ดูวิธีระบุและแก้ไขการเปลี่ยนเลย์เอาต์
เผยแพร่: 11 มี.ค. 2021, อัปเดตล่าสุด: 7 ก.พ. 2025
ส่วนแรกของบทความนี้จะกล่าวถึงเครื่องมือสำหรับการแก้ไขข้อบกพร่องของการเปลี่ยนเลย์เอาต์ ส่วนที่สองจะกล่าวถึงขั้นตอนในการหาสาเหตุของการเปลี่ยนเลย์เอาต์
เครื่องมือ
คุณสามารถแก้ไขข้อบกพร่องของการเปลี่ยนเลย์เอาต์ได้โดยใช้ Layout Instability API หรือเครื่องมืออย่าง DevTools ที่สรุปข้อมูลจาก API นี้ในรูปแบบที่เข้าใจง่ายขึ้น
Layout Instability API
Layout Instability API คือกลไกของเบราว์เซอร์สําหรับการวัดและรายงานการเปลี่ยนแปลงเลย์เอาต์ เครื่องมือทั้งหมดสำหรับการแก้ไขข้อบกพร่องของการเปลี่ยนแปลงเลย์เอาต์ รวมถึงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะสร้างขึ้นจาก Layout Instability API อย่างไรก็ตาม การใช้ Layout Instability API โดยตรงเป็นเครื่องมือแก้ไขข้อบกพร่องที่มีประสิทธิภาพเนื่องจากมีความยืดหยุ่น
การใช้งาน
ข้อมูลโค้ดเดียวกันที่วัด Cumulative Layout Shift (CLS) ยังใช้แก้ไขข้อบกพร่องของการเปลี่ยนเลย์เอาต์ได้ด้วย ข้อมูลโค้ดต่อไปนี้จะบันทึกข้อมูลเกี่ยวกับการเปลี่ยนแปลงเลย์เอาต์ลงในคอนโซล การตรวจสอบบันทึกนี้จะให้ข้อมูลเกี่ยวกับเวลา ตำแหน่ง และวิธีที่เกิดขึ้นของการเปลี่ยนเลย์เอาต์
let cls = 0;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});
โปรดทราบว่าเมื่อเรียกใช้สคริปต์นี้
- ตัวเลือก
buffered: trueบ่งบอกว่าPerformanceObserverควรตรวจสอบบัฟเฟอร์รายการประสิทธิภาพของเบราว์เซอร์เพื่อหารายการประสิทธิภาพที่สร้างก่อนการเริ่มต้นของเครื่องมือตรวจสอบ ด้วยเหตุนี้PerformanceObserverจะรายงานการเปลี่ยนแปลงเลย์เอาต์ที่เกิดขึ้นทั้งก่อนและหลังการเริ่มต้น โปรดคำนึงถึงเรื่องนี้เมื่อตรวจสอบบันทึกคอนโซล การเปลี่ยนแปลงเลย์เอาต์จำนวนมากในช่วงแรกอาจแสดงถึงงานรายงานที่รอดำเนินการ ไม่ใช่การเปลี่ยนแปลงเลย์เอาต์จำนวนมากที่เกิดขึ้นอย่างฉับพลัน PerformanceObserverจะรอจนกว่าเธรดหลักจะว่างเพื่อรายงานการเปลี่ยนแปลงเลย์เอาต์เพื่อไม่ให้ส่งผลกระทบต่อประสิทธิภาพ ด้วยเหตุนี้ จึงอาจเกิดความล่าช้าเล็กน้อยระหว่างเวลาที่เลย์เอาต์เปลี่ยนไปและเวลาที่บันทึกในคอนโซล ทั้งนี้ขึ้นอยู่กับความยุ่งเหยิงของเธรดหลัก- สคริปต์นี้จะไม่สนใจการเปลี่ยนแปลงเลย์เอาต์ที่เกิดขึ้นภายใน 500 มิลลิวินาทีหลังจากผู้ใช้ป้อนข้อมูล และจะไม่นับรวมใน CLS
ระบบจะรายงานข้อมูลเกี่ยวกับการเปลี่ยนแปลงเลย์เอาต์โดยใช้ API 2 รายการร่วมกัน ได้แก่ อินเทอร์เฟซ LayoutShift และ LayoutShiftAttribution อินเทอร์เฟซแต่ละรายการเหล่านี้จะอธิบายอย่างละเอียดในส่วนต่อไปนี้
LayoutShift
ระบบจะรายงานการเปลี่ยนเลย์เอาต์แต่ละรายการโดยใช้อินเทอร์เฟซ LayoutShift เนื้อหาของรายการจะมีลักษณะดังนี้
duration: 0
entryType: "layout-shift"
hadRecentInput: false
lastInputTime: 0
name: ""
sources: (3) [LayoutShiftAttribution, LayoutShiftAttribution, LayoutShiftAttribution]
startTime: 11317.934999999125
value: 0.17508567530168798
รายการก่อนหน้าบ่งบอกถึงการเปลี่ยนแปลงเลย์เอาต์ในระหว่างที่องค์ประกอบ DOM 3 รายการเปลี่ยนตำแหน่ง คะแนนการเปลี่ยนเลย์เอาต์ของการเปลี่ยนเลย์เอาต์นี้เท่ากับ 0.175
ต่อไปนี้คือพร็อพเพอร์ตี้ของอินสแตนซ์ LayoutShift ที่เกี่ยวข้องมากที่สุดกับการแก้ไขข้อบกพร่องของการเปลี่ยนเลย์เอาต์
| พร็อพเพอร์ตี้ | คำอธิบาย |
|---|---|
sources |
พร็อพเพอร์ตี้ sources จะแสดงรายการองค์ประกอบ DOM ที่ย้ายไปในระหว่างการเปลี่ยนเลย์เอาต์ อาร์เรย์นี้มีแหล่งที่มาได้สูงสุด 5 รายการ ในกรณีที่มีองค์ประกอบมากกว่า 5 รายการที่ได้รับผลกระทบจากการเปลี่ยนเลย์เอาต์ ระบบจะรายงานแหล่งที่มาของการเปลี่ยนเลย์เอาต์ 5 รายการที่มีขนาดใหญ่ที่สุด (วัดจากผลกระทบต่อความเสถียรของเลย์เอาต์) ระบบจะรายงานข้อมูลนี้โดยใช้อินเทอร์เฟซ LayoutShiftAttribution (อธิบายไว้อย่างละเอียดด้านล่าง) |
value |
พร็อพเพอร์ตี้ value จะรายงานคะแนนการเปลี่ยนเลย์เอาต์สําหรับการเปลี่ยนเลย์เอาต์หนึ่งๆ |
hadRecentInput |
พร็อพเพอร์ตี้ hadRecentInput จะระบุว่ามีการเปลี่ยนแปลงเลย์เอาต์ภายใน 500 มิลลิวินาทีหลังจากอินพุตของผู้ใช้หรือไม่ |
startTime |
พร็อพเพอร์ตี้ startTime ระบุเวลาที่เลย์เอาต์เปลี่ยน startTime จะแสดงเป็นมิลลิวินาทีและวัดจากเวลาที่เริ่มการโหลดหน้าเว็บ |
duration |
ระบบจะตั้งค่าพร็อพเพอร์ตี้ duration เป็น 0 เสมอ พร็อพเพอร์ตี้นี้รับช่วงมาจากอินเทอร์เฟซ PerformanceEntry (อินเทอร์เฟซ LayoutShift ขยายอินเทอร์เฟซ PerformanceEntry) อย่างไรก็ตาม แนวคิดของระยะเวลาจะไม่มีผลกับเหตุการณ์การเปลี่ยนเลย์เอาต์ จึงตั้งค่าเป็น 0 ดูข้อมูลเกี่ยวกับอินเทอร์เฟซ PerformanceEntry ได้ที่ข้อกำหนด |
LayoutShiftAttribution
อินเทอร์เฟซ LayoutShiftAttribution อธิบายการเปลี่ยนตำแหน่งขององค์ประกอบ DOM รายการเดียว หากองค์ประกอบหลายรายการเลื่อนไปมาระหว่างการเปลี่ยนเลย์เอาต์ พร็อพเพอร์ตี้ sources จะมีหลายรายการ
ตัวอย่างเช่น JSON ต่อไปนี้สอดคล้องกับการเปลี่ยนแปลงเลย์เอาต์ที่มีแหล่งที่มา 1 แห่ง ได้แก่ การเลื่อนองค์ประกอบ DOM <div id='banner'> ลงจาก y: 76 ไป y:246
// ...
"sources": [
{
"node": "div#banner",
"previousRect": {
"x": 311,
"y": 76,
"width": 4,
"height": 18,
"top": 76,
"right": 315,
"bottom": 94,
"left": 311
},
"currentRect": {
"x": 311,
"y": 246,
"width": 4,
"height": 18,
"top": 246,
"right": 315,
"bottom": 264,
"left": 311
}
}
]
พร็อพเพอร์ตี้ node จะระบุองค์ประกอบ HTML ที่เลื่อน การวางเมาส์เหนือพร็อพเพอร์ตี้นี้ในเครื่องมือสำหรับนักพัฒนาเว็บจะไฮไลต์องค์ประกอบหน้าเว็บที่เกี่ยวข้อง
พร็อพเพอร์ตี้ previousRect และ currentRect จะรายงานขนาดและตําแหน่งของโหนด
- พิกัด
xและyจะรายงานพิกัด x และพิกัด y ของมุมซ้ายบนขององค์ประกอบตามลำดับ - คุณสมบัติ
widthและheightจะรายงานความกว้างและความสูงขององค์ประกอบตามลำดับ - พร็อพเพอร์ตี้
top,right,bottomและleftจะรายงานค่าพิกัด x หรือ y ที่สอดคล้องกับขอบขององค์ประกอบที่ระบุ กล่าวคือ ค่าของtopเท่ากับyและค่าของbottomเท่ากับy+height
หากตั้งค่าพร็อพเพอร์ตี้ทั้งหมดของ previousRect เป็น 0 หมายความว่าองค์ประกอบได้เลื่อนเข้ามาอยู่ในมุมมองแล้ว หากตั้งค่าพร็อพเพอร์ตี้ทั้งหมดของ currentRect เป็น 0 หมายความว่าองค์ประกอบได้เลื่อนออกไปนอกมุมมองแล้ว
สิ่งสําคัญที่สุดอย่างหนึ่งที่ควรทราบเมื่อตีความเอาต์พุตเหล่านี้คือองค์ประกอบที่แสดงเป็นแหล่งที่มาคือองค์ประกอบที่เปลี่ยนไปในระหว่างการเปลี่ยนแปลงเลย์เอาต์ อย่างไรก็ตาม เป็นไปได้ว่าองค์ประกอบเหล่านี้เกี่ยวข้องกับ "สาเหตุหลัก" ของเลย์เอาต์ที่ไม่เสถียรเพียงทางอ้อมเท่านั้น ลองดูตัวอย่างต่อไปนี้
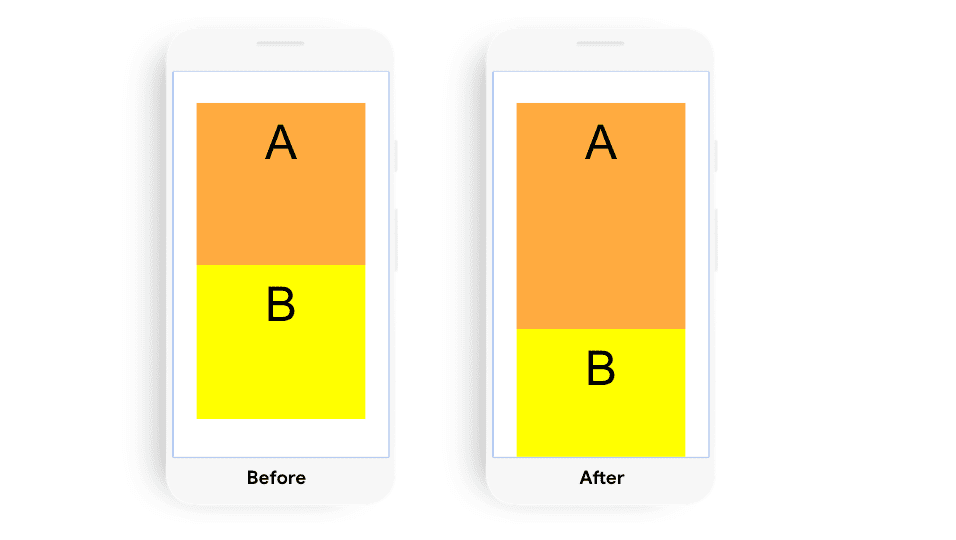
ตัวอย่าง #1
ระบบจะรายงานการเปลี่ยนแปลงเลย์เอาต์นี้ด้วยแหล่งที่มาเดียวคือองค์ประกอบ ข. อย่างไรก็ตาม สาเหตุของการเปลี่ยนแปลงเลย์เอาต์นี้คือการเปลี่ยนแปลงขนาดขององค์ประกอบ ก.

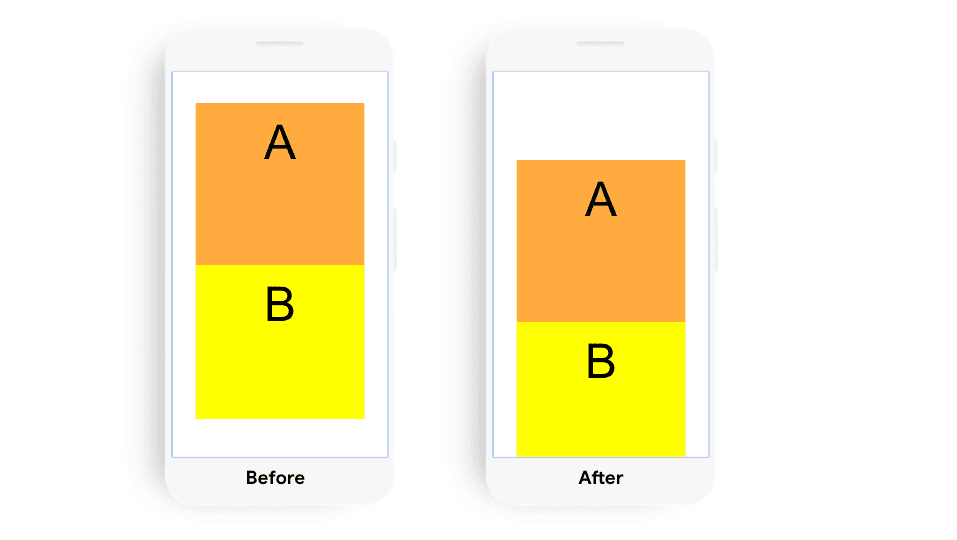
ตัวอย่าง #2
การเปลี่ยนเลย์เอาต์ในตัวอย่างนี้จะรายงานด้วยแหล่งที่มา 2 แหล่ง ได้แก่ องค์ประกอบ ก และองค์ประกอบ ข สาเหตุของการเปลี่ยนเลย์เอาต์นี้คือการเปลี่ยนแปลงตําแหน่งขององค์ประกอบ ก.

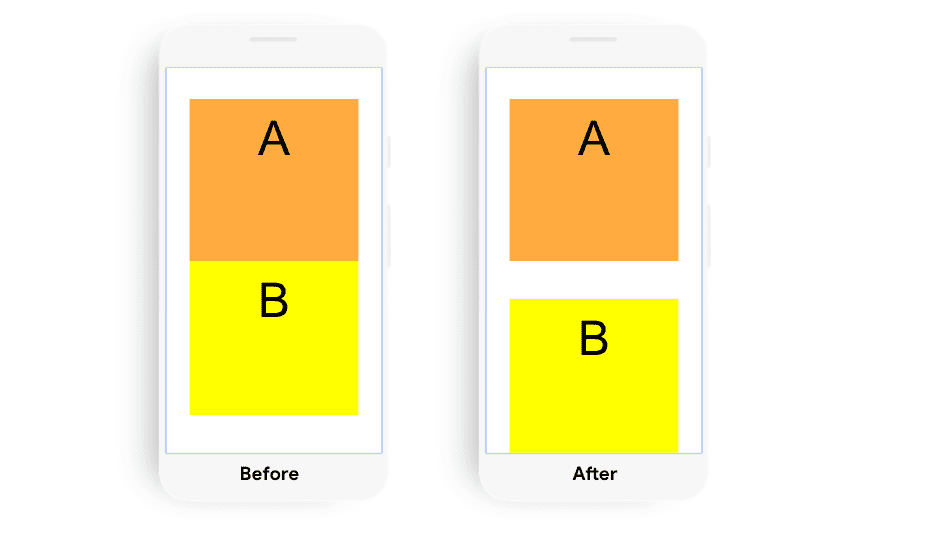
ตัวอย่าง #3
การเปลี่ยนเลย์เอาต์ในตัวอย่างนี้จะรายงานด้วยแหล่งที่มาแหล่งเดียว ได้แก่ องค์ประกอบ ข. การเปลี่ยนตําแหน่งขององค์ประกอบ ข. ทําให้เลย์เอาต์นี้เปลี่ยนไป

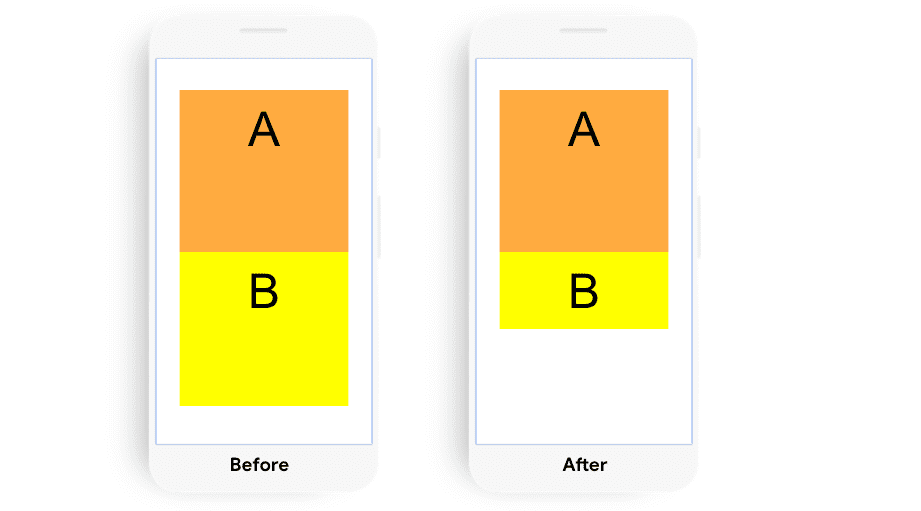
ตัวอย่าง #4
แม้ว่าองค์ประกอบ ข. จะเปลี่ยนขนาด แต่ไม่มีการเปลี่ยนแปลงเลย์เอาต์ในตัวอย่างนี้

ดูการสาธิตวิธีที่ Layout Instability API รายงานการเปลี่ยนแปลง DOM
เครื่องมือสำหรับนักพัฒนาเว็บ
DevTools มีเครื่องมือหลายอย่างที่ช่วยแก้ไขข้อบกพร่องของการเปลี่ยนเลย์เอาต์
แผงประสิทธิภาพ
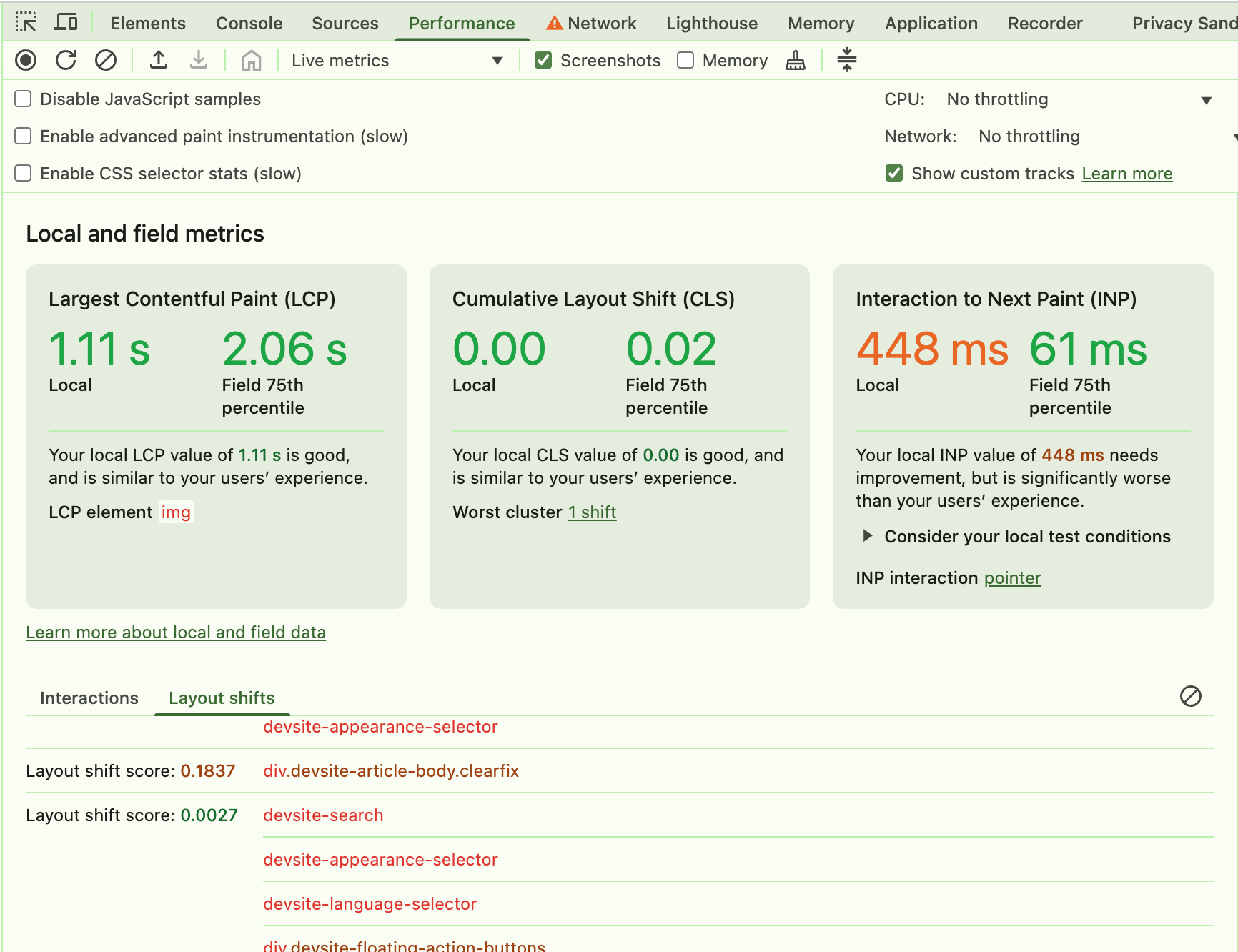
มุมมองเมตริกแบบเรียลไทม์ของแผงประสิทธิภาพช่วยให้คุณโต้ตอบกับหน้าเว็บและตรวจสอบคะแนน CLS เพื่อระบุการโต้ตอบที่ทําให้เกิดการเปลี่ยนแปลงเลย์เอาต์ครั้งใหญ่ได้

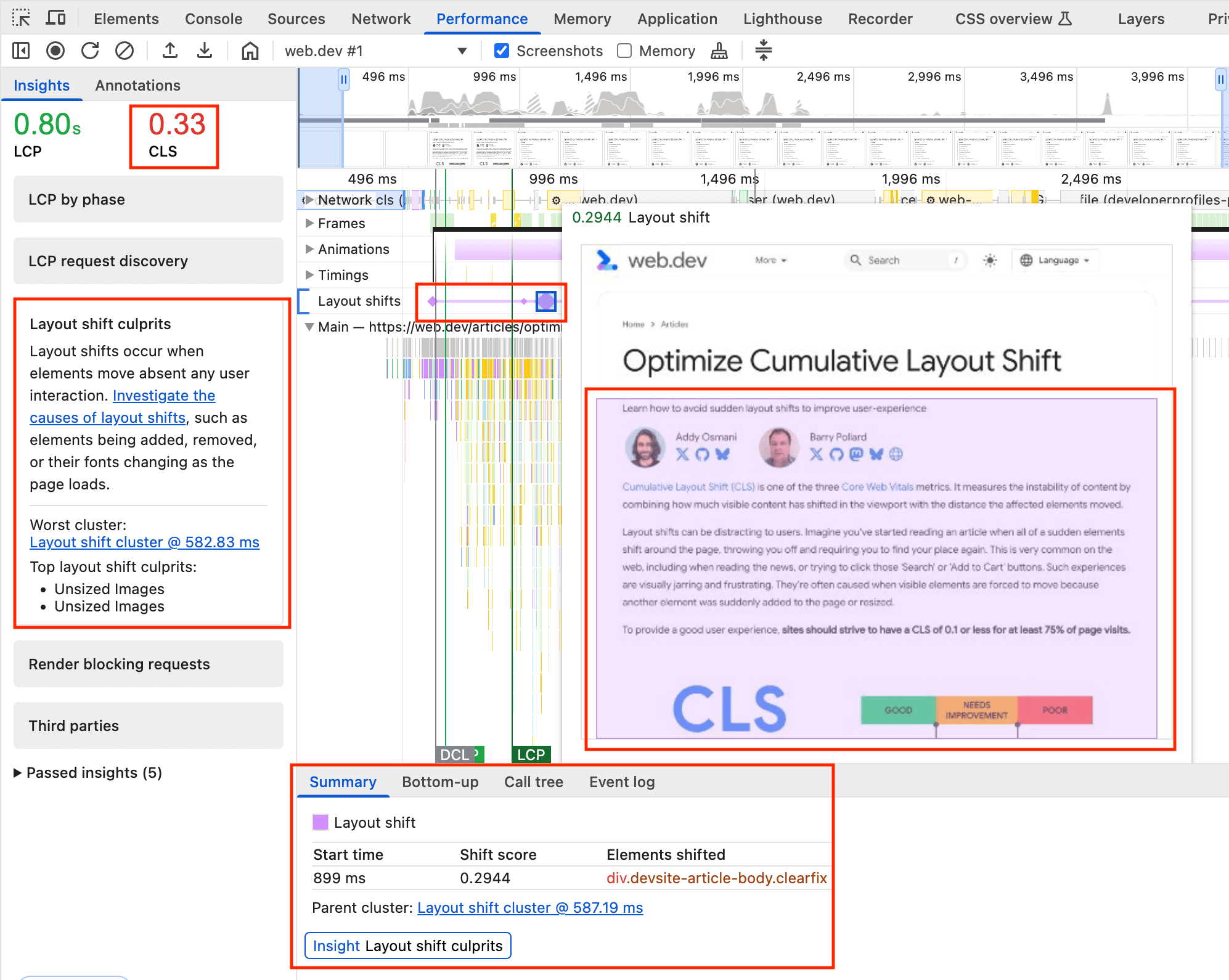
เมื่อจำลองการเปลี่ยนเลย์เอาต์ได้อย่างน่าเชื่อถือแล้ว คุณจะทำการติดตามเพื่อดูรายละเอียดเพิ่มเติมได้ ดังนี้

Layout Shift การคลิกเพชรจะแสดงภาพเคลื่อนไหวของการเปลี่ยนแปลงและรายละเอียดในแผงสรุป
ระบบจะไฮไลต์การเปลี่ยนแปลงเลย์เอาต์ในแทร็กการเปลี่ยนแปลงเลย์เอาต์ เส้นสีม่วงจะจัดกลุ่มเป็นคลัสเตอร์ของการเปลี่ยนแปลง โดยมีเพชรแสดงการเปลี่ยนแปลงแต่ละรายการในคลัสเตอร์นั้น ขนาดของเพชรจะสัมพันธ์กับขนาดของการเปลี่ยนแปลง ซึ่งช่วยให้คุณมุ่งเน้นที่การเปลี่ยนแปลงที่ใหญ่ที่สุดได้
การคลิกที่การเปลี่ยนแปลงจะแสดงป๊อปอัปที่มีภาพเคลื่อนไหวของการเปลี่ยนแปลงและไฮไลต์องค์ประกอบที่เปลี่ยนแปลงเป็นสีม่วง
นอกจากนี้ มุมมองสรุปของระเบียน Layout Shift ยังมีเวลาเริ่มต้น คะแนนการเปลี่ยนแปลง และองค์ประกอบที่เปลี่ยนแปลง ซึ่งจะเป็นประโยชน์อย่างยิ่งในการดูรายละเอียดเพิ่มเติมเกี่ยวกับปัญหา CLS ที่โหลด เนื่องจากสามารถจําลองปัญหานี้ได้โดยง่ายด้วยโปรไฟล์ประสิทธิภาพการโหลดซ้ำ
ข้อมูลนี้ยังลิงก์กับข้อมูลเชิงลึกสาเหตุของการเปลี่ยนเลย์เอาต์ที่แสดงในแผงข้อมูลเชิงลึกทางด้านซ้าย ซึ่งจะแสดง CLS ทั้งหมดที่ด้านบน รวมถึงสาเหตุที่เป็นไปได้ของการเปลี่ยนเลย์เอาต์
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้แผงประสิทธิภาพได้ที่ข้อมูลอ้างอิงการวิเคราะห์ประสิทธิภาพ
ไฮไลต์บริเวณที่มีการเปลี่ยนเลย์เอาต์
การไฮไลต์บริเวณที่มีการเปลี่ยนเลย์เอาต์เป็นเทคนิคที่มีประโยชน์ในการดูตำแหน่งและเวลาของการเปลี่ยนเลย์เอาต์ที่เกิดขึ้นในหน้าเว็บได้อย่างรวดเร็ว
หากต้องการเปิดใช้ภูมิภาคการเปลี่ยนเลย์เอาต์ในเครื่องมือสำหรับนักพัฒนาเว็บ ให้ไปที่การตั้งค่า > เครื่องมือเพิ่มเติม > การแสดงผล > ภูมิภาคการเปลี่ยนเลย์เอาต์ จากนั้นรีเฟรชหน้าเว็บที่ต้องการแก้ไขข้อบกพร่อง ระบบจะไฮไลต์พื้นที่ที่มีการเปลี่ยนเลย์เอาต์เป็นสีม่วงเป็นระยะเวลาสั้นๆ
กระบวนการคิดในการระบุสาเหตุของการเปลี่ยนเลย์เอาต์
คุณสามารถใช้ขั้นตอนต่อไปนี้เพื่อระบุสาเหตุของการเปลี่ยนแปลงเลย์เอาต์ไม่ว่าจะเกิดขึ้นเมื่อใดหรืออย่างไรก็ตาม ขั้นตอนเหล่านี้สามารถเสริมด้วยการใช้ Lighthouse ได้ แต่โปรดทราบว่า Lighthouse จะระบุได้เฉพาะการเปลี่ยนแปลงเลย์เอาต์ที่เกิดขึ้นระหว่างการโหลดหน้าเว็บครั้งแรกเท่านั้น นอกจากนี้ Lighthouse ยังให้คำแนะนำสำหรับสาเหตุบางประการของการเปลี่ยนแปลงเลย์เอาต์ได้เท่านั้น เช่น องค์ประกอบรูปภาพที่ไม่มีความกว้างและความสูงที่ชัดเจน
ระบุสาเหตุของการเปลี่ยนเลย์เอาต์
การเปลี่ยนแปลงเลย์เอาต์อาจเกิดจากเหตุการณ์ต่อไปนี้
- การเปลี่ยนแปลงตำแหน่งขององค์ประกอบ DOM
- การเปลี่ยนแปลงมิติข้อมูลขององค์ประกอบ DOM
- การเพิ่มหรือนําองค์ประกอบ DOM ออก
- ภาพเคลื่อนไหวที่ทริกเกอร์เลย์เอาต์
โดยเฉพาะอย่างยิ่ง องค์ประกอบ DOM ที่อยู่ก่อนหน้าองค์ประกอบที่เลื่อนไปทันทีเป็นองค์ประกอบที่มีแนวโน้มมากที่สุดที่จะ "ทําให้" เลย์เอาต์เปลี่ยน ดังนั้น เมื่อตรวจสอบสาเหตุที่เลย์เอาต์เปลี่ยนไป ให้พิจารณาสิ่งต่อไปนี้
- ตำแหน่งหรือขนาดขององค์ประกอบก่อนหน้ามีการเปลี่ยนแปลงหรือไม่
- มีการเพิ่มหรือนําองค์ประกอบ DOM ออกก่อนองค์ประกอบที่เลื่อนหรือไม่
- มีการเปลี่ยนแปลงตำแหน่งขององค์ประกอบที่เลื่อนอย่างชัดเจนหรือไม่
หากองค์ประกอบก่อนหน้าไม่ได้ทําให้เลย์เอาต์เปลี่ยน ให้ค้นหาต่อไปโดยพิจารณาองค์ประกอบก่อนหน้าและองค์ประกอบที่อยู่ใกล้เคียงอื่นๆ
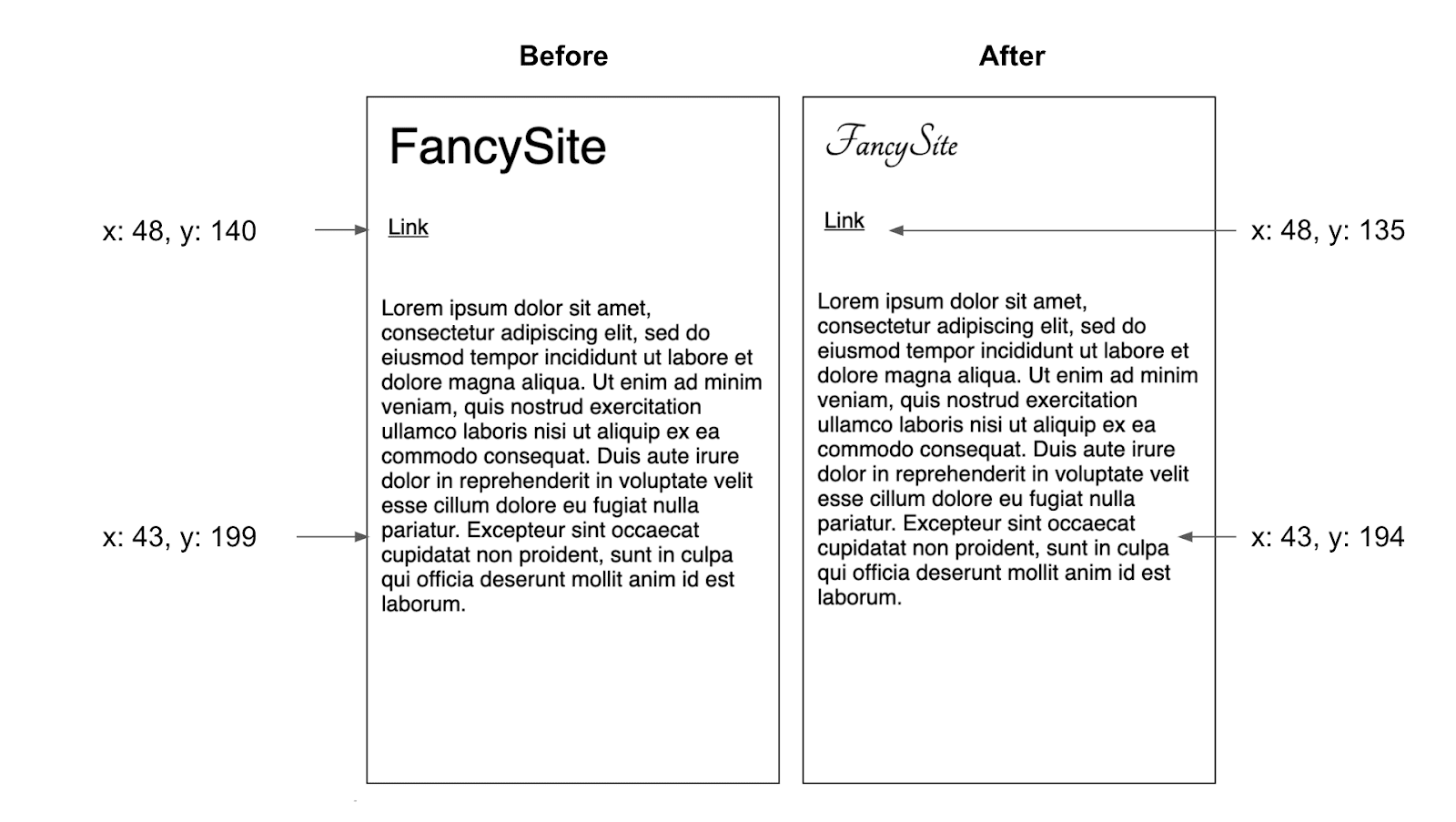
นอกจากนี้ ทิศทางและระยะทางของการเปลี่ยนเลย์เอาต์ยังให้เบาะแสเกี่ยวกับสาเหตุต้นตอได้ ตัวอย่างเช่น การเปลี่ยนแปลงที่ลดลงอย่างมากมักบ่งบอกถึงการแทรกองค์ประกอบ DOM ส่วนการเปลี่ยนแปลงเลย์เอาต์ 1 พิกเซลหรือ 2 พิกเซลมักบ่งบอกถึงการใช้สไตล์ CSS ที่ขัดแย้งกัน หรือการโหลดและการใช้แบบอักษรเว็บ

ต่อไปนี้คือลักษณะการทำงานบางอย่างที่ทําให้เกิดเหตุการณ์การเปลี่ยนแปลงเลย์เอาต์บ่อยที่สุด
การเปลี่ยนแปลงตําแหน่งขององค์ประกอบ (ที่ไม่ได้เกิดจากการเคลื่อนที่ขององค์ประกอบอื่น)
การเปลี่ยนแปลงประเภทนี้มักเกิดจากสาเหตุต่อไปนี้
- สไตล์ชีตที่โหลดช้าหรือเขียนทับสไตล์ที่ประกาศไว้ก่อนหน้านี้
- เอฟเฟกต์ภาพเคลื่อนไหวและการเปลี่ยน
การเปลี่ยนแปลงขนาดขององค์ประกอบ
การเปลี่ยนแปลงประเภทนี้มักเกิดจากสาเหตุต่อไปนี้
- สไตล์ชีตที่โหลดช้าหรือเขียนทับสไตล์ที่ประกาศไว้ก่อนหน้านี้
- รูปภาพและ iframe ที่ไม่มีแอตทริบิวต์
widthและheightซึ่งโหลดหลังจากแสดงผล "ช่อง" แล้ว - บล็อกข้อความที่ไม่มีแอตทริบิวต์
widthหรือheightซึ่งสลับแบบอักษรหลังจากแสดงผลข้อความแล้ว
การเพิ่มหรือนําองค์ประกอบ DOM ออก
ซึ่งมักเกิดจากสาเหตุต่อไปนี้
- แทรกโฆษณาและการฝังอื่นๆ ของบุคคลที่สาม
- แทรกแบนเนอร์ คำเตือน และโมดอล
- การเลื่อนได้ไม่รู้จบและรูปแบบ UX อื่นๆ ที่โหลดเนื้อหาเพิ่มเติมเหนือเนื้อหาที่มีอยู่
ภาพเคลื่อนไหวที่ทริกเกอร์เลย์เอาต์
เอฟเฟกต์ภาพเคลื่อนไหวบางรายการอาจทริกเกอร์เลย์เอาต์ ตัวอย่างที่พบบ่อยของกรณีนี้คือเมื่อองค์ประกอบ DOM "เคลื่อนไหว" โดยการเพิ่มขึ้นของพร็อพเพอร์ตี้ เช่น top หรือ left แทนที่จะใช้พร็อพเพอร์ตี้ transform ของ CSS อ่านข้อมูลเพิ่มเติมที่วิธีสร้างภาพเคลื่อนไหว CSS ที่มีประสิทธิภาพสูง
จำลองการเปลี่ยนแปลงเลย์เอาต์
คุณจะแก้ไขการเปลี่ยนแปลงเลย์เอาต์ที่ไม่สามารถจำลองไม่ได้ วิธีที่ง่ายที่สุดแต่ได้ผลดีที่สุดอย่างหนึ่งในการทําความเข้าใจความเสถียรของเลย์เอาต์เว็บไซต์คือใช้เวลา 5-10 นาทีในการโต้ตอบกับเว็บไซต์โดยมีเป้าหมายเพื่อทริกเกอร์การเปลี่ยนแปลงเลย์เอาต์ เปิดคอนโซลไว้ขณะดำเนินการนี้และใช้ Layout Instability API เพื่อรายงานการเปลี่ยนแปลงเลย์เอาต์
หากพบการเปลี่ยนแปลงเลย์เอาต์ที่หายาก ให้ลองทำแบบฝึกหัดนี้ซ้ำโดยใช้อุปกรณ์และความเร็วการเชื่อมต่อที่ต่างกัน โดยเฉพาะอย่างยิ่ง การใช้ความเร็วในการเชื่อมต่อที่ช้ากว่าจะช่วยให้ระบุการเปลี่ยนแปลงเลย์เอาต์ได้ง่ายขึ้น นอกจากนี้ คุณยังใช้คำสั่ง debugger เพื่อให้ทำการเปลี่ยนแปลงเลย์เอาต์ทีละขั้นได้ง่ายขึ้นได้ด้วย
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
debugger;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({type: 'layout-shift', buffered: true});


