan transform: translateX(), bukan
mentransisikan propertimargin-left.
Sebelum:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
Sesudah:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
CSS Penting
Stylesheet memblokir rendering. Artinya, saat browser menemukan stylesheet, browser akan berhenti mendownload resource lain hingga browser selesai mendownload dan mengurai stylesheet. Hal ini dapat menunda LCP. Untuk meningkatkan performa, pertimbangkan untuk menghapus CSS yang tidak digunakan, menyejajarkan CSS penting, dan menunda CSS yang tidak penting.
Kesimpulan
Meskipun masih ada ruang untuk peningkatan lebih lanjut (misalnya, menggunakan kompresi gambar untuk mengirimkan gambar lebih cepat), perubahan ini telah meningkatkan Web Vitals situs ini secara signifikan. Jika ini adalah situs sungguhan, langkah berikutnya adalah mengumpulkan data performa dari pengguna sungguhan untuk menilai apakah situs memenuhi nilai minimum Data Web Inti bagi sebagian besar pengguna. Untuk mengetahui informasi selengkapnya tentang Web Vitals, lihat Mempelajari Web Vitals.



