Progressive Web App อยู่ในแผนพัฒนาของหลายบริษัทเพื่อปรับปรุงเว็บไซต์ให้ทันสมัยและปรับให้เข้ากับความคาดหวังใหม่ๆ ของผู้ใช้ PWA ก็เช่นเดียวกับเทคโนโลยีอื่นๆ ที่ทำให้เกิดคำถามต่างๆ เช่น ลูกค้าต้องการ PWA ไหม PWA จะช่วยพัฒนาธุรกิจของฉันได้มากน้อยเพียงใด และ PWA ทำได้ไหมในทางเทคนิค

ในการสร้างกลยุทธ์ดิจิทัล มักจะมีผู้มีส่วนเกี่ยวข้องหลายคน เช่น ผู้จัดการผลิตภัณฑ์และหัวหน้าเจ้าหน้าที่ฝ่ายการตลาดเป็นเจ้าของร่วมของผลกระทบทางธุรกิจของฟีเจอร์แต่ละรายการ หัวหน้าเจ้าหน้าที่ฝ่ายเทคโนโลยีจะประเมินความเป็นไปได้และความน่าเชื่อถือของเทคโนโลยี นักวิจัยด้านประสบการณ์ของผู้ใช้จะยืนยันว่าฟีเจอร์หนึ่งๆ แก้ปัญหาของลูกค้าได้จริง
บทความนี้มีจุดประสงค์เพื่อช่วยคุณตอบคำถามทั้ง 3 ข้อและกำหนดรูปร่างโปรเจ็กต์ PWA คุณจะเริ่มจากความต้องการของลูกค้า แล้วแปลงเป็นฟีเจอร์ PWA และมุ่งเน้นที่การวัดผลลัพธ์ทางธุรกิจของฟีเจอร์แต่ละรายการ
PWA ช่วยแก้ปัญหาของลูกค้า
กฎข้อหนึ่งที่ Google ยึดถือเมื่อสร้างผลิตภัณฑ์คือ "มุ่งเน้นที่ผู้ใช้ แล้วสิ่งอื่นๆ ก็จะตามมาเอง" คิดเน้นผู้ใช้เป็นหลัก: ความต้องการของลูกค้าคืออะไร และ PWA ตอบสนองความต้องการของลูกค้าได้อย่างไร

เมื่อทําการวิจัยผู้ใช้ เราพบรูปแบบที่น่าสนใจบางอย่าง ดังนี้
- ผู้ใช้ไม่ชอบความล่าช้าและความไม่น่าเชื่อถือในอุปกรณ์เคลื่อนที่ ระดับความเครียดที่เกิดจากความล่าช้าของอุปกรณ์เคลื่อนที่เทียบเท่ากับการดูภาพยนตร์สยองขวัญ
- ผู้ใช้สมาร์ทโฟน 50% มีแนวโน้มที่จะใช้เว็บไซต์เวอร์ชันอุปกรณ์เคลื่อนที่ของบริษัทเมื่อท่องเว็บหรือเลือกซื้อ เนื่องจากไม่ต้องการคําโหลดแอป
- สาเหตุอันดับต้นๆ ที่ทําให้ผู้ใช้ถอนการติดตั้งแอปคือพื้นที่เก็บข้อมูลจํากัด (โดยปกติ PWA ที่ติดตั้งจะหนักไม่ถึง 1 MB)
- ผู้ใช้สมาร์ทโฟนมีแนวโน้มที่จะซื้อจากเว็บไซต์เวอร์ชันอุปกรณ์เคลื่อนที่ที่ให้คำแนะนำที่เกี่ยวข้องเกี่ยวกับผลิตภัณฑ์ และผู้ใช้สมาร์ทโฟน 85% ระบุว่าการแจ้งเตือนทางอุปกรณ์เคลื่อนที่มีประโยชน์
จากข้อมูลที่ได้รับ เราพบว่าลูกค้าต้องการประสบการณ์การใช้งานที่รวดเร็ว ติดตั้งได้ เชื่อถือได้ และน่าดึงดูด (F.I.R.E.)
PWA ใช้ประโยชน์จากความสามารถของเว็บสมัยใหม่
PWA มีชุดแนวทางปฏิบัติแนะนำและ Web API สมัยใหม่ที่มุ่งตอบสนองความต้องการของลูกค้าด้วยการทำเว็บไซต์ให้รวดเร็ว ติดตั้งได้ เชื่อถือได้ และน่าสนใจ
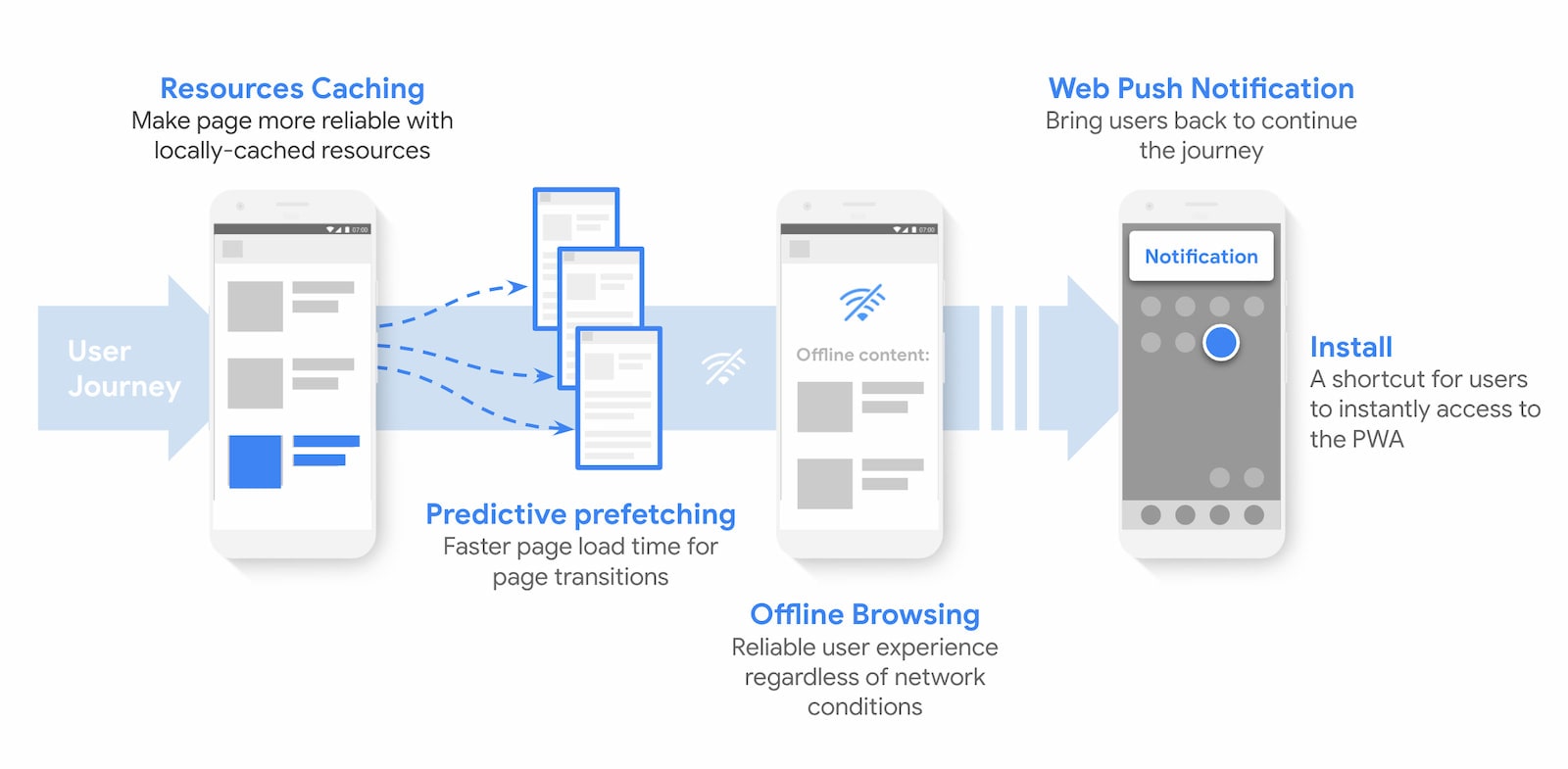
เช่น การใช้ Service Worker เพื่อแคชทรัพยากรและการโหลดล่วงหน้าแบบคาดการณ์จะทำให้เว็บไซต์เร็วขึ้นและเชื่อถือได้มากขึ้น การทำเว็บไซต์ให้ติดตั้งได้ช่วยให้ลูกค้าเข้าถึงเว็บไซต์ได้โดยตรงจากหน้าจอหลักหรือตัวเปิดแอป และ API เช่น Web Push Notifications จะช่วยให้ดึงดูดผู้ใช้ให้กลับมามีส่วนร่วมอีกครั้งได้ง่ายขึ้นด้วยเนื้อหาที่ปรับเปลี่ยนในแบบของคุณเพื่อสร้างลูกค้าที่มีความภักดี

ทําความเข้าใจผลลัพธ์ทางธุรกิจ
คําจํากัดความของความสําเร็จทางธุรกิจมีหลายอย่าง ขึ้นอยู่กับกิจกรรมของคุณ
- ผู้ใช้ใช้เวลาในบริการของคุณนานขึ้น
- อัตราตีกลับของโอกาสในการขายลดลง
- อัตรา Conversion ที่ดีขึ้น
- ผู้เข้าชมที่กลับมามากขึ้น
โปรเจ็กต์ PWA ส่วนใหญ่ทําให้อัตรา Conversion บนอุปกรณ์เคลื่อนที่สูงขึ้น คุณสามารถดูข้อมูลเพิ่มเติมจากกรณีศึกษา PWA มากมาย คุณอาจต้องจัดลําดับความสําคัญของแง่มุมของ PWA ที่เหมาะกับธุรกิจมากกว่า ทั้งนี้ขึ้นอยู่กับวัตถุประสงค์ของคุณ ซึ่งเป็นเรื่องที่ยอมรับได้ คุณสามารถเลือกและเปิดตัวฟีเจอร์ PWA แยกกันได้
มาวัดผลลัพธ์ทางธุรกิจของฟีเจอร์ F.I.R.E ที่ยอดเยี่ยมแต่ละรายการกัน
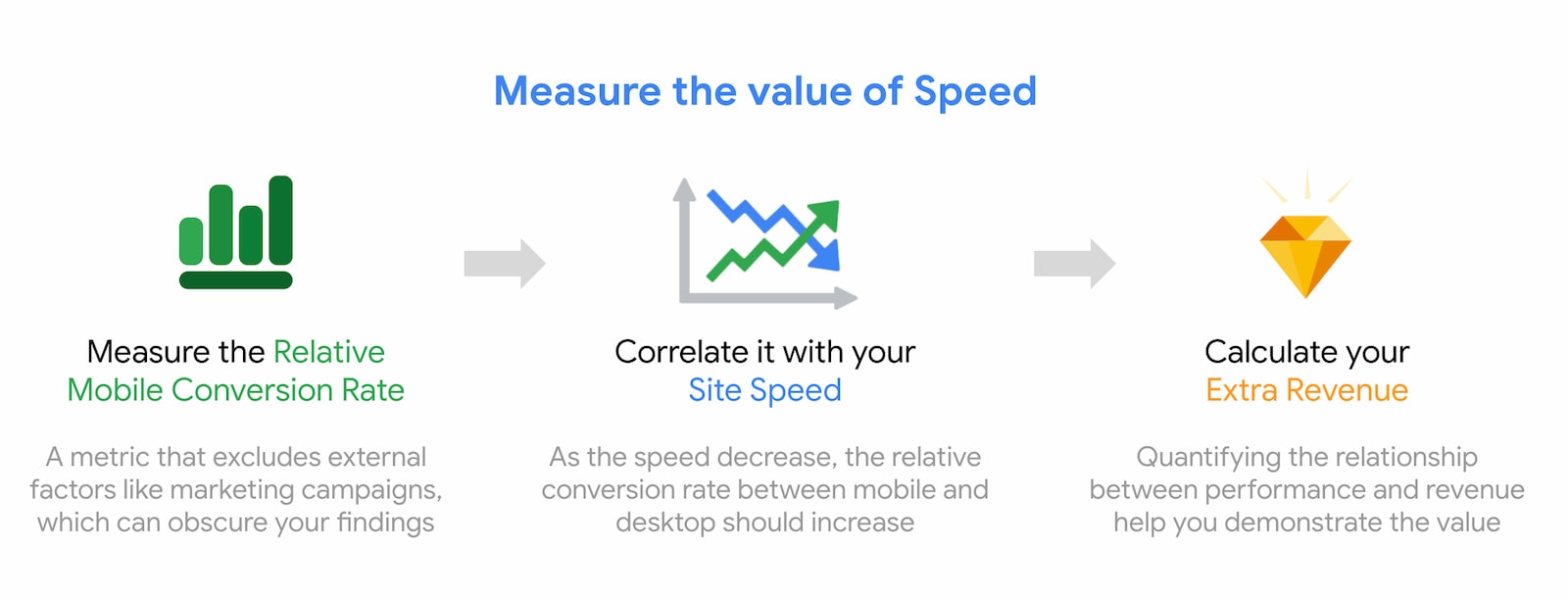
ผลลัพธ์ทางธุรกิจของเว็บไซต์ที่รวดเร็ว
การศึกษาจาก Deloitte Digital ล่าสุดแสดงให้เห็นว่าความเร็วหน้าเว็บส่งผลต่อเมตริกทางธุรกิจอย่างมีนัยสำคัญ
คุณทําสิ่งต่างๆ ได้มากมายเพื่อเพิ่มประสิทธิภาพความเร็วของเว็บไซต์เพื่อปรับปรุงเส้นทางที่ผู้ใช้ต้องทําตามซึ่งสําคัญสําหรับผู้ใช้ทุกคน หากไม่ทราบว่าควรเริ่มต้นอย่างไร ให้ดูที่ส่วนรวดเร็ว และใช้ Lighthouse เพื่อจัดลําดับความสําคัญของสิ่งที่ต้องแก้ไข
เมื่อเพิ่มประสิทธิภาพความเร็ว ให้เริ่มวัดความเร็วเว็บไซต์บ่อยๆ ด้วยเครื่องมือและเมตริกที่เหมาะสมเพื่อติดตามความคืบหน้า เช่น วัดเมตริกด้วย Lighthouse กำหนดเป้าหมายที่ชัดเจน เช่น คะแนน Core Web Vitals"ดี" และรวมงบประมาณด้านประสิทธิภาพไว้ในกระบวนการสร้าง การวัดผลรายวันและวิธีการ "มูลค่าของความเร็ว" ช่วยให้คุณแยกผลกระทบของการเปลี่ยนแปลงความเร็วที่เพิ่มขึ้นและคำนวณรายได้เพิ่มเติมที่ได้จากการทำงานได้

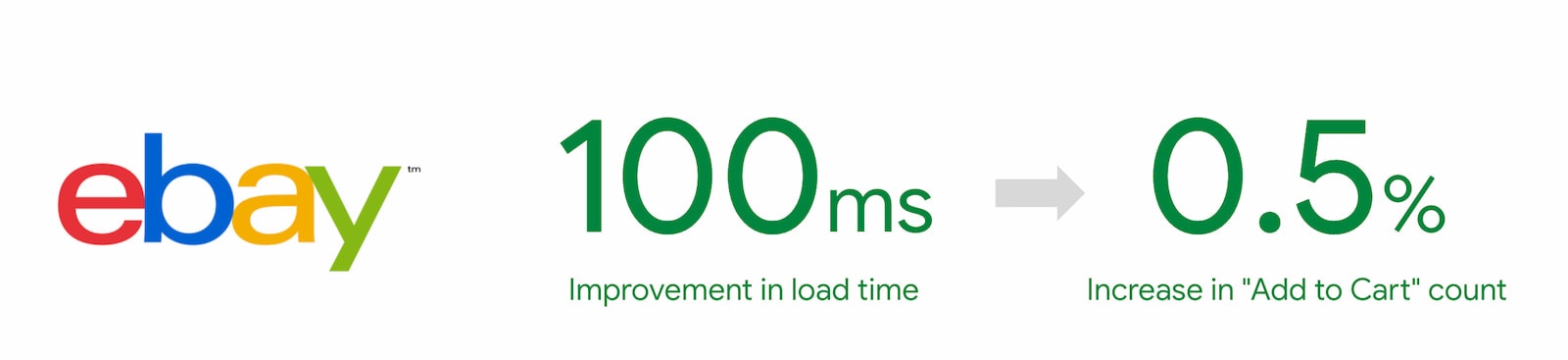
eBay กำหนดความเร็วเป็นวัตถุประสงค์ของบริษัทในปี 2019 โดยได้ใช้เทคนิคต่างๆ เช่น งบประมาณด้านประสิทธิภาพ การเพิ่มประสิทธิภาพเส้นทางที่สำคัญ และการอ่านล่วงหน้าแบบคาดการณ์ สรุปได้ว่าการปรับปรุงเวลาในการโหลดหน้าค้นหาให้เร็วขึ้นทุกๆ 100 มิลลิวินาทีจะช่วยให้การ "เพิ่มลงในบัตร" มีจำนวนเพิ่มขึ้น 0.5%

ผลกระทบทางธุรกิจของเว็บไซต์ที่ติดตั้งได้
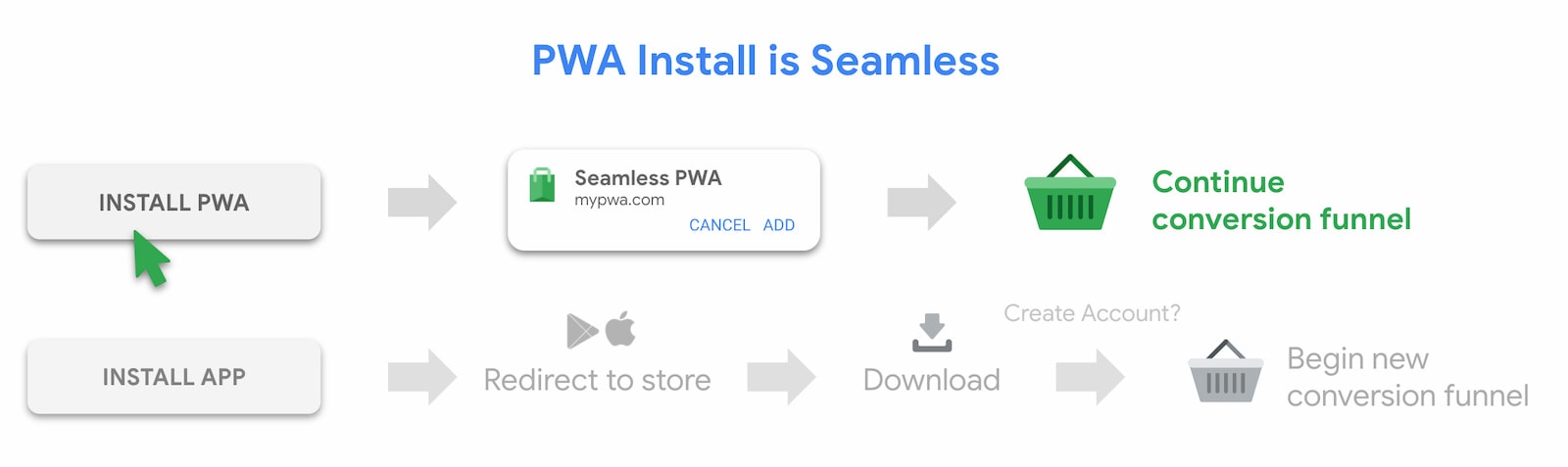
เหตุผลที่คุณต้องการให้ผู้ใช้ติดตั้ง PWA เพื่อให้กลับมาที่เว็บไซต์ได้ง่ายขึ้น การติดตั้งแอป Android จะเพิ่มขั้นตอนอย่างน้อย 3 ขั้นตอน (การเปลี่ยนเส้นทางไปยัง Play Store, การดาวน์โหลดแอป, การเปิดตัวแอป) แต่การติดตั้ง PWA จะทําได้อย่างรวดเร็วในคลิกเดียวโดยไม่ต้องนำผู้ใช้ออกจาก Funnel Conversion ปัจจุบัน

เมื่อติดตั้งแอปแล้ว ผู้ใช้จะเปิดแอปได้ในคลิกเดียวโดยใช้ไอคอนบนหน้าจอหลัก ดูแอปในถาดแอปเมื่อสลับไปมาระหว่างแอป หรือค้นหาแอปผ่านผลการค้นหาของแอป เราเรียกกระบวนการนี้ว่า "ค้นพบ-เปิดใช้งาน-สลับ" แบบไดนามิก และการทำ PWA ให้ติดตั้งได้คือกุญแจสำคัญในการปลดล็อกการเข้าถึง
นอกจากผู้ใช้จะเข้าถึง PWA ได้จากแพลตฟอร์มการค้นพบและแพลตฟอร์มการเปิดตัวที่คุ้นเคยในอุปกรณ์แล้ว PWA ยังเปิดขึ้นได้เหมือนกับแอปเฉพาะแพลตฟอร์มทุกประการ นั่นคือเป็นประสบการณ์การใช้งานแบบสแตนด์อโลนแยกจากเบราว์เซอร์ นอกจากนี้ ยังได้รับประโยชน์จากบริการระดับระบบปฏิบัติการของอุปกรณ์ เช่น ตัวสลับแอปและการตั้งค่า
ผู้ใช้ที่ติดตั้ง PWA ของคุณมีแนวโน้มที่จะเป็นผู้มีส่วนร่วมมากที่สุด โดยมีเมตริกการมีส่วนร่วมดีกว่าผู้เข้าชมทั่วไป ซึ่งรวมถึงการเข้าชมซ้ำมากขึ้น ใช้เวลาในเว็บไซต์นานขึ้น และอัตรา Conversion สูงกว่า ซึ่งมักจะเทียบเท่ากับผู้ใช้แอปเฉพาะแพลตฟอร์มในอุปกรณ์เคลื่อนที่
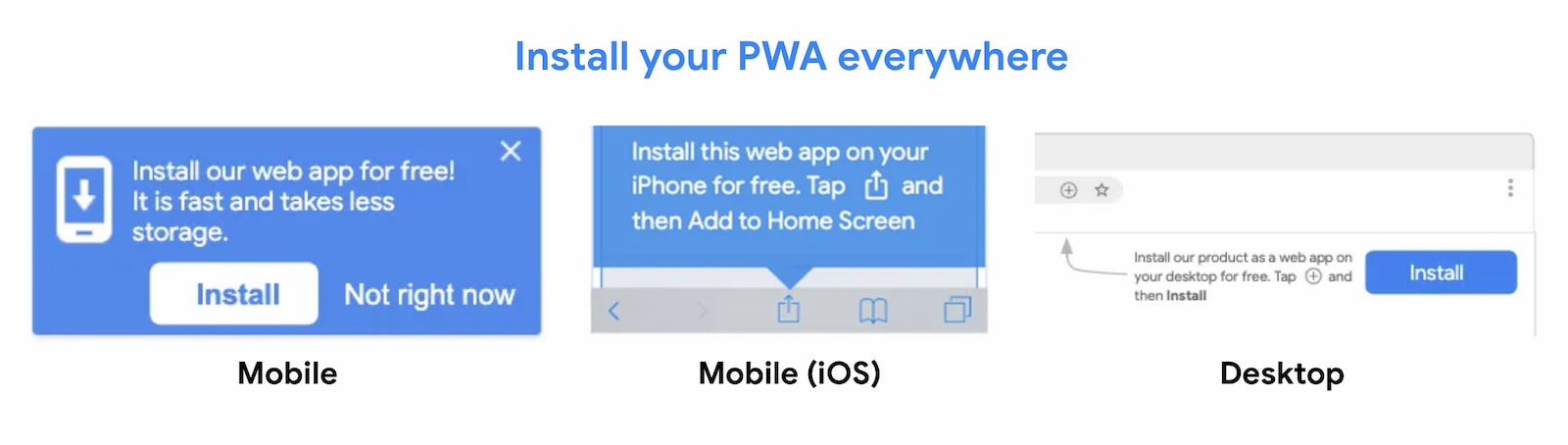
PWA ต้องเป็นไปตามเกณฑ์พื้นฐานจึงจะติดตั้งได้ เมื่อเป็นไปตามเกณฑ์ดังกล่าวแล้ว คุณจะโปรโมตการติดตั้งภายในประสบการณ์การใช้งานบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ รวมถึง iOS ได้

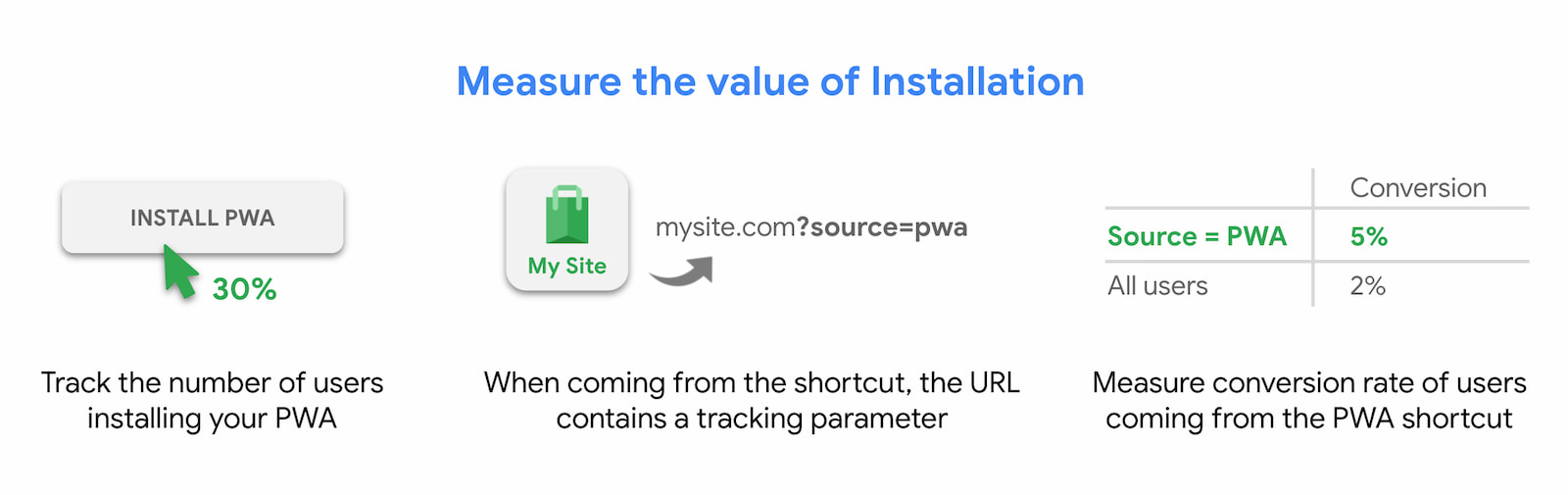
เมื่อเริ่มโปรโมตการติดตั้ง PWA แล้ว คุณควรวัดจํานวนผู้ใช้ที่ติดตั้ง PWA และวิธีที่ผู้ใช้ใช้ PWA
หากต้องการเพิ่มจํานวนผู้ใช้ที่ติดตั้งเว็บไซต์ให้มากที่สุด คุณอาจต้องทดสอบข้อความโปรโมชันที่แตกต่างกัน ("ติดตั้งใน 1 วินาที" หรือ "เพิ่มทางลัดเพื่อติดตามคําสั่งซื้อ" เป็นต้น) ตําแหน่งโฆษณาที่แตกต่างกัน (แบนเนอร์ส่วนหัว ในฟีด) และลองเสนอข้อความดังกล่าวในขั้นตอนต่างๆ ของ Funnel การติดตั้ง (ในหน้าเว็บที่ผู้ใช้เข้าชมเป็นหน้า 2 หรือหลังจากการจอง)
หากต้องการทําความเข้าใจว่าผู้ใช้ออกจากที่ใดและวิธีปรับปรุงการคงผู้ใช้ไว้ คุณสามารถวัด Funnel การติดตั้งได้ 4 วิธีดังนี้
- จำนวนผู้ใช้ที่มีสิทธิ์ติดตั้ง
- จํานวนผู้ใช้ที่คลิกข้อความแจ้งให้ติดตั้ง
- จํานวนผู้ใช้ที่ทั้งยอมรับและปฏิเสธข้อความแจ้งให้ติดตั้ง
- จํานวนผู้ใช้ที่ติดตั้งสําเร็จ
คุณสามารถโปรโมตการติดตั้ง PWA ให้กับผู้ใช้ทั้งหมด หรือจะใช้แนวทางที่รอบคอบมากขึ้นด้วยการทดสอบกับผู้ใช้กลุ่มเล็กๆ ก็ได้
2-3 วันหรือ 2-3 สัปดาห์ก็น่าจะให้ข้อมูลเพียงพอในการวัดผลลัพธ์ต่อธุรกิจ พฤติกรรมของผู้คนที่มาจากทางลัดที่ติดตั้งไว้เป็นอย่างไร ผู้ใช้มีส่วนร่วมมากขึ้นหรือทำให้เกิด Conversion มากขึ้นหรือไม่
หากต้องการแบ่งกลุ่มผู้ใช้ที่ติดตั้ง PWA ให้ติดตามappinstalled
เหตุการณ์ และใช้ JavaScript เพื่อตรวจสอบว่าผู้ใช้อยู่ในโหมดสแตนด์อโลนหรือไม่ ซึ่งบ่งบอกถึงการใช้ PWA ที่ติดตั้ง
จากนั้นใช้ค่าเหล่านี้เป็นตัวแปรหรือมิติข้อมูลสําหรับการติดตามข้อมูลวิเคราะห์

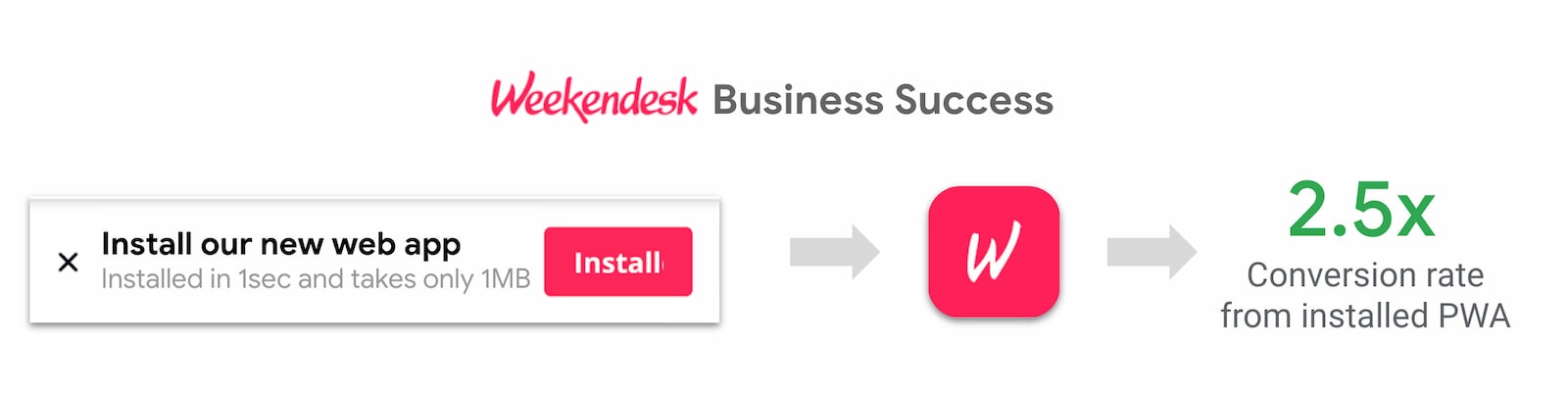
กรณีศึกษาของ Weekendesk น่าสนใจตรงที่บริษัทโปรโมตการติดตั้งในหน้าที่ 2 ที่ผู้ใช้เข้าชมเพื่อเพิ่มโอกาสที่ผู้ใช้จะติดตั้ง PWA ผู้ใช้ที่เปิด PWA จากหน้าจอหลักมีแนวโน้มที่จะจองที่พักผ่าน PWA มากกว่า 2 เท่า

การติดตั้งเป็นวิธีที่ยอดเยี่ยมในการกระตุ้นให้ผู้ใช้กลับมาที่เว็บไซต์และปรับปรุงความภักดีของลูกค้า นอกจากนี้ คุณยังปรับแต่งประสบการณ์การใช้งานสำหรับผู้ใช้พรีเมียมได้ด้วย
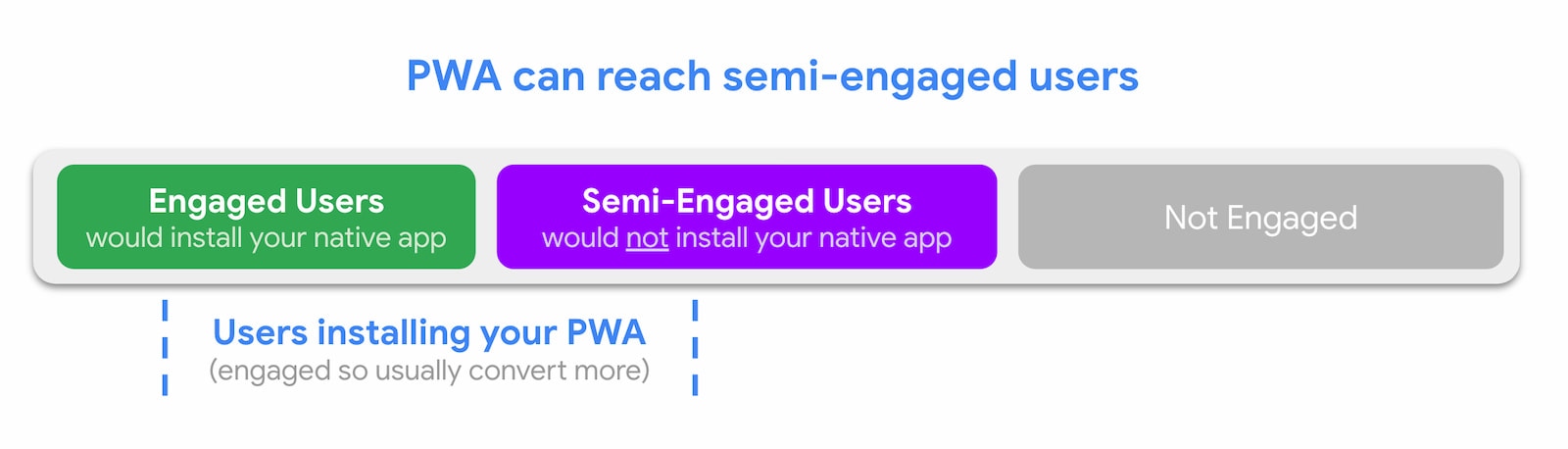
แม้ว่าคุณจะมีแอปเฉพาะแพลตฟอร์ม แต่ผู้ใช้อาจไม่ต้องการหรือไม่จำเป็นต้องติดตั้งแอป ผู้ใช้ที่มีส่วนร่วมปานกลางเหล่านี้อาจรู้สึกว่า PWA เหมาะกับตนเนื่องจากผู้ใช้มักมองว่า PWA เบากว่าและติดตั้งได้ง่ายกว่า

ผลกระทบทางธุรกิจของเว็บไซต์ที่เชื่อถือได้
เกมไดโนเสาร์บน Chrome ซึ่งแสดงเมื่อผู้ใช้ออฟไลน์มีการเล่นมากกว่า 270 ล้านครั้งต่อเดือน ตัวเลขที่น่าประทับใจนี้แสดงให้เห็นว่าความน่าเชื่อถือของเครือข่ายเป็นโอกาสที่สำคัญในการใช้ PWA โดยเฉพาะในตลาดที่มีเครือข่ายไม่น่าเชื่อถือหรืออินเทอร์เน็ตมือถือมีราคาแพง เช่น อินเดีย บราซิล เม็กซิโก หรืออินโดนีเซีย
เมื่อเปิดแอปที่ติดตั้งจาก App Store ผู้ใช้คาดหวังว่าแอปจะเปิดขึ้นไม่ว่าผู้ใช้จะเชื่อมต่ออินเทอร์เน็ตหรือไม่ก็ตาม Progressive Web App ก็ควรเป็นเช่นนั้น
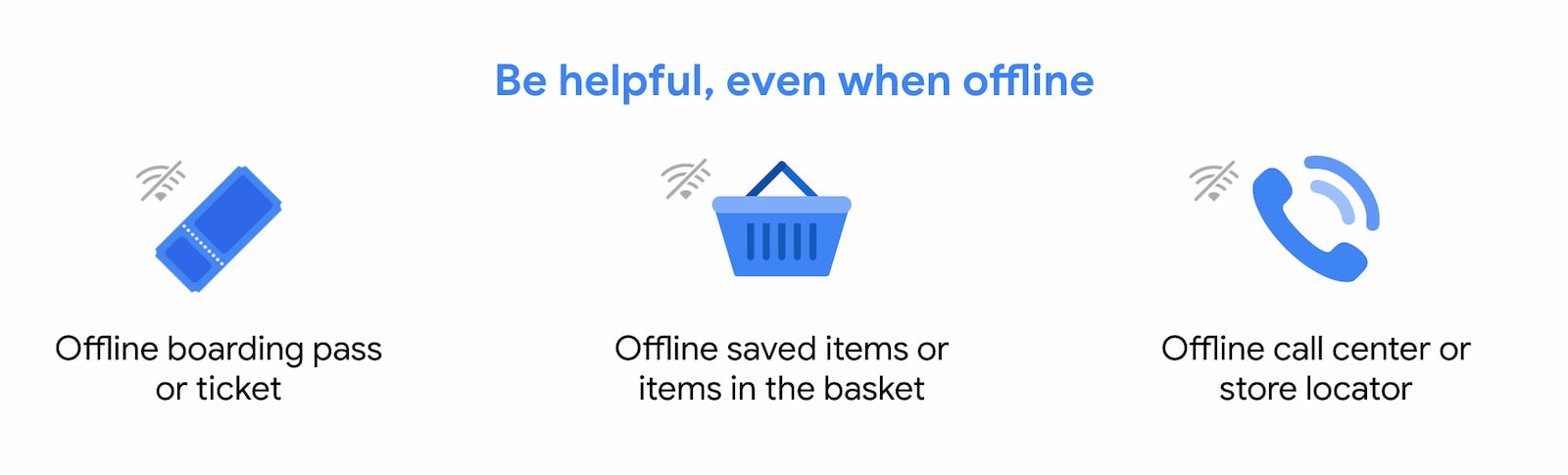
อย่างน้อยที่สุด คุณควรแสดงหน้าเว็บแบบออฟไลน์ที่แจ้งให้ผู้ใช้ทราบว่าแอปไม่พร้อมใช้งานหากไม่มีการเชื่อมต่อเครือข่าย จากนั้นลองพัฒนาประสบการณ์การใช้งานให้ดียิ่งขึ้นด้วยฟังก์ชันการทำงานที่มีประโยชน์ขณะออฟไลน์ เช่น คุณอาจให้สิทธิ์เข้าถึงตั๋วหรือบัตรขึ้นเครื่อง ลิสต์สิ่งที่อยากซื้อแบบออฟไลน์ ข้อมูลติดต่อของคอลเซ็นเตอร์ บทความหรือสูตรอาหารที่ผู้ใช้ดูล่าสุด เป็นต้น

เมื่อใช้ประสบการณ์ของผู้ใช้ที่เชื่อถือได้แล้ว คุณอาจต้องวัดผลว่าผู้ใช้กี่รายที่ออฟไลน์ อยู่ในภูมิศาสตร์ใด และผู้ใช้ยังคงอยู่ในเว็บไซต์เมื่อเครือข่ายกลับมาทำงานอีกครั้งหรือไม่ Analytics สามารถบอกได้เมื่อผู้ใช้ออฟไลน์และออนไลน์โดยทั่วไป ข้อมูลนี้บอกจํานวนผู้ใช้ที่เรียกดูเว็บไซต์ต่อหลังจากเครือข่ายกลับมาทํางานอีกครั้ง

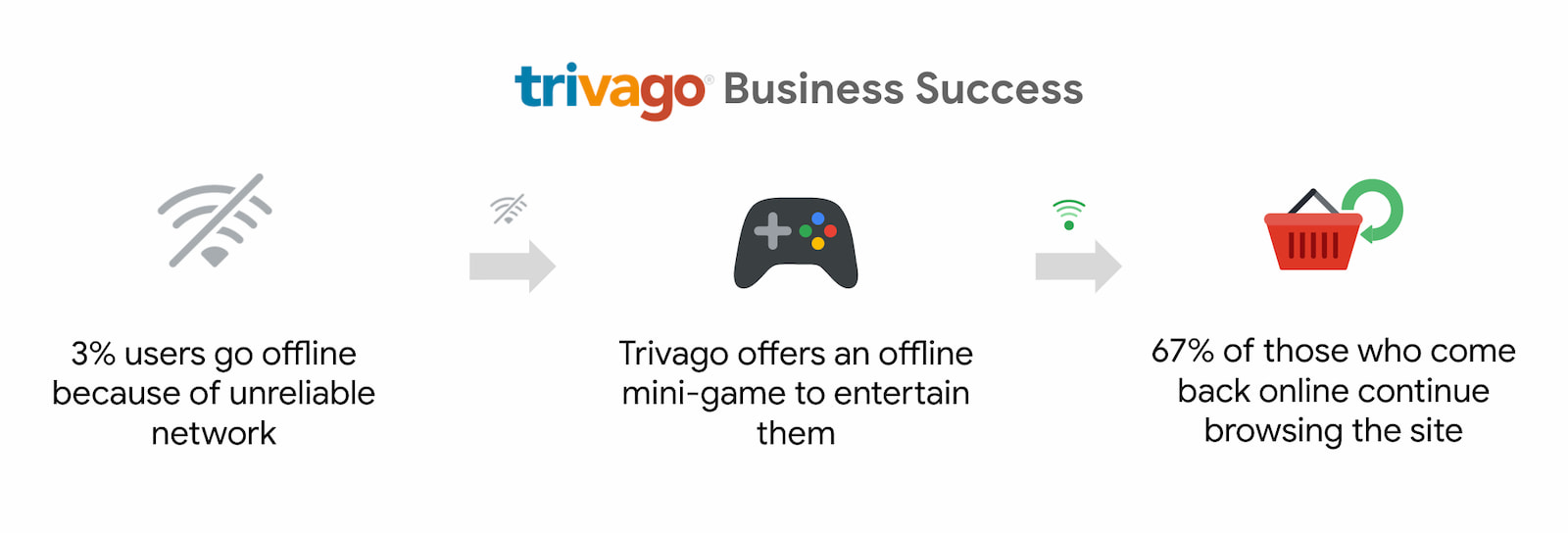
กรณีศึกษาของ Trivago แสดงให้เห็นว่าวิธีนี้ส่งผลต่อวัตถุประสงค์ทางธุรกิจอย่างไร สําหรับผู้ใช้ที่เซสชันถูกขัดจังหวะเนื่องจากช่วงเวลาออฟไลน์ (ผู้ใช้ประมาณ 3 เปอร์เซ็นต์) ผู้ใช้ 67% ที่กลับมาออนไลน์อีกครั้งจะท่องเว็บเว็บไซต์ต่อ
ผลกระทบทางธุรกิจของเว็บไซต์ที่น่าสนใจ
การแจ้งเตือนแบบพุชบนเว็บช่วยให้ผู้ใช้เลือกรับการอัปเดตที่ตรงเวลาจากเว็บไซต์ที่ต้องการหรือสนใจ และช่วยให้คุณดึงดูดผู้ใช้ให้กลับมามีส่วนร่วมอีกครั้งได้อย่างมีประสิทธิภาพด้วยเนื้อหาที่เกี่ยวข้องซึ่งปรับแต่งให้เหมาะกับผู้ใช้
แต่โปรดระมัดระวัง การขอให้ผู้ใช้ลงชื่อสมัครรับการแจ้งเตือนทางเว็บเมื่อเข้ามาครั้งแรกโดยไม่แสดงสิทธิประโยชน์อาจทำให้ผู้ใช้รู้สึกว่าเป็นจดหมายขยะและส่งผลเสียต่อประสบการณ์การใช้งาน อย่าลืมทำตามแนวทางปฏิบัติแนะนำเมื่อแสดงข้อความแจ้งและกระตุ้นให้ผู้ใช้ยอมรับผ่านการใช้งานที่เกี่ยวข้อง เช่น ความล่าช้าของรถไฟ การติดตามราคา ผลิตภัณฑ์หมด เป็นต้น
ในทางเทคนิคแล้ว ข้อความ Push ในเว็บจะทํางานในเบื้องหลังด้วย Service Worker และมักส่งโดยระบบที่สร้างมาเพื่อจัดการแคมเปญ (เช่น Firebase) ฟีเจอร์นี้ให้คุณค่าทางธุรกิจที่ยอดเยี่ยมสําหรับผู้ใช้อุปกรณ์เคลื่อนที่ (Android) และเดสก์ท็อป ซึ่งจะเพิ่มการเข้าชมซ้ำ และส่งผลให้มียอดขายและ Conversion เพิ่มขึ้น
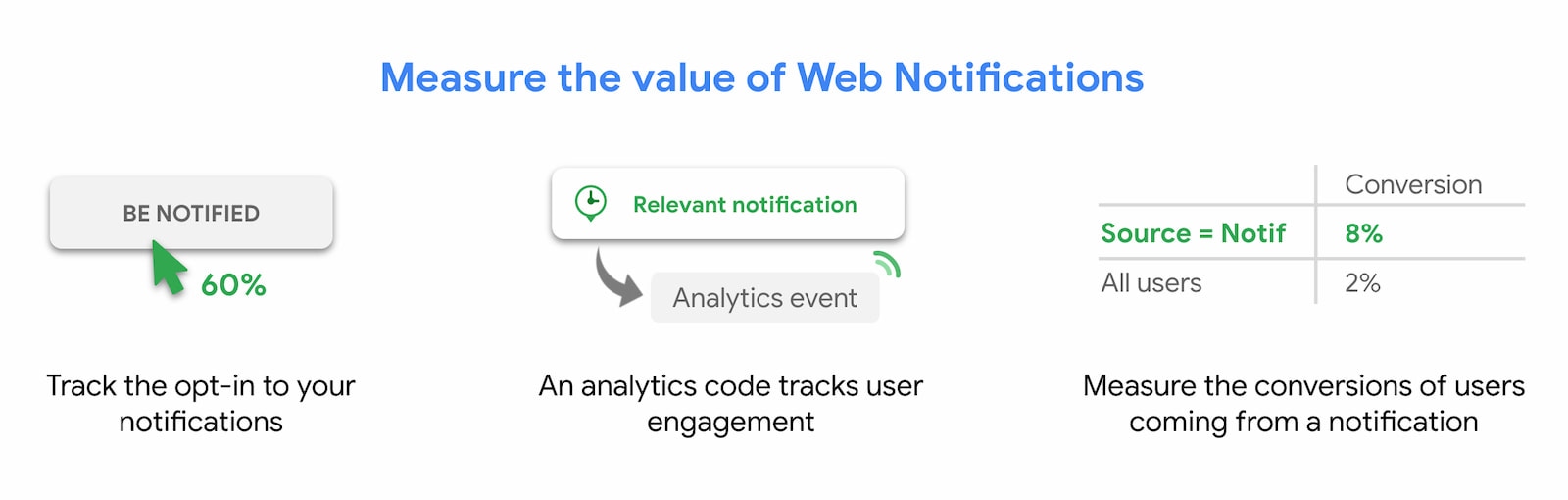
หากต้องการวัดประสิทธิภาพของแคมเปญ Push คุณจะต้องวัด Funnel ทั้งหมด ซึ่งรวมถึง
- จํานวนผู้ใช้ที่มีสิทธิ์รับข้อความ Push
- จํานวนผู้ใช้ที่คลิกข้อความแจ้งใน UI ที่กำหนดเอง
- จํานวนผู้ใช้ที่มอบสิทธิ์ Push Notification
- จํานวนผู้ใช้ที่ได้รับข้อความ Push
- จํานวนผู้ใช้ที่มีส่วนร่วมกับการแจ้งเตือน
- Conversion และการมีส่วนร่วมของผู้ใช้ที่มาจากข้อความแจ้ง

กรณีศึกษาที่ยอดเยี่ยมเกี่ยวกับ Push Notification บนเว็บมีมากมาย เช่น กรณีศึกษาของ Carrefour ซึ่งเพิ่มอัตรา Conversion ขึ้น 4.5 เท่าด้วยการดึงดูดผู้ใช้ที่หยุดกลางคันให้กลับมาอีกครั้ง
P ใน PWA: การเปิดตัวแบบค่อยเป็นค่อยไปทีละฟีเจอร์
PWA คือเว็บไซต์สมัยใหม่ที่รวมการเข้าถึงจำนวนมากของเว็บเข้ากับฟีเจอร์ที่ใช้งานง่ายทั้งหมดที่ผู้ใช้คาดหวังในแอป Android, iOS หรือเดสก์ท็อป โดยจะใช้ชุดแนวทางปฏิบัติแนะนำและ Web API สมัยใหม่ที่สามารถติดตั้งใช้งานแยกกันได้ ทั้งนี้ขึ้นอยู่กับความเฉพาะเจาะจงและลำดับความสำคัญของธุรกิจ

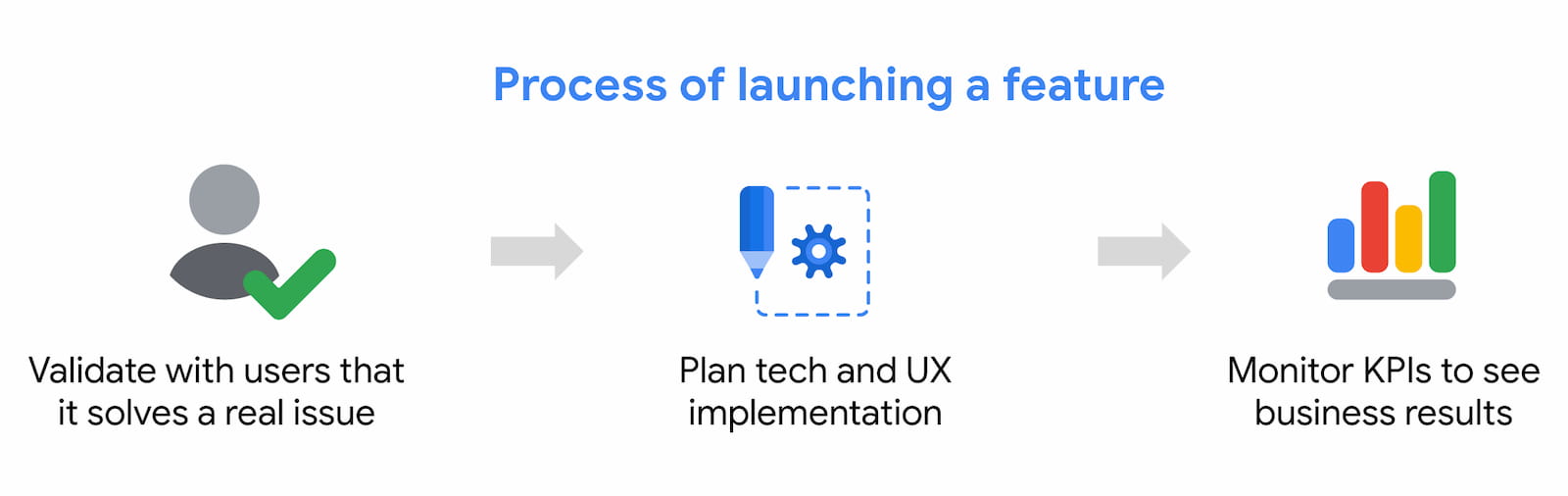
หากต้องการเร่งการพัฒนาเว็บไซต์ให้ทันสมัยและทำให้เว็บไซต์เป็น PWA อย่างแท้จริง เราขอแนะนำให้คุณทําอย่างยืดหยุ่นด้วยการเปิดตัวฟีเจอร์ทีละรายการ ก่อนอื่น ให้หาข้อมูลกับผู้ใช้ว่าฟีเจอร์ใดจะสร้างคุณค่าให้แก่ผู้ใช้มากที่สุด จากนั้นนำฟีเจอร์เหล่านั้นไปส่งให้นักออกแบบและนักพัฒนาซอฟต์แวร์ และสุดท้ายอย่าลืมวัดผลว่า PWA สร้างรายได้เพิ่มเติมให้คุณเท่าใด

