Progressive Web-Apps stehen auf der Roadmap vieler Unternehmen, um ihre Websites zu modernisieren und an die neuen Erwartungen der Nutzer anzupassen. Wie bei vielen Technologien stellen PWAs Fragen: Ist das das, was meine Kunden wollen, wie sehr wird sich mein Unternehmen dadurch entwickeln und was ist technisch machbar?

Bei der Ausarbeitung Ihrer digitalen Strategie sind oft mehrere Stakeholder beteiligt: Der Produktmanager und der Chief Marketing Officer sind gemeinsam für die Geschäftsauswirkungen jeder Funktion verantwortlich, der Chief Technology Officer bewertet die Machbarkeit und Zuverlässigkeit einer Technologie und die UX-Rechercheure prüfen, ob eine Funktion ein echtes Kundenproblem löst.
In diesem Artikel erfahren Sie, wie Sie diese drei Fragen beantworten und Ihr PWA-Projekt gestalten können. Sie beginnen mit den Anforderungen Ihrer Kunden, übersetzen diese in PWA-Funktionen und konzentrieren sich darauf, die Geschäftsauswirkungen der einzelnen Funktionen zu messen.
PWAs erfüllen Kundenanforderungen
Bei der Entwicklung von Produkten halten wir uns bei Google an die Regel: Konzentrieren Sie sich auf die Nutzer und alles andere ergibt sich von selbst. Denken Sie nutzerorientiert: Was sind die Anforderungen meiner Kunden und wie kann eine PWA diese erfüllen?

Bei der Nutzerforschung stellen wir einige interessante Muster fest:
- Nutzer mögen keine Verzögerungen und Unzuverlässigkeit auf Mobilgeräten. Der Stress, der durch Verzögerungen bei der Nutzung von Mobilgeräten verursacht wird, ist mit dem Ansehen eines Horrorfilms vergleichbar.
- 50 % der Smartphone-Nutzer nutzen beim Surfen oder Einkaufen eher die mobile Website eines Unternehmens, weil sie keine App herunterladen möchten.
- Einer der häufigsten Gründe für die Deinstallation einer App ist zu wenig Speicherplatz. Eine installierte PWA belegt in der Regel weniger als 1 MB.
- Smartphonenutzer kaufen mit höherer Wahrscheinlichkeit auf mobilen Websites ein, die relevante Empfehlungen zu Produkten enthalten. 85% der Smartphonenutzer finden mobile Benachrichtigungen nützlich.
Dabei haben wir festgestellt, dass Kunden Lösungen bevorzugen, die schnell, installierbar, zuverlässig und ansprechend sind (F.I.R.E.).
PWAs nutzen moderne Webfunktionen
PWAs bieten eine Reihe von Best Practices und modernen Web-APIs, die darauf abzielen, die Anforderungen Ihrer Kunden zu erfüllen, indem Ihre Website schnell, installierbar, zuverlässig und ansprechend ist.
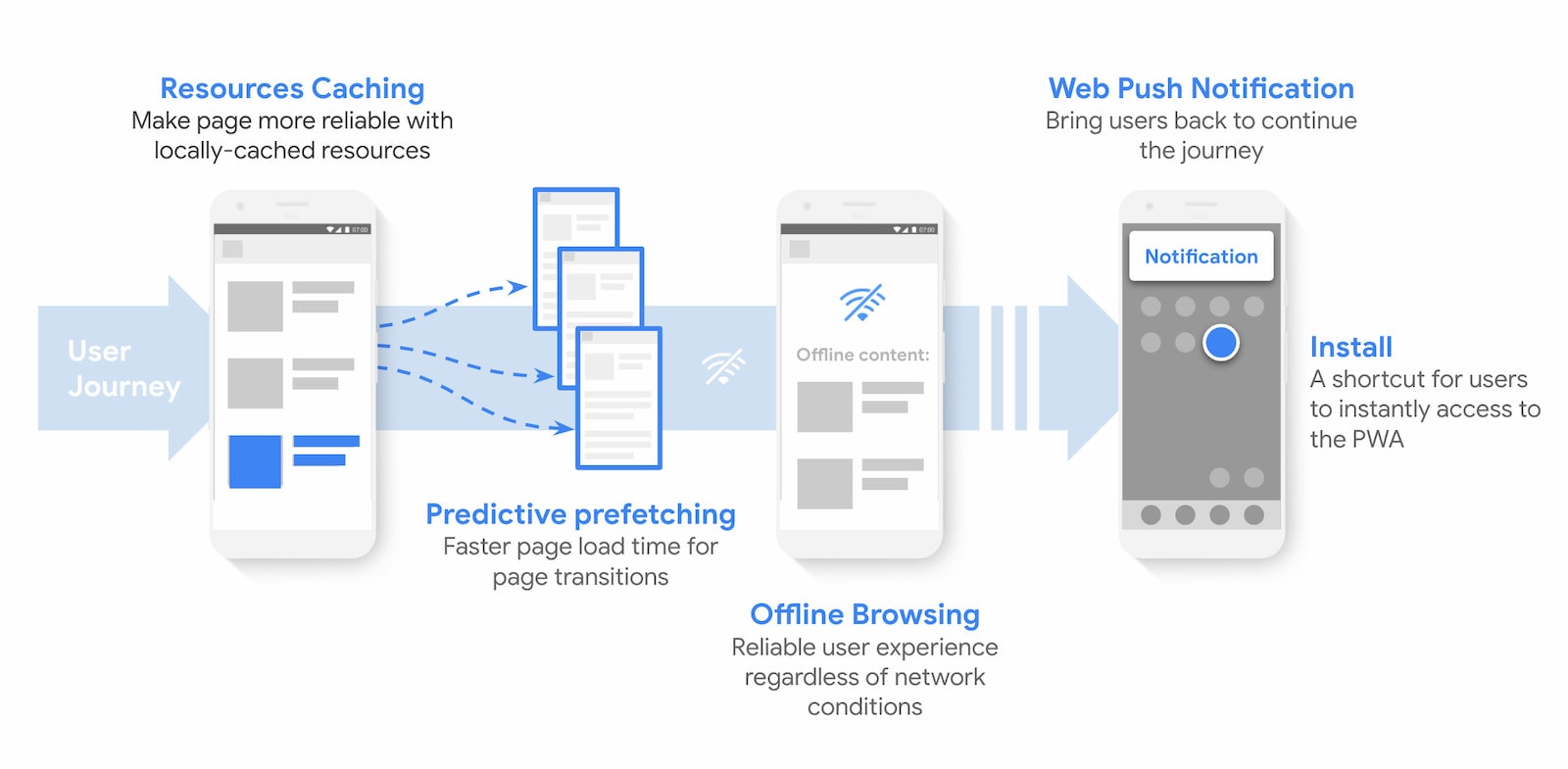
Wenn Sie beispielsweise einen Service Worker verwenden, um Ihre Ressourcen im Cache zu speichern, und vorhersagendes Prefetching nutzen, wird Ihre Website schneller und zuverlässiger. Wenn Sie Ihre Website installierbar machen, können Ihre Kunden ganz einfach direkt über den Startbildschirm oder den App Launcher darauf zugreifen. Mit APIs wie Web-Push-Benachrichtigungen können Sie Nutzer mit personalisierten Inhalten leichter wieder ansprechen und so ihre Treue gewinnen.

Auswirkungen auf das Unternehmen verstehen
Die Definition von Geschäftserfolg kann je nach Aktivität sehr unterschiedlich sein:
- Nutzer verbringen mehr Zeit mit Ihrem Dienst
- Geringere Absprungraten für Ihre Leads
- Verbesserte Conversion-Raten
- Mehr wiederkehrende Besucher
Die meisten PWA-Projekte führen zu einer höheren mobilen Conversion-Rate. Weitere Informationen finden Sie in den zahlreichen Fallstudien zu PWAs. Je nach Ihren Zielen können Sie die Aspekte von PWAs priorisieren, die für Ihr Unternehmen am sinnvollsten sind. PWA-Funktionen können einzeln ausgewählt und gestartet werden.
Sehen wir uns die Auswirkungen dieser großartigen F.I.R.E-Funktionen auf das Geschäft an.
Die Auswirkungen einer schnellen Website auf das Geschäft
Eine aktuelle Studie von Deloitte Digital zeigt, dass die Seitenladezeit einen erheblichen Einfluss auf die Geschäftsmesswerte hat.
Es gibt viele Möglichkeiten, die Geschwindigkeit Ihrer Website zu optimieren und so wichtige User Journeys für alle Nutzer zu verbessern. Wenn Sie nicht wissen, wo Sie anfangen sollen, sehen Sie sich den Abschnitt Schnell an und priorisieren Sie mit Lighthouse die wichtigsten Probleme, die behoben werden müssen.
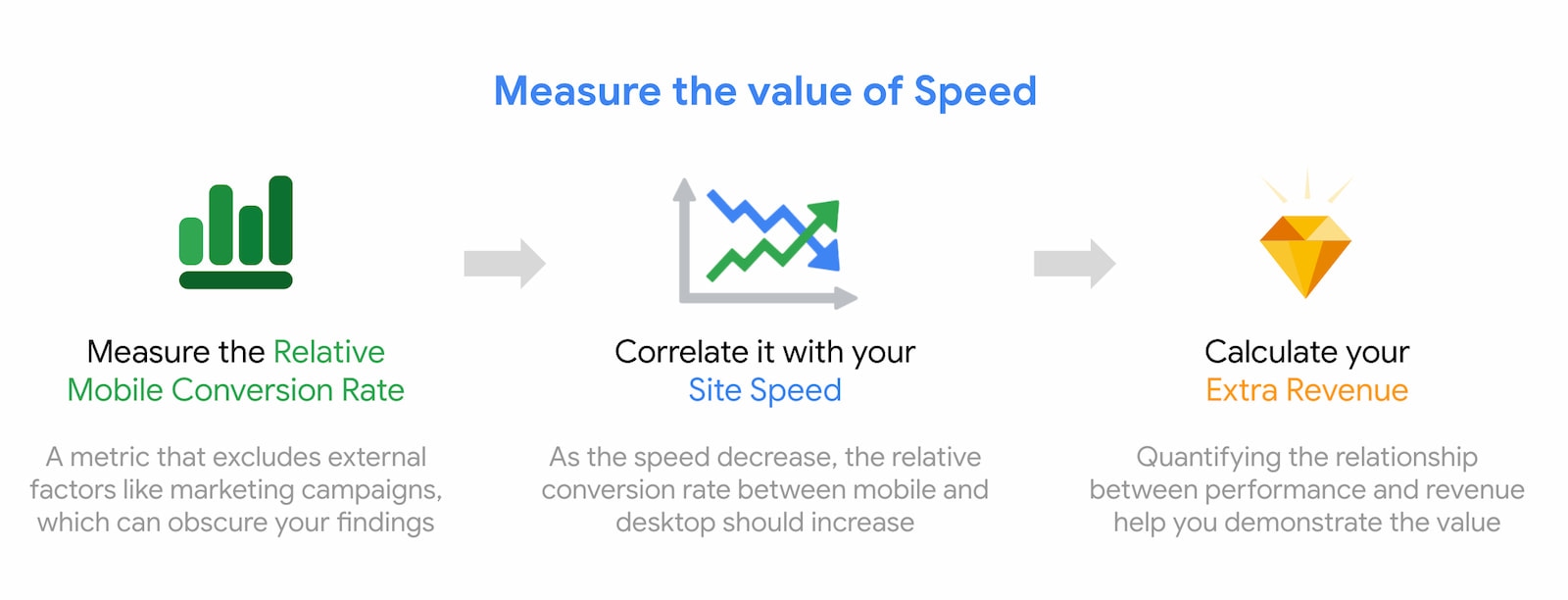
Wenn Sie an der Geschwindigkeitsoptimierung arbeiten, sollten Sie die Geschwindigkeit Ihrer Website regelmäßig mit geeigneten Tools und Messwerten messen, um Ihre Fortschritte im Blick zu behalten. Sie können beispielsweise Ihre Messwerte mit Lighthouse erfassen, klare Ziele festlegen, z. B. gute Core Web Vitals-Werte, und ein Leistungsbudget in Ihren Build-Prozess einbinden. Dank Ihrer täglichen Messungen und der Methodik „Wert der Geschwindigkeit“ können Sie die Auswirkungen Ihrer inkrementellen Geschwindigkeitsänderungen isolieren und berechnen, wie viel zusätzlicher Umsatz durch Ihre Arbeit erzielt wurde.

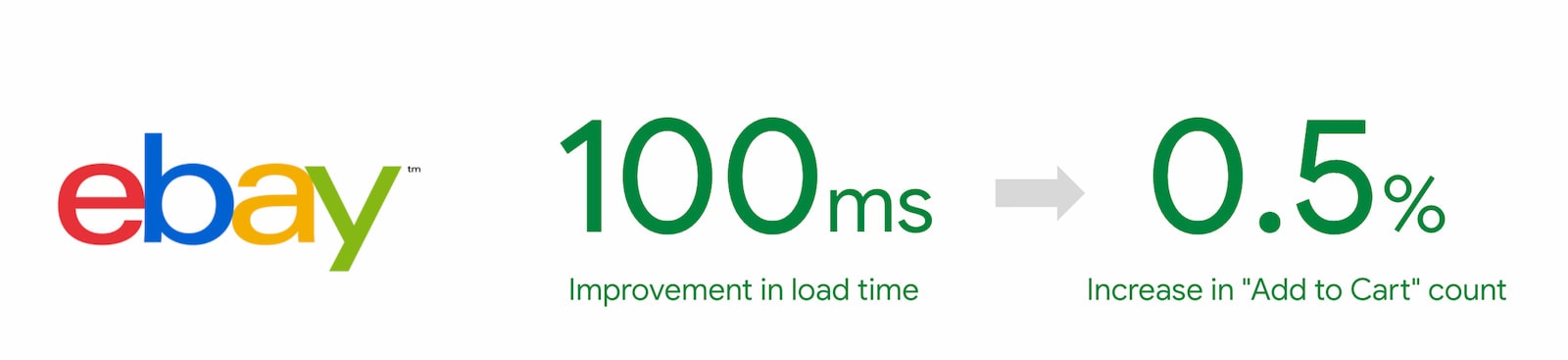
Ebay hat 2019 Schnelligkeit zu einem Unternehmensziel gemacht. Dabei wurden Techniken wie Leistungsbudget, Optimierung des kritischen Pfads und vorausschauendes Prefetching eingesetzt. Die Ergebnisse zeigten, dass die Anzahl der Artikel im Warenkorb um 0,5 % stieg, wenn die Ladezeit der Suchseite um 100 Millisekunden verkürzt wurde.

Die geschäftlichen Auswirkungen einer installierbaren Website
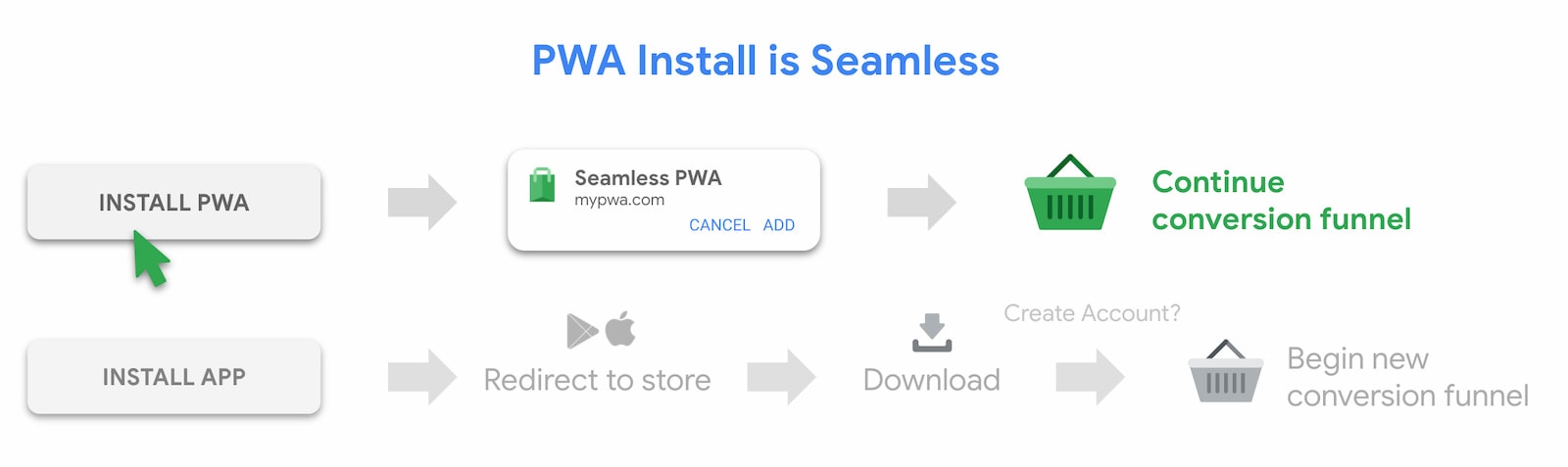
Warum sollten Nutzer Ihre PWA installieren? So können Nutzer einfacher zu Ihrer Website zurückkehren. Während die Installation einer Android-App mindestens drei Schritte erfordert (Weiterleitung zum Play Store, Herunterladen der App, Starten der App), erfolgt die Installation einer PWA nahtlos mit nur einem Klick, ohne dass der Nutzer den aktuellen Conversion-Trichter verlässt.

Nach der Installation können Nutzer die App mit nur einem Klick über das Symbol auf dem Startbildschirm starten, sie im App-Bereich sehen, wenn sie zwischen Apps wechseln, oder sie über ein App-Suchergebnis finden. Wir nennen das den dynamischen Discover-Launch-Switch. Damit Ihre PWA installiert werden kann, ist der Schlüssel zum Entsperren des Zugriffs.
Sie ist nicht nur über die bekannten Such- und Startoberflächen auf dem Gerät zugänglich, sondern wird genau wie eine plattformspezifische App gestartet: als eigenständige Anwendung, unabhängig vom Browser. Außerdem profitiert sie von Gerätediensten auf Betriebssystemebene wie dem App-Schnellzugriff und den Einstellungen.
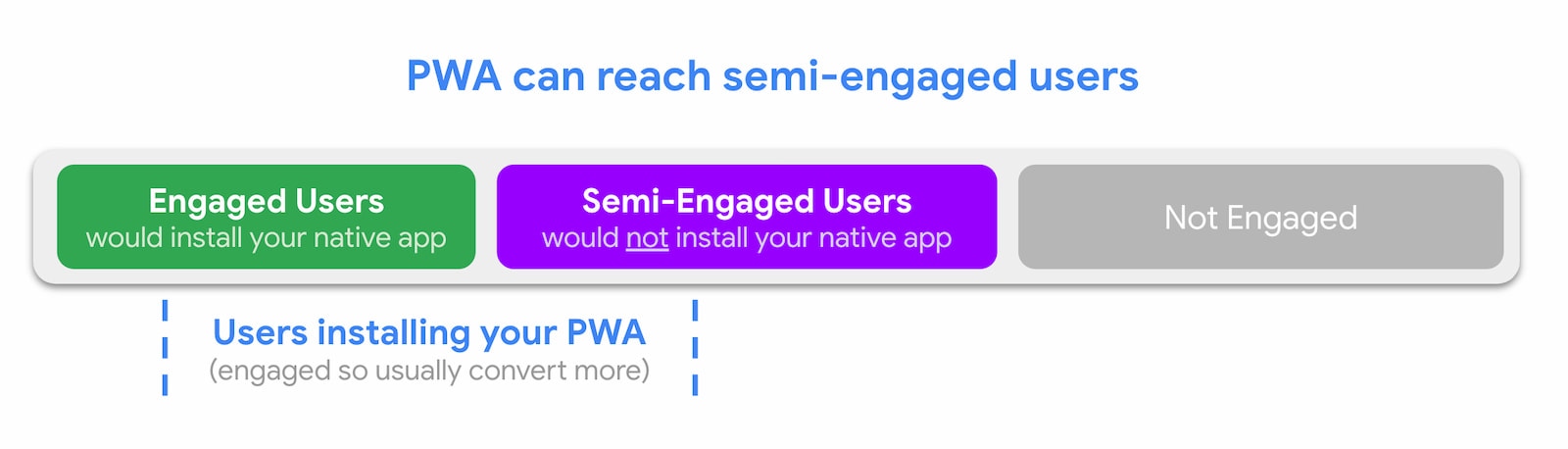
Nutzer, die Ihre PWA installieren, sind wahrscheinlich Ihre aktivsten Nutzer. Sie haben bessere Engagement-Messwerte als gelegentliche Besucher, darunter mehr wiederkehrende Besuche, eine längere Verweildauer auf der Website und höhere Conversion-Raten, die oft mit denen von plattformspezifischen App-Nutzern auf Mobilgeräten vergleichbar sind.
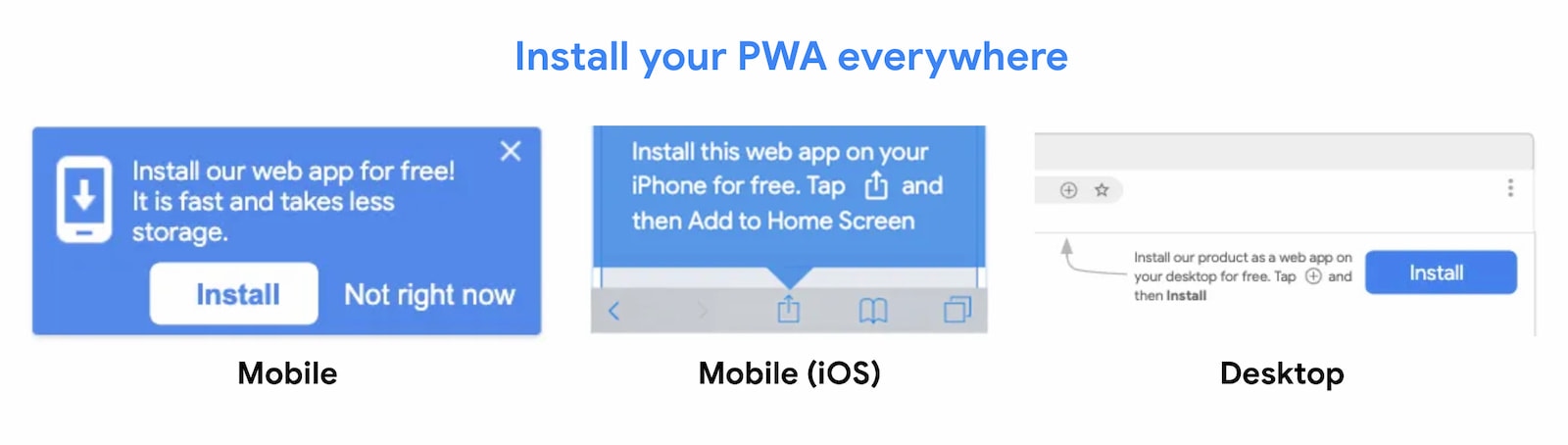
Damit Ihre PWA installiert werden kann, muss sie die Grundvoraussetzungen erfüllen. Sobald diese Kriterien erfüllt sind, können Sie die Installation auf Ihrem Desktop und auf Mobilgeräten bewerben, einschließlich iOS.

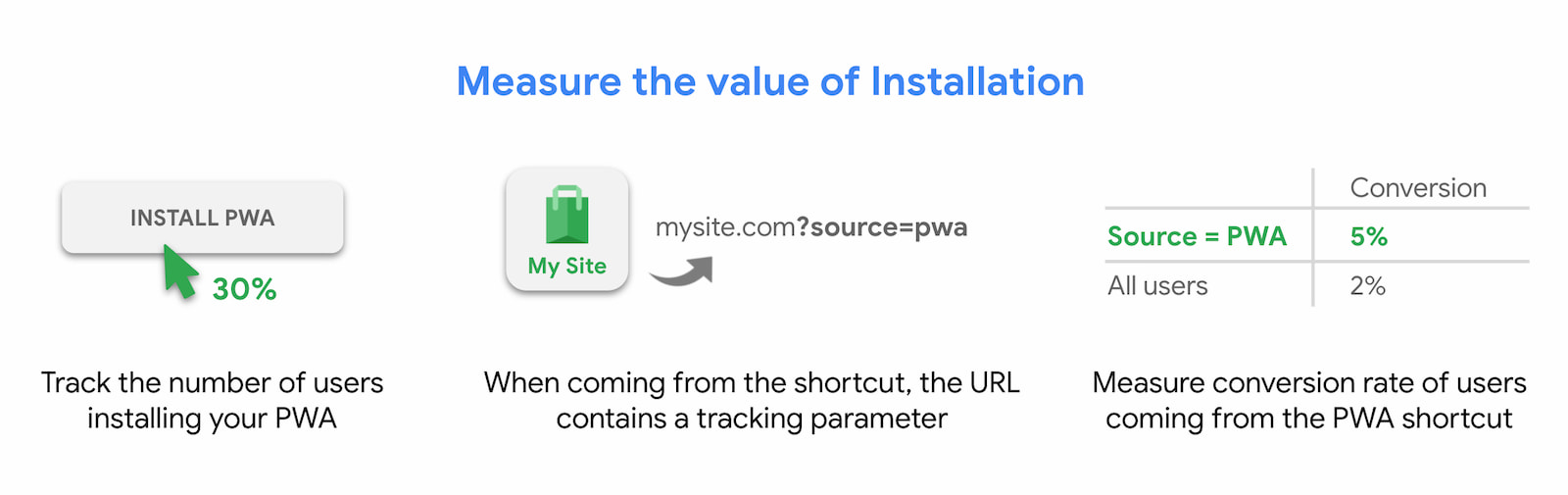
Sobald Sie mit der Bewerbung der Installation Ihrer PWA begonnen haben, sollten Sie messen, wie viele Nutzer Ihre PWA installieren und wie sie sie verwenden.
Um die Anzahl der Nutzer zu maximieren, die Ihre Website installieren, können Sie unterschiedliche Werbebotschaften (z. B. „In einer Sekunde installieren“ oder „Kurzinfo hinzufügen, um den Bestellvorgang zu verfolgen“) und unterschiedliche Placements (Headerbanner, In-Feed-Anzeigen) testen und die Installation in verschiedenen Schritten des Installations-Trichters vorschlagen (z. B. auf der zweiten besuchten Seite oder nach einer Buchung).
Um herauszufinden, wo Ihre Nutzer aussteigen und wie Sie die Bindung verbessern können, kann der Installations-Trichter auf vier Arten gemessen werden:
- Anzahl der Nutzer, die die Installation vornehmen können
- Anzahl der Nutzer, die auf die Installationsaufforderung geklickt haben
- Anzahl der Nutzer, die die Installationsanfrage sowohl akzeptiert als auch abgelehnt haben
- Anzahl der Nutzer, die die App erfolgreich installiert haben
Sie können die Installation Ihrer PWA für alle Nutzer bewerben oder mit einer kleinen Gruppe von Nutzern experimentieren.
Nach einigen Tagen oder Wochen sollten Sie genügend Daten haben, um die Auswirkungen auf Ihr Unternehmen zu messen. Wie verhalten sich Nutzer, die über die installierte Verknüpfung auf Ihre Website gelangen? Interagieren sie mehr, werden mehr Conversions erzielt?
Wenn Sie Nutzer segmentieren möchten, die Ihre PWA installiert haben, erfassen Sie das appinstalled-Ereignis und prüfen Sie mit JavaScript, ob sich Nutzer im eigenständigen Modus befinden, was auf die Verwendung der installierten PWA hinweist.
Anschließend können Sie diese als Variablen oder Dimensionen für Ihr Analytics-Tracking verwenden.

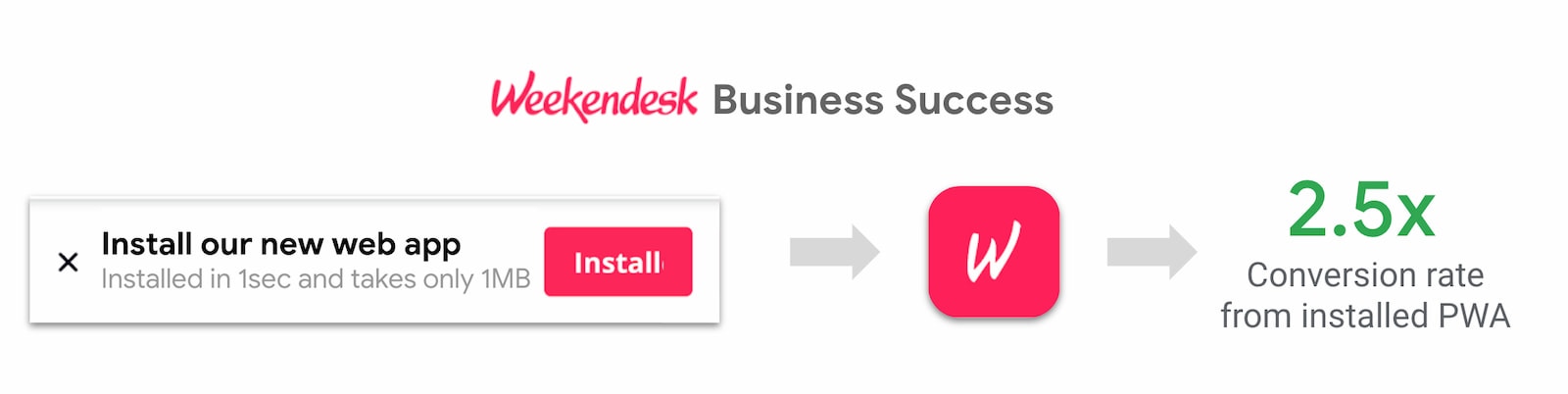
Die Fallstudie zu Weekendesk ist interessant: Um die Wahrscheinlichkeit zu erhöhen, dass Nutzer ihre PWA installieren, wird die Installation auf der zweiten besuchten Seite beworben. Die Wahrscheinlichkeit, dass Nutzer, die die PWA über ihren Startbildschirm gestartet haben, einen Aufenthalt über die PWA buchen, war mehr als doppelt so hoch.

Die Installation ist eine gute Möglichkeit, Nutzer dazu anzuregen, Ihre Website wieder aufzurufen, und die Kundenbindung zu verbessern. Sie können auch überlegen, die Nutzung für Premium-Nutzer zu personalisieren.
Auch wenn Sie eine plattformspezifische App haben, möchten oder müssen Nutzer sie möglicherweise nicht installieren. Diese Nutzer mit mäßigem Engagement sind der Meinung, dass eine PWA für sie geeignet ist, da sie oft als leichter empfunden wird und einfacher installiert werden kann.

Die Auswirkungen einer zuverlässigen Website auf das Geschäft
Das Chrome-Dino-Spiel, das angezeigt wird, wenn ein Nutzer offline ist, wird monatlich mehr als 270 Millionen Mal gespielt. Diese beeindruckende Zahl zeigt, dass die Zuverlässigkeit des Netzwerks eine erhebliche Chance für die Nutzung von PWAs bietet, insbesondere in Märkten mit unzuverlässigen Netzwerken oder teuren mobilen Datentarifen wie Indien, Brasilien, Mexiko oder Indonesien.
Wenn eine über einen App-Shop installierte App gestartet wird, erwarten Nutzer, dass sie geöffnet wird, unabhängig davon, ob sie mit dem Internet verbunden sind. Progressive Web-Apps sollten nicht anders sein.
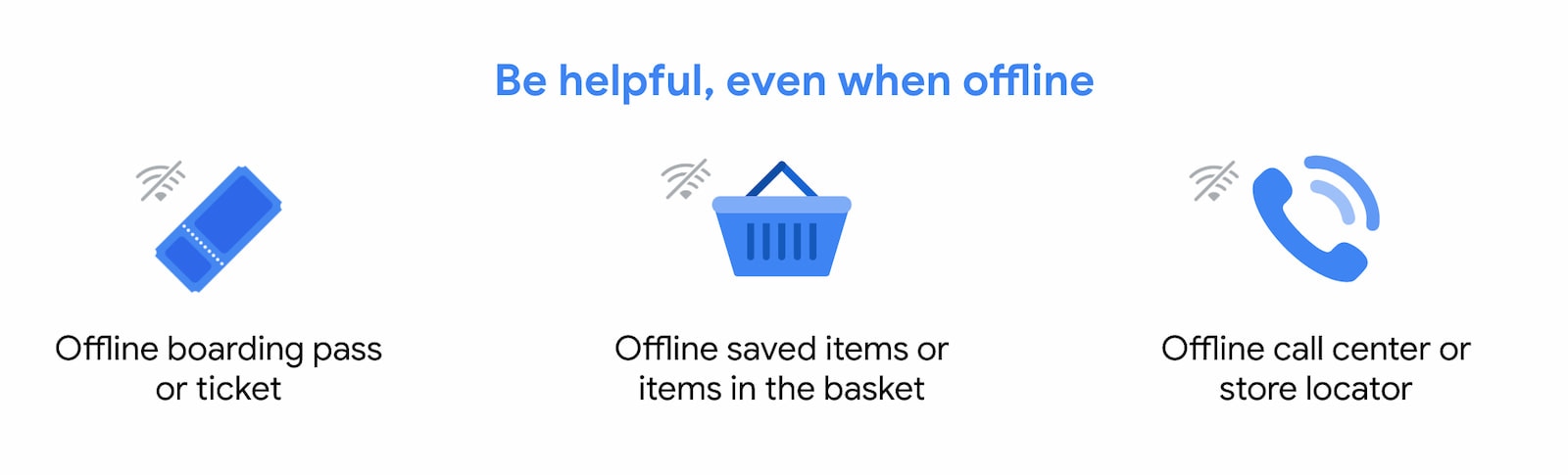
Es sollte mindestens eine einfache Offlineseite angezeigt werden, auf der Nutzer darüber informiert werden, dass die App ohne Netzwerkverbindung nicht verfügbar ist. Sie können die App noch weiter optimieren, indem Sie Funktionen anbieten, die auch offline sinnvoll sind. Sie können beispielsweise Zugriff auf Tickets oder Bordkarten, Offline-Wunschlisten, Kontaktdaten des Callcenters, Artikel oder Rezepte gewähren, die sich der Nutzer in letzter Zeit angesehen hat.

Nachdem Sie eine zuverlässige Nutzererfahrung implementiert haben, sollten Sie sie messen: Wie viele Nutzer gehen offline, in welchen Regionen und bleiben sie auf der Website, wenn das Netzwerk wieder verfügbar ist? In Analytics können Sie sehen, wann Nutzer in der Regel offline und online sind. Dieser Wert gibt an, wie viele Nutzer nach der Wiederherstellung des Netzwerks weiter auf Ihrer Website surfen.

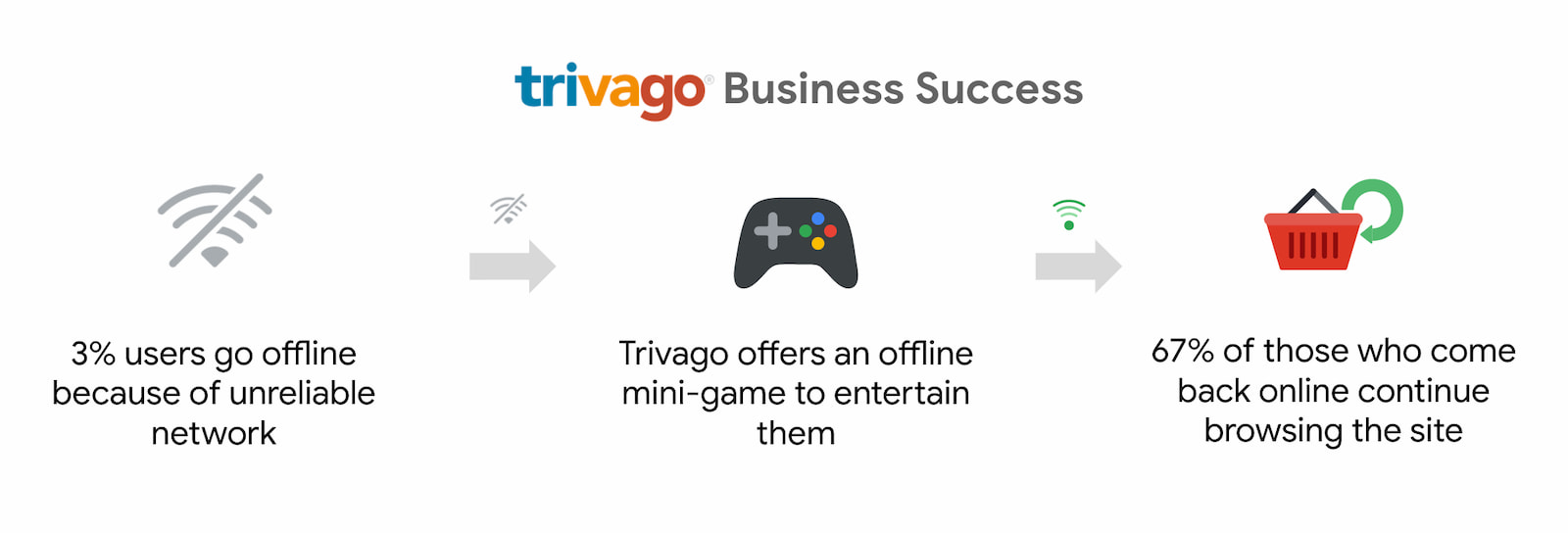
Die Trivago-Fallstudie veranschaulicht, wie sich das auf Ihre Geschäftsziele auswirken kann. Bei Nutzern, deren Sitzungen durch eine Offlinezeit unterbrochen wurden (ungefähr drei Prozent der Nutzer), sind 67% der Nutzer, die wieder online waren, weiter auf der Website geblieben.
Die Auswirkungen einer ansprechenden Website auf das Geschäft
Mit Web-Push-Benachrichtigungen können Nutzer aktuelle Informationen von Websites abonnieren, die für sie relevant sind. So können Sie sie mit personalisierten, relevanten Inhalten effektiv wieder ansprechen.
Seien Sie aber vorsichtig. Wenn Sie Nutzer bitten, sich direkt nach der Anmeldung für Webbenachrichtigungen zu registrieren, ohne die Vorteile zu erläutern, kann das als Spam empfunden werden und sich negativ auf die Nutzerfreundlichkeit auswirken. Beachten Sie die Best Practices, wenn Sie Benachrichtigungen anfordern, und fördern Sie die Akzeptanz durch relevante Verwendungen wie Zugverspätungen, Preisverfolgung oder nicht auf Lager befindliche Produkte.
Technisch gesehen werden Push-Benachrichtigungen im Web dank eines Dienst-Workers im Hintergrund ausgeführt und werden häufig von einem System gesendet, das für die Verwaltung von Kampagnen entwickelt wurde (z.B. Firebase). Diese Funktion bietet einen großen Nutzen für Nutzer von Mobilgeräten (Android) und Computern. So lassen sich wiederholte Besuche und damit auch Umsatz und Conversions steigern.
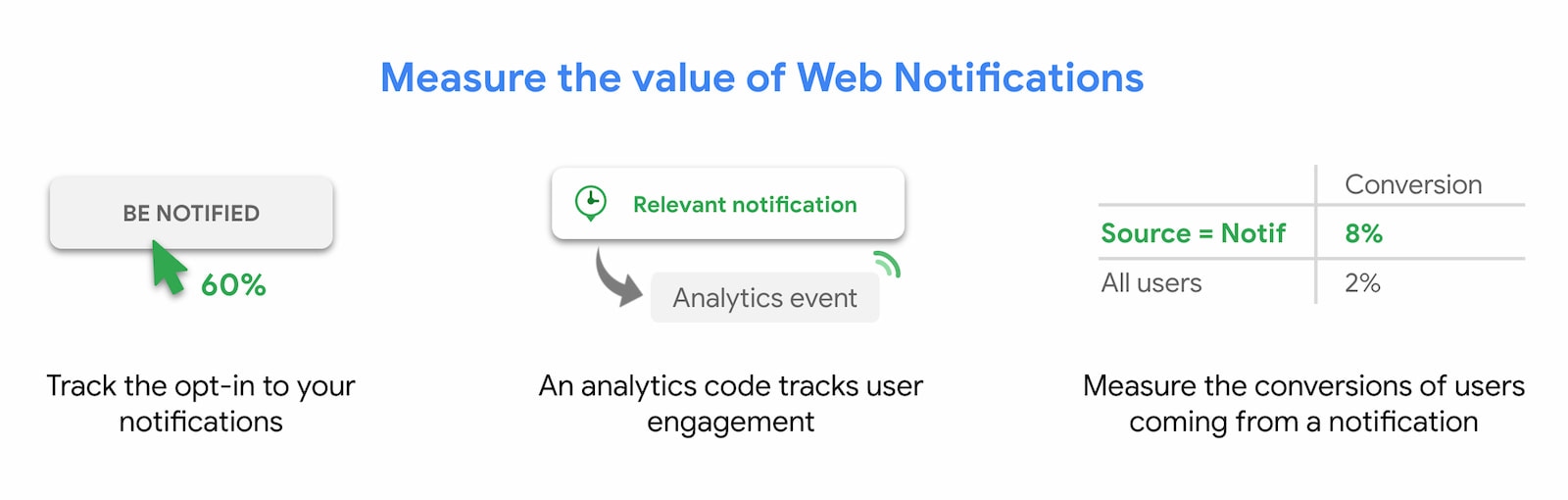
Wenn Sie die Effektivität Ihrer Push-Kampagnen messen möchten, müssen Sie den gesamten Trichter analysieren, einschließlich:
- Anzahl der Nutzer, die Push-Benachrichtigungen erhalten können
- Anzahl der Nutzer, die auf eine benutzerdefinierte Aufforderung in der Benachrichtigungs-UI geklickt haben
- Anzahl der Nutzer, die die Berechtigung für Push-Benachrichtigungen erteilen
- Anzahl der Nutzer, die Push-Benachrichtigungen erhalten
- Anzahl der Nutzer, die mit Benachrichtigungen interagieren
- Conversions und Interaktionen von Nutzern, die über eine Benachrichtigung erfolgen

Es gibt viele gute Fallstudien zu Web-Push-Benachrichtigungen, z. B. die von Carrefour, die ihre Conversion-Rate um das Vierfache gesteigert hat, indem sie Nutzer mit nicht abgeschlossenen Käufen noch einmal angesprochen hat.
Das P in PWA: Progressive Einführung, Funktion für Funktion
PWAs sind moderne Websites, die die enorme Reichweite des Webs mit allen nutzerfreundlichen Funktionen kombinieren, die Nutzer von Android-, iOS- oder Desktop-Apps erwarten. Sie nutzen eine Reihe von Best Practices und modernen Web-APIs, die je nach den spezifischen Anforderungen und Prioritäten Ihres Unternehmens unabhängig voneinander implementiert werden können.

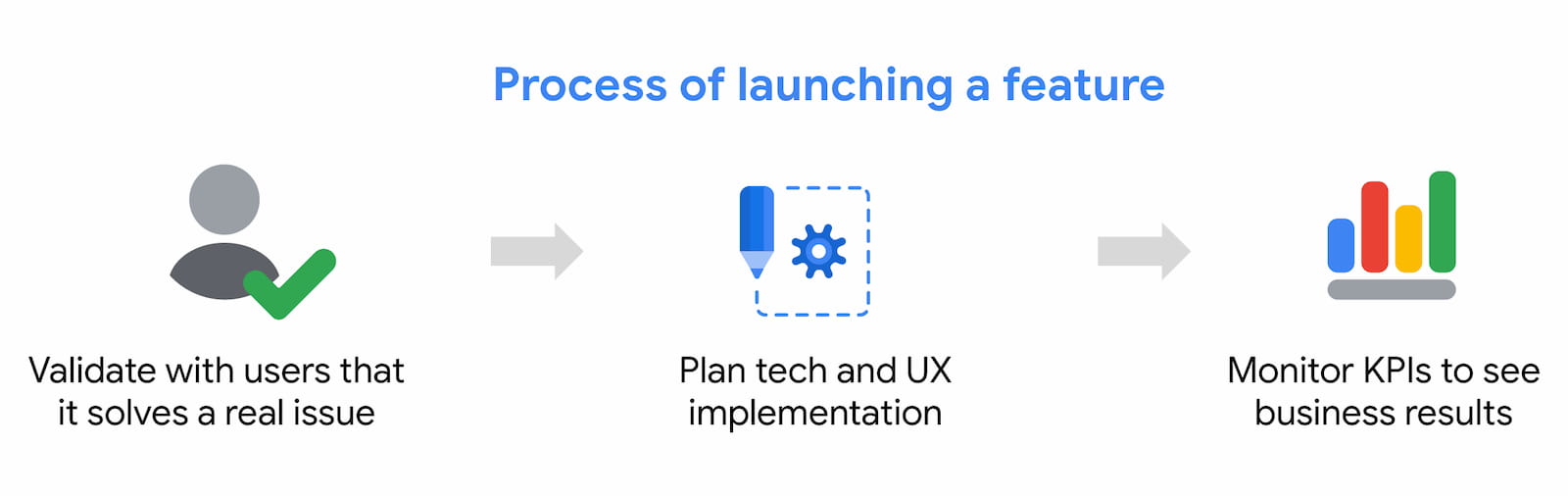
Um die Modernisierung Ihrer Website zu beschleunigen und sie zu einer echten PWA zu machen, empfehlen wir Ihnen, agil vorzugehen: Führen Sie die Funktionen nach und nach ein. Ermitteln Sie zuerst gemeinsam mit Ihren Nutzern, welche Funktionen für sie den größten Mehrwert bieten würden, und entwickeln Sie diese dann gemeinsam mit Ihren Designern und Entwicklern. Vergessen Sie schließlich nicht, genau zu messen, wie viel zusätzliches Geld Ihre PWA generiert hat.

